WordPressサイトでショートコードを正しく使いたいですか?
WordPressのショートコードは、投稿、ページ、ウィジェットに様々な機能を追加することができます。多くの WordPress プラグインと一部のテーマは、価格設定グリッドやイベントカレンダーなどのさまざまな要素を WordPress に追加するためにショートコードを使用しています。
この投稿では、WordPressでショートコードを使用するための7つの重要なヒントを紹介します。

WordPressのショートコードとは?
WordPressサイトに追加されたコンテンツは、いくつかのセキュリティチェックとフィルターを通過します。これらのセキュリティチェックとフィルターは、悪意のあるコードが投稿、ページ、コメントなどに入らないようにします。つまり、これらのエリアに直接コードを書くことはできません。
一方で、これらのエリアにコードを追加するだけでいい場合もある。ショートコードはそのためのプロバイダーです。
ショートコードを使えば、WordPressの投稿に他の要素を簡単に追加できる。例えば、シンプルなショートコードを使って美しいレスポンシブスライダーを追加することができます。また、WordPressで複雑なアンケートフォームを個別コードを一行も書かずに作成することもできる。
それでは、WordPressでショートコードを使うためのヒントをいくつかご紹介しましょう。下のリンクをクリックすると、どのヒントにもジャンプできます:
ヒント1: ショートコードを使用しないタイミングを知る
ショートコードは素晴らしいが、すべての投稿でショートコードを使うのは良いアイデアではない。世の中には200以上のショートコードを誇らしげに謳うWordPressテーマがたくさんある。
しかし、WordPressのブログ投稿で毎回ショートコードを使用すると、ショートコードを提供している特定のテーマに永遠に縛られることになる。
投稿日やページ内にコールトゥアクションボタンを作成するためにテーマ固有のショートコードを使用している場合は、ショートコードを使用せずにWordPressにCSSボタンを追加する方法をご覧ください。
投稿の最後にバナー広告や署名テキストなど、同じ要素を追加するためにすべてのテーマでショートコードを追加していることに気づくなら、WordPressプラグインを使用するか、開発者を雇ってテーマに直接コード化することをお勧めします。
こうすることで、そのエレメントを簡単にスタイリングできるようになり、削除する場合も簡単にできるようになる。
覚えておいてほしいのは、すべての投稿でショートコードを使っていて、後でそれを削除したい場合、すべての投稿を編集して手動で削除しなければならないということだ。しかし、この投稿の後半で紹介する、もっと簡単な方法がある。
ヒント2:ショートコードの将来性を高める
ショートコードは素晴らしいものだが、もしあなたのテーマがショートコードをプロバイダーとして提供しているのであれば、ショートコードを使いすぎるのはよく考えたほうがいいだろう。なぜか?
テーマを変更した場合、次のテーマには同じショートコードがない可能性が高いからだ。
それを防ぐ最善の方法は、サイト固有のプラグインを追加することだ。
テーマのfunctions.phpファイルからショートコードスニペットをコピー&ペーストし、サイト固有のプラグインにペーストするだけです。
しかし、functions.phpファイルを直接編集することはお勧めしません。ちょっとしたミスがサイトに壊滅的な打撃を与えかねない。テーマにショートコードスニペットを追加する簡単な方法は、WPCodeプラグインを使用することです。

コードスニペットをサイトに追加し、WordPressダッシュボードから管理するのがとても簡単になります。
さらに詳しく知りたい方は、WordPressでカスタムコードを追加する方法をご覧ください。
ヒント3:WordPressテーマのショートコードを検索する方法
あなたのショートコードを将来も使えるようにするためには、ショートコード機能がどのようなものか、そしてテーマでそれを見つける方法を知っておく必要があります。
まず、テーマのフォルダーを開く必要があります。通常、/wp-content/themes/your-theme-name/にあります。
functions.phpファイルの中、またはテーマにincludesフォルダーがある場合は、その中を見てください。
ファイルを開き、add_shortcodeというキーワードを検索する。
ショートコードスニペットがどのように見えるかの例です:
1 2 3 4 5 | function my_shortcode_function() { $i = '<p>Hello World!</p>';return $i;} add_shortcode('my-shortcode', 'my_shortcode_function'); |
このコードはショートコード’my-shortcode’を作成し、簡単な挨拶文を返すので、WordPressの投稿やページにこのように埋め込むことができる:
[マイ・ショートコード]
WordPressでショートコードを作成する方法については、こちらのガイドをご覧ください。
ヒント4:ウィジェットでショートコードを使う

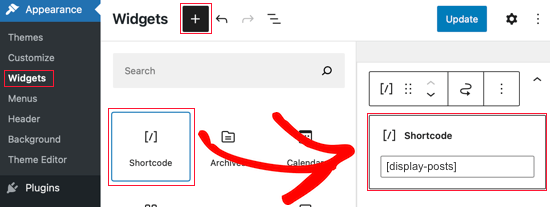
ユーザーはショートコードが投稿やページに限定されていると考えがちだが、そうではない。WordPressのテキストウィジェットの中で使うことができます。
テキストウィジェットをサイドバーにドラッグ&ドロップし、その中にショートコードを追加するだけです。
この機能はWordPressの初期設定では有効化されていないことを覚えておいてください。ウィジェットにショートコードが表示されない場合は、テーマのfunctions.phpファイルまたはサイト固有のプラグインにこのコードを追加する必要があります。
1 | add_filter('widget_text', 'do_shortcode'); |
ヒント5:テーマファイルにショートコードを追加する
何らかの理由で、テーマの非ウィジェットエリア内にショートコードを出力する必要がある場合、そこでもショートコードを使用することができます。
カスタムページテンプレートを作成し、お問い合わせフォームを表示するショートコードを組み込みたいとします。このようにショートコードを追加するだけです:
1 | <?php echo do_shortcode("[example_shortcode]"); ?> |
スニペットをWordPressに貼り付ける方法については、こちらをご覧ください。
ヒント6:壊れたショートコードを非表示にする
ユーザーがテーマを変更すると、以前のショートコードが使えなくなることに気づかないことがよくある。何ヶ月も経ってから、ユーザーが古い投稿にアクセスし、そこに奇妙なテキストがあることに気づくこともある。
この問題を解決するには2つの方法がある。すべての投稿からショートコードを手動で削除するか、壊れたショートコードを非表示にするかです。
必要なのは、テーマのfunctions.phpファイルに次のコードを追加するか、WPCodeを使用するだけです:
1 | add_shortcode( 'shortcodetag', '__return_false' ); |
このコードは、出力されないショートコードを追加します。shortcodetagをあなたのショートコード名に置き換えることを忘れないでください。
ヒント7:カテゴリーで使用されているショートコードを見つける
ヒント6のハックを使わず、すべてのショートコードを手動で削除したい場合、最初のステップはショートコードを使っている投稿をすべて見つけることです。
テーマのfunctions.phpファイルにこのコードを記述するか、WPCodeのようなサイト専用のプラグインを使用することで、難しい作業を代行してくれます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_find_shortcode($atts, $content=null) {ob_start();extract( shortcode_atts( array( 'find' => '', ), $atts ) );$string = $atts['find'];$args = array( 's' => $string, );$the_query = new WP_Query( $args );if ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php } echo '</ul>';} else { echo "Sorry no posts found";}wp_reset_postdata();return ob_get_clean();}add_shortcode('shortcodefinder', 'wpb_find_shortcode'); |
このコードは単にshortcodefinderと呼ばれるショートコードを作成する。WordPressのクエリーを実行し、指定したショートコードタグを持つ投稿を一覧表示します。
例えば、ショートコード[contact-form]を含む投稿をすべて見つけたい場合、WordPressのページに[shortcodefinder find=’contact-form’]と入力して保存するだけでいい。これでページをプレビューすると、ショートコードを含む投稿がすべて表示される。
より詳しい手順については、WordPressで未使用のショートコードを見つけて非表示にする方法をご覧ください。
WordPressでショートコードを最大限に活用するためのヒントをご覧いただけたでしょうか。WordPressのSEOと オンラインストアの始め方についての 究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Justin
Hi I’m using Short-codes for layouts in my blog posts (image right, text left, with a lot more responsive styling than Gutenberg can do), but wondering, does this effect the onsite SEO? Are my layouts still rendered as HTML and readable by bots? – Thanks!
WPBeginner Support
Your content should be rendered as HTML on the front end of the site. The shortcode is for the backend of your site so WordPress knows what content to place there.
Admin
Alexandre ..
the social icons in this article, at the end of the post, are they added by a plugin (what plugin) or hard coded? how can i add them to my own posts?
WPBeginner Support
Hi Alexandre,
It is custom code written specifically for this website. You can try one of these social media plugins to replicate the same look on your website.
Admin
Seamate
I have been trying to use shortcodes, particularly Latex shortcodes in the quiz section of the LMS I am using, all to no avail. The shortcodes are not passed. I have contacted the LMS providers but they are not coming up with any solution, at least, not yet. Is there anything I can do?
Mohammed Azharuddin
Thanks… Very helpfull
malina
when I use shortcode , the shortcode always show at the top
Devid
Is it safe to apply multiple shortcodes to the same page in the same section?
Md Abu Selim
I wish to learn WordPress Theme Development , So I think that the site is very helpful for me.
akki
hi nice post! how can i make a custom code for slider and make dynamic.i upload images from back end,
Minhaj
Hi,
I want to put my shortcode in html hyper link in button or something.
like my shortcode is [shortcode]
and my html code is Dummy
Then how will I put [shortcode] in html code and my html code is Dummy
WPBeginner Support
Please see our guide on how to add a shortcode in WordPress.
Admin
marie
I have a problem with my short codes in that the text within the buttons does not look very professional as the first letter is only showing half. This is not with every one, just some of them. I would be most grateful for a suggestion
Praveen
Hello, I have a question about shortcodes. As I am running a WordPress website that is based on Online Practice Test / Quizzes. To provide these quizzes I am using a plugin and in that plugin I have to add the questions and answers for a quiz. After that I have to put that shortcode in the post.
My Post Structure
Title
[Shortcode]
then in SEO Title and Description by All in One SEO plugin.
So my question is, using the only shortcode in all post is safe from the SEO and Google webmasters Guideline point of view ?
WPBeginner Support
Yes, it is totally safe. The shortcode never appears in the HTML of your website. Like any other PHP funtion, your shortcode is processed by the server and returns the HTML output which is then displayed on your post/page.
Admin
Giochi MMO
There is a way to delete a specific shortcode, maintaining the text inside?
For example: in this case [dropcap]A[/dropcap] I would like to eliminate the shortcode maintaining the “A”, or any other letter inside.
Thanks!
Kate Ford
I am locked into using a specific theme for business reasons, and it
lacks some bells and whistles that are necessary and must be used with
short codes. While the short codes get the job done, there is is one
element we have to keep in mind:
Don’t overuse short codes for important text elements if it compromises search engine returns.
We
have two plug ins for short codes — one of these keeps the text
elements right in the post, but the other generates the content in the
plug in, and only the code is inserted into the post — so there is no
actual TEXT associated with that post.
For instance, we created
some grid like photo galleries using a plug in that relies on short
codes. The galleries and their captions are created inside the plug-in,
but only the short code linking to it is published in the post. While
the post itself has SEO fields to complete, the text (and links) from
the photo captions actually doesn’t exist IN the post — it exists in
the output created by the plug-in, which does NOT have SEO fields. When
I need to edit the gallery, I don’t edit the post, because all it says
is [Grid 123]. I edit the gallery in the plug-in setting.
So,
while it “looks great” on the post, we have to weigh what is most
important: Does this post need a great looking gallery which may not
give me any search engine returns, or is the TEXT for gallery more
important and I need it to be crawled?
We have a page with FAQ
and used short codes to make an accordion style display. Toggling a
question reveals the answer, and then it closes again. On this page, we
used short codes, but we relied on a different plug in which keeps the
text IN the post, and simply styles it the way we need. In that manner,
the text remains part of the post, the word count is accurate, and it
is crawled by search engines. The short codes merely provide the
requested style.
So bottom line, if you have content
that’s important and should be crawled, avoid short codes if they store
the information apart or separate from your post.
Tony Franco
Hi! Nice post! Please how can i make a shortcode to print an image?
Thanks!
Gyan
Hii Tony Franco.
this is incomplete question. please specify where and which image you want to use. what context you are talking about . ?