WordPressのブロックパターンの使い方をサイトで学びたいですか?
ブロックパターンを使えば、投稿やページレイアウトによく使われるデザイン要素をすばやく追加できます。
この投稿では、WordPressのブロックパターンの使い方と、あなたのサイトで使えるパターンをご紹介します。

このガイドで取り上げるトピックは以下の通り:
- What Are WordPress Block Patterns?
- How to Use Block Patterns in WordPress
- How to Create Patterns in Block Editor
- How to Create Patterns in Site Editor
- Managing Patterns in WordPress
- Finding More Block Patterns to Use on Your Website
- How to Create and Share Your Block Patterns
- Creating WordPress Block Patterns Manually
- How to Remove a Block Pattern in WordPress
- What Happened to Reusable Blocks?
WordPressのブロックパターンとは?
WordPressのブロックパターンは、カスタム・コンテンツ・レイアウトをより速く作成するために使用できる、あらかじめ用意されたデザイン要素のコレクションです。
WordPressには、一般的にブロックエディターとして知られている直感的なエディターが付属しています。このエディターにより、ユーザーは共通のコンテンツ要素にブロックを使用して、投稿やページの美しいレイアウトを作成することができます。

しかし、WordPressユーザーのすべてがデザイナーであったり、投稿やページを作成するたびにレイアウト作成に時間を費やしたいわけではありません。
ブロックパターンはその問題を簡単に解決してくれる。WordPressには便利なブロックパターンが初期設定されている。

WordPressの人気テーマは、コンテンツを書くときに使える独自のパターンも提供している。
これらのパターンには、あらかじめビルトインされたマルチカラムレイアウト、メディアやテキストのパターン、コールトゥアクションのパターン、ヘッダー、ボタンなどの項目が含まれます。
WordPress.orgのサイトではさらに多くのパターンを見つけることができ、自分のパターンを作って共有することもできる。
次に、WordPressでブロックパターンを簡単に使い、美しいサイトコンテンツを作る方法を検証してみよう。
WordPressでブロックパターンを使う方法
WordPressには初期設定として、サイトで使える便利なブロックパターンがいくつか用意されています。WordPressテーマや一部のプラグインにもパターンが追加されている場合があります。
ブロックパターンを使うには、ブロックパターンを使いたいWordPressの投稿やページを編集する必要があります。
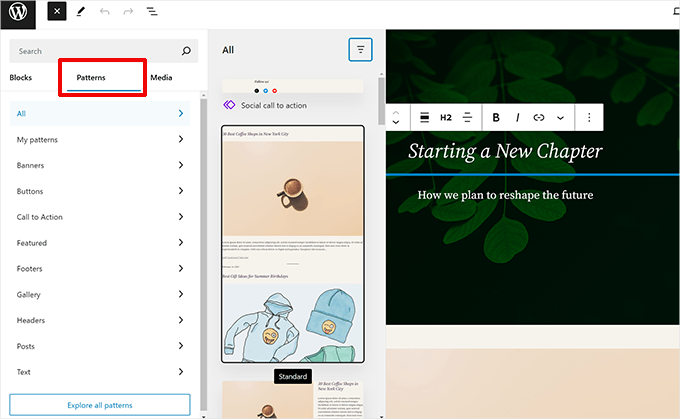
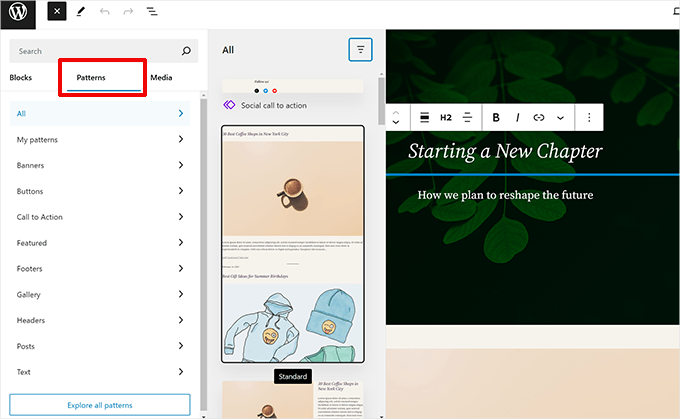
投稿編集画面で、ブロックの追加[+]ボタンをクリックし、ブロックインサーターを開きます。ここから「パターン」タブに切り替えると、利用可能なブロックパターンが表示されます。

下にスクロールすると、利用可能なブロックパターンを見ることができる。
特集、ボタン、カラム、ヘッダーなど、カテゴリー別にブロックパターンを表示することもできる。
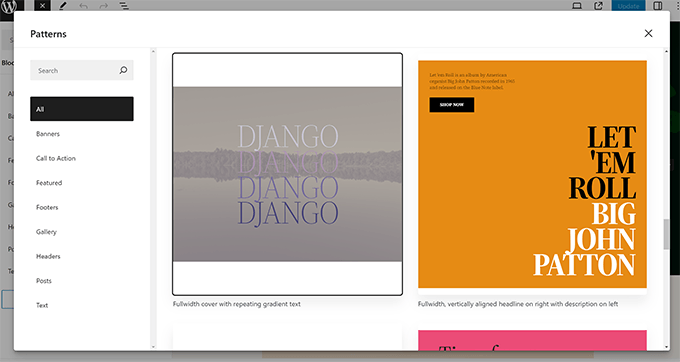
また、’Explore all patterns’ボタンをクリックして、ブロックパターンを表示することもできる。
ここでは、ポップアップで大きなプレビューを見ることができます。

試してみたいパターンが見つかったら、クリックするだけで投稿やページのコンテンツエリアに挿入できます。
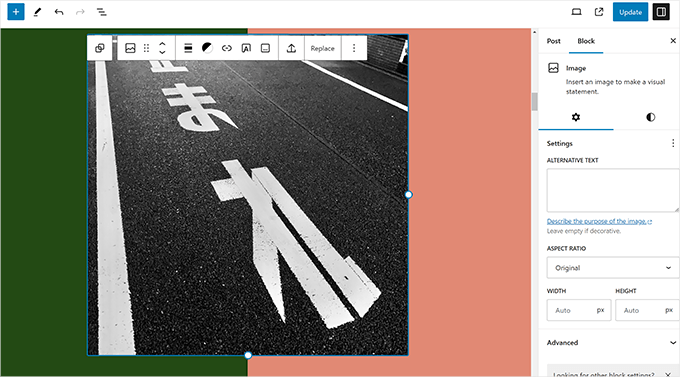
パターンがコンテンツエディターにプレースホルダー付きで外観表示されるので、それを編集してあなた自身のコンテンツに置き換えることができます。

パターン内のブロックをポイント・アンド・クリックするだけで、そのコンテンツを編集し、必要なものに変更することができます。
各ブロックには、通常のオプションがすべて用意されています。例えば、カバーブロックであれば、カバーカラーや背景画像を変更することができます。
ブログの投稿やページに必要なパターンをいくつでも追加できます。WordPressのブロックを削除するのと同じように、投稿やページからパターンを削除することもできます。

ブロックパターンを使えば、投稿やWordPressサイトの美しいレイアウトを素早く作ることができる。
結局のところ、ブロックパターンは、ヘッダー、ギャラリー、ボタンなどを追加する必要があるたびに、手作業でブロックを配置する時間を節約するのに役立ちます。
ブロックエディターでパターンを作成する方法
WordPressでは、ブロックエディターでパターンを作成し、後で再利用することができます。
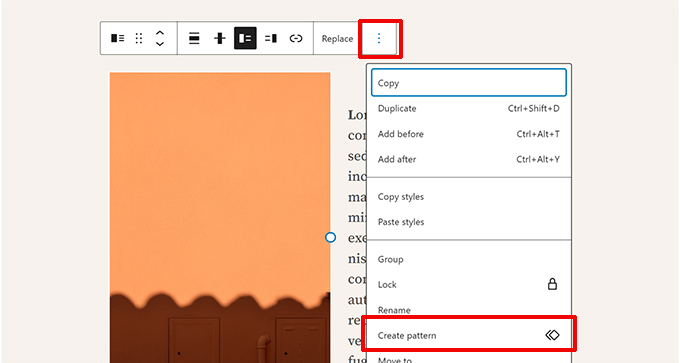
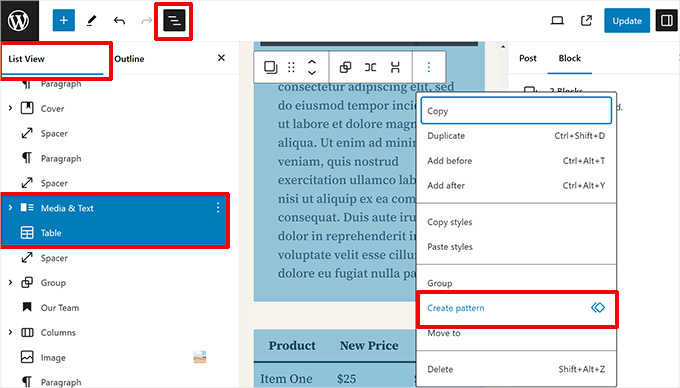
投稿やページを編集する際、パターンに含めたいブロックを選択し、「パターンを作成」をクリックするだけです。

キーボードのシフトキーを押しながらブロックをクリックすると、複数のブロックを選択することができます。
しかし、ブロックが選択しにくいように配置されている場合は、「ドキュメントの概要」タブのリスト表示を使用することができます。

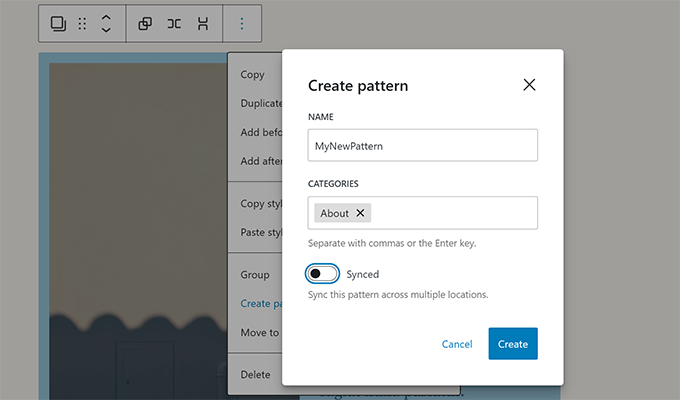
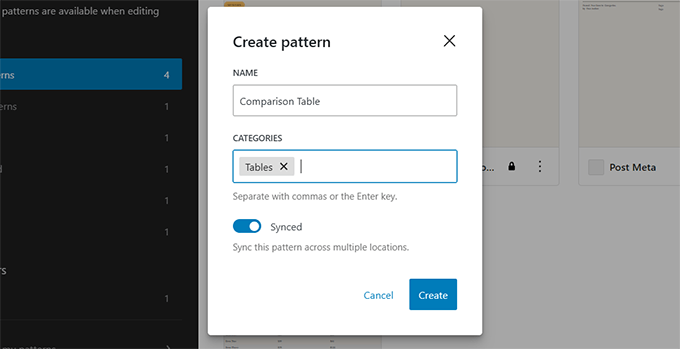
パターンを作成するとポップアップが表示されます。
パターンの名前を入力し、カテゴリーを選択する必要があります。

その下に、パターンをシンクさせるかシンクさせないかのトグルがあります。
同期されたパターン:あなたや他のユーザーがパターンを編集すると、その変更が次にそのパターンが使用されるときに保存されます。
同期されていないパターン:非同期パターン:投稿やページにインサーターされた後、それらのパターンに加えられた変更は、元のパターンに影響を与えません。
Create’ボタンをクリックしてパターンを保存します。
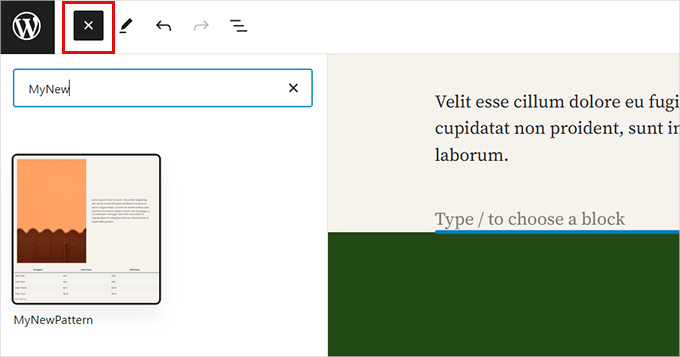
次にそのパターンを使いたいときは、ブロック・インサーターでその名前かカテゴリーを探せばいい。

サイトエディターでパターンを作成する方法
サイトエディターがフルサポートされているブロックテーマを使用している場合は、サイトエディターでパターンを作成することもできます。
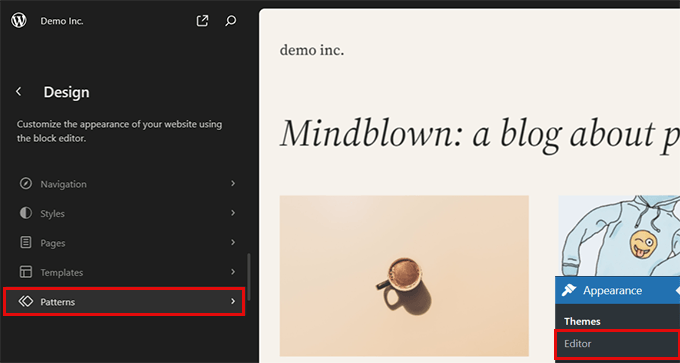
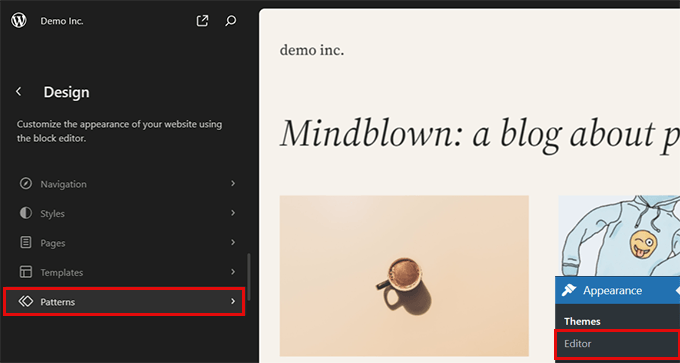
外観 ” エディターページにアクセスし、サイトエディターを開きます。
サイトエディターのインターフェースに移動します。

左サイドバーから「パターン」をクリックして次に進む。
利用可能なすべてのパターンとカテゴリーが表示されます。
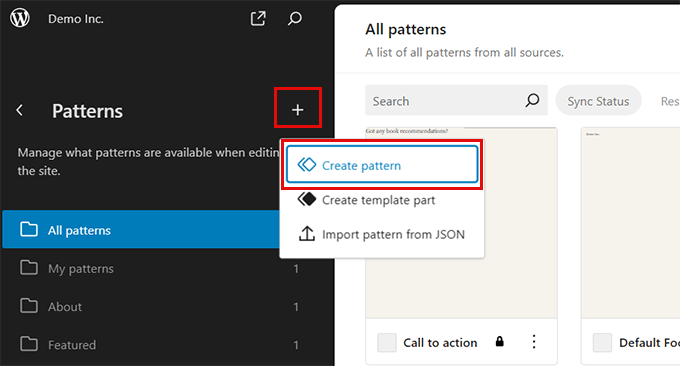
新規パターンを作成するには、Add [+]ボタンをクリックし、’Create pattern’を選択します。

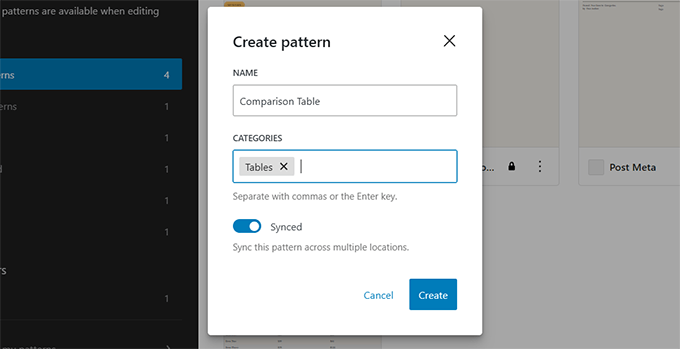
ポップアップが表示されるので、パターンの名前を入力し、カテゴリーを選択し、同期するかしないかを決定します。
Create」をクリックして続行する。

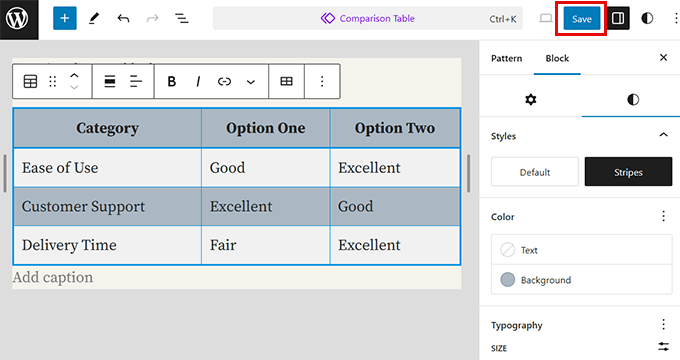
WordPressは、あなたがパターンを作成するための白紙のキャンバスを作成します。
ここからブロックを追加してパターンをデザインすることができる。

終了したら、「保存」ボタンをクリックしてパターンを保存するのをお忘れなく。
WordPressでパターンを管理する
サイトエディターがフルサポートされているブロックテーマを使用している場合、サイトエディターでパターンを管理することができます。
外観 ” エディターページにアクセスし、サイトエディターを開きます。

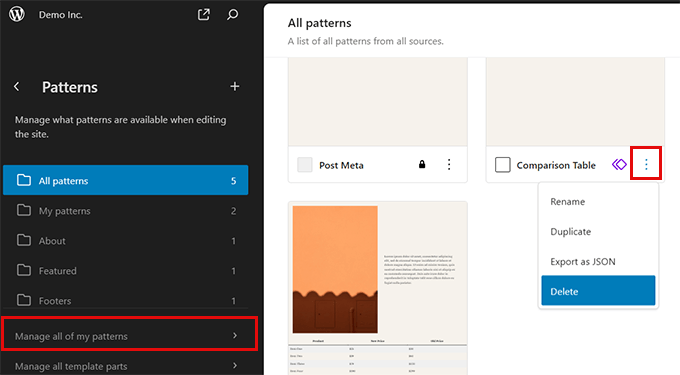
パターン画面では、パターンをクリックして編集することができます。また、パターンの横にある3つの点のメニューをクリックすると、そのパターンを複製、エクスポート、削除することができます。
すべてのパターンを管理するには、サイドバーの「すべてのパターンを管理」タブをクリックします。

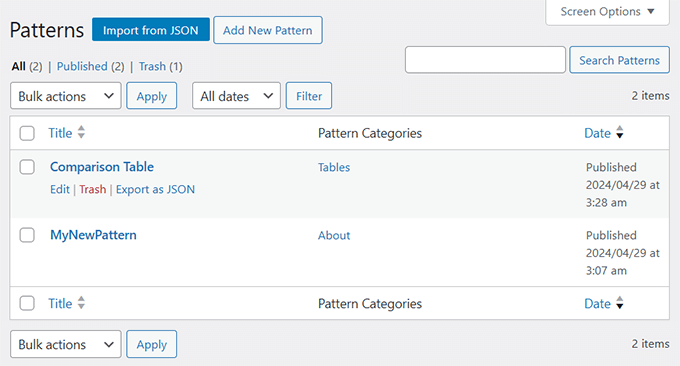
これですべてのパターンのリストが表示されます。
これで、編集、エクスポート、削除ができる。

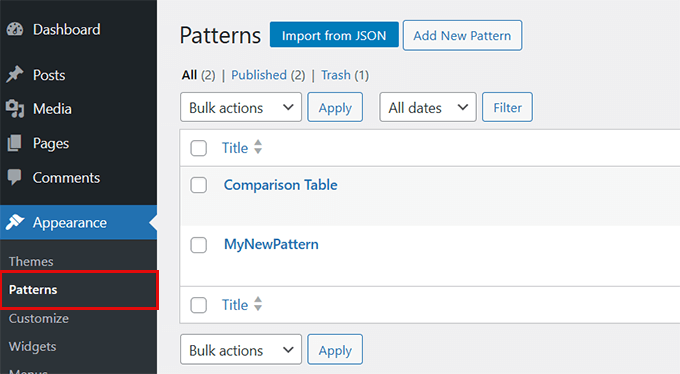
クラシックテーマ(完全なサイトエディターをサポートしていないWordPressテーマ)を使用している場合は、外観 ” パターンページにアクセスしてパターンを管理できます。
ここから、ブロックパターンの追加、削除、エクスポートができます。

サイトで使えるブロックパターンを探す
初期設定のWordPressには、よく使われるブロックパターンがいくつか用意されています。WordPressのテーマは、あなたのサイトに独自のパターンを追加することもできます。
しかし、ブロック・インサーターから入手できるブロック・パターン以外にも、たくさんのブロック・パターンをサイトで見つけることができる。
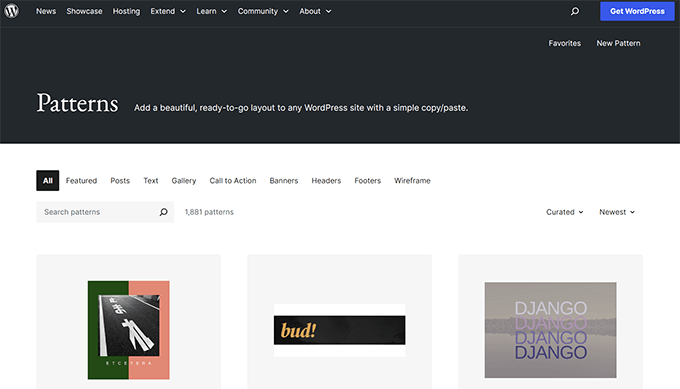
WordPress Patterns Directoryのサイトに行けば、もっとたくさんのブロックパターンを表示できます。

ここでは、WordPressコミュニティから送信されたブロックパターンを見つけることができます。
これらのブロックパターンを使用するには、クリックしてパターンを表示し、「パターンをコピー」ボタンをクリックするだけです。

次のステップでは、WordPressブログに戻り、このブロックパターンを挿入したい投稿やページを編集する必要がある。
編集画面で右クリックし、ブラウザーメニューから「貼り付け」を選択するか、CTRL+V(MacではCommand+V)を押すだけ。

ブロックパターンの作成と共有方法
自分だけのWordPressブロックパターンを作って、世界中と共有したいですか?
WordPressでは、ブロックパターンを簡単に作成し、自分のサイトで使用したり、世界中のWordPressユーザーと共有したりすることができます。
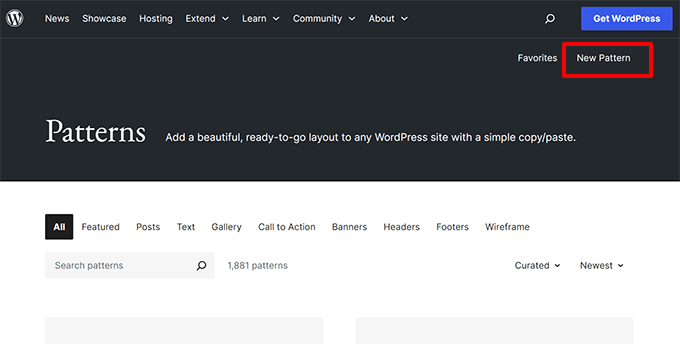
WordPressパターン・ディレクトリのサイトにアクセスし、「新規パターン」リンクをクリックするだけです。

注:パターンを保存するには、WordPress.orgにサインインするか、無料のアカウントを作成する必要があります。
サインインすると、ブロックパターンエディターページが表示されます。これは初期設定のWordPressブロックエディターと同じで、これを使用してパターンを作成することができます。

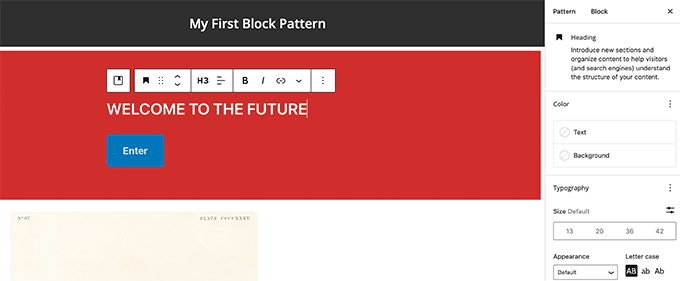
ブロックを追加するだけで、パターンレイアウトが完成します。
グループ、カバー、ギャラリーなどのレイアウトブロックを使ってレイアウトを整理できます。

メディアブロックで使用できるロイヤリティフリーの画像もあります。WordPressのメディアライブラリを使えば、これらの画像を簡単に見つけてあなたのパターンで使用することができます。
ブロック・パターンに満足したら、下書きとして保存するか、パターン・ディレクトリに送信することができます。

パターン・ディレクトリにブロック・パターンを送信する前に、ブロック・パターン・ディレクトリのガイドラインを読んでいることを本当に〜してもよいですか?
マイパターン」をクリックすると、すべてのブロックパターンを管理できます。共有したブロックパターン、下書きパターン、お気に入りパターンがすべて表示されます。

自分用にブロックパターンを作るだけなら、下書きとして保存しておけばよい。その後、マイパターンのページからWordPressサイトにコピー&ペーストしてください。
WordPressのブロックパターンを手動で作成する
手動でブロックパターンを作成し、WordPressテーマやWPCodeのようなカスタム・スニペット・プラグインに追加することもできます。
WordPressで新規投稿またはページを作成するだけです。コンテンツエリアでは、ブロックを使ってカスタムレイアウトやブロックコレクションを作成し、パターンとして保存します。

その後、コードエディター・モードに切り替える。
ここから、コードエディターに表示されているコンテンツをすべてコピーする必要がある。

次に、メモ帳のようなプレーンテキストエディターを開き、そのコードを貼り付ける。次のステップで必要になります。
これで、ブロックをパターンとして登録する準備が整いました。
そのためには、以下のコードをテーマのfunctions.phpファイルか、無料のWPCodeプラグイン(推奨)のようなコード・スニペット・プラグインにコピー&ペーストするだけです。
詳しくは、WordPressでカスタムコードを追加する完全ガイドをご覧ください。
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_my_block_patterns() { register_block_pattern( 'my-plugin/my-awesome-pattern', array( 'title' => __( 'Two column magazine layout', 'my-theme'), 'description' => _x( 'A simple magazine style two-column layout with large image and stylized text', 'my-theme' ), 'categories' => array( 'columns' ), 'content' => ' Your block content code goes here' ) );}add_action( 'init', 'wpb_my_block_patterns' ); |
次に、先ほどコピー&ペーストした生のブロックデータを、コンテンツ・パラメータの値としてコピー&ペーストします。つまり、「あなたのブロック・コンテンツ・コードはここにあります」というテキストを、あなたのブロック・コードに置き換える必要があります。テキストを囲む個別引用符はそのままにしておいてください。
最後に、タイトルと説明を自分のものに変更し、変更を保存することをお忘れなく。
これでサイトにアクセスし、投稿やページを編集することができます。新しく登録したブロックパターンがブロックインサーターに外観表示されます。

WordPressでブロックパターンを削除する方法
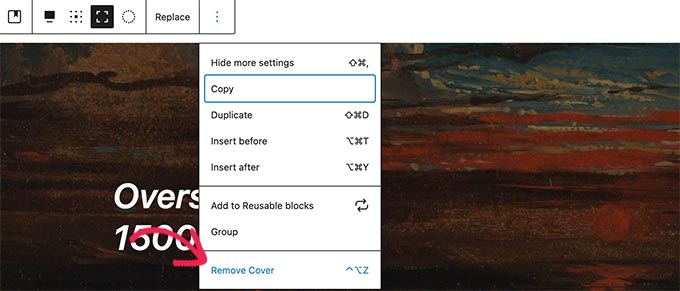
WordPressでは、ブロックパターンを簡単に削除したり、登録を解除したりすることができます。上の例で作成したブロックパターンを削除したいとしましょう。
必要なことはすべて、以下のコードをテーマのfunctions.phpファイルまたはWPCodeにコピー&ペーストするだけです:
1 2 3 4 | function wpb_unregister_my_patterns() { unregister_block_pattern( 'my-plugin/my-awesome-pattern' );}add_action( 'init', 'wpb_unregister_my_patterns' ); |
この例では、'my-plugin/my-awesome-pattern'が登録時に使用したパターンの名前である。
このコードを使えば、テーマやプラグインが作成したブロックパターンの登録を解除することができる。必要なのは、パターンの登録に使われた名前だけです。
WordPressのコアパターンの削除
WordPressのコアパターンはすべてのWordPressユーザーが利用できます。つまり、使い古され、WordPressテーマの他の部分と一致していない可能性があります。
パターンを使いたくない場合は、コンテンツに追加しないようにすればよい。しかし、複数著者のWordPressサイトを運営している場合は、すべてのユーザーがこれらのコアパターンを使用できないようにしたいかもしれません。
WordPressのコアパターンをすべて削除するには、テーマのfunctionsファイルまたはWPCodeに以下のコードを追加する必要があります:
1 | remove_theme_support( 'core-block-patterns' ); |
再利用ブロックはどうなった?
ブロックパターンと再利用ブロックはどちらも、よく使うブロックを簡単に追加できるオプションをユーザーに提供するという、同じような問題を解決することを目的としている。
これを解決するために、Core WordPressチームは再利用ブロックをパターンにマージした。
再利用ブロックと同じ機能を持つために、同期パターンを使用できるようになりました。あなたや他のユーザーがパターンを編集すると、その変更が次にそのパターンが使われたときに保存されます。

このガイドが、あなたのサイトでWordPressブロックパターンの使い方を学ぶのにお役に立てば幸いです。また、WordPressブロックエディターを使いこなすためのガイドや、より生産的になるための便利なWordPressショートカットもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jim Weisman
“To do that, simply copy and paste the following code into your theme’s functions.php file or a site-specific plugin.” my question is where in the function.php file at the beginning or end or somewhere else
WPBeginner Support
We normally recommend the bottom of your functions.php file to prevent any issues as well as make it easier to find in the future.
Admin
Jay Castillo
Thanks for explaining what block patterns are.
You mentioned that reusable blocks are not as flexible compared to block patterns because changes to a reusable block will also change all pages/posts where you used that reusable block. But isn’t that the point of using a reusable block?
Just wanted to make it clear to other wordpress users that if you don’t want changes to a reusable block to appear globally, you can simply add the reusable block to a post/page and convert it to a regular block BEFORE making any changes/tweaks. Other instances with the reusable block won’t be affected by the changes.
WPBeginner Support
Converting it will allow it to be changed safely and that is useful. For most, it is not always intuitive that changing the block in the post itself instead of requiring an action to update the block across the site without the block warning that will happen or adding markup to note that you are editing a reusable block.
Admin
John Mason
I have started from scratch again.
I have made a mess of things in the past with my website.
But am now going to learn the ropes.
WPBeginner Support
We hope our guides help get you up to speed.
Admin