Gutenberg が最初にリリースされたとき、誰もが使い方に戸惑っていたのを覚えていますか?私たちは毎日何十もの質問に答えていたので、覚えています。
数年とWordPressのアップデートを経て、私たちは今もユーザーがブロックエディターを最大限に活用する方法を理解するのを支援しています。多くのWordPressユーザーを支援して学んだことは、Gutenbergの混乱のほとんどは、いくつかの一般的な領域から生じているということです。
これらが解決されれば、ユーザーはブロックエディターが実際には作業をより簡単かつ効率的にすることに気づくでしょう。
このFAQガイドでは、定期的に寄せられるGutenbergに関する最も差し迫った質問にお答えします。ブロックエディターの使用と他者への指導の長年の経験に基づき、複雑な概念を簡単な説明に分解しました。

Gutenberg(WordPressブロックエディター)の紹介
長い間、WordPressでは投稿やページを作成するためにTinyMCEベースのエディターを使用していました。Classic WordPressエディターは、簡単な書式設定オプションのためのいくつかのボタンが付いたシンプルなテキストウィンドウでした。
うまく機能しましたが、ユーザーは画像を追加したり、ギャラリーを作成したり、動画を埋め込んだり、テーブルを追加したり、その他のコンテンツ要素を追加したりするために、さまざまなアプローチを学ぶ必要がありました。この学習曲線と最新のウェブ標準が組み合わさることで、他の人気のウェブサイトビルダーと比較して、WordPressは使いにくいように見えました。
新しいWordPressブロックエディターは、各コンテンツ要素がブロックでラップされた、モダンで合理化されたライティング体験を提供します。これらのブロックをエディター内で移動したり、設定を変更したり、コードを書かずに魅力的なコンテンツレイアウトを作成したりできます。

Gutenbergエディターは、WordPressテーマおよびプラグイン開発者向けの強力なフレームワークも提供し、WordPress向けの高度なソリューションを構築できます。
それでは、Gutenbergに関する最もよくある質問をいくつかご紹介します。以下のリンクをクリックすると、任意のセクションにジャンプできます。
- 使用中のテーマとプラグインがGutenbergと互換性があるかどうかを確認するにはどうすればよいですか?
- Gutenbergブロックエディターで古い投稿を管理するにはどうすればよいですか?
- クラシックブロックを Gutenberg に一括変換する方法は?
- Gutenbergを無効にしてクラシックエディターに戻すにはどうすればよいですか?
- Is Gutenberg a WordPress Landing Page Builder?
- Gutenbergでページビルダーのコンテンツを更新するにはどうすればよいですか?
- Gutenbergはショートコードをサポートしていますか?
- WordPressコンテンツエディターでブロックを再利用できますか?
- Gutenbergブロックをインポートおよびエクスポートするにはどうすればよいですか?
- Gutenbergにアップグレードした後、何か問題が発生した場合、誰に連絡できますか?
- Gutenbergについてもっと学ぶにはどうすればよいですか?
1.テーマとプラグインがGutenbergに対応しているか確認する方法
テーマとプラグインがGutenbergに対応しているか確認する最も簡単な方法は、それらがサポートしているWordPressのバージョンを調べることです。
GutenbergエディターはWordPress 5.0でデフォルトのコンテンツエディターとしてリリースされました。バージョン5.0以降でテストされたテーマまたはプラグインは、Gutenbergと互換性があることを意味します。
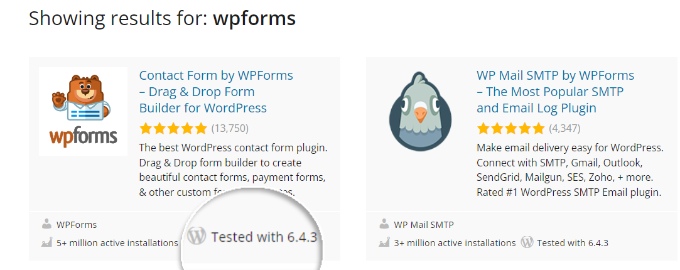
「Tested with」ラベルは、WordPress.org のプラグインディレクトリで見つけることができます。

結果には、プラグインがテストされたWordPressのバージョンが表示されます。
例えば、WPForms が最新バージョンのWordPressでテストされていることがわかります。これは、WPForms がGutenberg互換のプラグインであることを意味します。

WordPressテーマの場合、テーマの公式ウェブサイトにアクセスして、Gutenbergのサポートについて公式発表があったかどうかを確認するのが最善です。
マーケティングページに情報が見つからない場合は、ブログまたはナレッジベースにアクセスして「Gutenberg」というキーワードで検索できます。
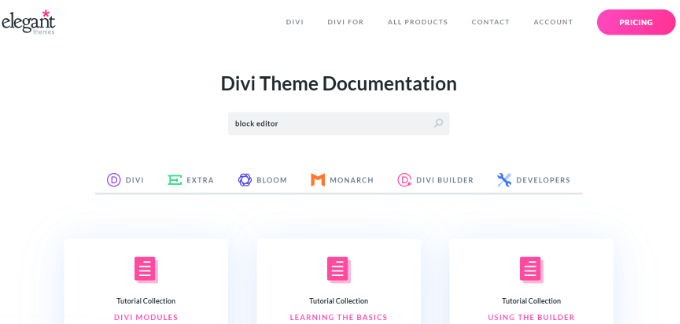
例えば、Divi テーマを使用している場合は、そのドキュメントを検索できます。

これにより、Gutenbergの公式発表を含む記事を見つけることができます。
テーマまたはプラグインの作成者からのGutenbergまたはブロックエディターのアップグレードに関する記事が表示されない場合は、問い合わせる必要があります。
テーマとプラグインのGutenberg互換性をすべて確認したら、自信を持ってサイトを最新バージョンのWordPressにアップデートできます。
エラーや競合を防ぐために、WordPressサイトをGutenbergにアップグレードするためにテストする方法についての完全なガイドを作成しました。
2. Gutenbergブロックエディターで古い投稿を管理するにはどうすればよいですか?
サイトをブロックエディターを使用するWordPressのバージョンに更新すると、古いコンテンツは自動的に単一の「Classic」ブロック内に配置されます。これにより、既存の投稿やページは問題なく機能します。
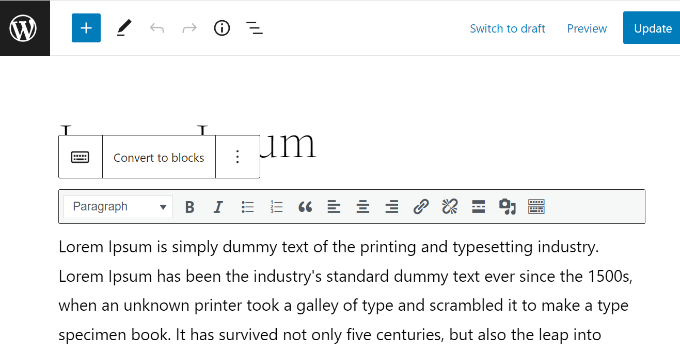
このコンテンツを管理するには2つのオプションがあります。古いエディターと同じように機能するClassicブロック内で編集を続けるか、個別のブロックに変換するかです。
コンテンツを変換すると、より詳細な制御が可能になり、段落、画像、見出しなどの各要素を個別に簡単に並べ替えたり、スタイルを設定したり、管理したりできます。
これを行うには、ブロックのツールバーにある「ブロックに変換」オプションをクリックするだけです。

詳細な手順については、Gutenbergで古いWordPress投稿を更新する方法に関するステップバイステップガイドをお読みください。
3. クラシックブロックを Gutenberg に一括変換する方法は?
WordPressには古い投稿を一括変換する組み込み機能がないため、このタスクにはプラグインを使用する必要があります。
このためには、Convert to Blocksのようなプラグインが必要です。このプラグインは、クラシックエディターを使用していたすべての投稿を自動的に変換し、ブロックエディターに更新します。

WordPressでクラシックブロックをGutenbergに一括変換する方法に関するチュートリアルに従うことができます。
4. Gutenbergを無効にしてクラシックエディターに戻すにはどうすればよいですか?
多くのユーザーは、いくつかの理由でGutenbergエディターへの切り替えにまだ準備ができていません。その場合、Gutenbergを無効にしてクラシックエディターに戻すオプションがあります。
Classic Editor プラグインをインストールして有効化するだけです。このプラグインを有効化するだけで、Gutenbergが無効化され、サイトでクラシックエディターが使用されます。
Classic Editor プラグインは公式にサポートされており、当面の間利用可能です。しかし、ユーザーにはブロックエディターでウェブサイトをテストし、準備ができたときにアップグレードすることを推奨します。
5. GutenbergはWordPressのランディングページビルダーですか?
回答はイエスでもありノーでもあります。ブロックエディターはカスタムページレイアウトの作成に使用できますが、専用のランディングページビルダープラグインとは異なる目的を果たします。
例えば、ブロック対応テーマを使用している場合、フルサイト編集(FSE)機能のおかげで、ブロックを使用してヘッダー、フッター、ページテンプレートを含むテーマのすべての部分を編集できるようになりました。これにより、Gutenbergで基本的なカスタムレイアウトを構築できます。

しかし、SeedProdのような専用ページビルダープラグインは、コンバージョン率の高いランディングページを作成するために特別に設計された、はるかに優れた柔軟性と高度な機能を提供します。
これらは、テーマの制約から切り離された、真のビジュアルなドラッグ&ドロップ体験を提供します。

Gutenberg vs. ページビルダー:主な違い
| 機能 | Gutenbergブロックエディター | SeedProdページビルダー |
|---|---|---|
| ドラッグ&ドロップ | 設定された構造内でのブロックの並べ替えに限定される | 真の自由形式キャンバス;要素をどこにでも配置可能 |
| テンプレート | 基本的なブロックパターンに依存する | 何百ものプロフェッショナルなランディングページテンプレートが含まれる |
| 高度なモジュール | 標準コンテンツブロック(テキスト、画像、ボタン) | コンバージョン重視のブロック(カウントダウンタイマー、オプトインフォームなど) |
| デザインの自由度 | アクティブなテーマのスタイルによって制約されることが多い | レイアウトとスタイリングに対する完全で独立した制御 |
より詳細な回答については、GutenbergとWordPressページビルダーの詳細な説明をご覧ください。
6. Gutenbergでページビルダーのコンテンツを更新するにはどうすればよいですか?
通常、ページビルダープラグインで作成されたコンテンツを更新するためにGutenbergエディターを使用することはありません。
ほとんどのページビルダーは、独自のユニークなデザイン体験を提供するために、デフォルトのWordPressエディターとは独立して動作します。
プラグイン(例:SeedProd)で作成されたページを編集する場合、通常、ページビルダーのインターフェイスを起動するための専用ボタンが表示されます。
例えば、SeedProd は、ページエディター上および標準エディターの上部に「Edit with SeedProd」ボタンを直接追加します。

このボタンをクリックすると、そのプラグインのカスタムビジュアルエディターが起動し、そこで変更を加えることができます。他の一般的なページビルダーでも同様のプロセスです。
不明な場合は、お使いの特定のページビルダーのドキュメントで推奨されるワークフローを確認することをお勧めします。
7. Gutenbergはショートコードをサポートしていますか?
はい、Gutenbergはショートコードをサポートしています。Gutenbergには、ショートコードでコンテンツを追加するための個別の「ショートコード」ブロックがあります。

WordPressのブロックはショートコードの進化形と見なされることが多いため、可能な場合はショートコードの代わりに通常のGutenbergブロックを使用することをお勧めします。
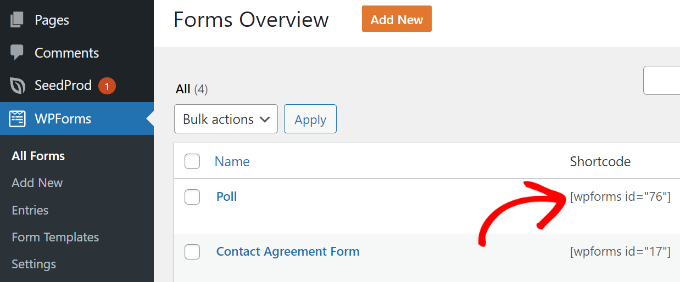
例えば、ショートコードを使用して、投稿やページにWPFormsを追加できます。

「フォームの概要」画面からショートコードをコピーし、投稿編集画面のショートコードブロックに貼り付けるだけです。
ただし、より良い方法は、「ショートコード」ブロックにフォームのショートコードを貼り付ける代わりに、「WPForms」Gutenbergブロックを直接使用することです。

ドロップダウンメニューからフォームを選択するだけで、WordPressコンテンツエディターにフォームのプレビューが表示されます。
8. WordPressコンテンツエディターでブロックを再利用できますか?
はい、同じブロックレイアウトを頻繁に使用する場合は、パターンとして保存して後で再利用できます。これにより、毎回ゼロから作成する必要がなくなるため、多くの時間を節約できます。
パターンには2種類あることを知っておくことが重要です。通常のパターンは、挿入してから元の保存バージョンを変更せずに編集できる開始レイアウトです。同期パターン(以前は再利用可能なブロックと呼ばれていました)はグローバルブロックです。

同期パターンを編集すると、サイトのどこで使用したかに関わらずすべて更新されます。
コールトゥアクションボックス、著者プロフィール、アフィリエイトバナーなど、あらゆるものにパターンを作成できます。
手順については、WordPressコンテンツエディターで再利用可能なブロックを作成する方法に関するガイドをご覧ください。
9. Gutenbergブロックをインポートおよびエクスポートするにはどうすればよいですか?
WordPressでカスタムパターンまたは同期パターンを作成した後、インポートおよびエクスポートすることもできます。
これは、クライアントのために複数のウェブサイトを構築している場合や、同じカスタムコンテンツスニペットを使用するブログ記事がある場合に特に役立ちます。
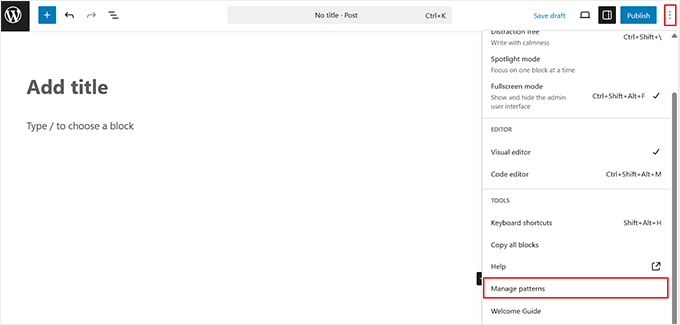
パターンを管理するには、投稿エディターに移動し、右上隅にある3点メニューをクリックします。ドロップダウンから「パターンの管理」オプションを選択します。

ここで、WordPressウェブサイト上のすべての同期パターンを簡単に管理できます。好みのパターン下の「JSONとしてエクスポート」オプションをクリックするだけでファイルをダウンロードできます。
パターンをインポートしたい場合は、同じページにある「JSONからインポート」ボタンをクリックするだけです。

詳細については、WordPress Gutenbergブロックのインポート/エクスポート方法に関するガイドをご覧ください。
10. Gutenbergへのアップグレード後に問題が発生した場合、誰に連絡できますか?
ブロックエディターは安定していますが、テーマやプラグインとの競合により、予期しないエラーが発生することがあります。問題を解決するのに役立ついくつかのトラブルシューティング手順をお勧めします。
まず、WordPressのキャッシュとブラウザのキャッシュをクリアすることから始めます。これにより、サイトの最新バージョンが表示されていることを確認できます。
問題が解決しない場合は、次にプラグインの競合を確認します。これは、すべてのプラグインを無効化してから、1つずつ再度有効化し、各プラグインを有効にした後にエラーを確認することで行えます。
エラーが再表示されたら、競合しているプラグインが見つかったことになります。これで、テーマとプラグインのチームに連絡してサポートを依頼できます。
11. Gutenbergについてもっと学ぶにはどうすればよいですか?
WPBeginnerでGutenbergについてさらに詳しく学ぶことができます。私たちはインターネット上で最高の無料WordPressリソースサイトです。
新しいWordPressブロックエディター(別名Gutenberg)については、すでに多くの記事を公開しています。新しいコンテンツエディターをマスターするのに役立つチュートリアルを今後も公開していく予定です。
ここに、確認できるGutenbergブロックエディターに関するその他の役立つリソースがあります:
- WordPress向けの最高のGutenbergブロックプラグイン(非常に便利)
- WordPressブロックエディター(Gutenberg)で画像を挿入および配置する方法
- カスタム WordPress ブロックを簡単に作成する方法
- 最適なGutenberg対応WordPressテーマ
- WordPress投稿にドロップキャップを追加する方法
- WordPress でフルスクリーンエディターを無効にする方法
- WordPressブロックエディターにおけるカバー画像とアイキャッチ画像の違い(初心者向けガイド)
- WordPressブロック間の空白の追加または削除方法
この記事が、皆さんが抱えているGutenbergに関する一般的な疑問の答えを見つけるのに役立ったことを願っています。また、WordPressでのショートコードの使用に関する必須のヒントと、WordPressブロックパターンの使用方法のリストもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
他のビルダーのブロックをGutenbergに変換する方法はありますか?Elementorで構築された一部のウェブサイトは、Gutenbergで管理できません。なぜなら、GutenbergはElementorで書かれた記事を表示できないからです。サイトをGutenbergに変換する方法はありますか?
WPBeginnerサポート
ビルダーに、ブロックを変換するためのツールや推奨される方法があるかどうかは、ビルダーに確認する必要があります。
管理者
イジー・ヴァネック
アドバイスありがとうございます。今のところ、Elementorで作成されたブロックはGutenbergのものとは根本的に異なるため、不可能のようです。Elementorで作成した記事をブロックエディターで編集すると、記事のレイアウト全体が事実上壊れてしまいます。残念ながら、それらを組み合わせることはできないと受け入れるしかないようです。変換用の外部プラグインは見つかりませんでした。したがって、ElementorまたはGutenbergのいずれかを使用できますが、それらは連携しません。お時間とアドバイスをありがとうございました。
Rizwan Sheikh
素晴らしい。
良い先生が生徒に教えるように、ご指導いただきありがとうございます。
WPBeginnerサポート
You’re welcome, glad our guide could be helpful
管理者
Rohan
ブログコンテンツを確認するのは良いことです。書き続けてください。
WPBeginnerサポート
Thank you
管理者
Sue McLean
私は教会(HRMCC.org)のページをサポートしていますが、無料オプションでGutenbergをどのように使用するのか混乱しています。何かを追加するには、有料のプラグインが必要なようですが、残念ながらそのようなものは提供できません。
WPBeginnerサポート
WordPress.com をご利用のようですね。その場合、こちらの記事をご覧になることをお勧めします: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
WordPress.com のエディターは、何もインストールする必要なく、現在 Gutenberg/ブロックエディターを使用しているはずです。
管理者
Brian
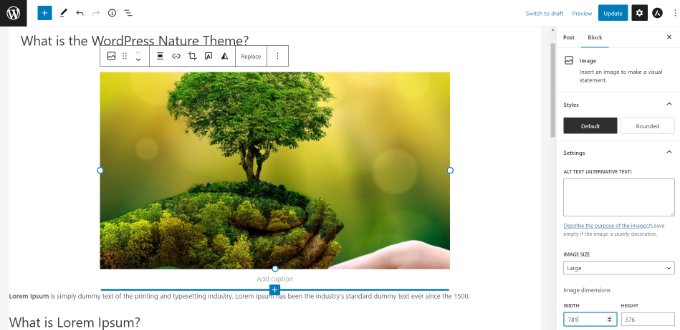
ブロックエディターでテキストと一緒に画像を表示させることができません。テキストエディターにはメディアを追加するオプションがないため、画像ブロックを使用する必要があり、その場合画像はテキストの前(または後)に表示されます。
何かアイデアはありますか?
WPBeginnerサポート
あなたが求めているものには、メディア&テキストブロックを探すと良いかもしれません
管理者
Mark Woodward
ブライアンと全く同じ問題を抱えていますが、「新しいブロックを追加」をクリックしたときに表示されるオプションの中に、メディアとテキストのブロックが見つかりません。他に回避策はありますか?
WPBeginnerサポート
ブロックが見つからない場合は、画像ブロックを使用して横に配置することができます。画像が十分に小さい限り、その横にテキストを追加するオプションがあるはずです。