賢いビジネス・オーナーは、電子ブックやPDFのようなリード・マグネットが、リードを獲得し、メーリング・リストを増やし、訪問者がサイトを離れた後もフォローアップする素晴らしい方法であることを知っています。
それは素晴らしいことだが、実際に人々がダウンロードしたくなるようなプロフェッショナルなリードマグネットをデザインするのはどうだろう?それは、ただ威圧的に聞こえるだけだ。
そのためか、多くのサイトオーナーはリードマグネットの作成をデザイナーに依頼している。これは素晴らしい結果をもたらすかもしれないが、予算が少なかったり、ROI(投資収益率)を最大化したい場合には現実的ではない。
リード・マグネットを自分で作れたら、もっと簡単だと思いませんか?
この投稿では、私たち自身がリードマグネットを作成することから学んだ教訓に基づき、コンバージョンするリードマグネットを作成するためのステップバイステップガイドを紹介します。
デザインやコーディングのスキルがなくても、電子書籍の作成から、リソースガイド、ルックブック、その他のダウンロード可能なリソースの作成まで、すべてをカバーします。

リードマグネットのお金と時間のピットを避ける:投資に対する真のリターンを得る方法
電子ブック、メールテンプレート、その他のダウンロード可能なファイルのようなリードマグネットは、あなたと潜在顧客の間にコミュニケーションのチャンネルを開きます。彼らがあなたのサイトを去った後も、このチャネルを使い続けることができます。
しかし、あなたがデザイナーでない場合はどうでしょうか?私たちは、プロフェッショナルなデザインを作成するために誰かにお金を払う必要があると感じているWordPressユーザーの多くと話してきました。
残念ながら、これは中小企業の所有者にとってかなり高価になる可能性があります。実際、このアプローチは、あなたが最初のリードマグネットを作成する前にお金を失うことを意味します。
マーケティング予算があったとしても、デザイナーを起用するには時間がかかります。適切な人材を見つけ、何を望んでいるかを説明し、彼らの仕事を確認し、フィードバックを提供し、彼らの編集をチェックする必要があります。
そこで、リード・マグネットを自分で作成する方法を紹介したい。
Beaconのようなリードマグネットツールを使えば、まさにそれが可能です。既製のテンプレートを選び、ユーザーフレンドリーなエディターでコンテンツを追加し、リードマグネットを公開するだけです。

さらに良いことに、リードマグネットを自分で作成した場合、いつでも編集することができる。
古い統計の更新が必要ですか?ボーナスコンテンツを追加したいですか?古いリードマグネットに新鮮なホリデースピンを加えたいですか?リードマグネットビルダーで開いて、自分で変更しましょう。
今すぐメールやリードを獲得する準備はできていますか?このステップバイステップガイドでは、電子ブック、チェックリスト、動画ルックブック、リソースガイドなど、あらゆる種類のリードマグネットを作成する方法をご紹介します。
このガイドで説明する手順はすべて以下の通りだ:
- Step 1: Choose the Right Lead Magnet Tool
- Step 2: Choose Your Lead Magnet Format
- Step 3: Choose a Template
- Step 4: Give Your Lead Magnet a Name
- Step 5: Customize the Default Template
- Step 6: Delete Unwanted Content
- Step 7: Add More Pages
- Step 8. Add More Cards
- Step 9: Publish Your Lead Magnet
- Step 10. Build a Lead Magnet Library, Fast
- Bonus Tip: How to Generate Even More Leads
ステップ1:適切なリードマグネットツールを選ぶ
最初のステップは、適切なリードマグネットビルダーを選ぶことです。
WPBeginnerでは、長年リードマグネットを使ってメールリストを増やしており、その過程でさまざまなツールを試してきました。すでにお察しの通り、Beaconは私たちがこれまで使ってきた中で最高のリードマグネットビルダーだと信じています(さらに詳しく知りたい方は、Beaconのレビューで詳しく取り上げています)。
Beaconでは、電子ブック、リソースガイド、チェックリスト、メールテンプレート、動画ルックブックなど、さまざまな種類のリードマグネットを作成できます。
私たちの経験では、すべてのリードは異なる何かを探しているので、これは大きな勝利です。さまざまなリード・マグネットを提供することで、リードを獲得する可能性を最大限に高めることができます。
また、Beaconは使いやすく、既製のテンプレートがたくさん付属しており、数回クリックするだけで、既存のブログ投稿を美しいリードマグネットに変換することができます。
Beaconには「永久無料」プランがあり、毎月1つの新しいリードマグネットを無制限に設定することができます。
専門家のアドバイスより多くの推奨事項については、私たちが選んだ最高のリードマグネットツールと 最高のリードジェネレータプラグインをご覧ください。
Beaconのサイトにアクセスし、無料アカウントを作成するだけで始められる。

それが完了したら、Beaconダッシュボードにログインするだけで、最初のリードマグネットを作成する準備が整います。
ステップ2:リードマグネットのフォーマットを選ぶ
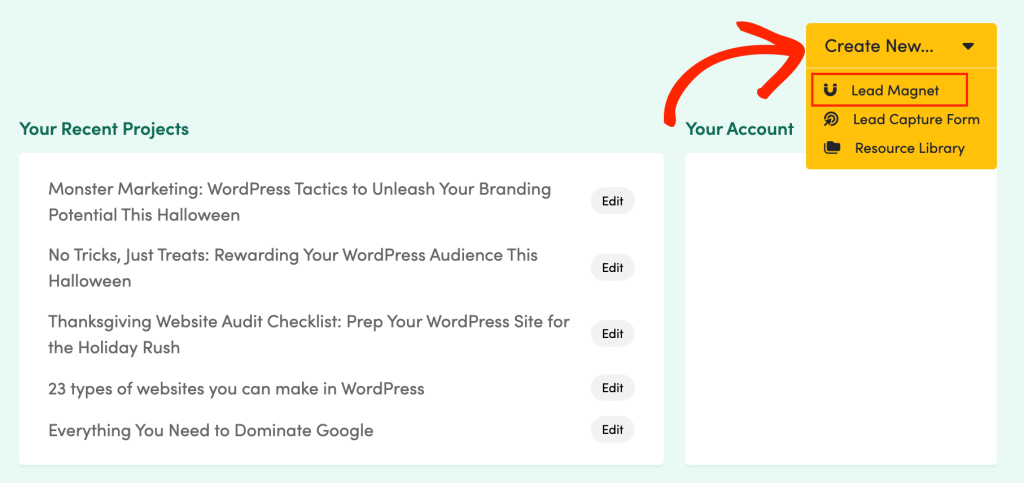
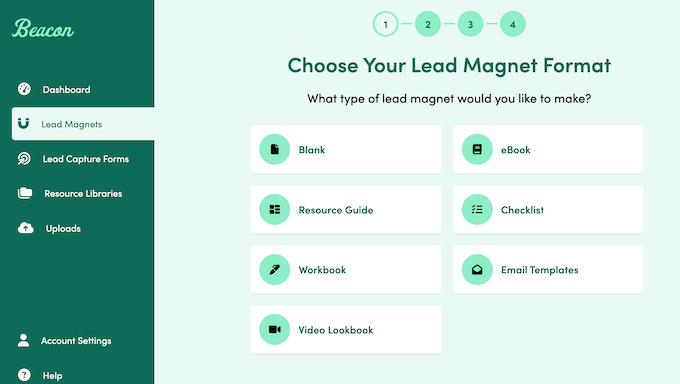
まず、右上の「新規作成」ボタンをクリックします。そして、「Lead Magnet」を選択します。

Beaconは、作成できるリードマグネットの種類をすべて表示します。
どのオプションを設定しても、Beaconにはそのカテゴリー内で既製のテンプレートが用意されています。これらのテンプレートはすべてカスタマイズ可能なので、Beaconのドラッグ&ドロップエディターで簡単に微調整できます。
このガイドでは、電子ブックを作成します。しかし、どのようなタイプのリードマグネットを作成する場合でも、手順はほとんど同じです。

あなたのオーディエンスに適したフォーマットを選ぶために、Beaconを使って構築できるさまざまなリードマグネットをすべて簡単に見てみましょう:
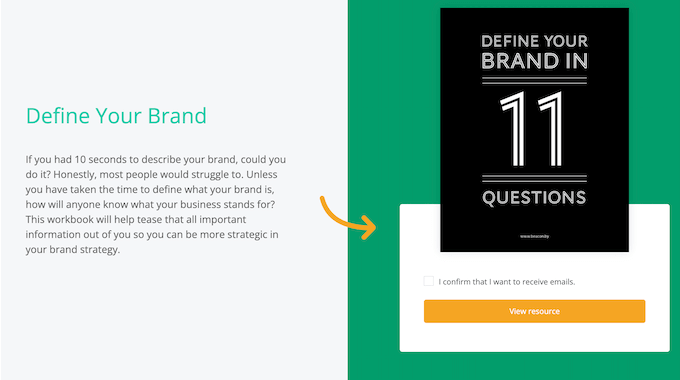
ワークブック
読者が特定のアクティビティに取り組めるように、ワークブックを作成しませんか? ワークブックには通常、一連のタスクや質問が含まれており、読者が答えを追加できるようになっています。

ワークブックは、他のリード・マグネットよりもインタラクティブなので、潜在的なリードと関わるための強力な方法です。例えば、あなたがライフコーチなら、リードが食事の計画を立てたり、毎日のエクササイズを記録したりできるワークブックを作るかもしれません。
動画ルックブック
動画ルックブックでは、1つまたは複数の動画を素敵なレイアウトで訪問者に見せることができます。

また、テキスト、画像、引用、ギャラリー、その他のコンテンツを追加して、追加のコンテキストや情報を提供することもできます。
動画ルックブックは、ブランドの美学を共有することで、リードにインスピレーションを与えたり、やる気を起こさせたりしたい場合に特に効果的です。このように、ルックブックはカタログやショーリール、あるいは特定の商品に合わせて作られたミニ・ファッションショーとして活用することができます。
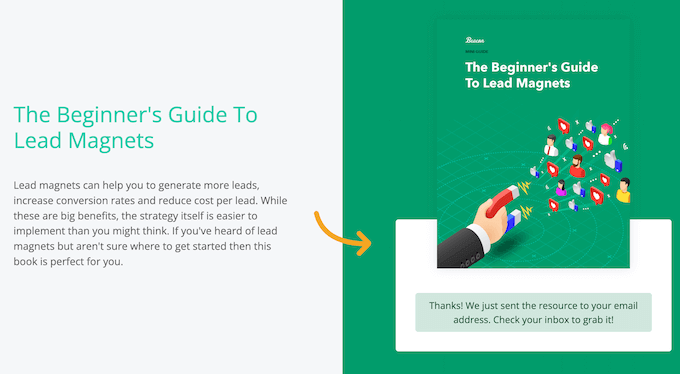
電子書籍
電子書籍は、特定のトピックに関する詳細な情報を、きれいに整理されたフォーマットで共有するのに最適な方法です。
例えば、金融サイトを運営しているのであれば、章ごとに異なる節約術を深く掘り下げた電子書籍を作成することができる。

リソースガイド
リソースガイドとは、書籍、デジタルダウンロード、アプリ、あるいは物理的な製品など、おすすめの項目を集めたものです。

金融というテーマを続けて、読者が富を築くのに役立つ必読の金融本トップ10をリストアップしたガイドを作成することもできる。
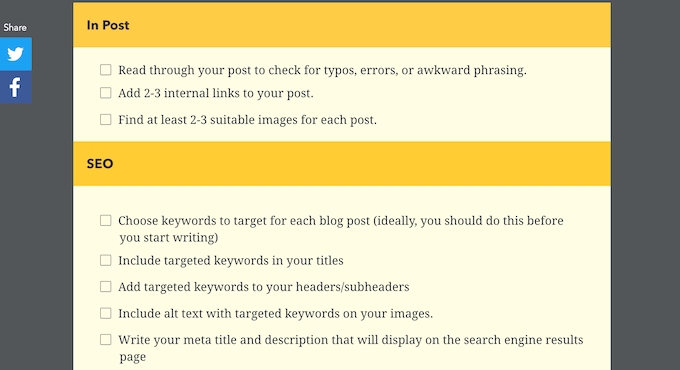
チェックリスト
実行可能なタスクを共有する必要がありますか?それなら、To Doリストやチェックリストが最適かもしれません。

これらは、SEO監査チェックリストや eコマース立ち上げチェックリストに似ていますが、読者がダウンロードして永久に保管できるファイルとしてフォーマットされています。
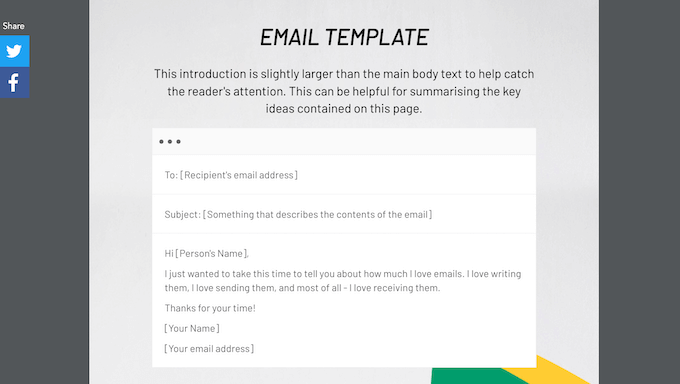
メールテンプレート
より良いコミュニケーションの方法をオーディエンスに教えたいですか?Beaconではメールテンプレートのサンプルを共有することができます。

ブランク
まったく違うものを作りたい?
Beaconには、まっさらな状態から始められる「ブランク」カテゴリーがあります。デザインにこだわりがある場合は、この設定もよいでしょう。
どのようなリードマグネットを作成したいか知っていますか?それなら、Beaconダッシュボードでそのオプションを選択してください。
ステップ3:テンプレートの選択
フォーマットを選択した後、BeaconはWordPressブログやサイトからコンテンツをインポートするかどうかを尋ねることがあります。これは、特にリードマグネットのライブラリを素早く作成したい場合には、素晴らしい機能です。
便利な機能なので、この投稿の最後に詳しく説明します。ただし、このメッセージが表示された場合は、シンプルに「スキップ」をクリックしてください。
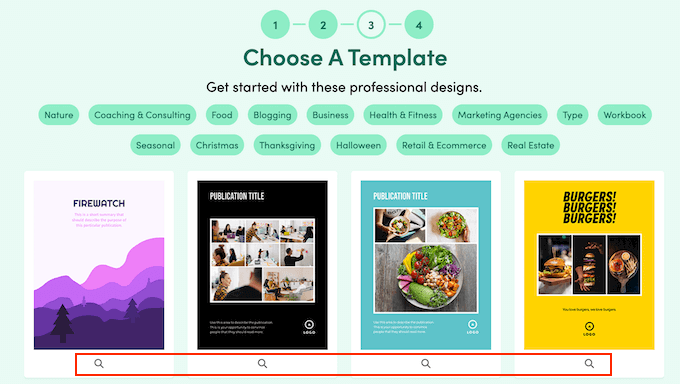
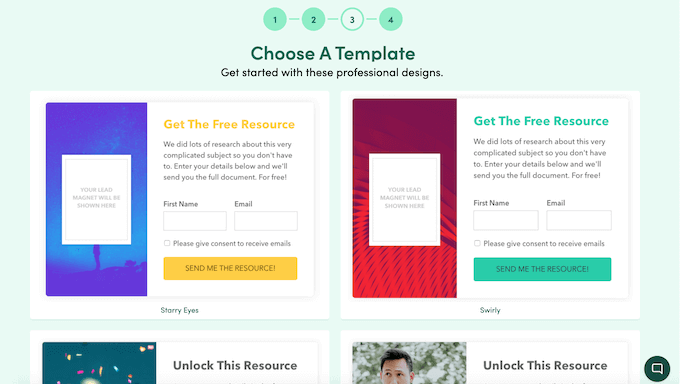
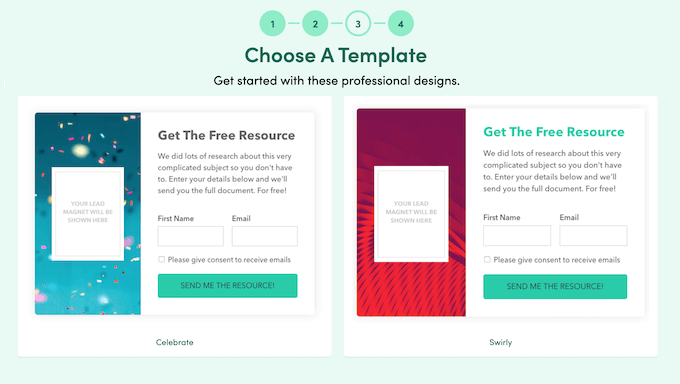
Beaconは、選択したカテゴリー内のすべてのテンプレートを表示します。これらのデザインをカスタマイザーするのは簡単ですが、あなたのビジョンに近いテンプレートを選ぶことで、時間を大幅に節約することができます。
テンプレートをプレビューするには、そのテンプレートの下にある小さな虫眼鏡のアイコンをクリックしてください。

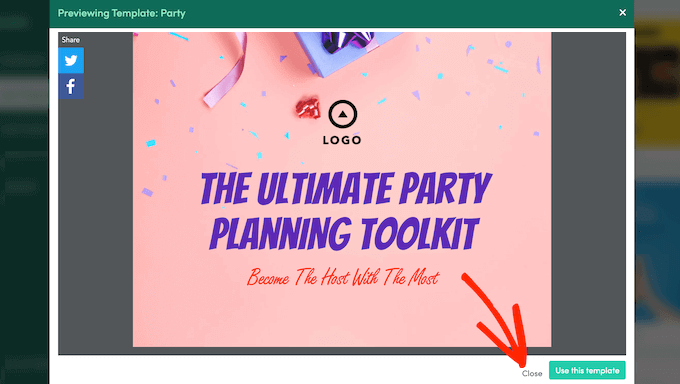
これでデザインがオーバーレイとして開きます。
テンプレートを使用しない場合は、「閉じる」をクリックします。

使いたいデザインが見つかるまで、この手順を繰り返すだけです。それが終わったら、『このテンプレートを使用する』をクリックします。
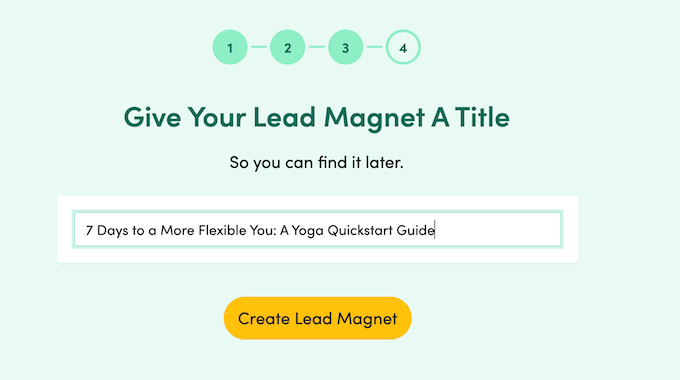
ステップ4:リードマグネットに名前をつける
これで、リードマグネットの名前を入力することができます。このタイトルは、Beaconダッシュボードでリードマグネットを表すので、説明的なものを使用することをお勧めします。

タイトルを入力したら、「リードマグネットを作成」をクリックします。Beaconがテンプレートを使ってリードマグネットを作成し、ユーザーフレンドリーなエディターで開きます。
ステップ5:初期テンプレートのカスタマイズ
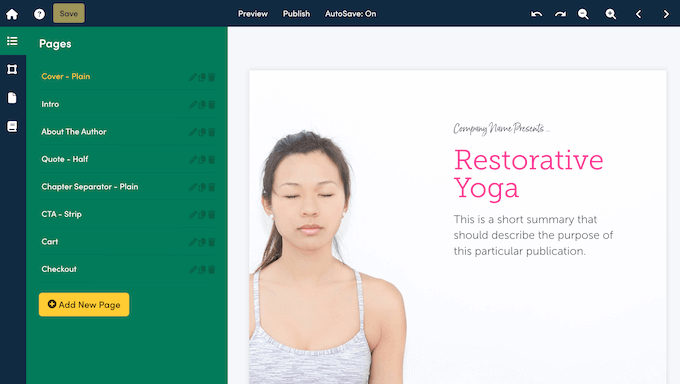
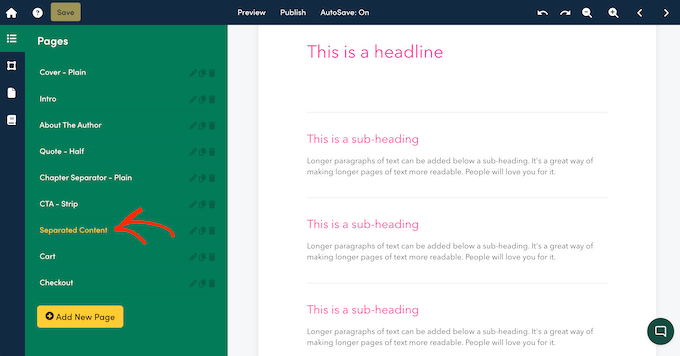
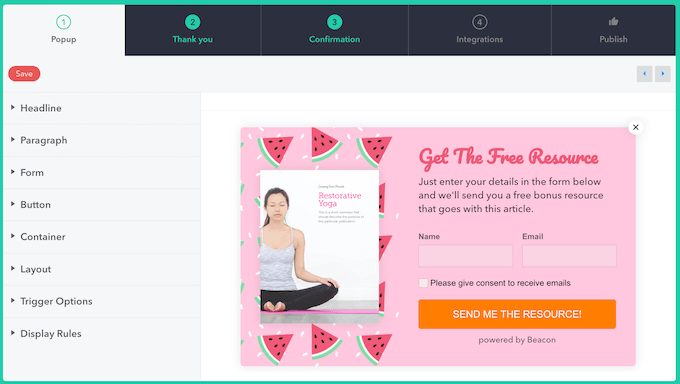
Beaconのシンプルなドラッグ&ドロップビルダーは、右側にリードマグネットのライブプレビューを表示します。左側には、あなたのリードマグネットを構成するすべての異なるページを示すメニューがあります。

テンプレートによっては、あなたのマグネットはすでに複数の異なるページを持っているかもしれません。
ページをプレビューするには、左側のメニューでタイトルをクリックするだけです。

まずは、各ページをクリックして、デザインに含まれるものをご確認ください。その後、これらのページのカスタマイザーを開始する準備が整いました。
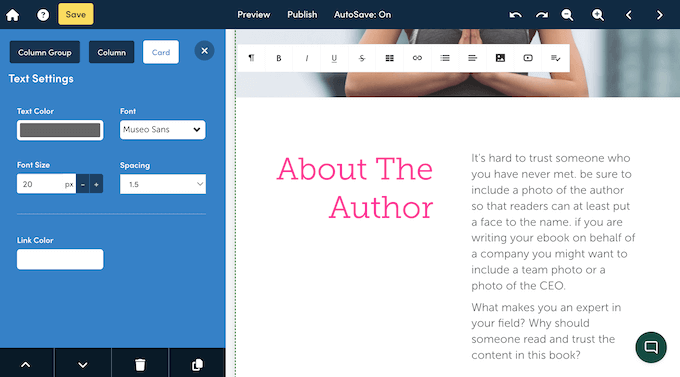
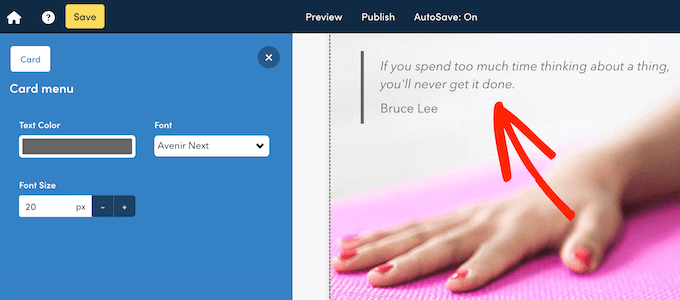
Beaconのテンプレートにはすべて、ヘッドライン、ギャラリー、テキストなどのカードがビルトインされています。独自のコンテンツやスタイリングを追加するには、Beaconのライブプレビューでカードをクリックして選択するだけです。
左側のメニューが更新され、そのカードのすべての設定が表示されます。例えば、テキストブロックを選択すると、フォントサイズ、テキストの色、間隔を変更するオプションが表示されます。

テキストベースのブロックを選択した場合、ライブプレビューでプレースホルダーテキストを直接削除することもできます。その後、あなた自身のメッセージングで置き換えることができます。
Imagelyは読者の注意を引き、あなたのリードマグネットを読み続けたいと思わせることができる素晴らしい方法です。とはいえ、ほとんどのテンプレートにはプレースホルダー画像が付属しています。
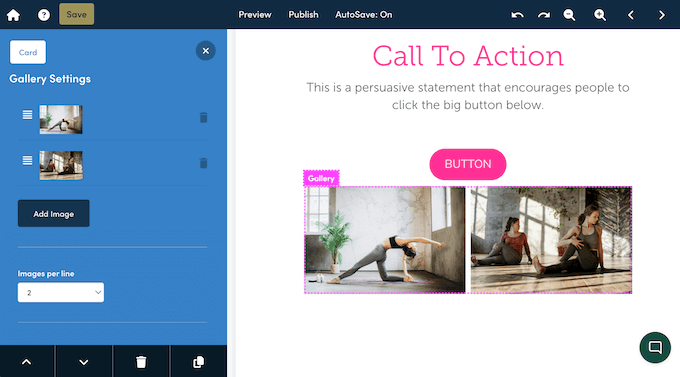
これらを置き換えるには、ImageまたはGalleryカードをクリックするだけです。Beaconはそのカードをカスタマイズするための設定をすべて表示します。

特定の画像を置き換えるには、左側のメニューからサムネイルをクリックします。
次に「アップロード」ボタンをクリックし、続いて「画像のアップロード」をクリックします。

そうしたら、代わりに使いたい画像を選びます。
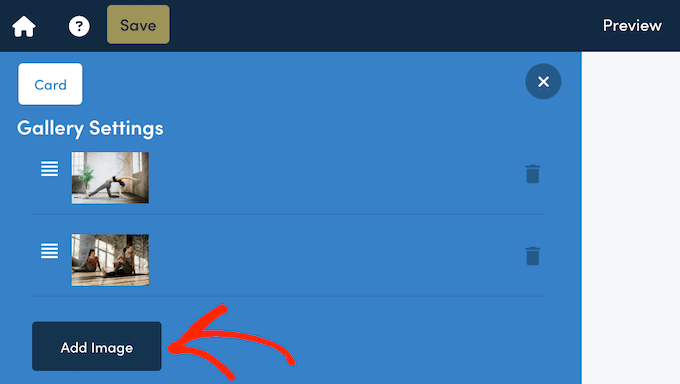
ギャラリーカードを編集している場合は、これらの手順を繰り返して複数のプレースホルダー画像を置き換えることができます。また、ギャラリーにコンテンツを追加するには、’画像を追加’をクリックしてください。

この手順を繰り返すだけで、テンプレートに付属するすべてのカードをカスタマイズできます。
ステップ6:不要なコンテンツの削除
多くの場合、テンプレートにはリードマグネットに含めたくないコンテンツがあります。これは、不要なカードやページ全体である可能性さえあります。
ありがたいことに、Beaconではコンテンツを簡単に削除できる。
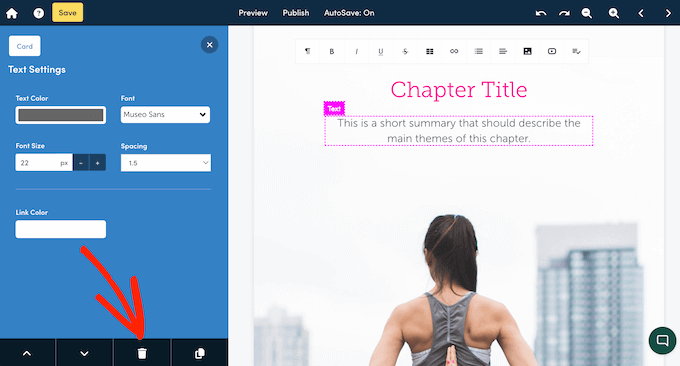
カードを削除するには、ライブプレビューでカードをクリックして選択します。次に、左下の「このカードを削除」ボタンをクリックします。

もっと大きな変更を加えて、ページ全体を削除したいですか?
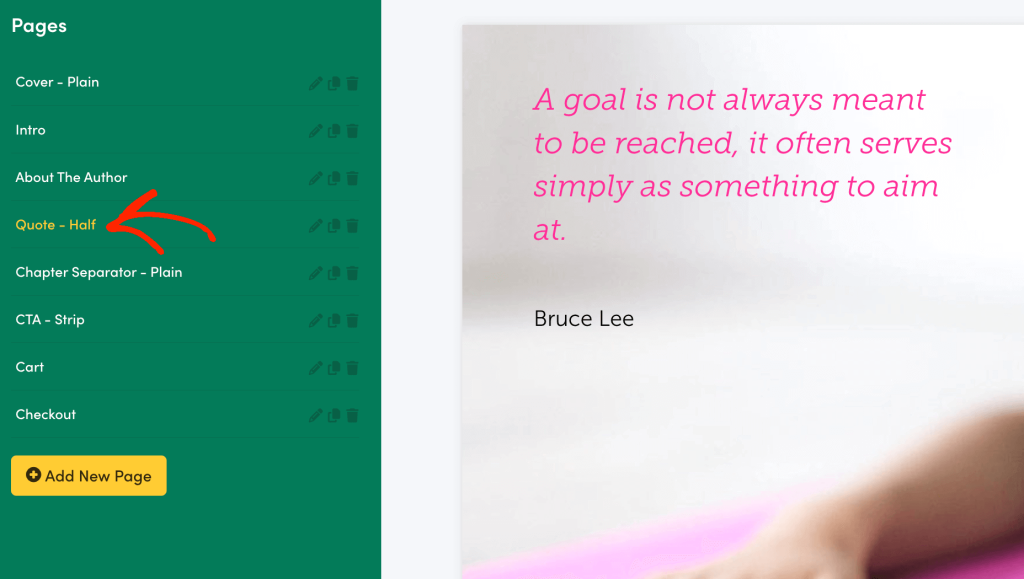
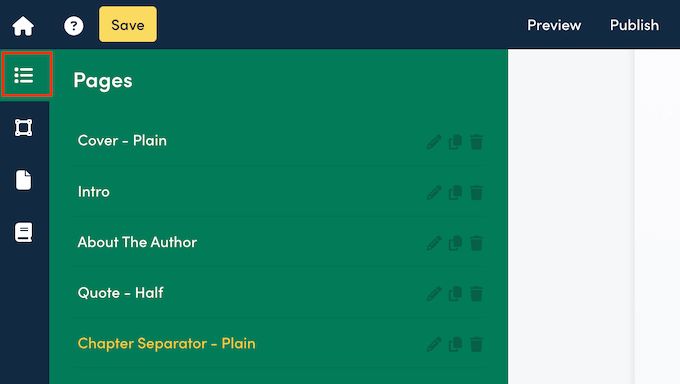
左側のメニューで「ページ」タブをクリックします。

次に、削除したいページを見つけてください。
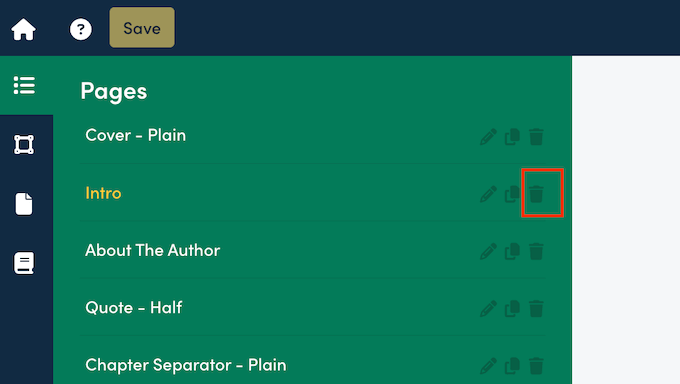
ゴミ箱のアイコンをクリックしてください。

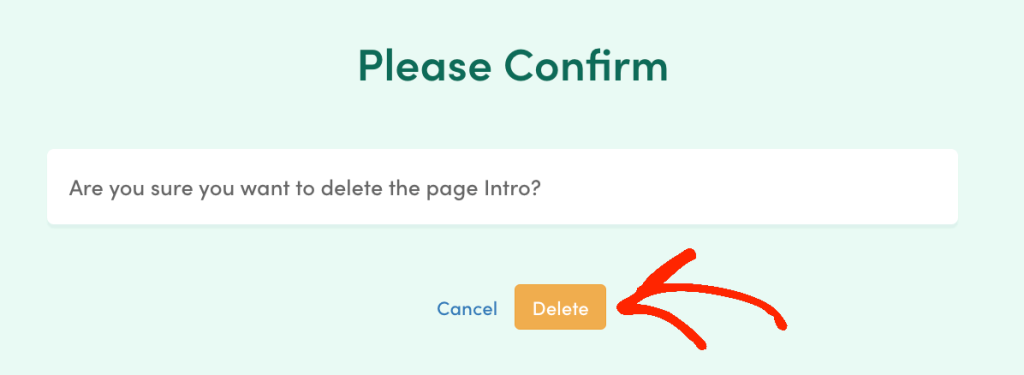
Beaconはこのページを永久に削除するかどうかを尋ねます。
このままでよければ、「削除」ボタンをクリックしてください。

ステップ7:ページを増やす
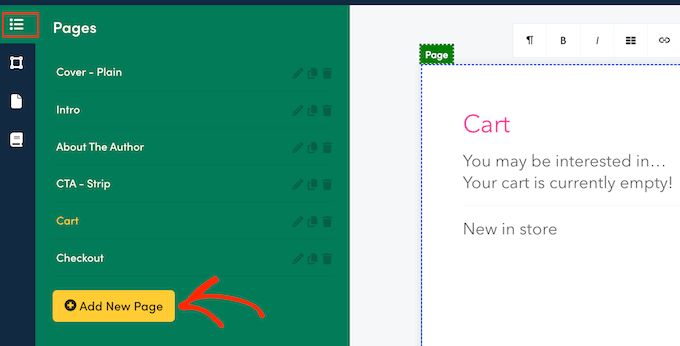
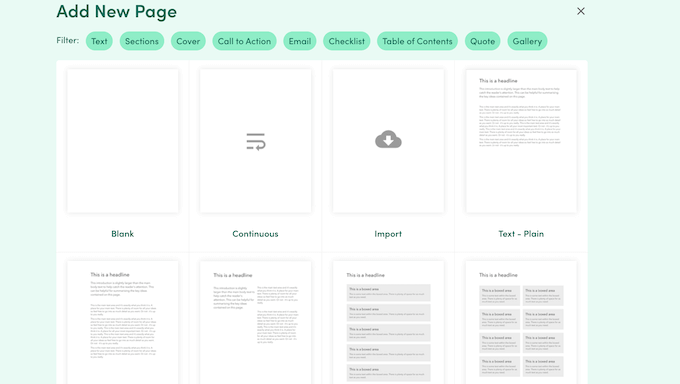
リードマグネットにさらにページを追加したいですか?ページ」タブをクリックし、「新規ページを追加」ボタンをクリックしてください。

時間を節約するために、Beaconには既製のページテンプレートが用意されています。
これらのテンプレートはカスタマイザーでカスタマイズできるが、最終的な仕上がりに一致するものを選べば、時間を大幅に節約できる。

また、「Blank」テンプレートを選択してゼロから始めることもできます。
どのようなデザインを選んでも、Beaconがそのページをリードマグネットに追加します。

ドキュメント内のページの外観を変更したいですか?その場合は、そのページを左メニューの新しい位置にドラッグ&ドロップするだけです。
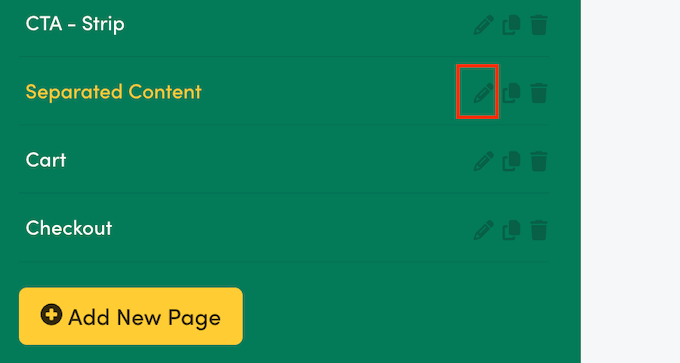
その後、ページにタイトルを付けます。そのためには、小さな鉛筆のような「ページ名の変更」アイコンをクリックしてください。

次の画面で、使いたいタイトルを入力する。
次に「名前の変更」ボタンをクリックします。

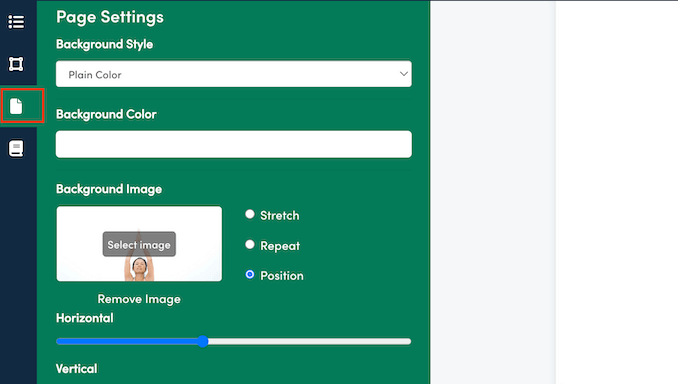
最後に、ページの背景色を変えたり、背景画像を追加したり、ヘッダーを非表示にしたり、同じような変更を加えることもできます。
これを行うには、左側のメニューにある「ページ設定」タブをクリックします。

ここでは、ドキュメントの背景スタイルとグラデーションの変更、背景画像の追加、マージンの変更、ヘッダーとフッターの切り替えができます。
ステップ8.カードを追加する
すでに述べたように、Beaconのテンプレートにはいくつかのカードがビルトインされています。しかし、通常、デザインにカードを追加したくなるものです。
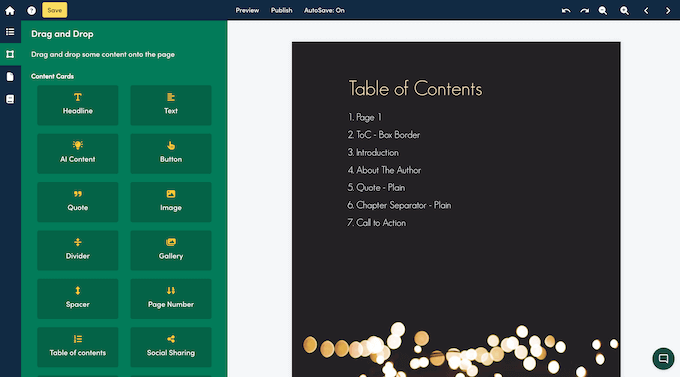
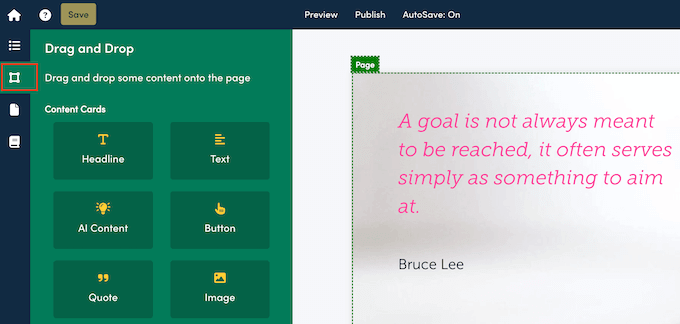
まず、カードを追加したいページを選択します。次に、左側のメニューから「コンテンツカード」タブをクリックします。

Beaconには、テキスト、見出し、ボタン、引用、ソーシャル共有など、ページに追加できるすべてのカードが表示されます。また、区切りやスペーサーなど、素敵なレイアウトを作るのに役立つカードもあります。
使いたいカードが見つかったら、ライブプレビューにドラッグ&ドロップするだけです。その後、左側のメニューでカードの設定を変更したり、見出しカードなどを追加する場合はテキストを入力したりできます。

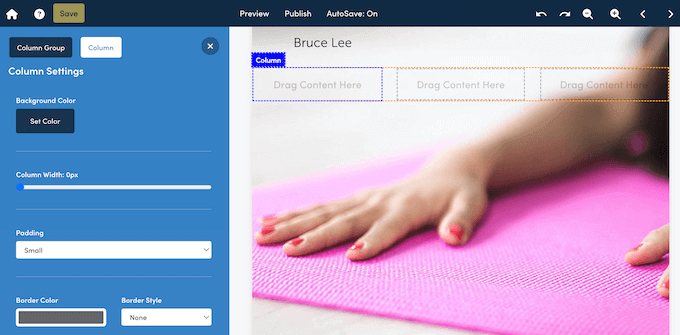
コンテンツカード」タブには、カラムやストリップなどのコンテナもあります。これらは、カードを複数の列に並べるなど、カードを整理するのに役立ちます。
コンテナを使用するには、もう一度、ライブプレビューにドラッグ&ドロップするだけです。次に、コンテナをクリックして選択し、左側のメニューの設定を使用して設定します。

コンテナの設定に満足したら、ドラッグ&ドロップでカードを追加できます。Beaconのコンテナを使って面白いレイアウトを作ることができるので、試してみる価値は十分にある。
ステップ9:リードマグネットを公開する
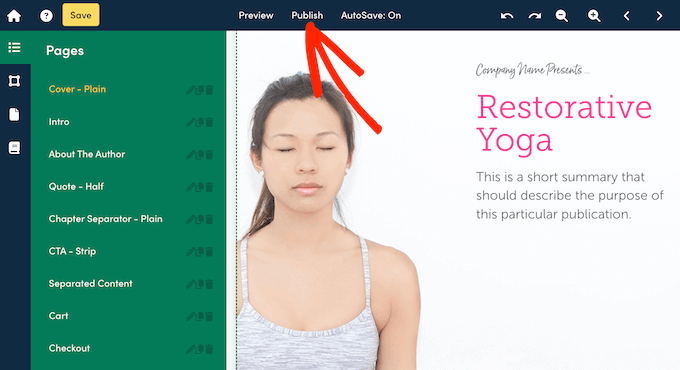
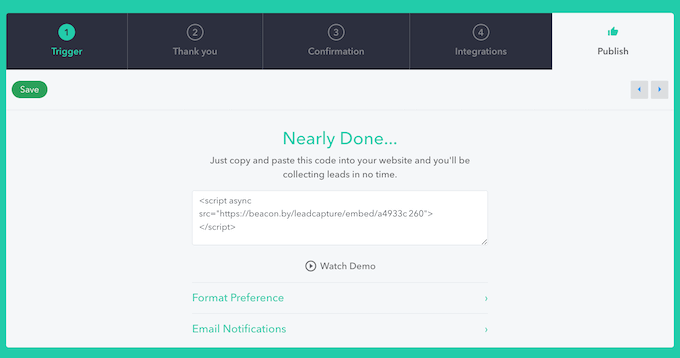
リードマグネットの外観に満足したら、リードの生成を開始できるように、それをライブにする時です。そのためには、Beaconツールバーの’公開する’ボタンをクリックします。

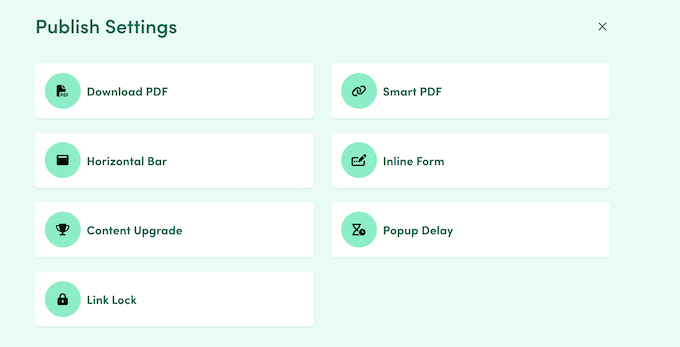
Beaconは、このリソースを公開するためのさまざまな方法をすべて表示します。
あなたのオプションが何であるかを正確に知ってもらうために、手短に説明しよう。

専門家のヒント リードマグネットを読者と簡単に共有する方法をお探しですか?WordPressでコンテンツのアップグレード状況を追加する方法についてのガイドをチェックすることをお勧めします。
PDFダウンロード
WordPressサイトやブログ以外のチャネルでリードマグネットを共有したい場合もあるでしょう。例えば、次のメールマガジンにリードマグネットを添付するかもしれません。
その場合、リードマグネットをPDFとしてダウンロードすることができます。PDFダウンロード」をクリックし、「PDFジェネレータ」を選択するだけです。

しばらくすると、「ダウンロード」ボタンが表示されます。
このボタンをクリックするだけで、Beaconがリードマグネットをあなたのコンピューターにダウンロードし、PDFをサポートするあらゆるチャネルで共有できるようにします。

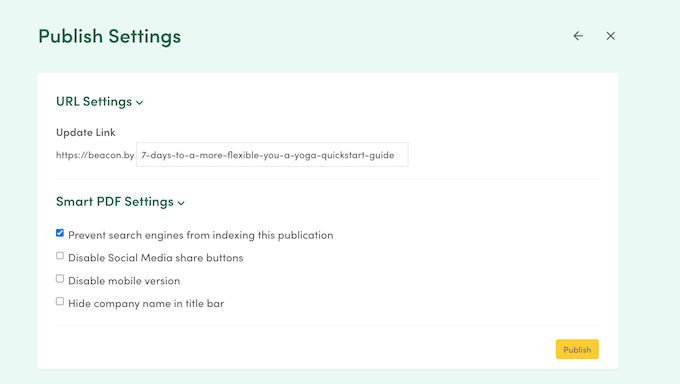
スマートPDF
Beaconには、訪問者がリンクを介してウェブブラウザで直接リードマグネットにアクセスできるユニークなスマートPDFオプションがあります。スマートPDFは訪問者の画面に合わせて自動的にリサイズされるため、モバイルユーザーには特に効果的です。
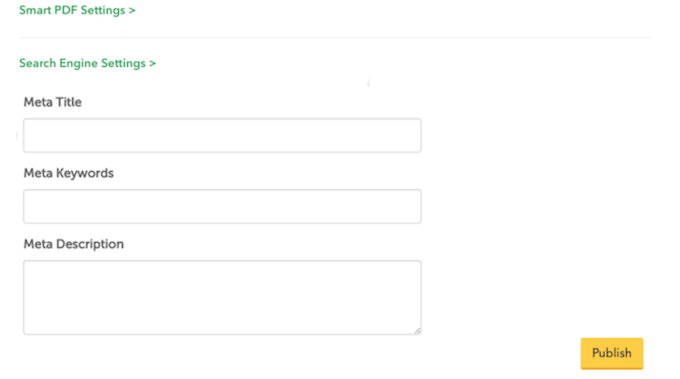
検索エンジンはスマートPDFをインデックスすることもできるので、WordPressのSEOを強化する素晴らしい方法です。実際、BeaconにはスマートPDFにメタ情報、キーワード、説明を追加できるエリアがあります。

最後に、リードマグネットをスマートPDFとしてトラッキングすることで、Beaconは人々がどのようにPDFとやりとりしているかをトラッキングすることができます。これには、ドキュメントを読むのに費やされた時間や、インバウンドリンクやトラフィックのソースが含まれます。
リードマグネットを公開するには、「スマートPDF」オプションを設定し、画面の分かりやすい指示に従ってください。

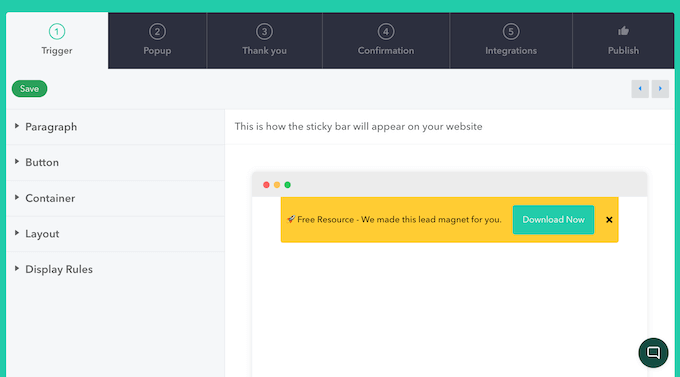
水平バー
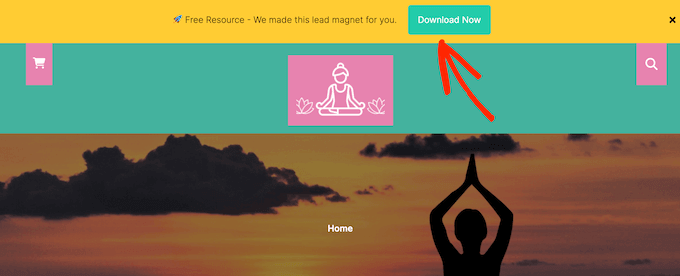
複数のページ、あるいはWordPressサイト全体でリードマグネットを宣伝したいですか?Beaconを使えば、目を引くバーをブラウザーウィンドウの上部または下部にピン留めすることができます。

初期設定では、このアラートバーはサイトのすべてのページに表示されますが、必要に応じて特定のURLを除外することもできます。
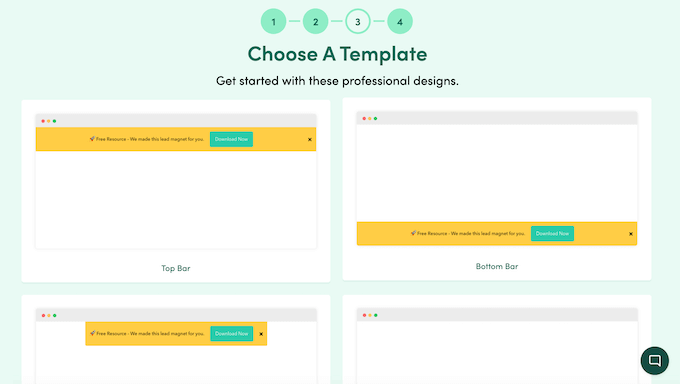
開始するには、「横棒」オプションを選択し、使用するテンプレートを選択するだけです。

いつものように、これらのテンプレートは完全にカスタマイズ可能です。
デザインを選んだら、ユーザーフレンドリーなBeaconのドラッグ&ドロップエディターを使ってレイアウトやコンテンツを変更できます。

インラインフォーム
コンテンツとシームレスに統合されたリード獲得フォームを作成したいですか?
Beaconには既製のフォームテンプレートがあり、ドラッグ&ドロップエディターを使ってカスタマイズすることができます。

リードキャプチャフォームの見た目に満足したら、Beaconが自動的に作成するカスタムコード(ここではWPCodeを使用することをお勧めします)を使用してサイトに追加します。
とはいえ、サイトのどこにフォームを表示するかを厳密にコントロールしたい場合には、インラインフォームは良い設定です。例えば、ランディングページやブログ投稿の途中にフォームを設置することができます。

サイトとシームレスに統合できるので、他のコンテンツの邪魔をしたくない場合にも良い設定だ。
インラインフォームを作成したいですか?インラインフォーム」オプションを設定し、Beaconの分かりやすい画面の指示に従ってください。
コンテンツのアップグレード状況
コンテンツアップグレードとは、基本的にサイトのコンテンツに埋め込む行動喚起ボタンのことです。

ご覧のように、コンテンツのアップグレード状況は通常かなりミニマルなので、ページの他の部分を目立たせたくない場合に最適です。
訪問者がボタンをクリックすると、連絡先を尋ねるポップアップが表示されます。

訪問者は2つのボタンをクリックする必要があるため、コンテンツのアップグレードはエンゲージメントを高めるのに最適な方法です。
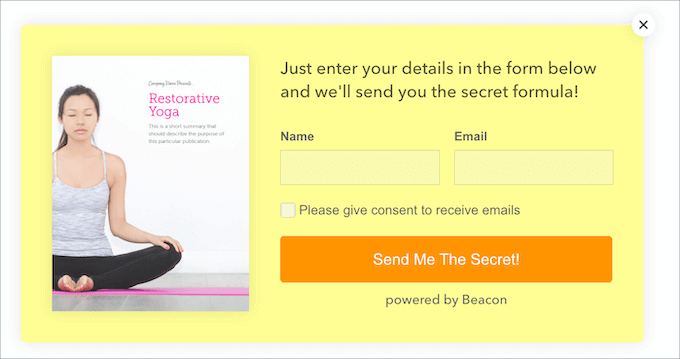
ポップアップ遅延
訪問者の注目を集めたいですか?BeaconはWordPressのポップアップであなたのリードマグネットを宣伝することができます。

これらのポップアップは遅延され、訪問者がスクロールダウンするか、ページに一定の時間を費やした後にのみ表示されます。これにより、ポップアップに邪魔される前に残りのコンテンツを探索するチャンスを与えることができます。
このテクニックは、ページのコンテンツが何らかの形でリードマグネットに関連している場合に特に効果的です。訪問者がすでに現在のコンテンツに関与している場合、彼らはさらに詳しく学べるようにリードマグネットに登録する可能性が高くなります。
遅延ポップアップを作成するには、ダッシュボードでこのオプションを選択し、画面の指示に従ってください。

専門家のアドバイス: リードマグネットをポップアップで表示したい場合、その方法についてはすでに詳しいチュートリアルがあります。 WordPressでリードマグネットオプトインフォームを作成する方法の投稿をご覧ください。
リンクロック
フォームやポップアップを使用したくない場合、Beaconはリードマグネットの直接ダウンロードリンクを生成することができます。
このリンクを、ボタン、アンカーテキスト、画像、または同様のコンテンツに追加することができます。また、ソーシャルメディアサイトなど、URLをサポートするあらゆるプラットフォームでリンクを共有することもできます。実際、ブログやサイトを持っていなくても、Beaconの「リンクロック」方法は完璧に機能します。
誰かがこのリンクをクリックすると、Beaconはリードマグネットのロックを解除するためにメールアドレスを尋ねます。彼らがこの情報を入力するとすぐに、彼らはあなたのマグネットを表示し、ダウンロードすることができます。

ステップ10.リードマグネットライブラリーを素早く構築する
効果的なリードマグネットの作成方法はお分かりいただけたと思いますが、それはほんの始まりにすぎません。Beaconは、既存のブログ投稿をリードマグネットに変換することもできます。個別投稿をBeaconにインポートすることも、複数の投稿をインポートし、それらを組み合わせて究極のリソースにすることもできます。
これをさらに簡単にするために、BeaconにはWordPress専用のプラグインがあり、数回クリックするだけで投稿やページをインポートすることができます。
最初に必要なことは、Beaconプラグインをインストールして有効化することです。詳しくはWordPressプラグインのインストール方法をご覧ください。
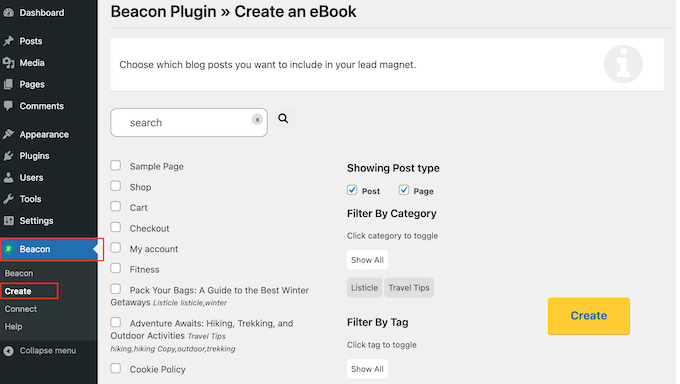
それが完了したら、WordPressダッシュボードのBeacon ” Createに進みます。

Beaconはあなたのサイトをスキャンし、発見したすべてのページと投稿を表示します。
ページ」や「投稿」のボックスをチェックしたり外したりすることで、このコンテンツをフィルターしたり、特定のカテゴリーやタグを選択したりすることができます。

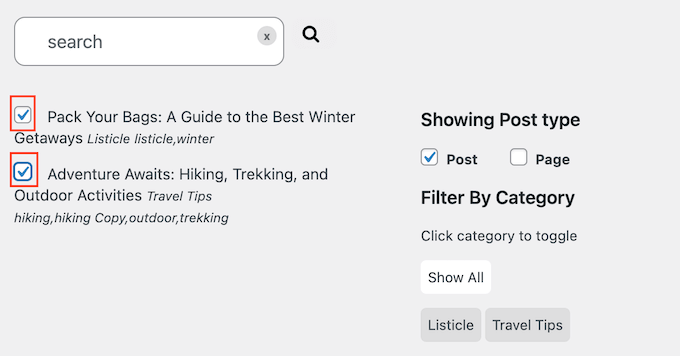
そうしたら、使いたいブログ投稿を見つけて、そのチェックボックスにチェックを入れるだけ。
複数の投稿を電子書籍のような長いリードマグネットにまとめたいですか?それなら、複数のチェックボックスを選択するだけです。

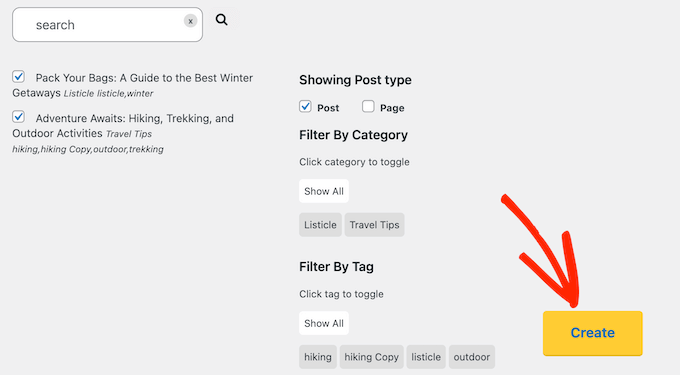
選択が完了したら、「作成」ボタンをクリックします。
Beaconが新しいタブで開き、すでにコンテンツがインポートされています。その後、画面の指示に従ってリードマグネットをデザインし、公開することができます。

ボーナス・ヒント:さらに多くのリードを生み出す方法
美しくデザインされた、情報満載のリードマグネットのライブラリーを手に入れたら、それを宣伝する方法が必要になる。
Beaconを使ってインラインフォーム、ポップアップ、横棒、そして同様のリード獲得コンテンツを作成したのであれば、あなたは素晴らしいスタートを切ったことになります。しかし、他にも使えるツールやプラグインはたくさんあります:
- OptinMonster. これは、目を引くポップアップ、フローティングバー、スクロールボックスなどを作成するための最高のポップアッププラグインとリードジェネレータツールの一つです。OptinMonsterは、主要なメールサービスプロバイダすべてと統合しており、エグジットインテントテクノロジーのような強力な機能が付属しています。この方法で、ユーザーがサイトを離れるのではなく、リードマグネットをダウンロードするように促すことができます。
- SeedProd.プロフェッショナルなデザインのランディングページを作成し、最新のリードマグネットをスタイリッシュに宣伝しませんか?SeedProdは、Beaconのインラインフォームやコンテンツのアップグレードを使用する予定がある場合、このコンテンツを完璧に補完するカスタムページを作成することができるため、必須のプラグインです。
- MonsterInsights。できるだけ多くのリードを獲得しようとするなら、何がうまくいっていて、何がうまくいっていないかを知る必要があります。MonsterInsightsでは、WordPressにGoogleアナリティクスを簡単にインストールすることができ、訪問者がどこから来て、サイト上でどのような行動をとったかを正確に把握することができます。そして、このインサイトを使ってトラフィックを増やし、コンバージョン率を高めることができます。
- AIOSEO。訪問者が増えるということは、潜在的なリードが増えるということです。とはいえ、検索エンジンのランキングを向上させ、より多くの人をサイトに誘導するには、優れたSEOプラグインが必要です。市場で最高のSEOプラグインであるAIOSEOは、より多くのリードとコンバージョンを得るために不可欠であると確信しています。
この投稿が、コンバージョンにつながるリードマグネットの作り方を学ぶ一助となれば幸いです。また、インタラクティブなリードジェネレーションでリードを50%増やす方法についてのガイドをご覧いただくか、AIを使用してリードジェネレーション・キャンペーンを急上昇させるためのトップヒントをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.