WordPressの固定投稿は隠れた名品です。そして、1つ追加するには、強力な結果をもたらす簡単なトリックが必要です。
戦略的に使用することで、固定投稿は重要なコンテンツをブログのトップに表示し続けることができます。これにより、重要なメッセージが常に注目され、サイトのコンバージョンとエンゲージメントの向上に役立ちます。
この記事では、WordPress の固定投稿でできる 6 つのクールなことについて説明します。

固定投稿とは何か、なぜそれらを使用すべきなのか?
固定投稿とは、サイトのブログページの上部に固定されるコンテンツのことです。ホームページ、カテゴリ、アーカイブ、その他のページにも表示できます。
WordPress ウェブサイトのピラー記事、トップ製品、お知らせ、または割引オファーを固定して、より多くの人の目に触れるようにすることができます。
スティッキー投稿は強力です。なぜなら、コンテンツが増えるにつれて、古い記事は新しいブログ投稿の下に埋もれてしまうからです。その結果、ユーザーはあなたのトップ記事に気づかず、サイトでこれらの投稿を見つけるのが困難になる可能性があります。
しかし、多くのウェブサイト所有者は、WordPressの固定記事機能を最大限に活用する方法を知りません。
次のセクションでは、固定投稿でできるクールな機能をご紹介します。以下のリンクから興味のあるセクションにジャンプできます。
- サイドバーに固定投稿を最近の記事として表示する
- カテゴリの固定投稿
- 最新の固定投稿を表示する
- カスタム投稿タイプの固定投稿
- WordPressループから固定記事を非表示にする方法
- WordPressで固定投稿をスタイリングする
さあ、始めましょう。
1. サイドバーで固定投稿を最近の記事として表示する
WordPressは、ウェブサイトのブログ投稿ページの上部に固定投稿を表示します。ただし、ウェブサイトのサイドバーに最近の記事として表示することもできます。
これを行うには、Recent Posts Widget With Thumbnailsプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
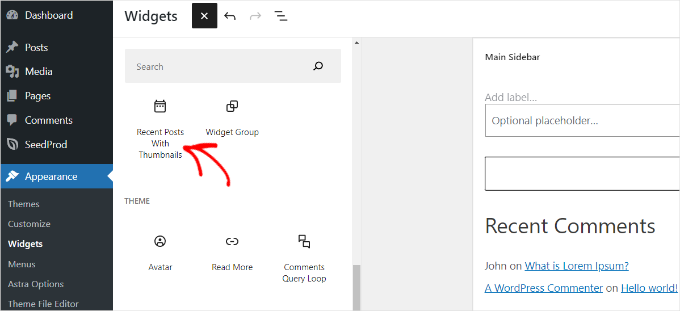
有効化したら、WordPress 管理パネルから 外観 » ウィジェット に移動できます。次に、「+」記号をクリックして、「サムネイル付き最近の投稿」ウィジェットブロックを追加します。

ウィジェットブロックの設定で、「最近の投稿」のようなタイトルを入力し、表示する投稿数を選択できます。
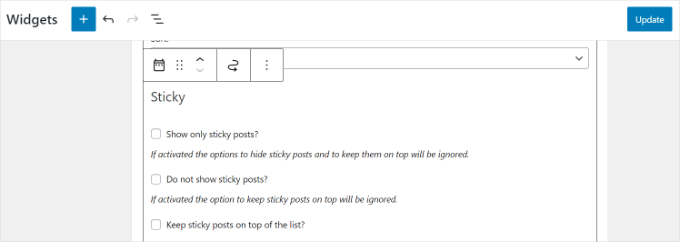
次に、ウィジェット設定の「スティッキー」セクションまでスクロールダウンしましょう。
ここで、固定投稿のみを最近の投稿として表示し、リストの一番上に表示するオプションを有効にできます。

完了したら、「更新」ボタンをクリックしてください。
これで、ウェブサイトにアクセスすると、サイドバーで「最近の記事」として表示されるように「固定」としてマークした投稿を確認できます。
2. カテゴリの固定投稿
免責事項: このプラグインは現在少し古いですが、当社のテストではテストサイトで効果的に機能しています。詳細については、古いプラグインを使用すべきかどうかに関するガイドをご覧ください。
デフォルトでは、固定記事はWordPressブログのフロントページにのみ表示されます。しかし、カテゴリアーカイブページに注目のコンテンツを表示したい場合はどうでしょうか?
これを行うには、Sticky Posts – Switch プラグインを使用できます。インストールのヘルプが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
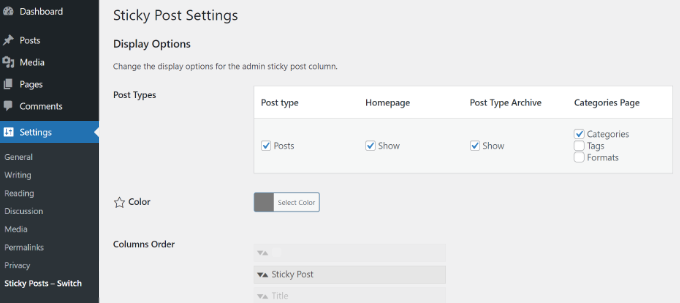
有効化後、WordPress管理メニューから設定 » 固定記事 – スイッチに移動できます。「カテゴリページ」の見出しの下にある「カテゴリ」ボックスをチェックするだけで、固定記事が表示されます。

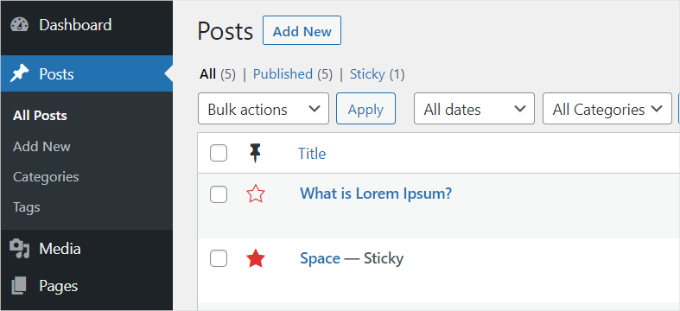
このプラグインは、WordPressダッシュボードの「投稿」ページに星のアイコンも追加します。
この方法では、アイコンをクリックするだけで投稿をすばやく固定できます。コンテンツエディターを開いたり、クイック編集設定を表示したりする必要はありません。

詳細な手順については、WordPressでカテゴリごとに固定投稿を追加する方法に関するチュートリアルをご覧ください。カテゴリごとの固定投稿
3. 最新の固定投稿を表示する
通常、固定投稿は注目の投稿に使用され、最も目立つコンテンツを表示します。そのため、しばらくすると、古い注目の投稿はアーカイブの下に消えていきます。
幸いなことに、カスタムアーカイブページやサイトの他の場所で、古い注目のコンテンツを復活させることができます。
コードスニペットを扱う必要がある場合は、常にWPCodeプラグインを使用することを強くお勧めします。詳細な手順については、ウェブからWordPressにスニペットを貼り付ける方法に関するガイドに従ってください。

上級ユーザーの場合は、このコードをテーマの functions.php ファイルに貼り付けることもできます。
ただし、テーマファイルを直接編集することは推奨しません。わずかな間違いでもサイトが壊れる可能性があります。
function wpb_latest_sticky() {
/* Get all sticky posts */
$sticky = get_option( 'sticky_posts' );
/* Sort the stickies with the newest ones at the top */
rsort( $sticky );
/* Get the 5 newest stickies (change 5 for a different number) */
$sticky = array_slice( $sticky, 0, 5 );
/* Query sticky posts */
$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );
// The Loop
if ( $the_query->have_posts() ) {
$return .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>';
}
$return .= '</ul>';
} else {
// no posts found
}
/* Restore original Post Data */
wp_reset_postdata();
return $return;
}
add_shortcode('latest_stickies', 'wpb_latest_sticky');
このコードを追加したら、表示したい場所にショートコード[latest_stickies]を追加するだけです。
詳細な手順については、WordPress で最新の固定投稿を表示する方法に関する記事をご覧ください。
4. カスタム投稿タイプ用の固定投稿
WordPressでカスタム投稿タイプを固定記事にできることをご存知でしたか?
通常、固定投稿機能はデフォルトのWordPress投稿でのみ利用可能ですが、これは他の投稿タイプにこの機能を追加できないという意味ではありません。
Sticky Posts – Switchプラグインを使用すると、カスタム投稿タイプをサイトに固定できます。
ただし、まずプラグインのインストールと有効化が必要です。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
有効化したら、WordPressダッシュボードから 設定 » 固定投稿 – スイッチ に移動するだけです。「投稿タイプ」列の下に、サイトで作成したすべてのカスタム投稿タイプのリストが表示されます。
次に、固定したいカスタム投稿タイプのチェックボックスをクリックできます。この例では、「ブックレビュー」投稿タイプを固定としてマークします。

より詳細な手順については、WordPressカスタム投稿タイプに固定投稿を追加する方法に関するチュートリアルをご覧ください。
5. WordPress ループから固定投稿を非表示にする方法
固定記事を使用すると、WordPressはデフォルトですべてのWordPress投稿の先頭に記事を表示することに気づくでしょう。
WordPressループから固定投稿を除外し、一番上に表示するには、WordPressウェブサイトに以下のカスタムコードを入力するだけです。
<?php
// The loop arguments
$args = array(
'posts_per_page' => 10,
'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.
);
// The loop
$the_query = new WP_Query($args);
if ($the_query->have_posts()) {
while ($the_query->have_posts()) {
$the_query->the_post();
}
}
このコードは、ループから固定投稿を完全に除外します。
より詳細な手順については、WordPressループからスティッキー投稿を除外する方法に関するチュートリアルを参照してください。
6. WordPressで固定投稿をスタイリングする
代わりにスティッキー投稿にカスタムスタイルを追加したいですか?
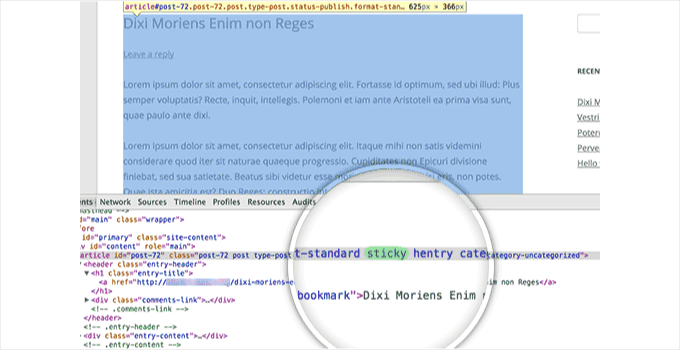
多くのWordPressテーマでは、post_class()関数を使用して、各投稿に自動的に投稿クラスを追加しています。お使いのテーマが既にpost_class() 関数を使用している場合、固定記事に「sticky class」が追加されているのがわかります。

これで、WordPressテーマの.sticky CSSクラスを使用できます。
ここに、基本的なCSSをいくつかご紹介します。
.sticky {
background-color:#ededed;
border:1 px solid #f5f5f5;
color:#272727;
padding:5px;
}
.sticky:before {
content: "Featured";
color: #FFF;
background: #f20000;
padding: 10px;
display: inline-block;
text-align: right;
float: right;
font-weight: bold;
text-transform: uppercase;
}
WordPressでカスタムCSSを追加する方法については、こちらのガイドをご覧ください。
ボーナスヒント:その他のクールなブログテクニック
いくつかのクールな固定投稿のトリックを学んだところで、ブログの訪問者体験を向上させる他のブログのヒントを探ってみましょう。このセクションでは、推定投稿読了時間、ブログロール、および編集機能について説明します。
新しいブログを開始する際には、訪問者を引き付け、できるだけ長くウェブサイトに滞在してもらうことが重要です。滞在時間が長いほど、ユーザーはコンテンツにより深く関与し、メールニュースレターに登録したり、購入したり、将来的に再訪したりする可能性が高まります。
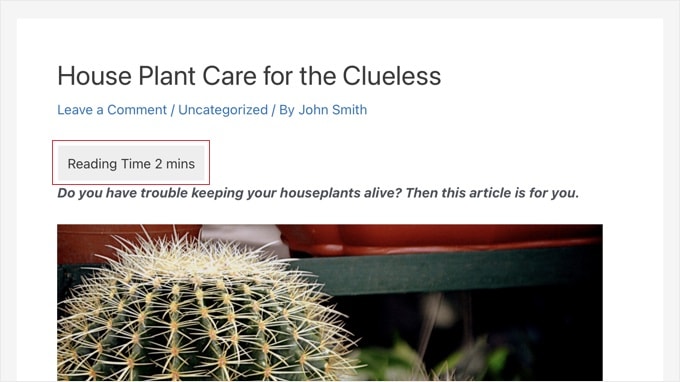
最も一般的な方法の1つは、ユーザーが投稿をスクロールする際に、読書進捗バーを表示することです。もう1つの方法は、記事の推定読了時間を示すことです。

詳細については、WordPressの投稿に推定読了時間を表示する方法に関するステップバイステップガイドをご覧ください。
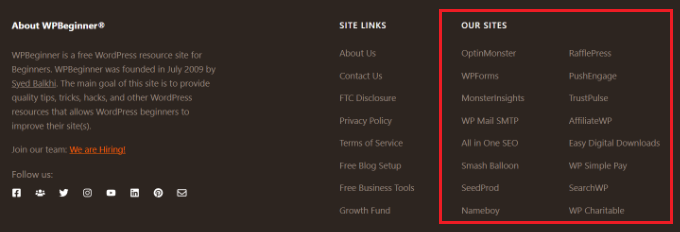
次に、ブログロールとは、WordPressブログに関連する他のブログへのリンクのリストであり、他のウェブサイト、好きなブログ、またはユーザーにチェックアウトしてほしいサイトなどが含まれます。
ブログは元々、ブロガーがお気に入りの他のブログにリンクを貼るという個人的なつながりで栄えていました。WPBeginnerでは、製品ファミリーへのリンクを紹介するためにブログロールを使用しています。

WordPressでブログロールを追加すると、自分のサイトや尊敬するブログなど、おすすめのサイトをユーザーが発見しやすくなります。詳細な手順については、WordPressサイトにブログロールを追加する方法のガイドを参照してください。
最後に、テキスト編集も学ぶべきクールな機能です。
赤面は、機密情報を黒塗りにしてテキストを編集することを含み、個人情報を非公開にしながらドキュメントを公開共有できるようにします。これは、個人情報が赤面された履歴書の共有など、プライバシーポリシーに違反することなく例を示すのに役立ちます。

WordPressでは、編集されたコンテンツは後で削除できるようにアクセス可能です。編集は、メンバーシップサイトでコンテンツをプレビューすることもでき、訪問者にフルバージョンへのアクセスを購入するように促します。詳細については、WordPressでテキストを編集する方法に関する記事を確認してください。
この記事が、WordPressサイトで固定投稿を使ってクールなことをいくつか学ぶのに役立ったことを願っています。また、WordPressで投稿シリーズを効率的に管理する方法に関するガイドや、ベストブログ例の専門家による選び方もご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





タビシュ
固定投稿や特定の投稿を、他の投稿なしでホームページに表示する簡単な方法はありますか?つまり、固定投稿のみです。
WPBeginnerサポート
いくつかの選択肢があります。以下の記事をご覧ください。
https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/
管理者
Rachelle
固定投稿プラグインは2年以上更新されていません。
emiliano
こんにちは、
ユーザーのプロフィールページにメモを保存することは可能ですか?
ユーザーがメモを保存すると、プロフィールページに自動的に保存されます
Yaamin
全てプラグインが関わっていますね… :/
WPBeginnerスタッフ
はい、その通りです。まず、カテゴリ用の固定投稿を有効にするプラグインをインストールします。その後、特定のカテゴリの投稿を固定できます。後で固定解除することもできます。投稿は公開されたままで、404エラーは発生しません。
Dave Gasser
このサイトは、WordPressに関するあらゆることの優れた情報源です。固定投稿の記事を読み終え、すぐに製品ローンチのことを思いつきました。固定投稿のスクイーズページを投稿し、通常のビジネスに戻る準備ができたら自動的に期限切れになるようにプログラムしてください。素晴らしい記事と素晴らしいサイトです。
Rich
今週、固定記事のカスタマイズについて調べていました。これは固定記事の機能に関する非常に良い概要です。ありがとうございます!
Charlie Sasser
カテゴリ「ニュース」で固定されたものだけを専用エリアに表示したい場合、これらは役立ちますか?その後、ニュースが古くなったら削除され、消えるのではなく、401エラーを防ぐことができますか?それとも、コーディングが苦手な人向けに、これを行うためのより良い方法やプラグインはありますか?