Quando creiamo tutorial per i nostri lettori, abbiamo spesso bisogno di modi rapidi per testare caratteristiche, plugin e temi di WordPress. Dopotutto, consigliare soluzioni senza averle prima testate a fondo non sarebbe molto utile, no?
Inserite WordPress Playground: un pratico strumento che vi permette di esplorare WordPress direttamente nel vostro browser. Non è necessaria alcuna configurazione complessa e, soprattutto, non c’è alcun rischio per il vostro sito web esistente.
Abbiamo trovato WordPress Playground incredibilmente utile nel nostro processo di testing e abbiamo scoperto diversi modi intelligenti per sfruttare al meglio le sue caratteristiche. Se siete alle prime armi con WordPress, se volete provare in sicurezza nuovi strumenti o se avete bisogno di un ambiente di test rapido, questo strumento può rendervi la vita molto più facile.
In questa guida vi illustreremo tutto ciò che c’è da sapere per utilizzare WordPress Playground in modo efficace.

Cos’è il parco giochi di WordPress?
WordPress Playground è un’istanza temporanea di WordPress all’interno del browser, dove è possibile sperimentare e approfondire il sistema di gestione dei contenuti.
È come un ambiente di prova in cui è possibile effettuare ogni tipo di sviluppo di WordPress senza impostare un sito reale.

Tutto ciò che dovete fare è andare sul sito web di WordPress Playground per aprirlo. A quel punto, potrete utilizzare WordPress come fareste normalmente: aggiungere nuove pagine, installare nuovi plugin, provare nuovi temi e così via.
Se aggiornate la pagina di WordPress Playground, tutte le personalizzazioni scompariranno. Tuttavia, potete anche scaricare la vostra istanza di WordPress e caricarla nuovamente su WordPress Playground.
Come funziona WordPress Playground?
WordPress Playground si basa su alcune tecnologie interessanti che consentono di testare WordPress senza la consueta configurazione di server web e database:
- WebAssembly binary (Wasm): Consente di eseguire il codice PHP direttamente nel browser web, facendo funzionare WordPress senza un server tradizionale. Inoltre, rende la piattaforma compatibile con tutti i browser, da Chrome ed Edge a Firefox e Safari.
- Database SQLite: Invece di MySQL, WordPress Playground utilizza un sistema di database basato su file più leggero, chiamato SQLite, che viene eseguito direttamente nel browser.
- API Service Worker e Worker Threads: Questi strumenti web aiutano a gestire le richieste e a eseguire gli script JavaScript in background, consentendo a WordPress Playground di eseguire le applicazioni PHP senza problemi nel browser.
Queste tecnologie abilitano inoltre gli sviluppatori a integrare WordPress Playground con node.js, Visual Studio Code, app CLI e persino OpenAI.
Con questi strumenti, gli sviluppatori possono anche utilizzare WordPress Playground su una piattaforma di sviluppo per scopi di test o di staging.
Quali sono le limitazioni di WordPress Playground?
Nonostante i suoi vantaggi, WordPress Playground presenta diverse limitazioni, come ad esempio:
- Lepersonalizzazioni in WordPress Playground sono temporanee : se decidete di non salvare le modifiche nel browser, dovrete fare attenzione a non aggiornare accidentalmente la pagina per evitare di perdere i vostri progressi.
- Può essere soggetto a errori – In base alla nostra esperienza nel testare i plugin utilizzando WordPress Playground, non tutto funziona correttamente. Potete quindi aspettarvi qualche intoppo qua e là, ma potete fornire feedback a WordPress per migliorare la piattaforma.
- I problemi di iFrame sono comuni – Se incorporate un’istanza di WordPress Playground sulla vostra pagina web, potete aspettarvi alcuni problemi, dagli aggiornamenti accidentali all’iFrame che non funziona.
Ora che sapete cos’è WordPress Playground, vediamo come utilizzarlo. Per navigare nel nostro tutorial, potete utilizzare i collegamenti rapidi riportati di seguito:
- How to Set Up WordPress Playground
- How to Use WordPress Playground Blueprints
- How to Install Themes and Plugins in WordPress Playground
- How to Save a WordPress Playground Instance in Your Browser
- How to Download/Restore a WordPress Playground Site
- How to Import/Export WordPress Playground to GitHub
- How to Embed WordPress Playground on Your Website
- How to Report an Error in WordPress Playground
- Frequently Asked Questions About WordPress Playground
Come impostare il parco giochi di WordPress
Per utilizzare WordPress Playground, potete accedere direttamente a questo nome di dominio nel vostro browser web: https://playground.wordpress.net
Una volta entrati nel sito, attendere qualche istante affinché Playground si configuri. A questo punto, si vedrà la parte anteriore del sito utilizzando un tema predefinito di WordPress.
Se state usando WordPress Playground per i test, potreste voler configurare l’ambiente in modo che rifletta il software WordPress del vostro sito web reale.
A tal fine, fare clic sull’icona dell’ingranaggio “Impostazioni” in alto a destra.

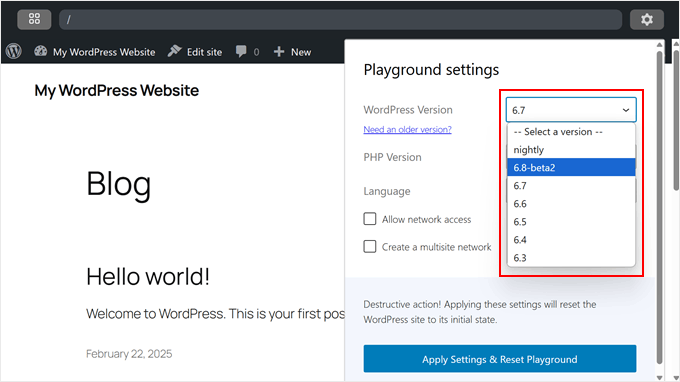
La prima cosa da fare è selezionare la versione di WordPress per il parco giochi. Potete scegliere la versione che state già utilizzando o che intendete utilizzare per il vostro sito web WordPress.
WordPress rende disponibile anche la versione “WordPress Nightly”. Si tratta della versione di sviluppo di WordPress che include le ultime modifiche apportate dal team di sviluppo di WordPress.
Potete usarlo se siete sviluppatori di plugin o temi e volete testare la compatibilità con il prossimo aggiornamento di WordPress.

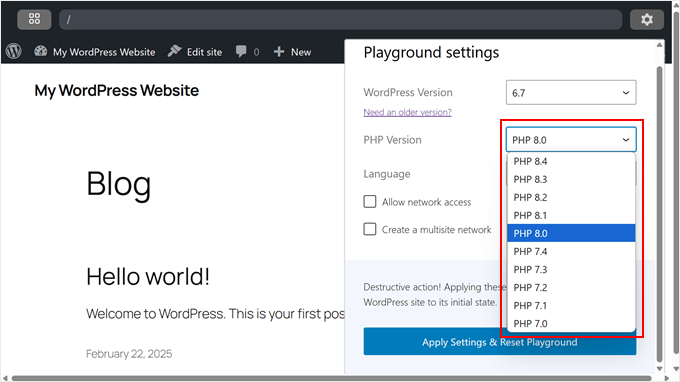
La prossima cosa da configurare è la versione di PHP.
Si consiglia di impostare la stessa versione di PHP utilizzata per il proprio sito web. Detto questo, non è possibile trovare qui versioni di PHP più vecchie di 7.0.

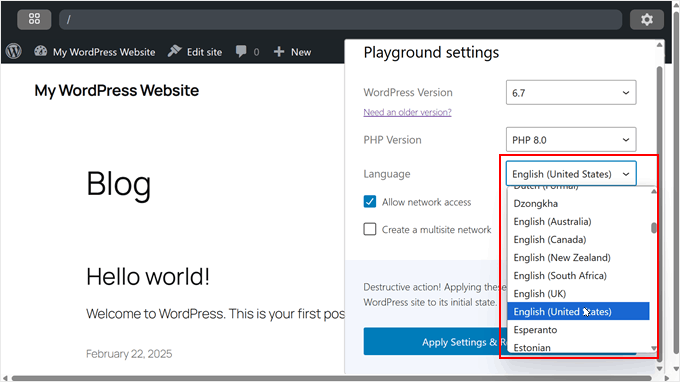
Un’altra cosa che potete fare in WordPress Playground è scegliere la lingua dell’area di amministrazione.
Ce ne sono decine tra cui scegliere, ma a scopo dimostrativo useremo “English (United States)”.

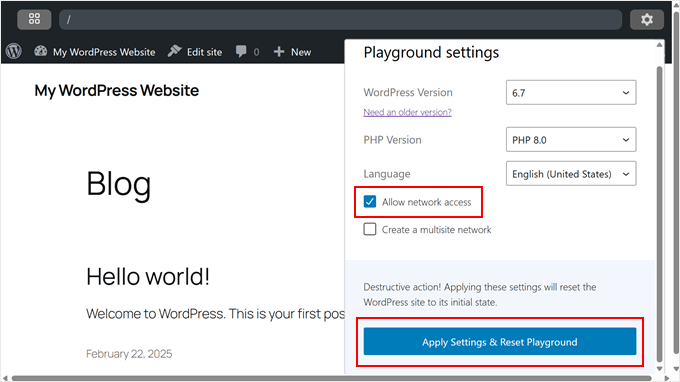
Di seguito, è possibile abilitare le impostazioni “Consenti accesso alla rete” e “Crea una rete multisito”.
Consigliamo di abilitare la caratteristica di accesso alla rete perché potrete installare temi e plugin di WordPress direttamente dall’ambiente. In questo modo, non dovrete impostarli manualmente.
Se volete creare una rete WordPress multisito di prova, vi consigliamo di attivare la seconda impostazione.
Una volta fatto, basta fare clic su “Applica impostazioni e reimposta Playground”.

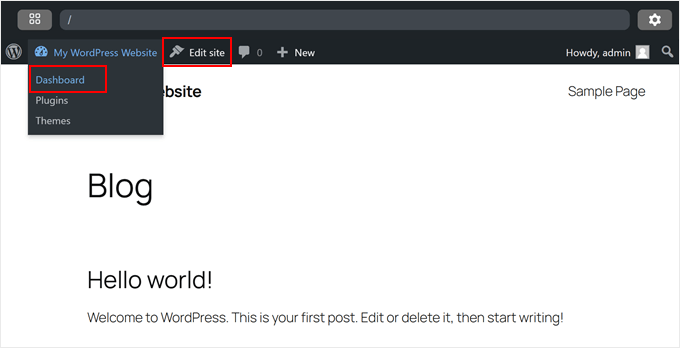
Per aprire l’area di amministrazione, fare un passaggio del mouse sul menu del titolo del sito e fare clic su “Bacheca”.
In alternativa, è possibile accedere al Full Site Editing facendo clic su “Modifica sito”.

La configurazione di base di WordPress Playground è ora completa, ma esploriamo alcune impostazioni aggiuntive che possono migliorare la vostra esperienza.
Come utilizzare i Blueprint di WordPress Playground
In WordPress, un blueprint è un semplice file JSON che aiuta a impostare un ambiente WordPress personalizzato in modo facile e veloce. Questo include impostazioni come la versione di WordPress e di PHP da utilizzare, i plugin e i temi da installare e persino gli elementi di design di WordPress da utilizzare.
Si tratta di un’opzione ideale se create spesso ambienti di prova ma avete bisogno di impostarli rapidamente. Oppure se avete bisogno di condividere con altri configurazioni specifiche di WordPress.
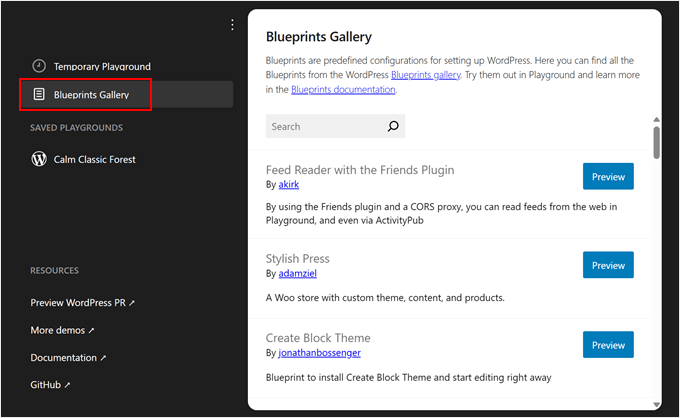
Per accedere alle cianografie, fare clic sulla piccola icona quadrata in alto a sinistra.

Quindi, navigare nella scheda “Galleria di progetti”.
Qui troverete i progetti pubblici condivisi da altri utenti. Ci sono molte opzioni tra cui scegliere. È possibile utilizzare l’opzione “Crea tema a blocchi” per costruire un tema a blocchi personalizzato utilizzando il plugin Create Block Theme oppure provare “Stylish Press” per creare un sito web WooCommerce dimostrativo.
Amiamo Stylish Press in particolare perché è molto utile per testare plugin e temi WooCommerce per i nostri tutorial.
Per utilizzare qualsiasi blueprint, è sufficiente fare clic sul pulsante “Anteprima” per caricarlo nel parco giochi di WordPress.

È anche possibile trasformare la propria istanza di WordPress Playground in un progetto.
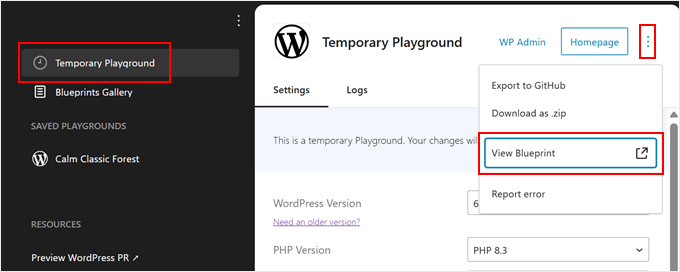
È sufficiente passare alla scheda “Parco giochi temporaneo”, fare clic sul pulsante con tre puntini accanto a “Homepage” e selezionare “Visualizza progetto”.

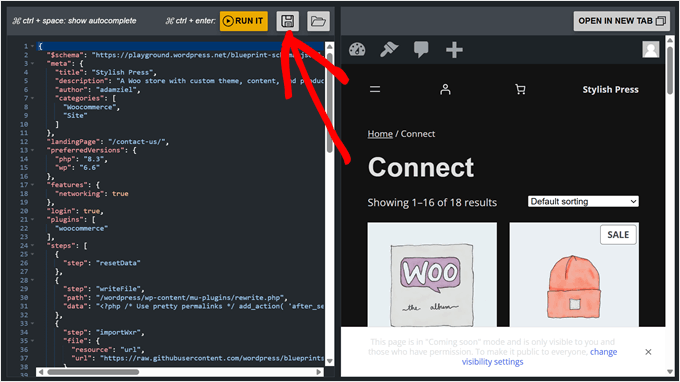
Questo visualizza l’istanza come file .json di blueprint.
Se si desidera salvare il file di blueprint sul computer, è sufficiente fare clic sull’icona “Salva” del floppy disk.

Salvare il progetto è utile per riferimenti futuri, oppure è possibile condividerlo nella galleria dei progetti seguendo le Linee guida per i contributi.
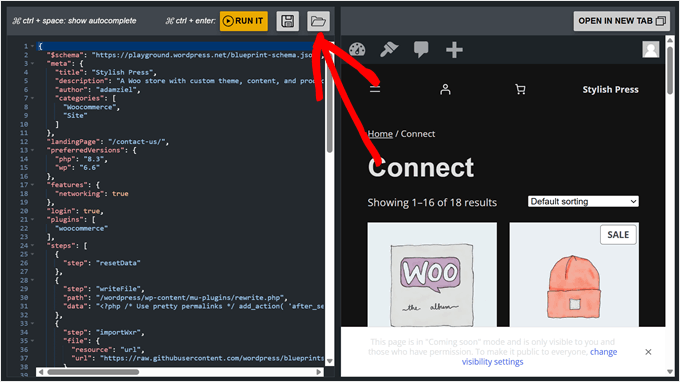
Per caricare un blueprint salvato, fare clic sull’icona della cartella aperta accanto al pulsante del dischetto.
Basta selezionare il file blueprint.json e WordPress imposterà automaticamente il vostro ambiente on quella configurazione.

Come installare temi e plugin in WordPress Playground
Ci sono diversi modi per installare plugin e temi di WordPress in WordPress Playground. Se avete abilitato la caratteristica di accesso alla rete durante la configurazione, potete installarli direttamente dalla dashboard di WordPress, proprio come fareste su un normale sito WordPress.
Per istruzioni passo passo sul processo di installazione standard, consultate le nostre guide dettagliate:
- Come installare un plugin di WordPress (passo dopo passo per i principianti)
- Come installare un tema WordPress (Guida per principianti)
Se non avete abilitato l’accesso alla rete o se state installando plugin o temi WordPress premium, dovrete seguire il metodo di installazione manuale.
Innanzitutto, scaricare il file del tema o del plugin. Per le opzioni gratuite, andare su WordPress.org, trovare il plugin o il tema desiderato e fare clic sul pulsante “Download”. In questo modo si salva un file zip sul computer.

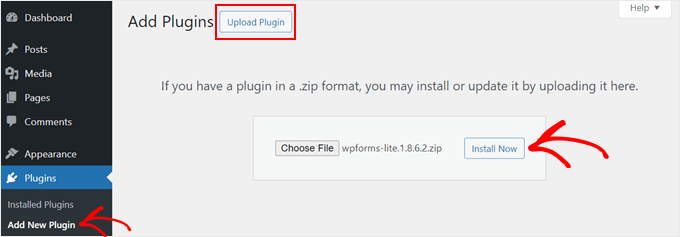
Per i plugin, basta andare nella dashboard di WordPress Playground e navigare su Plugin ” Aggiungi nuovo plugin.
Quindi, fare clic sul pulsante “Carica plugin” e selezionare “Scegli file” per caricare il file zip del plugin scaricato in precedenza. Infine, fare clic su “Installa ora”.

Per quanto riguarda i temi, quando si utilizza Playground per la prima volta, WordPress ne installa uno predefinito.
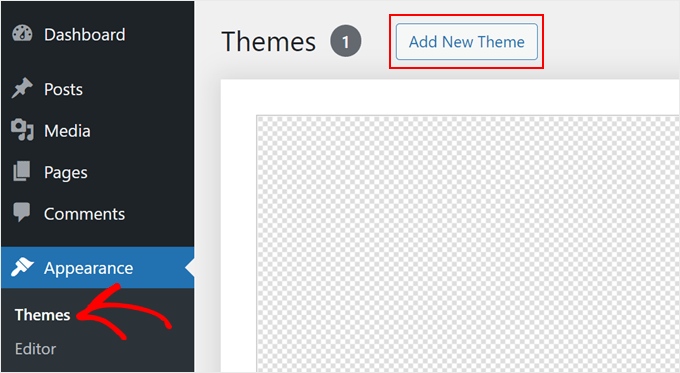
Ma se si desidera utilizzare un tema WordPress diverso , gratuito o addirittura premium, è possibile scaricarlo manualmente dalla fonte. Poi, in Playground, andate su Aspetto ” Temi e fate clic su “Aggiungi un nuovo tema”.

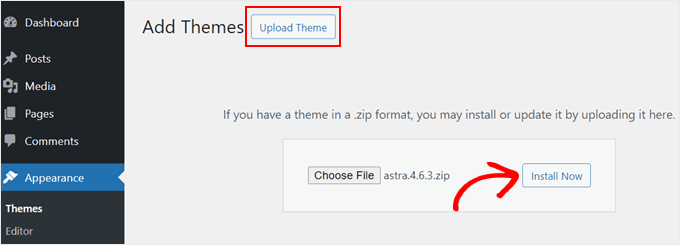
Nella schermata successiva, fare clic sul pulsante “Carica tema”.
Quindi, scegliere il file del tema scaricato in precedenza e fare clic su “Installa ora”.

Un altro modo per installare temi e plugin è utilizzare la Query API di WordPress Playground. Questo metodo richiede l’aggiunta di alcuni parametri di query all’URL di WordPress Playground.
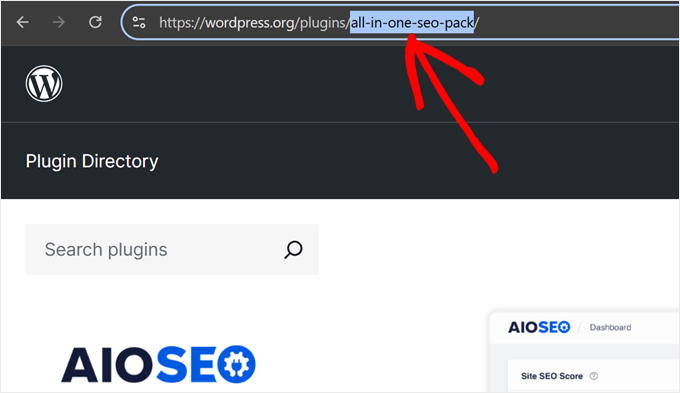
Quindi, ad esempio, se volete installare e testare la versione gratuita di AIOSEO in WordPress Playground, potete andare alla pagina WordPress.org di AIOSEO. Quindi, prendete nota dello slug dell’URL di AIOSEO.

Ora, in una nuova scheda del browser, digitate l’URL di WordPress Playground con lo slug di AIOSEO, in questo modo:
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
Premendo il tasto “Invio”, WordPress Playground creerà automaticamente un nuovo ambiente con il plugin AIOSEO installato.
Se si vuole installare il tema, basta sostituire il parametro del plugin con quello del tema, in questo modo:
https://playground.wordpress.net/?theme=neve
Potete anche combinare più parametri di query se volete installare più plugin o temi in aggiunta al nucleo di WordPress. Assicuratevi solo di separare ogni parametro con il segno ampersand &.
Ecco come apparirà l’URL se si installano i plugin AIOSEO e MonsterInsights e il tema Neve:
https://playground.wordpress.net/?theme=neve&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
Se siete utenti di Chrome, potete anche installare l’estensione Open in WordPress Playground. In questo modo, ogni volta che andrete alla pagina di un plugin o di un tema su WordPress.org, vedrete il pulsante “Playground”.
Facendo clic su di esso si aprirà un nuovo ambiente di WordPress Playground con il plugin o il tema installato. Semplifica il metodo dei parametri di query.

Come salvare un’istanza di WordPress Playground nel browser
Supponiamo che abbiate giocato con WordPress Playground e creato un’intera landing page per le liste d’attesa o addirittura un sito web. Sarebbe uno spreco chiudere la scheda e perdere per sempre tutti i vostri progressi.
Fortunatamente, WordPress Playground consente di salvare l’istanza nel browser. Per farlo, fate clic sulla piccola icona quadrata in alto a sinistra.

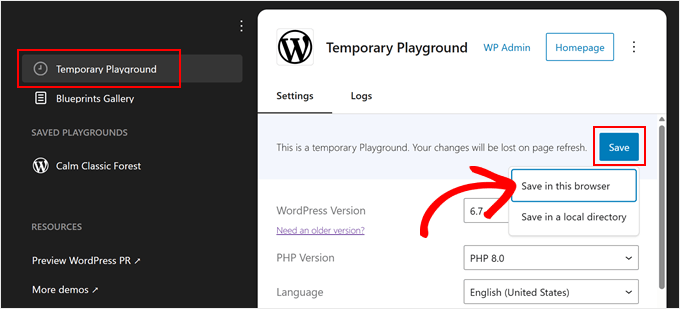
Assicuratevi di essere sulla scheda “Parco giochi temporaneo”.
Quindi, fare clic sul pulsante “Salva” e scegliere “Salva in questo browser”.

A questo punto, attendere che WordPress memorizzi questa area di gioco sul browser. Secondo la nostra esperienza, ci vorranno alcuni minuti.
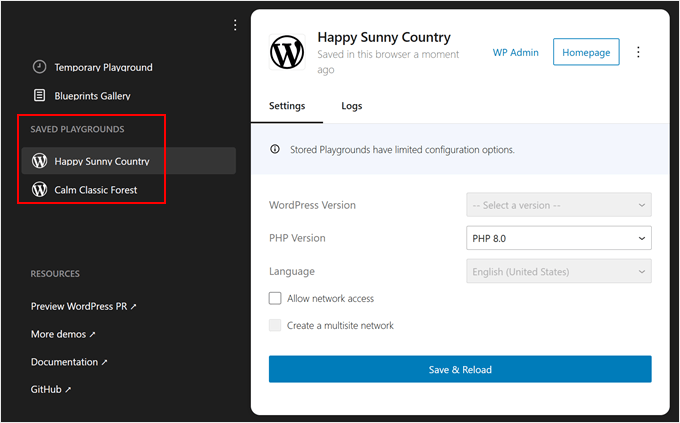
Una volta fatto, vedrete una nuova sezione chiamata “Campi da gioco salvati”. WordPress assegnerà automaticamente al vostro parco giochi un nome creativo, come “Paese felice e soleggiato” o “Foresta classica e calma”.
Qui si possono ancora configurare le impostazioni dell’ambiente, come nella sezione precedente. Tuttavia, ci si limita a modificare la versione di PHP e le impostazioni di accesso alla rete.
Dopo aver apportato le modifiche, fare clic su “Salva e ricarica” per aprire l’istanza.

Ora WordPress salva ogni modifica apportata all’istanza di Playground, anche se si chiude la scheda del browser.
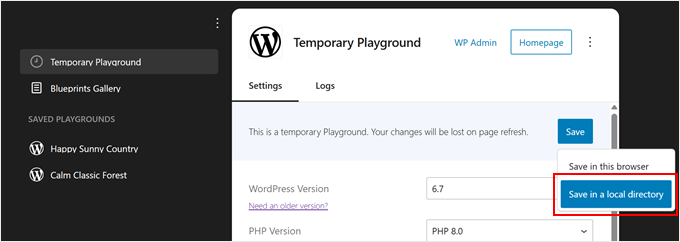
WordPress consente anche di “salvare in una directory locale”. Basta fare clic sullo stesso pulsante “Salva” di prima e selezionare “Salva in una directory locale”.
Abbiamo scoperto che questa opzione scarica tutti i file di Playground decompressi, proprio come una normale installazione di WordPress. Avrete le cartelle standard di WordPress, come wp-content, wp-admin e altre.

Si consiglia di utilizzare questa opzione se si desidera caricare i file in un ambiente di staging o in un sito web vuoto su un servizio di hosting.
È particolarmente utile quando si desidera costruire prima in WordPress Playground e poi lavorare su di esso al di fuori dell’ambiente Playground.
Come scaricare/ripristinare un sito WordPress Playground
Sebbene salvare il parco giochi nel browser sia comodo per un accesso rapido e salvare i file decompressi sia utile per i siti live, a volte è necessaria una via di mezzo.
Scaricando il vostro WordPress Playground come file zip avrete un backup portatile facile da archiviare e condividere. Potete anche ripristinarlo in qualsiasi istanza di WordPress Playground.
Per iniziare, fare clic sull’icona a forma di quadrato in alto a sinistra.

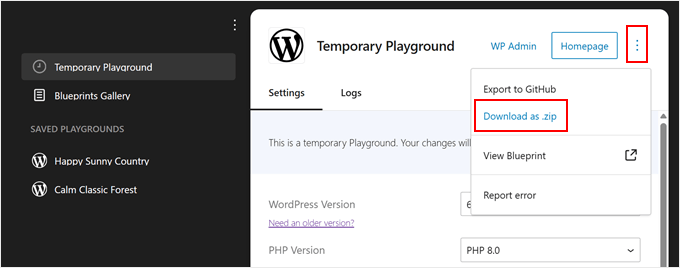
Assicurarsi di essere nella scheda “Parco giochi temporaneo” o in un parco giochi salvato. Quindi, fare clic sul menu a tre puntini in alto a destra, accanto al pulsante “Homepage”.
Facendo clic su “Scarica come .zip”, il browser inizierà a scaricare il file sul computer.

Il browser inizierà quindi a scaricare il file sul computer.
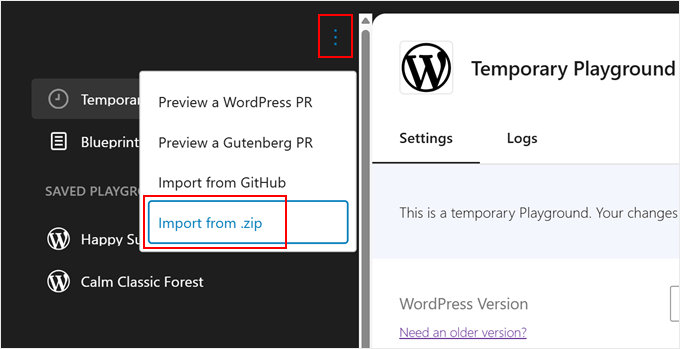
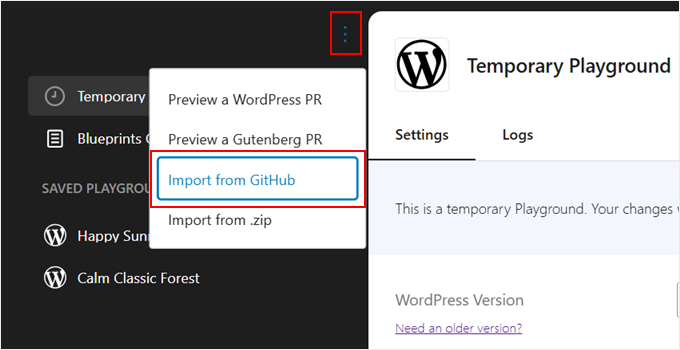
Per ripristinare l’area di gioco scaricata, fare clic sul menu a tre punti sopra “Area di gioco temporanea” e selezionare “Importa da .zip”.

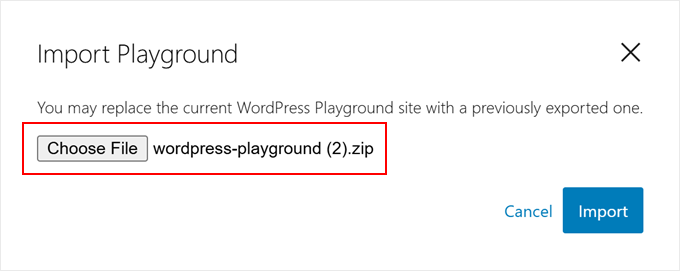
Appare un popup che chiede di scegliere il file esportato.
Selezionatelo e fate clic su “Importa”.

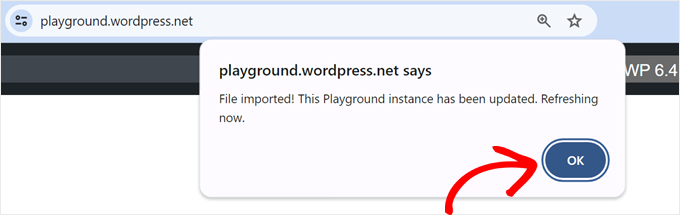
Se il file è valido, verrà visualizzato un messaggio di successo e il Playground si aggiornerà con la configurazione ripristinata.
Basta fare clic su “OK” per chiudere il popup e iniziare a lavorare con il sito ripristinato.

Un aspetto interessante delle esportazioni zip di WordPress Playground è che potete utilizzarle con Studio by WordPress.com, lo strumento di sviluppo locale di WordPress.com. Questo vi permette di continuare a elaborare in corso sul vostro sito in un ambiente locale adeguato.
Per prima cosa, recatevi sul sito web di Studio by WordPress.com e fate clic su “Download for Windows” o “Download for Mac”, a seconda del vostro computer.

Aprire il file scaricato per iniziare l’installazione.
Verrà visualizzata una finestra popup che mostra l’avanzamento dell’installazione.

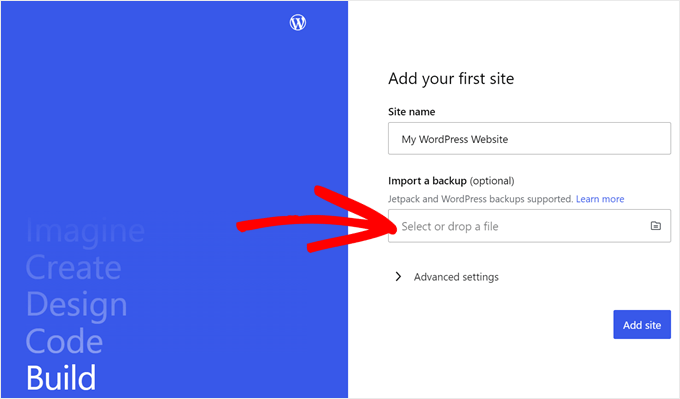
Al termine dell’installazione, si è pronti ad aggiungere il primo sito.
Trascinate semplicemente il file zip di WordPress Playground nel campo “Importa un backup”. Potete dare al vostro sito un nome qualsiasi che vi aiuti a identificarlo facilmente.

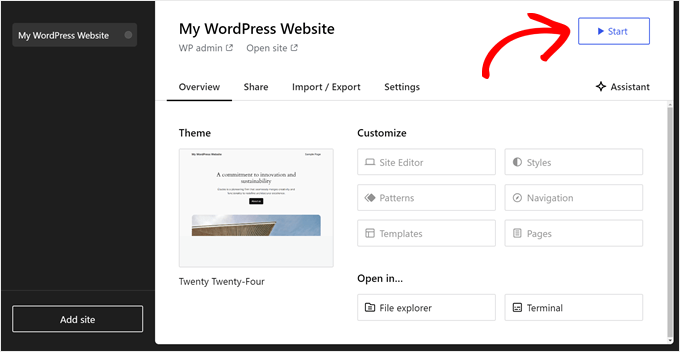
Una volta importato, verrà visualizzata la dashboard del sito WordPress locale.
Per iniziare l’elaborazione in corso del sito, fare clic sul pulsante “Avvia” in alto a destra. In questo modo il sito web locale viene attivato sul computer.

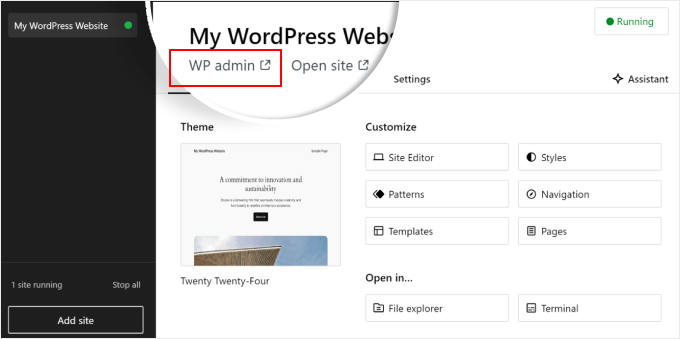
Attendere che il pulsante “Avvio” diventi “In esecuzione”, quindi fare clic sul link “WP Admin” in alto a sinistra.
In questo modo si apre la pagina di amministrazione locale di WordPress, dove è possibile continuare a sviluppare il sito.

Come importare/esportare WordPress Playground su GitHub
Se avete un account GitHub, potete anche esportare e importare il vostro sito da WordPress Playground. GitHub è un’ottima piattaforma che consente di tenere traccia delle modifiche apportate al sito web, di eseguire il backup dei file e di collaborare con altri utenti.
Iniziate facendo clic sulla piccola icona quadrata in alto a sinistra.

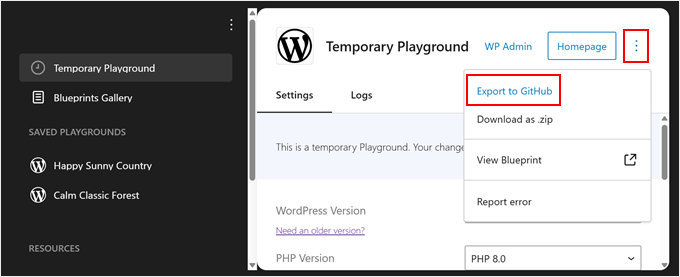
Per esportare un sito da WordPress Playground a GitHub, fate clic sul menu a tre punti accanto al pulsante “Homepage”.
Quindi, selezionare “Esportazione in GitHub”.

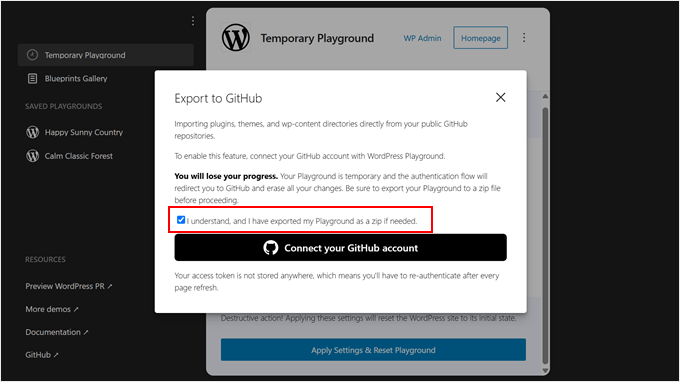
Nel popup successivo, si vedrà che WordPress invita a salvare il sito web sul computer come backup. Una volta fatto ciò, si può spuntare la casella “Ho esportato il mio Playground come zip”.
Quindi, fare clic sul pulsante “Connetti il tuo account GitHub”.

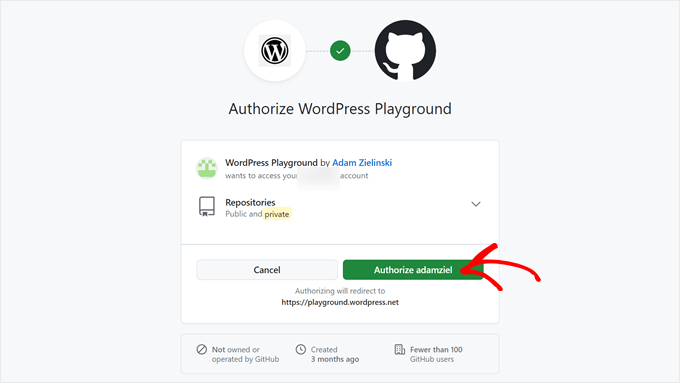
Successivamente, dovete confermare che state autorizzando WordPress Playground ad accedere ai vostri repository.
Fare clic su “Autorizza adamziel” per continuare.

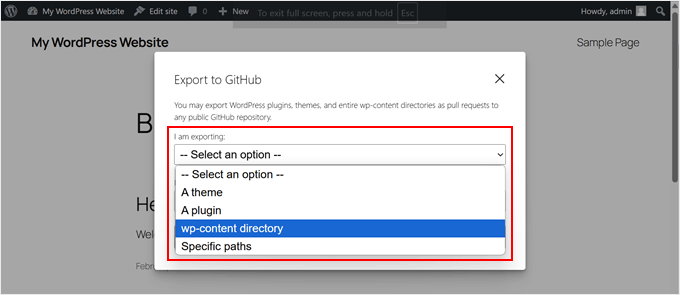
A questo punto, selezionare il tipo di file da esportare: plugin, temi, directory wp-content o percorsi specifici.
Se si desidera esportare tutti i plugin, i temi, i file multimediali, i widget, i menu e i font, selezionare l’opzione facoltativa.

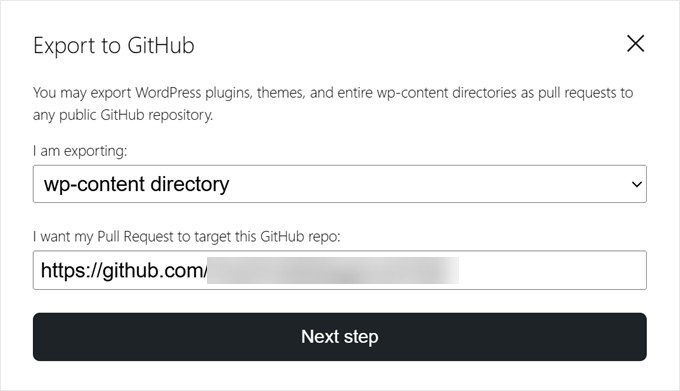
È inoltre necessario specificare l’URL del repository GitHub pubblico in cui si desidera esportare il sito.
Quindi, fare clic sul pulsante “Passo successivo”.

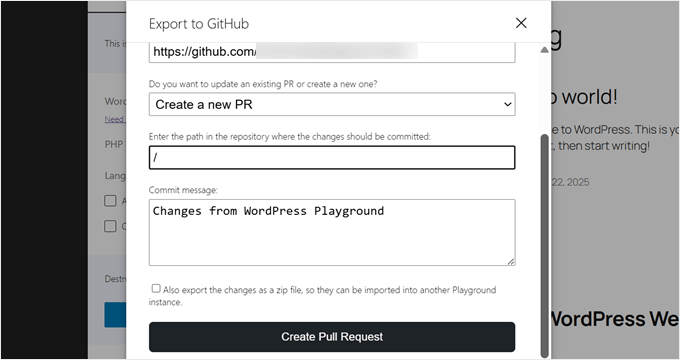
Una volta fatto questo, bisogna scegliere se creare una nuova richiesta di pull o aggiornare quella esistente. A scopo dimostrativo, sceglieremo la prima opzione.
Quindi, inserire il percorso del repository in cui le modifiche devono essere impegnate.
Sarà inoltre necessario inserire un messaggio di commit per specificare le modifiche apportate utilizzando WordPress Playground.
Una volta fatto tutto ciò, fare clic su “Crea richiesta di pull”.

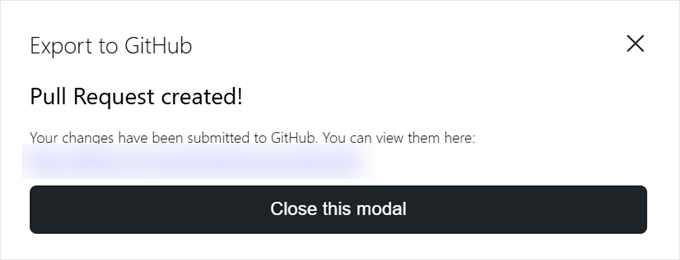
Se l’esportazione ha successo, WordPress mostrerà un popup con un link alla nuova richiesta di pull.
Fate clic sul link per vederlo in azione.

Ora, se volete importare un sito da GitHub in WordPress Playground, fate clic sul menu a tre punti sopra “Temporary Playground”.
Quindi, selezionare “Importa da GitHub”.

Se si sta aprendo un ambiente WordPress Playground completamente nuovo, potrebbe essere necessario eseguire nuovamente l’intero processo di autorizzazione di GitHub Playground.
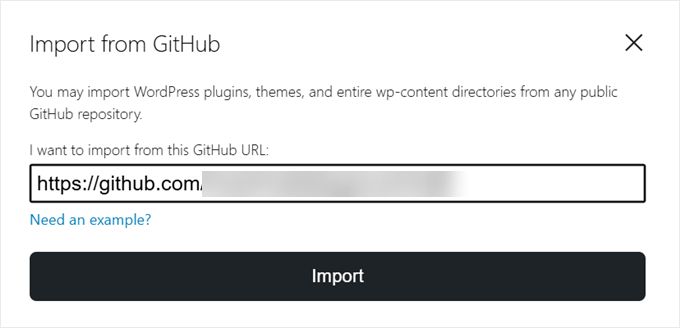
Dopodiché, basta inserire il repository GitHub o il percorso URL da cui si desidera importare.

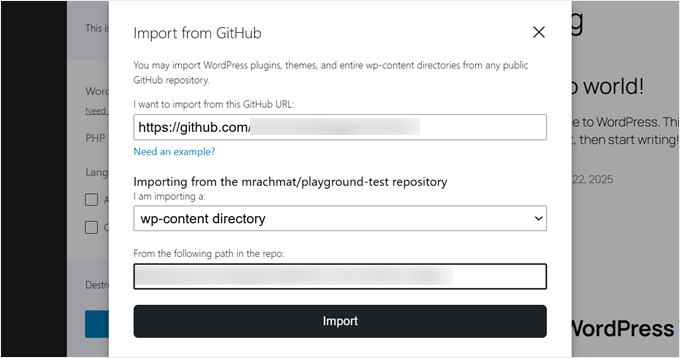
Successivamente, è necessario specificare quali file si stanno importando: temi, plugin o l’intera directory wp-content.
Se necessario, è possibile inserire nuovamente il percorso del repository da cui si sta importando. Altrimenti, WordPress popolerà automaticamente questo campo se sa già da quale percorso importare.
Una volta fatto, è sufficiente fare clic su “Importa”.

Se l’elaborazione in corso funziona, verrà visualizzato un messaggio di successo.
Fare clic su “OK” per chiuderlo.

Un’altra cosa che potete fare con WordPress Playground e GitHub è vedere l’anteprima di una richiesta di pull GitHub esistente del progetto WordPress. In questo modo, potete vedere quali miglioramenti e sviluppi vengono apportati a WordPress e testarli.
Si noti che, al momento in cui scriviamo, questa caratteristica funziona solo per l’anteprima delle richieste di pull dai repository WordPress Develop o Gutenberg.
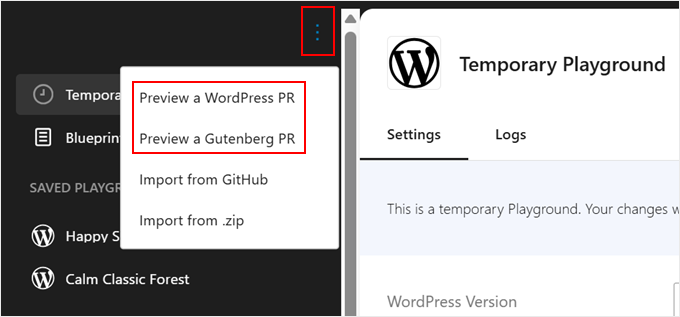
Per farlo, potete fare clic di nuovo sul pulsante del menu con i tre puntini e selezionare “Anteprima di una PR di WordPress” o “Anteprima di una PR di Gutenberg”.

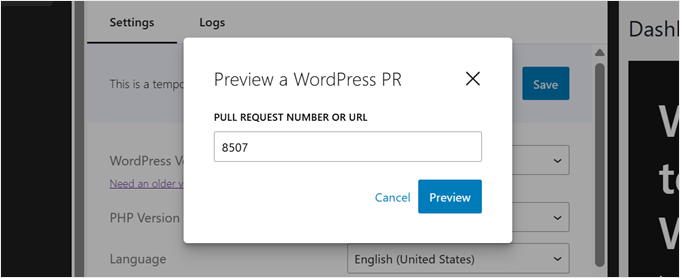
Quindi, si può inserire l’URL o l’ID della richiesta di pull nel campo appropriato.
Dopodiché, fare clic su “Vai”.

Come incorporare il parco giochi di WordPress nel vostro sito web
Se state scrivendo un tutorial su WordPress, probabilmente includerete delle schermate della dashboard di WordPress per guidare gli utenti attraverso le vostre istruzioni. Tuttavia, a volte le schermate non illustrano con precisione le azioni che state descrivendo.
È qui che WordPress Playground può essere utile. Potete incorporarlo nella vostra pagina o nel vostro post, offrendo agli utenti un’esperienza di lettura più interattiva. Possono seguire le vostre istruzioni utilizzando Playground.
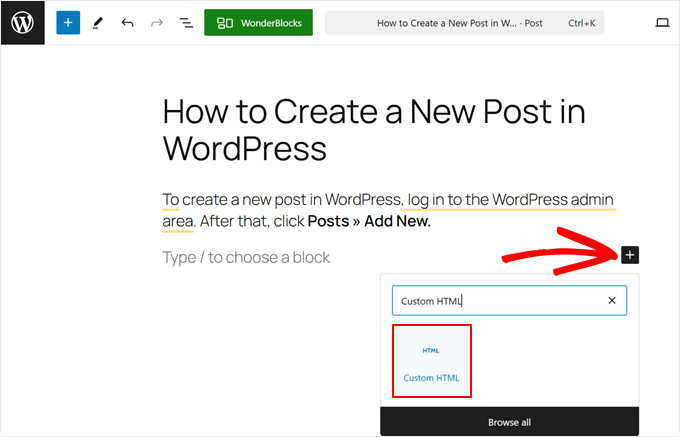
Per prima cosa, è necessario aprire l’editor a blocchi di Gutenberg per una pagina o una pubblicazione. Una volta lì, fare clic sul pulsante “+” per aggiungere un blocco e selezionare il blocco “HTML personalizzato”.

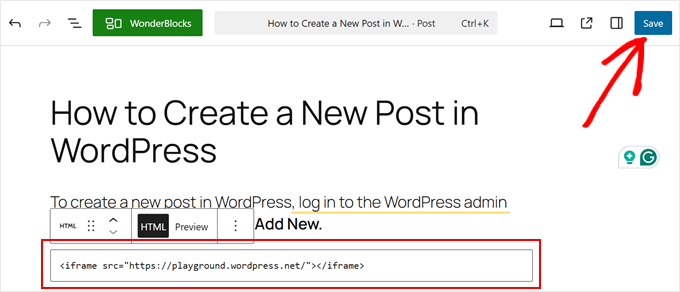
Ora, copiate il codice sottostante e incollatelo nel blocco HTML:
1 | <iframe src="https://playground.wordpress.net/"></iframe> |
Se si vuole, si possono anche aggiungere alcuni parametri di query a questo URL, come abbiamo mostrato in precedenza.
Quindi, fare clic su “Salva” o “Pubblica” per rendere effettive le modifiche.

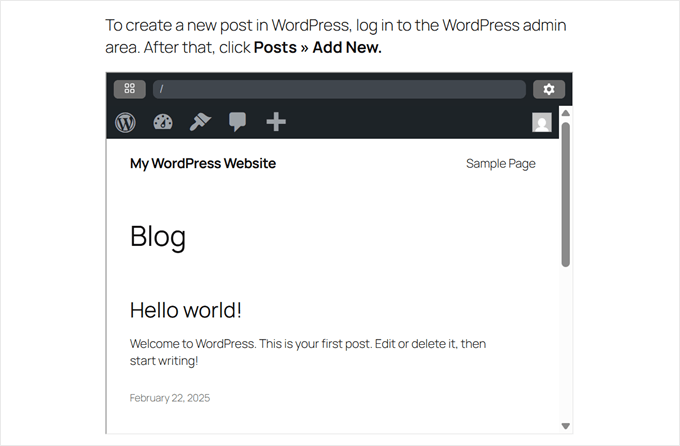
Il parco giochi di WordPress può avere un aspetto diverso a seconda del tema utilizzato.
Nel nostro caso, non sembrava allineato con i blocchi sovrastanti e l’elemento stesso era troppo piccolo per interagire.

Per evitarlo, è possibile utilizzare questo codice:
1 | <div class="iframe-container"><iframe src="https://playground.wordpress.net/" style="width: 100%; height: 500px"></iframe></div> |
In questo caso, il tag iFrame è avvolto da tag div per far sì che l’embed di Playground segua il padding e il margine del contenitore.
Abbiamo anche aggiunto l’attributo style per impostare la larghezza dell’iFrame al 100% del suo contenitore e l’altezza a 500 pixel.
Ecco come si presenta la parte anteriore:

Come segnalare un errore in WordPress Playground
Se si verificano problemi in WordPress Playground, è possibile segnalarli al team di WordPress per ottenere la correzione degli errori.
Per farlo, fare clic sull’icona quadrata in alto a sinistra.

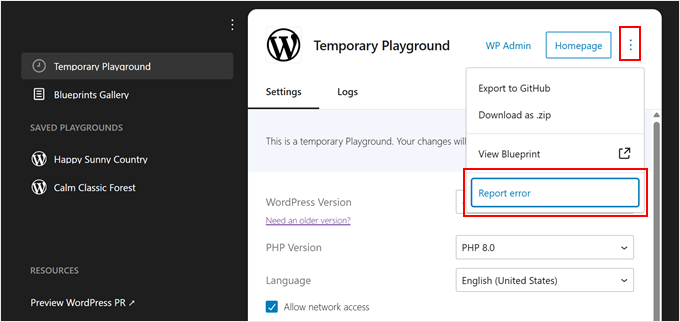
Dopodiché, si può fare clic sul menu a tre puntini in alto a destra della pagina.
Quindi, fare clic sull’opzione “Report errore”.

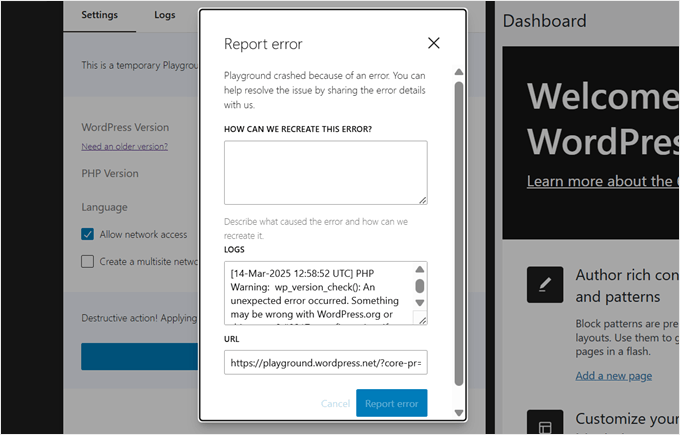
A questo punto dovrebbe apparire un popup in cui è possibile descrivere il modo in cui si è verificato l’errore. Dovreste anche inserire l’URL del vostro ambiente WordPress Playground, in modo che il team possa vedere cosa è successo esattamente.
Una volta fatto, cliccate su “Report error”.

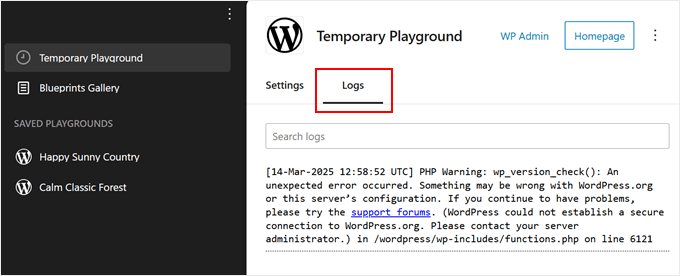
Inoltre, WordPress Playground consente di visualizzare i registri degli errori dell’ambiente.
È possibile farlo navigando nella sezione “Registri” della scheda “Parco giochi temporaneo” o in uno dei parchi giochi salvati.

Domande frequenti su WordPress Playground
Vediamo alcune domande frequenti su WordPress Playground.
Potete utilizzare WordPress nel vostro browser?
Sì, WordPress Playground consente di utilizzare WordPress direttamente nel browser. Potete creare siti web e provare temi e plugin prima di installarli sul vostro sito reale.
Posso installare temi e plugin personalizzati in WordPress Playground?
Sì, è possibile installare e modificare temi o plugin in WordPress Playground per verificare se funzionano nell’area di amministrazione e se sono compatibili con determinate versioni di WordPress.
Posso caricare un sito realizzato con WordPress Playground sul mio account di hosting?
Sì, potete esportare il vostro sito da WordPress Playground e importarlo nel vostro account di hosting WordPress. Basta salvare i file di WordPress Playground in una directory locale e poi caricarli su un sito web vuoto nel vostro account di hosting.
Come posso eseguire i plugin e i temi di WordPress in locale?
Se volete eseguire plugin e temi di WordPress in un ambiente di sviluppo locale, dovete prima creare un sito WordPress locale. Potete leggere il nostro tutorial su come creare un sito WordPress locale per avere istruzioni passo dopo passo.
Speriamo che questo articolo vi abbia aiutato a capire cos’è WordPress Playground e come utilizzarlo nel browser. Potreste anche voler selezionare il nostro articolo sui migliori builder di pagine WordPress con trascina e rilascia e la nostra guida su come aggiungere contenuti dinamici in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Wow, that’s awesome. I had no idea there was such a thing as Worpdress Playground. Thank you for expanding my knowledge. Thanks to wpbeginner, every day I come across new topics and things that I didn’t know before. I will definitely try the WordPress playground as well.
WPBeginner Support
Glad we could share this helpful tool
Admin
Mrteesurez
This is fantastic and I love it.
I am telling you WordPress is still coming up with more great features, WordPress is a future.
I would like to try WordPress Playground, explore it and experience how it works in reality.