大きくて複雑なサイトを訪れたとき、必要なものを探すのに迷ったことはありませんか?たとえすでに便利なナビゲーションメニューがあったとしてもです😅。
ビジュアルサイトマップは、サイト訪問者がサイト構造をナビゲートするためのユーザーフレンドリーなガイドです。ビジュアルサイトマップとは、サイトの構造をユーザーフレンドリーなガイドでナビゲートするものです。
この投稿では、使いやすいプラグインを使ってWordPressでビジュアルサイトマップを作成する方法を紹介します。

サイトにビジュアルサイトマップは本当に必要か?
サイトマップはサイトのロードマップのようなもので、重要なページをすべて示し、それらがどのようにつながっているかを示すものです。
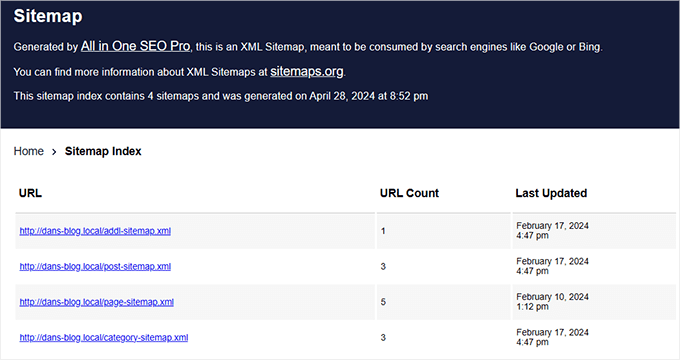
WordPressのSEO原則に詳しい方なら、XMLサイトマップというキーワードはすでにご存知でしょう。これは検索エンジンのために設計されたもので、検索エンジンがあなたのコンテンツを見つけ、理解するのに役立ちます。

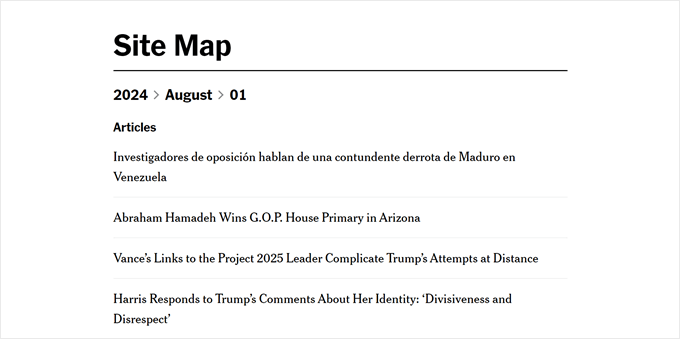
一方、HTMLサイトマップもある。
この投稿では、ビジュアルサイトマップに焦点を当てます。ビジュアルサイトマップはHTMLサイトマップのタイプで、XMLサイトマップよりも視覚的に魅力的でわかりやすいフォーマットでサイトの構造を表示します。
さまざまなタイプのユーザーを対象としたサイトを運営している場合、ビジュアルサイトマップを使えば、各訪問者を自分の興味に最も関連するページや投稿に導くことができます。誰もがどこに行けばいいのかわかる親切なガイドがあるようなものだ。

ビジュアルサイトマップは、教育サイトやオンラインコースにも最適です。学習の道筋を示し、異なるトピックがどのようにつながっているかを理解するのに役立ちます。
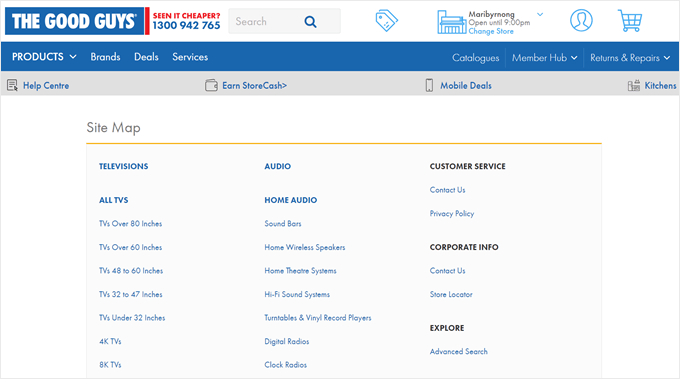
多くの商品カテゴリーを持つオンラインショップでは、ビジュアルサイトマップを使うことで、買い物客が一目で商品ラインナップを理解し、興味のあるカテゴリーを見つけやすくなります。これは、The Good Guysのサイトで見つけた素晴らしい例です:

それを念頭に置いて、WordPressでビジュアルサイトマップを作成する方法を見てみましょう。
WordPressでコードを使わずにビジュアルサイトマップを作成する方法(初心者向け) 🗺️
以前はビジュアルサイトマップの作成にSlick Sitemapプラグインをお勧めしていましたが、長い間更新されていませんでした。最近テストしたところ、以前ほどうまく動作しないことがわかりました。
また、Gutenbergと カスタマイザーCSSを使ってサイトマップを作成してみました。最初はうまくいっていたのですが、サイトにページが増えるにつれ、CSSが変化に追いつけず、サイトマップの見た目がおかしくなってきました。
WPBeginnerでは、あなたの時間を節約し、物事を複雑にしない簡単な解決策を見つけるのが好きです。そしてありがたいことに、Simple Sitemapという素晴らしいプラグインを見つけました。
始めるには、WordPressプラグインをサイトにインストールして有効化する必要があります。それが完了したら、サイトマップ用の投稿やページを新規作成します。または、Gutenbergブロックエディターを使って既存のものを開くこともできます。
私たちの場合、「サイトマップ」という新しいページを作ることにしました。
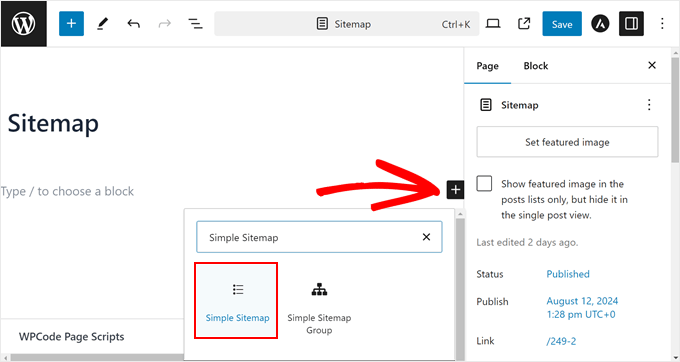
ブロックエディターを開いた状態で、ページの任意の場所で「+」ボタンをクリックし、「シンプルサイトマップ」ブロックを選択します。

初期設定では、プラグインはページとそのサブページのサイトマップを作成しますが、投稿は作成しません。
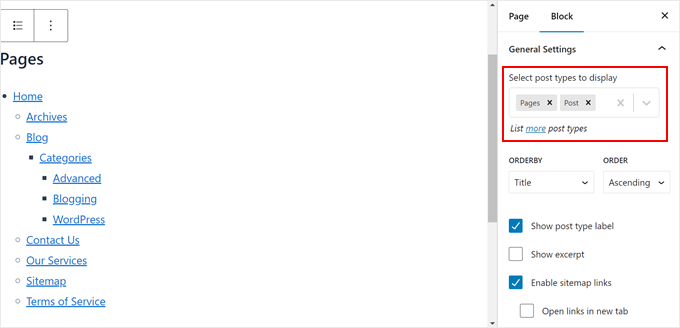
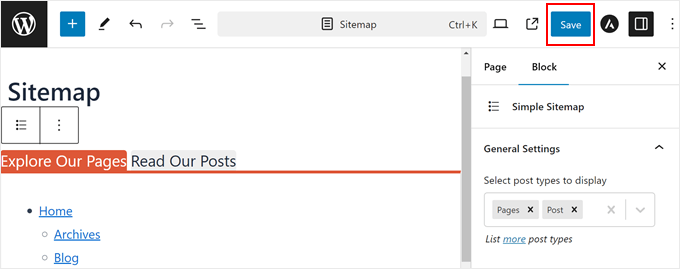
投稿をサイトマップに追加したい場合は、「ブロック」タブの「一般設定」を開きます。ここで、「表示する投稿タイプを選択」フィールドに「投稿」と入力します。

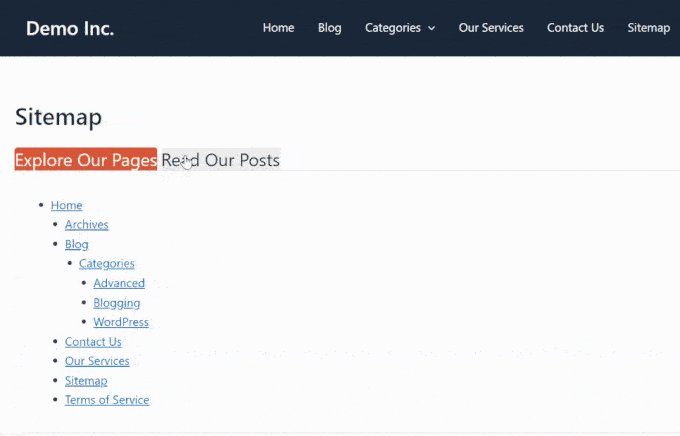
そうすると、すべての投稿がサイトマップのページセクションの下に表示されます。
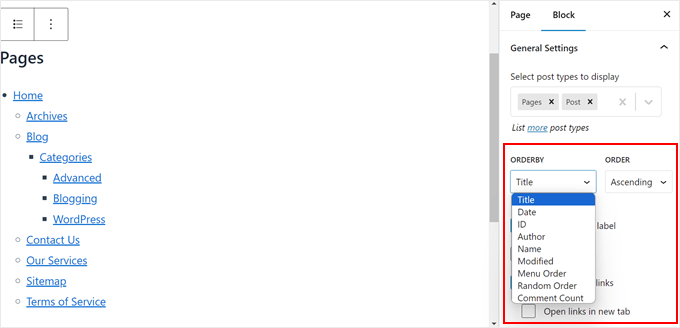
次に、ページや投稿の表示順をカスタマイズしてみましょう。タイトル順、日付順、ID順、投稿者順、名前順、更新順、メニュー順、ランダム順、コメントする順から選ぶことができます。また、「昇順」と「降順」から選ぶこともできます。

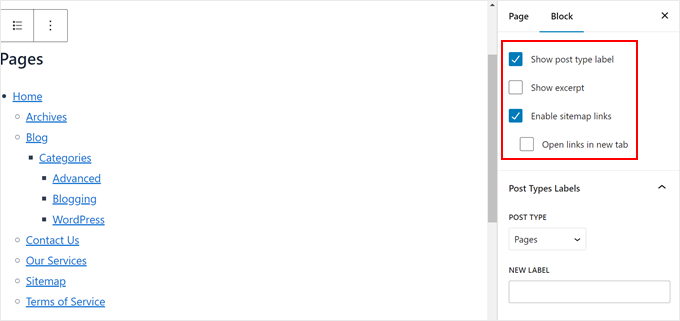
下にスクロールすると、以下の選択ができる:
- サイトマップでページと投稿を明確に区別するために投稿タイプラベルを表示します。
- 投稿とページの抜粋を表示する。サイトマップが長くなる可能性があるため、このオプションを無効化することにしました。
- サイトマップリンクを有効化します。このオプションを無効化すると、ユーザーはサイトマップのリンクをクリックできなくなります。
- ユーザーがサイトマップのページから離れないように、リンクをクリックするたびに新しいタブで開くようにする。
どの設定を選択するかは、あなたの好みやサイトのニーズによって異なりますので、これらのオプションをよく考えてください。また、これらの設定は、気が変わったらいつでも有効化または無効化することができます。

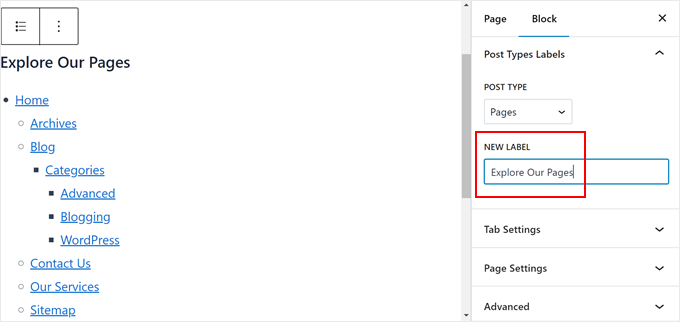
そのセクションの下に「投稿タイプラベル」があります。ここでは、投稿タイプの初期設定のラベルを別のテキストに置き換えることができます。
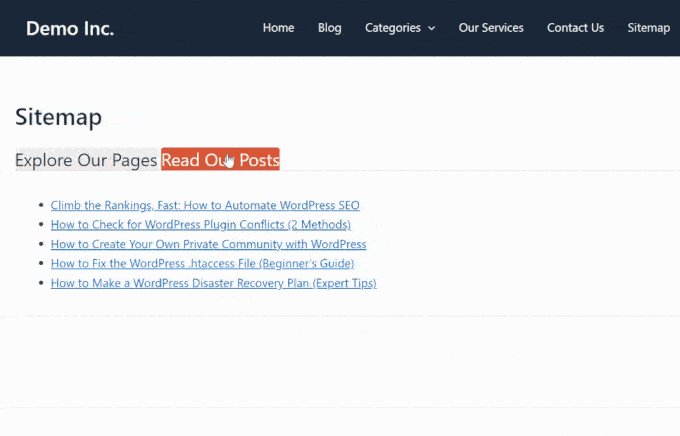
この例では、行動喚起として「ページ」というラベルを「ページを見る」に置き換えることにしました。

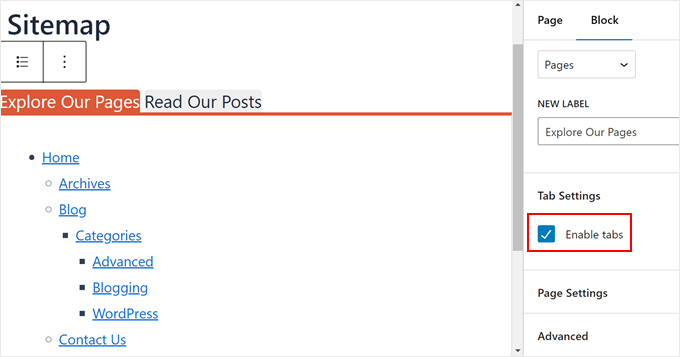
最後に「タブ設定」を開きます。
ここでは、サイトマップリンクを表示するタブを有効化できます。初期設定では、サイトマップリンクは投稿タイプに基づいて区切られます。サイトマップページをあまり長くしたくない場合は、この設定はとても便利です。

サイトマップページの見た目に満足したら、次はページを自分好みにカスタマイズしていきましょう。ヘルプが必要な場合は、以下のガイドを参考にしてください:
- WordPressサイトの編集方法(アルティメットガイド)
- WordPressでカスタムフォントを追加する方法
- WordPressで任意の要素にカスタム・スクロールバーを追加する方法(サイトマップブロックが少し長い場合)
準備ができたら、「保存」、「更新」、または「公開する」をクリックしてください。

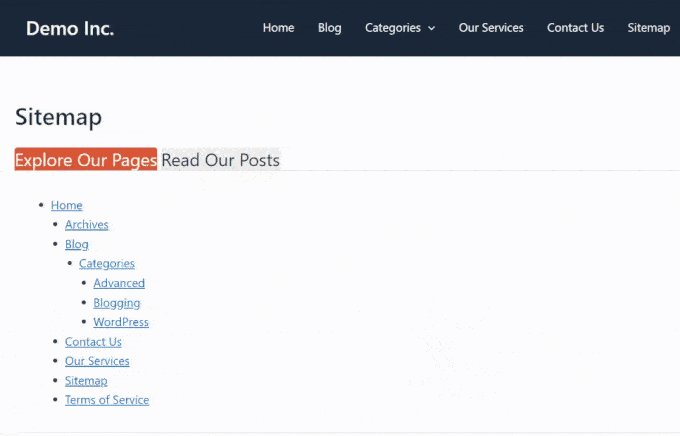
新しいページをモバイル、デスクトップ、タブレットで表示し、すべての端末で見栄えが良いかどうかを確認してください。
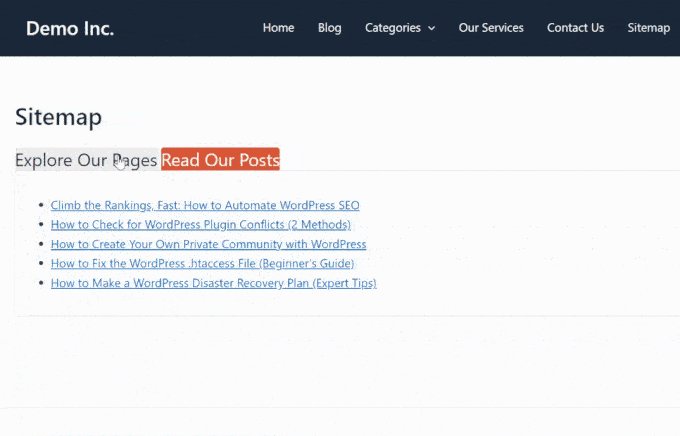
ビジュアルサイトマップはこんな感じです:

サイトナビゲーションを改善するボーナスのヒント
あなたのサイトをもっとユーザーフレンドリーにしたいですか?以下のガイドをご覧ください:
- WordPressでフルスクリーンレスポンシブメニューを追加する方法– すべての端末で見栄えの良いメニューを作成する方法を学びます。
- WordPressでパンくずリストナビゲーションリンクを表示する方法– 訪問者があなたのサイトのどこにいるかを理解するのに役立ちます。
- WordPressで矢印キーのキーボードナビゲーションを追加する方法– あなたのサイトをキーボードユーザーにとってより使いやすいものにしましょう。
- WordPressでスタッフディレクトリを作る方法(プロフィール付き)– チームの情報を効果的に整理しましょう。
- WordPress サイドバーのトリック– サイドバーを最適化し、ナビゲーションとエンゲージメントを向上させましょう。
WordPressでビジュアルサイトマップを作成する方法について、この投稿がお役に立てば幸いです。また、WordPressのドラッグ&ドロップページビルダーや、WordPressのデザインエレメントについてもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Clay Ravin
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Admin
Trapti
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support
That would be a question of personal preference for which you would want
Admin
Mohd Amir
Why visual sitemap is not working with current version of word press.
amit
have other plugin? the slick have problem in rtl lang
Hemang Rindani
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood
Hi…
Thank you so much.
Bobby
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne
Very nice feature. I will try this out! Cheers,