WordPressのブログ投稿にFacebookの「いいね!」リアクションを追加する方法をお探しですか?
Facebookのようなリアクションは、単純なサムズアップやサムズダウンだけでなく、ユーザーにより興味深い方法であなたの投稿に対するフィードバックを共有することができます。これにより、ユーザー体験を向上させ、ブログのエンゲージメントを改善することができます。
このカテゴリーでは、WordPressの投稿にFacebookのようなリアクションを簡単に追加する方法を紹介します。

なぜWordPressブログ投稿にFacebookの「いいね!」リアクションを追加するのか?
Facebookのリアクションは、ユーザーがFacebookの投稿について意見を表明するために使用できる絵文字のセットです。
これらの絵文字は、ユーザーに幅広い感情を提供し、さまざまな投稿に反応するためのより繊細な方法を提供する。
例えば、Facebookでは、サムズアップ、ラブ、ケア、ハハ、ワオ、悲しい、怒りなどのリアクションを使うことができる。

WordPressでブログを運営している場合、Facebookの「いいね!」リアクションを追加することで、ユーザーに対してコンテンツに対する気持ちを素早く簡単に伝えることができます。
これにより、ユーザーは意見を共有することができ、オーディエンスに響く投稿タイプについての貴重な洞察を得ることができます。さらに、リアクションはあなたのサイトをよりインタラクティブにし、ユーザーがより多くの時間をサイトに費やすことを促します。
それでは、WordPressのブログ投稿にFacebookのようなリアクションを簡単に追加する方法を見ていきましょう。
WordPressブログ投稿にFacebookの「いいね!」リアクションを追加する方法
まず、WP Reactions Liteプラグインをインストールして有効化する必要があります。詳しい手順については、初心者向けWordPressプラグインのインストール方法をご覧ください。
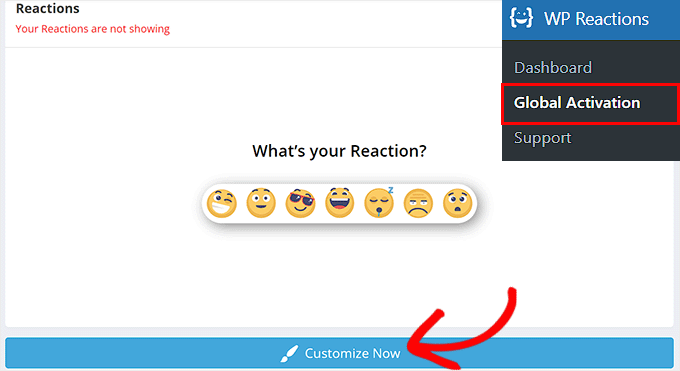
有効化したら、WordPress ダッシュボードからWP Reactions ” Global Activationページにアクセスし、’Customize Now’ ボタンをクリックします。

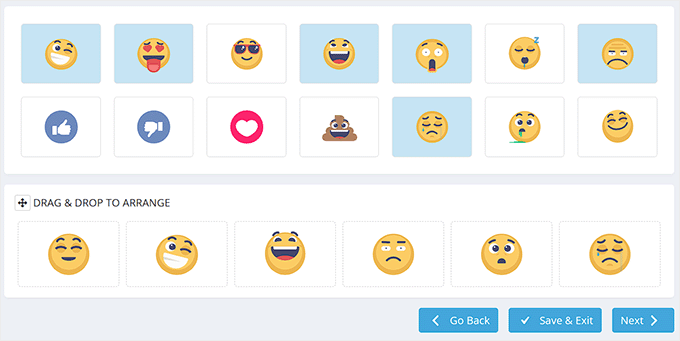
絵文字ピッカー」のページに移動します。ここで、あなたのリアクションとして最大7つの絵文字を選択することから始めることができます。
また、お好みに合わせて絵文字をドラッグ&ドロップして順番を並べ替えることもできます。その後、「次へ」ボタンをクリックして次に進みます。

絵文字のアニメーションとサイズを選択します。
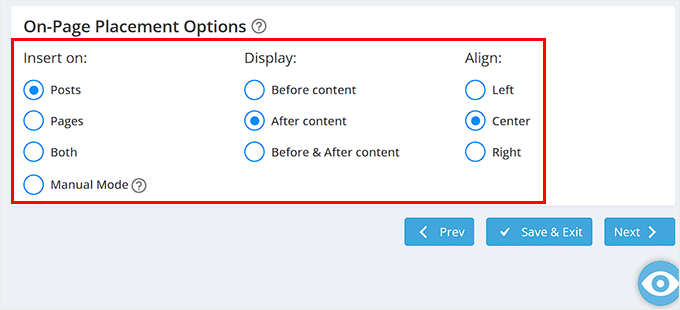
そうしたら、「ページ内配置オプション」セクションまでスクロールダウンし、「投稿」オプションをチェックしてください。Facebookの「いいね!」リアクションがブログ投稿日に表示されるようになります。
他のページにもリアクションを表示したい場合は、「両方」を設定することができます。
その後、絵文字を投稿の上部または下部に表示するかどうかを選択できます。また、’Before & After content’オプションを選択することで、投稿に絵文字を複数回表示させることもできます。
次に、リアクションのアライメントを設定し、’Next’ボタンをクリックして先に進む。

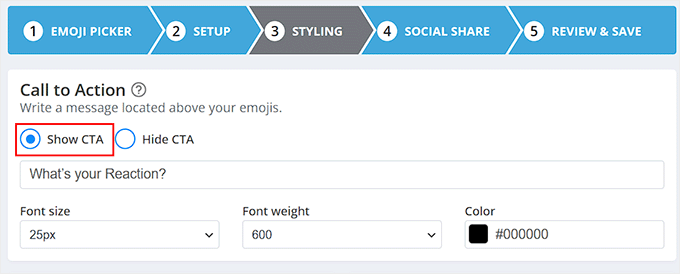
スタイリング’ページでは、コールトゥアクション(CTA)の表示/非表示を設定できます。このCTAはリアクションの上部に表示されるメッセージです。
CTAとして文章を書くことができ、好みに応じてフォントのサイズ、太さ、色を選択することもできる。

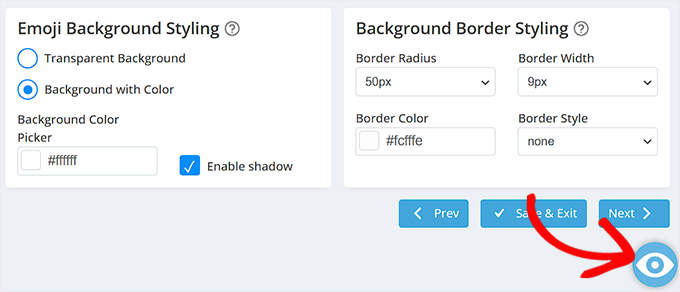
そうしたら、「絵文字の背景スタイリング」セクションまでスクロールダウンし、「色を使った背景」オプションを選択します。
Facebookの「いいね!」リアクションの背景に表示する色を選択できるようになりました。また、絵文字の背景枠線の半径、スタイル、色も設定できます。
色の選択に迷った場合は、下部の目のアイコンをクリックすると、さまざまな色の絵文字のプレビューを簡単に見ることができます。納得がいったら、「次へ」ボタンをクリックします。

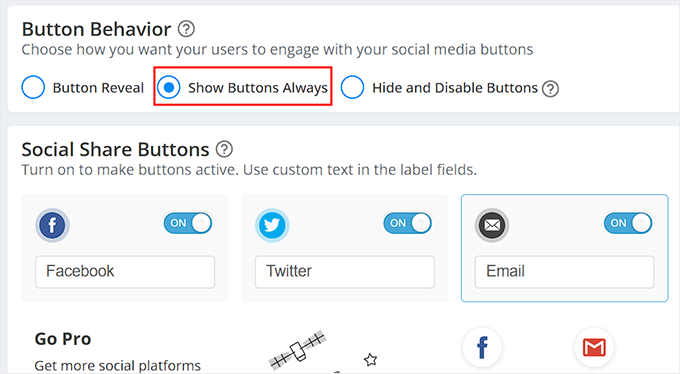
ボタンの動作」ページに移動し、「常にボタンを表示」オプションを選択すると、リアクションの下に異なるソーシャルメディアプラットフォームの共有ボタンを表示することができます。
ソーシャルシェアボタン」セクションまでスクロールダウンし、表示させたいソーシャルメディアプラットフォームの横にあるスイッチを切り替えます。この設定により、ユーザーはあなたのコンテンツをソーシャルメディアでシェアできるようになります。また、フィールド内のテキストを変更することもできます。

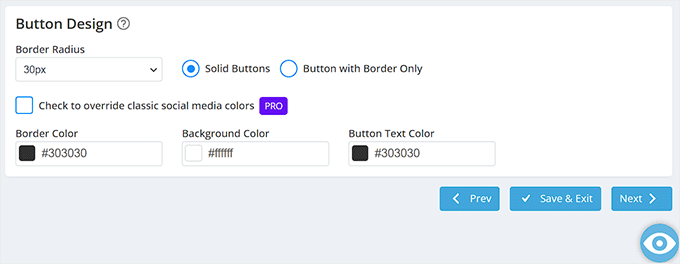
その後、「ボタンのデザイン」セクションに移動し、そこでボタンの枠線の半径と色を設定することができます。
また、異なるソーシャルメディア・プラットフォーム用に、白いボタンにカラフルな枠線を表示したい場合は、「枠線のみのボタン」オプションを設定することもできます。
完了したら、忘れずに「Next」ボタンをクリックしてください。

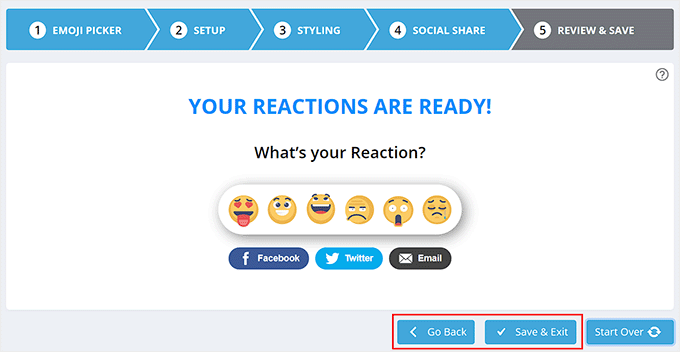
最後のステップに進み、カスタマイズしたFacebookのいいね!リアクションのプレビューが表示されます。
ここで、問題がなければ「Save & Exit」ボタンをクリックします。しかし、何か変更を加えたい場合は、「Go Back」ボタンをクリックして前のステップに戻ることができます。

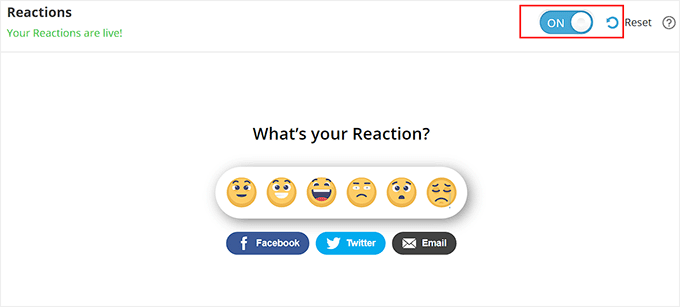
プロセスを開始した「リアクション」ページにリダイレクトされます。
次に、WordPressブログの投稿日にFacebookの「いいね!」リアクションを有効化するために、上部のスイッチを「ON」に切り替えてください。

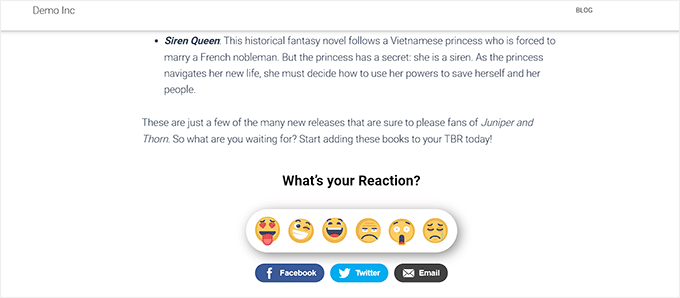
WordPressのブログ投稿にアクセスして、Facebookのようなリアクションを表示できるようになりました。
デモサイトではこのように表示されます。

ボーナス:WordPressブログにFacebookフィードを追加する
Facebookのいいね!リアクションボタンを追加するだけでなく、Facebookフィード全体をWordPressサイトに埋め込んで、ユーザーエンゲージメントを高めることもできます。
小規模なビジネスであれば、これを行うことでFacebookページへのトラフィックを促進し、コンバージョンを増やすことにもつながります。また、あなたのブランドが有効化し、オーディエンスと関わっていることを社会的に証明することもできます。
Smash BalloonのFacebook Feedを使えば、WordPressブログにFacebookフィードを簡単に追加できます。Smash BalloonのFacebookフィードは、数分でFacebookサイトとWordPressを連携させることができるWordPressのプラグインです。

Smash Balloonを使えば、Facebookの投稿レイアウトを簡単にデザインし、コメント、「いいね!」、リアクション、シェアを非表示にしたり、表示したりすることができます。
フィードをWordPressの投稿、ページ、ウィジェットエリアにお好みで追加することができます。また、どのWordPressテーマとも互換性があります。詳しい説明は、WordPressでカスタムFacebookフィードを作成する方法のチュートリアルをご覧ください。

その他、Smash Balloonを使って、Twitter、YouTube、InstagramのフィードをWordPressサイトに追加することもできます。
詳しくはSmash Balloonのレビューをご覧ください。
WordPressのブログ投稿にFacebookのようなリアクションを簡単に追加する方法について、この投稿がお役に立てれば幸いです。WordPressにポイントシステムを追加してユーザーのエンゲージメントを高める方法のステップバイステップのチュートリアルや、ベストソーシャルメディアプラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Maison Solutions
Hi, how to turn on WP Reactions Lite Manual Mode (how to choose pages or posts to apply it on)?
WPBeginner Comments
To turn reactions off for a certain page/post, edit the page or post and then scroll past the content. There should be a section for WP Reactions. Open it with the down arrow on the right, and then you can turn off reactions for that page.
Jiří Vaněk
It’s a very interesting form of feedback from users. I use something similar on the web, like a star rating system from the worst (1 star) to the best (5 stars). I just wanted to ask, is it possible to add descriptions to emojis to better understand what they express? For example, adding a caption like “I like it” to a smiling emoji, and “I don’t like it” to a frowning one? This way, the feedback from readers would be a bit more specific.
WPBeginner Support
Not in the free version but it looks like that feature may be a part of their Pro version.
Admin
Jiří Vaněk
Good. Because that’s the feature I’d probably miss there for a better context and understanding of what the emoticon is expressing. But it’s good to know, it can be solved using the paid version. Thank you for answer.
Zay Nge
when a user give certain reaction, like haha or like then it would automatically appear on my Facebook Page too?
WPBeginner Support
Hi Zay,
No, they wouldn’t. It just works on your WordPress site.
Admin
YOGRAJ SHARMA
is my genesis theme premium or not please can you tell me
Chris
Yikes! Wanted the plugin but seems like a ton of work simply for an emoticon for a post… guess I’m stuck with my wordpress.com account…
Rachel
This plugin works GREAT on my laptop and PC but it only gives the Like icon on tablet and mobile – both android. Is this the case or do I need to adjust a setting? Help would be appreciated. Thanks
tush
can i use plugins on blog. also my blog has domain name. thanks
Dawn Cunnane
I’ve just installed this after reading your post, this will go will with my facbook comments plugin – Thank you!
Tuhinshubhra
We can make it visible in all posts by adding do short code at the single.php isn’t it ???
Arun Basil Lal
You can use the dw_reactions() function instead of the shortcode.
LISA
Thanks! Works great…love the easy instructions as usual
WPBeginner Support
Glad you found it useful.
Admin
Janakee
At the top of the post the one about 1/5 of the reaction icons are viable. At the bottom the post the icons are not appearing. When you hover over the icon it quick appears and then goes to blank white again.
Love the idea – would love it to work properly.
WPBeginner Support
May be conflicting with your theme or some other plugin. Contact plugin author for support or try deactivating all other WordPress plugins and switching to a default theme. Then activate all plugins one by one until you find the one causing the conflict.
Admin
Manas Mitra
Thanks for sharing the information about DW Reactions plugin. Shall try in an upcoming site.
Michelle
That’s a really cool idea, thanks! It would probably be really cool if the reactions would show on the blog overview page – I guess you could insert something in the theme to achieve that?
WPBeginner Support
In the plugin settings you can enable reactions on home page, and archives. Try enabling both of them.
Admin
Viklin Naijaknowhow
Great post, will give it a try
Nas
This is nice. Will do it later to my blog
Alessandro Marengo
Hi!
The only issue this plugin has is that you cannot click on a reaction because hover doesn’t work at all
WPBeginner Support
Make sure that you have unchecked the option that makes it only visible to logged in and registered users.
Admin
Shohag Islam Sourav
thanks Balkhi for sharing this plugin
Syed Hamza
Amazing….!!!!!!!!
Arjun Sharma
really great post but it is possible to genesis theme check my site please and tell me if possible