フッターはサイトの一番下にあるエリアです。見落としがちですが、フッターは重要な情報をプロバイダーとして提供することで、様々な方法で訪問者の体験を向上させることができます。
最適化されたフッターは、訪問者を誘導し、SEOを強化し、ブランドの信頼性を高めます。フッターにどのような要素を含めるべきかを知ることで、フッターがサイトの有益で効果的な一部として機能するようになります。
WPBeginnerでは、入念にデザインされたフッターが訪問者にとって貴重なリソースとなり、姉妹会社、無料ツール、ガイド、重要なサイトリンクに簡単にアクセスできるようになっています。これにより、ユーザーエクスペリエンスが向上し、ユーザーがさらにサイトを探索することを促します。
このチェックリストでは、WordPressサイトのフッターに追加すべき項目をご紹介します。

WordPressのフッターとは?
フッターは、サイトのコンテンツの下に外観され、非常に一般的なウェブデザイン機能です。
フッター」はフッターコードエリアを指すこともある。Google アナリティクスやメタ情報などのサードパーティ・サービスでは、フッターにコード・スニペットを追加するよう求められることがあります。このようにして、WordPressサイトに機能、サービス、その他のコンテンツを追加することができます。
あまりにも多くのオプションがあるため、初心者はフッターエリアに何を追加するか決めるのに苦労するかもしれません。その結果、多くのサイトオーナーは、サイトを改善し、より良いビジター体験を提供する機会を逃してしまう。
それでは、WordPressサイトのフッターに追加する項目と、フッターをより便利にする方法をご紹介しましょう。以下のクイックリンクから、興味のある項目にジャンプしてください:
- 1. Adding Links to The Footer of Your WordPress Site
- 2. Embedding Code in the WordPress Footer
- 3. Add a Privacy Policy Link in the WordPress Footer
- 4. Adding Copyright Date in WordPress Footer
- 5. Remove Powered by Links From the Footer in WordPress
- 6. How to Add Instagram Feed in WordPress Footer
- 7. Add a Sticky Footer Bar in WordPress
- 8. Add Social Buttons in WordPress Footer
- 9. Add a Phone Number in the WordPress Footer
- 10. Add a Contact Form in the WordPress Footer
- Bonus: Footer Design Examples to Give You Ideas
1.WordPressサイトのフッターにリンクを追加する
多くのサイトでは、フッターエリアにリンクを追加しています。これは、訪問者がサイトの最も重要なコンテンツ(お問い合わせページ、商品ページ、購入手続き、お問い合わせフォームなど)を見つけるのに役立ちます。
人気のWordPressテーマにはすべて、さまざまなコンテンツや要素を追加できるフッターウィジェットエリアが付属しています。
フッターエリアにリンクを追加するには、外観 ” メニューページにアクセスし、「新規メニューを作成」リンクをクリックしてください。

その後、メニューの名前を入力します。これはあくまで参考なので、好きなものを使ってください。
メニューの作成」ボタンをクリックします。

次に、メニューに追加したい各項目の横にあるチェックボックスをオンにします。
そして、『メニューに追加』をクリックする。

メニューの設定に満足したら、「メニューを保存」ボタンをクリックして変更を保存します。詳しくは、WordPressでナビゲーションメニューを作成する方法をご覧ください。
メニューの作成が完了したら、外観 ” ウィジェットにアクセスして、サイトのフッターエリアにメニューを追加しましょう。ここで青い「+」ボタンをクリックします。

検索』フィールドに『ナビゲーションメニュー』と入力する。
適切なブロックが表示されたら、「フッター」エリアなどにドラッグ&ドロップする。

その後、「メニューの選択」ドロップダウンメニューを開き、先ほど作成したフッターメニューを選択します。
サイトのフッターのリンクの上に外観が表示されます。

更新」ボタンをクリックする。
これで、あなたのサイトにアクセスすると、フッターエリアにすべてのリンクが表示されます。

SeedProdのようなドラッグ&ドロップ式のページビルダー・プラグインを使って、フッターにリンクを追加することもできる。WordPressのページごとに異なるフッターを作成することもできる。
ステップバイステップの手順については、WordPressでフッターを編集する方法をご覧ください。
フルサイトエディターでフッターにメニューを追加する
Neve FSEやTwenty Twenty-Threeのようなブロックベースのテーマを使っている場合、フッターにメニューを追加する手順は少し異なります。
上記と同じ手順でナビゲーション・メニューを作成するだけです。次に、WordPressダッシュボードの外観“ エディターでフルサイトエディターを開きます。

初期設定では、フルサイトエディターはテーマのホームテンプレートを表示します。
フッターにコンテンツを追加するには、「テンプレート・パーツ」をクリックする必要がある。

これで「フッター」テンプレート部分をクリックできる。
このテンプレート部分を編集するには、先に進み、小さな鉛筆のアイコンをクリックします。

それが終わったら、左上の青い「+」アイコンをクリックする。
検索バーに『ナビゲーション』と入力する。

右のブロックが外観に表示されたら、フッターテンプレートにドラッグ&ドロップする。
フルサイトエディターは初期設定でサイトのメニューの1つを表示します。代わりに別のメニューを表示するには、’Menu’ の隣にある3つの点をクリックしてください。

ドロップダウンからメニューを選択できるようになりました。
その後、’設定’タブのオプションを使用して、メニューの両端揃え、向き、折り返しを変更することができます。

また、「スタイル」タブを選択することで、メニューの見た目を変更することもできます。
ここでは、文字色の変更、背景色の追加、フォントサイズの変更などができる。

メニューの見た目に満足したら、’Save’(保存)ボタンをクリックして、本番のメニューにします。
2.WordPressフッターにコードを埋め込む
WordPressブログやサイトのフッターにスニペットを追加する必要がある場合があります。
テーマファイルを直接編集して、新しいコードをfooter.phpテンプレートに貼り付けることもできます。しかし、WordPressテーマを変更したり、テーマを更新したりすると、カスタマイザーコードが消えてしまうので、この方法はお勧めしません。
テーマファイルを直接編集することも危険です。単純なタイプミスやエラーでさえ、WordPressの一般的なエラーを引き起こす可能性があります。
WordPressのフッターにコードを追加する最良の方法は、WPCodeを使用することです。これは最高のコードスニペットプラグインで、テーマファイルを編集することなく、簡単にカスタマイザーにコードを追加することができます。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、Code Snippets ” Header & Footerにアクセスしてください。ここから、あなたのコードスニペットを「フッター」ボックスに貼り付けることができます。

変更を保存するために「変更を保存」ボタンをクリックするのを忘れないでください。より詳細な手順については、WordPressでヘッダーとフッターのコードを追加する方法の投稿をご覧ください。
3.WordPressフッターにプライバシーポリシーのリンクを追加する
GDPRやその他の各国のプライバシー関連法に準拠するためには、WordPressにプライバシーポリシーページを追加し、すべてのページと投稿日にリンクを追加する必要があります。
フッターはサイト全体に外観が表示されるため、このURLを追加するには最適な場所です。
まず、管理エリアのSettings ” Privacyにアクセスしてください。WordPressはすでにあなたのためにプライバシーポリシーページの下書きを作成していることに気づくでしょう。

初期設定のプライバシーポリシーページを使用するには、「このページを使用する」をクリックするだけです。代わりに別のページを使用したい場合は、ドロップダウンメニューを開き、リストから新しいページを選択してください。
この画面から新しいプライバシーポリシーページを作成することもできます。作成」ボタンをクリックするだけで、WordPressが基本的なプライバシーポリシーのテキストを含む新しい投稿を作成します。

どのようにプライバシーポリシーページを作成しても、WordPressの他のページと同じように編集することができます。例えば、必須事項や利用規約に関する情報を追加することができます。
入力した情報に問題がなければ、「公開する」ボタンをクリックしてプライバシーポリシーを公開します。
それが終わったら、サイトのフッターにリンクを追加する必要があります。1つのオプションは、上記と同じプロセスでフッターにナビゲーションメニューを追加することです。
ブロックベースのWordPressテーマを使っている場合は、プライバシーポリシーを独立したリンクとして追加することもできます。これを行うには、上記と同じ手順でフッターテンプレートパーツを開くだけです。
次に「+」ボタンをクリックし、「Paragraph」と入力します。

適切なブロックが外観に表示されたら、フッターにドラッグ&ドロップする。
プライバシーポリシー」など、訪問者に表示したいテキストを入力することができます。

そして、テキストにリンクを追加するだけです。
ステップバイステップの手順については、リンクを追加する方法についての初心者ガイドをご覧ください。

保存」をクリックするだけで、WordPressサイトにリンクが表示されます。
4.WordPressフッターに著作権表示日を追加する
また、フッターに著作権の日付を追加することで、コンテンツが著作権で保護されていることを訪問者に知らせたい場合もあります。これを行う一つの方法は、テーマ設定にテキストを追加するだけです。
多くのトップWordPressテーマでは、フッターエリアにテキストを追加することができるので、あなたのテーマにこの設定があるかどうかを確認する価値がある。
外観 ” カスタマイザーページに行き、左側のメニューからフッターの設定を探してください。これらは通常、「フッターオプション」や「フッター設定」などと表示されています。

コピーライト・シンボルを追加するには、以下を「フッター・クレジット」、「コピーライト・テキスト」、または同様のセクションに貼り付けるだけです。
© Copyright 2016-2023.すべての権利を保有。
WordPressテーマカスタマイザーは自動的に更新されるので、著作権テキストがサイトでどのように表示されるかを確認できます。

テーマによっては、テーマ設定を使ってフォントサイズや文字揃えを変更できる場合もあります。
著作権表示の体裁に問題がなければ、「公開する」ボタンをクリックして変更を反映させます。
プロのアドバイスこの方法でも、著作権表示を毎年更新する必要があります。新規年を自動的に追加するには、WordPressのフッターに著作権の日付をダイナミックに追加する方法のガイドをご覧ください。
フルサイトエディターでフッターに著作権日を追加する
ブロック有効化テーマを使用している場合、フッターに著作権表示日を追加するのは簡単です。テーマ“ エディターと進み、上記と同じ手順でフッターのテンプレート部分を開くだけです。
次に、「+」アイコンをクリックし、「ショートコード」と入力する。

右のブロックが外観表示されたら、フッターテンプレートパーツにドラッグ&ドロップする。
ショートコード・ブロックに以下を追加する:
© Copyright 2016-2023.すべての権利を保有。

その後、「保存」ボタンをクリックするだけで、著作権表示が有効になります。
5.WordPressのフッターからPowered byリンクを削除する
WordPressの無料テーマの中には、フッターエリアにリンクを追加しているものがある。一般的に、これはWordPressの公式サイトにリンクする「Powered by WordPress」の免責事項ですが、テーマ開発者によっては、自社のサイトへのリンクを含むものもあります。
これらの外部リンクは、訪問者のサイトからの離脱を促し、WordPressのSEOに悪影響を及ぼします。このことを念頭に置いて、外観 ” カスタマイザーでフッターエリアからリンクを削除することをお勧めします。
テーマによっては、これらのリンクを削除するのが難しいものもあるので、さまざまな設定を調べるのに時間がかかるかもしれない。
手始めに、「フッターオプション」、「フッターと著作権オプション」などのラベルが付いた設定を探すことをお勧めします。

ここで、リンクを削除したり、自分のURLに置き換えたりできるはずだ。
テーマによっては、テーマファイル内にリンクをハードコーディングし、WordPressカスタマイザーを使ってリンクを削除するオプションを提供していないものもあります。
その場合は、footer.phpファイルを編集することで、これらのリンクを削除することができます。ステップバイステップの手順については、powered by WordPressのフッターリンクを削除する方法のガイドをご覧ください。
フルサイトエディターでパワード・バイ・リンクを削除する
ブロック対応テーマで「Powered By」リンクを削除するには、上記と同じ手順でサイトエディターでフッターテンプレートを開くだけです。
エディターで「Proudly powered by WordPress」または同様のテキストを見つけます。パラグラフ」ブロックにテキストを入力することで、これを独自のテキストに置き換えることができます。

テキストを完全に削除したい場合は、「段落」ブロックをクリックして選択するだけです。その後、三点鎖線の「オプション」ボタンをクリックします。
最後に「段落を削除」をクリックしてブロックを削除する。

そして、そのまま「保存」をクリックしてください。これで、あなたのサイトにアクセスすると、このテキストが削除されていることがわかります。
6.WordPressフッターにInstagramフィードを追加する方法
Instagramに定期的に美しい写真や動画を投稿していますか?
サイトにアクセスしただけでは、Instagramのコンテンツは見てもらえません。そう考えると、サイトのフッターに最近のInstagramの写真を表示するのもいいかもしれない。

これは、あなたのソーシャルメディアページを宣伝し、より多くの人にInstagramをフォローしてもらう簡単な方法です。
WordPressのフッターに写真フィードを追加する最も簡単な方法は、Smash Balloon Instagram Feedを使用することです。WordPressのための最高のInstagramプラグインであり、あなたのサイトに写真フィードを簡単に追加することができます。
ソーシャルメディアフィードをフッターに追加すると、Smash Balloonは自動的に新しいInstagramの写真を取得します。このように、フッターには常に最新のInstagramの写真が表示され、あなたのサイトを訪れた人に見てもらうことができます。
オンラインストアを運営しているのであれば、WordPressのフッターにInstagramのShoppable画像を追加することで、さらに売上を伸ばすことができる。
Smash Balloonには、フッターでのInstagramフィードの見え方を微調整するのに必要なツールがすべて揃っている。
例えば、ユーザーフレンドリーなSmash Balloonエディターを使って、さまざまなレイアウトを選択したり、「フォロー」ボタンを追加したり、モバイル端末用にフィードを最適化したりすることができます。

ステップバイステップの手順については、WordPressにInstagramを簡単に埋め込む方法のガイドをご覧ください。
フィードの見た目に満足したら、今度はそれをサイトのフッターに追加しましょう。外観 ” ウィジェットに行き、青い「+」ボタンをクリックするだけです。

検索フィールドに「Instagram Feed」と入力すると、適切なブロックが見つかります。ただ、WordPressにはInstagram Feedボタンがビルトインされているので、Instagramの公式ロゴがあるブロックを使ってください。
これで、ブロックをサイトのフッターにドラッグ&ドロップすることができます。

それが終わったら、『更新』をクリックするだけです。その後、サイトにアクセスすると、フッターにInstagramフィードが表示されます。
フルサイトエディターでInstagram Feedを追加する
Smash Balloon Instagramフィードをブロック有効化WordPressテーマに追加するのは簡単です。
サイトエディターでフッターテンプレートを開き、上記と全く同じ手順でフッターテンプレートを作成します。次に、フッターテンプレートの「+」ボタンをクリックします。

Instagramフィード」と入力し、右のブロックを選択するとフッターに追加されます。
フルサイトエディターには、作成したInstagramフィードが自動的に表示されます。

これで、「保存」をクリックするだけで、カスタマイザーのフォトフィードが公開される。
7.WordPressでフッターバーに先頭固定表示を追加する
フッターエリアに特別オファーやお知らせを表示しますか?
訪問者がスクロールしても画面の一番下に固定表示されるフッターバーを作成できます。
このような先頭固定表示フッターバーを作成するには、OptinMonsterが必要です。これは市場で最高のコンバージョン最適化ソフトウェアであり、サイト訪問者を購読者やカスタマイザーに変えることができます。
OptinMonsterはまた、あなたのサイトのフッターにパーソナライズされたカスタマイザーメッセージを表示することができるように強力な表示ルールが付属しています。
まず、OptinMonsterアカウントにサインアップする必要があります。
その後、WordPressサイトにOptinMonsterプラグインをインストールして有効化します。有効化したら、既存のアカウントに接続を選択します。

OptinMonsterアカウントのメールアドレスとパスワードを入力します。
接続が完了したら、OptinMonster ” キャンペーンページに移動し、「最初のキャンペーンを作成」または「新規追加」ボタンのいずれかをクリックします。

次の画面で、キャンペーンタイプとして「フローティングバー」を選択し、テンプレートを選択します。
OptinMonsterテンプレートをプレビューするには、マウスオーバーして「プレビュー」ボタンをクリックしてください。

気に入ったテンプレートが見つかったら、その「テンプレートを使う」ボタンをクリックします。
キャンペーン名を入力します。これはあくまで参考ですので、お好きなタイトルをお使いください。

それが完了したら、「Start Building」をクリックする。
これにより、OptinMonsterのドラッグアンドドロップキャンペーンビルダーに移動し、フッターバーをデザインすることができます。編集したい要素をクリックするか、左側の列から新しいブロックをドラッグ&ドロップしてください。

キャンペーンの仕上がりにご満足いただけましたら、「公開する」ボタンをクリックしてください。
その後、「公開する」を選択してキャンペーンを公開します。

保存」ボタンをクリックして変更を保存し、右上の「X」をクリックしてOptinMonsterキャンペーンビルダーを閉じます。
WordPressダッシュボードに戻って、「状態」ドロップダウンを開き、「公開する」を選択します。

最後に「保存」をクリックする。
では、あなたのWordPressサイトにアクセスして、フローティング・フッター・バーを実際に見てみましょう。

また、OptinMonsterを使用して、スライドインフッターポップアップ、カウントダウンタイマー、ターゲットフッター通知など、高コンバージョンのキャンペーンをすべて作成することができます。
8.WordPressフッターにソーシャルボタンを追加する
WordPressテーマのフッタースペースを利用するもう一つの良い方法は、ソーシャルメディアのアイコンを表示することです。これは、あなたの様々なプロフィールを宣伝し、TwitterやFacebookなどの人気プラットフォームでより多くのフォロワーを獲得する簡単な方法です。
これらのボタンを追加する最良の方法は、Social Icons Widgetプラグインを使用することである。このプラグインは主要なソーシャルネットワークをすべてサポートしており、複数のアイコンスタイルから選ぶことができる。
ソーシャルアイコンウィジェットを有効化した後、外観 ” ウィジェットページにアクセスする。そして、「+」ボタンをクリックし、「ソーシャル・アイコン・ブロック」を検索することができる。
右のブロックが外観に表示されたら、フッターエリアにドラッグ&ドロップする。

初期設定では、ソーシャルアイコンブロックにはすでにいくつかのソーシャルメディアアイコンがビルトインされています。
これらのアイコンを自分のソーシャル・プロフィールにリンクさせるには、クリックするだけ。表示される小さなバーに、宣伝したいページのURLを入力してください。

このソーシャルメディア・プラットフォームに別のアイコンを使いたい?
次に「Edit Details」リンクをクリックします。ソーシャルアイコンの新しい画像を選択するウィンドウが開きます。

ビルトインされた各ソーシャルメディアのアイコンに対してこのプロセスを繰り返すだけです。
これらの初期設定のアイコンを削除したい場合は、「アイコンの削除」をクリックします。

フッターエリアに追加したいソーシャルメディアやその他のサイトは無数にある。
これを行うには、「+」ボタンをクリックする。

ソーシャルメディア・アイコンを選択し、上記と同じ手順でリンクを追加することができます。
ソーシャルメディアのアイコンの設定に満足したら、「更新」をクリックします。あとは、サイトにアクセスし、フッターエリアまでスクロールするだけで、ソーシャルボタンが表示されます。

ボーナス:あなたのサイトにもっとソーシャル機能を追加したいですか?WordPressに最適なソーシャルメディアプラグインをご紹介します。
フルサイトエディターでソーシャルボタンを追加する
ブロック有効化テーマをお使いですか?それなら、テーマ“ エディターでフッターのテンプレート部分を開けば、ソーシャルアイコンをフッターに追加できます。
これで「+」ボタンをクリックし、「ソーシャル・アイコン・ブロック」とタイプすることができる。

右のブロックが外観に表示されたら、フッターテンプレートにドラッグ&ドロップする。
初期設定のソーシャルアイコンを含むブロックを追加します。

上記と同じ手順で、これらのアイコンをカスタマイズし、新しいソーシャルボタンを追加することができます。
ボタンの見た目が気に入ったら、「保存」ボタンをクリックするだけです。これで、あなたのサイトにアクセスすると、ブロック有効化のフッターにソーシャルアイコンが表示されます。
9.WordPressフッターに電話番号を追加する
電話でのカスタマーサポートを提供している場合は、WordPressのフッターエリアに電話番号を追加することで、ユーザーからの問い合わせに役立ちます。
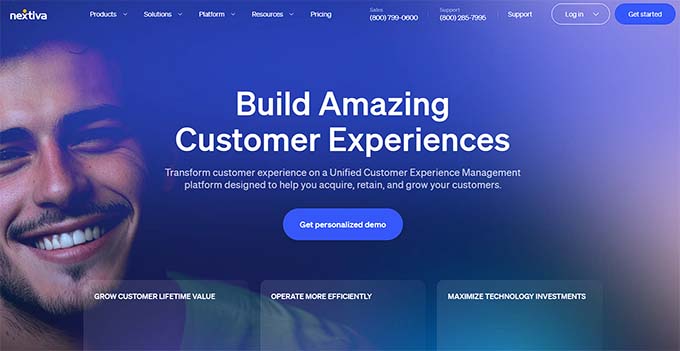
そのためにはビジネス電話番号が必要です。Nextivaは中小企業に最適なビジネス電話サービスです。

Nextivaを使えば、通話料が安くなり、通話転送、国内通話無制限無料、ボイスメールからメールやテキストへの転送など、高度な機能を使うことができます。
また、複数の端末で同じ番号を使用することができ、インターネットに接続できる端末であれば、どの端末からでも通話を管理することができる。
ビジネス電話番号が決まったら、それをサイトに追加する必要があります。最も簡単な方法は、WordPressサイトにクリックトゥコールボタンを追加するWP Call Buttonプラグインを使用することです。

プラグインを有効化したら、WordPressダッシュボードの設定 ” WP Call Buttonにアクセスする必要があります。
ここで、「Call Now Button Status」スイッチをクリックし、「有効化した」と表示されるようにする。

次に、「電話番号」フィールドにあなたの会社の電話番号を入力します。
初期設定では、ボタンに「Call Us」テキストが表示されますが、「Call Button Text」フィールドに入力することで、これをカスタマイザーメッセージに置き換えることができます。

その後、「Call Button Position」セクションまでスクロールし、サイト上のどこにボタンを表示するかを選択します。例えば、右下にボタンを表示したり、フッターエリア全体を覆うバナーを作成することができます。
ボタンの設定に満足したら、「変更を保存」をクリックします。その後、あなたのサイトにアクセスするだけで、コールトゥクリックボタンが実際に表示されます。
クリックボタンを使いたくないですか?WordPressでクリック可能な電話番号を追加する方法をご覧ください。
10.WordPressフッターにお問い合わせフォームを追加する
サイトのフッターを行き止まりにする必要はありません。上記のプロセスに従ってナビゲーションメニューを追加したのであれば、素晴らしいスタートを切ったことになります。しかし、フッターエリアにお問い合わせフォームを追加することで、カスタマイザーにあなたとのつながりを促すこともできます。
そこでWPFormsの出番です。
WPForms は最高の WordPress お問い合わせフォームプラグインで、数回クリックするだけでお問い合わせフォームを作成できる既製の Simple Contact Form テンプレートが付属しています。
プラグインを有効化した後、WPForms ” Add Newに行き、お問い合わせフォームの名前を入力します。これはあくまで参考ですので、お好きなものをお使いください。

次に、’Simple Contact Form’ テンプレートを見つけて、’Use Template’ ボタンをクリックします。
WPFormsはフォームビルダーでテンプレートを開きます。テンプレートにはすでに通常必要なフィールドがすべて用意されていますが、左側のメニューからフィールドをドラッグしてフォームにドロップすることで、さらにフィールドを追加することができます。

また、任意のフィールドをクリックして編集したり、ドラッグ&ドロップでフォーム内のフィールドを並べ替えたりすることもできる。
フィールドを削除するには、その上にマウスオーバーし、小さなゴミ箱内のアイコンが外観されたらクリックするだけです。

準備ができたら、「保存」ボタンをクリックして変更を保存します。
お問い合わせフォームをフッターに追加するには、WordPressダッシュボードの外観 ” ウィジェットページにアクセスしてください。
ここで’+’ボタンをクリックし、’WPForms’を検索する。右のブロックが表示されたら、テーマのフッターエリアにドラッグ&ドロップする。

その後、「フォーム」ドロップダウンを開き、お問い合わせフォームを選択します。
また、オプションでタイトルを追加することもできます。このタイトルはお問い合わせフォームの上に表示されます。

それが済んだら、『更新』ボタンをクリックする。
これで、あなたのサイトにアクセスすると、フッターに新しいお問い合わせフォームが表示されます。

フルサイトエディターでお問い合わせフォームを追加する
ブロック有効化テーマのフッターにお問い合わせフォームを追加したいですか?
次に、テーマ“ エディターへ行き、フッターテンプレートの部分を開く必要があります。ここで’+’アイコンをクリックし、’WPForms’と入力して適切なブロックを見つける。

次に、ブロックをフッターエリアにドラッグするだけです。
WPForms ブロックで ‘Select a Form’ ドロップダウンを開き、先ほど作成したお問い合わせフォームを選択します。

お問い合わせフォームの準備ができたら、「保存」ボタンをクリックしてください。
ボーナス:フッターデザインの例
フッターに追加したい機能をすべて決めたら、フッターデザインの例をいくつか見て、アイデアを増やしてください。
例えば、WPBeginnerのフッターをご覧ください。当社の製品や無料ツールへの重要なリンクがあり、クリーンでシンプルなデザインに保たれていることにお気づきでしょう。

私たちのフッターは、読者が必要とするすべての情報を、乱雑に見せることなくプロバイダーしており、素晴らしい見本となっている。
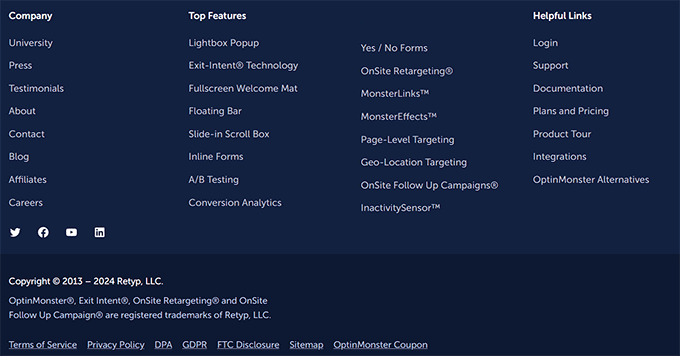
同様に、OptinMonsterのフッターはドキュメンテーションのような重要なページへのリンクを表示し、ソフトウェアの最高の機能のリストを持っています。このフッターはユーザーにサイトをもっと探検するよう促し、最終的に購入に至る可能性もあります。

一方、ニール・パテルのフッターを見てみよう。コンパクトで分かりやすく、読者にとって素早いナビゲーションリンクが用意されている。
このようなフッターを追加することで、メインコンテンツからユーザーを逸らすことなく、サイトに関する重要な情報を提供することができます。

より多くのアイデアやインスピレーションを得るために、最高のフッターデザイン例のリストをご覧ください。
この投稿が、WordPressのフッターをより便利にするために、どのようなものを追加するかを決めるのにお役に立てば幸いです。また、WordPressで先頭固定表示フッターバーを作成する方法と、最大の効果を得るための驚くべきサイドバーのトリックのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
one thing to note is that I tend to keep my footer design fairly basic and minimal since most visitors don’t scroll all the way down the page.
but an Instagram feed could be a nice way to showcase my content and encourage more follows without being too obtrusive.
thanks for the valuable suggestions!
Moinuddin Waheed
As for the design aspect is concerned, I also feel on the same lines that it should be minimal and simple.
This can be witnessed in all of the awesome motive companies website footer. They are feature rich having enough number of navigation, making it easy to navigate and have simple and minimalistic design.
Moinuddin Waheed
Thanks for the must have things in footer. I was exactly looking for this in the other article about best footer design.
I think this list has all the must have points like useful navigation, call to action and important information, copyright text and others are there.
I will make sure to implement all these in my website footers to make it beautiful.
A Owadud Bhuiyan
Thanks for sharing.
Although the article is quite long, I like it.
I have a question. How can I show sticky social media? Like when visitor scroll the website, they will see it on left or right side.
Waiting for your reply
WPBeginner Support
For that you would want a sticky widget and we have our article below that goes over how to set up a sticky widget:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
A Owadud Bhuiyan
Great. Thanks for sharing the link. I will check it now.