WordPressは2019年、古いクラシックエディターをGutenbergと呼ばれる全く新しいコンテンツエディターに置き換えた。このエディターは、WordPressでコンテンツを作成するためにブロックを使用します。
しかし、ブロックエディタを使用する際、時々厄介な問題に出くわすことがあります。WPBeginnerでも、ブロックエディターを使用する際に複数のエラーを経験しました。
この投稿では、WordPressブロックエディターのよくある問題を解決する方法を紹介します。

WordPressブロックエディターとは?
WordPressのブロックエディター(Gutenberg)は、WordPress 5.0のリリースで導入されたコンテンツエディターです。それ以来、WordPressはエディターを改良し、新機能を追加してきました。
クラシックエディターと比較して、より多くのカスタマイズ機能を提供します。コンテンツに様々な要素を追加するためのブロックが用意されており、外観やスタイルを変更するためにコードを編集する必要はありません。
WordPressテーマと同じフォントや色を模倣することで、ブログやページがリアルタイムでどのように見えるかを表示しようとする。
例えば、Imageブロックを使ってブログ投稿に画像を追加することができます。さらに、ブロックを使って画像のスタイル、サイズ、配置などの設定も可能です。

それに加えて、多くのWordPressプラグインは、コンテンツエディターにブロックを追加します。これにより、フォーム、ソーシャルメディアフィード、コンテンツのテーブルなどを数クリックで簡単に埋め込むことができる。
とはいえ、ブロックエディターは完璧ではありません。他のWordPressプラグインと同じように、さまざまなエラーやバグに出くわすかもしれません。
コンテンツエディターでよくある問題をいくつか紹介します。下のリンクをクリックすると、チュートリアルのさまざまな部分にジャンプできます:
- Fix WordPress Block Editor Not Working Error
- WordPress Block Editor Keeps Crashing
- Remove The Invalid JSON Error in the Content Editor
- Resolve Updating Failed / Publishing Failed Error
- Add or Remove Blank Spaces Between WordPress Blocks
- Copy and Paste Content Without Formatting Issues
- Fix the Image Upload Issue in WordPress
- Fixing the HTTP Image Upload Error
- Remove Missed Schedule Post Errors in WordPress
- Fixing Alignment Issues in WordPress Block Editor
- Resolve Facebook Incorrect Thumbnail Issue
- Fixing Facebook and Instagram oEmbed Issues
- Unable to See Embedded Content Preview in Block Editor
1.WordPressのブロックエディターが動作しないエラーを修正する
ユーザーが直面する最も一般的な問題の1つは、「WordPressブロックエディターが動作しない」ことです。
このエラーが発生する理由はたくさんあります。例えば、テーマが古かったり、プラグインに不具合があったり、その他の技術的なエラーが原因であったりします。
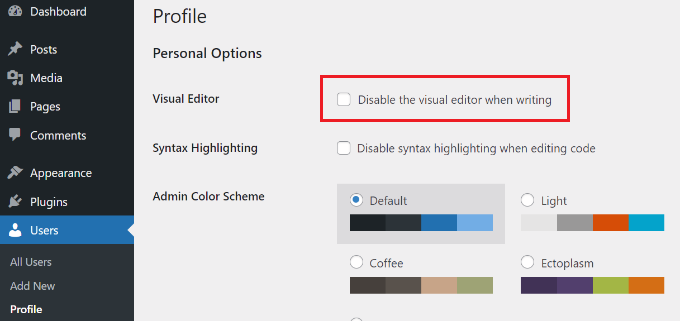
WordPressブロックエディターは、ユーザープロフィール作成時にビジュアルエディターを無効化するなど、サイトの設定が間違っている場合にも動作しないことがあります。
WordPressダッシュボードからユーザー ” プロフィールにアクセスして確認できます。ここで、’Disable the visual editor when writing’ オプションが選択されていないことを確認してください。

それでも問題が解決しない場合は、サイトのプラグインをすべて無効化してみてください。これにより、プラグインが引き起こしているコンフリクトを除外し、ブロックエディターが動作しないようにすることができます。
これを解決するもう一つの方法は、WordPressテーマを更新することです。テーマが古いと、ブロックエディターが動作しないエラーの原因になります。データやカスタマイザーを失うことなくWordPressテーマを更新する方法については、こちらのガイドをご覧ください。
2.WordPressブロックエディターがクラッシュし続ける
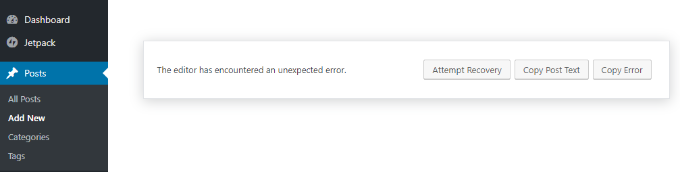
WordPressのブロックエディターが突然クラッシュするというのも、一部のユーザーが直面する一般的な問題です。
クラッシュすると、「エディターが予期せぬエラーに遭遇しました」というエラーメッセージが表示されます。WordPressはその後、回復を試みる、投稿テキストをコピーする、エラーをコピーするなど、3つのオプションを表示します。

この問題には複数の原因が考えられます。例えば、プラグインがブロックエディターを壊してこのエラーを表示したり、WordPressのバージョンが最新でなかったりします。
すべてのプラグインを無効化し、1つずつ有効化し直すことで解決できます。また、WordPressをTwenty Twenty-Fourのような初期設定テーマに変更して、問題が解決するかどうかを確認することもできます。
WordPressのプラグインやテーマをチェックしてもこの問題が解決しない場合は、WordPressのバージョンを更新し、WordPressのキャッシュをクリアしてみてください。
3.コンテンツエディターで無効なJSONエラーを取り除く
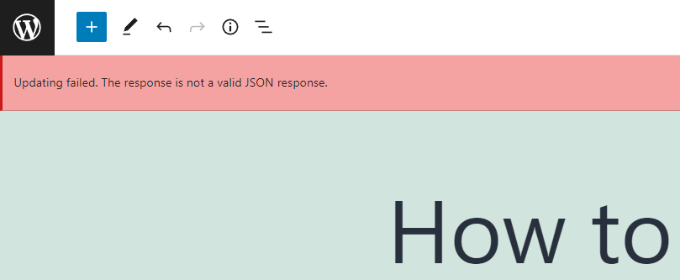
ブログ投稿やページを編集する際、ブロックエディターで「更新」ボタンをクリックすると、「レスポンスが正しいJSONレスポンスではありません」というエラーメッセージが表示されることがあります。

WordPressブログで投稿を編集しているとき、WordPressはバックグラウンドでサイトサーバーと継続的に通信しています。このエラーは、WordPressがサーバーからのレスポンスを受信できなかったり、レスポンスがJSON形式でない場合に発生します。
無効なJSONエラーが発生する理由と、その修正方法をいくつか紹介します:
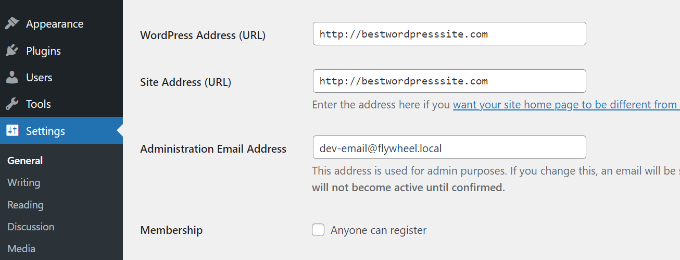
- 設定のWordPress URLを確認する – サイト設定のWordPressアドレスとサイトアドレスが正しいことを確認する必要があります。設定 ” 一般 ページに移動し、URLが同じかどうかを確認してください。サイトアドレスが異なる場合、JSONエラーが発生する可能性があります。

- WordPressのパーマリンク設定を修正する – WordPressでは、ページや投稿にSEOフレンドリーなURLを設定することができます。しかし、間違った設定をすると、ブロックエディターが正しいJSONレスポンスを取得することが難しくなります。正しいパーマリンク形式を選択するようにしましょう。
- WordPressの.htaccessファイルの設定を確認する –.htaccessファイルは、SEOに適したURL(パーマリンク)を管理するためのWordPressの設定ファイルとして使用されます。通常、WordPressはこのファイルを自動的に再生成し、更新します。しかし、設定が間違っていたり、.htaccessファイルが古かったりすると、JSONエラーが発生することがあります。
- REST API デバッグログを参照–REST APIは、WordPress がサイトのサーバーと通信するために使用する一連の技術です。JSON エラーは、REST API でエラーが発生したことを意味する場合もあります。WordPress の Site Health ページで REST API ログを表示することで確認できます。
- すべてのプラグインを無効化してみる– WordPressのプラグインが競合している場合も、無効なJSONエラーになることがあります。サイトのプラグインをすべて無効化してみて、エラーが再発するかどうかを確認してください。
- クラシックエディターに切り替える – それでもJSONエラーを解決できない場合は、WordPressのクラシックエディターに戻すことができます。古いコンテンツエディターは、サイトサーバーからJSONレスポンスを取得するためにREST APIに依存していません。
さらに詳しく知りたい方は、WordPressで無効なJSONエラーを修正する方法をご覧ください。
4.更新失敗/公開失敗エラーを問題を解決する
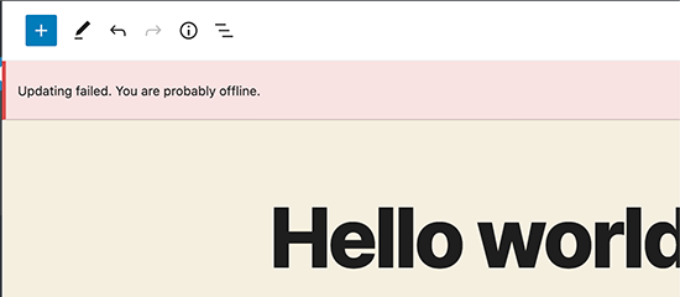
WordPressのブロックエディターでブログ投稿やページを更新したり公開したりする際に表示されるもう一つのエラーは、「更新に失敗しました。おそらくオフラインです。
この問題は、WordPress REST API がWordPress データベースと通信できない場合に発生します。

ブロックエディターがWordPressホスティングサービスのデータベースからのリクエストの送受信に失敗すると、サイトのさまざまな部分が機能しなくなります。これにはブロックエディターも含まれます。
インターネットに接続していない場合、または接続が切れた場合、REST APIが動作しなくなることがあります。この問題を解決するには、インターネット接続が正常に機能していることを確認してから、ページの更新または公開をお試しください。
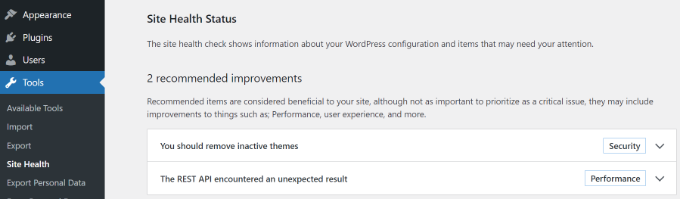
それはさておき、WordPressダッシュボードからツール ” Site Healthに行き、REST APIのログ記録を表示することができます。REST APIに問題がある場合は、「推奨される改善」のセクションに表示されます。

エラーログはREST APIに何が起こったかを示し、何が問題を引き起こしたかについての手がかりを与えてくれるかもしれない。
このエラーを修正する方法については、WordPressの更新に失敗したエラーの修正方法をご覧ください。
5.WordPressブロック間の空白の追加と削除
WordPressのブロックエディターを使ってカスタムページや投稿を作成する際、ブロック間のスペースが広すぎたり狭すぎたりすることがあります。
通常、WordPressテーマは間隔をコントロールします。しかし、ブロックエディターにはページのレイアウトをコントロールし、より良いユーザー体験を提供するオプションがあります。
例えば、スペーサーブロックを追加して空白を追加することができます。単に’+’ボタンをクリックし、コンテンツ内の任意の場所にスペーサーブロックを追加します。

こうすることで、ブロックとブロックの間にスペースを追加することができる。
WordPressでは、スペーサー・ブロックのサイズを調整することもできます。ブロックを上下にドラッグすることで、大きくしたり小さくしたりすることができます。

ブロック間の余分な空白を削除したい場合は、WordPressテーマにカスタムCSSを入力するか、CSS HeroのようなCSSプラグインを使用する必要があります。
このプラグインを使えば、コードを編集することなくサイトのCSSを編集することができる。ブロック間の余白を調整するために使用できるさまざまなスペーシングオプションを提供しています。

SeedProdを使用してWordPressでカスタムページを作成し、デザインを完全にコントロールすることもできます。
さらに詳しく知りたい方は、WordPressブロック間の空白を追加・削除する方法をご覧ください。
6.書式を気にせずコピー&ペーストできるコンテンツ
デスクトップアプリやウェブページからブロックエディターにコンテンツをコピー&ペーストすると、不要な書式設定が行われることにお気づきだろうか?
貼り付けられたコンテンツのフォントや色がWordPressのテーマと一致していないことがわかります。これは、Microsoft WordやGoogleドキュメントを使ってコンテンツを書き、それをブロックエディターに入力している場合によくあることです。
オリジナルの書式を維持するための簡単なヒントとして、WordやGoogleドキュメントの見出しスタイルを使う方法がある。こうすることで、WordPressはコンテンツをブロックエディターにペーストする際に、自動的に見出しレベルを選択します。
それに加えて、コンテンツを貼り付けた後、ページや投稿のHTMLコードをチェックする必要がある。WordPressのコンテンツエディターで、ブロックを選択し、3つの縦の点のオプションをクリックすることができます。
ドロップダウンメニューから、「HTMLとして編集」オプションを選択するだけです。

そうすれば、誤った太字や斜体、不要なテキストなどの書式エラーを見つけることができるはずだ。
詳しくは、WordPressでフォーマットの問題なくコピー&ペーストする方法をご覧ください。
7.WordPressの画像アップロード問題を修正する
次に、WordPressのブロックエディターで画像をアップロードする際にエラーが表示されることがあります。WordPressで最も一般的な画像の問題のひとつです。
このエラーの主な原因は、ファイルの権限が正しくないことです。ウェブサイトのファイルはすべてホスティングサービスに保存され、動作するために特定のファイルとディレクトリの権限が必要です。
これらの権限が正しくない場合、WordPressがホスティングサービスサーバーにファイルを読み込んだりアップロードしたりできなくなる可能性があります。その結果、アップロード時にメディアライブラリから画像が消えてしまったり、次のようなエラーが表示されたりします:
'ディレクトリ wp-content/uploads/2019/04 を作成できません。その親ディレクトリはサーバーによって書き込み可能ですか?'
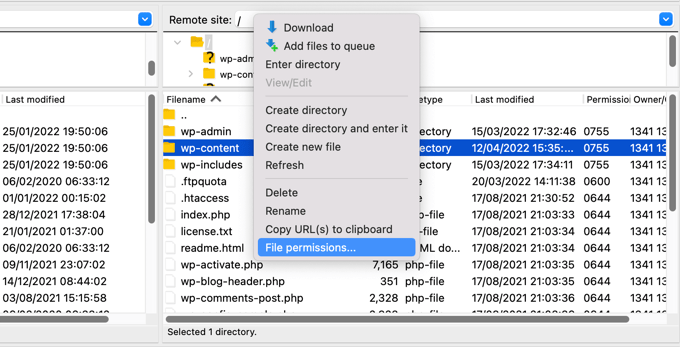
この問題を解決するには、ファイルの権限を編集する必要があります。FTPクライアントを使用して、/wp-content/フォルダーにアクセスすることができます。ここからフォルダーを右クリックし、ファイルの権限を変更することができます。

WordPressの画像アップロードの問題を修正する方法については、ステップバイステップのガイドをご覧ください。
8.HTTP画像アップロードエラーの修正
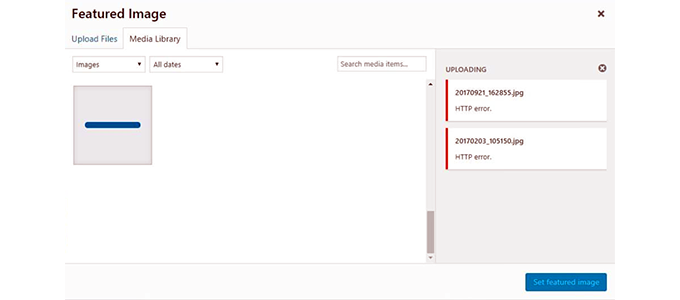
WordPressのブロックエディターで画像をアップロードする際に遭遇する可能性のあるもう一つの問題は、HTTPエラーです。
WordPressでは、メディアライブラリに画像をアップロードすると、一般的な「HTTP」エラーが表示され、画像のプレビューを見ることができません。

この問題を引き起こす可能性のあるものはいくつかあります。イライラさせられるのは、エラーメッセージが実際の原因を知る手がかりをあまり与えてくれないことだ。
これを解決するには、いろいろ試してみてください。まず、数分待ってから画像を再アップロードしてみてください。サイトのサーバーが、異常なトラフィックやサーバーリソースの低下などの問題に遭遇することがあります。
そのほか、WordPressのメモリ制限を増やし、メモリ不足によるHTTPエラーを防ぐこともできる。その他にも、WordPressが使用する画像エディターライブラリの変更や、.htaccessファイルの編集なども試すことができる。
また、ログインの有効期限が切れている可能性もあります。このエラーは、ログイン画面に移動してユーザー名とパスワードを再入力することで解消されることがあります。
WordPressのHTTP画像アップロードエラーを修正する方法については、こちらのガイドをご覧ください。
9.WordPressでスケジュール投稿ミスのエラーを取り除く
WordPressにはブログ投稿のスケジュールを設定するビルトインオプションがあることをご存知ですか?
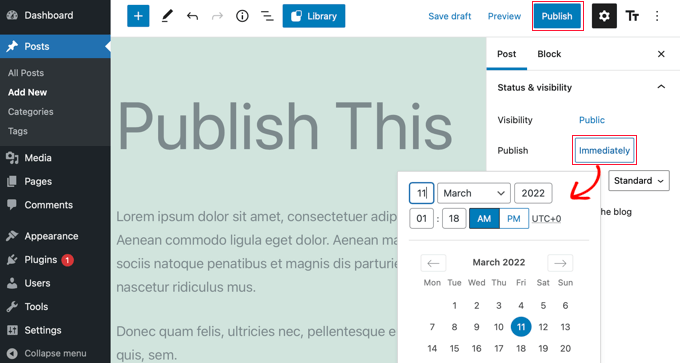
WordPressのコンテンツエディターでは、ブログ投稿を公開する日時を変更することができます。しかし、スケジュールしたコンテンツが設定した時間に公開されないことがあります。

このエラーの主な原因は、WordPressのホスティング環境やプラグインの競合によるものです。WordPressは「cron」と呼ばれる技術を使って、投稿を後で自動的に公開します。
プラグインやサーバーがクーロンジョブに影響を与えている場合、WordPressのスケジュール投稿エラーにつながります。
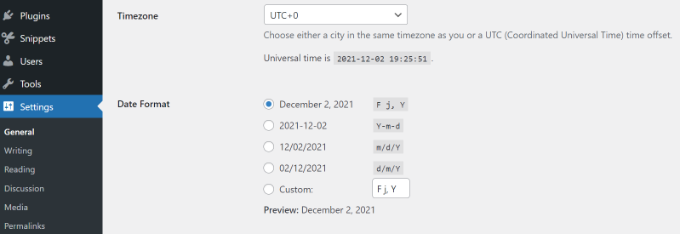
WordPressサイトのタイムゾーンを確認することで、この問題を解決することができます。サイトのタイムゾーンが、ブログのスケジューリングに使用したいタイムゾーンと一致していない可能性があります。
WordPressの管理画面から「設定 ” 一般」を選択し、「タイムゾーン」セクションまでスクロールするだけです。

WordPressのキャッシュをクリアし、WordPressのメモリ制限を増やすことで、この問題を解決することもできます。
投稿日:WordPressのスケジュール投稿エラー修正方法をご覧ください。
10.WordPressブロックエディターでアライメントの問題を修正する
WordPressのブロックエディターでよくあることとして、コンテンツと画像の位置がずれてしまうことがあります。
例えば、ブログ投稿に箇条書きリストを追加し、中央揃えにしたとします。しかし、投稿を編集する際、ブロックエディターではリストは左寄せで表示されます。同様に、中央揃えの画像ブロックが左右にずれて表示されることがあります。
WordPressサイトにGutenbergプラグインをインストールして有効化している場合、ブロック整列の問題が発生する可能性があります。Gutenbergプラグインを無効化し、問題を解決するか確認することをお勧めします。
もうひとつの解決策は、中央揃えにしたいテキストに以下のカスタムCSSコードを追加することです:
1 2 3 | .has-text-align-center {text-align: center;} |
WordPressのブロックエディターで画像を追加して配置する方法については、こちらのガイドもご覧ください。
11.Facebookのサムネイルが正しくない問題を解決する
Facebookで記事をシェアする際、投稿サムネイルが正しくないことに気づいたことはないだろうか。
この問題は、プラグインの競合、コンテンツデリバリーネットワーク(CDN)の問題、またはFacebookのオープングラフメタタグの欠落が原因である可能性があります。
WordPressのブロックエディターでは、この問題は発生しません。しかし、コンテンツエディターを使ってFacebook用のOpen Graph画像を指定することができます。
All In One SEO (AIOSEO)プラグインを使えば、問題を素早く解決できる。WordPressに最適なSEOプラグインで、検索エンジンとソーシャルメディアにサイトを最適化するのに役立ちます。
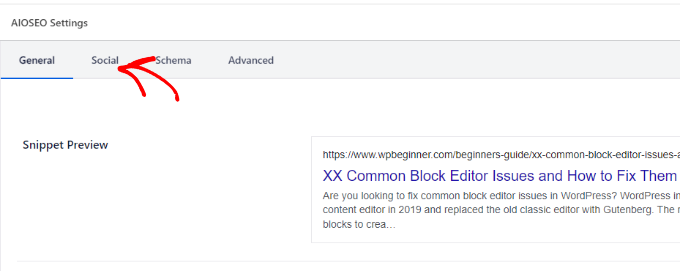
有効化すると、WordPressのコンテンツエディターにAIOSEO設定のメタ情報が表示されます。ソーシャル’タブにアクセスしてください。

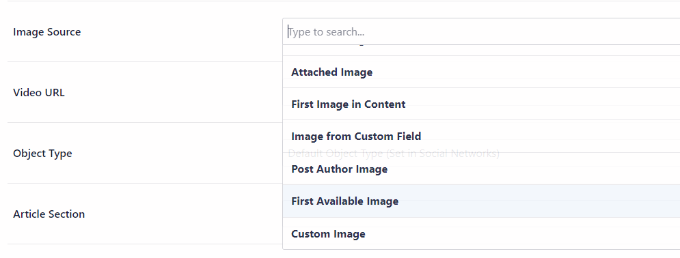
次に、「Image Source」セクションまでスクロールダウンします。
ドロップダウンから、記事がシェアされたときにFacebookやその他のソーシャルメディアサイトに表示する画像を選択することができます。

WordPressでFacebookのサムネイルが正しくない問題を解決する方法と、この問題を解決する他の方法については、こちらのガイドをご覧ください。
12.FacebookとInstagramのoEmbed問題の修正
ソーシャルメディア関連のブロックエディターで直面するもう一つの問題は、WordPressにFacebookやInstagramのコンテンツを追加することです。
以前は、InstagramやFacebookの投稿をWordPressに簡単に埋め込むことができました。しかし、Facebookは現在oEmbedの動作方法を変更しました。
WordPressに動画や画像、更新などのコンテンツを埋め込むことができなくなりました。代わりにコンテンツのプレーンなURLが表示されます。

Smash BalloonのようなソーシャルメディアWordPressプラグインを使えば、この問題を簡単に解決できます。Smash Balloonは、oEmbedを使ってFacebookやInstagramのコンテンツを簡単に埋め込むことができ、サイト上にソーシャルメディアのフィードを表示することもできます。
詳しくは、WordPressでFacebookとInstagramのoEmbed問題を修正する方法をご覧ください。
13.ブロックエディターで埋め込みコンテンツのプレビューが表示されない
WordPress 5.7バージョンで発生した問題です。YouTubeやVimeoから動画を埋め込んだり、SpotifyやSoundCloudから音声ファイルを追加すると、プレビューがブロックエディターに表示されないというものでした。
その代わり、ブロックの中に「プレビューは利用できません」や「このブロックはエラーに遭遇したためプレビューできません」と表示されるだけだった。この問題の主な原因は、初期設定の遅延ロード機能でした。
WordPress 5.5では、iFrameは初期設定で遅延ロードされ、訪問者がコンテンツの場所までスクロールダウンするまで、画像などの埋め込みコンテンツはロードされませんでした。
この問題の簡単な解決方法は、WordPressのバージョンを更新することです。このバグはその後、問題を解決しました。バージョン5.7以下をお使いの場合は、WordPressを最新バージョンに更新することを強くお勧めします。
この投稿が、よくあるブロックエディターの問題とその解決方法について知っていただく一助となれば幸いです。WordPressの一般的なエラーとその修正方法、WordPressの504ゲートウェイタイムアウトエラーの修正方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the help with the JSON issue. I came across it for the first time and while Googling I was pleasantly surprised to find an article here as well. In the end, it was a problem in the plugin that we deactivated and everything is working now. Everything worked great in Elementor.
Otherwise, there is a very handy shortcut in Windows for point 6. When you copy text, just paste it using the keyboard shortcut CTRL+Shitft+V. Thanks to the additional use of the shift key, the content is inserted directly without formatting. It is very fast and practical.
Moinuddin Waheed
When switching from the classic editor to the Gutenberg block based editor was daunting at first and it took a long time to get used to this editor.
initially facing these problems was annoying and I have many times switched back to the classic editor by installing it again through plugin.
This guide is for all those annoying issues that we may face while editing our posts or pages in Gutenberg.
Thanks for sharing this.
WPBeginner Support
You’re welcome
Admin
Babak Fakhamzadeh
I’ve found that the block editor JSON error can be caused by including ‘problematic’ links in the body of a post. Broken links sometimes cause the JSON error, setting the link to open in a new window can cause the error, using http, not https can sometimes cause the error. And the plugin WP External Links can cause the error.
WPBeginner Support
Thanks for sharing some of the niche cases that may cause this error
Admin
Paul A Guzman
Wow, a lot of good information on the block editor issues. I too had lots of problems when the block editor first showed up on my WordPress sites. But alas I decided to stick to the classic editor and the classic widget editor. I did bookmark this post in case I have to revert to the Block editor. I am hoping the classic editor will never go away.
WPBeginner Support
If you decide to swap to the block editor we hope our content is able to assist!
Admin