フルサイト編集(FSE)をサポートするWordPressテーマには、管理画面にテーマカスタマイザーオプションがありません。その代わりに、外観メニューの下に新しい「エディター」オプションが表示されます。
サイトの外観を調整するためにツールを使い慣れている場合、これはイライラさせるかもしれません。また、ワークフローを乱すことにもなりかねません。
WPBeginnerでは、WordPressの最新機能を把握するため、新しいリリースごとにWordPressを常にテストしています。この経験のおかげで、FSEで利用できない場合でも、テーマカスタマイザーを使用する複数の方法を発見することができました。
この投稿では、WordPress管理画面のテーマカスタマイザーが表示されない問題を簡単に解決する方法を紹介する。

WordPress管理画面のテーマカスタマイザーはどうなった?
WordPressが新しいフルサイトエディターをリリースしたことにより、多くのテーマはWordPressダッシュボードにテーマカスタマイザーオプションを表示しなくなりました。
フルサイト編集では、WordPressコンテンツエディターでブログ投稿やページを編集するように、ブロックを使用してWordPressウェブサイトのデザインをカスタマイズできます。ブロック、ウィジェット、メニューを使用して、テーマテンプレートのさまざまなセクションを追加および編集できます。
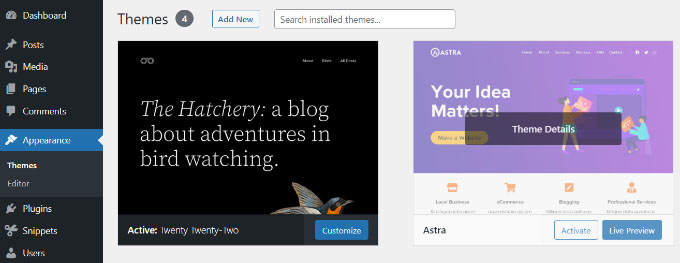
ただし、初期設定のTwenty Twenty-Twoテーマのようなブロックベースのテーマを使用している場合は、外観メニューの表示が異なります。

テーマカスタマイザーを開くための「カスタマイズ」オプションが外観メニューから消えていることにお気づきでしょう。代わりに、完全なサイトエディターを起動するための「エディター」オプションがあります。
フルサイトエディターを使用することで、カスタマイザーツールで行った変更を行うことができるはずです。
しかし、テーマをカスタマイズする全く新しい方法を学ぶ代わりに、カスタマイザーを使用することを好むかもしれません。そのような場合でも、WordPressブログでカスタマイザーを使用する方法をまとめました。
テーマカスタマイザーがないのを修正する方法をいくつか見てみましょう。
WordPress管理画面からテーマカスタマイザーが表示されない場合の対処法
WordPress管理画面からテーマカスタマイザーが表示されない問題を解決するには、4つの簡単な方法があります。
それぞれの方法について説明しますので、あなたに最も適した方法をお選びください:
- Method 1: Manually Enter the Theme Customizer URL in Your Browser
- Method 2: Switch Your WordPress Theme to Fix Missing Theme Customizer
- Method 3: Use Code to Fix the Missing Theme Customizer
- Method 4: Use a WordPress Theme Builder to Fix the Missing Theme Customizer
- Bonus: Fix the Missing Menu Tab in the WordPress Admin Sidebar
方法1:テーマカスタマイザーのURLを手動でブラウザーに入力する。
フルサイトエディターを使用するWordPressテーマを使用していて、テーマカスタマイザーにアクセスしたい場合は、WordPress管理画面のURLの最後に「customize.php」を追加します。
あなたのサイトのURLはこのようになります:
https://example.com/wp-admin/customize.php
「example.com」を自分のサイトのドメイン名に置き換えて、ウェブブラウザーにリンクを入力するだけです。これであなたのサイトのテーマカスタマイザーが起動します。

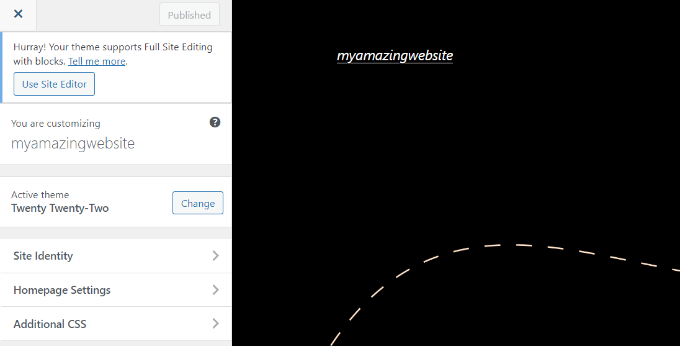
ただし、フルサイト編集を使用しているテーマでは、テーマカスタマイザーでの編集オプションが制限されることに注意が必要です。
例えば、サイトのアイデンティティ、ホームページの設定、追加のCSSなど、簡単な設定しか表示されない場合があります。
テーマカスタマイザーが提供するすべてのオプションを使用してサイトのテーマを編集したい場合は、次の方法を使用できます。
方法2:WordPressテーマを切り替えてテーマ・カスタマイザーの欠落を修正する
テーマカスタマイザーが見つからない問題を解決するもう一つの方法は、WordPressテーマを変更することです。
完全なサイトエディターは着実に展開されているが、まだ初期段階である。そのため、現時点ではサイト編集を完全にサポートしているテーマは多くなく、サポートしているテーマでも使い勝手が悪かったり、扱いにくかったりします。
さらに、ブロックベースのテーマは、テーマカスタマイザーにアクセスしてもカスタマイズオプションが限られている。
WordPressテーマをフルサイト編集を含まないものに変更することは、テーマカスタマイザーメニューを復元する簡単な方法です。

そうすれば、WordPress管理画面のサイドバーから外観 ” カスタマイズのページにアクセスすることで、簡単にサイトのテーマカスタマイザーを開くことができます。
豊富なオプションについては、最も人気のあるWordPressテーマのリストを参照してください。
WooCommerceストアをお持ちの方は、エキスパートが選ぶ最高のWooCommerce WordPressテーマもご覧ください。
別のテーマに変更する方法の詳細については、WordPressテーマの変更方法に関する初心者向けガイドをご覧ください。
方法3:コードを使用して消えたテーマ・カスタマイザーを修正する
テーマ・カスタマイザーの欠落を修正するこの方法は、コードを使用する必要があります。これは、特に非技術的なユーザーにとっては複雑に思えるかもしれませんが、WPCodeプラグインを使えば簡単です。
WPCodeを使用すると、テーマのfunctions.phpファイルを編集することなく、WordPressで簡単にカスタマイザーコードを追加することができます。
さらに、テーマによって外観メニューのカスタマイザーオプションが削除された場合、それを復元するためのものを含む、既製のコードスニペットライブラリも気に入っています。
さらに詳しく知りたい方は、WPCodeのレビューをご覧ください。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
注: WPCodeには無料プランがあります。しかし、プロバージョンにアップグレードすると、コードスニペットとスマート条件ロジックのクラウドライブラリがアンロックされます。
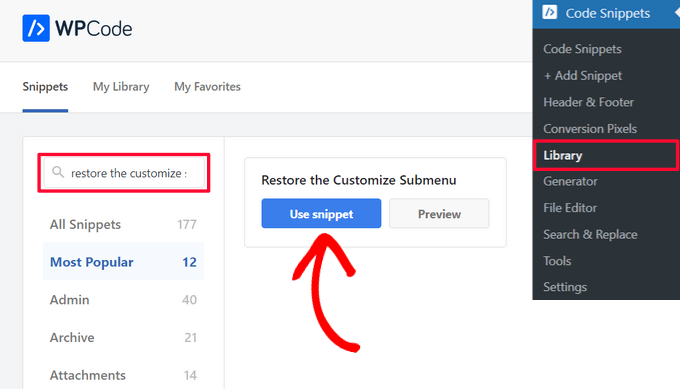
プラグインを有効化したら、WordPressの管理メニューからCode Snippets ” Libraryに進みます。
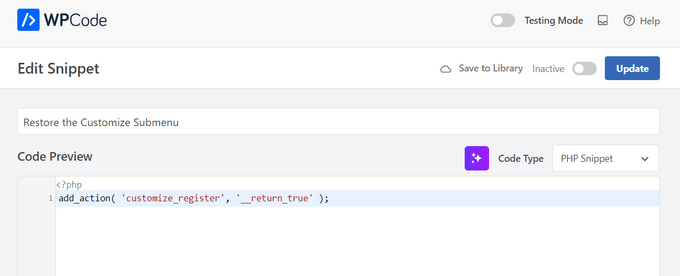
そこから「カスタマイザー・サブメニューの復元」スニペットを探し、「スニペットを使用」ボタンをクリックします。

WPCodeは自動的にコードを追加し、適切な挿入方法を選択します。

あとはすべて、トグルを「非活性化」から「有効化」に切り替え、「更新」ボタンをクリックするだけだ。

これで完了です。これでWordPressの管理画面から外観 ” カスタマイズを開くと、消えていたテーマカスタマイザーが復活していることが確認できます。
方法4:WordPressテーマビルダーを使用して、消えたテーマカスタマイザーを修正する
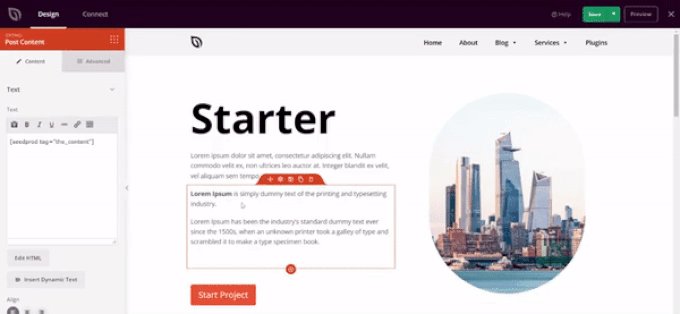
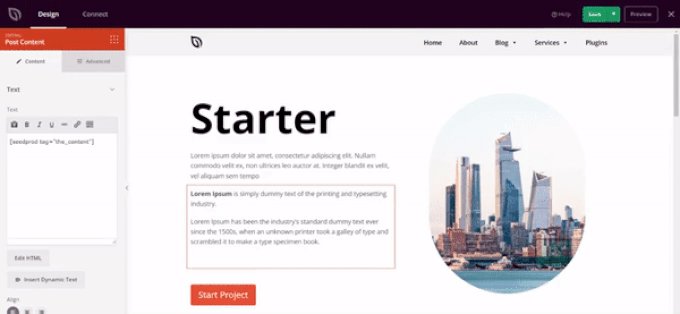
SeedProdのようなWordPressテーマビルダーを使ってWordPressサイトをカスタマイズし、WordPress管理画面からテーマカスタマイザーが見つからない問題を解決することもできます。
WordPressテーマビルダーを使えば、コードを書くことなくサイトのテーマを思い通りにカスタマイズすることができます。また、ドラッグ&ドロップのインターフェースにより、さまざまなテーマテンプレートを作成することができ、WordPress テーマカスタマイザーを使用する必要がなくなります。
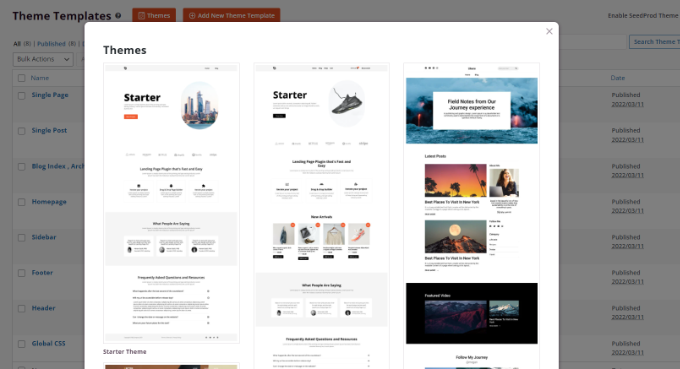
SeedProdは、100万人以上の専門家に使用されている市場で最高のWordPressテーマビルダーとページビルダープラグインです。それはあなたがすぐにカスタムWordPressテーマを作成するために使用できるビルトインテーマテンプレートを提供しています。
私たちはSeedProdを使ってランディングページを作成したり、サイト全体をデザインしたりしてきました。詳しくはSeedProdのレビューをご覧ください。

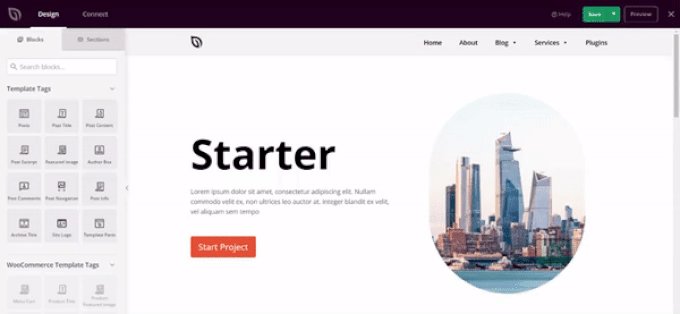
テンプレートを選択したら、ドラッグ&ドロップビルダーでデザインをカスタマイズできます。
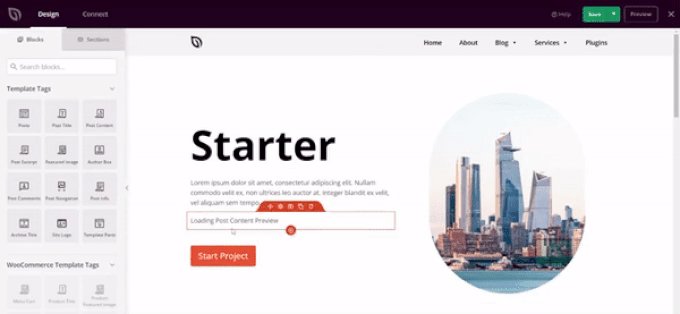
左側のメニューから好きな要素をドラッグして、テンプレートにドロップするだけです。テンプレート上の各要素の色、サイズ、フォント、配置を変更して、さらにカスタマイズすることもできます。
SeedProdにはWooCommerceブロックも含まれており、オンラインストアを作成することができます。

ステップバイステップの手順については、カスタムWordPressテーマ(コードなし)を作成する方法についての初心者ガイドを参照してください。
ボーナス:WordPress管理サイドバーに消えたメニュータブを修正する
ブロックテーマを使用している場合、外観 ” メニュータブが利用できなくなることにお気づきでしょう。このタブは通常「メニュー」ページを開き、WordPressブログにナビゲーションメニューを追加するために使用します。
ただし、ブロックテーマではこのオプションは表示されません。その場合は、WordPressダッシュボードから外観 ” エディターページにアクセスし、左上の「ブロックを追加」(+)ボタンをクリックします。
次に、開いたブロックメニューから「ナビゲーション」ブロックをテーマに追加します。

その後、ブロック内の’+’ボタンをクリックしてページリンクを追加し、メニューを作成することができます。完了したら、上部にある「保存」ボタンを忘れずにクリックしてください。
メニュータブを使用するもう一つのオプションは、クラシックWordPressテーマに切り替えることです。ただし、その場合はテーマのカスタマイズ設定がすべて失われることに留意してください。
より詳細な手順については、WordPress 管理画面の外観メニューが表示されない場合の修正方法についての初心者向けガイドをご覧ください。
この投稿が、WordPress管理画面のテーマカスタマイザーが表示されないのを修正する方法のお役に立てば幸いです。子テーマの作り方や、WordPressテーマでブログ投稿のメタ情報を表示する方法については、こちらのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jesse
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support
Glad our recommendation was helpful
Admin
olachi
thanks for the article.it helped me
WPBeginner Support
Glad our article helped!
Admin