初めてサイトを訪れた人の70%以上が、二度とそのサイトを訪れないことをご存知ですか?
サイトオーナーである私たちは、訪問者のメールアドレスを収集することが、訪問者と連絡を取り合い、再訪を促すための素晴らしい方法であることを知っています。しかし、訪問者が個人情報を渡すには理由が必要であり、電子ブックやPDFのようなリードマグネットは素晴らしい動機付けとなります。
すでにリードマグネットをお持ちかもしれませんし、まもなく作成する予定かもしれません。本当に〜してもよいですか? – リードを収集し、メール購読者を増やし、リードマグネットにすぐにアクセスできるようにするには、オプトインフォームも必要です。
このガイドでは、高コンバージョンのリードマグネットオプトインフォームを作成する2つの異なる方法をご紹介します。

なぜWordPressでリードマグネットオプトインフォームを作るのか?
オプトインフォームを作るには様々な方法があります。しかし、私たちの経験では、WordPressサイトでは必ずしも見栄えが良かったり、正しく動作するとは限りません。
このガイドでは、WordPress用に設計され、専用のWordPressプラグインを持つツールに焦点を当てています。これにより、サイトとシームレスに統合し、最小限の労力でリードを生成するのに役立つオプトインを簡単に作成することができます。
さらに、オプトインをすでにサイトで利用している他のサービス、特にメールマーケティングプロバイダーと連携させることも通常より簡単になります。これにより、リードの育成、自動ワークフローへの追加、サイト上でのアクションの監視、その他多くの重要なタスクを実行することができます。
また、より多くのカスタマイズオプションやデータの所有権など、WordPressに関連する一般的なすべての利点を得ることができます。
WordPressでオプトインフォームを作成することで、コントロール、カスタマイザー、統合など、他に類を見ない利点が得られます。
とはいえ、以下のクイックリンクを使えば、使いたい方法にすぐにジャンプできる:
準備はいいかい?さっそく飛び込もう!
方法1.OptinMonsterを使用する(強力なオプトインを作成するために最適です。)
キャンペーンで使用したいリードマグネットをすでにお持ちですか?それなら、OptinMonsterが最適なソリューションかもしれません。
フローティングバー、ポップアップ、ゲーム化されたスピン・ツー・ウィン・オプトインなどのフォーマットを含む、高度なオプトインフォームをすべて作成することができます。さらに、400以上の高コンバージョンのデザインのテンプレートライブラリがあり、ドラッグアンドドロップビルダーでカスタマイズすることができます。
私たちはこのツールの大ファンです。ポップアップ、スライドイン、ヘッダーバナーのすべてに使用しています。ですから、オプトインの作成に関しては、OptinMonsterの可能性は無限にあると自信を持って言えます。
さらに詳しく知りたい方は、OptinMonsterのレビューをご覧ください。

OptinMonsterの良い点は、メール、直接ダウンロード、またはその両方でリードマグネットを配信することができ、購読者に好みの方法を自由に選択させることができることです。
OptinMonsterのゲーティングコンテンツ機能を使えば、どんなブログ投稿もリードマグネットやコンテンツアップグレードに変えることができますが、OptinMonsterの真の強みは、非常に効果的なオプトインフォームを作成することにあります。
とはいえ、すでにリードマグネットをいくつかお持ちで、できるだけ多くのリードを獲得する方法が必要な場合は、OptinMonsterをお勧めします。
ステップ1.OptinMonsterの設定
まず、OptinMonsterのサイトにサインアップする必要があります。今すぐOptinMonsterを入手する」ボタンをクリックしてください。

購入したいOptinMonsterプランを選択し、画面の指示に従って購入を完了します。
それが完了したら、無料のOptinMonster WordPressプラグインをインストールして有効化する時間です。これで、WordPressサイトがOptinMonsterアカウントに接続されます。
詳しくは、WordPressプラグインのインストール方法をご覧ください。
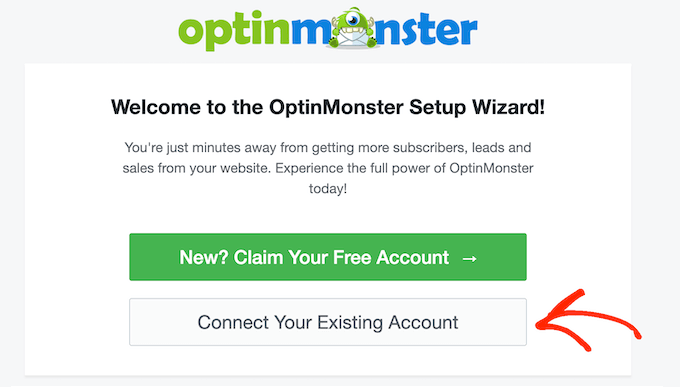
プラグインを有効化すると、OptinMonsterのウェルカム画面とセットアップウィザードが表示されます。既存のアカウントに接続する」ボタンをクリックしてください。

OptinMonsterアカウントにサインインするための小さなウィンドウが表示されます。
このポップアップで、「WordPressに接続」ボタンをクリックして、あなたのサイトをOptinMonsterにリンクします。

ステップ2.キャンペーンタイプを選択する
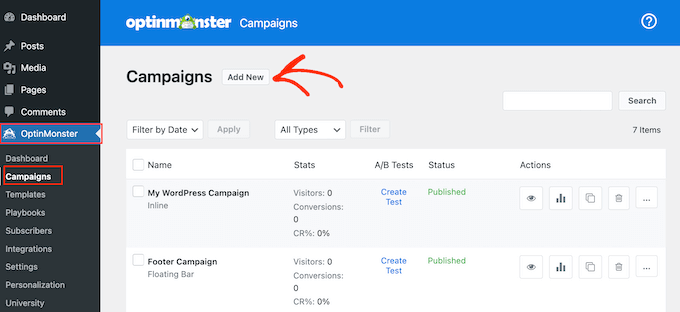
今、あなたのWordPressダッシュボードでOptinMonster ” キャンペーンページに向かうことによって、あなたのリードマグネットキャンペーンを作成する準備が整いました。
新規追加」ボタンをクリックする。

OptinMonsterはテンプレートを選択するか、プレイブックを使用するかを尋ねます。
プレイブックは、世界で最も成功しているブランドによる、試行錯誤を重ねた戦略に基づいており、すぐに使えるキャンペーンです。
ただし、このガイドでは「テンプレート」を選択する。

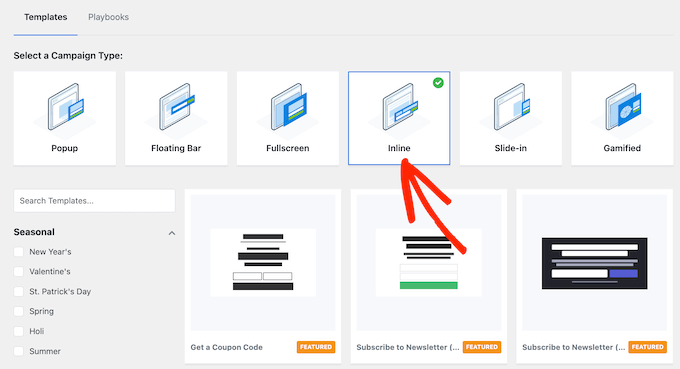
この時点で、OptinMonsterはあなたが選択できるすべての異なるキャンペーンタイプを表示します。これには、スライドイン、フローティングバー、ゲーム化ポップアップが含まれます。
どのタイプのキャンペーンを選択しても、手順は似ています。しかし、このガイドでは、どのページ、投稿、ウィジェット対応エリアにも簡単に追加できるインラインフォームを作成します。それでは、「インライン」を選択してください。

ステップ3.テンプレートを選択する
使用するテンプレートを選択することができます。OptinMonsterのテンプレートはすべてカスタマイズ可能ですが、作成したいフォームに近いテンプレートを選択することで時間を節約することができます。
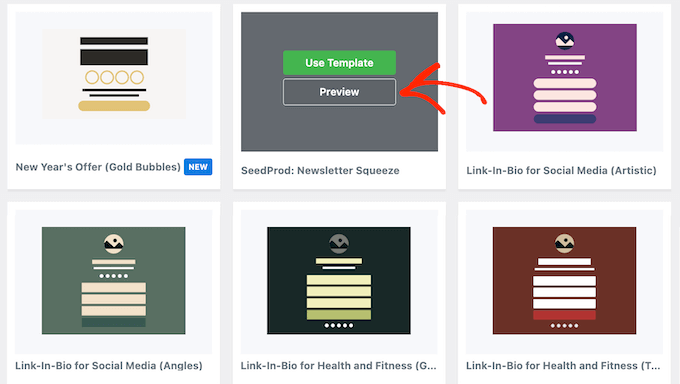
デザインをプレビューするには、テンプレートにマウスオーバーし、「プレビュー」ボタンをクリックするだけです。

これでテンプレートがポップアップで開きます。
使いたいデザインが見つかったら、「Use Template」ボタンをクリックします。すべてのスクリーンショットでUnlock Gated Contentテンプレートを使用しますが、お好きなデザインをお選びください。
テンプレートを選択したら、表示されるポップアップにキャンペーン名を入力します。そして、「ビルド開始」をクリックします。

ステップ4.リードマグネットオプトインを作成する。
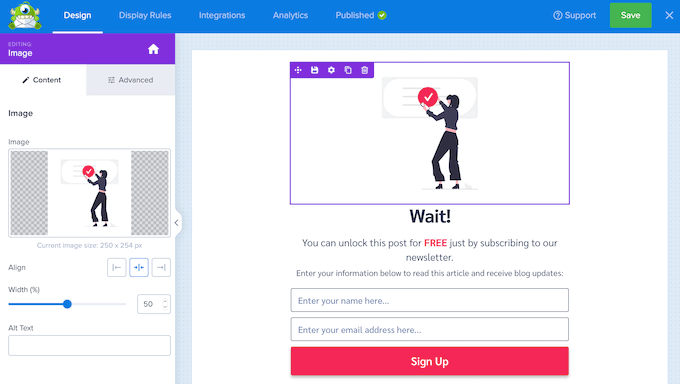
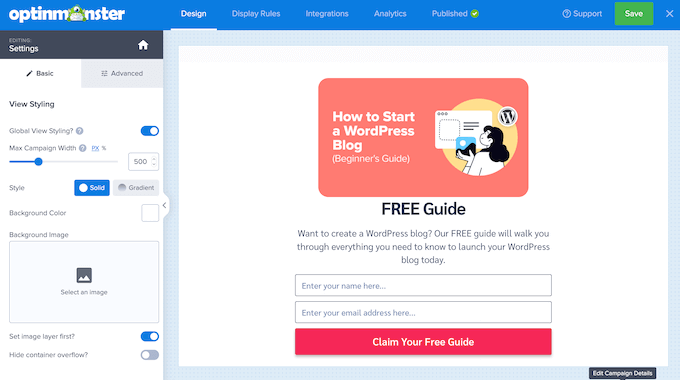
OptinMonsterはあなたのテンプレートをドラッグアンドドロップエディターに読み込み、カスタマイズできるようにします。
すべてのテンプレートには、テキスト、画像、ボタンブロックなどのビルトインブロックが付属しています。ブロックを編集するには、ライブプレビューでクリックして選択するだけです。
左側のメニューには、そのブロックで使用できるすべての設定が表示されます。

ライブプレビューで直接テキストを変更することもできます。
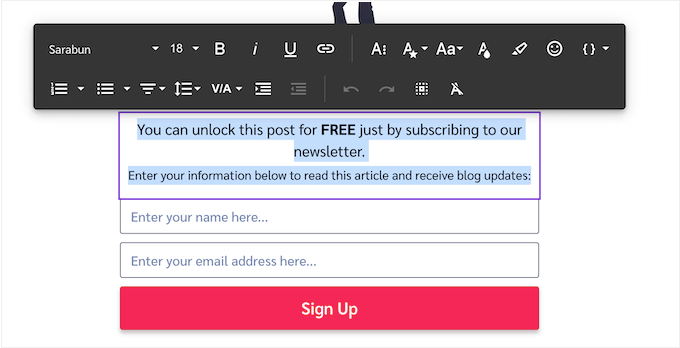
テキストのスタイルを変更するには、そのテキストをハイライトし、外観に表示されるツールバーの設定を使用するだけです。

代わりにブロックを削除しますか?
ライブプレビューでマウスオーバーし、ゴミ箱アイコンが外観に表示されたらクリックするだけです。

デザインにブロックを追加するには、左側のメニューからブロックをドラッグし、ライブプレビューにドロップするだけです。
リードマグネット・オプトインフォームに満足するまで、これらのステップを繰り返すだけです。

ステップ5.成功メッセージをデザインする
誰かがオプトインフォームを完了すると、OptinMonsterは初期設定で’成功’メッセージを表示します。この画面をカスタマイズするには、’成功’タブをクリックしてください。
この時点で、訪問者がリードマグネットにアクセスする方法を、メール経由、直接ダウンロード、またはその両方から選ぶ必要があります。
この選択は、「成功」メッセージのデザインとコンテンツに影響します。例えば、リードマグネットをメールで配信する場合、メッセージはユーザーに受信トレイをチェックするよう伝える必要があります。
一方、直接ダウンロードする場合は、訪問者がダウンロードを開始できるようにボタンを追加します。
どのような方法を選ぶにしても、オプトインフォームと同じようにサクセスメッセージをデザインします。
クリックしてビルトインブロックを選択し、左メニューの設定を使ってカスタマイズするだけです。また、新しいブロックをレイアウト上にドラッグしたり、テキストタイプを入力したり、不要なブロックを削除することもできます。
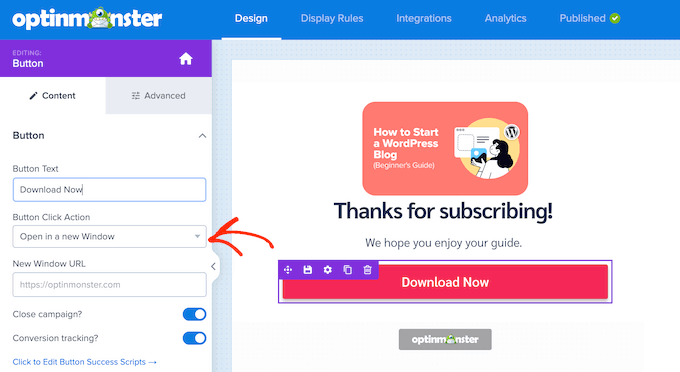
あなたがダウンロード方法を使用している場合は、あなたのリードマグネットオプトインにボタンブロックを追加していることを確認してください。そして、左側のメニューの「ボタンをクリックするアクション」のドロップダウンを開き、「新しいウィンドウで開く」を選択します。

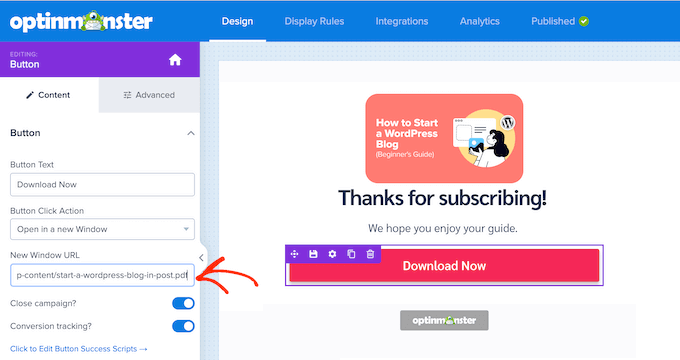
新規ウィンドウのURL」フィールドに、リードマグネットへの直接リンクを貼り付けます。
これで、誰かがこのボタンをクリックすると、ファイルが新しいタブで開き、保存できるようになる。

最後に、「コンバージョントラッキング」スライダーを有効化して、人々がこのボタンにどのように反応するかをモニターできるようにしてください。
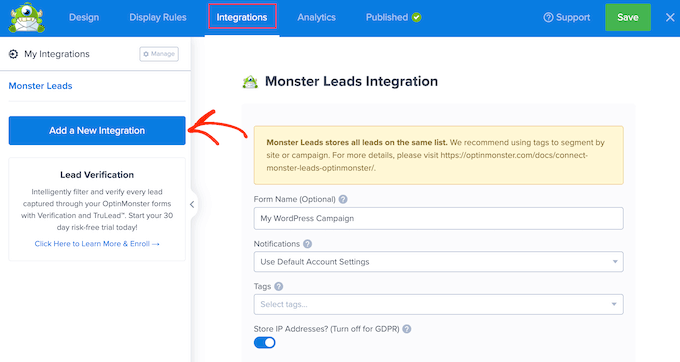
リードマグネットをメールで送信したいですか?統合」タブをクリックし、「新規統合を追加」を選択してください。

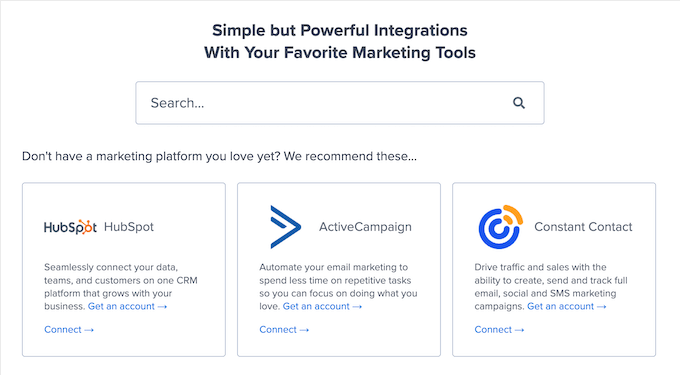
これでメールマーケティングのプロバイダーを選択できます。
その後、画面の指示に従って統合を設定し、メールを作成します。手順はプロバイダーによって異なりますが、OptinMonsterがご案内いたします。

ステップ 6.オプトインフォームを公開する
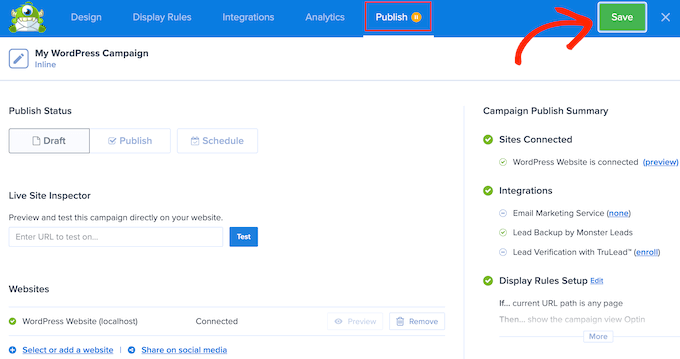
最後のステップは、WordPressサイトにリードマグネットオプシンを追加することです。これを行うには、先に進み、「公開する」タブをクリックします。ツールバーで「保存」をクリックします。

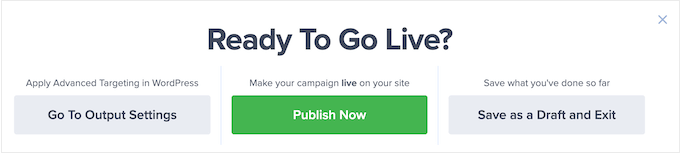
表示されるポップアップで、『今すぐ公開する』を選択する。
すでにOptinMonsterプラグインをインストールしているので、このオプトインはWordPressダッシュボードですぐに利用できるようになります。

あなたのサイトに向かい、リードマグネット・オプトインを表示したいページや投稿を開くだけです。
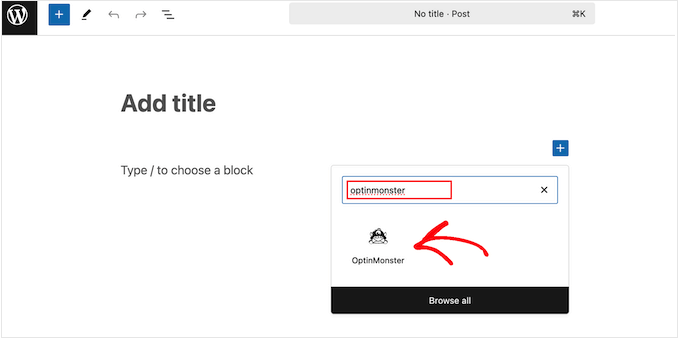
次に、「+」ボタンをクリックして新しいブロックを追加します。検索ツールを使って「OptinMonster」ブロックを見つけ、あなたのページや投稿に追加するだけです。

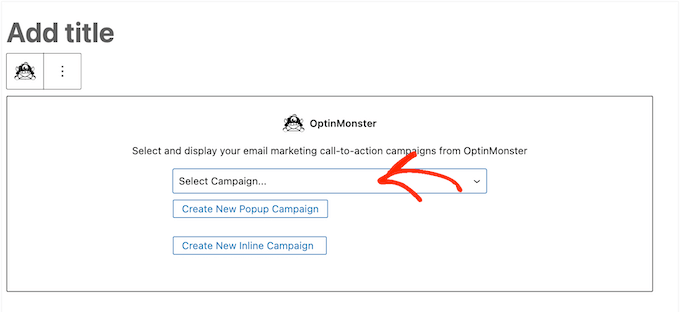
次に、OptinMonsterブロックで、初期設定の「キャンペーンを選択…」というドロップダウンメニューを開きます。
ここで、先ほど作成したキャンペーンを選択します。

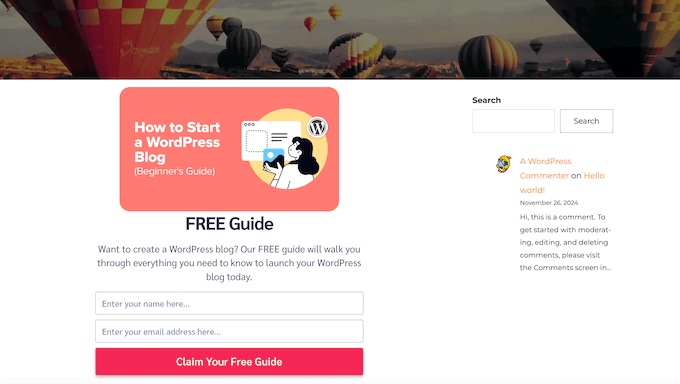
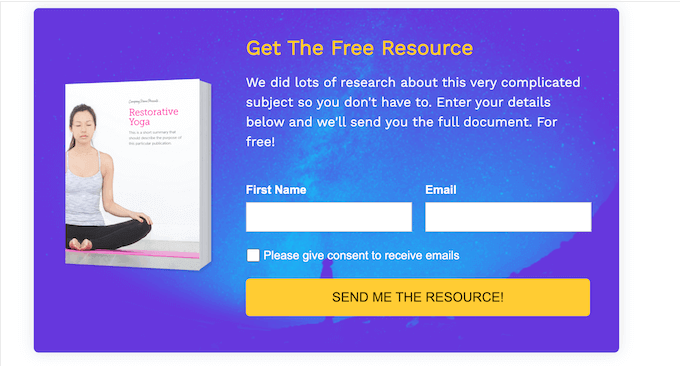
OptinMonsterはあなたのページにリードマグネットオプチンフォームを追加します。
公開する準備ができたら、通常通りページを更新または公開するだけです。それで終わりです!
方法2. Beaconを使用する(ベスト・オール・イン・ワン・ソリューション)
Beaconは、直感的なドラッグ&ドロップビルダーを使用して無制限のオプトインを作成できる強力なリードマグネットツールです。

類似のリードジェネレータプラグインとは異なり、Beaconにはリードマグネットを作成するのに必要なものがすべて揃っています。
eBook、リソースガイド、チェックリスト、動画ルックブックなど、さまざまなリードマグネットをカバーする既製のテンプレートが豊富に用意されている。
とはいえ、Beaconは、美しいリードマグネットを作成し、オプトインを使用して配信するためのオールインワンのソリューションをお探しなら、良い設定です。
Beaconのレビューでは、その機能について深く掘り下げているので、そちらをご覧いただきたい。
☝プロからのアドバイス:このガイドでは、リードマグネット・オプトインフォームの作成に焦点を絞っているので、Beaconを使ったリードマグネットの作成方法は紹介しません。それについては区切りがあります。詳しくは、コンバージョンにつながるリードマグネットの作り方の投稿日へどうぞ。
すでにリードマグネットをお持ちですか?それなら、このリソースをBeaconアカウントにアップロードし、そのリードマグネット用のオプトインを作成することができます。
つまり、Beaconは、すでにリードマグネットのライブラリを持っていて、それらのリソースのオプトインを作成したい場合にも適しています。
さらに、Beaconには「永久無料」プランがあり、好きなだけオプトインを作成することができます。Beaconは、様々なオプトインのスタイルやフォーマットを試して、何が最も良い結果をもたらすかを確認したい場合に最適です。
ステップ1.Beaconアカウントを作成する。
すでに述べたように、Beaconには「永久無料」プランがあり、好きなだけリードキャプチャフォームを作成することができます。ただし、無料プランでは1ヶ月に1つのリードマグネットしか作成できません。
だから、ニーズによっては、すぐにでもプレミアム・プランに投資したほうがいい。
まずはBeaconのサイトにアクセスし、プレミアムプランに申し込むか、無料アカウントを作成する。

これで、Beaconダッシュボードにログインし、最初のリードマグネットオプトインフォームを作成する準備ができました。
ステップ2.プロバイダーの追加(オプション)
新規: リードを獲得すると、Beaconはその人の情報を自動的にメールマーケティングサービスに送信することができます。タグを追加することもできるので、将来的にはリードをセグメントしてターゲットを絞ったキャンペーンを実施することもできます。
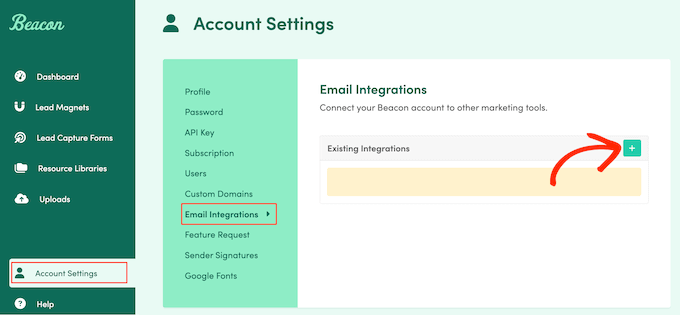
この機能を使いたい場合は、ダッシュボードのアカウント設定 ” メール統合にアクセスしてください。そして、「+」ボタンをクリックしてください。

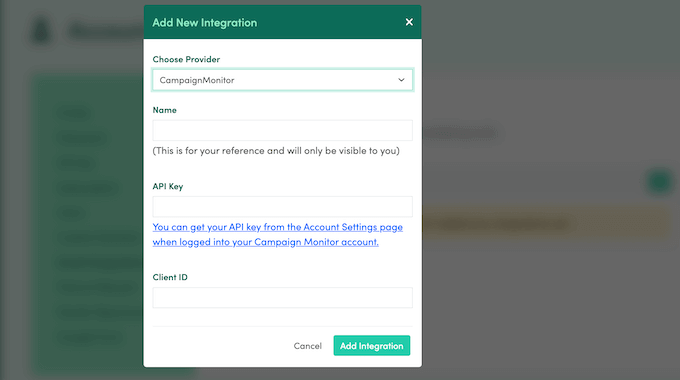
次に、「プロバイダーを選択」ドロップダウンメニューを開き、ActiveCampaign、CampaignMonitor、Dripなどのメールマーケティングサービスを選択します。
その後、画面の指示に従って、この統合を設定するだけです。

ステップ3:リードマグネットの選択
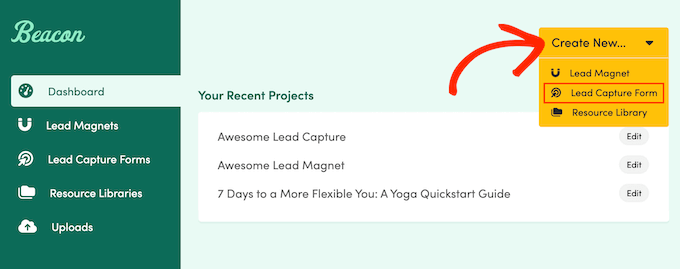
次のステップは、訪問者に提供するリードマグネットを選択することです。そのためには、「新規作成」ボタンをクリックし、続いて「リードキャプチャフォーム」をクリックします。

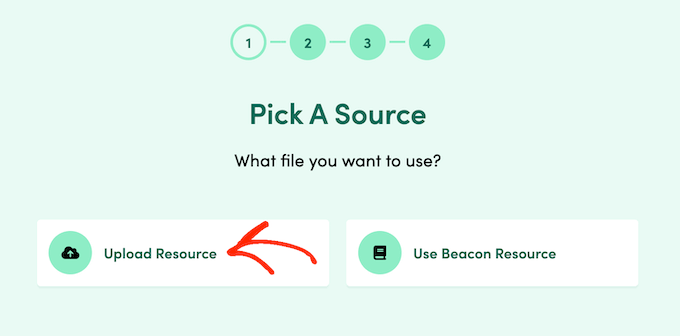
この時点で、Beaconを使って作成したリードマグネットを選択するか、他のプログラムを使って作成した外部リソースをアップロードすることができます。
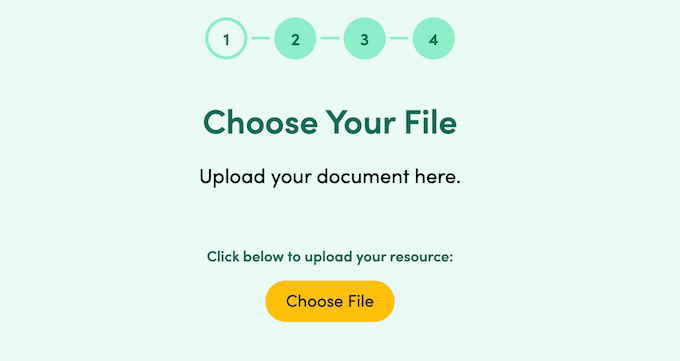
外部ファイルを使用するには、「リソースのアップロード」を選択します。

次に「Choose File」ボタンをクリックします。
その後、ローカルコンピューターから任意のファイルを選択します。

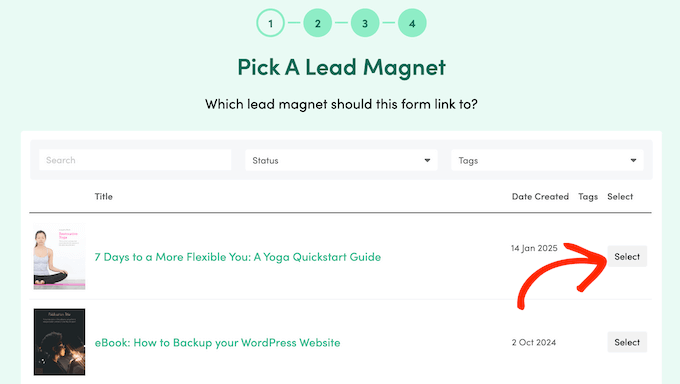
また、Beaconで作成したリードマグネットを使用することもできます。これを行うには、「Beaconリソースを使用する」を選択するだけです。
作成したさまざまなリードマグネットがすべて表示されます。使用したいリソースを見つけて、対応する「選択」ボタンをクリックしてください。

ステップ4.テンプレートを選ぶ
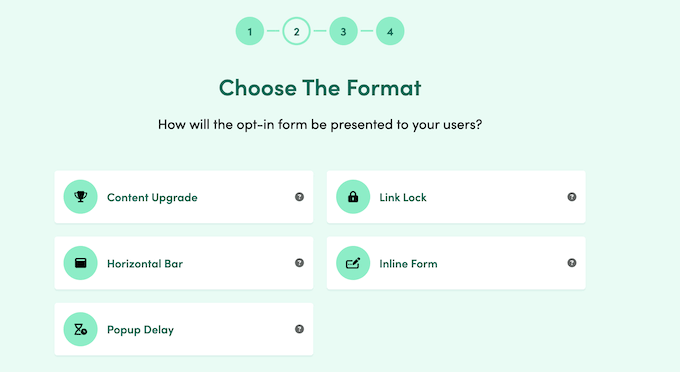
どのオプションを設定するにしても、次のステップはオプトインのフォーマットを選ぶことです。
このガイドでは、インラインフォームを作成します。インラインフォームを使用すると、サイト上のフォームの外観を正確にコントロールすることができます。
例えば、ランディングページに設置したり、特定のブログ投稿の途中に設置したりします。しかし、すべての異なるオプトイン形式において、手順は似ています。
とはいえ、ここでは「インラインフォーム」を選択することにします。

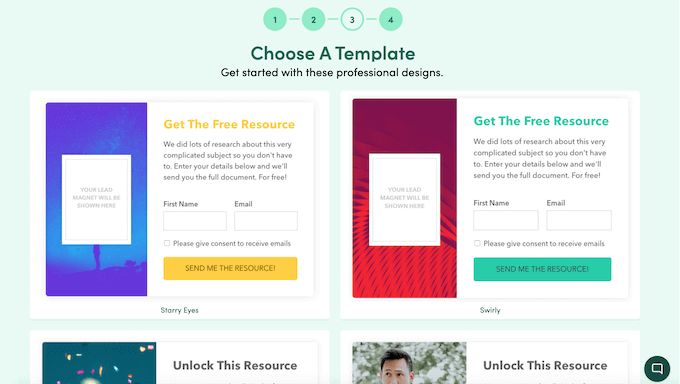
Beaconは、あなたが使用できるすべての異なる既製のテンプレートを表示します。これらのテンプレートはすべてカスタマイズ可能なので、WordPressテーマやブランディングに一致するように微調整することができます。
しかし、時間を節約するためには、作成したいオプトインの種類に近いテンプレートを選ぶのが理にかなっている。 そうすれば、あまり編集する必要がなくなるからだ。

使いたいテンプレートが見つかったら、クリックしてください。
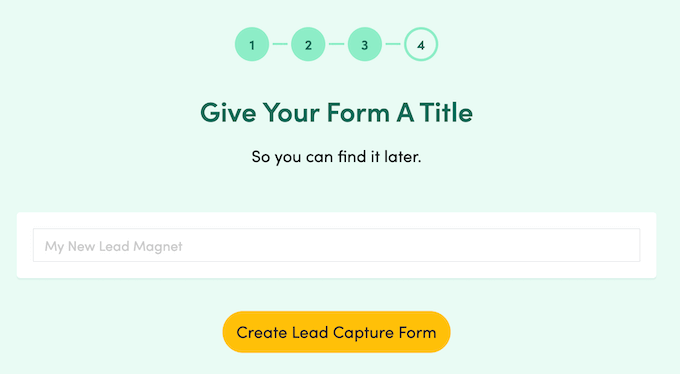
次に、オプトインフォームの名前を入力します。これは、Beaconダッシュボード全体を通してフォームを表すので、説明的なものを使用することをお勧めします。

完了したら、「リードキャプチャフォームを作成」ボタンをクリックします。
ステップ5.オプトインフォームのカスタマイズ
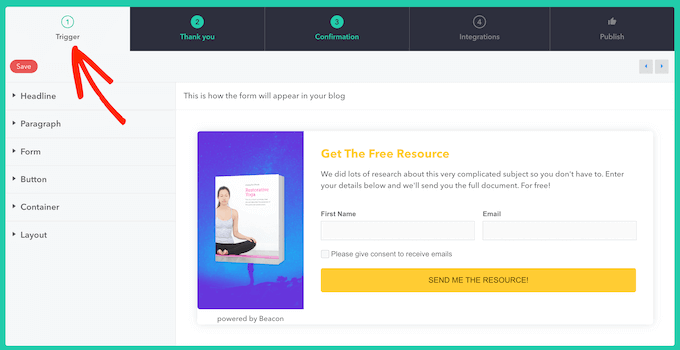
Beaconはドラッグ&ドロップエディターで選択したテンプレートを読み込みます。このエディターは複数のタブに分かれており、まず’Trigger’タブがあります。

左側はライブプレビューで、変更を加えると自動的に更新されます。
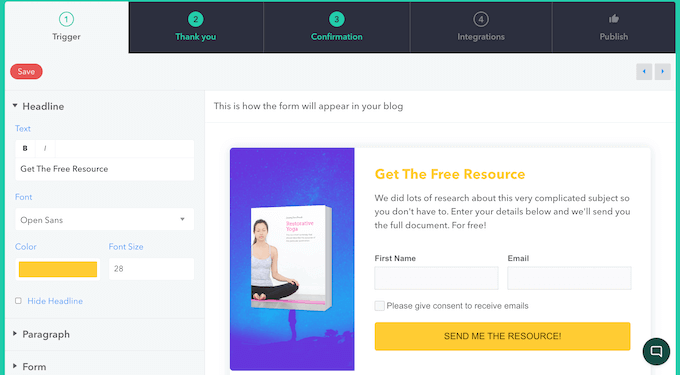
Beaconテンプレートには、すべてビルトインの初期設定がされています。ビルトイン要素を編集するには、ライブプレビューでクリックして選択するか、左側のメニューで選択します。

そうすると、テキストサイズ、フォントカラー、背景色の変更など、この要素のカスタマイザーとして使用できる設定がすべてメニューに表示されます。
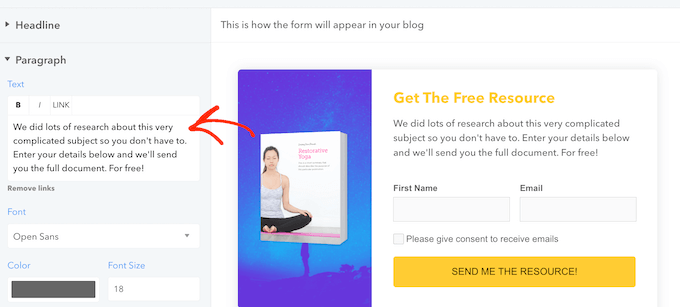
要素にテキストが含まれている場合は、それを独自のメッセージに置き換えることができるセクションが表示されます。

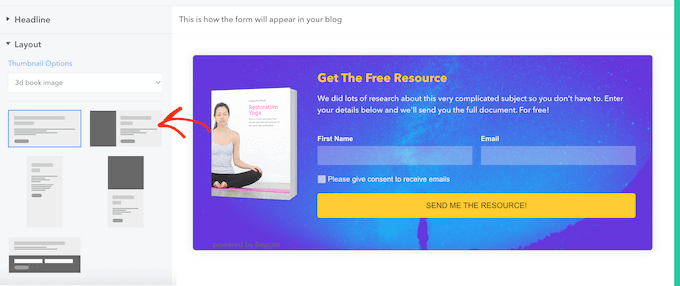
インラインフォームにもっと大きな変更を加えたい?
クリックして「レイアウト」セクションを展開し、さまざまなレイアウトオプションを選択することができます。

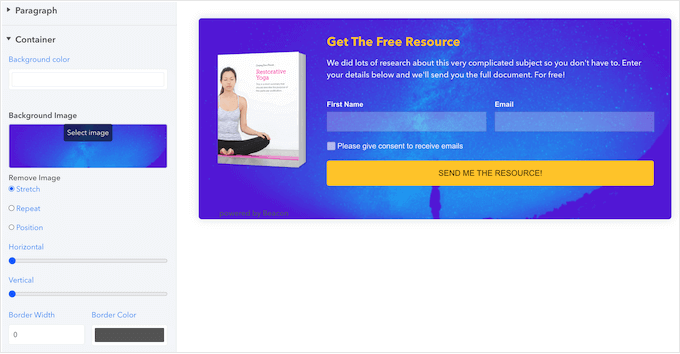
背景画像や色を変更したいですか?コンテナ」セクションをクリックして展開し、表示されるさまざまな設定を使用します。
変更を加えると、ライブ・プレビューは自動的に更新されるため、さまざまな設定を試して、最も気に入った設定を確認することができます。

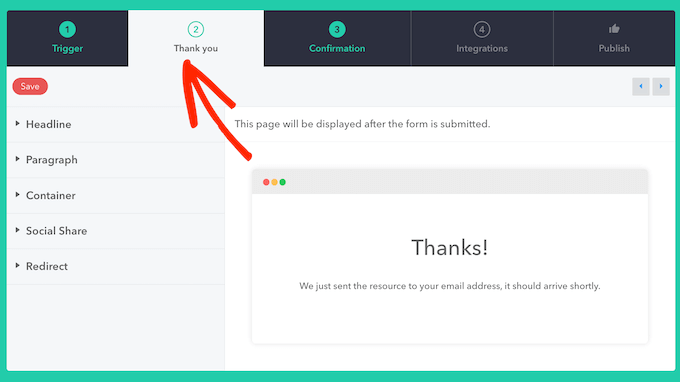
ステップ6.お礼のページをデザインする
次に、誰かがフォームに入力するたびにBeaconが表示する「ありがとう」メッセージをカスタマイズします。まずは「サンキュー」タブをクリックしてください。

Beaconは再び、右にライブ・プレビュー、左に各種設定を表示する。
トリガー」ページをカスタマイズしたのと同じ方法で、見出し、段落、コンテナの設定を変更できるようになりました。
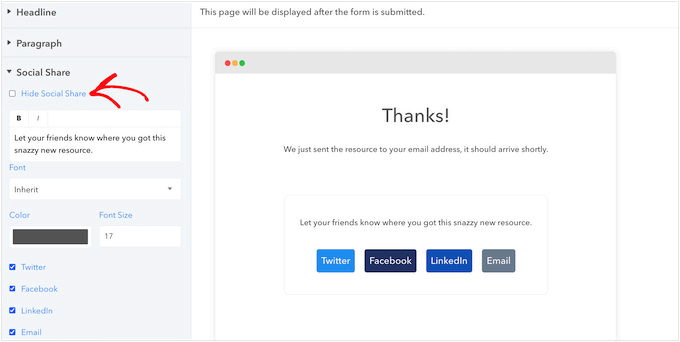
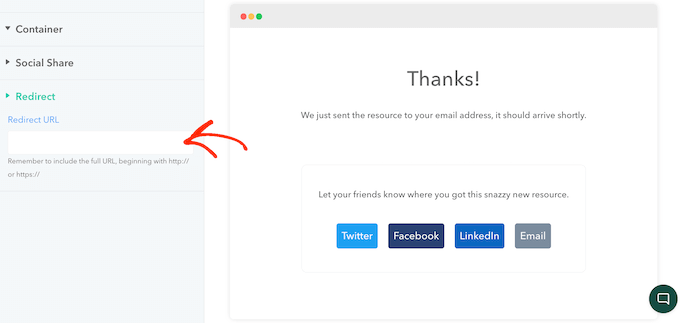
しかし、「サンキュー」タブには「ソーシャルシェア」セクションが追加されています。これにより、訪問者があなたのリードマグネットオプトインフォームをソーシャルメディアで共有できるように、「サンキュー」ページにソーシャル共有ボタンの列を追加することができます。
これらのアイコンは初期設定では非表示になっていますが、クリックして「Social Share」セクションを展開し、「Hide Social Share」ボックスのチェックを外すことで変更できます。

Twitter/X、Facebook、LinkedIn、メールでの共有のためのボタンを追加または削除することができます。 また、このソーシャル共有ボタンの行の上に表示されるテキスト、フォントサイズと色を変更することができます。
ありがとう」のメッセージを表示したくない?
Beaconは、SeedProdのようなプラグインを使って作成した完全カスタムの「サンキュー」ページなど、別のURLにリダイレクトすることができます。
これを行うには、クリックして「リダイレクト」セクションを展開し、使用したいURLを入力します。

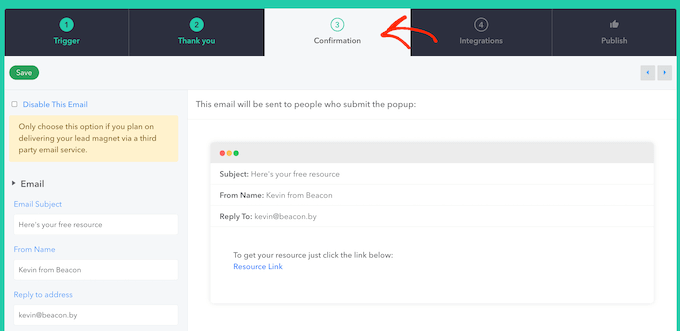
ステップ7:確認メールのカスタマイズ
初期設定では、Beaconはフォームに入力した人全員に確認メールを自動的に送信します。このメールには、リードマグネットの「ダウンロード」リンクが含まれていますので、そのままご利用いただけます。
しかし、初期設定のテンプレートはかなりベーシックなので、通常はカスタマイズしたいだろう。
これを行うには、「確認」タブをクリックします。

再び、右側にライブプレビューが表示され、左側のメニューにいくつかのオプションが表示されます。
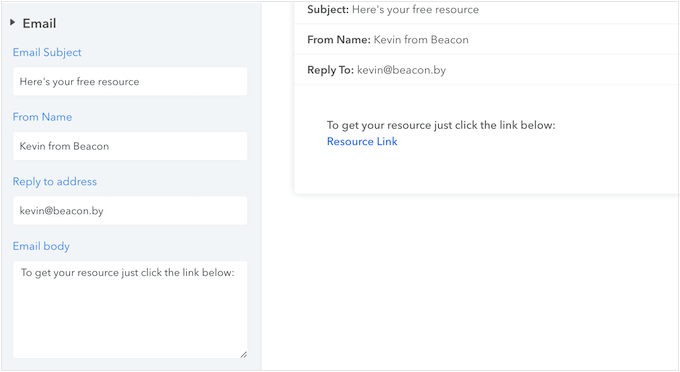
ここでは、メールの件名、「差出人」名、「返信先」アドレス、メール本文を変更できます。

Beaconをメールマーケティングプロバイダーに接続している場合は、ダブルオプトインも有効化できます。
このためには、ユーザーがメールを開いてリンクをクリックし、購読を確認することが必須です。それが完了すると、Beaconはあなたのメールマーケティングプロバイダーに連絡先情報を追加します。
こうすることで、スパムボットや不正なメールアドレスをメーリングリストに追加することを避けることができます。これにより、メーリングリストをクリーンで健全な状態に保つことができ、また、非アクティブなメールアドレスにメッセージを送信することによるリソースの浪費を避けることができます。
そのため、特別な理由がない限り、クリックして「オプトイン設定」セクションを展開し、「ダブルオプトイン」を選択することをお勧めします。
このトピックについては、WordPressで登録スパムを防ぐ方法をご覧ください。
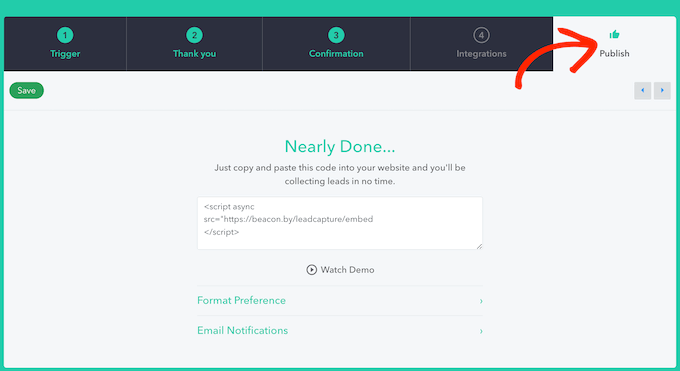
ステップ 8: フォームを公開する
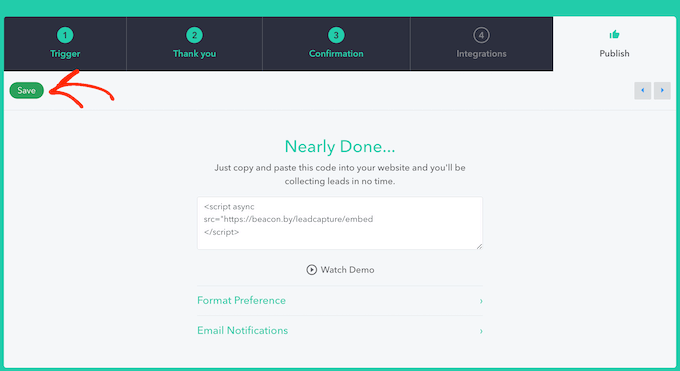
オプトインの設定に満足したら、サイトに追加しましょう。Beaconなら簡単です。公開する」タブを選択するだけです。

このページでは、Beaconが自動的に作成するHTMLコードが表示されます。
この画面からナビゲートする前に、必ず「Save」ボタンをクリックして最新の変更内容を保存してください。

次に、HTMLコードをコピーしてWordPressサイトに移動します。カスタムHTML」ブロックを使って、このコードを任意のページ、投稿、ウィジェット対応エリアに追加できる。
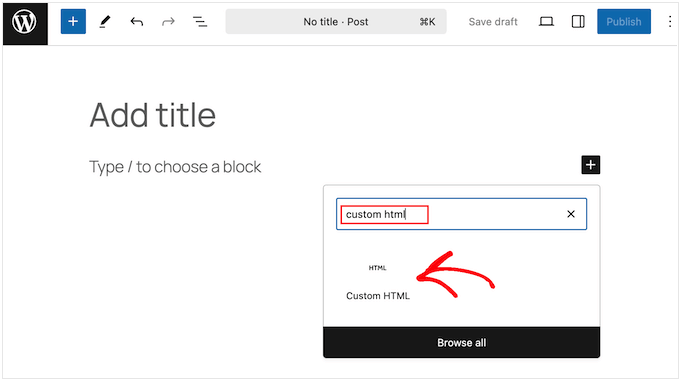
例として、投稿にオプトインを追加する方法を見てみましょう。通常通り投稿をカテゴリーエディターで開き、「+」ボタンをクリックします。
検索ツールを使って「カスタムHTML」ブロックを探し、ページに追加する。

次に、カスタムHTMLブロックにコードを貼り付けます。
これで、ページにコンテンツを追加したり、デザインを調整したり、その他の変更を通常通りに行うことができます。公開する準備ができたら、ページを更新または公開するだけです。
これで、WordPressのサイトにアクセスすると、リードマグネット・オプティンが表示されます。
ジェネレータのためのボーナス・リソース
リードマグネットのオプトインフォームを設定したところで、リードジェネレータの取り組みを強化するために、さらにいくつかの投稿を読むことをお勧めします:
- インタラクティブ・リードジェネレータでリードを50%増やす方法
- メールリストを増やす19のリードマグネットアイデア
- リードジェネレータ・キャンペーンを飛躍させるAI活用12のヒント
- 無料のオンライン計算機でより多くのリードを生成する方法(プロのヒント)
- WordPressリードフォームでユーザージャーニーをトラッキングする方法
- WordPressサイトにCRMを追加してリードを増やす方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.