ほとんどのWordPressサイトオーナーは、遅いサイトがどれほどイライラさせるか知っています。Imagelyを圧縮し、キャッシュを設定し、標準的なスピードのヒントに従うなど、基本的なことは行っていますが、それでもページの読み込みには時間がかかりすぎます。
ウェブサイトが不必要なデータをダウンロードしすぎているのだ。
技術的なキーワードでは、これを「ネットワーク・ペイロード」と呼びます。これは単純に、ページを読み込むために必要なデータの総量です。総ダウンロードサイズには、テキスト、画像、動画、CSS、JavaScript、フォント、その他のコードが含まれます。
基本的に、ダウンロードする必要があるデータが少ないほど、ページの読み込みは速くなる。
サイトのスピードアップをお考えなら、うってつけの場所です!
このガイドでは、WordPressでファイルサイズを縮小し、膨大なサイトネットワークのペイロードを回避する方法を紹介します。

WordPressの巨大なネットワーク・ペイロードはなぜ問題なのか?
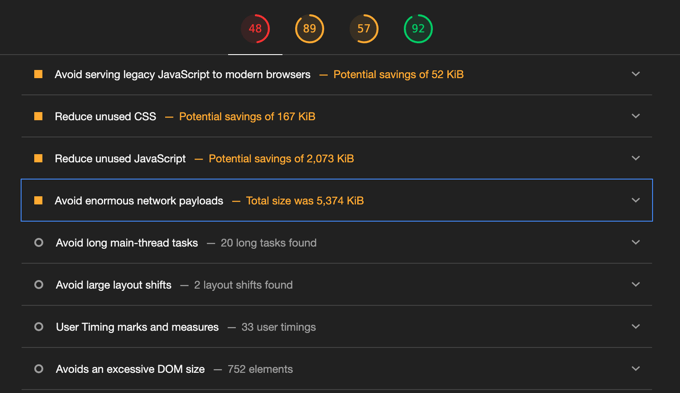
Google Lighthouseや PageSpeed Insightsのようなツールを使って、自分のサイトの速さをチェックしたことはありますか?
時々、『巨大なネットワーク・ペイロードを避けるように』というメッセージが表示されることがある。
基本的に、これはあなたのウェブページが大きすぎることを意味し、重すぎて運べないスーツケースのようなものです。大きなウェブページは読み込みに時間がかかり、サイトを訪れる人々をイライラさせます。

ウェブページのネットワーク・ペイロードとは、そのページを構成するすべての要素の合計サイズのことです。これには以下が含まれます:
- テキストページで読む言葉
- Imagely & Media:あなたが見る写真や動画
- コード:ページの見栄えを良くし、正しく動作させるためのCSSとJavaScriptファイル。
- フォント:テキストの特別なスタイル
- 加えて、その他のカスタム要素も。
そのため、これらの要素がすべて組み合わされれば組み合わされるほど、ウェブページが画面に表示されるまでの時間が長くなります。
どのくらいの大きさが大きすぎるのか?これが簡単な目安だ:
- Good:ウェブページのすべてのパーツの合計が2MB未満であれば、軽いバッグを持っているようなものです。最適化されており、読み込みも速い。ここではあまり心配する必要はない。
- 改善が必要です:もしあなたのウェブページが2MBから4MBの間だとしたら、少し重くなってきたバックパックを背負っているようなものだ。もっと軽くできることがあるかもしれません。Googleが高速化のヒントを教えてくれるだろう。
- 巨大:ウェブページの容量が4、5MBを超えると、巨大なスーツケースを持ち運ぶようなものです。これではサイト訪問者のスピードが遅くなるので、最適化を優先する必要があります。
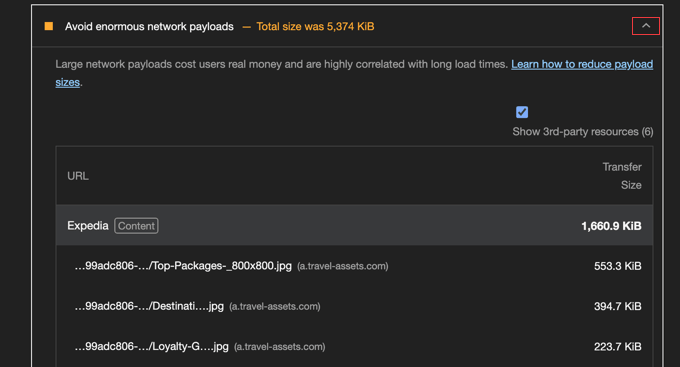
莫大なネットワーク・ペイロードを避ける」というメッセージが表示されたら、小さな矢印をクリックすると、ウェブページを構成するすべてのリソースのリストが表示されます。

一番大きなファイルがリストの一番上にあるのがわかりますか?これらのファイルを小さくしたり、不要なファイルを削除することに集中すれば、WordPressのパフォーマンスが最も向上します。
これらのファイルを小さくすることで、ウェブページを表示するために使用するデータが少なくなり、読み込みが速くなります。
大きなページがなぜ問題なのかがわかったところで、WordPressでそれを避ける方法を探ってみましょう。この投稿で取り上げる8つのヒントはこちらです:
準備はいいかい?さっそく飛び込もう!
1.画像を小さくする
ネットワーク・ペイロードが大きくなる最大の原因のひとつは、大きな画像である。
今日のスマートフォンやカメラは、非常に大きなファイルサイズで高品質の画像を撮影します。しかし、サイトに掲載する場合は、それほど大きなファイルサイズにする必要はありません。
幸いなことに、画像を最適化することで、画質を落とすことなく最大80%まで小さくすることができます。これは、サイトのネットワーク・ペイロードに他の何よりも大きな影響を与えます。

WPBeginnerでは、アップロードする前にすべての画像を最適化しています。画像を正しいサイズにリサイズし、様々なツールを使ってファイルサイズを小さくします。
私たちのサイトで行っている方法をもとに、役立つガイドをまとめました。品質を落とさずにウェブパフォーマンスのために画像を最適化する方法については、こちらの投稿をご覧ください。
2.正しい方法で動画を埋め込む
サイトに動画を掲載する場合、その表示方法には注意が必要だ。
動画をサイトに直接アップロードすると、ネットワークのペイロードが大きくなり、サイトの速度が著しく低下する可能性があります。
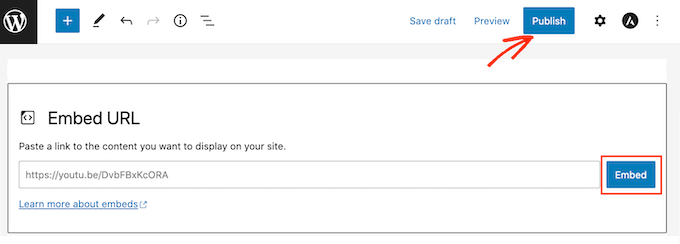
動画を掲載する最善の方法は、YouTubeやVimeoなどの動画プラットフォームから動画を埋め込むことだ。
☝注:動画のホスティングサービスとストリーミングにはYouTubeを使用しています。WPBeginner YouTubeチャンネルでWordPress動画チュートリアルをご覧いただけます。
この方法でも、サイト上で動画を再生する権限がありませんが、実際には他人のサーバーに保存されているため、サイトネットワークのペイロードの一部にはなりません。
サーバーが重いデータ転送を処理する必要がないので、本当に助かります。さらに、これらのプラットフォームは、訪問者のインターネット接続に適応するように最適化されたストリーミングで、効率的に動画を配信するように設計されています。
さらに、これらのプラットフォームの多くの動画プレーヤーは、ユーザーが再生をクリックしたときにのみ動画の読み込みを開始するため、最初に転送されるデータが少なくなる。
埋め込みコードを使えば、サイトに動画を簡単に追加できる。

このトピックについては、WordPressに動画をアップロードしてはいけない理由をご覧ください。
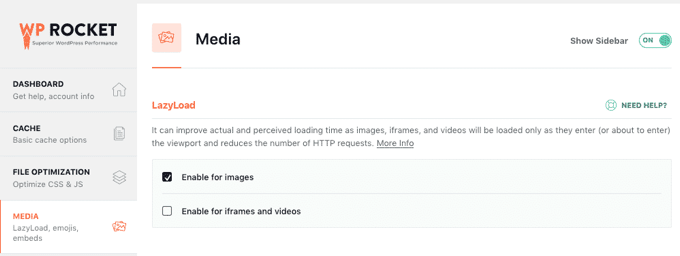
3.画像や動画にレイジーローディングを使用する。
レイジーローディングは、特にサイトが画像や動画でいっぱいの場合、大きなネットワークペイロードを避けるもう一つの素晴らしい方法です。
通常、ウェブページが読み込まれると、ブラウザーはすべての画像や動画をすぐにダウンロードしようとします。
レストランでコース料理が1品ずつではなく、すべて一度に出てきたらどうだろう。圧倒されるだろう!
これは、遅延ローディングが実装されていない場合にウェブページ上で起こることだ。ユーザーがまだ見ることができなくても、すべてを前もってダウンロードする必要がある。
これは明らかに理想的ではありません。サイトのペイロードが大きくなり、ユーザーがページ下部のコンテンツを表示しなくても、多くのデータをダウンロードすることになるからです。
これを解決するのがレイジーローディングだ。
レイジー・ローディングとは、レストランで食事の準備ができたときにコース料理が運ばれてくるようなものだ。
レイジーローディングでは、画像や動画は、ユーザーの画面にスクロール表示されるまで読み込まれません。こうすることで、ブラウザーは必要なときに必要なものだけを読み込むことができます。

これにより、最初のネットワーク・ペイロードとダウンロードしなければならないデータ量が削減される。
WordPressで遅延読み込みを設定する方法を紹介するチュートリアルをいくつかご紹介します:
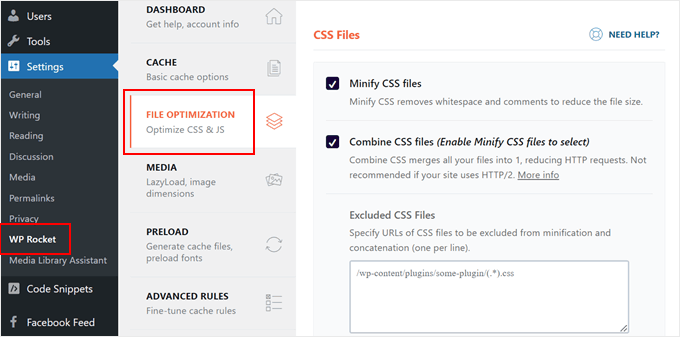
4.JavascriptとCSSファイルのサイズと数を減らす
あなたのサイトで大きなサイトネットワークのペイロードを避ける最良の方法の一つは、CSSとJavaScriptファイルのサイズを小さくすることです。
あなたのサイトは、スタイリングのためにCSSファイルを使用し、インタラクティブな機能のためにJavaScriptファイルを使用します。
しかし、これらのファイルには、コードの機能上必要のない余分なスペースやコメントが入っていることが多い。ファイルサイズを縮小するために、これらの要素を安全に削除することができます。
つまり、これらのファイルはこれまでと同じように機能しますが、ユーザーがダウンロードするデータは少なくなり、ページの読み込みが速くなります。
このプロセスは最小化として知られており、WP RocketのようなWordPressプラグインを使用すると、ファイルを自動的に最小化することができます。
詳しくはWordPressでCSSとJavaScriptファイルを最小化する方法をご覧ください。

さて、サイトの異なる部分には、通常異なるCSSファイルやJavaScriptファイルがあります。例えば、ヘッダー用のファイル、ボディ用のファイル、プラグイン用のファイルなどです。
しかし、小さなファイルがたくさんあると、1つの大きなファイルよりも効率が悪くなります。読み込むファイルがたくさんあると、ブラウザーはそれぞれのファイルを区切りで取得しなければならず、ダウンロードの総サイズが大きくなってしまいます。代わりに、これらの小さなファイルの多くを1つの個別ファイルにまとめることができます。
WP Rocket(プレミアム)やAutoptimize(無料)といった人気のプラグインは、CSSやJavaScriptファイルを自動的に結合し、最小化することができます。
これらのプラグインの使い方は、WordPressでレンダーブロックを起こすJavaScriptとCSSを修正する方法のガイドをご覧ください。
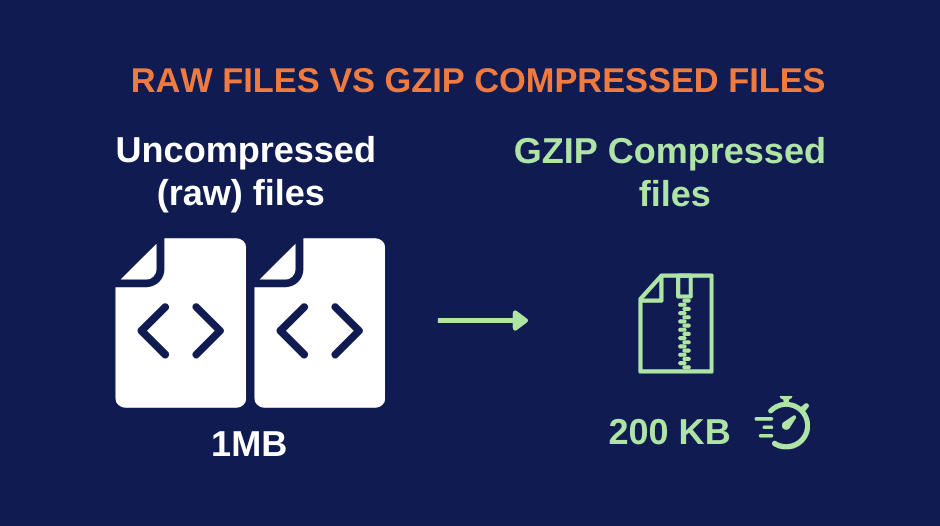
5.Gzipでファイルを縮小する
サイトのファイルを小さくするもうひとつの方法は、圧縮することです。HTML、CSS、JavaScriptのようなテキストベースのファイルは、Gzip圧縮を使用することで大幅に縮小することができます。
実際、Gzip圧縮は、ユーザーのブラウザーに送信される前に、これらのファイルのサイズを最大70%削減できることがよくあります!これは、転送に必要なデータ量を大幅に削減することになります。

ファイルのダウンロード時間が短縮され、WordPressサイトの読み込みが格段に速くなります。圧縮されたデータがユーザーのコンピューターに届くと、ブラウザーは自動的にファイルを解凍し、ユーザーの画面に表示します。
Gzip圧縮は現在普及しているすべてのウェブブラウザで動作するため、ユーザーのブラウザがGzip圧縮をサポートしているかどうかを心配する必要はありません。
多くの優れたキャッシュプラグインもGzip圧縮をサポートしている。人気のオプションには、WP Rocket、WP Super Cache、W3 Total Cacheなどがあります。
私たちは以前、WPBeginnerサイトでWP Rocketを使用しました。詳細については、WP Rocketのレビューをご覧ください。
WP Rocketでは、WebホスティングサービスがApacheサーバーを使用している場合、Gzip圧縮が自動的にオンになります。他のキャッシュプラグインの場合は、プラグインの設定で有効化する必要があるかもしれません。

詳しい手順については、WordPressでGzip圧縮を有効化する方法をご覧ください。
6.ブラウザーキャッシュを使用してダウンロードの繰り返しを防ぐ
WordPressで膨大なサイトネットワークのペイロードを避けるもう一つの方法は、特にリピーターが多いサイトの場合、ブラウザーキャッシュを試してみることです。
もし訪問者がサイトを訪れるたびに、サイト内のすべてをダウンロードしなければならないとしたらどうでしょう!それは信じられないほど遅いでしょう、そして、あなたが適切なキャッシュを使用しない場合、それはまさに起こることです。
誰かが初めてあなたのサイトにアクセスすると、ブラウザーは必要なものすべて(画像、CSS、JavaScript、その他すべてのリソース)をダウンロードします。ブラウザーキャッシュを使用すると、ブラウザーはこれらのファイルのコピーをコンピューターに保存します。
すると、次にあなたのサイトを訪れたとき、ブラウザーは賢い!サーバーに再度すべてを要求する前に、ローカルに保存されたファイルをチェックするのだ。
ブラウザーがキャッシュにファイルのコピーを持っている場合、再度ダウンロードする代わりにそれを使用します。これは、サイトネットワーク全体のペイロードを削減する上で大きな違いをもたらし、常連の訪問者により速くスムーズな体験を提供します。
もちろん、ニュースサイトや定期的に更新されるブログのように、ウェブサイトのコンテンツが頻繁に変更される場合は、最新バージョンのファイルを再ダウンロードするタイミングをブラウザーに知らせる必要があります。そうすることで、誰もが最新のコンテンツを入手できるようになります。
WordPressにExpiresヘッダを追加することで、これをコントロールすることができます。 このヘッダは、保存されたファイルがいつ古いとみなされ、更新が必要になるかをブラウザーに伝えます。
7.少ないフォントまたはシステムフォントを使う
フォントはサイトの見栄えを良くし、読みやすさを向上させます。カスタマイザーを使用することで、サイトをユニークなものにし、訪問者の閲覧時間を増やすことができます。

しかし、サイトにアクセスするたびに、たくさんの異なるフォントをダウンロードしなければならないとしたらどうだろう。ページ上にすべてを表示するのに時間がかかるだろう。
重要なのは、サイト上で使用するフォントの数を少なくすることです。主要なフォントを2つだけに先頭に固定表示し、サイト全体で使用することをお勧めします。こうすることで、訪問者がダウンロードする必要があるファイルの総数を減らすことができます。
さらに良いことに、カスタムフォントの代わりにシステムフォントを使うこともできる。
システムフォントとは、すでにコンピューターにインストールされているフォントのことです。ArialやTimes New Romanなど、コンピューターに標準搭載されているフォントを使うようなものだと考えてください。
サイトにシステムフォントを選択すれば、ユーザーは余分なファイルをすべてダウンロードする必要がなくなります!これにより、ネットワーク・ペイロードのサイズが大幅に削減され、サイト訪問者がより速くサイトを閲覧できるようになります。
詳しくは、WordPressサイトでGoogleフォントを無効化する方法をご覧ください。
8.遅いプラグインを避ける
最後にプラグインについて。プラグインは、余分なJavaScriptやCSSファイルをたくさん読み込むことで、サイトを遅くしたり、ネットワーク・ペイロードのサイズを大きくしたりすることがあります。
プラグインはサイトに追加する追加ツールと考えるべきだ。軽量で優れたものもあれば、かなり重いものもある。重すぎるプラグインを使いすぎると、サイトのダウンロードサイズが大きくなってしまいます。
どのプラグインが遅いのかを一目で知るのは難しいので、少し調べてみる必要がある。詳しくは、どのWordPressプラグインがサイトを遅くしているかについてのガイドをご覧ください。
ページのダウンロードサイズを増加させるプラグインを見つけたら、いくつかのオプションを設定します。
まず、プラグイン開発者に連絡し、プラグインをより効率的にするためにできることがないか確認してください。あるいは、同じことをする、より高速なプラグインを探すこともできる。
おすすめのプラグインについては、WordPressプラグインの選び方ガイドをご覧ください。
👉関連投稿:プラグイン開発者に連絡を取るのは少し不安ですか?WordPressのサポートを正しく依頼する(そしてサポートを受ける)方法についてのガイドをご覧ください。
時には、重たいプラグインがあなたのサイトに必要不可欠な場合もあるでしょう。そのような場合でも、そのプラグインをあらゆるページでロードするのではなく、必要なページでのみロードすることで、サイトを高速化することができます。
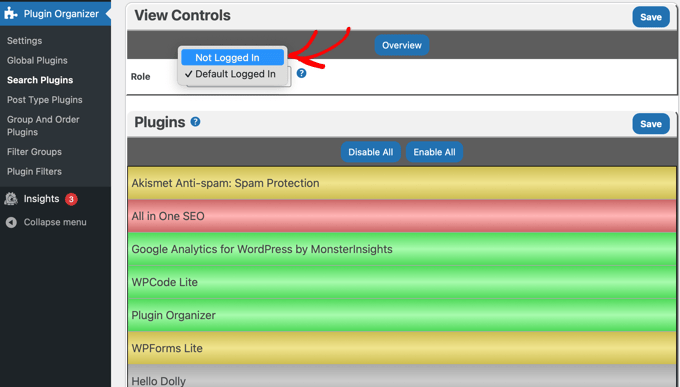
Plugin Organizerという無料のプラグインを使って、不要なページのプラグインを無効化することができる。そうすることで、そのページのサイトネットワークのペイロードを減らすことができる。

プロの助けが必要ですか?
誰もが「Avoid enormous network payloads」エラーをトラブルシューティングする時間があるわけではありません。そんな時は、WordPressの専門家にお任せください。
当社のサイトスピード最適化サービスには、画像圧縮、遅延読み込み、キャッシュ設定などが含まれます。また、改善前と改善後のパフォーマンスレポートもご提供いたします!
ボーナス:WordPressのパフォーマンスに関連するエキスパートガイド
このチュートリアルで、WordPress で膨大なサイトネットワークのペイロードを回避する方法を学んでいただけたでしょうか。WordPress のパフォーマンスを向上させる他の方法についてのガイドもご覧ください:
- WordPressのスピードとパフォーマンスを向上させる究極のガイド
- WordPressが遅いのはなぜ?修正方法を学ぶ
- eコマースサイトを高速化する方法
- WPBeginnerのページ読み込み速度を向上させる方法
- サイトスピードテストの正しい実施方法
- サイトを高速化するWordPressのベストキャッシュプラグイン
- なぜWordPressブログにCDNが必要なのか?
- WordPressでHTTPリクエストを減らす方法
- WordPressのメディアをオフロードしてサイトの速度を改善する方法
- WordPressデータベースのメンテナンス:データベースを最適化する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.