私たちは、特に収入と露出を自分の作品に依存している写真家、アーティスト、コンテンツクリエイターにとって、オンラインでの画像盗用に対処することのフラストレーションを理解しています。
WordPressサイトでは、画像の盗用が実際に問題になっており、誰かがあなたの苦労を盗んで、あなたの権限なしに使用することは驚くほど簡単です。これは、あなたの知的財産を傷つけるだけでなく、あなたの収入や信用も損ないます。
他者による画像の盗用をより困難にする方法はありますが、完全な対策はありません。また、サイトのパフォーマンスやユーザーエクスペリエンスに影響を与える可能性のある対策もあります。
私たち自身の経験と研究を通じて、WordPressで画像を保護する簡単で効果的な方法を発見しました。これらの解決策は実装が簡単で、技術的な専門知識も必須ではありません。
この投稿では、WordPressサイトで画像の盗用を防ぐための4つの実証済みの方法を紹介します。

Imagelyと著作権について
著作権法は世界共通であり、世界中で適用される。原作者は自動的にその創作物の著作権者となります。
たとえWordPressサイトにそのような記載がなくても、あなたが表示しているコンテンツは著作権で保護されていると考えるべきです。これには、画像、テキスト、動画、ロゴ、その他ウェブ上で目にするあらゆる形態のコンテンツが含まれます。
問題は、画像やテキストが簡単にコピーされてしまうことだ。多くの人は、画像を盗んで自分のサイトで使っても誰も気づかないと考えている。
他人の作品を盗むことは、違法であるだけでなく、倫理的にも許されません。多くの場所で、ロイヤリティフリーや パブリックドメインの画像を簡単に入手することができます。
他人が自分の作品を自分のプロジェクトに使ってくれるのは嬉しいことだが、自分の権利をあからさまに無視しているのを見ると、非常にイライラすることもある。
画像の盗用を完全に防ぐ方法はありませんが、WordPressサイトで画像の盗用を防止する方法はたくさんあります。
WordPressで画像を保護する最も一般的な4つの方法と、画像が盗用されているかどうかを確認する方法をご紹介します:
準備はいいかい?さっそく始めよう!
1.右クリック無効化
ユーザーは右クリックして「名前を付けて画像を保存」を選択するだけで、ファイルをダウンロードできるため、サイトから画像を盗むのは簡単です。しかし、サイト上で右クリックを無効化することで、一般ユーザーが画像を盗むことをより困難にすることができます。
WordPressで画像の右クリックを無効化するプラグインを2つ紹介します。
Envira Galleryは、市場で最高のWordPressギャラリープラグインです。Envira Galleryは、美しい画像ギャラリーを作成するのに役立つだけでなく、他にもたくさんの機能を備えています。その一つが画像保護です。
Enviraギャラリーのレビューで、このプラットフォームについての詳細をご覧いただけます。
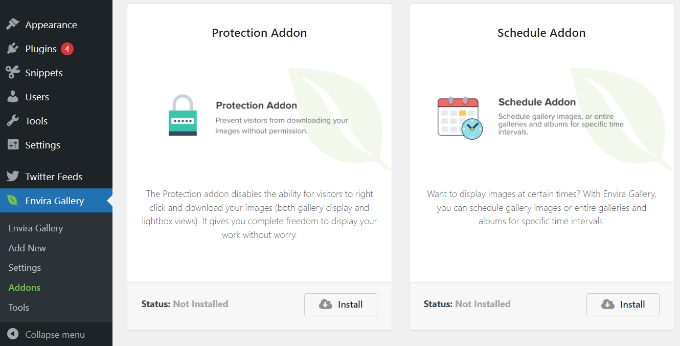
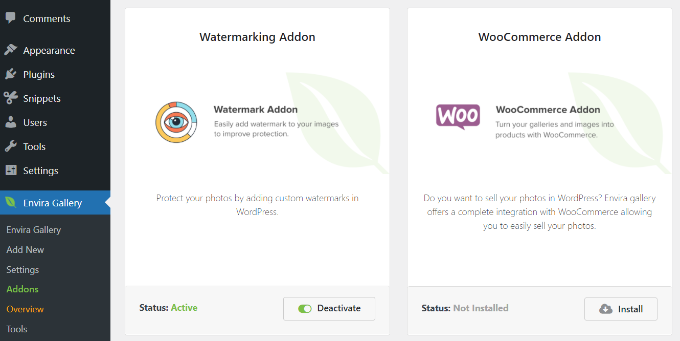
画像保護機能を使用するには、WordPress管理画面からEnvira Gallery ” Addonsに移動するだけです。
次に、「保護」アドオンに移動し、インストールして有効化する。

Envira Galleryを使って新しいイメージギャラリーを作成します。これが初めての場合は、Envira Galleryを使ってWordPressでレスポンシブ画像ギャラリーを簡単に作成する方法をご覧ください。
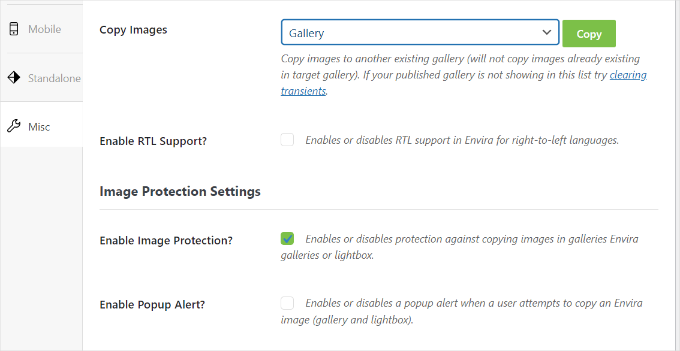
ギャラリーを作成する際、’その他’タブをクリックし、画像保護設定までスクロールダウンしてください。画像保護を有効化’オプションを見つけるでしょう。先に進み、このオプションをチェックしてギャラリーを保存します。

また、ユーザーが画像をコピーしようとしたときに表示されるポップアップアラートを有効化する設定もあります。
WordPressサイトのどこにでもこの画像ギャラリーを追加できるようになりました。画像の右クリックは自動的に無効化されます。
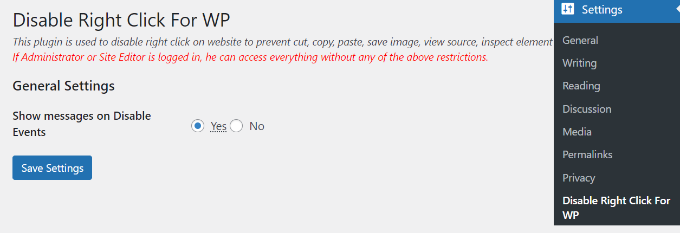
Disable Right Click For WPは、WordPressサイトの右クリックを無効化できる無料のWordPressプラグインです。
プラグインは箱から出してすぐに動作し、あなたのサイト全体で右クリックを無効化します。設定や変更のための追加設定はありません。
免責事項:このプラグインがWordPressの最新バージョンでテストされていないことは承知しています。有効化したものではないかもしれませんが、私たちのサイトでテストしたところ、問題なく動作しました。詳しくは、古いプラグインを使うべきかどうかについてのガイドをご覧ください。
ただし、ユーザーが画像を右クリックしようとしたときにメッセージを表示するオプションがあります。
WordPressのダッシュボードから設定 ” WPの右クリックを無効化“に移動し、”イベントを無効化したときにメッセージを表示する “オプションを有効化するだけです。

設定が終わったら「設定を保存」ボタンをクリックするのをお忘れなく。
2.WordPressの画像に透かしを入れる
多くのストックフォトサイトでは、ウォーターマークが大活躍しているようです。明らかな欠点は、あなたの写真や画像が最良に見えない可能性があることです。
しかし、センス良く透かしを入れることはできます。ゴールは、画像の美的魅力を維持しつつ、盗用を防ぐことです。
Envira Galleryには透かしアドオンが付属しています。このアドオンを使用するには、Envira Galleryの少なくともプラスライセンスが必要です。
Envira Galleryプラグインをインストールして有効化するだけです。詳しくはWordPressプラグインのインストール方法をご覧ください。
有効化したら、WordPressダッシュボードからEnvira Gallery ” Addonsにアクセスし、Watermarkingアドオンに移動する必要があります。次に、アドオンをインストールして有効化します。

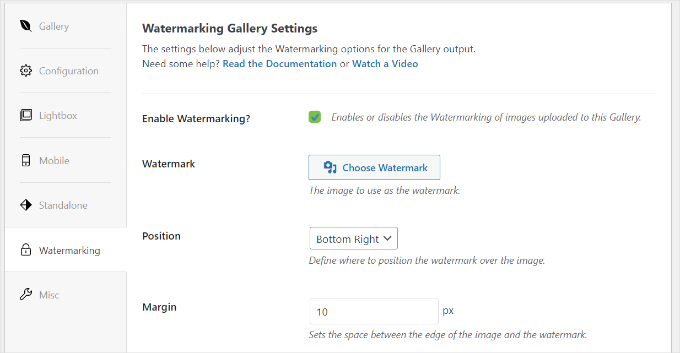
ギャラリーを作成する時、または既存のギャラリーを編集する時、ギャラリー設定に新しい「透かし」タブがあることに気づくでしょう。
透かし有効化」オプションのチェックボックスをクリックすると、さらに多くのオプションが表示されます。
次に、画像用のウォーターマークをアップロードし、その位置と余白を選択し、既存の画像にウォーターマークを適用するかどうかを選択します。

Envira Galleryの代替を探している場合は、WordPressで画像にテキストまたは画像の透かしを追加するNextGEN Galleryプラグインを使用することもできます。
3.WordPressで画像のホットリンクを無効化する
ウェブサイトから画像を盗むもう一つの一般的な方法は、オリジナルのソースから画像を読み込むことです。画像はあなたのサーバーから読み込まれ、あなたの権限なしに第三者のサイトに表示されます。
また、サーバーの負荷や帯域幅の使用量も増加します。
WordPressサイトから画像のホットリンクを無効化する方法をご紹介します。
このコードをWordPressサイトのルート・ディレクトリにある.htaccessファイルに追加するだけです:
1 2 3 4 5 6 | #disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
WPBeginner.comを自分のドメイン名に置き換えることをお忘れなく。
このコードは、ホットリンクをブロックする一方で、検索結果やサイトで画像を表示できるようにします。
.htaccessファイルが見つかりませんか?WordPressで.htaccessファイルを見つける方法のチュートリアルをご覧ください。
4.WordPressサイトに著作権表示を追加する
サイトに著作権表示を追加することで、画像を盗用することを防ぐこともできます。テーマのフッターファイルに著作権表示をプレーンテキストまたはHTMLで追加するだけです:
1 | <p>© 2009-2023 WPbeginner.com</p> |

この方法の欠点は、毎年このコードを編集しなければならないことだ。より良い方法は、WordPressでダイナミックな著作権表示を追加することです。
多くのチュートリアルでは、テーマのfunctions.phpファイルやサイト固有のプラグインにコードを追加することでこれを行うことができると説明しています。
しかし、functions.phpファイルを編集することはお勧めしません。あなたが開発者でない場合、ちょっとしたミスでサイトが壊れてしまったり、機能がめちゃくちゃになってしまう可能性があるからです。
カスタムコードを追加する最良の方法は、WPCodeプラグインを使用することです。WordPressに最適なコードスニペットプラグインであり、WPCodeを使ってすべてのコードを簡単に管理することができます。

まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
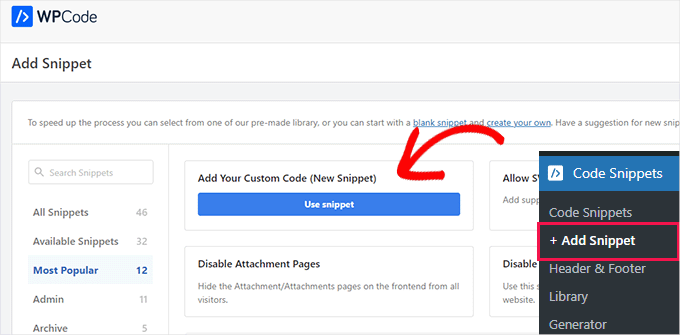
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetに移動する必要があります。ここから、「カスタムコードを追加(新規スニペット)」オプションを選択します。

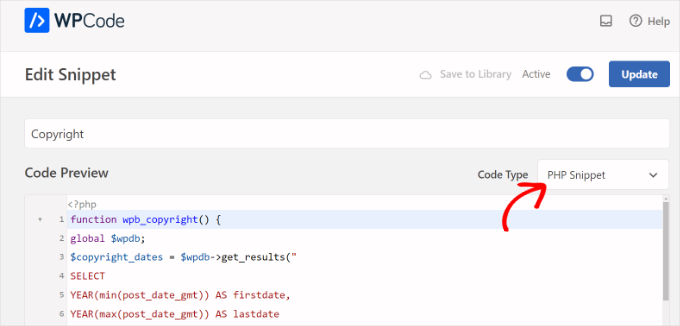
その後、コード・スニペットのタイトルを入力し、「コード・プレビュー」エリアに以下のコードを入力します:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_copyright() {global $wpdb;$copyright_dates = $wpdb->get_results("SELECTYEAR(min(post_date_gmt)) AS firstdate,YEAR(max(post_date_gmt)) AS lastdateFROM$wpdb->postsWHEREpost_status = 'publish'");$output = '';if($copyright_dates) {$copyright = "© " . $copyright_dates[0]->firstdate;if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {$copyright .= '-' . $copyright_dates[0]->lastdate;}$output = $copyright;}return $output;} add_shortcode('copyright','wpb_copyright');add_filter('widget_text', 'do_shortcode'); |
また、「コードタイプ」のドロップダウンメニューをクリックする必要があります。
次に、「PHPスニペット」オプションを選択する。

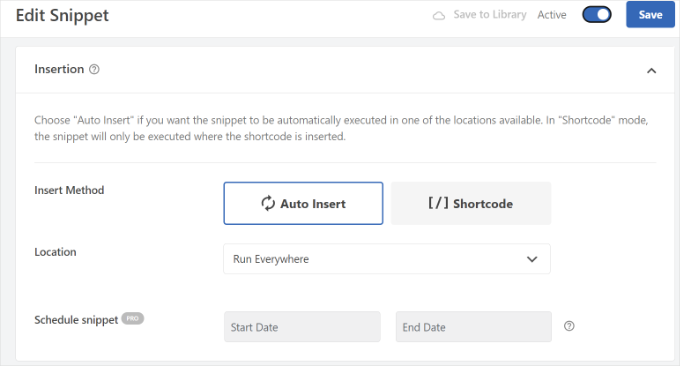
次に、インサーターセクションまでスクロールダウンしてください。初期設定では、WPCodeはサイト上のあらゆる場所でコードスニペットを実行します。
しかし、場所を変更し、特定のページ、サイト全体のヘッダーやフッター、段落の前などにコードを実行することができます。カスタムコード用のショートコードを作成するオプションもあります。この方法では、手動でショートコードを入力してコードを実行することができます。
このチュートリアルでは、初期設定の挿入方法を使用し、コードをあらゆる場所で実行します。上部のトグルをクリックしてコードを有効化し、「保存」ボタンをクリックするのを忘れないでください。

コードの追加でお困りの場合は、WordPressでカスタマイザーコードを簡単に追加する方法をステップバイステップでご紹介しています。
このコードは、あなたのブログの最初の投稿日と、あなたが何かを公開した最後の日付を見つけます。そして、ダイナミックな著作権表示を出力します。
著作権表示を表示するには、サイトの投稿日、ページ、テキストウィジェットにショートコード[copyright]を追加する必要があります。
このコードはテーマのフッターにも使えます。
1 | <?php echo wpb_copyright(); ?> |
あなたの写真が盗まれているかどうか本当に〜してもよいですか?
ボーナス・ヒント:写真が盗まれていないか確認する方法
写真が盗用されているかどうかを確認する最も簡単な方法は、Google Imagesを使うことだ。他にもプレミアムなツールはたくさんあるが、Googleは無料で、他人があなたの画像を使用しているかどうかすぐにわかる。
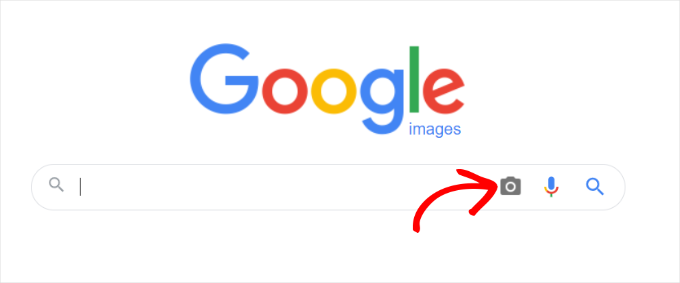
まずはGoogle Imagesのサイトにアクセスし、カメラアイコンをクリックするだけ。

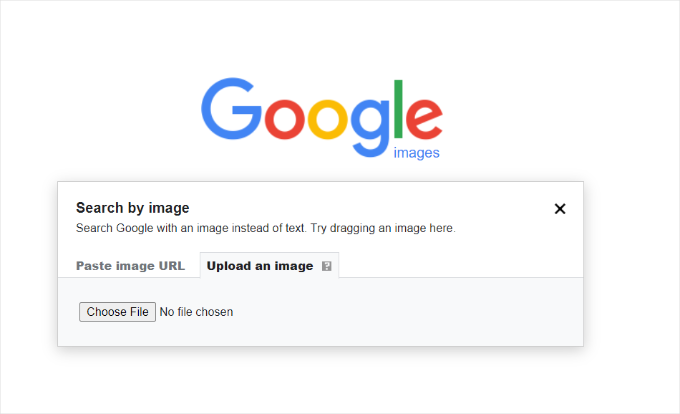
その後、Googleは画像を検索するために2つのオプションを提供します。
画像をアップロードするか、Google Imagesに画像のURLを貼り付けることができます。

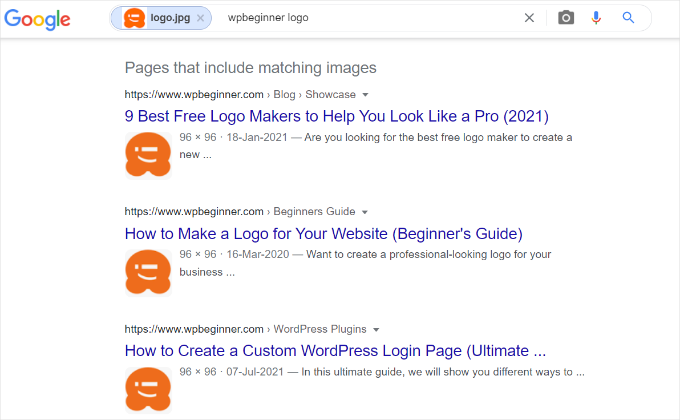
Googleは、画像の詳細、関連検索の可能性、視覚的に類似した画像を表示します。
しかし、下にスクロールすると、「一致する画像を含むページ」のセクションが表示されます。ここには、あなたの写真を無断で使用している可能性のあるサイトが表示されます。

誰があなたの画像を盗用したかを突き止めたら、その盗用者に連絡を取り、あなたの作品について適切な言及をするよう要求することができます。また、Googleに直接連絡し、削除通知を送信することもできます。
この投稿が、WordPressで画像を保護し、画像の盗難を防ぐのにお役に立てば幸いです。また、WordPressで最も一般的な画像の問題を解決する方法や、専門家が選ぶ最高のWordPress無料写真テーマもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Chris Osaze Eriamatoe
Previewing your image on Google chrome also gives it an option to download the image to your local drive.
WPBeginner Support
If Google does index your image then there is not much you would be able to do for what Google shows but there is no way to completely prevent image theft.
Admin
Jiří Vaněk
Thank you for the article. Since I’ve found from backlinks that many sources are linking to my website and images, which could potentially burden the server over time, I’m considering watermarking to at least display the original URL on the destination. This, in my opinion, is one of the best ways to protect copyrights because many people might not bother stealing images and then removing watermarks using external programs.
WPBeginner Support
We hope you find our watermark recommendation helpful!
Admin
knotty
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
this code not working
WPBeginner Support
You would need to change wpbeginner.com to your domain name for the code to work properly.
Admin
todd
Another method of image theft I’ve seen is when someone takes a screenshot and then crops the image to their liking.
Thanks much for your work on this issue
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Aaron
Stopping the “right click” only stops people that don’t know what they are doing, anyone scraping images will be still able to pull images.
to test this open your browser, press ‘F12’ then load any site, in the Network tab you will see all the images and content that your browser has downloaded to display the page, you can just save anything you like from there.
WPBeginner Support
You are correct and we do state in the article that there is no way to completely stop people from stealing your images, but these are options for those trying to add some level of prevention.
Admin
crystal
Hi, if someone were to put it in the browser, is there a way to keep the wp-content/uploads URL from displaying a listing of all your photos, mp3’s, ect?
Thanks!
WPBeginner Support
For what it sounds like you’re asking, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/disable-directory-browsing-wordpress/
Admin
Mungurul Alam
This post has helped me to stop image stealing from my another website Thanks
WPBeginner Support
Glad our article could help
Admin
Usman
Somehow, even after following everything and editing the .htaccess file, the images can still be hotlinked :s don’t know why
Helios Wislan
I love WP Beginner a lot! can’t say how many times it helps me, thanky you team for your fantastic and funtastic job for us.
WPBeginner Support
Hey Helios,
Thanks for the kind words. We really appreciate it.
Admin
Vikas Gupta
Thanks for such a valuable information.
Aditya
Thank you so much for your help
KarthikP
Thanks a lot .Even the code supplied on inmotion hosting was wrong.They redirected me to this page.Thanks a lot wpbeginner
yashwanth
Hi I would like to how to actibate the same in the mobile version of the site. I am able to disble rightclick on the pc site view but am able to download it on mobile
Matus
Many big companies (like Apple or even you WPBeginner) don’t use image hotlink protection.
Is this method bad for SEO?
Also you allowed in your .htaccess code only google.com but Google have websites with many extensions, how can I include them all?
Sagar Patil
Hello.
i wont my images crawl by search engine. but not hotlink by other website.
if i disable hotlinking using htaccces. then does search engine will crawl my images or not?
Erez
Overall, good article.
You can still go to restricted images by using the direct URL:
example.com/wp-content/uploads/2017/01/ImageName.jpg
Any thoughts how it can be restricted?
Rena
Great tips. Thanks for including the coding and how to’s.
Semih
Is it possible to protect SVG files from stealing?
On browsers easy to see SVG
ctrl+shift+c
Bobby
If I am not mistaken, someone can just just save any given page and there you go …. all images from that respective page will be downloaded into a folder from the browser function.
Any thoughts?
Juliette
Hi and thanks for a great article!
I have a question about the rewrite rule:
!^http(s)?://(www\.)?wpbeginner.com [NC]
For the line above, can I point to one base path if I am currently working in MAMP/localhost and plan on switching to a live server later?
Thanks!
Carol Henrichs
Still looking for a way to prevent access to the uploads area. When turning of lightbox in Envira, clicking on the image takes you directly to the image file and there is no protection.
WPBeginner Support
It seems like Envira support team replied to your ticket there. Let us know if you need more help.
Admin
Stef
Thanks for the article. I’ve installed the “no right click” which is fine when people are on laptops/desktops, but it doesn’t seem to stop people from holding down on a photo on their smartphone and “saving image”….
Any thoughts? Or tips?
Catherine
Thanks for the tips.
Is there a way to select the copyright author? Some pic are from me, others from stock. I use to give the credit at the end of the post, but don’t like it because it’s a kind of stop from reading related articles, or commenting.
I would love to have a tool who will sett the copyright into the pic. Not like a watermark, but as a text addition.
Is there something like that available?
PS: which plugin is that “Add your comment + notify me of… also subscribe without commenting”
Pete
I am correct in assuming the same methods apply to video as well? I have a lot of video on my site and it is branded, but I would be more concerned about the ‘theft’ of my bandwidth slowing my site down.
I’m happy to have my content shared actually, but I don’t want that to result in a slow site when video is so demanding to start with.
Thanks!
WPBeginner Support
Please take a look at, why you should never upload a video to WordPress.
Admin
Rennie Joy
Great tips for someone just starting out. Thank you!
Olli
You forgot something: dontate your pictures to the public by using a CC licence.
It won’t hurt anyone and you don’t have to worry about something called “theft” (some my say “copying”).
Susan Smith
Would this prevent scrapers as well?
WPBeginner Support
It will discourage them but not prevent content scraping.
Admin
FraNK UMEADI
I have always being a victim of No 3 (Image hot linking). Recently a lot of tech bloggers started copying my posts at with the images being loaded from my server. This has caused slow loading and increased my used bandwith.
Thanks so much for this guide! I will be implementing no 3 immediately.
iostar
What if on the website i have activated Jetpack Photon? Can image stealing be forbidden?
Pete
I would love to know the answer to this question – anyone?
bmoney
BUMP..
I’ve had wp-content-copy-protection for a while now and it has just started causing havoc with my site..
Kate_H
Great article.
Being a keen amature photographer I am always concerned with showing my photos online but this article has given me a couple of ideas and I will definately check out http://enviragallery.com/
Regards