多くのサイトオーナーは、複雑なコードを学ぶことなく、見栄えの良いページを作成したいと考えています。そこで便利なのが、ドラッグ&ドロップで操作できるWordPressページビルダーです。
私たちも同じことを望んでいました。そこで過去数年間、私たちはSeedProd、Beever Builder、Thrive Architectなどのページビルダー・プラグインをさまざまなプロジェクトで使ってきました。
これらのツールのおかげで、ランディングページを素早く立ち上げることができ、ゼロからサイト全体を構築することもできました。多くの時間を節約し、その結果は素晴らしいものでした。
さまざまなビルダーと仕事をするうちに、すべてのプラグインが同じように作られているわけではないことがわかりました。多くのオプションの中から適切なものを選ぶのは難しいことです。
この投稿では、最高のWordPressページビルダーをテストしてわかったことを共有します。あなたのニーズに合ったツールを見つけるために、上位の選択肢を紹介します。

クイック・ピック – ベストWordPressページビルダー
お急ぎですか?ご心配なく!あなたのサイトにぴったりのページビルダーをすぐに選べるよう、トップピックをご覧ください。
᥇第一の選択

価格年額39.50ドルから
ワンクリックで簡単に完全なカスタムサイトが構築可能
テーマビルダー付き(ヘッダー&フッター付き)
300以上のビルトインテンプレート
読み込みが速く、無駄のないページ
動的テキスト置換
第二選択

価格99ドル/年から
コンバージョンに特化したランディングページ・ビルダー
Thrive Optimizeで簡単A/Bテスト
200以上のデザイン済みレイアウト
サードパーティアプリとのネイティブ統合
700以上のカスタマイザーフォント
ページビルダープラグインをどのようにテスト&レビューするか?
私たちはページビルダープラグインについて最高のアドバイスをしたいと思います。私たちがどのようにテストしているかをご紹介します:
- 私たちはプロジェクトにそれらを使用しました:さまざまなプロジェクトで、PPCのランディングページにいくつかのページビルダー・プラグインを使用しました。私たちのサイトのいくつかは、完全にウェブサイトビルダーで構築されています。これは、実際にどのように機能するかを確認するのに役立ちます。
- 最も人気のあるものもテストしました:私たちは、市場で最も人気のあるプラグインをいくつかテストし、それらが誇大宣伝に値するかどうかを確認しました。使いやすさ、機能、カスタマイザー設定、テンプレート数、そして価格です。
- どれだけ変えられるかサイトの見た目をどれだけ変えられるかをテストします。思い通りの外観にできるか?
- 私たちはあなたのニーズに基づいてそれらを分類します:ページビルダーに関しては、万能なソリューションはありません。私たちは機能を分析し、あなた独自のニーズに合ったプラグインかどうかを判断するお手伝いをします。
なぜWPBeginnerを信頼するのか?
WPBeginnerの専門チームは、WordPress、デザイン、オンラインマーケティングにおいて16年以上の経験があります。
WPBeginnerではページビルダーを使用していませんが、私たちのチームはSeedProdや他のビルダープラグインを使用してパートナーサイトを素早く作成することができました。
これ以外にも、私たちのサイトではWordPressページビルダーの主要なプラグインの多くをテストし、レビューしています。私たちは、あなたが特定のニーズを満たすために適切なページビルダープラグインを選択し、あなたの夢のウェブサイトを構築するのに役立つことを約束します。
私たちのレビューが常に有益で信頼できるものであることを保証するために、私たちは厳格な編集プロセスに従っています。私たちのWordPressの専門家は、ユーザビリティ、機能、パフォーマンス、価値に焦点を当て、各プラグインを徹底的に評価します。
WordPressページビルダー:よくある質問
最高のWordPressページビルダーのリストに入る前に、ページビルダーに関する基本的でよくある質問にお答えしましょう。
What is a WordPress page builder?
WordPressページビルダーは、ウェブサイトビルダーとも呼ばれ、WordPressのビルトインウェブサイト編集機能を拡張するプラグインです。WordPressのページやサイト全体の構築をより簡単に、よりカスタマイズしやすくします。
ページ・ビルダー・プラグインの中には、テーマ・ビルダーやサイト・ビルダーを名乗るものもある。ページだけでなく、ナビゲーションメニュー、ヘッダー、フッター、サイドバーなど、サイトの他の部分も編集する権限がないからです。
Do I need to use a WordPress website builder?
WordPressを使いにくいと感じるのであれば、サイトビルダーを利用するのも良いアイデアです。ほとんどのWordPressサイトビルダーはドラッグ&ドロップ機能を提供しており、コンテンツ要素をあなたの好みに合わせて簡単に配置することができます。
私たちは、ユーザーがWordPressのビルトイン機能を使用するだけでは、サイトがあまりユニークに見えないことがあり、目立つことが難しいことに気づきました。多くのページビルダーは、本当にカスタムなテーマを作成できるように、大量のカスタマイズオプションを提供しています。
Do I need to install a theme to use a WordPress website builder?
WordPressにはテーマがプリインストールされているので、ページビルダー・プラグインを使いたい場合でも、別のテーマをインストールする心配はない。
WordPressテーマとページビルダーは異なるものです。テーマはウェブサイトの外観をコントロールするスキンのようなもので、サイトビルダーはスキン、つまりウェブサイトの外観をカスタマイズするツールです。
人気のあるページビルダーは、ほとんどのWordPressテーマと互換性があります。テーマと選択したページビルダーとの互換性に問題がない限り、必ずしも別のテーマに変更する必要はありません。
Do I still need a page builder if I am using the WordPress Full Site Editor?
場合によります。つまり、サイト編集機能を強化したいのであれば、ページビルダーが必要です。
それでは、市販されているWordPress用の最高のページビルダーを見てみよう。
テスト中に、私たちはトップWordPressページビルダーとサイトビルダーを比較し、ランク付けすることにしました。WordPressページビルダーを比較する基準は、使いやすさ、柔軟性、デザイン出力です。
1.SeedProd

SeedProdは、プレミアムWordPressテーマとページビルダープラグインです。他の多くのページビルダーとは異なり、コードを書くことなく、ゼロからカスタマイザーWordPressテーマを作成することができます。
何百もの美しいプリメイドレイアウトから選ぶことも、ドラッグ&ドロップで簡単に使えるビジュアルビルダーを使って完全カスタムのウェブサイトテンプレートを作成することもできます。
SeedProdはとても柔軟で強力なので、Duplicator、WPForms、Chitableなど、いくつかのパートナーブランドのサイト全体を作成するために使用しています。
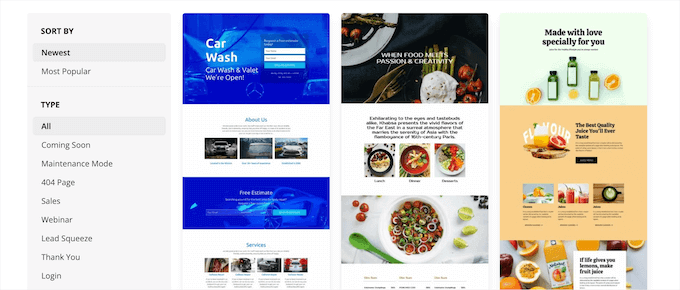
ランディングページ、セールスページ、サンキューページ、ウェビナー登録ページ、近日公開ページ、メンテナンスモードページ、404ページ、eコマース商品ページなど、300以上のサイトキットとテンプレートが用意されています。

SeedProdは、サイトのスピードとSEOを考慮してビルトインされています。あなたのページが最速であることを保証し、検索結果で上位に表示されるようにします。
スマートデザインシステムを搭載しているので、繰り返し作業をする代わりに要素を再利用して時間を節約できます。配色、フォントの組み合わせの保存、ページテンプレート、カスタムブロック、セクションなどを定義できます。
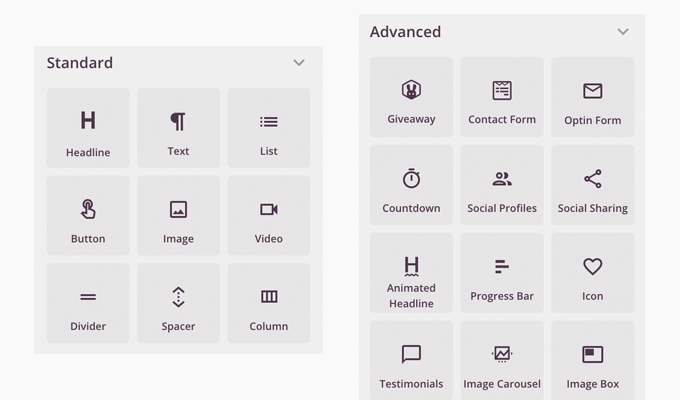
SeedProdは、オプトインフォーム、ソーシャルプロフィール、カウントダウンタイマー、お問い合わせフォーム、ボタン、様々なコンテンツブロックなど、強力なページビルダーに期待されるすべてのブロックと機能を備えています。

これらのブロックの中には、あらかじめテンプレートが用意されているものもあるので、お気に入りの1クリック・ブロック・テンプレートを使えば、デザイン・プロセスをスピードアップできる。
さらに、スマートなAI(人工知能)サイトビルダーも搭載されている。ボタンをクリックするだけで、サイト全体、高品質の画像、見出しや説明などのコンテンツを自動的に生成することができます。AIサイトビルダーは、あなたのサイトを50以上の言語に瞬時に翻訳することもできます。
詳しくは、AIを使ったWordPressサイトの作り方をご覧ください。
SeedProdのカスタムドメインマッピング機能を使用して、WordPress内にマイクロサイトを作成することができます。代理店はこの機能を使用して、個別WordPressインストールから複数のクライアントのランディングページを管理します。
このWordPressページビルダーは、WooCommerceを含むすべての人気のテーマやプラグインで動作します。また、WooCommerceブロックが付属しているので、カスタムの購入手続き、お買い物カゴページ、商品ページなどを作成できます。

また、購読者管理もビルトインされており、Mailchimp、ActiveCampaign、ConvertKitなどの一般的なメールマーケティングサービスと簡単に接続することができます。
100万人以上のユーザーがSeedProdを使ってより良いサイトレイアウトを作っています。
お勧めする理由 SeedProdは、市場で最も高速なテーマとページビルダープラグインです。また、最も手頃な価格です。あらかじめビルトインされたテンプレートとプロブロックの大規模なライブラリは、非常に時間の節約になり、すべての小さなディテールをカスタマイズする機能は、すべてのWordPressユーザーにとって完璧なソリューションになります。
価格個別サイトライセンスで39.50ドルから。機能制限付きの無料版もあります。
詳しくはSeedProdのレビューをご覧ください。
2.Thriveアーキテクト

Thrive Architectはパワフルで高速、そして使いやすいページビルダーです。コードを一行も触ることなく、WordPressで美しいページ、レイアウト、コンテンツを作成できます。
WordPressサイトビルダーには、ホームページ、セールスページ、ウェビナーページ、リードジェネレーションページ、アプリケーションページなど、357以上のデザイン済みレイアウトが含まれています。
フロントエンドのビジュアルエディターでテンプレートの個別カスタマイズが可能です。ポイント&クリックするだけで、ページ要素を編集、移動、削除できます。
また、あらかじめ用意されたコンバージョン要素をページにすばやく追加することもできます。コールトゥアクションボタン、テスティモニアル、カウントダウンタイマー、ギャランティーボックスなどのブロックから選択できます。
Thrive Architectでは、カスタムブログ投稿レイアウトを作成することもできます。ハイライトボックス、スタイル付きリスト、クリックツイートボックスのようなブロックを追加して、WordPressブログをより魅力的にすることができます。
さらに、柔軟なカラムレイアウト、マウスオーバー効果、フォントのカスタマイズなど、ウェブデザインに役立つ要素も用意されている。
また、Thrive ArchitectとThrive Optimizeアドオンを接続して、ページのスプリットテストを行うこともできます。これにより、同じウェブページの2つのバージョンを比較して、どちらが最もコンバージョンが高いかを調べることができます。
おすすめする理由 Thrive Architectは簡単で非常に直感的なWordPressページビルダーです。膨大なテンプレートライブラリと高速なフロントエンドビジュアルエディターにより、初心者でも簡単にWordPressでカスタマイザーページやレイアウトを作成することができます。
価格: プラグイン単体で年間99ドルから。または、Thrive Theme Builderを含むプラグインのThrive Suite全体を年間$299から購入することができます。
詳しくはThrive Architectのレビューをご覧ください。
3.ビーバービルダー

Beaver BuilderはWordPressで人気のドラッグアンドドロップページビルダープラグインです。
ビルトイン・オンボーディング・ツアーでインターフェースに慣れ、すぐに始めることができます。
Beaver Builderには、ライブドラッグアンドドロップインターフェースが搭載されています。右サイドバーから要素をドラッグしてページにドロップすることで、追加した変更をすべて見ることができます。ページ上の任意の要素をクリックしてプロパティを編集できます。
モジュールを使って、スライダー、カルーセル、背景、コンテンツブロック、ボタンなど、ほとんど何でも追加できます。
WordPressのドラッグ&ドロップビルダーには、ランディングページ用の美しくデザインされた170種類以上のテンプレートが付属しており、魅力的なサイトレイアウトを超簡単かつ超高速に作成することができます。
Beaver Builderは初心者に優しいツールです。Beaver BuilderでカスタムWordPressレイアウトを作成する方法については、チュートリアルをご覧ください。
WordPressの新バージョンと互換性がありますか?はい、対応しています。Beaver Builder は WordPress Gutenberg エディターと一緒に動作するように更新されました。
おすすめする理由 Beaver Builderは人気のページビルダーオプションです。テンプレートがあらかじめ用意されているので、すぐに使い始めることができます。多くのウェブプロフェッショナルが、クライアントサイトやカスタマイザーの作成にBeaver Builderを使用しています。
価格サイト数無制限で99ドルから。
詳しくはビーバービルダーのレビューをご覧ください。
4.ディビ

Diviは、プロフェッショナルなドラッグ&ドロップテーマとWordPressページビルダープラグインです。非常に使いやすく、さまざまな種類のサイトに対応する数百種類のレイアウトパックが付属しています。
SeedProdやBeaver Builderと同様に、Divi Builderにはドラッグ&ドロップ機能を備えた真のWYSIWYG(見たままが得られる)ビジュアルエディターが搭載されています。
あなたのページを直接クリックし、すべての変更のライブプレビューでリアルタイムに編集を開始することができます。そのため、保存してプレビューをクリックしなくても、新しいデザインを確認することができます。
Diviには数多くのコンテンツモジュールが用意されており、レイアウトの好きな場所にドラッグ&ドロップできます。これらのモジュールを複数のセクションタイプや行タイプに配置できます。また、高度なデザイン設定を使って各要素をカスタマイズできます。
Diviを使えば、数分であらゆるタイプのカスタムページレイアウトを作成できます。作成したDiviレイアウトは保存して、将来自分のサイトで使用することができます。Diviのインストーラから別のインストーラにレイアウトをエクスポートすることもできます。
Divi Builderプラグインは、Diviテーマのバックボーンでありながら、他の一般的なWordPressテーマとも相性が良い。
すべてにおいて、Diviには魅力的な価格設定があります。個別価格で、Diviテーマ、Diviページビルダープラグイン、Extraや BloomなどのElegant Themes製品をすべて利用できます。
つまり、Diviテーマを使用したり、他のテーマにDivi Builderプラグインをインストールしたりすることができます。
お勧めする理由 Diviは、SeedProdビルダーの優れた代替ツールです。無限のデザインの可能性を秘めたパワフルなページビルダーです。多数のコンテンツモジュールにより、文字通りどんなタイプのサイトでも作成できる。また、ライフタイムプランは、市場で最もお得なプランの1つです。
価格年間89ドルから(生涯アクセスプランもあり)
詳しくはDiviのレビューをご覧ください。
5.エレメンタル・プロ

Elementor Proは、強力なドラッグアンドドロップWordPressページビルダープラグインです。ライブページビルダープラグインであるため、変更を加えながらライブで変更することができます。
まずセクションを作成し、各セクションのカラム数を選択します。その後、左側のパネルからウィジェットをセクションにドラッグ&ドロップします。
Elementorには、最も一般的に使用されるサイト要素を含む、大量のウィジェットが付属しています。基本的な画像ウィジェットやテキストウィジェットから、高度なアコーディオン、スライダー、テスティモニアル、アイコン、ソーシャルメディア、タブなど様々なウィジェットがあります。
各ウィジェットは独立しており、独自の設定が付属しています。Elementorは、他のWordPressプラグインによって作成されたウィジェットを追加することもできます。
自分でレイアウトを作りたくない?
Elementorにはすぐに使えるテンプレートがたくさん用意されており、簡単にページに挿入することができます。ページ上の項目をポイント&クリックで編集し、コンテンツを置き換えれば完了です。
おすすめする理由 ElementorはWordPress用の人気ページビルダープラグインです。使いやすく、大規模な拡張機能エコシステムがあり、カスタムサイトを構築するために使用できるモジュールやテンプレートがたくさん付属しています。しかし、コードの出力はあまり効率的ではなく、ユーザーからはページスピードが遅いという報告がよくあります。
価格個別サイトライセンスで59ドルから。
さらに詳しく知りたい方は、Elementorのレビューをご覧ください。
6.Visual Composerサイトビルダー

Visual Composer ウェブサイトビルダーはユーザーフレンドリーなWordPressウェブサイトエディターで、カスタマイザーによるウェブサイトレイアウトを素早く作成できます。
シンプルなドラッグ&ドロップビルダー、すぐに使えるコンテンツエレメント、プロフェッショナルなテンプレート、サイトを作るためのパワフルな機能のホスティングサービスが揃っています。
SeedProdやBeaver Builderと同様に、サイトをデザインするための本格的なフロントエンド編集体験を提供します。しかし、このWordPressビルダーでできることはもっとたくさんある。
SeedProdを除いて、Visual Composerはロゴ、メニュー、ヘッダー、フッター、サイドバーなど、ランディングページのすべてを編集できる唯一のプラグインです。
そのため、チームはこれを単なるページ・ビルダーではなく、サイト・ビルダーと呼ぶことにした。
このプラグインは、ページ上のあらゆる要素の外観をカスタマイズする強力なデザインオプションを備えています。パララックス、グラデーション、スライドショー、カルーセル、拡大・縮小、動画など、スタイリッシュな背景を簡単に追加できるオプションがあります。また、サイト上にグリッドレイアウトを作成するための柔軟な行とカラムが付属しています。
Visual Composerは、WordPressのすべてのテーマに対応しています。これにより、Visual Composerで作成したカスタム・レイアウトを失うことなく、テーマを切り替えることができます。
また、Gutenbergエディター、Googleフォント、Yoast SEOのサポートも含まれている。
Visual Composerはプロフェッショナルのために設計されており、それは色の選択を覚えておくなど、細部への配慮からも明らかです。これによって、デザイン全体に一貫性を持たせるために、同じカラーパレットを簡単に使用することができます。
おすすめする理由 Visual Composerは初心者がサイトを立ち上げるのに最適なプラグインです。サイト制作のための強力な機能をシンプルな方法でプロバイダーする。サイトの編集はフロントエンドのドラッグ&ドロップエディターで超シンプルに。しかし、インターフェースは一般的なWordPressプラグインとは少し異なるため、新規ユーザーには戸惑いを感じるかもしれない。
価格:1サイトライセンス年間49ドル
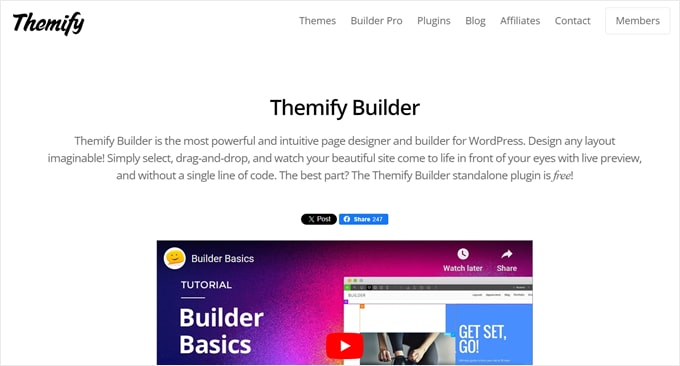
7.テミファイビルダー

フリーミアムWordPressサイトビルダーとして、Themify Builderはかなりユニークです。このプラグインを使用すると、2種類のインターフェースを得ることができます:ページのデザインをカスタマイズするためのドラッグアンドドロップWYSIWYGとコンテンツ要素を移動するためのバックエンドです。
私たちのテストでは、最初は少し使いにくいと感じた。しかし、ページの構造を編集することだけに集中したいときには、とても便利な機能であることは想像に難くない。
Themify Builderには、無料プラグインとプロプランの2つのバージョンがあります。無料プラグインは、40以上のレイアウトを使用してカスタマイザーページを作成することができますが、サイトの他の部分を作成することはできません。
一方、Themify Builder Proでは、ヘッダーやフッターから個別投稿テンプレートやカスタム投稿タイプまで、すべてのページテンプレートを変更することができます。このプラグインはプロフェッショナルなデザインのテーマとテンプレートを提供します。
Themify Builder Proには、表示条件機能もあります。これを使用すると、サイト全体ではなく、特定のページのみに特定のテンプレートを表示させることができます。これにより、関連する商品ページに プロモーションバナーを 表示することができます。
お勧めする理由 Themify Builderは、少し高度なオプションをお探しの場合に最適なWordPressサイトビルダーです。他のWordPressページビルダーではなかなか見つからない機能が搭載されています。しかし、初心者にとっては、最もユーザーフレンドリーな選択とは言えません。
価格Themify Builder Proの料金は1回限り69ドルです。無料のプラグインもあります。
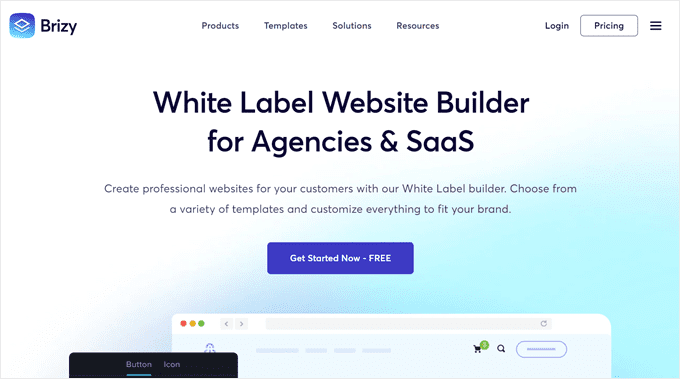
8.ブリジー

Brizyは代理店やSaaS企業向けに作られたWordPressサイトビルダーだが、スキルレベルに関係なくどんなユーザーでも使うことができる。プラグインをインストールしたら、ビジネス、オンラインショップ、ウェディングサイトなど、50種類の無料スターターテンプレートから1つを選ぶだけ。
無料のプラグインには、テキスト、画像、ボタンなどの基本的なコンテンツ要素しか付属していませんが、お問い合わせフォームは利用可能です。より多くのコンテンツ要素とポップアップビルダーやユーザーアクセス設定のような他の機能を得るには、プロプランを取得することをお勧めします。
編集インターフェース自体は、見た目もきれいで、使用感もわかりやすい。多くの設定項目でごちゃごちゃしておらず、何も言わなくても簡単に操作できるのはありがたい。
要素の移動だけでなく、将来使用するためにレイアウトを保存したり、ページのグローバルタイポグラフィや配色を変更したり、デスクトップ、タブレット、モバイルでページをプレビューすることもできます。
このWordPressビルダーが代理店向けである理由は、そのホワイトラベルプランで、独自のロゴとビジネス名を使ってプラグインをブランディングできるからだ。多くのクライアントと仕事をし、一貫したブランド体験を維持したい場合、これはクールな特典だ。
おすすめの理由無料のWordPressページビルダーとして、Brizyのユーザーエクスペリエンスは初心者に優しいが、最もパワフルではない。このプラグインを最大限に活用したいのであれば、有料プランでより多くの機能を利用することをお勧めします。
価格1サイト年間60ドルから。個人用の無料版もあります。
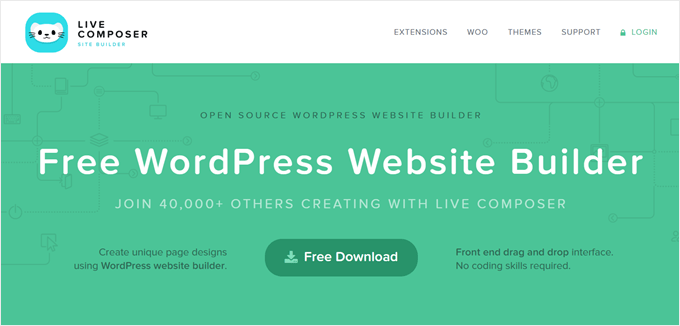
9.ライブコンポーザー

Live Composerは完全無料のWordPressサイトビルダーです。使用するには、サイトにメールを入力する必要があり、彼らはあなたにプラグインをインストールして有効化するためのダウンロードリンクを送信します。
このWordPressページビルダーはWYSIWYGドラッグアンドドロップエディターを持っており、コンテンツブロックを挿入するための下部サイドパネルを持っている。プラグイン自体は無料だが、アコーディオン、ギャラリー、プログレスバーなど、有料のページビルダーにあるような要素を提供している。
Live Composerを使ってみて、このプラグインはダウンロード商品、パートナー、プロジェクト、スタッフ、テスティモニアル、ギャラリーなどのカスタム投稿タイプも作成できることに気づきました。
これらはすべてビジネスサイトやデジタル商品ストアに最適なカスタム投稿タイプで、必要に応じてページを埋めるために使用することができます。
プラグインをさらに拡張したい場合は、お問い合わせフォームの追加、動画の埋め込み、コンテンツの制限などのアドオンを含む拡張パックを入手できる。
おすすめする理由 Live Composerは、予算が限られている人にとっては良い無料WordPressサイトビルダーだ。しかし、お問い合わせフォームや動画エンベッドのようないくつかの必須要素が無料版では利用できないため、ユーザーは拡張パックを入手するか、他のプラグインをインストールする必要があると思います。
価格:プラグインは無料だが、拡張機能パックは1サイト年間69ドルから。
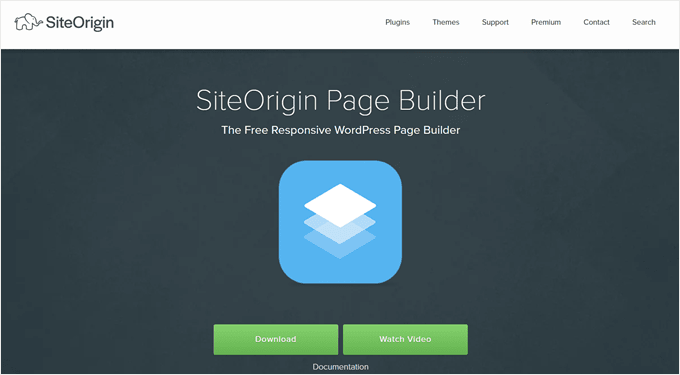
10.サイトオリジン

SiteOriginも無料のWordPressページビルダーだ。既存のWordPressテーマと組み合わせて使うこともできるが、SiteOriginテーマと組み合わせるのがベストだ。
このプラグインは技術的にはドラッグアンドドロップビルダーだが、実際に試してみると、リストの他のオプションとはかなり異なる動作をした。
ひとつは、ライブプレビューがついているとはいえ、ページ上ではなくサイドパネル上で要素を追加したり移動したりしなければならないこと。つまり、WordPressテーマカスタマイザーに似ているが、ドラッグ&ドロップエディターが付属している。
最初は難しく感じるかもしれない。しかし、クールな機能のひとつは、初期設定のセクションサイズに先頭に固定表示するのではなく、スライダーをドラッグすることで簡単にページセクションの行やカラムのサイズを変更できることです。レイアウトをもっとコントロールしたい場合に便利です。
さらに、モバイル用にレイアウトを調整することで、小さな画面でも見栄えの良いサイトを作ることができます。
SiteOriginは、動画背景、WooCommerceテンプレート、ツールチップなどの追加ウィジェットを含むプレミアムアドオンバンドルも提供しています。
お勧めする理由WordPressページビルダーとして、SiteOriginは完全に機能的なサイトを構築するために必要なすべてを提供していますが、初心者には高度すぎるように思えるかもしれません。そのため、テーマをよりコントロールしたいWordPress経験豊富なユーザーにお勧めします。
価格:無料だが、1サイト年間29ドルからのプレミアムアドオンパックがある。
さらに詳しく知りたい方は、SiteOriginのページビルダーレビューをご覧ください。
11.ケイデンスWP

Kadence WPは、初期設定のGutenbergエディターを強力な新しいカスタムブロックとデザインオプションで強化する無料のWordPressページビルダープラグインです。
ページをデザインするための全く新しいシステムを学ぶ必要がないので、私たちはとても使いやすいと感じました。その代わりに、Kadenceは通常のWordPressエディター内で動作するので、すでに知っているツールを使ってサイトを構築することができます。
ポイント&クリックするだけで、ページに新しい要素を追加できます。アコーディオン、インフォボックス、ギャラリー、フォーム、投稿グリッド、行レイアウト、セクション、アイコンリストなど、様々なビルトインブロックから選択できます。
カスタマイズ可能な設定で、デザインを微調整することもできます。例えば、要素のパディングやマージンを調整して、コンテンツが読みやすくなるようにできます。
このプラグインは、サイト制作をスピードアップするAI搭載デザインライブラリも提供しています。ビジネスの詳細を入力するだけで、Kadence AI がカスタマイズされたコンテンツを生成し、ブランドイメージの提案を行い、数分で魅力的なサイトを構築するお手伝いをします。
おすすめする理由 Kadence WPは、新規ページビルダーのインとアウトを学びたくないユーザーに最適な選択です。すでに知っていて使っているWordPressのネイティブインターフェースと統合されているので、美しいページをすぐに作り始めることができます。
価格基本プラグインは無料。しかし、あなたがより多くのカスタムブロックや高度な機能をしたい場合は、149ドル/年から始まるプレミアムプランにアップグレードする必要があります。
12.ページビルダーのサンドイッチ

シンプルなWordPressページビルダーを探しているなら、Page Builder Sandwichは良い選択です。
プラグインには無料と有料の2つのバージョンがある。プラグインをレビューした際、個人的な非商用サイトには無料オプションの方が適していると感じました。ブロックオプションはそれほど多くなく、ページテンプレートオプションはすべてプレミアムである。
とはいえ、ページビルダーを使って既存のテーマを編集することはできる。
一方、有料版にはサイト作成に必要なものがすべて揃っています。10種類のページテンプレート、40以上のデザイン済みセクション、ニュースレターの統合など、読者を増やすための機能が満載です。
おすすめする理由 ページビルダーサンドイッチは、このリストの他のオプションと比較してかなりシンプルなWordPressサイトビルダーです。機能セットはそれほど豊富ではありませんが、基本に忠実でわかりやすいものをお望みなら、良い設定だと思います。
価格1サイト年間$29から。無料プラグインもあります。
13.スペクトル

Spectraは、人気のAstraテーマを作成したのと同じチームによって開発されたWordPressサイトビルダーです。
Kadence WPと同様、これもGutenbergブロックエディターで動作するページ構築プラグインだ。そのため、ビルトインエディターに慣れているが、ウェブページを修正するための追加機能が欲しいという人には良い設定となる。
Spectraには30以上の必須ブロックと100以上のビルトインテンプレートが用意されており、サイト制作をスピードアップできます。
また、Zip AIと呼ばれるAIジェネレータ機能により、ランディングページのコピーを素早く作成することができます。無料のスペクトラプラグインユーザーは、この機能を使用するために1000クレジットを無料で入手できます。
Spectraはスピードに最適化されています。プラグインを試したところ、ロードに時間はかからず、パフォーマンス上の問題もなかった。また、プラグインをより効率的にするために、ジャストインタイム・コンパイラのような高度な技術も使われている。
おすすめの理由 Spectraは、多くの機能を備えた使いやすいWordPressサイトビルダーです。既存のブロックエディターにGutenbergブロックやテンプレートを追加して拡張したい方に最適です。さらに、AI機能はサイトを成長させるためのコンテンツを書くのに便利だ。
価格1サイトで年間49ドルから。無料プラグインもあります。
14.ザイオン・ビルダー

Zion Builderは、高速に動作するように作られたWordPressドラッグアンドドロップビルダーです。このプラグインの開発チームは、テンプレートがクリーンで軽量なコードを使用していることを確認し、あなたのサイトが高いパフォーマンスを持ち、SEOフレンドリーであるようにします。
このWordPressサイトビルダーの250以上のテンプレートとブロックはまた、プロフェッショナルなデザインを持っています。ブログやレストランからビジネスや不動産まで、様々な業種のカテゴリーから選ぶだけです。
私たちのテスト中、目立った機能のひとつはツリー表示モードだった。これを使えば、要素がどのように積み重ねられ、配置されているかを概観することができる。
複数のブロックが入れ子になっている場合、カスタマイズしたい要素をクリックするのが難しいことがあります。ツリー表示モードは、まさにこの問題に役立ちます。
Zion Builderには、特定の条件に基づいて特定の要素を表示する条件ロジック機能もあります。例えば、ユーザーがログイン中か否かに応じて異なるコンテンツを表示したい場合があります。
おすすめの理由WordPressサイトビルダーとして、Zion Builderは高速かつ強力で、スピードと幅広い機能の両方をプロバイダーします。また、ドラッグ&ドロップ機能やツリー表示モードなど、使いやすさも抜群で、コンテンツの移動がより簡単になります。
価格1サイト年間39ドルから。無料版もあります。
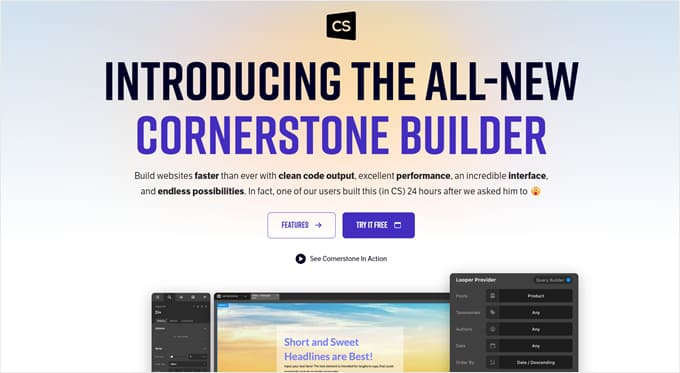
15.コーナーストーン

最後に紹介するのはCornerstoneだ。このWordPressサイト・ビルダーは、リストの中でも上級者向けの設定です。Oxygenのように、初心者は少し複雑なドラッグ&ドロップのインターフェースに慣れるのに時間がかかるかもしれません。
しかし、一度それを回避すれば、コーナーストーンを最大限に活用することができます。このWordPressサイトビルダーには、ページレイアウト、ダイナミックコンテンツ、WooCommerceなど、100以上のフルカスタマイズ可能な要素があります。
カスタムエレメントをゼロから作成し、将来の使用のために保存することもできます。
そのほかにも、コーナーストーンにはフィルター、インタラクション、マスキングなどのユニークなエフェクトを要素に追加する機能があります。これらのエフェクトを組み合わせることで、ユーザーにとってよりインタラクティブなサイトにすることができます。
コーナーストーンはSEOにも配慮しています。無駄のないコードベースと構造化スキーママークアップを採用し、検索エンジンにサイトが表示される可能性を最大限に高めます。
お勧めする理由 コーナーストーンの豊富な機能と、すぐに使えるSEO対策に感心しました。SEOに力を入れているWordPressサイトビルダーはあまりありません。とはいえ、このプラグインはその高度なインターフェースのため、最も初心者に優しいとは言えません。
価格生涯ライセンスで69ドルから。カスタマイザーテーマフレームワークを使用する場合は、1サイト99ドル/年から。
最高のWordPressページビルダー・プラグインとは?
様々なドラッグ&ドロップWordPressページビルダーを比較した結果、1つはっきりしたことがある:SeedProd、Thrive Architect、Beever Builderがトップ3の選択肢である。Diviと Elementor Proは他の素晴らしい選択肢です。
動画チュートリアル
この投稿が、あなたのサイトに最適なWordPressドラッグアンドドロップページビルダープラグインを見つけるのにお役に立てば幸いです。WordPress でサンキューページを作成する方法や、WordPress のランディングページに最適なプラグインのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
免責事項: このリストにはWPBakeryやWP Page Builderを含む、他の多くのページやサイトビルダープラグインを含めることもできた。しかし、私たちはあなたが選択麻痺を避けるために、非常に最高のWordPressページビルダープラグインのみを含めることにしました。






dreubens
Goodness only knows why headway is in your list. As a beginner I found it really frustrating to use. The whole “shared layouts” aspect is so poorly explained it caused more problems than it was worth. I tried so hard with it but the documentation is poor and the support is lacklustre. In fact within the last 2 months there is zero support. There are minimal video guides to using it. it is sold as a drag and drop and responsive builder, sure you can drag and drop but where you drop blocks is not where they appear on a live site without a heck of a lot of adding margins and padding, which results in it being very unresponsive and just causing a headache all round.
3 weeks ago I jumped into beaver builder. Absolutely fantastic product, it actually works! It is intuitive, quick to pick up, tons of modules that you would have to purchase as extra in headway. I am in no way affiliated to beaver builder as much as this may sound, but it was the best decision ditching headway and going for beaver, I’m just gutted I didn’t use it from the beginning.. I wasted so much time and effort and nearly lost confidence in myself using headway. Beaver has been fantastic, great slack community too. I can’t comment on the others as I’ve not tried them. Beaver builder all the way!!
WPBeginner Support
The great thing about WordPress is that it gives you plenty of great choices. We like both Headway and BeaverBuilder, they are both great tools to build your website.
Admin
Jorge Marques
I must say Visual Composer is ok but does not work totally with my theme, support is poor and the amount of CSS I still have to do to get things adjusted is just mad, I am tempted after this in trying beaver builder!
Joe Roberts
Great Article! I was looking for alternative to the various Page Builders out there and came across this article. I had never before heard of or used Beaver Builder before but after reading this article and perusing through the comments I was driven enough to buy Beaver Builder. I have developed in WordPress for over 6 years and I have to say Beaver Builder is probably the best piece of software geared towards WordPress that I have ever used let alone page builder. Kudos to everyone for sending me in the right direction! I was even compelled enough to write about my first impressions of Beaver Builder based off of my experience with it from reading this article.
If you’d like to check it out feel free!
Thanks again WP-Beginner for another great article.
-Joe
A Sisten
Site Origins page builder should at least A grade. Not only because completely free and has many addons, but because it easy to use.
Visual Composer, also interesting.
Mark Hetherington
I just want to give a well-deserved (in my opinion) mention to SiteOrigin’s Page Builder. I was a complete novice, having never built a website before and in fact having never even heard of WordPress previously – that’s how much I knew about building a website.
It took me quite a while to begin with and adding new pages with the layout I wanted was still quite a challenge. Then I discovered Page Builder which changed everything. It’s VERY easy to use, has everything most people who are page building will need and it’s also completely free.
I can’t compare it to anything else as I have only ever trialled one other which I didn’t get on with and can’t remember the name of, but anybody searching these pages who is trying to put a website together, especially on a budget, could do a lot worse than try Page Builder.
ANOWAR
To me Thrive Content Builder is the best. I don’t know why nobody mentioned about it here. I am using their $99 for unlimited personal websites as I have near a dozens of websites to manage.
However, personal choice and experience can be differed.
Keely
I wouldn’t use it – if you remove the plugin, your data is stuck in the database. Try it – add a page using Thrive Builder, then deactivate the plugin. Page will be blank.
Nata
Isn’t it how it works with other plugins as well? I think in Site Origin your pages will be blank too if you deactivate it. I don’t know about other ones, haven’t used them.
Andy
If you back up your site including the plugin data then that is not an issue.
Swapnil
Bro can you share your plugin with unlimited website option with my website. I am a beginner and cant invest this big amount. I will be grateful if you will help me.
Tom
“VelocityPage is not currently for sale. Please stay tuned.”
What is the story with this?
Felix Albutra
I used Prostyler Theme to several of my client’s websites and I think this is one of the best Drag and Drop Page Builder.
Chris Cory
I use it as well and am very satisfied, it does pretty much everything. I have had it crash though when WordPress has been updated and it hasn’t. Also, the size of the sites it creates seem very large even if the site you’ve created doesn’t have much content. I do also find myself using a lot of custom CSS in order to override some of the prebuilt site wide stuff in there, but hey, at least it lets you do that.
samuel israel
no one is talking about MAKE
Adrian Tschubarov
Hi, nice article, but is it biased? You totally ignored Visual Composer, which is the biggest and most flexible one, with lots of components you can add from 3rd party and even you can shortcodize other plugins and player.
Editorial Staff
Yes and as authors of several premium WordPress plugins, we can also say that Visual Composer is also the least compatible one to work causing a lot of bugs and compatibility issues.
However we do agree that we need to a version 2 of this article to add other builders that we didn’t include to add pros / cons of each.
Admin
Utomo
Yes, please release version 2 with :
1 pros and cons
2 other solutions
And other factors
Patricia
Agree! Another list with more categories aside from ease of use, flexibility, and the design output. A suggestion would be the testing the page builder’s compatibility with third-party plugins and themes.
Would also like to know why was Page Builder Sandwich overlooked when the article was made? We may have missed a tiny spot on the three categories you guys mentioned that we can improve on. Thanks!
Manas Mitra
I have using both Divi & Site Origin – but with respect to ease of use & flexibility, I prefer Site Origin. One aspect that beats Divi is the number of columns that can be created. In Divi, the restriction is 4 columns but in Site Origin it’s upto 8 columns – it makes Site Origin a better choice from the points for flexibility. On the other hand, in Divi, padding & margin for modules can be set individually for all each of the four sides, where as in Site Origin, it can only be set up for all the four sides together.
Mike Oliver
Manas, in Pagebuilder you can do that as well. Instead of using the global padding under Layout/Padding, go to Attributes/CSS Styles and you can set the padding individually, just add each style one line at a time leaving off the curly braces. For example:
margin-left: 20px;
padding: 10px 30px 0px 10px;
Chrs
Divi has become way to messy, and their support is very poor. In 2 years I have submitted 4 tickets and never had an issues attended to. The most common reply is “Support over 24 hours due to high service demands” or the like. It feels clumsy a 2 star rating from me.
Manas Mitra
Hi Chrs,
I got better responses from ET support. Some time it gets delayed, but I always got a proper solution.
Manas Mitra
Hi Mike,
Thanks for the tip. I haven’t thought it that way. I shall try it. Thank you for the wonderful tip.
Mike Oliver
This summary is pretty spot on, although I would upgrade Site Origin to a B+ Site Origin’s pagebuilder is one of the only ones that has not been buggy at some point for me, it always works smoothly and is not overly filled with options. I have used all the other accept Beaver Builder (although I tried the demo and it seems pretty great).
Site Origin’s pagebuilder is one of the only ones that has not been buggy at some point for me, it always works smoothly and is not overly filled with options. I have used all the other accept Beaver Builder (although I tried the demo and it seems pretty great).
I have a Themify membership and I stopped using it because of the overload of options. There is too many option panels, it could be a lot simpler and lighter, same thing with Divi and Visual Composer. It seems to me the ones that pack in too much and rely too much on short code are the ones slowing down sites and causing theme conflicts. I think as far as the builders, in my opinion less is more.
I like that Site Origin has the options you need, but allows you to code in the rest and doesn’t rely on tons of options. Beaver Builder seems to be on the same page as far as a lightweight and cleaner builder.
Anyone have an feedback on whether or not Beaver Builder works better with the BB theme, or just as good with other themes? I would think the BB theme would be best coded and optimized for the builder. It’s an extra $100 to get the theme with the builder, may be worth it though rather than risking conflicts with other themes.
kartic sutradhar
i have a free wordpress ac…is now now that’s content will lost?
Manas Mitra
I use both Divi & SiteOrigin – they both are excellent.
Hemang Rindani
Nice article. WordPress is a powerful Content Management System that comes with number of modules that suits any complex business scenario and has the ability to make your digital dream a reality. WP importantly provides framework that makes a consistent design and have responsive modules that works well with any device.
I feel Themify is one the best theme builders that comes with drag and drop functionalities to help a designer built a website with ease. It is a framework that satisfies the development of small as well as large websites and even can be used to build e-commerce websites. The highlight of Themify is that it can design a page from front-end as well as back-end that attracts me the most. To know the backend code helps the developer to make changes as and when required by including short codes or by modifying the coding.
Thanks for the insights.
Ummehani
I will learn and useit assoon as posible
Terence Pera
Hey just my 2 cents, quite happy with themify and of course using their themes as well.
Helen McLean
I’ve been using Themify themes and now the Builder for quite a few years. What I love about Themify is their great support and consistent updates to keep up with all the latest features of WordPress. Someone else suggested the combination of Genesis framework, Dynamik and Themify Builder, which I have found to be an excellent combination.
D'Anne
I’ve chosen similarly to you Helen, except my combo is Genesis, Dynamik, and Beaver Builder. Has cut development significantly and makes for leaner, faster-loading websites.
Djong Timoer Jr.
I also use themify for the theme but I left the builder after I often lost my posting. The support is great.
Rich Tejada
A friend sent me the link to this site. Since I have never built a website but do have a rudimentary blog on wordpress ( not as knowledgeable as I want to be on working with it) what would be the opinion of others to assume I am starting from ground zero with no coding experience. I want to have a decent site for personal training that I can change myself and add to without having to run to an expert like many of my friends. Is Beaver Builder going to be easy enough to work with or is Velocity better. I need easy to work with ! Thanks
Mike
What are good wordpress themes to use these page builder plugins with?
WPBeginner Support
Some page builders work with specific themes, and some work with almost every WordPress theme. Please see plugin’s documentation or contact support.
Admin
Aneel
Hello sir, I waana migrate to WordPress from blogger (adsense approved). Kindly help me in this. Which hosting site is cheaper either bluehost, host gator, go daddy or else, and alse share me full video tutorial of this migration. Please
Thanks
WPBeginner Support
Hey Aneel,
Please take a look at our step by step Blogger to WordPress migration tutorial, it also has video instructions.
Eli
Great info in the article and comments, really helps to make a decision.
Seems like high votes for Beaver Builder.
I was wondering how it functions on multi site installation?
Craig
What abut Cornerstone, I just started using that as part of the X theme – what do others think of it?
swapnil b
Aqua Page Builder is also another alternative.
Its free and has basic features suitable for making good landing pages.
Its very light weight too in performance and code wise.
Does not conflict with other plugins
Renders even other plugin shortcodes
Other features – Tab , Toggles, Accordian
Thanks
Dave
I agree. Aqua Page Builder is great and Syamil did an awesome job with it. It’s pretty easy to develop for and add new elements to. One of the things I dig is that you develop a page in the plugin and then include it with a short code, which makes it easy to integrate into other items, like plugins and themes.
Faheem
I have been watching BB for a while now and I have finally decided to signup. It has come a long way and from what I can tell their support is top notch.
Nick
All that is good, but the Theme Boulevard’s Jump Start 2.0 is the best!
Michael Mancini
My two cents:
I have been watching BB for a while now and I have finally decided to signup. It has come a long way and from what I can tell their support is top notch. https://www.wpbeaverbuilder.com/support/
My only complaint is I wish there were some different type elements that a lot of my clients ask for like progress bars, counters, colored Google Maps, and others. I think I would have to use Intense Shortcodes with BB but hopefully they will add more of those type of elements.
You really should test drive BB at their demo http://demo.wpbeaverbuilder.com and find out for yourself.
MM
Pieter Hartsook
Like visual composer we’re starting to see any ecosystem build up around beaver builder. Take a look at ultimate add-ons for beaver builder UABB, and PowerBuilder power pack for beaver builder.. These additional plugins, have a free lite version as well as the commercial version with all the features. They add the additional kinds of modules that you’re looking for like progress bars countdown clocks Cortines tabs portfolio grids, etc.
I’ve used visual composer with the Impreza theme for the last two or three years for almost all my client projects, but I just switched to a combination of using Genesis and beaver builder because the performance and stability is so much better.
John Luke
This article should mention Visual Composer and Cornerstone.
Roberto Porcar
Save your money and time, go with Beaver Builder.
Unbeatable quality and support. Very active development.
Tim Berneman
I’ve tried many frameworks/themes as well and a few that I would give an honorable mention are:
Gantry by RocketTheme (http://gantry.org/)
GeneratePress (https://wordpress.org/themes/generatepress/)
Responsive (https://wordpress.org/themes/responsive/)
Beaver Builder is one I have not heard of but I will try the “lite” version in the WordPress repository:
Beaver Builder Lite (https://wordpress.org/plugins/beaver-builder-lite-version/)
Bill K
I realize this article may be focused on standalone builders, but if one is considering a complete package– theme and builder– I cannot recommend X’s latest enough.
Themeco has incorporated their own pagebuilder into X called Cornerstone, and I really love it. Unlike VC, it is efficient code. But what I love the most is the UX. When I first got my hands on it it was just SO intuitive. For more advanced users it has a built in CSS editor for every page as well.
I also realize there may be concern about what happens if one changes themes. Indeed, the Cornerstone stuff would not change over, it’s dedicated to X. But… at the same time I also don’t think there’s a site design that can’t be accomplished with X, so there may not be a reason to switch down the road. (that, of course is a whole different discussion!)
You guys should check it out.
Marlon
Another comment worth to mention …
The only thing I do not like in Beaver Builder so far is the fragmentation of the UI into two parts (not counting the admin area of the WP, amounting to 3 different interfaces).
Do you have an interface to page builder and another in the WP Customizer for the general settings of theme.
That, IMHO, Layers beats any competitor, it integrates the theme options and the builder all in the Customizer, making the user experience more smooth and linear.
Marlon
I have used Beaver Builder and I’m loving it!
Other greats page builders worth of mention and can be categorized in “parent themes + page builders” are Layers by Obox Themes and UpFront by WPMUDEV.
Layers is FREE and Open Source, and have fully support for WP Customizer, meaning it integrates nicely with WP UI and you can use and create widgets, has a great documentation and a growing community.
UpFront, I’ve tested, and for me is like to Wix, ensuring a lot of freedom to the user, which is not always good, depending on your customers.
Bob
Thrive Content Builder (TCB) is also very good and easy to use and loads fast.
I’ve built some sites with Divi and while a very good theme & builder, learning curve is fairly high. The new 2.4 release looks awesome and may eliminate some of the CSS coding required for most Divi sites.
I’ve also used Ultimatum theme – similar to Divi, a little easier IMHO. Ultimatum & Microthemer (CSS coder) is a good combo.
Will have to try Beaver Builder after all the rave reviews. Thanks for the post!
Pierre
Interesting selection! I just think there is one missing plugin here. I would have included Layouts from Toolset. It allows a drag & drop custom design and it’s compatible with bootstrap. I assume it should have a mention in this post…
Andre
Hate to rain on everyone’s parade, but page builders are notorious for generating horrible code in the source. They often have high learning curves for a typical user, as well they can create visual nightmares if you disable them (at least the ones I’ve tried in the past). I’ve even tested themes from Theme Forest that depend on Visual Composer, and the site was a complete mess when I changed themes to test that option.
In my opinion, they cause more headaches than not.
Justin Busa
Hey Andre,
Have you had a chance to try out Beaver Builder? I would love to hear if you feel the same way about it as you do others. If you’re up to it, you can try out the demo or lite version.
Thanks!
Justin
Bill Lewis
The Divi Builder is going to be released very soon form elegant themes! Comes with the Divi theme now and it rocks!
John
Divi is the best. You can also get the page builder from Elegant Themes that will work on any theme.
Michael Wilhelmsen
This post feels very suspicious.. So much bragging of the Beaver Builder plugin, the first comments does the same, and not even including the fantastic page builders Visual Composer and the Divi builder, that in my opinion is far superior than these other ones..
Could this be a “sponsored” post?
Editorial Staff
Nope not a sponsored post. We included the top 5 in our opinion. Definitely should’ve included Cornerstone by X Theme. Perhaps we will do an updated version and list out pros and cons of Visual Composer as well.
Admin
Ken
The Beaver Builder link in the Conclusion goes to Minimax and not Beaver Builder!
Also when I attempt to use the demo in BB does not work – cannot add a row?
Regards – Ken
Editorial Staff
Just fixed that. Thanks
Admin
Robby McCullough
Hi Ken! Sorry you’re having trouble with the demo. If you shoot us an email, we’d be happy to troubleshoot with you:
https://www.wpbeaverbuilder.com/contact/
Max
No mention of Visual Composer?
Dustin
I spent hundreds of hours of testing various page builders (more than I should have no doubt). I’ve used all of the above mentioned including many not mentioned and I 100% agree that Beaver Builder is top notch. Yes, it’s my favorite by far! They are continuously making improvements so it just keeps getting better with each update. As mentioned by others, their support is outstanding. The bar for page builders has been set high by Beaver Builder.
Nemrah
And lets not forget that Visual Composer is not that good for page loading.
Beaver Builder FTW!
Editorial Staff
Agreed. One of the reasons why we didn’t include it in this list.
Admin
Robby McCullough
Hi there! Just wanted to pop in and say thanks so much for mentioning Beaver Builder. We really appreciate the kind words.
Robert
I agree with Marcello. I use Visual Composer and as well the page builder from Divi and cannot wait untill they release that as a premium plugin and can use for all themes. My opinion is that page builder is awesome for people who now have that much experience with WP and want maintain their own webiste.
Maybe when the release is out you guys can make a part-2 of page builders.
Editorial Staff
Absolutely a part 2 would make a lot of sense to add X theme’s Cornerstone and compare it with Divi builder.
Admin
Almazia
Another thing I love about Beaver Builder is that if I decided to deactivate the plugin, it won’t leave ugly shortcodes all over my website, unlike some other page builders.
Zimbrul
What remains if you deactivate the plugin?
Robby McCullough
Hi Zimbrul! If you disable Beaver Builder all of your text and image content gets ported back into the WordPress editor. Our buddy Jonathan from Sure Fire Web Services made a video that shows this feature in action:
https://surefirewebservices.com/happens-deactivate-beaver-builder-plugin/
Almazia
Beaver Builder’s Standard license is $99 for unlimited sites (not single site; they are really kind), and they have the free lite version on the WordPress plugin repository.
Oliver (WebMan Design)
Hi Almazia. Just to make your message complete: the free version of the Beaver Builder plugin actually beats the Page Builder by Site Origin as you can use any widget with Beaver Builder too. But unlike the Site Origin’s one you have the comfort of front-end editing!
ceah
I cut my teeth on Genesis with my own sites, Now I’m thinking of switching to designing client’s sites with page builders. So many people want to feel like they have control and can change things if they want.
I actually took SiteOrigin’s PageBuilder out for a test drive recently and once I got the hang of it and overcame a few issues, liked it. But I never thought about front-end editing vs. backend. So now I’m going to spend the weekend playing with both the Beaver Builder lite and Layers.
I do have a few questions for the Beaver Builder lite gurus. I am pretty comfortable with html and css. I also can tinker with php in the Genesis theme. Do you think someone with my level of coding skills needs the premium Beaver Builder or would the lite do? Also, I just checked out a site that says Beaver Builder doesn’t do headers and footers?! That makes no sense to me. Could someone explain that for me?
Thanks
ceah
no?
Paul Floyd
I am wondering why you guys left out DIVI.
Marcelo
Interesting articles to discover other builders… but not to forget about Visual Composer, and the Elegant Themes’ builder which is already built-in Divi theme (and will be released as a standalone builder plugin soon). They both are Grade A builders, and nope, they’re not free.
Tim Taricco
I was surprised that Visual Composer wasn’t part of this review of WordPress page builders. It gets a 4.87 star rating out of 5 on CodeCanyon. There are also tons of add-ons available for it.
Mark Klinefelter
Not only is Visual Composer Class A and beats the others hands down in this article, one of the neatest factors is that there are so many addons that make styling your site so sweet. One of the best is Ultimate Addons for VC. I have used VC and numerous addons for my development site and am extremely satisfied. A glaring omission by the author of this article.
Joel MMCC
Upthread another commenter (@Nemrah July.8 @ 1:09p) mentioned that Visual Composer is “not that good for page loading.” Presumably it injects so much extra and/or inefficient HTML, CSS, and JavaScript to do its thing, and/or the JavaScript requires so much extra overhead at page load time, and/or the PHP and/or SQL involved is slow and inefficient, that while it may be easy to use and produce nice-looking page designs, it really slows things down enough to turn off users and perhaps even generate server and/or timeout errors under heavy load.
@Editorial Staff replied on Jul. 9 @ 7:23a: “Agreed. One of the reasons why we didn’t include it in this list.”
So, it wasn’t an oversight. It simply didn’t make the cut. This is supposed to be a comparative review of the best page builders, not all page builders, and apparently Visual Composer just wasn’t considered one of the best for this reason. Doesn’t matter how many features it has: if it bogs down page loading, it’s not considered usable, let alone one of the best.
Perhaps if they were to go over their code and run it through performance analyzers such as YSlow and make the necessary optimizations, then it could make the cut.
karen
Just curious – I have purchased VC – but I’m so used to using Avada & Enfold – or other themes with their own built in page builders – that I’m unsure of how to choose a theme for using V. C I’m used to using premium themes with top-notch support ratings – so if you have any advice to give on a theme with great support that doesn’t have a page builder and is known for great support I’d appreciate that very much! Thanks!
Matt
@Mark – I always say consider the source. CodeCanyon is frequented by buyers of a mostly clueless nature (read: the majority – not everyone there) so it’s not really a surprise why the rating is high.
VC works for them and that’s really all they know or care about. There’s of course much more to a recommendation than that. VC doesn’t deserve a place in this list and when you’ve gotten more experience with WP you’ll hopefully realize why.
Use what works for you or not. Take the advice of those more experienced than you or not. Ratings are meaningless though if sourced from mostly inexperienced users. That’s why articles like this can be helpful to opening people’s eyes and making them rethink their choice or not.
Josh
I love Visual Composer and was also surprised it isn’t on here. Beaver Builder is nice too. I’m not a fan of the Divi theme builder.
Editorial Staff
Used the Divi theme, and it definitely has a steep learning curve. They make up for some of it with the preloaded templates, but it’s no where near the flexibility that BeaverBuilder offers.
Admin
J
Hi,
thanks for this really nice article.
To my mind a 100 dollars for a single site licence is huge when you have a premium whole theme for 50, no? I’d say that the licence could cover up to 5 sites for ex. Nevertheless I’m sure that the quality is optimal and not doubt at all about this is must have type of tools for non advanced developers.
One you do not cover is visual composer.
Do you have an opinion on that one?
Thanks.
PS: All that say respectfully about beaver builder I’m quite convinced to try by now at the next occasion
Michael Mancini
Beaver Builder starts at $100 per year for unlimited sites. Check out the BB pricing here https://www.wpbeaverbuilder.com/pricing/
It would be nice if the article was updated:)
MM
Sven
Hello, thanks for the report! The Link to BeaverBuilder is wrong, please check.
Sven
Desmond Williams
Just a quick note about Beaver Builder. Not only are they the best on the market (subjective of course!), but their support is second to none — which is really valuable when it comes to client projects.
Editorial Staff
Completely agreed. BeaverBuilder is top choice.
Admin
Andrew Macia
What about the Visual Composer on Code Canyon? I’ve used all of these except for Themify and I’d have to agree that Beaver Builder is great, but Visual Composer is just as good and it’s only like $30.00.