WordPressブロックエディターは、投稿やページの作成、編集、フォーマットに使用するコンテンツエディターです。さまざまなタイプのコンテンツブロックを追加し、ドラッグ&ドロップで好きな場所に移動させることで、複雑なレイアウトを簡単に構築できます。
ブロックエディターはWordPress 5.0で導入され、WordPress 6.0で初期設定のコンテンツエディターとなった。Gutenbergエディターとしても知られている。
2004年から2018年までWordPressの初期設定エディターだったクラシックエディターに取って代わるものです。

ブロックエディターとクラシックエディターの違いは?
以前のWordPressコンテンツエディターはクラシックエディターと呼ばれ、2004年のWordPress 1.5から2018年のWordPress 5.0まで、すべて初期設定のエディターでした。
長年WordPressを使い続けてきたユーザーは、WordPressに慣れ親しんできた。また、マイクロソフト・ワードのようなワープロのような操作性にも親しみを感じた。

エディターの上に、見出しスタイル、太字、斜体、リスト、整列などのテキストフォーマットを追加するためのアイコンを備えたツールバーが配置された。これは、シンプルな文書のようにレイアウトされた投稿やページには効果的ですが、複雑なレイアウトは難しくなります。
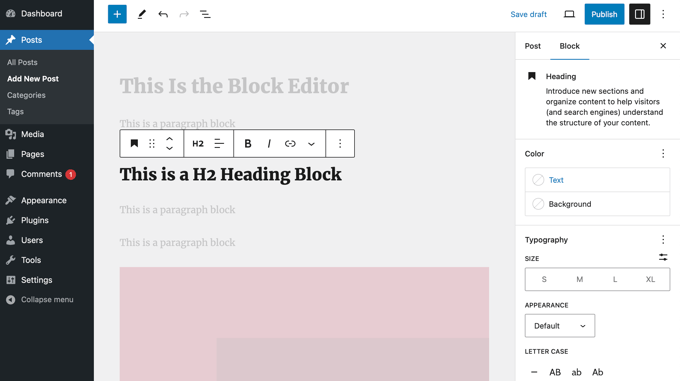
一方、ブロックエディターは複雑なレイアウトに最適です。段落、画像、見出しなどのブロックを個別に追加することで、ウェブページを簡単に構築できます。

ドラッグ&ドロップでブロックを並べ替えたり、個別にスタイル設定やカスタマイザーが可能です。このブロックベースのアプローチにより、コンテンツのレイアウトや外観をより自由にコントロールできます。
さらに詳しくは、WordPressブロックエディターの使い方ガイドをご覧ください。
ブロックエディターとページビルダーの違いは?
ブロックエディターはWordPressにプリインストールされており、ブロックを使って美しいコンテンツレイアウトを作成することができる。では、ドラッグ&ドロップ式のWordPressページビルダー・プラグインが必要なのかと疑問に思われるかもしれません。
SeedProd、Thrive Architect、Beever Builder、DiviのようなトップWordPressページビルダーは、より強力です。
ブロックエディターと同様、ドラッグ&ドロップのデザインツールで、コードを書かずにカスタマイザーのWordPressサイトデザインを作成できます。

しかし、WordPressには既製のテンプレートも用意されており、WordPressのブロックエディターよりもはるかに柔軟なデザインが可能です。
詳細な比較については、WordPressブロックエディターとページビルダーの比較をご覧ください。
WordPressにはどのようなブロックがありますか?
Gutenbergエディターには、コンテンツ作成によく使われるブロックがたくさん用意されています。利用可能なさまざまなブロックを探索し、コンテンツでの使い方を学ぶことが重要です。
段落、リスト、画像、ギャラリーなどを追加するためのブロックがあります。利用可能なブロックを探索し、ブロックインサーターを使って投稿に追加することができます。

各ブロックタイプのコンテンツは、編集、フォーマット、カスタマイザーが可能です。例えば、段落ブロックのテキストを太字にしたり、画像ブロックの写真をトリミングしたりできます。
ブロックをカスタマイズするには、ブロックを選択し、ツールバーとサイドバーのオプションを使用するだけです。

また、コールトゥアクションボタン、YouTube動画、カラム内のテキスト、コードスニペット、テーブルなど、より特定のタイプのコンテンツを追加するためのブロックタイプもあります。
これら以外にも、エディターにブロックを追加するプラグインをインストールしたり、独自のブロックを作成したりすることで、利用可能なブロックタイプを拡張することができる。
WordPressで独自のブロックを作成する方法
特定のニーズがある場合は、カスタムブロックを作成することもできます。
これを行う最良の方法は、WPCodeを使用してブロック・スニペットを作成することです。これにより、ブロック・エディター自体を使ってカスタム・ブロックをデザインすることができます。

カスタムブロックを作成する2つ目の方法は、Genesis Custom Blocksプラグインを使用することです。 これは、WP Engineホスティングサービスの人々によって作られています。
このプラグインは、開発者にプロジェクト用のカスタムブロックを素早く作成するための簡単なツールを提供します。

どちらの方法も、WordPressカスタムブロックの作り方ガイドでご紹介しています。
カスタムブロックを作成したら、サイト間でGutenbergブロックをインポート、エクスポートできます。
ブロックパターンとは?
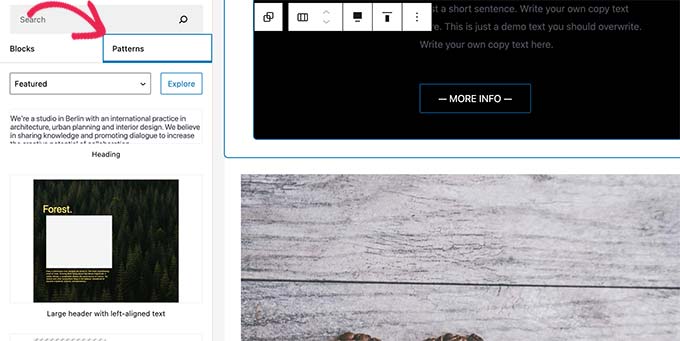
通常、投稿には1ブロックずつデザイン要素を追加していきます。しかし、定期的に同じ組み合わせのブロックを使うのであれば、ブロック・パターンを使うことで時間を節約することができる。
ブロックパターンとは、あらかじめ用意されたブロックのコレクションです。ブロックのグループ全体をワンステップで追加できるので、カスタム・コンテンツ・レイアウトをすばやく作成できます。
例えば、ブロックパターンを使って、マルチカラムレイアウト、メディアパターン、テキストパターン、コールトゥアクションパターン、ヘッダー、ボタンなどを追加することができます。
WordPressには便利なブロックパターンが用意されており、人気のあるWordPressテーマには、コンテンツを書くときに使えるブロックパターンがさらに用意されているものもある。

さらに詳しくは、WordPressブロックパターンの使い方についての初心者ガイドをご覧ください。
ブロックエディターでWordPressの古い投稿を更新する方法
WordPressサイトを何年もお持ちの場合、クラシックエディターで作成された古いコンテンツがたくさんあるかもしれません。初期設定では、これらの投稿はまだクラシックエディターで開きます。
ブロックエディターを使ってこれらの投稿を編集することが可能かどうか疑問に思うかもしれない。
答えは「Yes」です。Gutenbergブロックエディターで古いWordPress投稿を更新する方法をステップバイステップでご紹介します。
ブロックエディターを無効化してクラシックエディターを使用する方法
ブロックエディターはWordPressの未来の姿なので、ぜひ学んで使うことをおすすめします。
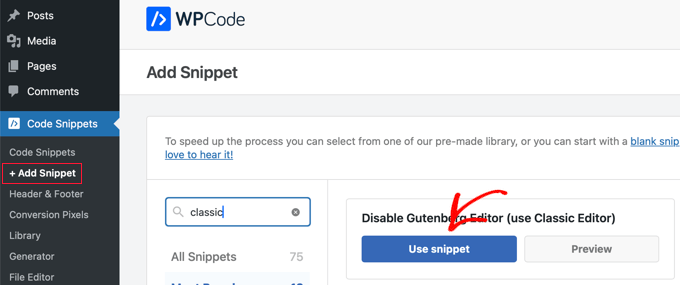
しかし、クラシックエディターを使い続けたい場合は、プラグインやコードスニペットを使ってブロックエディターを無効化し、クラシックエディターを有効化することができます。
WPCodeは WordPressにカスタムコードを簡単に追加でき、クラシックエディターを有効化するスニペットもコードライブラリに含まれているため、WPCodeの使用をお勧めします。

さらに詳しくは、Gutenbergを無効化してWordPressのクラシックエディターを維持する方法をご覧ください。
ブロックエディターのよくある問題とその解決法
ブロックエディターを使用していると、エラーメッセージ、クラッシュ、アライメントの問題などの問題に遭遇することがあります。
WordPressのブロックエディターでよくある問題とその解決方法については、こちらのガイドをご覧ください。
WordPressのブロックエディターについて、この投稿がお役に立てれば幸いです。また、WordPressの便利なTipsやトリック、アイデアに関する関連投稿は、以下の「Additional Reading」リストをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
- WordPressブロックエディターの使い方(Gutenbergチュートリアル)
- 15+ WordPressのベストGutenbergブロックプラグイン(超便利)
- Gutenbergブロックエディターで古いWordPress投稿を更新する方法
- WordPressのGutenbergブロックをインポート/エクスポートする方法(2ステップ)
- WordPressカスタムブロックの作り方(簡単な方法)
- WordPressでGutenbergを無効化してクラシックエディターを維持する方法
- クラシックエディター
- WordPressのブロックエディターでよくある13の問題とその解決方法
- WordPress ブロックエディター vs ページビルダー:何が違うのか?
- 初心者ガイド:WordPressブロックパターンの使い方




