WordPressのテーマを変更することで、サイトの外観を一新し、機能性を向上させることができますが、軽い気持ちで行うものではありません。適切な準備がなければ、レイアウトが崩れたり、コンテンツが失われたり、SEOの問題でサイトのパフォーマンスが低下したりする可能性があります。
長年にわたり、私たちは数え切れないほどのWordPressサイトに携わり、問題なくテーマを変更してきました。これらすべての経験を通して、私たちはテーマ変更をシームレスに行うためのベストプラクティスを学び、よくあるエラーを避けるためにどのような手順を踏むべきかを熟知しています。
このWordPressチェックリストでは、WordPressのテーマを変更する前に必ずやっておくべきことをご紹介します。

エディター注:テーマを変更する方法についてステップバイステップの手順をお探しの場合は、WordPressテーマを適切に変更する方法についての初心者向けガイドをご覧ください。
なぜWordPressテーマの切り替えにチェックリストを使うのか?
テーマの切り替えは、すべてのサイトオーナーが少なくとも数年に一度は行う重要な決断です。もちろん、乗り換える理由を決め、すべてのニーズに合ったテーマを選ぶ必要がある。
おすすめのWordPress多目的テーマと WordPressブログテーマのリストがありますので、ぜひご覧ください。
しかし、適切な準備なしにテーマを変更すると、リンク切れやコンテンツの欠落、あるいは検索エンジンのランキングドロップなど、予期せぬ問題が発生する可能性がある。
チェックリストは、整理された状態を維持し、すべてのステップを確実にカバーするのに役立ち、移行中の問題のリスクを最小限に抑えます。
また、サイトのバックアップやステージングサイトでの新テーマのテストなど、重要な作業を見落とさないためにも役立ちます。明確なステップバイステップのガイドに従うことで、コンテンツ、設定、SEOの取り組みをすべて確実に維持することができます。
とはいえ、プロセス中にコンテンツやデータを失うことがないよう、以下のチェックリストを見てみましょう。
1.WordPressテーマのカスタマイザーをメモしておく。
WordPressサイトのオーナーの中には、テーマファイルに直接コードスニペットを追加してWordPressテーマをカスタマイズする人もいます。コードスニペットは、純正テーマにはない新しい機能をサイトに追加するのに最適な方法です。
しかし、これらのスニペットをテーマファイルに直接追加すると、それらを見失いやすくなる。
もしあなたやウェブ開発者がこれらの変更を行ったのであれば、現在のテーマファイルを調べて、追加されたコードをすべて書き留めておいてください。
将来的にコード・スニペットを追加する場合は、WPCodeのようなコード・スニペット・プラグインを使用することをお勧めします。こうすることで、後でテーマを変更した場合でも、それらのスニペットを保持することができます。
詳しくは、スニペットをWordPressに貼り付けるための初心者ガイドをご覧ください。
2.WordPressテーマのパフォーマンス指標を取得する
テーマを変更する前に、現在のサイトの読み込み速度とパフォーマンスをチェックする必要があります。これにより、テーマを変更した後のページ読み込み時間の違いを比較することができます。
WordPressのスピードとパフォーマンスはユーザーエクスペリエンスとWordPressのSEOにおいて重要な権限グループであるため、新しいテーマが現在使用しているテーマよりも高速であることを確認する必要があります。
IsItWPの無料ウェブサイトスピードテストツールのようなWordPressスピードテストツールを使えば、現在のウェブサイトスピードの指標を簡単にチェックすることができます。

詳しくは、サイトスピードテストの方法をご覧ください。
3.現在のテーマのサイドバーとウィジェットエリアをメモする
サイドバーは、メールマガジン購読フォーム、ソーシャルメディアボタン、人気投稿など、さまざまなウィジェットをサイトに追加するために使用します。
テーマごとにウィジェットエリアが異なるため、テーマを変更すると、ウィジェットが予期せず移動したり、サイトから消えてしまうことがあります。
そのため、テーマを変更する前に、WordPressのサイドバーやサイトのその他のウィジェットエリアで使用しているウィジェットをメモしておくことが重要です。そうすれば、テーマを変更した後でも、それらを簡単に再現することができます。
カスタムコードやショートコードを追加した場合は、新しいテーマで使用できるように、このコードをコピーして安全な場所に保存してください。
4.既存のWordPressトラッキングコードをコピーする
多くのユーザーは、アナリティクスのトラッキングコードをテーマファイルに直接追加します。WordPressテーマによっては、テーマオプションパネルに直接トラッキングコードを追加できるものもあります。
これらの重要なトラッキングコードを見落とすのは、よくある間違いです。
アナリティクスや広告などに使用しているサイトのトラッキングコードをすべてコピーして、新しいサイトに追加できるようにしておく必要があります。
もし簡単に済ませたいのであれば、MonsterInsightsのようなプラグインを使ってWordPressにGoogleアナリティクスをインストールすることをお勧めします。
MonsterInsightsを使用することで、アナリティクスの中断やデータの紛失がなく安心です。また、リンククリックやボタンクリックのトラッキング、WordPressのカテゴリーやタグの分析、作者のトラッキングなど、ボーナストラッキングもご利用いただけます。

その他のトラッキングコードはすべて無料のWPCodeプラグインをご利用ください。詳しくは、WordPressでヘッダーとフッターのコードを追加する方法をご覧ください。
5.現在のWordPressサイトをバックアップする
サイトを定期的にバックアップすることは、常に良いアイデアです。テーマを変更する前に、投稿、ページ、プラグイン、メディア、データベースを完全にバックアップする必要があります。
最も簡単な方法は、WordPressのバックアッププラグインを使ってサイト全体のバックアップを作成することです。
Duplicatorプラグインの使用をお勧めします。自動スケジュールバックアップを簡単に作成し、DropboxやGoogleドライブなどのクラウドストレージサービスに保存することができます。

私たちはこのツールをリアルタイムで徹底的にテストし、信頼できると自信を持って言えます。さらに詳しく知りたい方は、Duplicatorのレビューをご覧ください。
Duplicatorの無料版もありますので、まずはお試しください。詳しくはWordPressサイトのバックアップ方法をご覧ください。
これにより、テーマを切り替えたときに何か問題が発生しても、簡単にサイトを復旧させることができます。
6.WordPressサイトをメンテナンスモードにする
サイトに変更を加えるときは、常にメンテナンスモードにするのがよい方法です。メンテナンスモードでは、ユーザーフレンドリーなお知らせを訪問者に表示することができます。

これにより、訪問者が中途半端な状態や工事中のサイトを見るのを防ぐことができます。
そのためには、SeedProdプラグインの使用をお勧めします。これは、100万以上のサイトで使用されている最高のドラッグ&ドロップWordPressページビルダーです。
SeedProdは、カスタマイザーページ、ランディングページ、近日公開ページ、404ページなどを簡単に作成することができます。 私たちのパートナーブランドのいくつかは、メンテナンスモードページを作成するためにSeedProdを使用し、その結果は素晴らしいものでした。さらに詳しく知りたい方は、SeedProdのレビューをご覧ください。

詳しくは、WordPressサイトをメンテナンスモードにする方法をご覧ください。
7.すべての機能とインストールしたWordPressプラグインをテストする。
新しいWordPressテーマを有効化したら、以前と同じ機能を持ち、古いプラグインがすべて新しいテーマで動作することを確認する必要があります。
古いWordPressテーマファイルからコピーしたコードスニペットを追加することから始めることができます。詳しくは、WordPressにコードスニペットを貼り付けるための初心者ガイドをご覧ください。
その後、WordPressプラグインを利用したサイトの機能をしばらく使ってみてください。この時点で何らかのエラーが発生している場合は、WordPressエラーのトラブルシューティングの初心者向けガイドをご覧ください。
8.新規WordPressテーマをブラウザーと端末でテストする
クロスブラウザテストは、新しいサイトが異なるブラウザ、画面サイズ、オペレーティングシステム、モバイル端末で正しく表示されることを確認するのに役立ちます。
訪問者のほとんどは、Google Chromeを使ってWordPressブログを訪問していることでしょう。しかし、Firefox、Microsoft Edge、Safariなどのウェブブラウザは、現在でも世界中で何億人ものユーザーに使用されています。
もし、あなたの新規サイトがこれらのブラウザーで正しく動作しないなら、訪問者やトラフィックを逃していることになります。
幸いなことに、クロスブラウザテストツールをすべて使用することで、異なるブラウザや端末でサイトがどのように見えるかを確認することができます。
詳しくは、WordPressサイトをさまざまなブラウザーでテストする方法をご覧ください。
9.不要になったWordPressプラグインを削除する
WordPressテーマの中には、テーマのインストール時にプラグインがあらかじめインストールされているものがある。これらの中には便利なものもあるが、必要ない場合もある。
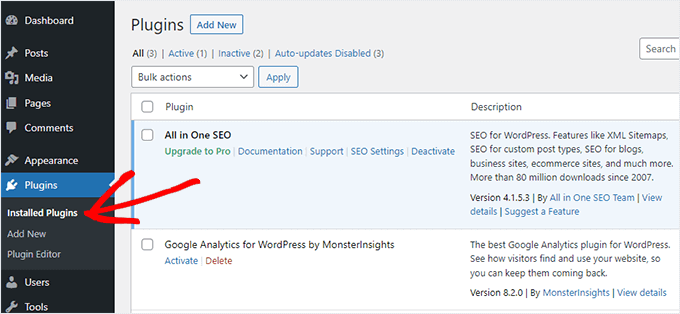
プラグイン ” インストーラプラグインにアクセスし、テーマが新しいプラグインを追加したかどうかを確認します。

また、プラグインリスト全体に目を通し、削除する価値のあるプラグインがないかどうかを確認する良い機会でもある。
新しいテーマで使用する高品質なプラグインをお探しなら、WordPressの必須プラグインをご覧ください。
10.新規サイトがオープンしたことをユーザーに知らせる
新規WordPressテーマを本番稼動させる準備ができたら、メンテナンスモードをオフにすることができます。
また、読者にも新しいサイトについて連絡を取るべきです。こうすることで、読者が大きなデザイン変更に戸惑わないように準備し、また購読者の関心を引きつけ、新しいデザインを見るためにサイトを訪れてくれるようになります。
新しいサイトリニューアルについてFacebookでシェアした投稿の例です。

メールマガジン、ソーシャルメディア、プッシュ通知などでお知らせすることをお勧めします。
サイトをもっと宣伝する方法をお探しなら、ブログ投稿を読者と共有する方法についてのガイドをご覧ください。
11.新規WordPressテーマの読み込み速度のテスト
新しいテーマが公開され、上記の手順を踏んだら、もう一度スピードテストをしてみましょう。理想的には、新しいサイトがより速くなり、スピードテストでより良いスコアを得ることです。
これを行うには、先ほど使用したのと同じサイトスピードツールを使用し、結果を比較するだけです。
新テーマが旧テーマより遅い場合は、複数のテストを実行し、異なるエリアからテストし、ディップの原因となるキャッシュやファイアウォールの設定があるかどうかを確認してください。
12.WordPressサイトの直帰率を監視する
直帰率とは、サイトにアクセスした訪問者のうち、2ページ目に進まずに離脱した訪問者の割合を指します。直帰率が高いということは、サイト訪問者に十分な時間滞在してもらい、行動を起こしてもらえなかったことを意味します。
テーマを切り替えた後は、直帰率をモニターすることが重要です。テーマによっては、訪問者がサイト内をナビゲーションしやすいものもあります。
テーマを変更してから直帰率が上がったのであれば、直帰率を下げる努力をしましょう。ナビゲーションメニューを改善したり、人気投稿ウィジェットを追加したり、内部リンクを増やしたりすることで改善できます。
詳しくは、WordPressでページビューを増やし、直帰率を下げる方法をご覧ください。
13.WordPressサイトを改善するために読者のフィードバックに耳を傾ける
最後に、新しいテーマに切り替えた後、読者のフィードバックに耳を傾けることが重要です。読者によっては、デザインのある部分が好きだったり、嫌いだったりするかもしれません。
すべての読者の意見を聞き、彼らが提案する変更を行う必要はない。しかし、同じ問題を経験している読者がいるのであれば、調べる価値はあるだろう。
サイトにお問い合わせフォームを追加したり、アンケートを実施して新しいデザインに対する読者のフィードバックを求めたりすることで、訪問者のフィードバックを集めることができます。
これを行う最も簡単な方法は、WPFormsを使用することです。これは600万以上のサイトで使用されている市場で最高のWordPressアンケートプラグインです。

ドラッグ&ドロップで簡単に魅力的なアンケートフォームを作成できます。
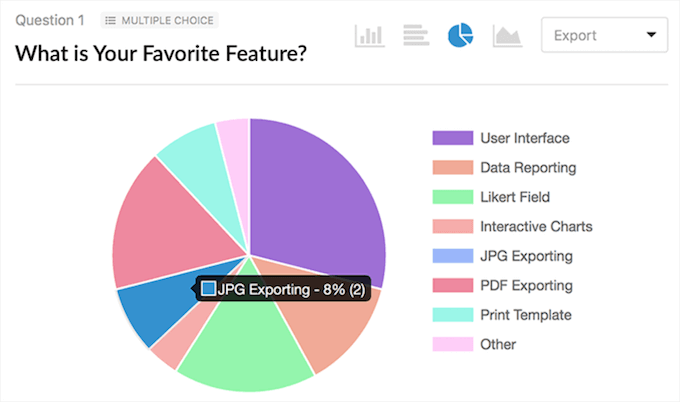
さらに、レポート・セクションが美しいレポートを自動的に作成し、結果の分析に役立ちます。

詳細については、WordPress でアンケートを作成する方法についてのガイドを参照してください。
この投稿が、WordPressテーマを変更する前にすべきことを正確に知る一助となれば幸いです。ファッションブログに最適なWordPressテーマのリストとWordPressテーマのカスタマイズ方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Great point about noting customizations from the current theme. I hadn’t thought about that. Is it easy to carry those customizations over to a new theme?
WPBeginner Support
It would heavily depend on the specific customization you are looking to move.
Admin
Ayanda Temitayo
Does changing WordPress theme affects ranking as such? I changed one of my blog theme sometimes ago and I lost some of my post rankings… Maybe not. But I ain’t gonna try changing any blog theme again.
Thanks for this insight.
WPBeginner Support
It would depend on the changes but as you are changing a large amount of your site the changes can improve your rankings as well.
Admin
Peter Iriogbe
Thank you for the step-by-step guide. Is it necessary to create a 404 page to inform users, or is it acceptable to display a message on the screen indicating that the website is in maintenance mode? What would you recommend?
WPBeginner Support
IT is important to have a coming soon or maintenance mode page. A 404 page would only be helpful if someone goes to a bad link on your site instead of a page you have published.
Admin
Muhammad Hammad
My concern is that I have a site with Uncode theme installed for 8 years which is causing a lot of issues as it is not beign able to update. I am planning to change it with the Hello Elementor theme. Will it impact the site’s SEO?
WPBeginner Support
Any change to a site will likely have an affect to your SEO but it can be a positive or negative change. If your current theme is causing errors and problems then you will likely see an improvement in your site’s SEO.
Admin
Moinuddin Waheed
I have used updraft plus for creating backup which is a good choice for making backup.
I will give a try to duplicator as well in the future to see all the features that it has at its end to make the backup process easy and intuitive.
transition from one theme to another is infact a big decision and every care needs to be taken while making a smooth transition without losing anything in the process
Jiří Vaněk
Perhaps another rule I follow is to create a new appearance template for a Child Theme. After all, making modifications in a child theme tends to be easier and of higher quality compared to the main theme, where changes might always get overwritten during updates. That’s something I wouldn’t forget.
WPBeginner Support
Thank you for sharing your recommendation
Admin
andri
What I do, create on localhost first the new theme, after all fix, change it online
Aditya B
Hello WP Beginner team, thanks for an awesome blog. This is exactly what I was searching for. I have one question though. I have used plugins like Monster insights and Header and Footer code to add tracking code to my website. If I change my theme will I have to again repeat the process and will I lose all my analytics data? I hope to see your reply soon.
WPBeginner Support
If you added the code using a plugin method then you wouldn’t need to worry as the code would stay when changing your theme. We would only recommend adding the code using one method as multiple instances of the code could cause issues with your tracking.
Admin
Ally StirlIng
Hi
I’m a newbie and still working on my author site. I’m not sure I picked the right theme but I’m so far down the line that I’m scared it’ll all disappear if I try out another there. While I’m still in ‘coming soon’ csn I try out another theme?
WPBeginner Support
You can certainly try other themes on your site and you should see your previously activated themes in the Appearance>Themes area of your site so the old theme shouldn’t disappear.
Admin
Lynn
I installed a new theme and was in the process of activating it, and now I am completely stuck with the following error message.
Fatal error: Can’t use method return value in write context in /home/easc/public_html/wp-content/themes/hestia/inc/core/class-hestia-public.php on line 864
How do I correct it?
WPBeginner Support
You would want to follow our guide below for how to change your theme when you’re unable to log in:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
raj
hey i have recently changed my wordpress website theme is it necessary to paste the google search console verification code again plzz tell me my post is not indexing in google
WPBeginner Support
That would depend on how you added the code previously. If you manually modified the theme then you would need to add it back. If you used a plugin then you should still have the code on your site.
Admin
Shawn Bird
When I first signed up with WordPress, a decade ago, we could preview our site with a new theme and then decide whether to activate it.
How do we do that now?
Where are the preview and activate options?
WPBeginner Support
You would want to go under Appearance>Customize and change the theme there. Until you save your changes the theme will not change on your site. You may also want to take a look into creating a staging site to test your changes following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
Olid Ahmed
I installed the demo importer on my theme now its automatically added so many articles, now what I do of those articles?
WPBeginner Support
You can remove the demo content if you want.
Admin
Anna
Thanks so much for this. It’s so helpful.
WPBeginner Support
You’re welcome
Admin
Janien
I really got a lot out of this article on “what to do when changing themes” I didn’t know that themes cam with their own pages and that’s why I always had more pages than I needed.
WPBeginner Support
That would depend on the theme, some have demo content that you have the choice to download or not.
Admin
ZUBAIR
i had been getting problem in accesing my wp dashboard….my cpanel is easily be able to access,but not the dashboard…
when i try to access it this shows
The page isn’t redirecting properly
An error occurred during a connection
try again
WPBeginner Support
You may want to go through the recommendations in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-error-too-many-redirects-issue-in-wordpress/
Admin
Mike
Thanks for the tips. This is great info.
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
Oluwaseun
Hi, my webpages appear blank even after editing pages and updating. I’ve tried deactivating all plugins and activating one by one but no improvement. What should i do? Should i change my theme?
WPBeginner Support
You may want to try that, for other steps you can try you would want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Kenny Lambert
I’m using Google Analytics for WordPress by MonsterInsights plugin and have changed themes several times.
I’ve checked and Google Analytics tracking code still intact
This plugin also inserts tracking code for you when you install it
WPBeginner Support
You normally will need to connect the plugin but yes, the plugin allows you to easily swap themes and keep your tracking information
Admin