ブログ投稿、ページデザイン、マルチオーサーサイトの管理など、WordPressエディターの効果的な使い方を知ることで、時間を節約し、プロフェッショナルなコンテンツを作成することができます。
WPBeginnerでは、すべての投稿とページにGutenbergエディターを使用しています。私たちのライターは、キーボードショートカット、テキストフォーマットツール、再利用ブロックを使用するなど、より速く作業するための新しい方法を常に見つけています🕒。
このような小さな変化が積み重なり、時間を節約し、執筆作業をより効率的にするのです📜。
このガイドでは、WordPressエディターでよりスマートに作業するための実践的なヒントをお教えします。これにより、プロのようなコンテンツエディターの使い方を学ぶことができます。

WordPressコンテンツエディターを使いこなすメリット
WordPressを定期的に使用しているのであれば、コンテンツエディターを使いこなすことで、あなたの生活はとても楽になるだろう。
コンテンツを書き、フォーマットし、構成する場所です。Gutenbergブロックエディターに慣れれば慣れるほど、あなたのワークフローはより速く、よりスムーズになるでしょう。
フォーマットの調整やレイアウトの修正にどれだけの時間を費やしているか考えてみてほしい。
適切なショートカットやツールを学べば、コンテンツの執筆、編集、公開をさらに詳しく効率的に行うことができる。つまり、細かい作業に費やす時間を減らし、優れたコンテンツの作成に集中する時間を増やすことができるのだ。
よく整理されたエディターは、投稿をクリーンでプロフェッショナルなものに保ちます。
画像の追加、動画の埋め込み、見出しの構成など、エディターを使いこなすことで、読者によりよい体験を提供することができます。
とはいえ、WordPressコンテンツエディターを使いこなすための素晴らしいヒントをいくつか見てみましょう。下のリンクからお好きなヒントに飛ぶこともできます。
- Learning the Basic Blocks
- Start Using Keyboard Shortcuts
- Single and Double Line Spacing
- Rearranging the Edit Screen
- Changing Font Size in WordPress Visual Editor
- Add Headings into Your Articles
- Adding Columns to Your Posts
- Adding Image Next to Text
- Adding YouTube Videos in WordPress
- Creating Tables in WordPress Posts
- Adding Buttons in WordPress Posts and Pages
- Add Cover Images in WordPress Posts
- Highlighting Text in Your Posts
- Add Widgets into Your Posts
- Adding Custom HTML in WordPress Posts
- Get The Word Count and Other Stats for Your Posts
- Adding Reusable Blocks to Your Posts
- Bonus Tip: Remove Blocks in WordPress
1.基本ブロックを学ぶ
WordPressのコンテンツエディターを使っていると、ブロックがコンテンツの土台になっていることに気づくでしょう。ブロックを使えば、テキスト、画像、動画、ボタンなどを個別コードに触れることなく追加することができます。
これらの使い方を学ぶことで、編集がより簡単になる。
画面左上の「ブロックを追加(+)」ボタンをクリックすると、WordPressが提供するすべてのブロックを簡単に見ることができます。これにより、利用可能なすべてのブロックのリストが表示されたメニューが開きます。

そこから、必要なものを投稿にドラッグ&ドロップするだけだ。
例えば、「段落」ブロックは最もよく使うブロックです。このようにテキストを書くためのものです。太字、斜体、リンクなどの書式を設定して、コンテンツをより魅力的なものにすることができます。

一方、Imageブロックは投稿に画像を追加するのに役立ちます。エディター内で画像をアップロードしたり、ドラッグしたり、サイズを調整することができます。
見出しブロックは、コンテンツを分割するのに役立ちます。見出しは投稿を読みやすくし、検索エンジンがコンテンツを理解しやすくします。

基本的なブロックを覚えれば、エディターのナビゲーションやコンテンツの作成が簡単になります。
2.キーボードショートカットを使い始める
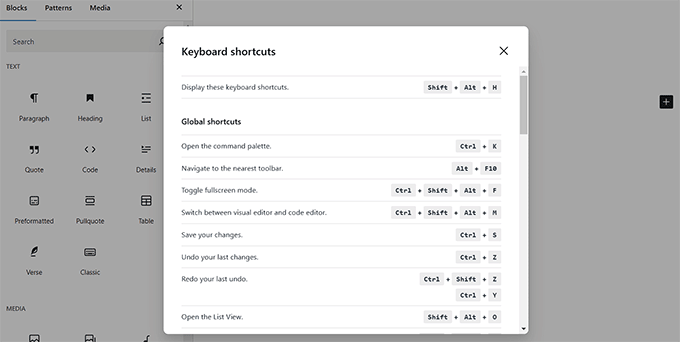
キーボードショートカットは、WordPressで文章を書く時間を短縮する素晴らしい方法です。設定オプションをクリックする代わりに、キーの組み合わせを素早く使うことで、物事をより速く終わらせることができます。
例えば、Ctrl + B(MacではCmd + B)はテキストを太字にし、Ctrl + I(MacではCmd + I)は斜体を加える。
同様に、テキストをハイライトし、Ctrl + K(MacではCmd + K)を押してリンクを追加することができます。

ショートカットを使ってコンテンツを整理することもできます。を入力し、スペースを押すと、即座に見出し2が作成され、-を入力し、スペースを押すと、箇条書きリストが作成されます。
WPBeginnerでは、私たちのライターがワークフローを改善するために常にキーボードショートカットを使用しています。さらに詳しく知りたい方は、WordPressのキーボードショートカットに関するガイドをご覧ください。
3.個別行間と二重行間
多くの初心者は、WordPressで段落や改行を作成するのが難しいと感じる。
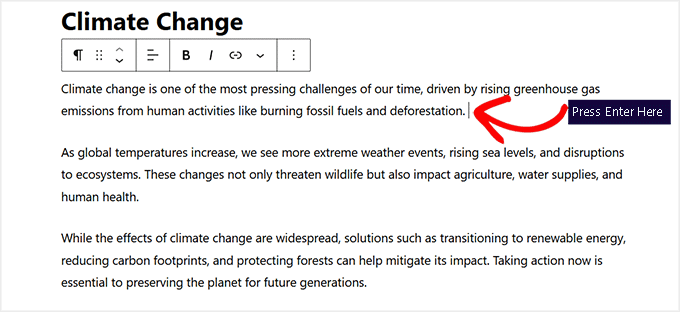
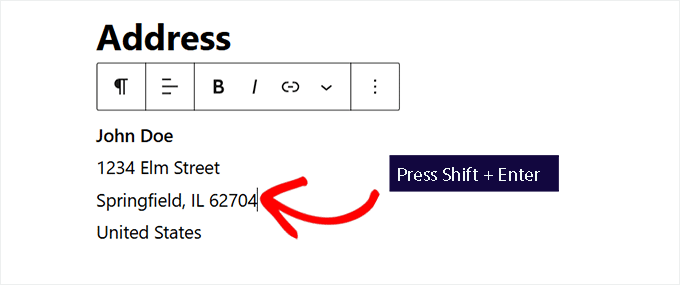
初期設定では、WordPressはEnter/Returnキーを押すと簡単に二重行間隔で新しい段落を追加します。

ただし、個別改行だけをしたい場合は、Shift+Enterキーを同時に押す必要がある。
これは、余分なスペースを追加することなくテキストを次の行に移動させるので、住所や詩、コンパクトな書式などに最適です。

詳しくは、WordPressで改行を追加する方法をご覧ください。
4.編集画面の並べ替え
コンテンツエディターは、基本的にトップバーと右側のカラムを持つクリーンなキャンバスです。これにより、投稿を作成するためのクリーンなユーザーインターフェースを提供します。
エディターは編集中のブロックの上にツールバーを表示します。ただし、画面右上の3点メニューをクリックすることで、ツールバーを移動させることができる。
ドロップダウンが開いたら、「トップツールバー」オプションを選択する。

また、右側のブロックパネルを取り外して、コンテンツ用の明確な書き込みスペースを作ることもできる。
この場合は、右上の「設定」アイコンをクリックしてカラムを削除するだけです。

その他、右上の3点アイコンをクリックし、「スポットライトモード」オプションを選択することで、スポットライトモードに切り替えることができる。
他のブロックをすべて暗くし、現在作業中のブロックだけを強調するので、気が散りやすい人には最適です。

ブロックエディターを使っていると、WordPressの管理サイドバーが左側に表示されることに気づくだろう。
その場合は、管理画面のダッシュボードを取り除き、作業しやすい環境を提供する、邪魔にならないフルスクリーンモードを使用することをお勧めします。
このモードを追加するには、右隅にある3つの点のアイコンをクリックし、「フルスクリーンモード」オプションを選択するだけです。

詳細な手順については、WordPressの投稿編集画面を並べ替える方法をご覧ください。
5.WordPressビジュアルエディターでフォントサイズを変更する
初期設定の文字サイズがコンテンツに最適でない場合があります。フォントを大きくしたり小さくしたりすることで、読みやすさを向上させ、重要なポイントを目立たせることができます。
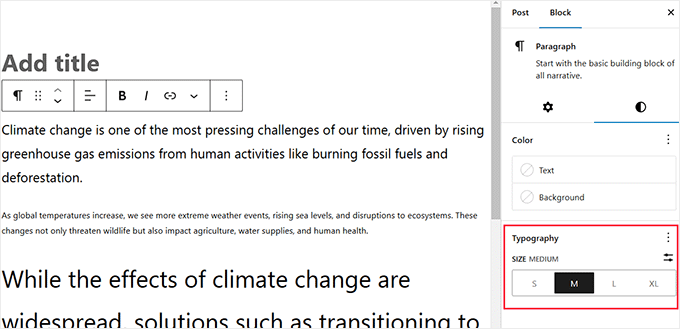
WordPressエディターでテキストブロックを選択すると、フォントサイズを簡単に変更できます。そうしたら、右側のブロックパネルから「スタイル」タブに切り替えます。

タイポグラフィセクションでは、プリセットサイズから選択するか、カスタマイザーサイズを入力することができます。段落ブロックのテキストと背景色もここから変更できます。
さらに詳しく知りたい方は、WordPressでフォントサイズを変更する方法のチュートリアルをご覧ください。
6.投稿に見出しをつける
見出しは読みやすさを向上させる重要な権限グループでもあります。Googleのような検索エンジンが見出しをSEOに重要視するのはこのためです。
フォーカスキーワード(ユーザーが検索に使う言葉)を見出しに使うことで、検索エンジンがそのキーワードの重要性を理解しやすくなります。
コンテンツエディターでは、投稿に見出しを追加するのがとても簡単です。メニューから「見出し」ブロックを選択するだけです。
そうしたら、ブロックツールバーの「H2」ドロップダウンメニューをクリックして、見出しのサイズを変更することができます。また、見出しにリンクを追加したり、太字にしたり、斜体にしたりすることもできます。

ブロックパネルの「スタイル」タブに切り替えれば、テキストの色やサイズを変更することもできます。
詳しくは、WordPressで見出しタグを正しく使う方法のチュートリアルをご覧ください。

7.投稿にカラムを追加する
WordPressのコンテンツエディターには、カラムブロックがビルトインされており、カラムにコンテンツを追加することができます。これにより、コンテンツを整理しやすくなり、ユーザーの読みやすさを向上させることができます。
カラムを追加するには、「ブロックを追加」ボタンをクリックし、「カラム」ブロックを追加するだけです。次に、ページに追加したいカラムの数を選択する必要があります。

そうしたら、各カラムにブロックを追加することができます。例えば、Paragraphブロックを選択してコンテンツを追加することができます。
また、画像、ブロッククォート、動画などを追加することもできる。

また、右側に「カラム」ブロックの設定が表示されます。ここから、各カラムの幅を編集したり、背景色を変更したりすることができます。
詳しい手順については、WordPress投稿にマルチカラム・コンテンツを追加する方法の初心者向けガイドをご覧ください。

8.テキストの横に画像を追加する
WordPressの古いバージョンでは、適切な配置でテキストのすぐ隣に画像を追加することは非常に困難でした。
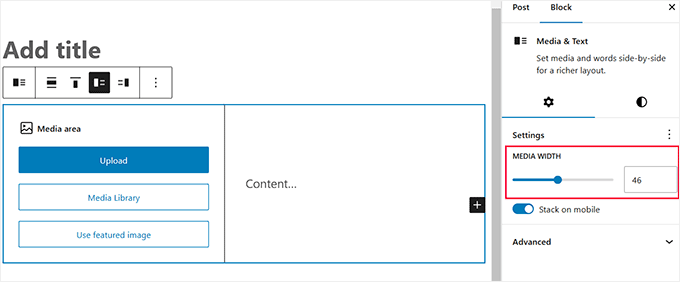
しかし、この問題はメディア&テキストブロックで修正された。
テキストブロックの横に画像を追加することができ、右側のトグルを使って2つのセクションの幅と間隔を自動的に調整します。

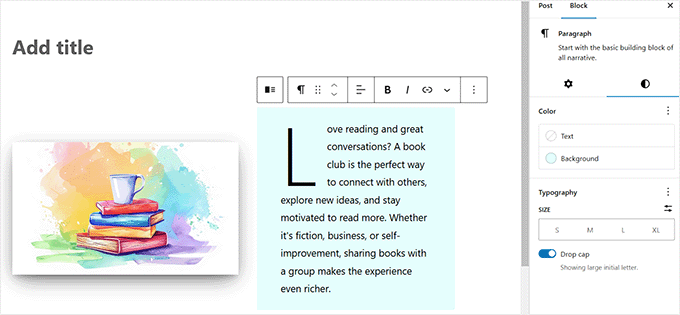
また、「スタイル」タブに切り替えて、ブロックをより魅力的な色にすることもできる。
ドロップキャップを追加したり、タイポグラフィを変更したり、他にもいろいろできる。

9.WordPressでYouTube動画を追加する
WordPressサイトに動画をアップロードすることができます。しかし、WordPressはストリーミングプラットフォームとして使用するようには作られておらず、ほとんどのホスティングサービス会社は大きなファイルを適切に提供することができません。
さらに詳しく知りたい方は、WordPressサイトに動画をアップしてはいけない理由の投稿をご覧ください。
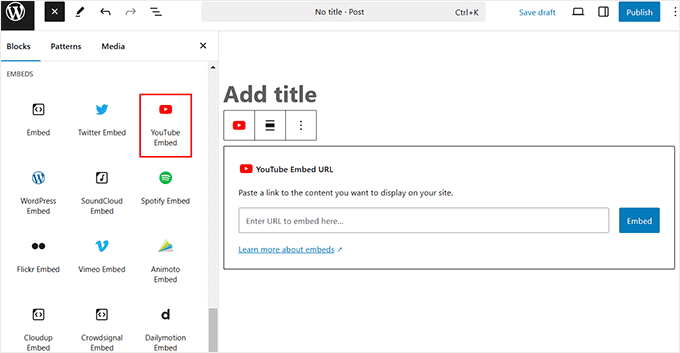
代わりに、YouTubeやその他のストリーミングサイトに動画をアップロードし、投稿やページに埋め込むことをお勧めします。
例えば、「YouTube埋め込み」ブロックを使って、追加したいYouTube動画のURLを貼り付ければ、WordPressが自動的に埋め込んでくれる。

その他にも、WordPressにはVimeo埋め込み、Dailymotion埋め込み、TikTok埋め込みブロックが用意されています。
また、動画のURLを段落やテキストブロックの中に貼り付ければ、WordPressが自動的にYouTubeブロックに変換してくれます。

まずは、WordPressブログ投稿に動画を簡単に埋め込む方法のチュートリアルをご覧ください。
10.WordPress投稿にテーブルを作成する
投稿エディターには、WordPressの投稿やページにテーブルを追加するブロックも付属しています。
これを行うには、テーブルブロックを追加し、追加したいカラムと行の数を選択するだけです。後で必要に応じて列や行を追加することができますのでご安心ください。
秘密の暴露😇:ショーケースの投稿で、トップ5やトップ10のプラグインの表を作るときにも同じブロックを使っています。こうすることで、レイアウトの一貫性が保たれ、読みやすくなります。

その後、ブロック・ツールバーを使って表のセルを追加したり削除したりできるプレーン・テーブルが表示されます。
また、ブロックパネルから’スタイル’タブに切り替えて、テーブルの背景色やテキスト色を変更することもできます。さらに、ヘッダー行を追加したり、お好みに応じて行をハイライトすることもできます。

さらに詳しく知りたい方は、WordPressの投稿日にテーブルを簡単に追加する方法をご覧ください。
11.WordPressの投稿とページにボタンを追加する
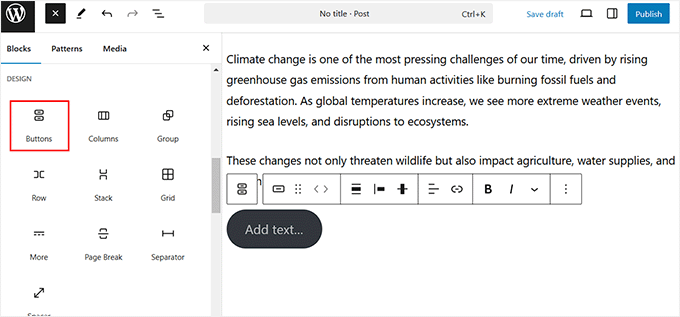
投稿やページにコールトゥアクションを追加したい場合、ボタンは重要な権限グループになります。ありがたいことに、コンテンツエディターには数回クリックするだけでボタンを追加できる基本ブロックがあります。
投稿にボタンブロックを追加します。そうしたら、「テキストを追加…」エリアにCTAフレーズを入力します。ブロックツールバーを使って、ボタンのリンクを追加することもできます。

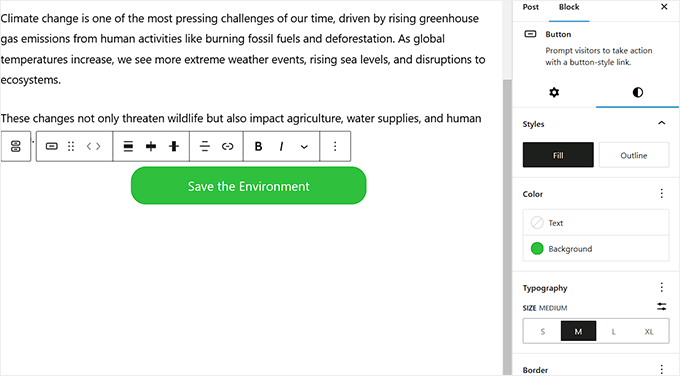
次に、「スタイル」タブに切り替えて、ボタンのテキスト色、背景色、タイポグラフィ、半径を変更する。
また、お好みに応じてボタンを中央、左、右に配置することもできます。

詳細な手順については、WordPressでコールトゥアクションボタンを追加する方法のガイドを参照してください。
12.WordPress投稿にカバー画像を追加する
ニューヨーク・タイムズのような人気のある出版物では、記事の真ん中にカバー画像が使われているのを見たことがあるかもしれません。カバー画像とは、単に投稿記事の真ん中に配置された画像のことで、テキストが重ねられていることもある。
その目的は、コンテンツをより魅力的なものにし、文章を読むことの休憩を提供することである。
コンテンツエディターでは、投稿にカバー画像を簡単に追加することができます。まずは上部の「ブロックを追加」(+)ボタンをクリックし、「カバー」ブロックを見つけてください。
ブロックを追加すると、WordPressのメディアライブラリから色または画像を選択するよう求められます。この画像または色が背景として使用されます。

その後、好きなブロックをCoverセクションにドラッグ&ドロップするだけです。例えば、テキストを追加したり、動画を埋め込んだり、画像を追加したりすることができます。
次に、設定パネルの「スタイル」タブに切り替えて、ブロックの寸法、オーバーレイの不透明度、タイポグラフィ、色を調整する。

ブロックの詳細については、WordPressブロックエディターのカバー画像とアイキャッチ画像の比較ガイドをご覧ください。
13.カテゴリー: 投稿テキストをハイライトする
時には、特定の単語やフレーズを強調して注目を集め、コンテンツをより魅力的なものにする必要がある。
Gutenbergエディターで簡単にできます。ハイライトしたいテキストを選択し、ブロックツールバーの「詳細」アイコンをクリックするだけです。
ドロップダウンメニューが表示されるので、「ハイライト」オプションを選択する。

次に、カラーピッカーツールが表示されるので、「外観」タブに切り替える。
次に、指定されたオプションからハイライトカラーを選択します。カスタム」オプションをクリックしてスポイトツールを起動すれば、カスタムカラーを選択してテキストをハイライトすることもできます。

さらに詳しく知りたい方は、WordPressでテキストをハイライトする方法のチュートリアルをご覧ください。
14.投稿にウィジェットを追加する
ウィジェットはブロックとよく似ている。コードを追加することなく、WordPressサイトにウェブ要素を追加することができます。
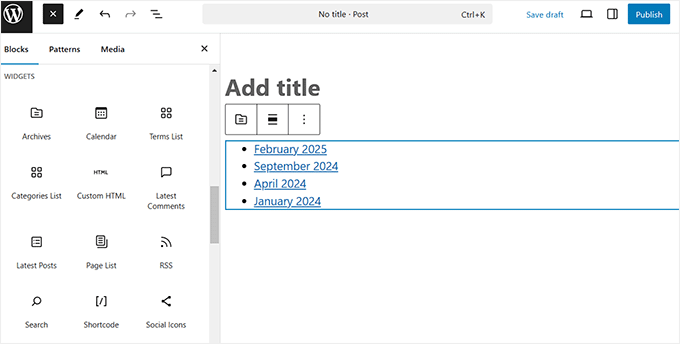
通常、ウィジェットはサイトのサイドバーやフッターエリアで使用されるのが一般的です。しかし、アーカイブ、最新投稿、ショートコードなど、いくつかのウィジェットをコンテンツエリアに追加することもできます。
ブロックメニューの下にあるウィジェットセクションを探せばいい。

ここから、投稿やページでよく使われるウィジェットを使うことができます。
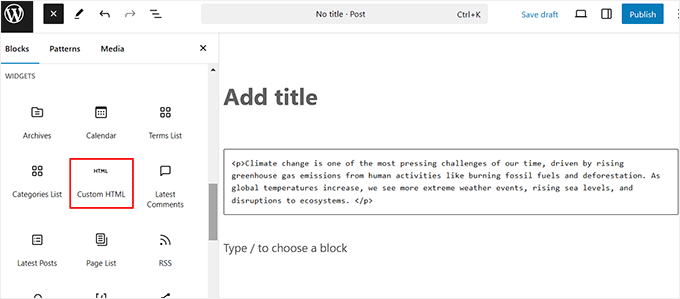
15.WordPress投稿にカスタムHTMLを追加する
WordPressのコンテンツエディターは、完全に視覚的なWYSIWYGエディターです。しかし、必要であればHTMLコードを追加することもできます。
最も簡単な方法は、投稿にカスタムHTMLブロックを追加することです。その後、追加したいHTMLを貼り付けるだけです。

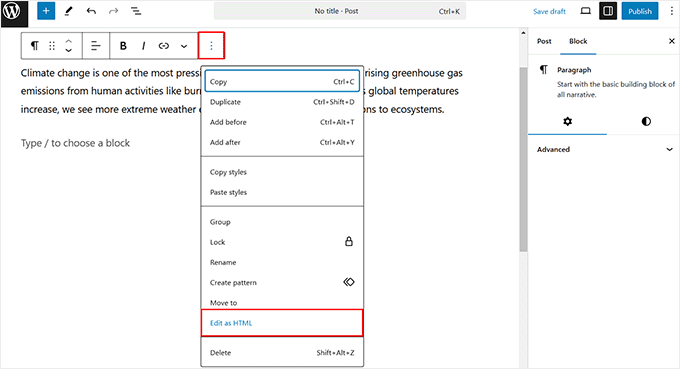
ただし、ブロックツールバーの三点アイコンをクリックすれば、カスタムHTMLで既存のコンテンツを見ることもできる。ドロップダウンが開いたら、「HTMLとして編集」オプションを選択します。
これで個々のブロックのHTMLが表示され、好きなように編集できる。

詳しくは、WordPressコードエディターでHTMLを編集する方法のチュートリアルをご覧ください。
16.投稿の単語数やその他の統計情報を取得する
長文の投稿をする場合、記事の概要、文字数、配置を確認することができる。
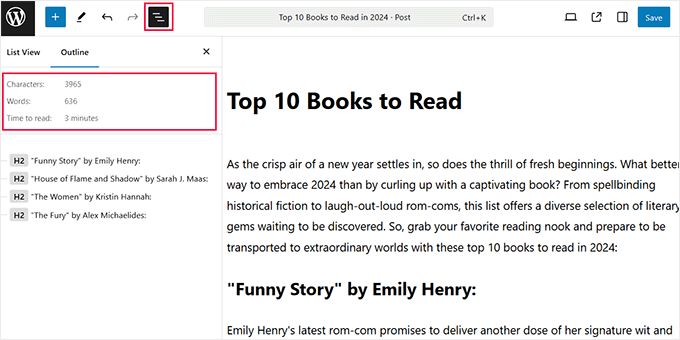
WordPressのコンテンツは、これらの統計を超簡単にチェックできる。そのためには、上部から「ドキュメントの概要」ボタンをクリックし、「概要」タブに切り替えるだけです。
これで、投稿やページの単語数、文字数、推定読書時間が表示されます。単語数は書き続けると自動的に更新されることを覚えておいてください。
また、使用した見出しに基づいて投稿のアウトラインを表示することもできます。

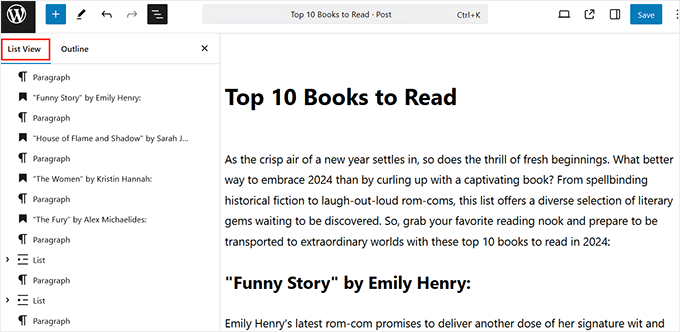
しかし、投稿で使用したブロックをすべて表示したい場合は、上から「リスト表示」タブに切り替えることができる。
より詳細なデータを取得するには、WordPressでワードカウント統計を取得する方法のガイドを参照してください。

17.再利用ブロックを投稿に加える
再利用ブロックはブロックパターンとして知られるようになり、任意のコンテンツブロックを保存し、サイト上の他の投稿やページで再利用することができます。
例えば、CTAボタンを一度作成すれば、あとは数回クリックするだけで、必要な場所に挿入することができる。
秘密のヒント😇:WPBeginnerの各投稿の最後にある、購読CTA用の再利用ブロックを作成しました。毎回再作成する代わりに、私たちのライターは投稿にあらかじめ作成したブロックを挿入するだけです。
これにより、時間を節約し、サイト全体で一貫したコールトゥアクションを維持することができます。
パターンを作成するには、保存したいブロックのツールバーにある3つの点のアイコンをクリックするだけです。
次に、「パターンを作成」を選択し、開いたポップアップで名前を付ける。

ブロックメニューを開き、「パターン」タブに切り替えます。ここには、パターン機能で提供される初期設定のカテゴリーがすべてリストアップされています。
再利用ブロックのために、先ほど選択したカテゴリーを選ぶだけです。カテゴリーを選択しなかった場合、パターンは「未分類」タブに保存されます。

適当なカテゴリーをクリックしてください。そうすると、ブロックメニューの横にプロンプトが開き、その特定のセクションに保存されているパターンがすべてリストアップされる。
あとは、作成した再利用ブロックをクリックして、WordPressのページや投稿に追加するだけです。

詳しい手順は、WordPressで再利用ブロックを作成する方法をご覧ください。
ボーナスのヒントWordPressでブロックを削除する
初心者の方であれば、WordPressの初期設定のブロックをいくつか使う必要がないかもしれません。その場合は、不要なブロックを削除してブロックメニューをすっきりさせることをお勧めします。
こうすることで、必要なブロックを素早く見つけやすくなり、集中力を維持しやすくなる。
また、非表示にしたブロックは、数回クリックするだけでいつでも復活させることができるのでご安心を。
ブロックを削除するには、コンテンツエディターの右上にある3つの点のアイコンをクリックします。ドロップダウンが表示されたら、「設定」オプションを選択します。

すると画面にポップアップが表示されるので、「ブロック」タブに切り替えてください。そして、投稿エディターで非表示にしたいブロックの次のボックスのチェックを外してください。
完了したら、「X」アイコンをクリックしてプロンプトを終了します。これでWordPressのブロック非表示は完了です。

さらに詳しく知りたい方は、WordPressでブロックを削除する方法をご覧ください。
この投稿が、WordPressコンテンツエディターを使いこなすための新たなヒントを発見する一助となれば幸いです。WordPress ウィジェットとブロックの比較や、WordPress Gutenberg ブロックプラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support
You’re welcome, glad we could share how to do this in the block editor
Admin
Kadir
This is a really complete guide. Thanks
WPBeginner Support
You’re welcome
Admin
Khalid
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Admin
Sanavi
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support
Glad you found our article helpful
Admin
Michael Torres
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support
Glad our article could be helpful
Admin
Bob
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Admin
Abhijit Bangal
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Admin
Kurt
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support
Glad we could teach you something new and hope this trick helps with your content
Admin
Michael Walther
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Admin
Mohamed Hassan
Thanks, an informative useful post.
WPBeginner Support
You’re welcome, glad our post could be helpful
Admin
Valentin Born
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel
Thanx much! much learned, much appreciated!
kittkatt123
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Admin
Hamid
thanks for sharing such valuable tips.
Nadeem
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed
Great tips, thanks
jagmohan singh negi
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter
Yep, you are quite correct!
Derek Wyatt
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill
Hi, Thanks for the summary, that should save some time.
Dave Porter
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave