WooCommerce初心者のユーザーについて私たちが気づいたことのひとつは、彼らはしばしば初期設定の「ショップ」ページタイトルに固定表示し、テーブルの上にどれだけの可能性を残しているか気づいていないということです。
ショップページのタイトルは、多くの場合、潜在的なカスタマイザーが最初に目にするものです。それはあなたのお店のバーチャルな店頭看板であり、「ショップ」は正面に「ストア」とだけ書かれた実店舗を持っているようなものです。もっといい方法があります!
ブランドの個性をアピールしたい場合(「Gear Up for Adventure」)、ユニークな商品を強調したい場合(「Handcrafted Treasures」)、より具体的にしたい場合(「Men’s Collection」)など、ショップページのタイトルを変更することは、小さな調整で大きな違いを生み出します。
このガイドでは、WooCommerceのショップページのタイトルを変更する複数の方法を、簡単な修正から高度なカスタマイザーまでご紹介します。

SEOに適したWooCommerceショップページタイトルを選ぶコツ
WooCommerceをインストールすると、ショップページ、アカウントページ、お買い物カゴページ、購入手続きページなどの初期設定が作成されます。初期設定の’ショップ’タイトルは機能しますが、WooCommerceの検索エンジン最適化には最適ではありません。
タイトルの変更方法をご紹介する前に、SEOに焦点を当てた、より効果的な例をいくつかご紹介しましょう:
- 購買意欲を含める:メンズ服をオンラインで購入する」「レディースアクセサリーを購入する
- 場所を追加: ‘ニューヨークでジュエリーを購入’, ‘ロサンゼルスのファッションストア’
- 品質指標を使用する:プレミアムウォッチコレクション」「ベストハンドメイドジュエリー
- ターゲット・ニーズ:「手頃な価格のデザイナー服」「高級ウェディングドレス
ショップページのタイトルは検索結果やブラウザータブに表示されるため、適切なキーワードを選択することで、ショップの認知度に大きく影響することを忘れないでください。
それでは、WooCommerceショップページのタイトルを簡単に変更する方法をご紹介しましょう。下記のクイックリンクからお好きな方法にジャンプしてください。
設定1:WordPressのページタイトルを編集する(最も簡単な方法)
オンラインストアのショップページのタイトルを変更する最も簡単で初心者に優しい方法は、ビルトイン設定を使用することです。
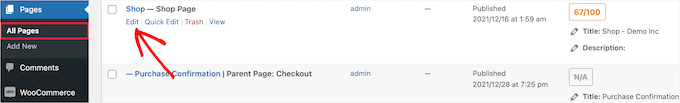
ショップページのタイトルを変更するには、ページ ” すべてのページに移動します。ショップ – ショップページ’と表示されているページを探し、マウスオーバーして’編集’ボタンをクリックしてください。

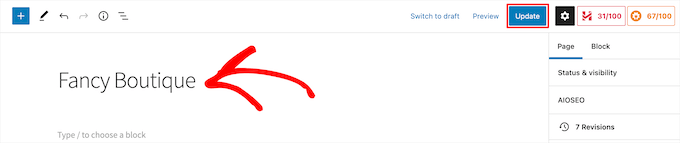
ここから、ページの上部に新しいページタイトルを入力することができます。
更新」ボタンをクリックして変更を保存してください。

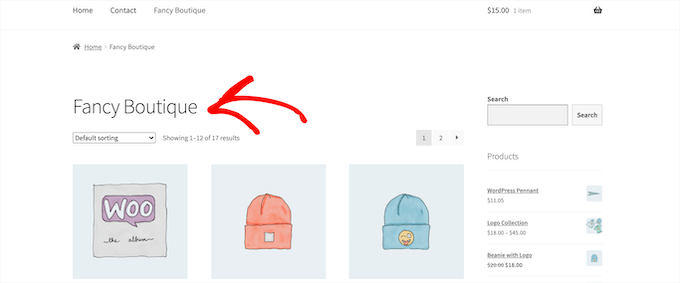
ショップページにアクセスすると、新しいショップページのタイトルが表示されます。
この方法でショップページのタイトルを変更すると、パンくずリストやナビゲーションメニューも更新されます。

オプション2:コードの追加(テーマがタイトルの変更を許可していない場合)
WooCommerceテーマによっては、ショップページのタイトルを変更するオプションがない場合があります。
そこで、WordPressにコードを追加する必要があります。WordPressでコードをコピー&ペーストする方法をご覧ください。
次に、functions.phpファイル、サイト固有のプラグイン、またはコード・スニペット・プラグインを使用して、以下のコード・スニペットを追加します。
1 2 3 4 5 6 7 8 9 10 11 | add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "New Shop Title"; } } |
注:上記のスニペットで「新規ショップタイトル」をあなたのショップページタイトルに置き換えていることを本当に〜してもよいですか?
WordPressのコードスニペットプラグインであるWPCodeを使って、このコードを追加することをお勧めします。

WPCodeを使えば、テーマファイルを編集することなく、WordPressに簡単にカスタムコードを追加することができます。サイトを壊す心配がありません。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetページにアクセスしてください。
次に、「カスタムコードを追加(新規スニペット)」設定の下にある「スニペットを使用」ボタンをクリックします。

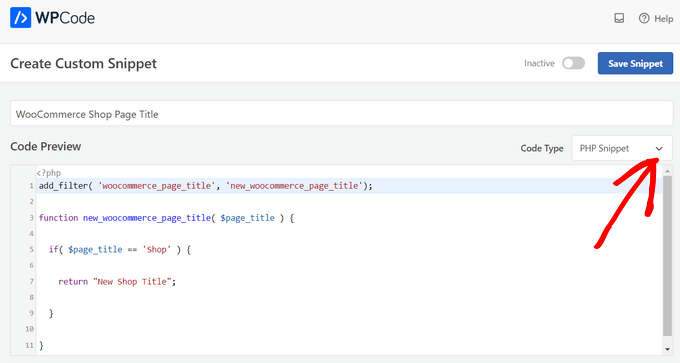
そこから、ページの上部にコードのタイトルを追加します。これは、何のためのコードかを覚えておくのに役立つものであれば何でもかまいません。
次に、上記のコードを「コードプレビュー」ボックスに貼り付け、右側のドロップダウンメニューからコードタイプとして「PHPスニペット」を選択します。

それが完了したら、スイッチを「Inactive」から「Active」に切り替え、「Save Snippet」ボタンを押すだけだ。

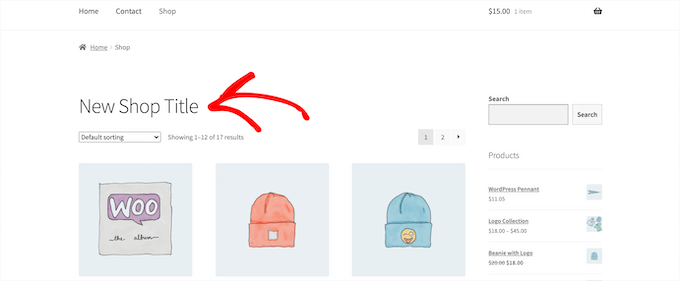
これで、オンラインショップのページにアクセスして、新しいタイトルをライブで見ることができます。

この方法では、ショップページのURLやWooCommerceパンくずリストは変更されず、ページ自体のタイトルのみが変更されることにお気づきでしょう。
ボーナスのヒントショップページのタイトルタグとデザインを変更する
WooCommerceショップページのタイトルを変更するもう一つの方法は、検索エンジンに表示されるショップタイトルを変更することです。
これは、より多くのトラフィックを獲得し、あなたのオンラインストアに関連する、より関連性の高いキーワードをターゲットにするための素晴らしい方法です。
これを行う最も簡単な方法は、AIOSEOプラグインを使用することです。これは、300万以上のサイトで使用されている市場で最高のWordPress SEOプラグインです。

プラグインを使用すると、簡単に検索エンジンのランキングを向上させるためにあなたのSEOタイトルを最適化することができます。
プラグインの設定の詳細については、All In One SEO for WordPressを正しく設定する方法をご覧ください。
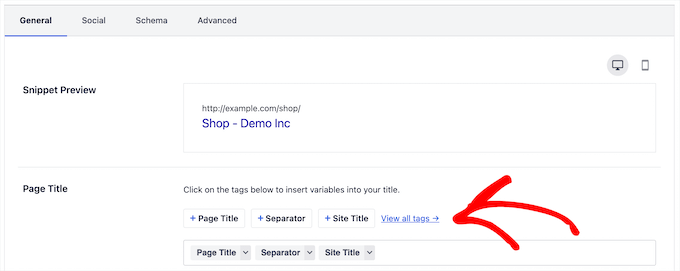
その後、ショップページを開き、ページエディターの下にある「AIOSEO設定」ボックスまでスクロールダウンすると、ショップページのSEOタイトルを簡単に変更することができます。
スマートタグを使ってショップページのタイトルを自動生成することも、カスタマイザーでタイトルを入力することもできます。

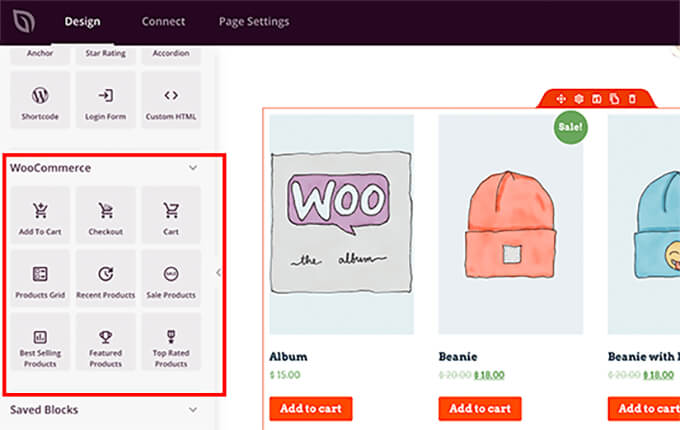
WooCommerceショップページのタイトルとページデザインを完全にカスタマイズしたい場合は、SeedProdを使用することをお勧めします。
ドラッグアンドドロップのデザインビルダーで、商品ページ、購入手続きページ、お買い物カゴページなど、WooCommerceストアのあらゆる面をカスタマイズできます。

詳しくはWooCommerce商品ページのカスタマイズ方法をご覧ください。
この投稿がWooCommerceショップページのタイトルを変更する方法を学ぶのにお役に立てば幸いです。オンラインストアを成功させるためのWooCommerceプラグインと ホスティングサービスもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.