生産性を高め、時間を節約する良い方法は、WordPressでキーボードショートカットを使うことです。より効率的に文章を書いたり、WordPressサイトをより簡単に管理したりと、ワークフローを効率化したい人には欠かせないツールです。
私たちのWPBeginnerチームは毎日WordPressのキーボードショートカットを使用して、タスクをより迅速に実行し、メニューやボタンをナビゲートする必要性を減らしています。このアプローチにより、コンテンツ作成とサイト管理作業がスピードアップし、本当に重要なことに集中することができます。
この投稿では、ワークフローのスピードアップに役立つWordPressの最も便利なキーボードショートカットを紹介します。Gutenbergの便利なキーボードショートカットも含まれているので、最新のWordPressエディターでより効率的に作業するために必要なツールをすべて手に入れることができます。

なぜWordPressのキーボードショートカットを使うのか?
WordPressは、堅牢なコンテンツエディターが付属している人気のサイトビルダーと ブログプラットフォームです。
コンテンツエディターでは、テキスト、画像、音声、動画など、さまざまなタイプのコンテンツをサイトに追加できます。また、各コンテンツタイプのフォーマットをカスタマイズすることもできます。
WordPressサイト初心者の多くは、エディター上のこれらの書式設定やスタイル設定ボタンにアクセスするためにマウスを使っています。WordPressのキーボードショートカットを使えば、キーボードから手を離すことができ、より速く投稿を編集することができます。
WordPressのショートカットを使う一番の利点は、コンピューターやMicrosoft Wordのショートカットの多くがWordPressのコンテンツエディターでも同じように使えることです。
以下は、WordPressの標準的なキーボードショートカットです。WordPressのブロックエディターと クラシックエディターの両方で使えます。
WindowsユーザーのためのWordPressキーボードショートカット:
- Ctrl + c = コピー
- Ctrl + v = ペースト
- Ctrl + b = 太字
- Ctrl + i = イタリック
- Ctrl + x = カット
- Ctrl + a = すべて選択
- Ctrl + z = 元に戻す
- Ctrl + s = 変更を保存するショートカット
- Ctrl + p = 印刷
- Ctrl + u = 選択したテキストに下線を引く
- Ctrl + k = 選択したテキストをリンクに変換する。
- Alt + Shift + x = 選択したテキストを等幅フォントで表示する。
- Alt + Shift + h = キーボードショートカットを表示する(ヘルプを表示する)
MacユーザーのためのWordPressキーボードショートカット:
- コマンド + c = コピー
- コマンド + v = ペースト
- コマンド + b = 太字
- コマンド + i = イタリック
- コマンド + x = カット
- コマンド + a = すべて選択
- コマンド + z = 元に戻す
- Command + s = 変更を保存
- コマンド + p = プリント
- Command + u = 選択したテキストに下線を引くショートカットキー
- Command + k = 選択したテキストをリンクに変換する。
- オプション + コントロール + x = 選択したテキストを等幅フォントで表示する。
- オプション + コントロール + h = キーボードショートカットを表示する(ヘルプを表示する)
WordPressのページ/投稿エディターで作業しているときに、これらのキーボードショートカットを試してみて、どのように機能するか確認してみてください。
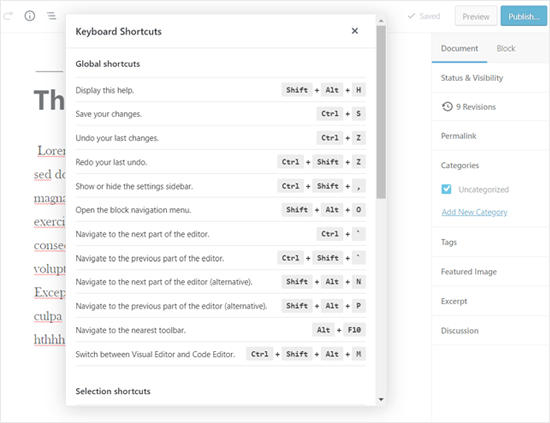
次のセクションに移る前に、上のリストの最後のショートカットがどのように機能するかをお見せしたいと思います。Alt + Shift + h(Macの場合はオプション + コントロール + h)というショートカットは、すべてのキーボードショートカットを表示してくれるので、実は最も便利なショートカットです。
WordPressのページ/投稿エディターでこのショートカットを使うと、利用可能なキーボードショートカットがすべてポップアップウィンドウに表示されます。

WordPressブロックエディターのGutenbergキーボードショートカットで時間節約
WordPressの新しいエディターGutenbergは完全にブロックベースのエディターで、様々なブロックを使ってコンテンツを作成します。
ブロックエディターは前述の標準的なキーボードショートカットをすべてサポートしていますが、Gutenberg特有のキーボードショートカットもあります。
以下は、Gutenbergのキーボードショートカットの中で最も便利なものです。
WindowsユーザーのためのGutenbergキーボードショートカット:
- Enter = 新規ブロックの追加
- Ctrl + Shift + d = 選択したブロックを複製します。
- Alt + Shift + z = 選択したブロックを削除する。
- Ctrl + Alt + t = 選択したブロックの前に新規ブロックをインサーター。
- Ctrl + Alt + y = 選択したブロックの後ろに新規ブロックをインサーター。
- / = 新しい段落を追加した後、ブロックタイプを変更する。
- Esc = 選択をクリア
- Ctrl + Shift + z = 前回の取り消しをやり直す
- Ctrl + Shift + , = 設定バーの表示または非表示
- Alt + Shift + o = ブロックナビゲーションメニューを開く
- Alt + Shift + n = エディターの次の部分へナビゲーション
- Alt + Shift + p = エディターの前の部分へナビゲーション
- Alt + F10 = 最寄りのツールバーへのナビゲーション
- Ctrl + Shift + Alt + m = ビジュアルエディターとコードエディターの切り替え
MacユーザーのためのGutenbergキーボードショートカット:
- Enter = 新規ブロックの追加
- / = 新しい段落を追加した後、ブロックタイプを変更する。
- Command + Shift + d = 選択したブロックを複製します。
- コントロール + オプション + z = 選択したブロックを削除します。
- Command + Option + t = 選択したブロックの前に新規ブロックを挿入します。
- Command + Option + y = 選択したブロックの後ろに新しいブロックを挿入します。
- Esc = 選択をクリア
- Command + Shift + z = 前回の取り消しをやり直す
- Command + Shift + , = 設定バーの表示または非表示
- オプション + コントロール + o = ブロックナビゲーションメニューを開く
- オプション + コントロール + n = エディターの次の部分へナビゲーション
- オプション + コントロール + p = エディターの前の部分へナビゲーション
- fn + オプション + F10 = 最寄りのツールバーへナビゲーション
- Command + Option + Shift + m = ビジュアルエディターとコードエディターの切り替え
クラシックWordPressエディターのキーボードショートカット
もしあなたがまだクラシックなWordPressエディターを使っているなら、多くのクールな新機能や、より高速なライティングエクスペリエンスを逃していることになります。WordPressを最新バージョンに更新するか、クラシックエディタープラグインを無効化することをお勧めします。
しかし、どうしてもクラシックエディターを使いたいのであれば、これらのキーボードショートカットを利用することができる。
クラシックWordPressエディターは、この投稿の冒頭で紹介したWordPressの標準的なキーボードショートカットをすべてサポートしています。
Windows用クラシックエディター キーボードショートカット:
- Ctrl + y = やり直し
- Alt + Shift + [数字] = 見出しのサイズを挿入します。例えば、Alt + Shift + 1 = <h1>、Alt + Shift + 2 = <h2>。
- Alt + Shift + l = 左揃え
- Alt + Shift + j = 文字揃え
- Alt + Shift + c = 中央揃え
- Alt + Shift + d = 打ち消し線
- Alt + Shift + r = 右揃え
- Alt + Shift + u = 順序なしリスト
- Alt + Shift + a = リンクの挿入
- Alt + Shift + o = 数値リスト
- Alt + Shift + s = リンクの削除
- Alt + Shift + q = 引用
- Alt + Shift + m = 画像の挿入
- Alt + Shift + t = その他のタグの挿入
- Alt + Shift + p = 改ページタグの挿入
- Alt + Shift + w = ビジュアルエディターモードでの集中執筆モード。
- Alt + Shift + f = フルスクリーン、プレーンテキストモードで集中執筆モード
Macユーザーのためのクラシックエディターのキーボードショートカット:
- コマンド + y = やり直し
- Command + Option + [数字] = 見出しのサイズを挿入する、例:Alt + Shift + 1 = h1、Alt + Shift + 2 = h2
- Command + Option + l = 左揃え
- Command + Option + j = 文字揃え
- Command + Option + c = 中央揃え
- コマンド + オプション + d = 打ち消し線
- コマンド + オプション + r = 右揃え
- コマンド + オプション + u = 順序なしリスト
- コマンド + オプション + a = リンク挿入
- コマンド + オプション + o = 数値リスト
- コマンド + オプション + s = リンクの削除
- コマンド + オプション + q = 見積もり
- Command + Option + m = 画像の挿入
- Command + Option + t = その他のタグの挿入
- Command + Option + p = 改ページタグの挿入
- Command + Option + w = ビジュアルエディターモードでのフルスクリーン、集中執筆モード
- Command + Option + f = フルスクリーン、プレーンテキストモードで集中執筆モード
コメントする画面のWordPressキーボードショートカット
たくさんのコメントを受け取った場合、コメント管理用のキーボードショートカットを使って素早くコメントを調整することができます。ただし、これらのショートカットは初期設定では有効化されていません。
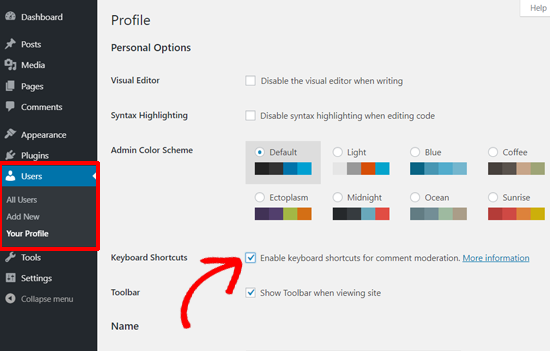
これらのキーボードショートカットを有効化するには、ユーザー ” プロフィールに移動し、’キーボードショートカット’チェックボックスをオンにする必要があります。

その後、プロフィールを保存ボタンをクリックし、管理エリアのコメント画面に戻る必要があります。利用可能なショートカットは以下の通りです:
- J = 次のコメント(現在の選択範囲を下に移動する)
- K = 前のコメント(現在の選択範囲を上に移動する)
- A = コメントを承認する
- U = コメントすることを承認しない
- D = コメントを削除する
- R = 返信先: .
- Q = コメントするクイック編集
- Z = ゴミ箱内のコメントを復元、またはコメントを削除した場合は元に戻す。
複数のコメントを選択するには、Xキーを押して選択したコメントをチェックし、JキーまたはKキーを押して次のコメントまたは前のコメントに移動します。
複数のコメントを選択したら、これらのキーボードショートカットを使って一括操作することができます:
- Shift + A = チェックしたコメントを承認する
- Shift + D = チェックしたコメントを削除する
- Shift + U = 選択したコメントを承認しない
- Shift + T = 選択したコメントをゴミ箱内に移動する。
- Shift + Z = ゴミ箱内の選択したコメントを元に戻す
WordPressのキーボードショートカットに慣れるには時間がかかるかもしれないが、長い目で見れば、時間の節約と作業のスピードアップに役立つことは間違いない。
WordPressのTipsとTricksに役立つその他のリソース
この投稿が、WordPressのキーボードショートカットを学ぶのにお役に立てば幸いです。また、WordPressの新しいTipsやトリックを学ぶためのガイドもご覧ください:
- WordPress Tips、トリック、ハックの最重要項目
- 意外と知らないWordPressの便利な設定テクニック
- WordPressフリーランサー、デザイナー、開発者のためのトップツール
- WordPressのカテゴリー・ハックとプラグインが最も求められている
- 初心者ガイド:WordPressでよくある間違い
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I will save this article to my favorites and I will definitely learn some shortcuts. Thanks for this list. I didn’t know a lot of shortcuts at all.
Dave
In the classic editor, it’s actually Ctrl-Option-[number] for headings, not Command-Option-[number].
WPBeginner Support
Thank you for sharing that in case the command option does not work for others
Admin
Calvyn Lee
heading shortcut key become my favorite right now. Save me a lot of time for each articles.
WPBeginner Support
Glad to hear you’re using the shortcuts!
Admin
Sue
Mac: “Ctrl + Option (alt ⌥) + letter”.
(Macs running any WordPress version below 4.2 use “Alt + Shift (⇧) + letter”).
WPBeginner Support
Thanks for sharing this for anyone having issues
Admin
Saily
Hey, what is the shortcut keys for headings special characters. by the way thank you for your excellent work.
WPBeginner Support
It would depend on the specific special character
Admin
adonis bouhatab
When I select one of my categories, and want to start from the first post/article that I published in the category and Not the latest ones, what is the shortcut to do it?
WPBeginner Support
For that, you would need to modify the WordPress query which we cover in our guide here:
https://www.wpbeginner.com/plugins/reorder-wordpress-posts-using-drag-drop/
Admin
Miki Abatecola
As a shortcut junkie, this is awesome. Didn’t realize there were any shortcuts for the comment screen. Good to know. Wish there was a way to eliminate advertisers for pharma from commenting on our site. Thank goodness for moderation.
WPBeginner Support
Glad we could bring more shortcuts to your attention
Admin
Peter Floyd
Do you have short cuts for those using chromebook and google docs? If so, please point me to them.
WPBeginner Support
You should be able to use the Windows shortcuts but we will certainly keep an eye out should there be chromebook specific shortcuts
Admin
Rudolf Künzli
Nice to see the short cuts for Windows or Mac.
Linux seems not to exist…
WPBeginner Support
Linux should be able to use the same commands as Windows
Admin
K Williams
I am searching for a shortcut key to repeat my last action. I use the Alt+Shift+3 daily, and about 50 times daily. Like MS Word, the F4 key repeats my last action. Is there a repeat key for WordPress?
Ajibolah
Thanks so much, hope we, the beginners, get more help!
deep
I want to disable all keyboard shortcuts in Wp blog. how it is possible? Help
Matteo Coné
What is the shortcut key for “underline” and “remove underline”?
Thanks
Matteo
Mike M
Ctrl + u = Underline
Priyadilsha
what is the keyboard shortcut for changing the font color ?
Thanks
Sajjad
Hello, and hanks for useful article.
Is there any way to add my own custom keyboard shortcut to wordpress editor? for example a shortcut to insert ZWNJ.
thank you again.
Ravi Patel
Hello Team,
Alt + Shift + p = Publish is not valid This one key use for page break option on visual editor.
Thanks.
steve
i agree – alt shift p inserts a page break
steve
i would like to know if there really is a shortcut to publish/update
i know ctrl s saves a draft, which helps, but it doesnt publish or update
Abdul Rauf Bhatti
Is there any way in this coming version (WordPress 4.5) if i enter data in editor, publish post then after viewing my post i can undo previous data.
I am asking because current versions of WordPress do not support this fracture.
Thanks!
Scott Fichter
If you are a shortcut junkie there is only one program and it’s name is TextExpander.
Sherry Hintze
Thank you. Just…thank you. As a blind user, I navigate exclusively by keyboard and can’t even seem to find the formatting bar. I’m so relieved to find a resource that allows me to add basic formatting to my WordPress posts!
I’ve bookmarked this, and you can be sure I’ll be referring to it often!
WPBeginner Support
We are glad you found it helpful.
Admin
filo
is there a shortcuts for h2?
Mike M
Alt + Shift + 2 = Heading 2
Raf
Thanks for some great tips
Mursaleen
Thanks bro for great sharing
Sjoerd Richmond
Do you know if there is a shortcut for updating or publising a page? That would really help
Emily
Hey this is so cool. Thank you
Faysal Shahi
Just Awesome…
Joseph Dickson
TinyMCE generally tells you in the tooltip for that item too. Just hover over it for a reminder.
Ben Sibley
As a shortcut junkie, this is awesome. I didn’t even know there were any shortcuts for the comment screen.
Pete
Never knew that. Thanks for sharing, really useful.
Emily
I compose in Open Office, where I use a variety of line spacing and font sizes. When I paste, sometimes the line spacing is ajar and often won’t ‘fix.’ I notice you have no shortcuts for line spacing, just as there’s no such choice to click on in the bar above.
How come, I wonder.
Ben Stern
Great article. Its like anything else in life. Its all according to what you are used to and comfortable with. I personally love shortcuts and use a few of them but not all. Thanks again for the great article. I always find them helpful.
Ben Stern
Del Syllables
Never really needed such shortcuts… Only during that time when my WordPress had a bug and the visual editor buttons don’t work. Still a great post. They can be useful at a certain point
Nik Cree
I have ‘stumbled’ on to some of these shortcuts so great to have this list. For us Mac users use the Cmd key, not the Ctrl key.
Hemant Aggarwal
How to run these keyboard shortcuts in the text editor and not the visual one?