リピーターを増やすには、サイト訪問者に興味を持ってもらい、常に情報を提供することが重要です。Webプッシュ通知はそのための効果的な方法です。
サイトを訪問していないときでも、訪問者の端末に直接更新情報を送信する権限がありません。これにより、トラフィックが増加し、より多くのお金を稼ぐことができます。
WPBeginnerでは、ユーザーエンゲージメントを高めるためにプッシュ通知を送信しています。私たちは、このプッシュ通知がどのようにユーザーをサイトに呼び戻すのに役立つかを身をもって体験してきました。
この投稿では、WordPressサイトにWebプッシュ通知を簡単に追加する方法をご紹介します。

このチュートリアルでは、プッシュ通知の送信について知っておくべきことをすべて説明します:
- What Are Push Notifications?
- Why Add Web Push Notifications to Your WordPress Site?
- Setting Up Web Push Notifications in WordPress With PushEngage
- Create a Subscribers List With PushEngage
- Send Push Notifications to Subscribers Every Time You Publish a New Post on WordPress
- Bonus: Set Up Automated Drip Notifications With PushEngage
プッシュ通知とは何か?
プッシュ通知は、ユーザーのデスクトップまたはモバイル端末にポップアップとして外観表示される、クリック可能な短い通知メッセージです。
デスクトップの上部やモバイル端末の通知エリアに表示される。一番いいのは、ユーザーのブラウザーが開いていないときでも表示できることだ。
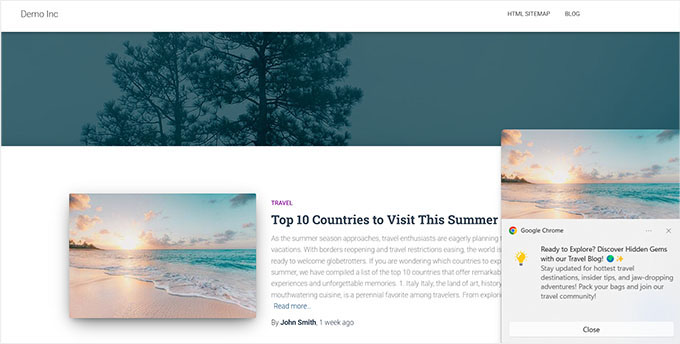
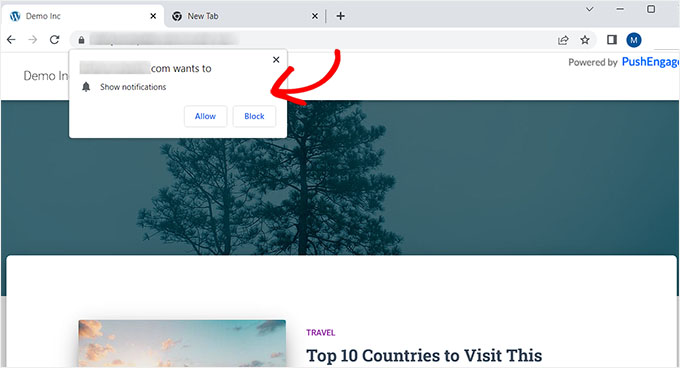
プッシュ通知の例です。

プッシュ通知は、最新更新やオファーを端末を問わずユーザーに届けることができ、サイト訪問者を忠実なフォロワーや顧客に変える効果的な方法です。
なぜWordPressサイトにWebプッシュ通知を追加するのか?
あなたのサイトを離れた人の70%が二度と戻ってこないことをご存知ですか?だからこそ、WordPressサイトの訪問者を購読者やカスタマイザーに変える必要があるのです。
複数のチャネルを同時に利用することで、このようなことが可能になります。メールマーケティング、ソーシャルメディア、モバイルやSMSマーケティング、Webプッシュ通知などです。
51%の消費者が企業からの連絡をメールで受けることを希望しており、メールリストは依然として最も強力なマーケティングツールである。しかし、プッシュ通知も非常に効果的であることがわかってきています。
WPBeginnerサイトでは、プッシュ通知は常にトップ5のトラフィックソースの1つです。
プッシュ通知が優れたマーケティングツールである理由の一部をご紹介します:
- ユーザーがプッシュ通知を受け取るには、明確な権限が必要です。つまり、ユーザーはすでにあなたのサービスに興味を持っており、プッシュ通知に興味を持つ可能性が高いのです。
- プッシュ通知は、メールやソーシャルメディアの更新よりも短く、注目度も低い。
- ソーシャルメディアのようなアルゴリズムがないため、リーチが制限されることはありません。ほぼ100%のメッセージが届きます。
- ユーザーは、端末の通知表示方法をコントロールできる。通知をスヌーズしたり、完全にオフにすることもできる。
- プッシュ通知を利用している企業はそれほど多くない。
Facebook、Pinterest、LinkedInをはじめとする人気サイトは、その重要性を理解しており、すでにマーケティング戦略としてWebプッシュ通知を活用している。
プッシュ通知の開封率はメールの10倍、クリック率は14倍です。SMS、メールマーケティング、ソーシャルメディアプラットフォームよりも魅力的です。
それでは、WordPressサイトにWebプッシュ通知を簡単に追加する方法を見ていきましょう。
PushEngageでWordPressにWebプッシュ通知を設定する
PushEngageでは、WordPress サイトにプッシュ通知を簡単に追加することができます。これにより、サイト訪問者がサイトを離れた後でも、ターゲットを絞ったプッシュメッセージで訪問者とつながることができます。
eコマースの顧客にプッシュ通知を送信するために使用し、その結果リピートトラフィックが発生しました。さらに詳しく知りたい方は、PushEngageのレビューをご覧ください。
ステップ 1: PushEngage アカウントの作成
まず、PushEngageのサイトにアクセスし、「今すぐ無料で始める」ボタンをクリックします。

無料プランでは、毎月200人の購読者と30回の通知キャンペーンまでカバーします。購読者を増やし、より多くのキャンペーンを送信するには、アップグレードが必要です。
料金プランを選択したら、PushEngageアカウントを作成する必要があります。既存のGoogleアカウントを使用して登録するか、メールで新規アカウントを作成します。

そうすると、「Setup Your Account(アカウントの設定)」ページに移動するので、そこでサイトのドメイン、業種、会社の規模を追加する。
サブドメインはこの情報に従って自動的に生成されます。その後、クレジットカードの詳細をここに入力する必要があります。

サインアップすると、PushEngageのダッシュボードに移動します。
Googleアカウントを使って登録した場合は、ここでサイトの詳細を入力する必要があることに注意してください。
設定が完了したら、PushEngageダッシュボードの左カラムからサイト設定 ” サイトの詳細 ページにアクセスします。
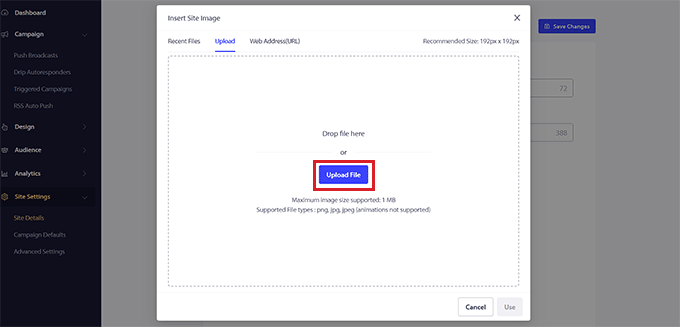
ここから、サイト名とURLを編集することができます。その後、Webプッシュ通知のサイトアイコンとして使用する画像をアップロードする必要があります。
そのためには、’Choose Image’ボタンをクリックします。

画面にプロンプトが表示され、コンピューターから画像をアップロードできます。
URLを使って画像を追加することもできます。画像を選択したら、「使用」ボタンをクリックしてください。
その後、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。

画像はPNGまたはJPGファイル形式で、推奨サイズは192×192です。
これでPushEngageアカウントのキー情報は完了です。
ステップ 2: WordPress サイトと PushEngage の接続
次のステップは、WordPressサイトをPushEngageに接続することです。
そのためには、PushEngage WordPressプラグインをインストールして有効化する必要があります。詳細については、WordPress プラグインのインストール方法のステップバイステップガイドを参照してください。
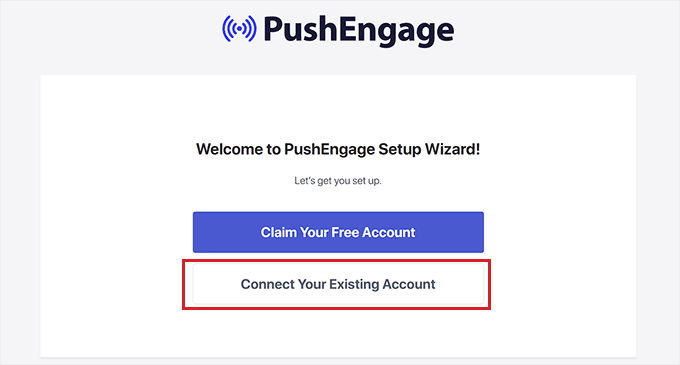
有効化すると、画面に「PushEngageセットアップウィザードへようこそ!」というプロンプトが表示され、「既存のアカウントに接続」ボタンをクリックする必要があります。

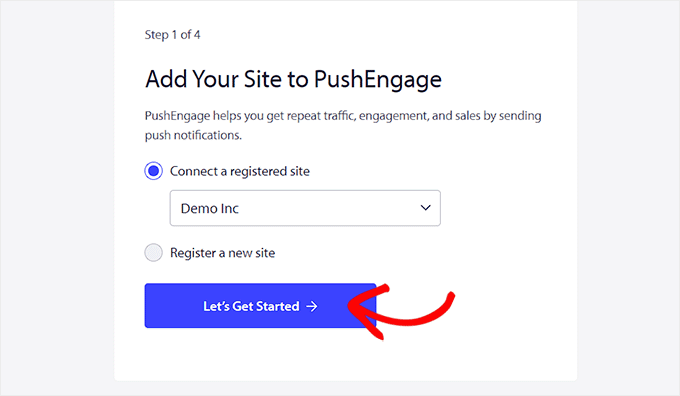
新しいウィンドウで’Add Your Site to PushEngage’プロンプトが表示されます。ここで、PushEngageに登録したサイトが現在使用しているサイトと同じであることを確認してください。
その後、’Let’s Get Started’ボタンをクリックしてください。

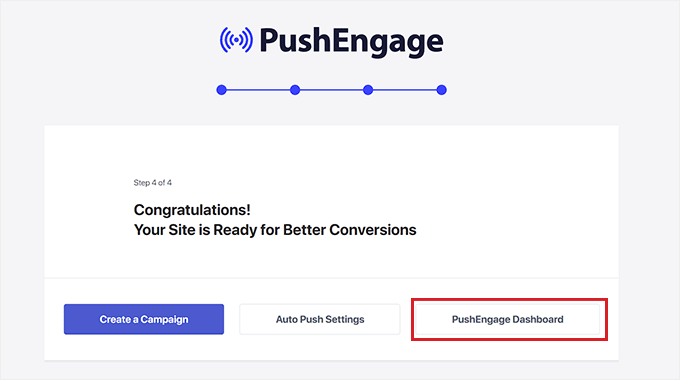
PushEngageアカウントとWordPressが接続されると、セットアップウィザードが画面に表示されます。
完了したら、’PushEngage ダッシュボード’ ボタンをクリックして WordPress ダッシュボードにリダイレクトします。

さて、いよいよWordPressブログやサイトのWebプッシュ通知を作成しましょう。
ステップ3:プッシュ通知メッセージの設定
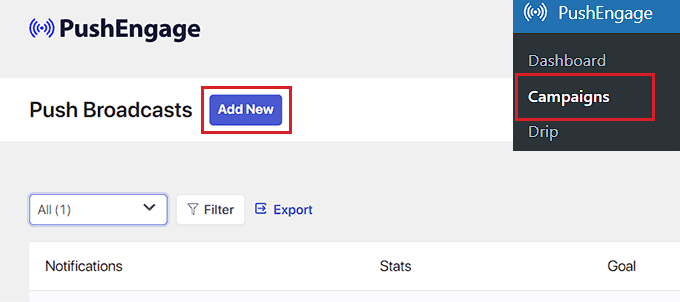
プッシュ通知を作成するには、PushEngage ” Campaignsページに移動し、’Add New’ ボタンをクリックします。
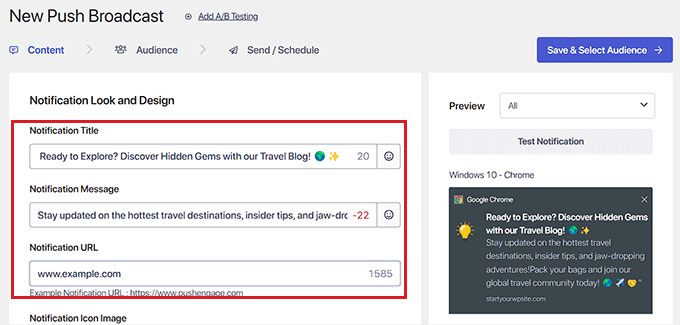
WordPressダッシュボードの「プッシュブロードキャストの新規作成」画面に移動します。

ここから、プッシュ通知の名前を’Notification Title’フィールドに入力します。次に、プッシュ通知に表示したいメッセージを「メッセージ」フィールドに入力します。
次に、あなたのサイトのURLを「Notification URL」フィールドに追加する必要があります。
タイトルとメッセージを追加すると、画面の右隅にプッシュ通知のプレビューが表示されます。

次に、「大きな画像を表示」セクションまでスクロールダウンし、プッシュ通知に画像を追加したい場合は、スイッチを有効化に切り替えます。
この画像は通知の上部に表示され、通知のタイトルとメッセージの配置を妨げることはありません。

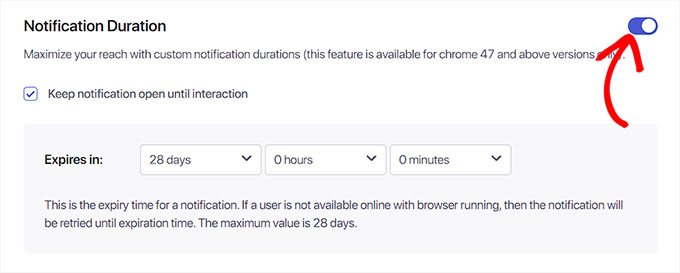
次に、「Notification Duration(通知時間)」セクションまでスクロールダウンし、スイッチを有効化に切り替えます。
そうしたら、’Keep notification open until interaction’ オプションをチェックしてください。これは、ユーザーが操作しない限り、通知が定数表示されることを意味します。
また、ドロップダウンメニューからプッシュ通知の期間をカスタマイズすることもできます。この設定は、プッシュ通知の表示時間をコントロールします。
これらの機能は、Chrome 47以上のバージョンでのみ動作し、他のブラウザーでは動作しないことを覚えておいてください。
設定が完了したら、上部にある「Save & Select Audience」ボタンをクリックしてください。

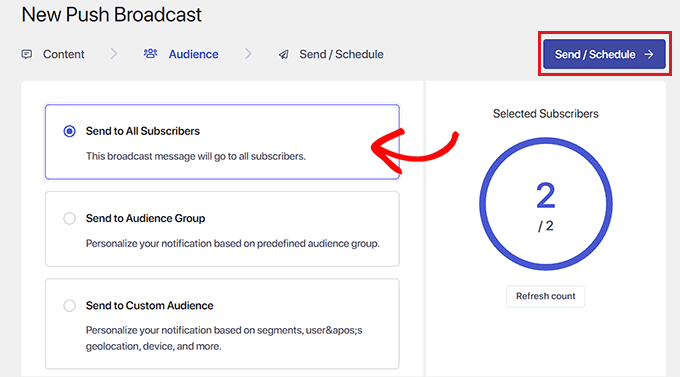
次のステップに進み、プッシュ通知を送信したいオーディエンスを選択する必要があります。
ここでは、プッシュ通知がすべての購読者に表示されるように、「すべての購読者に送信」オプションを選択します。
次に、上部にある「送信/スケジュール」ボタンをクリックして先に進みます。

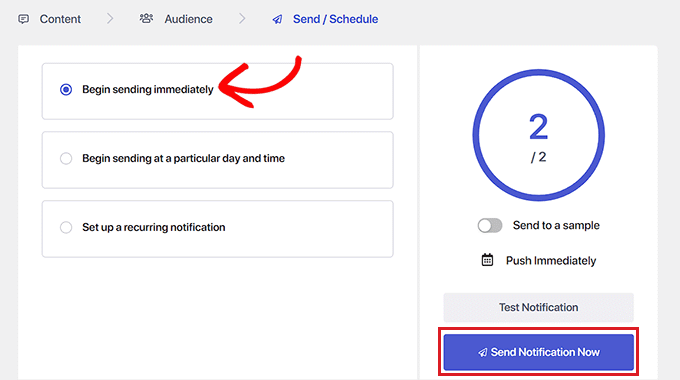
次のステップでは、Webプッシュ通知のタイミングをスケジュールする必要があります。
例えば、すぐにプッシュ通知の送信を開始したい場合は、「すぐに送信を開始」オプションを選択します。しかし、特定の時間に通知を送信するようにスケジュールを設定したり、定期的なプッシュ通知にすることもできます。
ただし、この2つの機能を利用するには、PushEngageの有料プランが必要です。

最後に、「今すぐ通知を送信」ボタンをクリックしてキャンペーンを保存し、Webプッシュ通知の送信を開始します。
プッシュ通知を設定したら、期待通りに機能しているかチェックするのがベストプラクティスだ。
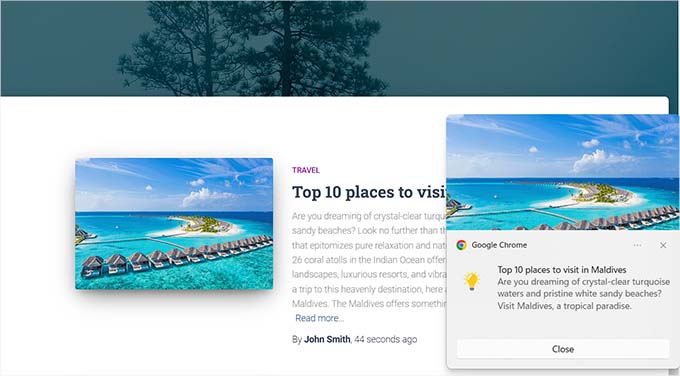
プッシュ通知をテストするには、コンピューターまたは電話でサイトを開いてください。ここで、作成したばかりのWebプッシュ通知がすぐに表示されるはずです。
これはデスクトップコンピューターでのものだ:

ただし、このWebプッシュ通知は、PushEngage購読者リストに参加しているユーザーにのみ表示されます。
PushEngageで購読者リストを作成する
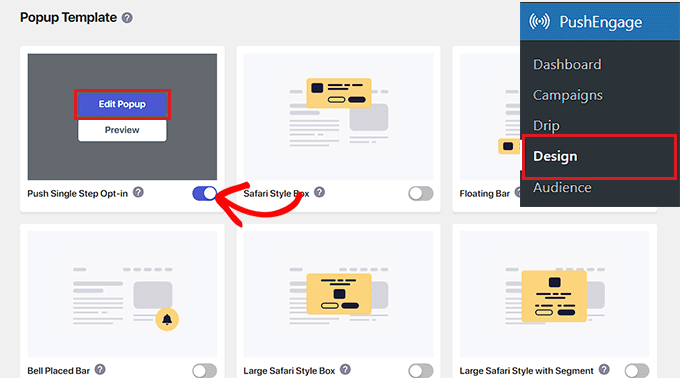
まだPushEngageで購読者リストを持っていない場合は、WordPressの管理サイドバーからPushEngage ” Designページにアクセスする必要があります。
そこで、気に入ったポップアップ・テンプレートのスイッチを有効化に切り替えるだけです。そして「ポップアップを編集」ボタンをクリックします。

新しいページでPushEngageサイトのダッシュボードが開きます。
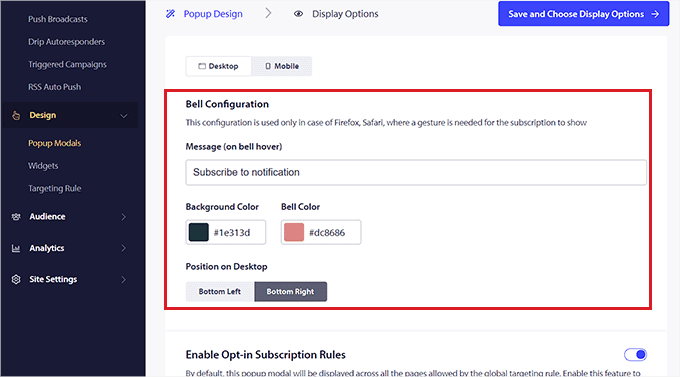
ここから、ポップアップのレイアウト、メッセージ、購読ルールを設定することができます。
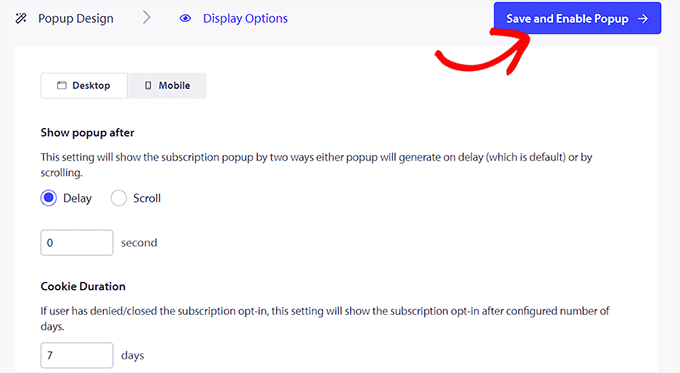
設定が完了したら、上部にある「Save & Choose Display Options」ボタンを忘れずにクリックしてください。

これで表示オプションが表示され、Cookieの期間を選択したり、購読トリガーを有効化したりすることができます。
最後に、「保存してポップアップを有効化」ボタンをクリックして設定を保存し、ポップアップを有効化します。

ここで、別のGoogleアカウントを使ってサイトにアクセスする必要がある。サイトの上部にポップアップが表示され、ユーザーに通知の表示を許可するよう求めることができます。
ユーザーが「許可」ボタンをクリックすると、自動的にPushEngage購読者リストに登録されます。

WordPressで新しい投稿を公開するたびに購読者にプッシュ通知を送信します。
PushEngageを使用すると、WordPressでブログ投稿を公開するたびに購読者にプッシュ通知を送信することもできます。
これを行うには、WordPressダッシュボードからPushEngage ” 設定ページにアクセスし、’Auto Push Settings’ タブに切り替えます。ここから、’Auto Push’ スイッチを有効化に切り替えます。
その後、プッシュ通知に投稿のアイキャッチ画像を表示するかどうかを選択し、マルチアクションボタンを有効化する必要があります。

マルチアクションボタンを使えば、ブログ投稿への訪問、YouTubeチャンネルの購読者登録、メールマガジンの登録など、ユーザーが複数の方法でプッシュ通知とやりとりできるようになります。
また、ブログ投稿のおすすめ画像やサイトアイコンを通知アイコン画像として使用することもできます。
最後に「変更を保存」ボタンをクリックして、設定を保存します。
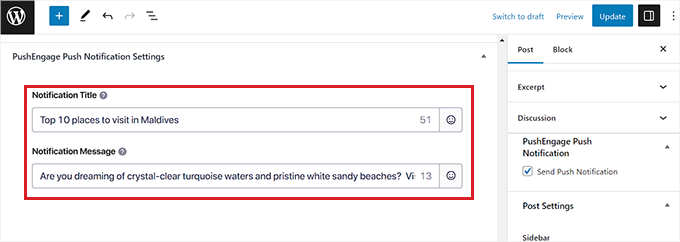
WordPressのブロックエディターで新規投稿を作成し、「PushEngage Push Notifications Settings」セクションまでスクロールダウンします。
ここから、Webプッシュ通知のタイトルとメッセージを追加し、対象者を選択することもできます。

完了したら、「公開する」ボタンをクリックして変更を保存し、投稿を公開します。
これで購読者は、あなたのサイトの新しいブログ投稿の通知を受け取ります。

ボーナス:PushEngageで自動点滴通知を設定する
必要であれば、PushEngageで自動ドリップ通知を設定することもできます。ドリップキャンペーンとは、購読者に送信される自動メッセージのことで、サイトへの訪問を歓迎したり、セールを告知したり、割引クーポンを提供したりします。
これにより、ユーザーのエンゲージメントを高め、より多くのリードを生み出すことができる。
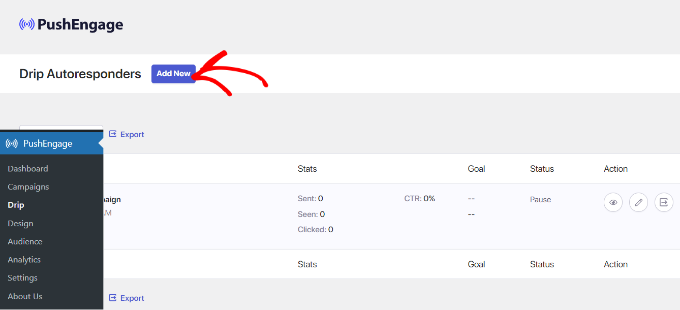
ドリップキャンペーンを設定するには、WordPressダッシュボードからPushEngage ” Dripページにアクセスし、「新規追加」ボタンをクリックします。

その後、お好みに合わせて様々なプッシュ通知をデザインできます。各通知を展開すると、タイトル、メッセージ、URL、アイコン画像を追加できます。
これを行うと、PushEngageはキャンペーンから各通知を送信するタイミングを選択できるようになります。例えば、ユーザーが購読者リストに参加したときに最初のプッシュ通知を送信することができます。
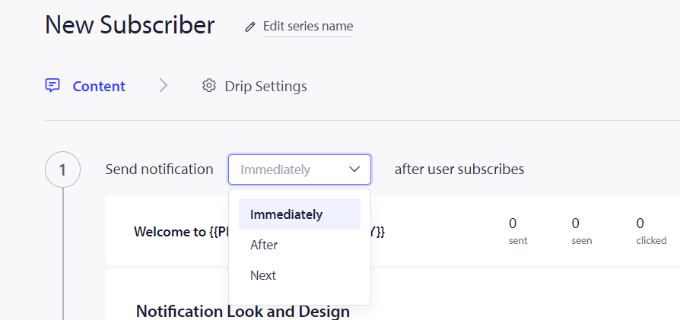
通知を送る」ドロップダウンメニューをクリックしてください。

その後、キャンペーンの各通知に異なるタイミングを設定することができます。また、購読者の中から特定のグループに特定の通知を送ることもできます。
設定が完了したら、「自動応答を有効化」ボタンをクリックして、自動プッシュ通知を有効化することを忘れないでください。より詳細な手順については、WordPressで自動Drip通知を設定する方法のチュートリアルをご覧ください。
WordPressサイトにWebプッシュ通知を追加する方法について、この投稿がお役に立てれば幸いです。また、メールリストの作成方法についての初心者ガイドや、プッシュ通知とメールのどちらが優れているかの比較もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I really like this feature of the plugin, I used to see in many website, one signup by users, the notification features alerts visitors even without needing to login.
WPBeginner Support
Glad to hear you like the notifications
Admin
mohadese esmaeeli
Is Push Notification still practical? I have heard a lot that it can be intrusive or weary users. In your opinion, is it recommended to use it?
WPBeginner Support
If done poorly they can cause problems for your users but if you keep your push notifications helpful then they are still a good tool to use.
Admin
Moinuddin Waheed
I think it should be use with very much caution.
I used to think its usability and its positive sides but recently as I subscribed to
some websites push notifications, as soon as I open my chrome browser, it starts
bombarding with so many push notifications and it feels really annoying at times.
It doesn’t let us do any thing until and unless we either close or click on the link.
We should use it but in a very limited sense of use and with limited number of push
notifications.
Ralph
I was alywas thinking about implementing push notifications on my website but I consider them to be spamy myself. I always block them as soon I see them and think people do the same, but maybe I am wrong?
Is it really so much better than email marketing? In my country it is reported that 50-55% of web users are using adblockers so I don’t know if I should try it.
WPBeginner Support
It depends on your product and how you use them. If used poorly any method can be considered spam but there are also plenty of ways to make a tool useful for your users.
Admin
Moinuddin Waheed
I was looking for a way to use push notifications on my website and I found this article by push notification. This post includes all that is required to send a push notification and keep the post engaging and to keep the website traffic intact.
I want to know if we can build an email list through this push notification and if we can send our posts or articles to that subscribers list. if so, then do we need other email building lists or this push engage will suffice.
I am new to WordPress , so may be my question may seem weird to you.
once again,Thank you for this amazing post.
WPBeginner Support
You can include a call to action to join your newsletter in a push notification
Admin
Mic
Thanks for this post. I guess I may agree with you regarding OneSignal’s support. I’m also switching to PushEngage.
WPBeginner Support
We hope you enjoy using PushEngage
Admin
jasen hudson
I am seriously looking for a blog like this So wonderfully you have explained easily to set up the push notification to the website.
WPBeginner Support
Glad you found our guide helpful
Admin
Nympha
Hi does this work for both android and iOS?
Luca
Is it possibile to activate push notification in a non-online website?
Rubb
Can I use this to send reminder for people registered to webinar a day before the webinar?
WPBeginner Support
It would depend on the tools you are using, if you reach out to the plugin’s support with your specific setup they may be able to assist.
Admin
EdidiongAni
thanks for these. it really help
WPBeginner Support
Glad our guide was helpful
Admin
James
Why doesn’t your site have push notifications?
WPBeginner Support
You may be using a blocker or other tool that is preventing you from seeing our notification request.
Admin
Mahamudul Hassan
Thanks, brother it’s very helpful for me.
WPBeginner Support
Glad our guide was helpful
Admin
KHALID MEHMOOD
Thank you, very detailed and informative step by step tutorial.
WPBeginner Support
You’re welcome
Admin
Sea
Thank for very helpfull and detail post.
WPBeginner Support
You’re welcome
Admin
Tasleem
Nice post. And thanks for this helpful article
WPBeginner Support
Thank you and glad our guide can be helpful
Admin
Naveen Reddy
Thanks for this very detailed and helpful article.
WPBeginner Support
You’re welcome
Admin
Odins
Please which software are they using to blur out private information of certain parts of images and the red circle stuff they are using to emphasize certain stuffs
WPBeginner Support
You can do those edits with different image editors such as Photoshop or GIMP
Admin
kovin
hello guys
i have a social network and i would like whenever someone like or comments or sent a message to one of his friends that friend will receive a push notification
is that possible with this plugin
please guys need your assistance thank you.
WPBeginner Support
You would need to reach out to the support for the plugin you are using for creating the friends list to see if they have the ability to work with push notifications.
Admin
Deepak Baghel
Thank You for share valueable notes it really help me to send push notification to my users. Thank You
WPBeginner Support
You’re welcome
Admin
Scottio
Excellent tutorial. Thank you.
WPBeginner Support
You’re welcome
Admin
Sasha Lizaveta
Hi,
Is there a way to exclude the notification prompt from certain pages in our WordPress site such as from the opt-in email pages?
Regards,
Sasha
WPBeginner Support
If you reach out to the plugin’s support they will let you know how to set that up
Admin
Marcus Tibesar
I wish these things were outlawed…
WPBeginner Support
We can certainly understand disliking them but some users have found these alerts useful and when used properly they can be used for good
Admin
Alekciss
Hi, nice work !
I would like to know if using a web push notification is against Adsense Policy.
Thank you in advance !
WPBeginner Support
It would depend on how you implemented your Adsense, you would want to reach out to Adsense’s support for this type of question: https://support.google.com/adsense
Admin
Muhammad Junaid
I am using it on my Adsense enabled website. Also, they told that starting from January 2019 we will be able to send web push to 30000 subscribers. Anything beyond that will require an upgrade to the paid plan. For mobile app subscribers, we will be able to send unlimited messages.
krishnakant Raj
It was nice. But can you provide me some details for moving notifications on homepage?
Vandana
Hello Sir,
I am doing everything correctly but there is no button to enable google messaging service
Ca you plz help me
Ashley Bailey
Under Step 1, the setting fields have changed under the Configuration tab.
It’s not called Sender ID anymore. Where do I put the sender ID?
Jitender Singh
Thanks for Great Article Admin
Venugopal
Excellent article. It will be very useful to increase the website traffic.
Thank you _/\_
Suhel Dhuldhule
This Will Work on Android Chrome Also ?
I mean It is Not Working For My Android Chrome
Saurabh
Hi, How can I setup Push notification on my subfolder website? I have followed the above-mentioned steps but it is not working. Although I have successfully implemented it on my other website but I am not able to implement it on subfolder website
subramanyam
I didn’t whatever you said, but nothing works to me, I didn’t get push notification image. Please kindly suggest me.
Note: I didn’t add any image while it ask me.
Mihai
great tutorial.
I see that Amazon have also a push notification offer with a great price.
A tutorial with amazon integration would be great for your subscribers (and for me) because there are not many plugins yet for this
Abi
Nice shots. While executing these kinds of sites, some of the pushes is must need. Thank you
Tim Boehm
This was a good article. I am a little confused though as to how this compares to ‘Notifications’ that is already a tool with the Jetpack plugin?
Love the site and find it enormously helpful.
thx
Tim
Loupio
Thabk you for this awesome tutorial. Is it working with Microsoft Edge.
Dragam
Tried it and is working about fine, but after a while Firefox users just stop receiving updates. Chrome users do not have the same issue. Even if you apply again to receive notifications, it doesn’t work for Firefox users. Well at least on my site.
Giorgio
Sam to me: Firefox users (e.g version 57) don’t receive any notification, while chrome users do.