Figmaは、サイトのレイアウトやモックアップをデザインするのに最適なツールです。実際、私たちのチームメンバーの多くが、ブランドや個人プロジェクトのWordPressサイトのデザインにFigmaを使っています。ですから、読者もFigmaを受け入れているのは当然のことです。
しかし、私たちがよく耳にする質問があります。「Figmaでデザインしたものを、WordPressで動くサイトにするにはどうしたらいいですか?
WordPressのほとんどの課題と同様に、この問題を解決するプラグインがいくつかあります。しかし、どれがベストなのでしょうか?私たちは、テストと調査を行いました。
この投稿では、私たちが選んだトップ・ピックと、私たちが試した他の確かなオプションを紹介します。また、Figma-WordPressの世界に飛び込むので、WordPressサイトのデザインを向上させる、お気に入りのFigmaプラグインも取り上げます。

WordPressユーザー向けFigmaプラグイン トップ7:概要
| Name | Pricing | Key Feature | Type |
|---|---|---|---|
| UiChemy | Free (paid from $19/month) | Figma to WordPress page builder conversion | Both WordPress and Figma plugin |
| WPLandings | Free (paid from $11.99/month) | Creates responsive designs in WordPress by default | WordPress plugin |
| Figma To WordPress Block + Advanced Addons | Free (paid at $24/site) | Figma to WordPress conversion via HTML | Both WordPress and Figma plugin |
| DataPocket | Free (paid from €16/month) | Pulls WordPress data into Figma | Both WordPress and Figma plugin |
| Illustrations | Free | Royalty-free illustrations | Figma plugin |
| Wireframe | Free | 350+ wireframing elements | Figma plugin |
| Colormate | Free | AI-powered color palette generator | Figma plugin |
WordPress用Figmaプラグインの選び方
最高のFigmaプラグインとツールを選び、テストした方法をご紹介します:
- 自分たちで使ってみる– 私たちは、自分たちのプロジェクトやガイドで、これらのツールの多くを実際に使っています。つまり、私たちはこれらのツールがどのように機能し、どの程度使いやすく、どの程度優れているかを知っているのです。私たち自身でテストしていないものは勧めません。
- WordPressとの相性をチェックする– 私たちは、これらのFigmaツールとWordPressとの相性をよく調べました。私たちは、Figmaのデザインを実際のサイトにするのが簡単なオプションを探しました。
- さまざまなユーザーのことを考える– 私たちは、デザインの変更から色の選択まで、さまざまなニーズに対応するツールを検討しました。読者にはさまざまなスキルがあることを承知しているので、初心者向けから上級者向けまでのオプションを用意しました。
- 他のユーザーの声に耳を傾ける– 私たちは自分たちの経験だけに頼っていたわけではありません。また、私たちのアドバイスがすべての人の役に立つことを確認するために、これらのツールについて他の人がどのように言っているかを調べました。
- すべての詳細を見る– 各ツールについて、良い点、そうでない点、価格、特別な点など、全体像をお伝えしました。良い選択をするために、すべてを知っていただきたいのです。
- さまざまなオプションを含む– 私たちはプラグインと専門的なサービスの両方を含んでいます。こうすることで、WordPressデザインの課題を解決するさまざまな方法をご覧いただけます。
なぜWPBeginnerを信頼するのか?
私たちのチームはWordPress開発とウェブデザインにおいて15年以上の経験を持っています。すべてのツールを実際のサイトで徹底的にテストし、パフォーマンスとユーザビリティの高い基準を満たしていることを確認しています。また、私たち自身も何十ものWordPressサイトをビルトインしてきましたので、お客様が直面する課題を理解しています。
ガイドラインについてもっと知りたいですか?編集プロセスをご覧ください。
とはいえ、この投稿で説明することの概要は以下の通りだ。あなたのニーズに最も関連する部分にスキップしたい場合は、以下のリンクを使用することができます。
- Best Plugins to Convert Figma to WordPress
- Best Figma to WordPress Plugin Alternative: Seahawk Media
- Best Figma Plugins to Design Your WordPress Site
- Figma Alternative: WPBeginner Pro Services (Professional Solution)
- Figma Alternative: SeedProd (DIY Solution)
- What Is the Best Figma Plugin for WordPress?
- Figma to WordPress: Frequently Asked Questions
- Bonus: Discover More WordPress Design Tools and Hacks
FigmaをWordPressに変換する最高のプラグイン
FigmaのデザインをWordPressに直接変換するための最高のプラグインを紹介しましょう。これらのツールは、Figmaでのクリエイティブなビジョンと、機能的なWordPressサイトとのギャップを埋めてくれます。
1.UiChemy

私たちが試したすべてのツールの中で、UiChemyは最高のFigmaからWordPressへの変換プラグインです。このプラグインを使えば、Figmaのデザインを作成し、プラグインを使ってWordPressに転送することができます。このプラグインについては、UiChemyのレビューで詳しく説明しています。
UiChemyの最も気に入っている点は、Gutenbergだけでなく、ElementorやBricksのようなページビルダーとの互換性があることだ。
私たちのテストでは、WordPress用のFigmaプラグインではかなり珍しいことがわかりました。通常、プラグインにこの機能がない場合、ページビルダーでゼロからデザインを作り直す必要がある。このプラグインはそのような余分な作業を省くことができる。

UiChemyは、使い方もとても簡単です。インストーラをインストールし、Figmaトークンを取得し(すぐに取得できます)、FigmaデザインのURLと一緒にWordPressサイトに貼り付けるだけで、デザインをページやページビルダーのテンプレートとして取り込むことができます。
1つ覚えておいていただきたいのは、UiChemyは、Figmaのデザインがオートレイアウトを使用し、正しく動作するために特定のルールに従う必要があるということです。つまり、既存のFigmaのデザインを変換する場合、これらのガイドラインに合うように、最初に調整する必要があるかもしれません。
この小さなハードルにもかかわらず、UiChemyはデザインをWordPressサイトに変換するのに全体的にうまく機能する。また、デザインの出発点として使用できるFigmaテンプレートのライブラリも提供されているので、時間を節約し、アイデアを得ることができます。
UiChemyの長所:
- FigmaからWordPressへの簡単移行
- FigmaからWordPressへの変換精度は90-95%です。
- ElementorやBricksのような人気のあるテーマビルダーで動作します。
- 使用可能なFigmaテンプレートのライブラリを提供
- 設計を改善する方法を提案できる最適化検出器
UiChemyの短所:
- Figmaの具体的なデザイン・ガイドラインが必要
- 無料プランのユーザーから、モバイルファーストデザインに関する問題が報告されている。
価格:月10回のエクスポートと10種類のスターターテンプレートへのアクセスが無料で始められます。それ以上必要な場合は、月額19ドルからの有料プランがあります。有料プランには、優先サポート、100エクスポート、デスクトップデザインをモバイルに変換するレスポンシブマネージャー機能が含まれます。
UiChemyを選んだ理由:UiChemyを選んだ理由は、特にページビルダーを使っている人にとって人気があり、使いやすいからです。また、テンプレートライブラリも充実しているため、初心者から上級ユーザーまで幅広く利用できます。
2.WPLandings

WPLandingsは、テスト中に私たちの注意を引いたもう一つのFigmaからWordPressへの変換ツールです。トップピックと同様に、変換プロセスを開始するにはFigmaトークンとデザインURLが必要です。
私たちは、WPLandingsが変換前にいくつかの重要なステップをガイドしてくれるのがとても気に入りました。オートレイアウトを使用すること、レイヤーをグループ化すること、ヘッダーやフッターのナビメニューのようなデザイン要素を除外することを思い出させてくれます。
少し時間がかかるが、よりスムーズな変換が可能になる。
WPLandingsの際立った特徴の一つは、作成されるページが初期設定で完全にレスポンシブであることです。これは、あなたのデザインが余分な作業を必要とすることなく、異なる画面サイズでも美しく見えることを意味します。これはUiChemyに比べて大きな時間節約になります。
WPLandingsの長所:
- FigmaからWordPressへの迅速で簡単な移行
- 変換前の設計準備に役立つ注意事項
- WordPressのメディアライブラリに画像を自動的にアップロードします。
- 初期設定でレスポンシブデザインを作成可能
WPLandingsの短所:
- 変換後に手動で調整する必要があるかもしれません。
価格 WPLandingsは、個別サイトで10件のコンバージョンから無料で使い始めることができます。それ以上のコンバージョンが必要な場合は、月額$11.99からの有料プランで50コンバージョンが可能です。
WPLandingsを選んだ理由WPLandingsをリストに加えたのは、使いやすさと便利な機能のバランスが良いからです。デザイン準備に関するガイダンスと自動レスポンシブ・レイアウトにより、FigmaからWordPressへのスムーズなワークフローを実現します。
3.FigmaからWordPressへのブロック+高度なアドオン

Figma To WordPress Blockは、FigmaのデザインをWordPressブロック用のHTMLコードに変換するプラグインです。試してみたところ、一定期間で期限切れになるトークンを扱うことなく、簡単にデザインを変換したい場合に最適だと思います。
他の2つのオプションと比べると、この設定は、FigmaからWordPressへの変換プロセスが少し複雑です。それは、Figmaプラグインによって生成されたHTMLコードをWordPressエディターに手動でコピー&ペーストする必要があるからです。
とはいえ、手作業でゼロからデザインを作成するよりははるかに早い。また、付属のAdvanced Addonsプラグインをインストールすれば、HTMLコードをGutenbergにペーストするたびに、WordPressに画像を自動的にインポートすることができる。
Figma To WordPress ブロック + 高度なアドオンの長所:
- FigmaのデザインをWordPressブロックのHTMLコードに変換する簡単で迅速なプラグイン
- WordPressプラグイン「Advanced Addons」によるWordPressライブラリへの画像やメディアの自動アップロード
- スペクトラブロック、ケイデンスブロックにも対応
Figma To WordPressブロック+アドバンスアドオンの短所:
- 変換されたデザインは、手動での調整が必要な場合があります。
- アニメーション画像を読み込まない
価格FigmaプラグインもWordPressプラグインも、インポート数や機能に制限はありますが、無料で使用できます。より高度なオプションが必要な方には、プロ版が、個別サイトと無制限のFigmaインポートに24ドルでご利用いただけます。
FigmaからWordPressへのブロック+高度なアドオンを選んだ理由:この設定は、トークンを使用せずに、FigmaのデザインをWordPressサイトにインポートしたい場合に最適です。
FigmaからWordPressへのプラグイン代替:シーホークメディア

これまで説明してきたWordPress用のFigmaプラグインは、デザインを変換するのには最適ですが、変換後に調整が必要になることがよくあります。しかし、変換後に微調整が必要になることはよくあります。私たちのチームはこれには慣れていますが、すべての人がWordPressでFigmaのデザインを微調整する時間や専門知識を持っているわけではないことは承知しています。
時間がない場合や、より洗練された結果をお求めの場合は、シーホーク・メディアをご検討ください。シーホーク・メディアは、Figmaのデザインを完全に機能するWordPressサイトに変えるなど、さまざまなタイプのWordPress移行を専門とするWordPressエージェンシーです。
シーホークとは以前にも仕事をしたことがあり、シーホーク・メディアのレビューで彼らの詳細を読むことができる。
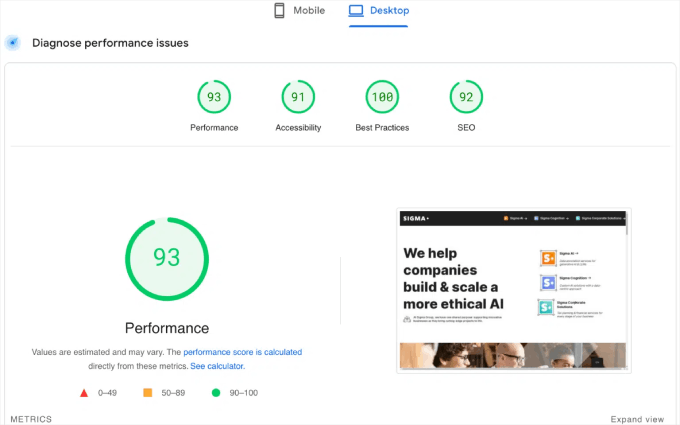
FigmaからWordPressへの顕著なプロジェクトの1つは、Sigma Groupでした。同社は、既存のFigmaのデザインをWordPressのサイトとして使いたいと考えていたので、シーホークはそれを実現するために協力しました。このケーススタディは、彼らのポートフォリオでご覧いただけます。
シーホーク・チームはサイト開設のほか、サイト・パフォーマンスの最適化にも取り組み、PageSpeed Insightsのスコアは100点満点中93点に達しました。

もちろん、シーホーク・メディアのFigmaからWordPressへのサービスは無料ではありません。しかし、ビジネスサイトを運営していて、すべてをプロフェッショナルに見せたいのであれば、支払う価値のある価格です。
シーホーク・メディアの長所:
- FigmaからWordPressへの変換をプロフェッショナルが対応
- モバイル、デスクトップ、タブレット端末、ブラウザーにわたる徹底的なテスト
- サイトがSEOフレンドリーであることを保証します。
- サイトのパフォーマンスを最適化します。
シーホーク・メディアの短所
- 最も安いオプションではないが、初回相談は無料。
価格 シーホーク・メディアは、通常、お客様の具体的なニーズに基づいたカスタマイザーのお見積もりを提供します。ただし、FigmaからWordPressへの変換サービスは、1回限りの料金として499ドルからとなっています。
シーホーク・メディアを選んだ理由シーホーク・メディアは、FigmaからWordPressへの変換において、手を煩わせることのない包括的なソリューションを提供しています。彼らのプロフェッショナルなサービスは、手動で調整する必要なく、高品質の結果を保証します。
WordPressサイトをデザインするためのベストFigmaプラグイン
さて、FigmaのデザインをWordPressに変換するツールについて見てきましたが、WordPressサイトのデザインを向上させる優れたFigmaプラグインを見てみましょう。
1.データポケット

DataPocketは、WordPressサイトのデータをFigmaに取り込みます。これにより、画像やテキスト、さらにはWooCommerceの価格情報など、サイトの実際のデータを使って、Figmaでデザインすることができます。
DataPocketの設定は驚くほど簡単で、コーディングも必要ないことがわかりました。FigmaとWordPressの両方にDataPocketプラグインをインストールするだけです。簡単な接続プロセスの後、WordPressのブログ投稿、画像、WooCommerceの商品をすべてFigmaで見ることができます。
DataPocketの気に入っている点のひとつは、その多機能性です。Figmaだけでなく、CanvaやAdobe Suite全体のような、他の一般的なデザイン・ツールとも連動します。そのため、ワークフローで複数のツールを使用するデザイナーには最適です。
しかし、無料版では少し制限があると感じた。データソースから最大25項目までしか接続できません。大規模なプロジェクトでより多くの項目をインポートするには、アップグレードが必要になる可能性が高いので、この点に留意してください。
DataPocketの長所:
- WordPressとデザインツールのシンプルな統合
- Canva、Figma、Adobe Suiteに対応
- AIスローガン生成機能付き
- サービスを試すための無料サンプルを提供
DataPocketの短所:
- インポートできる項目数はプランによって異なります。
価格無料プランでは、毎月25の項目と5つのAIスローガンの生成が可能です。有料プランは月額16ユーロからで、最大1,000項目を接続でき、毎月100のAIスローガンを生成できる。
DataPocketを選んだ理由: 私たちがDataPocketを選んだ理由は、実際のWordPressデータを使ってデザイン作業をしたいデザイナーに最適だからです。
特に、コンテンツの多いWordPressサイトやWooCommerceストアを管理し、ライブコンテンツを正確に反映したデザインにしたい場合に便利です。
2.イラスト

Illustrationsは、ロイヤリティフリーの幅広いイラストに素早くアクセスできる、便利なFigmaプラグインです。このプラグインを使えば、ドラッグ&ドロップするだけで、あなたのデザインに高品質でユニークなビジュアルを簡単に追加することができます。
このプラグインは、ウェブデザイナー、UI/UXデザイナー、WordPressサイトのモックアップやプロトタイプを作成する人に特に便利です。デザインにビジュアル要素をすばやく追加する必要があるときに、時間を大幅に節約できます。
私たちは、イラストのクオリティとユニークさに感銘を受けました。デザインに命を吹き込み、際立たせてくれます。特に、最初のコンセプトを作るときや、クライアントにアイデアを提示するときに役立ちます。
私たちが気づいた制限のひとつは、すべてのシナリオやコンセプトに一致するイラストがあるわけではないということです。非常にニッチでユニークなプロジェクトに取り組んでいる場合、完璧なイラストを見つけるのに苦労するかもしれません。しかし、一般的なウェブデザインのニーズには十分な種類が用意されています。
イラストの長所:
- 数十種類のイラストパックを用意
- クリエイティブ・コモンズ・ライセンスの下、自由に使用できる
- デザインへの追加が簡単(ドラッグ&ドロップするだけ)
- 高品質なデザイン
イラストの欠点:
- 非常にユニークなケースやニッチなケースのための限定デザイン
- プラグイン内の広告が煩わしいと感じるユーザーもいる。
価格 Illustrationsプラグインは完全に無料で使用できます。
Illustrationsを選んだ理由 このプラグインは、カスタマイザーのイラストを描く予算はないけれども、視覚的に魅力的なデザインを作りたいと考えているフリーランスや小規模なエージェンシーに特に適しているからです。
3.ワイヤーフレーム

サイトデザインの詳細に入る前に、ワイヤーフレームの作成は欠かせないステップです。ワイヤーフレームはサイトの設計図の役割を果たし、視覚的な細部にとらわれることなくレイアウトや構造を視覚化するのに役立ちます。
WireframeFigmaプラグインは、この重要なデザイン段階における素晴らしいリソースです。このプラグインは、幅広いワイヤーフレーム作成要素を提供し、デザイナーがサイトのレイアウトを素早く作成することを容易にします。
このツールで利用できる様々なワイヤーフレーム集には本当に感謝しています。モバイル用、タブレット用、デスクトップ用、カスタマージャーニーマップ作成まで、このプラグインでカバーできます。
Illustrationsプラグインと同様に、このプラグインにも制限があります。例えば、ユニークなデザインやニッチなデザインには対応できないかもしれない。しかし、大半のウェブやモバイルのデザインプロジェクトには十分すぎるオプションを提供している。
ワイヤーフレームの長所:
- さまざまな要素やインタラクションのための350以上のカスタムビルドのグラフィックとカード
- クリエイティブ・コモンズ・ライセンスの下で自由に利用可能
- 編集とカスタマイザーが容易なSVGフォーマット
- 幅広い端末とユースケースに対応
ワイヤーフレームの短所:
- 非常にユニークなデザインやニッチなデザインには適さない場合がある。
価格Wireframeプラグインは完全に無料で使用できます。
Wireframeを選んだ理由:このFigmaプラグインの豊富な要素ライブラリは、初期のデザイン段階での時間を節約します。これにより、WordPressブログやサイトを構築する際、ユーザー体験やコンテンツ戦略に集中することができます。
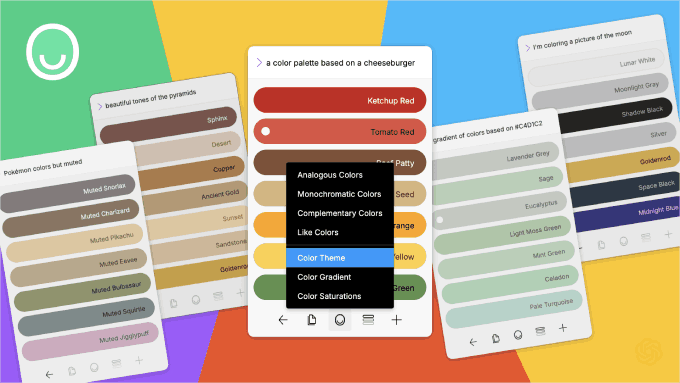
4.カラーメイト

サイトの色選びは、経験豊富なデザイナーでも難しいものです。色を間違えると、サイトの印象が悪くなったり、使いにくくなったりします。
Figmaユーザーには、Colormateプラグインを試してみることをお勧めします。これは、カラーパレットを作成するのに役立つスマートなAIツールです。どんな色が欲しいかを伝えるだけで、いくつかのオプションを提案してくれます。そして、これらの色を簡単にコピーして、デザインに使用することができます。
Colormateの気に入っている点は、1つの色を選ぶと、その色に合う他の色を探してくれることです。これによって、相性の良い配色を作ることができます。
プラグインに、お気に入りの色を一箇所に保存する方法があればいいのですが。今のところ、前に気に入った色を見るには、取り消しボタンをクリックし続けなければなりません。
コロルメートの長所:
- スマートなAIヘルパーで使いやすい
- カラーコードを素早くコピーできる
- あなたに一致する色を見つける
コロルメートの短所
- 好きな色を簡単に記録する方法がない
価格 Colormateは無料でご利用いただけます。
コロルメイトを選んだ理由FigmaがデザインしたWordPressのテーマやレイアウトのために、Colormateは、デザインに慣れていない方でも、何年もデザインに携わっている方でも、相性の良い色を選ぶお手伝いをします。
Figmaの代替:WPBeginner Pro Services(プロフェッショナル・ソリューション)

サイト制作が初めての方や、Figmaが難しいと感じている方には、より効果的なソリューションがあります。WPBeginnerプロサービスは、予算に余裕があり、WordPressサイト制作を専門家に任せたい場合に最適です。
このサービスはデザインだけではありません。カスタマイザーでWordPressサイトを作成し、高速に動作するようにし、検索エンジンで上位に表示されるようにし、メンテナンスを行います。複雑なデザインツールの習得に煩わされることなく、プロフェッショナルなサイトを作りたい方には最適です。
私たちのサービスを利用すれば、あなたのために作られたユニークなサイトを手に入れることができ、技術的な作業は一切必要ありません。さらに、サイトが完成した後も、私たちがサポートいたします。
主な欠点は、即効性がないことと、お金がかかることだ。しかし、多くの人にとって、その価値はある。

WPBeginnerプロサービスの長所:
- 初回相談無料
- 10年以上のWordPress経験を持つエキスパート
- 専任のプロジェクト・マネージャーが、お客様のアイデアを形にします。
- デザインを見直し、変更するチャンスが何度もある
- 新規サイトの使用方法に関するトレーニング
WPBeginner Proサービスの短所:
- 完成までに時間がかかる
- 自分でやるより高くつくこともある
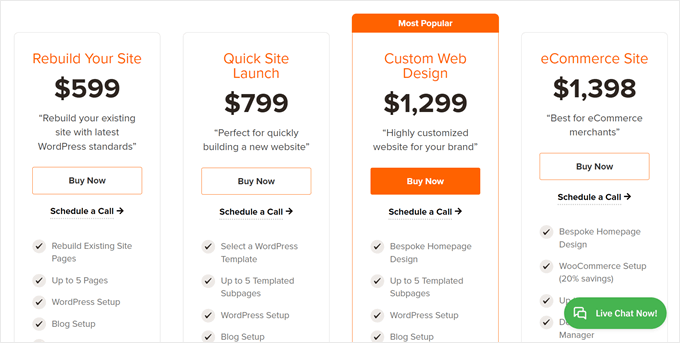
価格1サイト5ページまで599ドルから。通常約14日で仕上がり、2回の変更を承ります。
WPBeginnerプロサービスを特集する理由:このサービスは、中小企業の経営者やブロガー、またはプロフェッショナルなWordPressサイトを作りたいが、複雑なデザインツールを学ぶ時間や意欲がない人に最適です。
デザインからパフォーマンスまで、すべてを専門家に任せたい場合に最適で、コンテンツやビジネスに集中することができます。
Figmaに代わるもの:SeedProd(DIYソリューション)

自分のサイトをデザインしたいが、WordPressで直接デザインしたい場合、ページビルダーは素晴らしい設定です。
私たちのお気に入りの1つはSeedProdで、WPBeginnerのいくつかのページも含め、ウェブサイトやランディングページを作成するために私たち自身のブランドのいくつかで使用しています。私たちのSeedProdレビューでさらに詳しく知ることができます。
SeedProdは、WordPressにビルトインされた、Figmaに代わる使いやすいツールです。あるプラットフォームから別のプラットフォームへデザインを移行する必要なく、柔軟にサイトをデザインすることができます。

私たちがSeedProdを気に入っているのは、WordPressがデフォルトで持っていない多くの高度なブロックを提供しているからです。プログレスバー、カウントダウンタイマー、回転証言、アイコン付きフィーチャーボックス、イメージホットスポットなどです。これらは、よりダイナミックで魅力的なページを作成するのに役立ちます。
SeedProdには、コンテンツを生成し、そのトーンを変更し、さらには50以上の言語に翻訳することができるAIアシスタントもあります。さらに、サイト用の高品質なイラストを作成できるので、プロ並みのモックアップを作るのにも最適です。
欠点は、これらのクールな機能の多くが有料版にしかないことです。しかし、こう考えてみてください:SeedProdを使えば、1つのパッケージでたくさんの機能を手に入れることができます。通常のWordPressでは、これらの機能のためにそれぞれ区切りのプラグインを購入する必要があります。
SeedProdの長所:
- Figmaに似たシンプルなドラッグ&ドロップ・インターフェース
- より良いデザインのための高度なブロックを多数用意
- すぐに使える数多くのランディングページとテーマデザイン
- Constant ContactやAWeberのようなメールマーケティングツールと接続可能。
- コンテンツ制作と翻訳のAIアシスタント
SeedProdの短所:
- 最高の機能は有料版にあるが、良い投資だ
価格: 無料版もあるが、高度なブロックは使えない。有料版は1サイト年間$39.50からで、50のプロテンプレートと90以上のページブロックが含まれています。
SeedProdを選んだ理由: Figmaの自由なデザインは好きだが、もっと簡単でWordPressに特化したものが欲しいという方には、SeedProdが最適です。使いやすいツールと高度な機能の組み合わせにより、初心者にも経験豊富なWordPressユーザーにも適しています。
代替 Thrive ArchitectはWordPressサイトをデザインするためのもう一つの素晴らしいページビルダーオプションです。さらに詳しくはThrive Architectのレビューをご覧ください。
WordPressに最適なFigmaプラグインとは?
最高のFigmaからWordPressへの変換プラグインを探しているなら、私たちの一番のお勧めはUiChemyです。私たちが試したすべてのコンバーターの中で、このプラグインは最もユーザーフレンドリーな転送と編集を体験することができました。
プロフェッショナルなサービスに投資する意思がある方には、FigmaのデザインをWordPressサイトに変換するシーホーク・メディア社をお勧めします。シーホーク・メディアは、変換から最適化まですべてを手がけ、サイトの見栄えだけでなく、パフォーマンスも保証します。
Figmaのプラグインに関しては、すべてかなり素晴らしいですが、特にColormateには感銘を受けました。AIを搭載したジェネレータと、全体的な機能の仕組みは、かなり革新的です。デザインでさまざまな配色を試してみたい人にとって、便利なツールだと思います。
Figmaに飽き足らず、サイト構築のプロフェッショナルなソリューションをお探しなら、WPBeginnerプロサービスをご検討ください。当社のサービスは、デザイン、SEO、パフォーマンスの最適化など、WordPressサイト制作全体を専門家に任せたい方に最適です。
より実践的なアプローチとして、SeedProdはユーザーフレンドリーなドラッグ&ドロップのインターフェースを提供しており、Figmaと同様に柔軟でありながら、WordPressにそのまま組み込まれています。プロ並みのページを素早く作成できるため、初心者にも経験豊富なWordPressユーザーにも適しています。
FigmaからWordPressへ:よくある質問
FigmaとWordPressの連携について、よくある質問をまとめました:
FigmaのデザインをWordPressに変換するには?
UiChemyのようなプラグインを使って、FigmaのデザインをWordPressに変換することができます。Figmaトークンを取得し、デザインのURLと一緒にWordPressに貼り付けるだけです。プラグインは、あなたのデザインをWordPressのブロックに変換します。
あるいは、シーホーク・メディアのような専門サービスを利用して、変換を代行してもらうこともできる。
Figmaを使うべきか、WordPressを使うべきか?
FigmaとWordPressは目的が異なる。Figmaはサイトのレイアウトやユーザーインターフェースを作成するためのデザインツールで、WordPressはウェブサイトを構築・管理するためのコンテンツ管理システムです。
多くのデザイナーは、Figmaを使ってレイアウトやモックアップを作成し、それをWordPressに転送しています。しかし、WordPressで直接デザインしたい場合は、SeedProdのようなツールがWordPress環境内で同様のドラッグ&ドロップ体験を提供します。
ボーナス:WordPressのデザインツールとハックをさらに発見する
FigmaのデザインをWordPressに移行することに成功したら、新しいプラットフォームでの追加のツールやハックに興味があるかもしれません。ここでは、便利なガイドをいくつか紹介します:
- WordPressでバイラル・ウェイトリスト・ランディングページを作成する方法
- Elementor vs Divi vs SeedProd(比較)-どれがベスト?
- 無料とプレミアムのWordPressテーマ(長所と短所)
- WordPressサイトに無限スクロールを追加する方法(ステップバイステップ)
- WordPress Playground – ブラウザーでWordPressを使う方法
- WordPressで「先頭固定表示」フッターバーを作成する方法
- アクセシビリティのためにWordPressにフォントリサイザーを追加する方法
この投稿が、WordPressに最適なFigmaプラグインを見つける一助となれば幸いです。また、WordPressでサイトデザインのフィードバックを得る方法や、WordPressのエキスパートが選ぶ最高のjQueryプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.