WordPressにウェブからスニペットを貼り付ける方法を学びたいですか?WordPressのテーマファイルにコードをコピー&ペーストするのは、経験豊富なユーザーにとっては簡単に思えるかもしれませんが、初心者にとっては敷居が高いものです。
WPBeginnerでは、WordPressにコードスニペットを追加するようユーザーに求めるWordPressチュートリアルを数多く公開しています。そのため、初心者の方からの質問が多く寄せられます。
そこで、このガイドをまとめました。この投稿では、あなたのサイトを壊すことなく、Web上のコードスニペットをWordPressにコピー&ペーストする方法を紹介します。

なぜWordPressサイトにコードスニペットを追加するのか?
WordPressはその柔軟性から、世界で最も優れたサイトビルダーです。サイトに新しい機能や特徴を追加するのはとても簡単で、ほぼすべてのタイプのサイトを構築することができます。
私たちは、あなたのサイトをより良くするために使用できるすべてのヒントやトリックを共有しています。WordPressにコードを追加する必要があるものもあります。
カスタムコードスニペットをサイトに追加することはオプションであり、同じタスクを行うプラグインを見つけることもできますが、シンプルなスニペットの方が効率的な場合もあります。
多くの場合、コードスニペットを追加することで、WordPressの一般的なエラーを簡単に修正したり、WordPressのセキュリティを向上させたり、サイトに新しい機能を追加したりすることができます。
それでは、WordPressサイトにコード・スニペットを安全に追加する方法を見ていきましょう。
WordPressでコード・スニペットを追加する最良の方法とは?
WordPressサイトにコード・スニペットを追加し始める前に、WordPressバックアップ・プラグインをインストールして使用することが重要です。
これにより、WordPressサイトの安全性が保たれ、何か問題が発生した場合にはいつでもバックアップから復元することができます。
WordPressにスニペットを追加する際、index.phpや single.phpなどのWordPressテーマのテンプレートファイルに追加するよう指示がある場合があります。
これらのスニペットは特定のテーマファイルにのみ有効なので、直接追加するか、WordPressの子テーマを作成する必要があります。
しかし、ほとんどのコードスニペットはWordPressテーマのfunctions.phpファイルに追加されます。チュートリアルによっては、ファイルに直接追加することを推奨しているものもありますが、将来的な変更を防ぐことができる、より良い選択肢があります。
こうすることで、テーマを変更してもカスタマイザー機能が削除されることはありません。
WordPressブログやサイトにカスタム・コード・スニペットを追加する方法によって、WordPressファイルを編集する方法は異なります。
ということで、WordPressでカスタム・コード・スニペットを追加する最も初心者に優しい方法をいくつか見てみましょう。
方法1:WPCodeプラグインでカスタマイザーを追加する(簡単)
コード・スニペット・プラグインを使用することは、WordPressにコードを追加する最も安全で初心者に優しい方法です。

WPCodeプラグインを使用すると、テーマファイルを編集することなく、簡単にあなたのサイトにカスタムコードスニペットを追加し、管理することができます。
スマートなコードスニペット検証機能により、一般的なコードエラーを防ぐことができます。これにより、コードスニペットを追加する際にサイトが壊れるのを防ぎます。
WPCodeはまた、最も人気のあるWordPressのコードスニペットをすべて簡単に見つけることができるビルトインコードライブラリを備えています。わずか数クリックで、これらの専門家が書いたコードスニペットを追加することができます。
一番の利点は、すべてのコード・スニペットを1つの画面で管理でき、タグを使って整理することもできることだ。
WPCodeの無料版は、WordPressでカスタムコードを追加するために必要なすべてのものが付属しています。WPCode Proは、プライベートクラウドスニペットライブラリ、変換ピクセル、スケジュールスニペットなどの高度な機能を提供しています。
注:WPCodeメソッドは、functions.phpファイルに追加する必要があるスニペットに便利です。他のテーマファイルにコード・スニペットを追加するように要求された場合、この方法は機能しません。
WPCodeでWordPressにコードを編集・追加する方法
WPCodeプラグインを使ってWordPressにコードを追加する場合、WordPressの管理ダッシュボードに直接コードを追加することになります。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
有効化したら、WordPress管理ダッシュボードのCode Snippets ” + Add Snippetにアクセスするだけです。そして、「新規追加」ボタンをクリックします。

この画面では、あらかじめ用意されたライブラリからスニペットを選択するか、カスタマイザー・コードを追加することができます。
カスタムコードを追加するには、「カスタムコードの追加(新規スニペット)」設定の下にある「+カスタム・スニペットの追加」ボタンをクリックします。

次に、画面に表示されるオプションから希望のコードタイプを選択します。
このチュートリアルでは、「PHPスニペット」オプションを選択する。

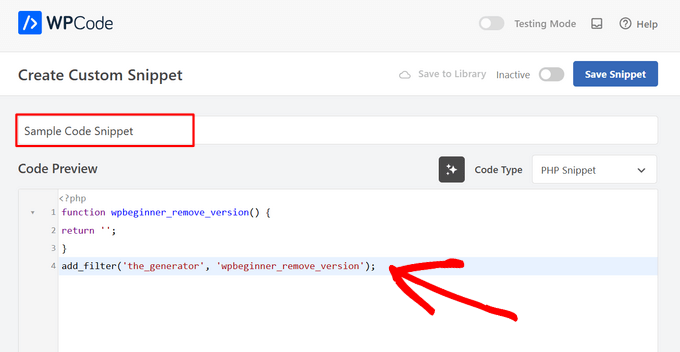
次の画面では、スニペットを覚えておくための名前をつけることから始める。
次に、コードを「コードプレビュー」ボックスに貼り付けます。

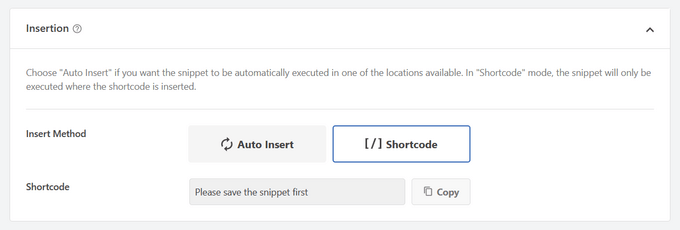
次に、「インサーター」セクションまでスクロールダウンします。ここでは、コードスニペットをショートコードとして使用し、手動でコピー&ペーストしてサイト上の任意の場所に貼り付けることができます。

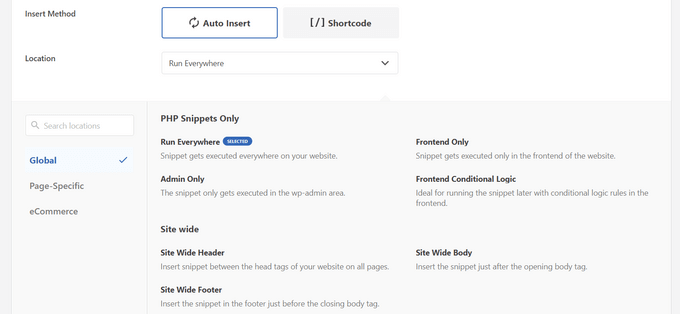
または、「自動挿入」を選択して、コード・スニペットが自動的に挿入される場所(WordPressの関数)を選択することもできます。
どこでも表示」「フロントエンドのみ」「管理者のみ」「サイト全体のヘッダー」「投稿後」「投稿と投稿の間」「段落の前」などの場所から選択できます。

WPCodeの最も優れた点は、様々な自動挿入オプションの他に、初心者に優しい条件ロジックのオプションが用意されていることです。これにより、コードをロードするタイミングを選択することができます。

コードの追加を終えたら、右上のスイッチを「Inactive」から「Active」に切り替えます。
そして、「スニペットを保存」ボタンをクリックする。

スニペットが有効化されると、選択した挿入方法に応じて、自動的に追加されるか、ショートコードとして表示されます。
詳しい手順は、WordPressでカスタマイザーを簡単に追加する方法をご覧ください。
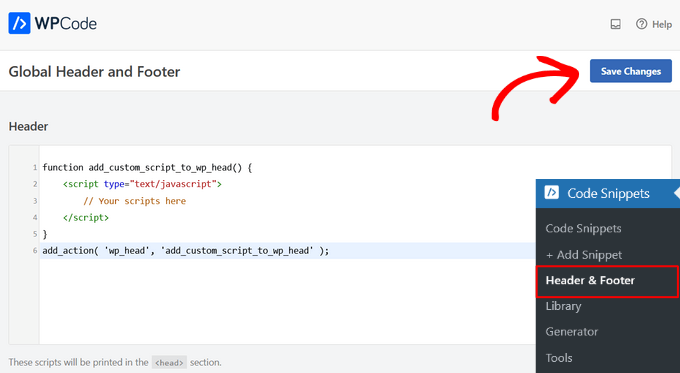
WordPressのヘッダーとフッターにコードを追加する方法
テーマのheader.phpや footer.phpファイルにコードを追加するだけでよい場合もあります。WPCodeプラグインは、これを簡単に行うのにも役立ちます。
Google アナリティクス、Google Adsense、Facebook Pixel、TikTok Pixelなどのトラッキングコードをサイトに追加する必要がある場合に便利です。
さらに、ヘッダーとフッターのコードをすべて一箇所で管理でき、手作業によるエラーを防ぎ、安心してテーマのアップグレードや変更ができます。
注:この方法はトラッキングスクリプト、カスタムCSS、JavaScriptコードに最適です。
Code Snippets ” Header & Footerにアクセスし、あなたのサイトのヘッダー、ボディ、またはフッターセクションにコードスニペットを入力してください。

変更を保存」ボタンを本当に〜してもよいですか?
詳しくは、WordPressでヘッダーとフッターのコードを追加する方法をご覧ください。
方法2:サイト固有のWordPressプラグインにカスタムコードを追加する

別の柔軟なオプションは、サイト固有のWordPressプラグインを使用することです。これは、あなた自身のサイト用に作成し、すべてのカスタムコードを保存するために使用できるカスタムプラグインです。
この方法の利点は、コードがテーマに依存せず、テーマを変更しても有効化されたままであることです。また、サイトのWordPress更新の影響も受けません。
注:この方法は、functions.phpファイルに追加する必要があるコード・スニペットにのみ適用できます。
サイト固有のプラグインを使用している場合は、WordPressのビルトインプラグインエディターを使ってカスタムコードを追加できます。
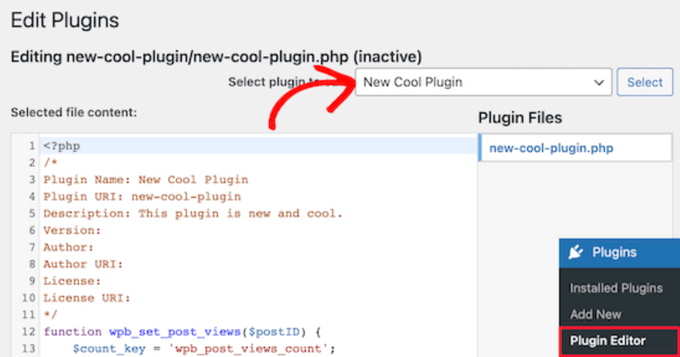
まず、プラグイン ” プラグインエディターに行き、’Select plugin to edit:’と書かれたドロップダウン・メニューからプラグインを選択する必要があります。
エディターがサイト固有のプラグインを読み込みます。その後、ページにコードを追加するだけです。

作業が終了したら、必ず「ファイルを更新」ボタンをクリックして変更を保存してください。
プラグインエディターが自動的に変更を元に戻してくれます。
サイト固有のプラグインにカスタムコードを追加するもう一つの方法は、FTPを使用することです。詳しくは、FTPを使ってWordPressにファイルをアップロードする方法の初心者向けガイドをご覧ください。
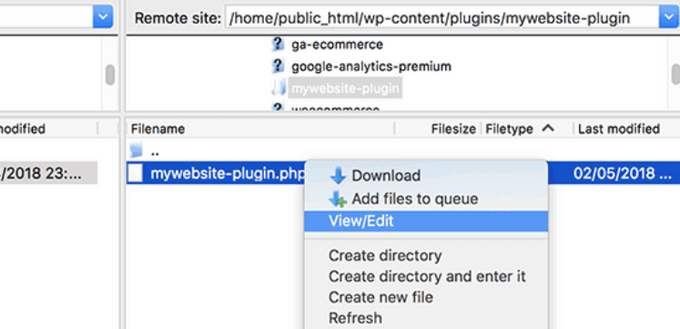
お好みのFTPクライアントを使用してサイトを開き、プラグインファイルを右クリックして「表示/編集」オプションを選択するだけです。

これでファイルが開き、コード・スニペットを追加できるようになります。ファイルを保存して再度アップロードすると、変更が自動的に表示されます。
詳しくは、サイト別プラグインの作成方法をご覧ください。
方法3:Functions.phpや他のテーマテンプレートにカスタムコードを追加する

最後に、テーマのfunctions.phpファイルに直接コード・スニペットを追加することもできます。しかし、デメリットもあるので、上記の他のオプションを使用することをお勧めします。
まず、WordPressテーマを更新すると、変更した内容がすべて消えてしまいます。
次に、追加したコードは、その特定のテーマを使用している場合にのみ機能します。
とはいえ、コード・スニペットを適切にコピー&ペーストし、サイトを壊さないようにする方法を見てみましょう。
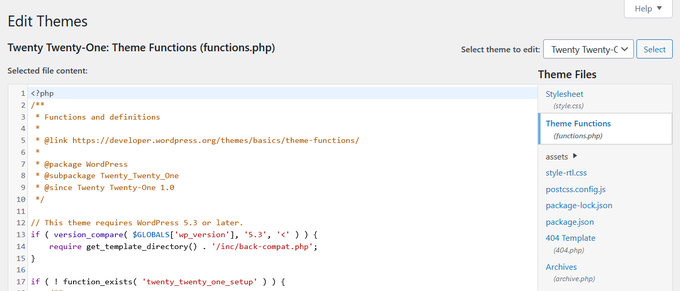
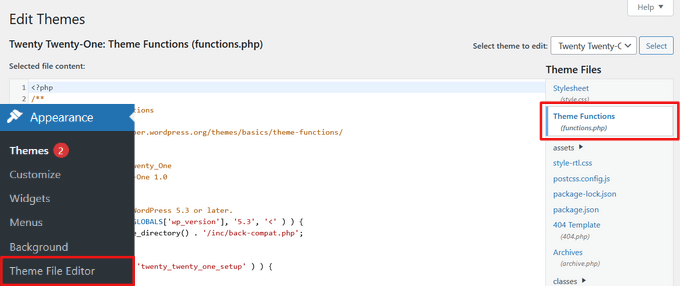
テーマのfunctions.phpファイルやその他のページテンプレートに直接コードスニペットを追加する場合は、WordPress管理画面の外観 ” テーマエディターからコードを追加できます。
そして、右側の列からファイルを選択すれば、エディターで開くことができる。

あなたが従っているチュートリアルでは、コード・スニペットを追加する場所を教えてくれますが、そうでない場合は、ファイルの一番下にあるすべてのコードの下にコードを追加する必要があります。
もう一つの方法は、WordPressホスティングサービスのファイルマネージャのFTPを使用して、テーマファイルにカスタムコードを追加することです。
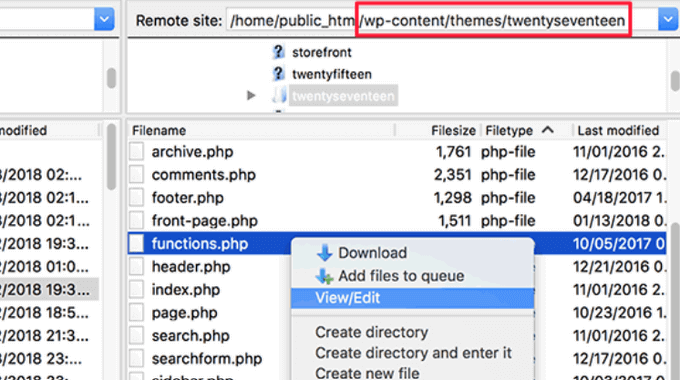
FTPクライアントでサイトに接続し、wp-content ” themes ” your-theme-folderに行き、編集が必要なファイルを右クリックするだけです。

次に、「表示/編集」オプションをクリックしてテキストエディターでファイルを開き、コードスニペットを追加します。
カスタムコード追加時のPHPエラーのトラブルシューティング
WordPressサイトにカスタム・コード・スニペットを追加する際、初心者が犯しがちなミスがいくつかあります。幸いなことに、これらのエラーのほとんどは回避することができ、簡単に修正することができます。
これらのエラーと、それを修正する最善の方法を見てみましょう。
1.PHPのBeginタグとEndタグの間違った使い方
WordPressは主にPHPというプログラミング言語で書かれており、サーバーに以下のコードをPHPで処理する必要があることを伝える特定の構文を持っています。典型的なPHPのコードスニペットは以下のようになります:
1 2 3 4 5 6 7 | // PHP Begin Tag<?php // Rest of the code goes here // PHP End Tag?> |
PHPコードはすべて<?phpと ?>タグの中に記述する必要があります。
PHP終了タグは、PHPとHTMLの間を行ったり来たりするファイルにおいて非常に重要です。これには、HTMLと一緒にPHPタグを使用するWordPressテーマファイルのほとんどが含まれます。
PHP開始タグが閉じられていない場所にコードを貼り付ける場合は、PHP開始タグなしでコードを追加する必要があることを本当に〜してもよいですか?
1 2 3 4 5 6 | <?php// Some pre-existing code // your custom code ?> |
カスタマイザーのコードをPHPの終了タグの外や後に貼り付ける場合は、PHPの開始タグも追加する必要があります。
1 2 3 4 5 6 7 8 | <?php// Some pre-existing code?> // Your custom code snippet<?php ?> |
すべてのエラーのほぼ 90% は、PHP の開始タグや終了タグの配置が正しくないことが原因です。コードを見れば、カスタム・コード・スニペットに PHP の開始タグや終了タグを追加する必要があるかどうかがわかります。
しかし、functions.phpのような多くのWordPressテーマファイルには、PHPの終了タグがすべてない場合があります。つまり、開始タグや終了タグを使わずに、ファイルの一番下にコードを追加することができます。
これがその例だ。
1 2 3 4 5 6 7 8 9 10 11 | <?php// Lots of code in your theme's functions.php file////// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
チュートリアルによっては、すでにPHPの開始タグと終了タグの使い方を知っていることを前提にしている場合があります。そのため、これらのタグがないコードスニペットが表示されることもあります。
1 2 3 4 5 6 | function custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
コード・スニペットが与えられると、複数の場所に追加されることがあるので、PHPの終了タグと開始タグが含まれないことがあります。
テーマファイルにこのようなコード・スニペットを追加する場合、PHPタグの中にあることを確認する必要があります。
2.誤ったネスティングエラー
PHPには、関数、条件付きロジック、ループのための特別な構文があります。この構文は、関数の開始と終了を示す中括弧に依存しています。
例えば、ここに簡単なPHP関数がある:
1 2 3 4 5 | <?phpfunction wpbeginner_tutorial() {echo "Hello World!";}?> |
この関数とは関係のないカスタム・コード・スニペットを追加したい場合は、この関数の外に次のように記述する必要がある:
1 2 3 4 5 6 7 8 9 10 11 12 | // Pre-existing code in your theme file<?phpfunction wpbeginner_tutorial() {echo "Hello World!";}// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}?> |
もし開始または終了の中括弧を見逃すと、コードが壊れてしまい、エラーページが表示されてしまう。
WordPressのPHPエラーを理解する
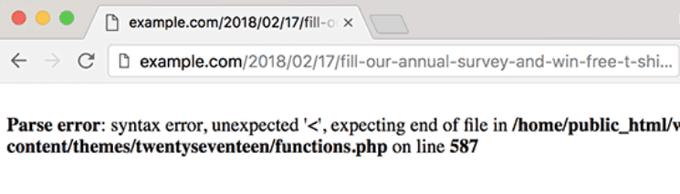
WordPressにカスタマイザーのコードを追加することで発生するエラーは、多くの場合詳細なエラーメッセージが表示されます。そのほとんどは、構文エラー、パースエラー、予期しない文字による致命的なエラーです。
これらのエラーは、あなたのコードのどの行でエラーが発生したかを教えてくれる。

そうすれば、正確な行まで行ってコードを見直し、見逃した箇所を突き止めることができる。
コードエディターには行番号やシンタックスハイライトがあり、簡単に問題を修正することができるからだ。
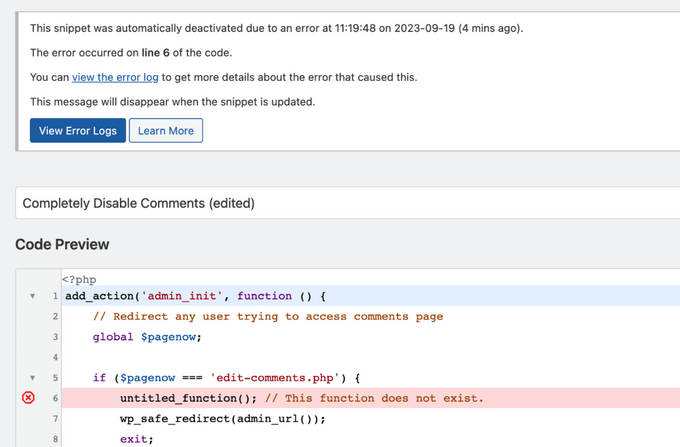
WPCodeプラグインを使用している場合、エラーが発生した正確な行を表示する正確なエラーレポートも付属しています。

WPCodeは、サイトの管理エリアにアクセスできないようなエラーを発見した場合、自動的にスニペットを無効化し、安全に問題を解決できるようにします。
WordPressサイトがアクセス不能になったら?
まずは深呼吸をして、慌てないでください。サイトのファイルはすべて残っており、アクセスすることができます。
FTPクライアントまたはWordPressホスティングアカウントのcPanelのファイルマネージャーアプリを使用してサイトに接続するだけです。
詳しくは、FTPを使ってWordPressにファイルをアップロードする方法の初心者向けガイドをご覧ください。
次に、エラーの原因となったコードを追加したファイルを探し、それを開いて編集する。
その後、コード・スニペットで問題を修正してみてください。問題を修正できない場合は、追加したコード・スニペットを削除して変更を保存してください。
これで、サイトが正常に戻るはずです。それでもエラーが表示される場合は、WordPressテーマの新しいコピーをダウンロードし、zipファイルをコンピューターに解凍してください。
その後、先に変更を加えたファイルを探し、古いファイルを上書きしながらサーバーにアップロードする。
これらの問題を解決する方法については、最も一般的なWordPressエラーとその解決方法に関するガイドをご覧ください。それでも解決しない場合は、WordPressトラブルシューティングガイドに従って、ステップバイステップで診断を行ってください。
この投稿が、ウェブ上のコードスニペットをWordPressに貼り付ける方法を学ぶのにお役に立てば幸いです。WordPress サイトにコードを簡単に表示する方法や、WordPress 開発ツールのベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





prabhat kumar biswal
why image uploading option was not mention
Max
Thanks for the article but it’s really thrown my understanding of the functions.php file. Is a closing tag really required on every theme’ s Functions file. For example, looking at a clean, untouched installation of the popular Divi theme, there is no closing php tag: ?>
Divi works perfectly without this closing tag so I am assuming that some themes’ Functions.php files don’t require it?
Another point – many people giving out snippets (yourself included) include line numbers as part of the code. When the code snippets are pasted into the functions.php file you then need to go through each line deleting the line numbers, and only the line numbers. If you don’t do this the code breaks and won’t work. I expect this is a very common mistake too. So it would be preferable to avoid these potential problems by posting the code in your tutorials without the line numbers so we don’t have to tediously edit the line numbers out after pasting and risk corrupting the code.
WPBeginner Support
Hey Max,
Good questions. You are right, it is not necessary to add the closing php tag at the end of the functions file.
As for line numbers in code snippets, you will notice a tiny menu when you take your mouse over to a code snippet on WPBeginner. This menu contains a view source or copy button. Clicking on it will open a popup window where you can copy the raw code without line numbers.
Hope this helps.
Admin
Mayaprakash Pant
I read this article and it is really nice. Just to know one thing, what are the sentences written in green in above tutorial? Are they comments or something else? Help me with this.
WPBeginner Support
Hey Mayaprakash,
Yes those are comments to help users understand whats happening in the code.
Admin
Charlesdeeds
Thank you my dear for your support. you have saved a brother from loosing he’s job appointment… Thanks and Best regards
Waqar Ahmed
A very easy to understand article and explained a great topic.
Dylan Cornelius
You’ve done a wonderful job describing a somewhat technical topic in an easy-to-understand, straightforward way. Your examples are simple and really help. Kudos!
WPBeginner Support
Thanks Dylan
Admin
Md. Mohiuddin Faisal Bhuiyan
Very common mistake also for me. We always have to aware of this.
Asanka Ranjeewa
It is really help full, even i am knowing a little codding. it is really help full and now i know it even better. thanks.
WPBeginner Support
Hey Asanka,
Glad you find it helpful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Anna
I’m laughing out loud because it’s as if you’d written the article based on the mistakes I just made! Thank you so much for spelling out the little details as I was quickly back up and running thanks to this article.
wonntann
Thanks for this easy to follow article!
Aashi
Whenever i comment and uncomment the codes it creates an error sometimes of “;” or sometimes of “/”.
I again uploaded the file in which there were no changes but still the same error occurs.
Stuck badly.. What to do next.
Keli
Help! I just made one of the mistakes mentioned above and my site is broken. I saw your reply to Amy but can’t figure out how to change my function php. Please help!
Keli
I have a child theme installed and activated, and I added google analytics code to ‘Appearance> Editor> Theme Functions (functions.php) which was empty and now my site is broken? its a huge issue as there si currently facebook promo running driving people to a broken site.
Amy
Syed can you please help me!!
WPBeginner Support
Hi Amy,
You will need access to cPanel dashboard for your web hosting account or FTP credentials. Once you have those, you can connect to your WordPress site using FTP or you can use File Manager from your hosting account dashboard. Locate your theme’s functions.php file and edit it. You will need to go to line 14 to remove the unexpected code or remove the code that you entered earlier causing the issue.
Admin
isi
hi i tried to paste a font on php, im newbie on this below is the code can anyone see which is my mistake….
<html >
<link rel="Shortcut Icon" href="/images/favicon.ico ” type=”image/x-icon” />
<link rel="pingback" href="” />
<?php
wp_head();
Jessica
So using the example above, please could you advise which tags would be stripped from your code snippet below, if you were to paste the code into an existing functions.php file that already had an opening and closing tag?
// Paste your Google Analytics code from Step 4 here
Jeffrey
I pasted the code to update the date and time of when a post was updated rather than it displaying the “original” date of the post. I posted right after the Google authorship in my Genesis Child Theme. It’s displaying the updated date but it doesn’t say “Updated. . . “, it just shows the original date and underneath shows the updated date. The file starts with in the file, so my thinking is I have too many “php” in the code. I’m sure it is not placed inside another function. Any help would be greatly appreciated. Here is the code:
add_action(‘genesis_before_post_content’, ‘add_last_modified_date’);
function add_last_modified_date() {
if (is_single()) { ?>
<time datetime="”>
<?php }
}
This is the code BEFORE where I placed the above code:
960, ‘height’ => 80 ) ); ** commented out by payam 09-06-11 to add my own logo and header bg
/** Add support for 3-column footer widgets **/
add_theme_support( ‘genesis-footer-widgets’, 3 );
/* ACF Options page */
if(function_exists(‘acf_add_options_page’)) {
acf_add_options_page( ‘Site Options’ );
// acf_add_options_sub_page(‘Header’);
// acf_add_options_sub_page(‘Footer’);
}
/* payam add google publisher authorship info to home page only */
add_action(‘genesis_meta’, ‘child_google_publisher_authorship’);
function child_google_publisher_authorship() {
if ( is_front_page() ) {
$ED_google_publisher_authorship_link = ” ;
}
echo $ED_google_publisher_authorship_link;
}
James
Thanks so much!! Saved me from pulling my hair out!
Sinan İŞLER
Haha noob friendly article nice
Barbara
Am I the only one wondering if my google analitics information can be pasted into my WordPress.com site??? In the past I’ve come across things suggested to be added to WordPress only to find out it does not work for my .com. So tell me. Did I go through all of the analitics set up for nothing? I hope not. Where could you paste the information in WordPress.com? There no place to be found.
WPBeginner Support
Barbara, this guide is for self hosted WordPress.org sites. As for WordPress.com blogs, you can not add Google Analytics code or try to pass any unauthorized code into a free WordPress.com blog. Please see our guide on WordPress.com vs WordPress.org
Admin
Louis Sahagun
I was informed that I have to add script to the beggining of: /google_analytics_auto.js’/script/head> in order to change this from relative url to absolute url. This will fix many broken links since I recently changed the IDX to my site. After reading the above instructions, it sounds like I need to use a FTP client like Filezilla to perform this. Is this correct?
Anthony
Hello,
I found your tutorial unfortunately after I broke my site. I am getting this error:
Parse error: syntax error, unexpected T_IF in /home/content/45/7334345/html/wp-content/themes/Magazine110613/functions.php on line 31
But I cannot access the admin panel to fix the code. Any suggestions?
Thanks!
WPBeginner Support
You can fix this by accessing your site using an FTP client like Filezilla. Download a fresh copy of your theme and extract it on your computer, then you need to upload the new functions.php file from your computer to to your theme directory using the FTP client.
Admin
Dwight B
Hi I was referred to your article from this link:
http://cyberchimps.com/guide/make-responsive-unresponsive/
I have a question, since I have my child theme installed and activated, is adding the PHP code as simple as going to ‘Appearance> Editor> Theme Functions (functions.php) [which is empty]’ and pasting it?
Or are there other files that need to be edited?
Thanks, hope you can help.
Editorial Staff
It is that simple, but you have to be very careful with the proper syntax that we have highlighted in the article above. If you paste the code incorrectly, then you can potentially lock yourself out of your WordPress admin. This is why we highly recommend that you know how to use FTP before modifying code through WordPress admin.
Admin
Sean
Wow, this is the 1st ever article I have seen on the web which acknowledges the fact that newbies who want to get things done with adding code do not necessarily know the assumptions that tutorial writers often have.
This is a very thoughtful and great gesture on your part. Thank You.
I do not blame the experts since they are writing form another level, but seriously, it wouldn’t hurt them or take any extra time to just add the 1 or 2 lines to make sure their code is understood by everyone.
Right now I am looking around for the explanation of another basic thing that must be obvious to all the PHP pros but is totally lost on me, which is, what do they mean when they say “Paste the code below within the single.php within the loop” . . .
What’s “within the loop” here and where should I paste the code snippet in my single.php file ?
Any ideas please ?
WPBeginner Support
Sean, in WordPress terminology, the loop refers to the WordPress Loop. It is the code that runs a loop, generating HTML for posts fetched by the SQL query run by WordPress. It starts like this:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>and ends like this:
<?php endwhile; else: ?><p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
When you are asked to paste a snippet inside the loop you need to paste it between the start and end of the loop.
Admin
Michael
Nice, thoughtful article. There are many little things a beginner must know, like these simple errors, that are quickly taken for granted once we learn them. It’s these little things that often cause people to just give up. But that keeps some of us in business :-).
Greg
Thanks for this – the one questions that I have is that often I have seen that there are ‘code snippets’ that are offered, but I have NO idea which file they are to be pasted into!
Others, like the one that talks about Displaying Custom Fields here:
http://codex.wordpress.org/Using_Custom_Fields#Displaying_Custom_Fields
The links to “The Loop” quickly get very unclear when they make statements like:
The Loop should be placed in index.php
and
……..in any other Templates used to display post information.<=== they must be kidding, right?
This is where I get very frustrated. How am I supposed to know what "Any of the OTHER Templates used to display post information" is supposed to mean.
Any guidance you could give on this would be greatly appreciated.
Editorial Staff
Hey Greg,
It is definitely a tough question as to where to paste the code because the answer varies based on the situation. If it is a theme based function, then you would use functions.php file (or another theme file). If it is a site based function, then you probably want to use a site-specific plugin.
The Loop is used by WordPress to display posts. Using The Loop, WordPress processes each post to be displayed on the current page, and formats it according to how it matches specified criteria within The Loop tags. Any HTML or PHP code contained in the Loop will be processed on each post. You read more about it here: http://codex.wordpress.org/The_Loop
As for template files, you can get a better overview here: http://codex.wordpress.org/Template_Hierarchy#Visual_Overview
Not all themes have all these template files. The most basic theme only needs style.css file and an index.php file. But the more customization you want, the more options you have available for you. The visual overview in the link above should explain that.
“The loop should be placed in index.php” is the very bare bone example. Some themes have separate loop files altogether (i.e loop.php or loop-content.php, loop-quote.php etc). Then the theme author would call those loop files into other template files like single.php where they can say get_template_part( ‘loop’, ‘single’ ); which will include the loop-single.php file. Theme authors have different practices to make things work. It also depends on whether you are using a parent theme or a child theme. Because in child themes, you are mainly just working with the functions.php file and hooks available in the theme framework. Yes it gets pretty tricky when it comes to the child themes.
Admin
Felipe
In your very first example:
//This is the opening tag of a PHP Code
<?php
the comment *before* the opening tag of a PHP Code won't run very well Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Editorial Staff
Just using that for explanation purposes.
Admin
scottwyden
I used to make these mistakes and there was never an article like this to help me learn. Thanks for writing this up for newbies!