私たちはサイトやプラグインの管理にGitとGitHubを使っています。舞台裏ですべてを静かに整理してくれるツールのひとつだ。
WordPressのサイト管理がとても簡単になることがわかりました。大小を問わず、すべての変更をトラッキングしてくれるので、何が行われたかを常に明確に記録することができます。
Gitはあなたのサイトのセーフティネットだと思ってください。何かが壊れても、いつでも安定版に戻れることがわかっているので、自由に実験することができます。
チームで作業している場合、Gitは全員の同期を保つのに役立ちます。更新がすべて保存されるノートブックを共有するようなもので、失われたり上書きされたりすることはありません。
このガイドでは、WordPressでGitを使うための基本的な方法を順を追って説明します。

このガイドで取り上げる内容の概要は以下の通りです。下のリンクをクリックすると、各セクションにジャンプできます:
- What Is Git?
- Git vs. GitHub – What's the Difference?
- How to Use Git and GitHub for WordPress Development
- Setting Up a Local WordPress Environment for Git
- Installing Git Locally and Creating a Repository
- Creating GitHub Repository and Commit Changes
- Deploy GitHub Themes and Plugins to a Live WordPress Site
- Install WordPress Plugins and Themes from GitHub
- Important Git and GitHub Terms You Should Know
- Bonus Resources
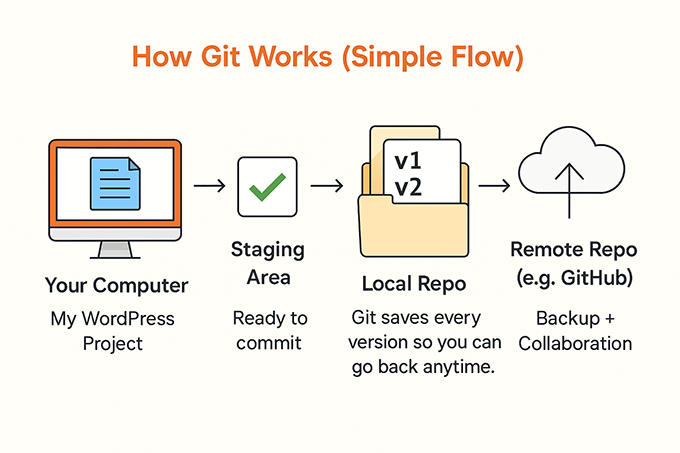
Gitとは何か?
GitはGlobal Information Trackerの略です。バージョン・コントロール・システムで、コードやファイルに対する変更を長期にわたって追跡するのに役立ちます。
すべてはリポジトリ、略してリポジトリと呼ばれるフォルダーの中に保存されます。リポジトリは、Gitがプロジェクトファイルをすべて監視するマスターフォルダーだと思ってください。

Gitは主に、さまざまなソフトウェア開発プロジェクトに携わる開発者に使われている。これにより、複数の人がメインのコードベースをそれぞれのコンピューターにコピーすることができます。
各自は、元のファイルに触れることなく、ローカルで変更を加えることができる。更新が終わったら、GitHubのようなプラットフォームに送信することができます。
手が必要ですか?私たちはあなたを得た🙌。
自分でやってみるのも楽しみのひとつです。でも、もし壁にぶつかったら、私たちのエキスパートチームが素早くオンデマンドでWordPressをサポートします。
- GitまたはGitHubのセットアップに関するヘルプ 🧑💻
- プラグインやテーマのトラブルシューティング ⚙️
- 年中無休の迅速でフレンドリーなヘルプ ⏰。
GitとGitHubの違いとは?
よく混乱するのは、GitとGitHubの違いです。始めたばかりだと、両者を混同しがちです。
Gitはコードの変更をトラッキングするツールです。一人で作業していても、他の人と一緒に作業していても、変更をリポジトリにまとめることができます。
GitHubは、Gitリポジトリを保存・共有できるオンラインプラットフォームです。GitHubを使えば、特にチームでの共同作業が簡単になります。
GitHubがなくても、自分のコンピューターにすべてを置いておけばGitを使うことはできる。しかし、GitHubはGitなしでは動きません。Gitに完全に依存しているのです。
Bitbucket、Launchpad、Assemblaのような他のGitホスティングサービスもあります。しかし、GitHubはその追加機能とクリーンなインターフェースのおかげで、最も人気があります。
大規模なプロジェクトを管理するチームやリモートワーカーには特に便利です。すべての変更をトラッキングし、コメントを残し、必要に応じて以前のバージョンにロールバックすることができます。
また、すべてがクラウド上に保存されるため、コンピューターがクラッシュしたり紛失したりしても、仕事を失うことはない。
次に、WordPressの開発でGitやGitHubを使う意味があるのはどのような場合かを見ていきましょう。
WordPress開発におけるGitとGitHubの使い方
カスタマイザーWordPressプラグインやサイトを作るとき、私たちは主にGitとGitHubを使っています。さまざまなバージョンや更新に対応しながら、すべてを整理整頓するのに役立っています。
新しいテーマを作ったり、クライアントのためにカスタマイズしたりする場合は、GitHub にコードベース全体を置いておくことができます。テーマのリポジトリをクローンして変更を加え、ローカルサイトでテストしてから本番版に反映させることができます。
すべてがうまくいったら、変更をGitHubにプッシュするだけだ。そこから、実際のWordPressサイトでテーマを更新することができます。
プラグイン開発者も同じです。プラグインをゼロから作るにせよ、改良に取り組むにせよ、GitとGitHubがあればすべての変更をコントロールできます。
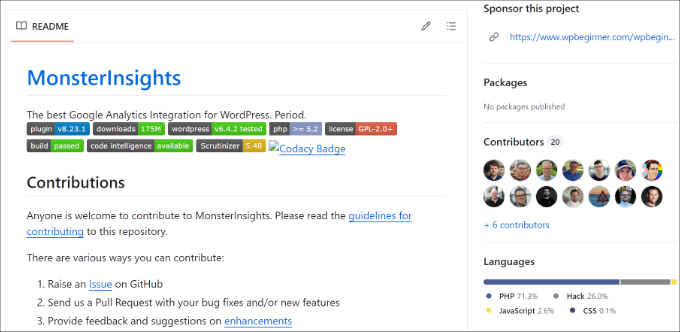
また、オープンソースのプロジェクトにも最適です。誰でもプラグインリポジトリをフォークし、バグフィックスや新機能に取り組み、プルリクエストで送信することができます。

GitHubを使ってWordPressのプラグインやテーマをダウンロードし、手動でインストールすることもできます。ただ、GitHubはDropboxやGoogleドライブのようなクラウドストレージツールのように動作するようにはビルトインされていないことを覚えておいてください。
次に、ローカルのプラグインファイルに変更を加えて GitHub にアップロードする方法を順を追って説明します。
GitのためのWordPressローカル環境のセットアップ
GitやGitHubを使う前に、ローカルのWordPress環境を作るのがベストプラクティスです。ここでプロジェクトに取り組んだり、WordPress サイトに変更を加えたり、新規コードを試したり、プラグインやテーマの開発をテストしたりすることができます。
ローカル環境を持つことで、デプロイするまで本番サイトは変更の影響を受けません。万が一何か問題が発生しても、ローカルサイトでコードの変更やデバッグを行うことができます。
まずは、ステージングサーバーやライブサーバーの代わりに、コンピューター上でローカルサイトをホスティングできるローカルウェブソフトウェアを使ってみましょう。
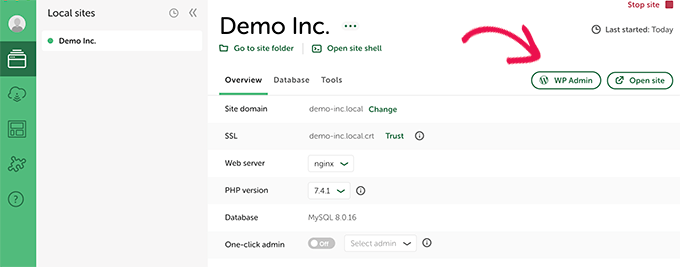
例えば、Local WP(以前はLocal by Flywheelとして知られていた)、MAMP、XAMPP、WampServerのようなソフトウェアは、ローカル環境を作るのに最適だ。これらは無料で使え、セットアップもとても簡単だ。

さらに詳しく知りたい方は、WindowsコンピューターにWordPressをインストールする方法と、MacにWordPressをローカルインストールする方法をご覧ください。
ローカルへのGitのインストールとリポジトリの作成
ローカル環境の準備ができたら、次はコンピューターにGitをダウンロードしてインストールします。
しかしその前に、あなたのマシンにGitがすでにインストールされているかどうかをチェックすることが重要だ。最新のmacOSやLinux端末には、Gitがプリインストールされているからだ。
まず、MacやLinuxマシンの「ターミナル」でgit -versionコマンドを入力します。Windows端末の場合は、コマンドプロンプトを開いてgit versionコマンドを入力します。
Gitがプリインストールされていれば、Gitのバージョン番号が表示されるはずです。 すでにインストールされていない場合は、何も表示されないか、不明なコマンドエラーが表示されます。これは、あなたのマシンにGitをインストールしなければならないことを意味します。
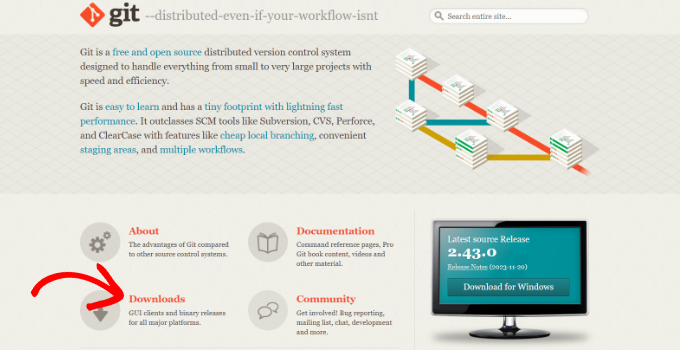
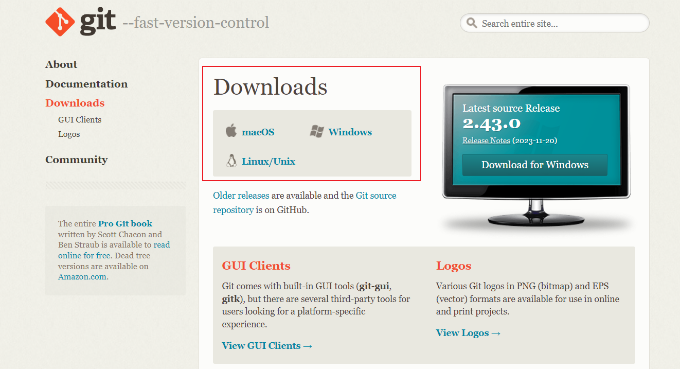
まず、Gitのサイトにアクセスし、「Downloads」セクションにアクセスしてください。

次の画面には、Mac、Windows、Linux/Unix用のリンクがあります。
お使いの端末のOSのリンクをクリックして、Gitをダウンロードしてください。

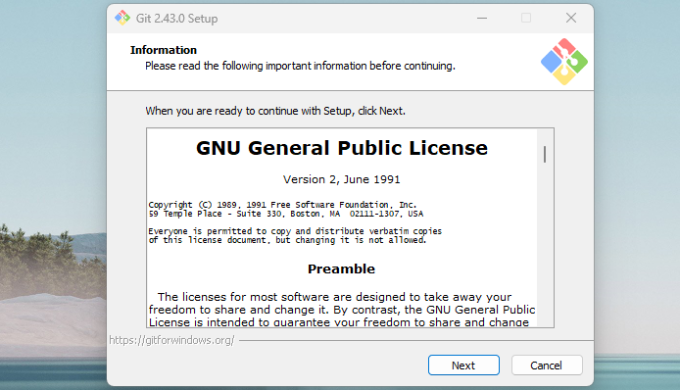
サイトからGitをダウンロードしたら、インストール・ウィザードを起動する。
ここで「Next」ボタンをクリックし、画面の指示に従ってインストールを完了します。

インストールが完了したら、Gitを起動できる。
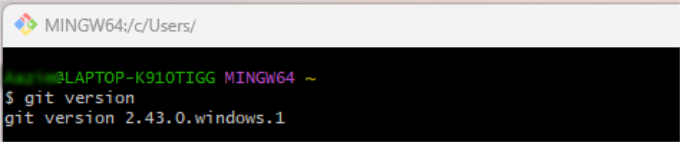
その後、git versionと入力するだけで、ソフトウェアが正しくインストールされていることを確認できる。

Git があなたのシステムで使えるようになったので、次のステップは、WordPress サイトのファイルを GitHub にプッシュする前に変更をコミットできるローカル Git リポジトリを作ることです。
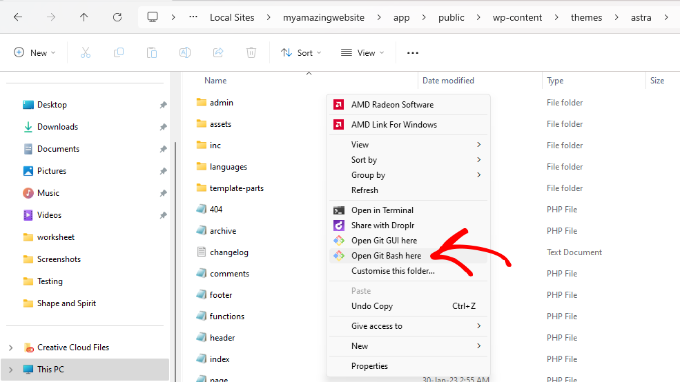
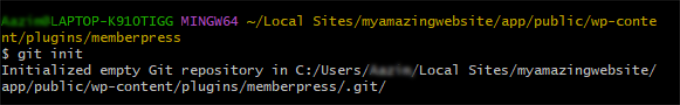
まず、コンピューター上のローカルサイトのファイルに移動します。ここから ‘wp-content’ フォルダーを探し、作業中のプラグインまたはテーマのフォルダーに移動します。フォルダー内の任意の場所で右クリックし、「Open Git Bash Here」オプションをクリックします。

コンピューター上でGitソフトウェアが開きます。
ここから、以下のコマンドを入力し、キーボードのEnterキーまたはReturnキーを押すだけだ。
1 | git init |

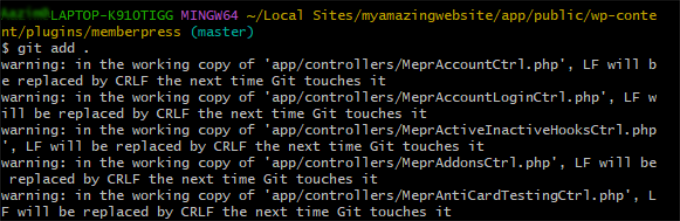
その後、以下のコマンドを入力して、ファイルの変更をステージングする必要がある。
1 | git add . |
それが終わったら、EnterかReturnを押す。

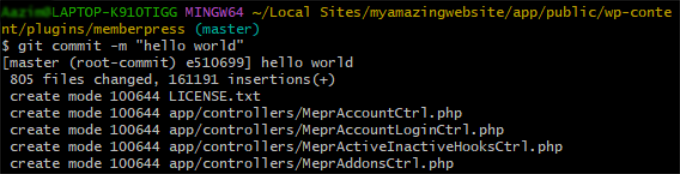
次に、以下のコマンドを入力して、レポにメッセージを追加することができる。
1 | git commit -m “message” |
メッセージを好きなテキストに置き換えることを忘れないでください。これは、レポで行った特定の変更に関するメモを残す方法です。

それが終わったら、キーボードのEnterかReturnボタンを押すだけだ。
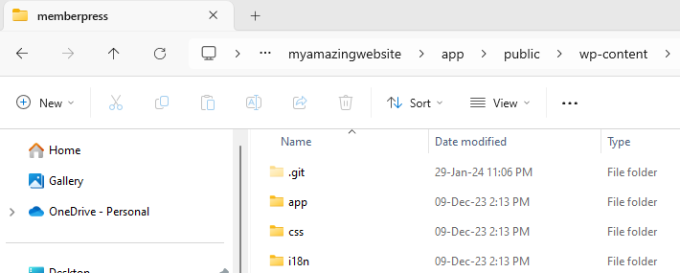
これで、ローカルのWordPressテーマファイルに非表示の’.git’フォルダが表示されるはずです。

GitHubリポジトリの作成と変更のコミット
次に、GitHubのサイトに行き、無料のアカウントにサインアップする。
まずはメールアドレスを入力し、「Sign up for GitHub」ボタンをクリックします。

次の画面では、新しいアカウントを作成するための詳細を入力する必要があります。
例えば、パスワードを作成し、ユーザー名を入力し、メールの設定を確認する。

下にスクロールすると、GitHubはあなたのアカウントを確認するためにパズルを解くように要求します。
サイトにreCAPTCHAを設置するのと似ている。

アカウントの準備ができたら、GitHubのダッシュボードが表示されます。
先に進み、上部の「+」記号をクリックし、「新規リポジトリ」オプトインを選択します。

その後、リポジトリ名を入力します。
説明を追加し、リポジトリを公開するか非公開にするかのオプションもあります。

下にスクロールすると、READMEファイルの追加やライセンスの選択など、さらに多くのオプションが表示されます。
すべての詳細を入力したら、「リポジトリを作成」ボタンをクリックします。

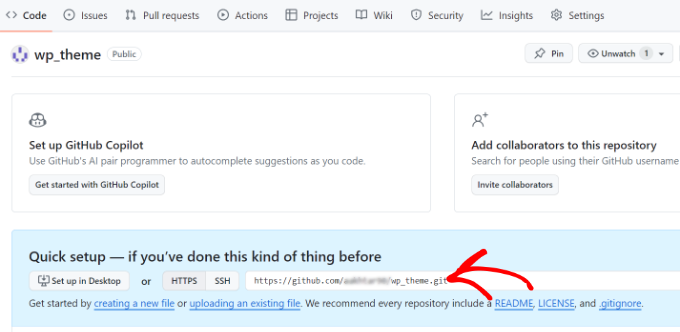
リポジトリを作成したら、そのURLをコピーする必要があります。
クイックセットアップのセクションにリンクがあります。

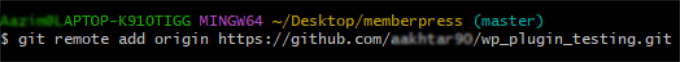
次に、コンピューターでGit Bashを開きます。
ここから、以下のコマンドを入力し、EnterまたはReturnを押すだけです。
1 | git remote add origin URL |
URLをリポジトリのリンクに置き換えるのを忘れないでください。

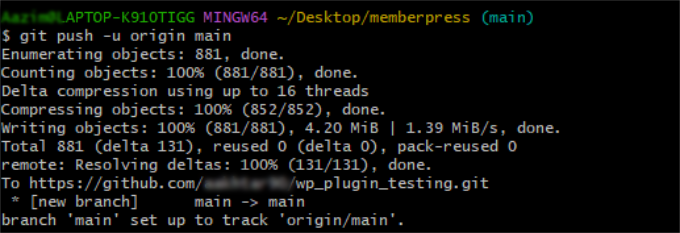
その後、以下のコマンドを入力する。
1 | git push -u origin main |
これでローカルリポジトリがGitHubのリモートリポジトリに送信されます。

次に、GitHub アカウントがまだ Git と接続されていない場合は、GitHub アカウントを接続するよう求められるかもしれません。アカウントにサインインし、Git に接続を許可します。
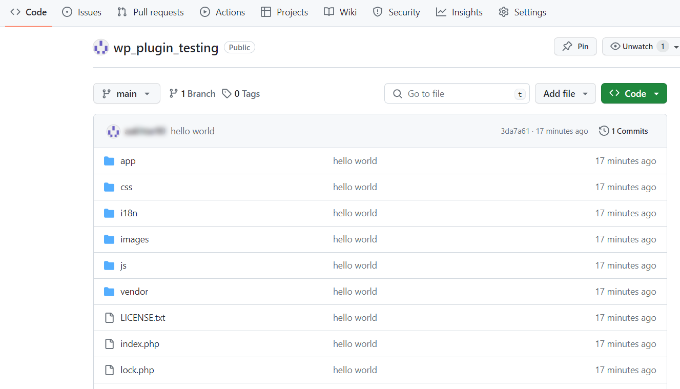
これで、GitHub リポジトリを開いて編集したローカルファイルを見ることができます。

ローカルのファイルを GitHub にプッシュすると、他のユーザーがそのファイルを編集してプラグインやテーマにさらに変更を加えることができる。
これらの更新をローカルサイトのGitHubリポジトリから取得する必要がある場合は、コンピューターでプラグインフォルダを開き、任意の場所で右クリックし、Git Bashを開く必要があります。
次に、以下のコマンドを入力し、EnterキーまたはReturnキーを押します。
1 | git fetch URL |
URLをGitHubリポジトリへのリンクに置き換えるのを忘れないでください。
GitとGitHubを使ってWordPressの開発を始めるには、この手順を繰り返してください。
ローカルファイルに変更を加えたら、次のステップはそれをライブサイトにプッシュすることだ。
GitHubテーマとプラグインをライブWordPressサイトにデプロイする
WordPressプラグインまたはテーマの開発が完了したら、最後のステップは、それをライブサイトにデプロイすることです。
WordPressサイトに変更をプッシュするには、Gitを使ってさまざまなコマンドを実行することができます。しかし、WP PusherのようなWordPress Githubプラグインを使えば、もっと簡単な方法があります。
まず、WP Pusherのサイトにアクセスし、「ダウンロード」ボタンをクリックします。

次に、WP Pusherプラグインファイルをダウンロードし、コンピューターに保存します。
その後、WP Pusherプラグインをインストールして有効化してください。ヘルプが必要な場合は、WordPressプラグインのインストール方法をご覧ください。
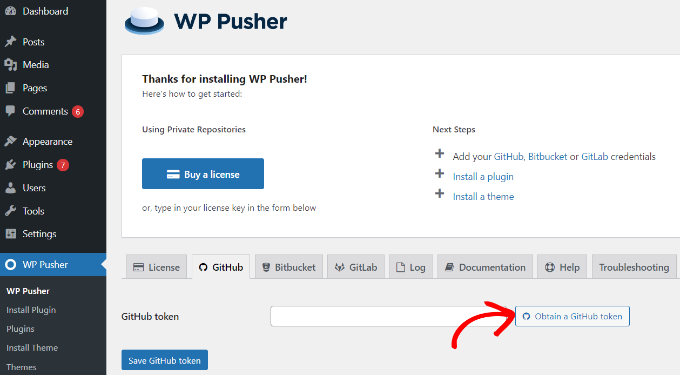
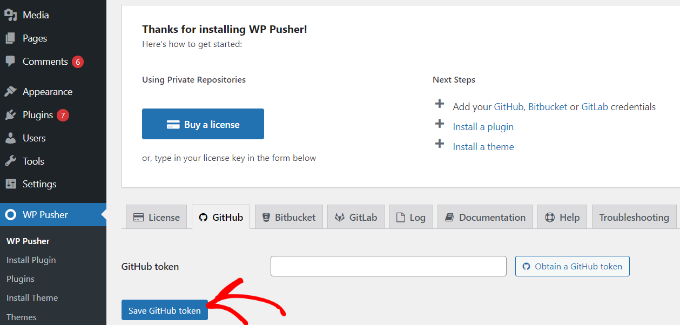
有効化したら、WordPressのダッシュボードからWP Pusherにアクセスし、「GitHub」タブに切り替えます。

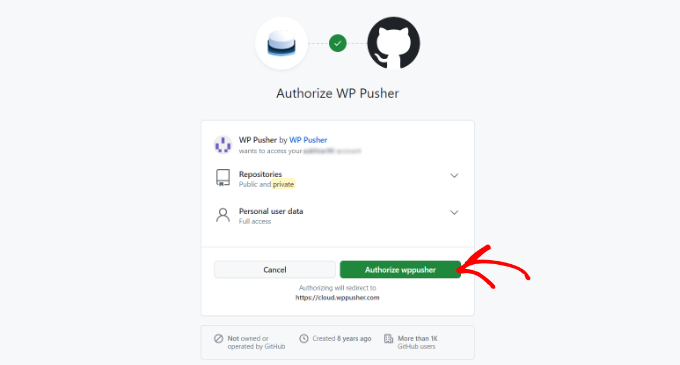
次に、新しいポップアップウィンドウが開き、WP Pusher と GitHub アカウントとの接続を許可するかどうか尋ねられます。
wppusherを投稿する」ボタンをクリックしてください。

ここから、GitHubアカウントにログインする必要があります。
それが終わったら、次の画面で GitHub トークンをコピーするだけです。

WP PusherのGitHub設定にアクセスし、トークン・コードを入力してください。
GitHubトークンを保存する」ボタンを忘れずにクリックしてください。

GitHub に接続すると、GitHub にアップロードしたテーマやプラグインをリポジトリから WordPress のサイトにインストールできるようになります。
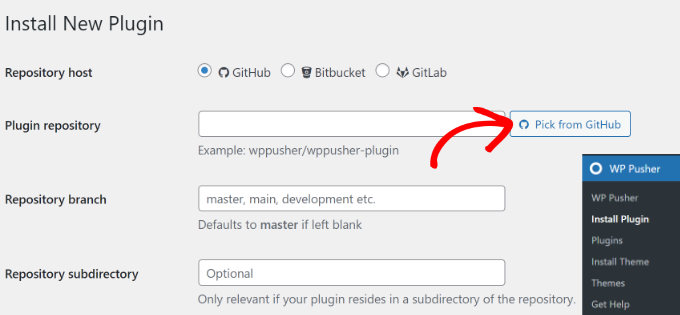
例えば、WordPressの管理画面からWP Pusher ” プラグインをインストールに向かい、プラグインリポジトリのURLを入力します。

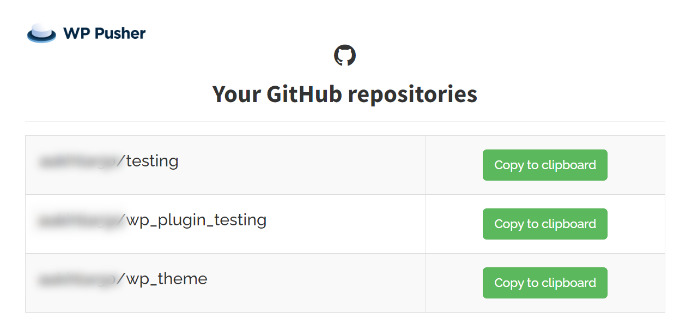
または、「Pick from GitHub」ボタンをクリックすると、新しいポップアップウィンドウが開きます。
ここから、プラグインリポジトリへのリンクをコピーするだけです。

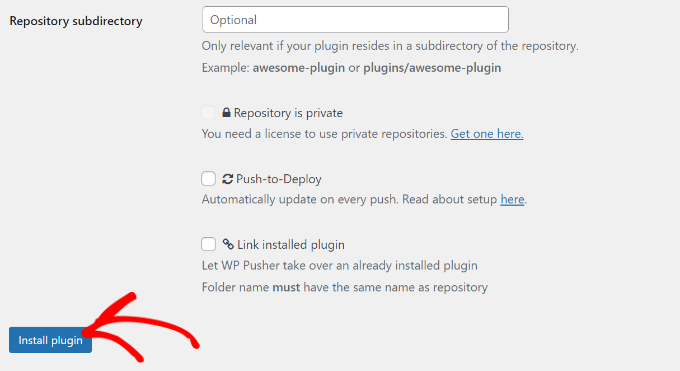
GitHub リポジトリの URL を入力したら、リポジトリのブランチやサブディレクトリなどの詳細情報を入力します。
次に、下にスクロールして、一番下にある「プラグインをインストール」ボタンをクリックします。

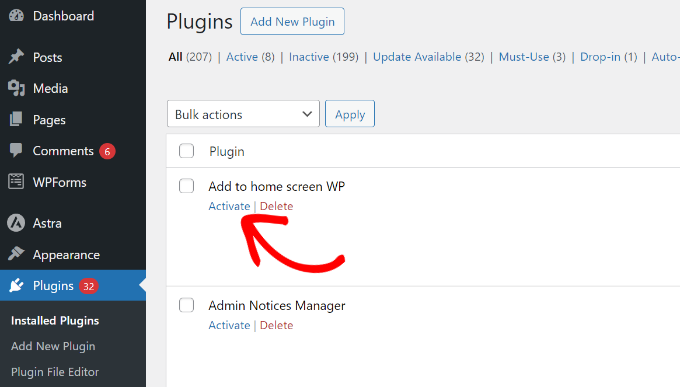
プラグインをインストールしたら、有効化する必要があります。
そのためには、プラグイン ” インストール済みプラグインに行き、インストールしたプラグインに移動するだけです。ここから「有効化」ボタンをクリックします。

これで、インストールしたプラグインをサイトで使い始めることができます。
同様に、WordPressダッシュボードのWP Pusherの下にあるテーマのインストールに向かい、これと同じプロセスを使用して開発したカスタムテーマを設定することができます。
GitHubからWordPressプラグインとテーマをインストールする
WordPressをGitやGitHubと統合して開発する以外にも、WordPress.orgのライブラリで利用できなくなったプラグインやテーマのファイルを入手することもできます。
WordPressの開発者は通常、プラグインやテーマのGitHubリポジトリを作成します。WordPressのプラグインやテーマのライブラリにない場合でも、GitHubで簡単に見つけることができます。
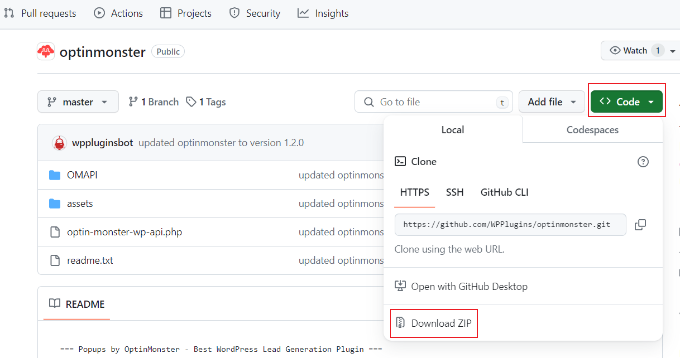
GitHubを開き、インストールしたいプラグインやテーマを検索するだけです。その後、「Code」ボタンをクリックし、「Download ZIP」オプションを選択します。

この方法で、プラグインファイルをダウンロードし、あなたのサイトにインストールすることができます。
詳しくは、GitHub から WordPress プラグインとテーマをインストールする方法をご覧ください。
知っておきたいGitとGitHubの重要キーワード
WordPressの開発などでGitやGitHubを使うようになると、さまざまなGitやGitHubの用語に出くわします。そんなあなたのために、知っておくべき重要なキーワードをいくつか紹介しましょう:
- ブランチ– ブランチは、並行して作成できるリポジトリのようなものです。メインブランチに影響を与えたり、ライブバージョンを中断させたりすることなく、自由に変更や作業を行うことができます。
- マージ– あるブランチの変更を別のブランチに適用することを、マージと呼びます。ただし、ブランチは同じリポジトリかフォークにある必要があります。
- Pull – 変更を取得してマージすることです。誰かがリポジトリ内のファイルに変更を加えたとしましょう。その変更をローカル環境にプルして、ファイルが最新であることを確認できます。
- プルリクエスト(PR)– プルリクエストとは、ユーザーがリポジトリに変更案を送信し、他のリポジトリの共同作業者によって受諾または拒否されることです。
- フォーク– フォークとは、自分のアカウントにある他のユーザーのリポジトリの個人的なコピーです。元のリポジトリに影響を与えることなく、フォークを使って自由にプロジェクトに変更を加えることができます。
- コミット– コミットとは、リポジトリ内のファイルに対する個別の変更です。コミットを行うと、Git は一意な ID を作成し、特定の変更の記録を残すのに役立ちます。また、誰がいつ変更したのかも記録されます。
- プッシュ– プッシュとは、変更を GitHub のリモートリポジトリに送ることです。たとえば、ローカルでファイルに変更を加えた場合、それをプッシュすれば他の人もアクセスできるようになります。
ボーナス・リソース
私たちは、初心者の読者が上級レベルを卒業し、自分でコードを書きたいと思うようになるのが大好きです。WordPressのコーディングや開発者に興味があるのなら、参考になるリソースをいくつか紹介しよう。
- 初心者のための便利なWordPressコードスニペット (Expert Pick)
- GitHubとDeployを使ってWordPressテーマの変更を自動的にデプロイする方法
- 最高のWordPress開発ツール(無料+有料)
- WordPressでテーマ開発のためのダミーコンテンツを追加する方法
- 開発者に最適なWordPressスターターテーマ19選
この投稿が、WordPress での Git の使い方を学ぶ助けになったなら幸いです。WordPress サイトを管理するのに最適なモバイルアプリや、WordPress のよくあるエラーとその対処法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Prajwal Shewatkar
Git is the best alternative to manual backups every time you make changes to a code. I’ve used it while working on a simple sort and list plugin that I built for my client project. It saves a lot of time and it’s very easy to roll back when you mess things up.!
Mrteesurez
Thanks for this idea. although I have learnt some basic things about Git in this guide but I still need to learn it very well. It will be good to be using for Backup so that I can save time from doing backup whenever I make small changes.
Jiří Vaněk
I have been interested in Github and versioning for a long time. Great article as a start to finally learn GitHub. Thank you for your work. Thank you also for the basic commands.