Nel corso degli anni abbiamo ricevuto molte domande sui campi personalizzati e su come gli utenti possano sfruttarli al meglio sul proprio sito web WordPress.
I campi personalizzati sono una caratteristica di WordPress che consente di aggiungere dati e informazioni supplementari alle pagine e ai post. Molti dei più diffusi plugin e temi di WordPress utilizzano i campi personalizzati per memorizzare dati importanti.
Abbiamo esperienza con i campi personalizzati di WordPress. In questo articolo vi mostreremo come utilizzare i campi personalizzati di WordPress con alcuni consigli, trucchi e suggerimenti.

Poiché questo articolo è molto lungo, abbiamo aggiunto un indice per facilitare la navigazione. Utilizzate i collegamenti rapidi qui sotto per passare alla sezione che desiderate leggere:
- What Are WordPress Custom Fields?
- Adding Custom Fields in WordPress
- Displaying Custom Fields in WordPress Themes
- Troubleshooting: Can't Find Custom Field in Dropdown on Post Edit Screen
- Creating a User Interface for Custom Fields Using Advanced Custom Fields
- How to Hide Empty Custom Fields With Conditional Statements
- Adding Multiple Values to a Custom Field
- How to Search Posts by Custom Field in WordPress
- Displaying Posts With a Specific Custom Key
- How to Add Guest Author Name Using Custom Fields
- How to Display Contributors to an Article Using Custom Fields
- How to Display Custom Fields Outside the Loop in WordPress
- Display a Custom Header, Footer, Sidebar Using Custom Fields
- Manipulating RSS feed Content With Custom Fields
- How to Manipulate RSS Feed Title With Custom Fields
- How to Set Expiration Date for Posts in WordPress Using Custom Fields
- How to Style Individual Posts Using Custom Fields
Cosa sono i campi personalizzati di WordPress?
I campi personalizzati di WordPress sono metadati utilizzati per aggiungere informazioni supplementari al post o alla pagina che si sta modificando.
Per impostazione predefinita, quando si scrive un nuovo post, una pagina o qualsiasi altro tipo di contenuto, WordPress lo salva in due parti diverse.
La prima parte è il corpo del contenuto che si aggiunge utilizzando l’editor di contenuti di WordPress.
La seconda parte è costituita dalle informazioni sul contenuto. Ad esempio, il titolo, l’autore, la data, l’ora e altro ancora. Queste informazioni sono chiamate metadati.
Un sito web WordPress aggiunge automaticamente tutti i metadati necessari a ogni post o pagina creati. È anche possibile creare e memorizzare i propri metadati utilizzando campi personalizzati.
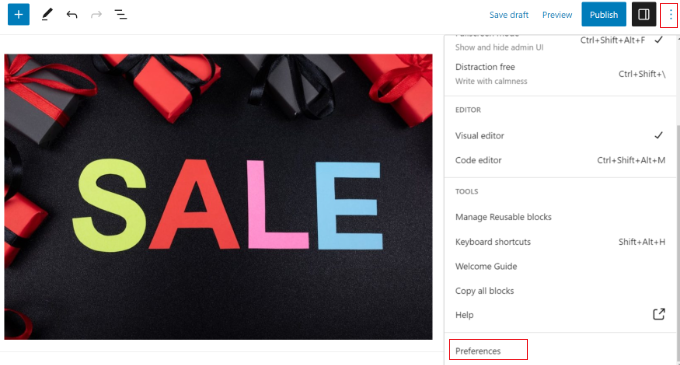
Per impostazione predefinita, l’opzione Campi personalizzati è nascosta nella schermata di modifica del post. Per visualizzarla, è necessario fare clic sul menu a tre punti nell’angolo superiore destro dello schermo e selezionare “Preferenze” dal menu.

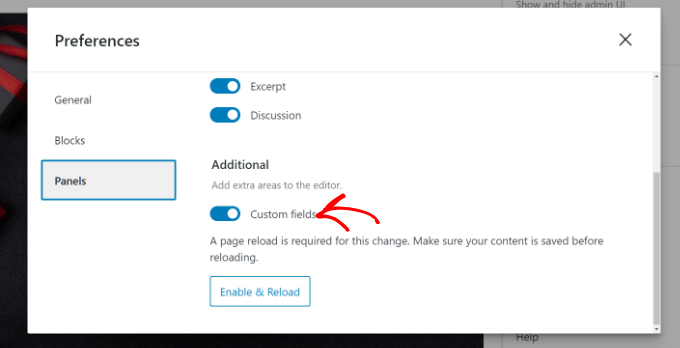
Si aprirà una finestra di dialogo in cui si dovrà passare alla scheda “Pannelli” e quindi attivare l’opzione “Campi personalizzati”.
Dopodiché, è sufficiente fare clic sul pulsante “Enable & Reload” per ricaricare l’editor dei post.

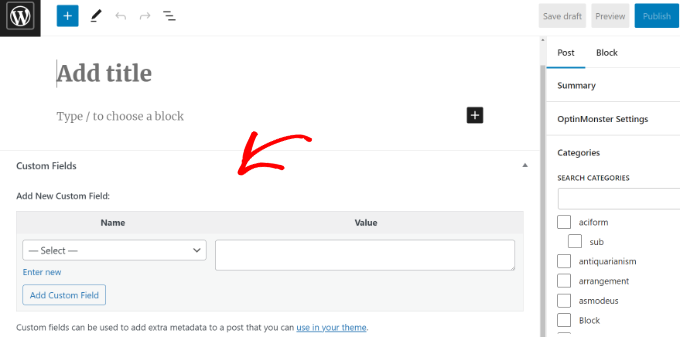
L’editor del post verrà ricaricato e sarà possibile vedere il pannello Campi personalizzati sotto l’editor dei contenuti.
I campi personalizzati possono essere utilizzati per aggiungere qualsiasi informazione relativa al post, alla pagina o a un altro tipo di contenuto. Queste informazioni possono essere visualizzate nel tema.

Tuttavia, per farlo, è necessario modificare i file del tema di WordPress.
Nota: questa esercitazione è consigliata agli utenti che hanno già familiarità con la modifica dei file dei temi. È utile anche per gli aspiranti sviluppatori di WordPress che vogliono imparare a utilizzare correttamente i campi personalizzati nei propri temi o plugin.
Detto questo, vediamo come aggiungere e utilizzare i campi personalizzati in WordPress.
Aggiunta di campi personalizzati in WordPress
Per prima cosa, è necessario aprire un post o una pagina nell’editor di blocchi, in modo da poter aggiungere campi personalizzati. Quindi, si deve andare alla casella di meta Campi personalizzati.

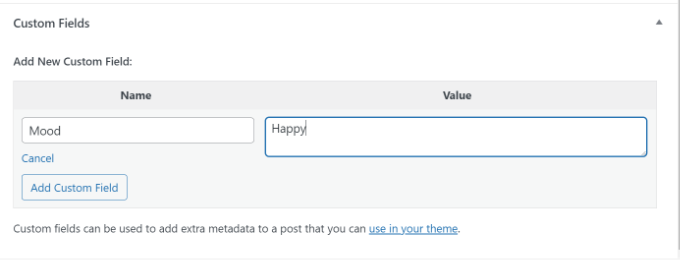
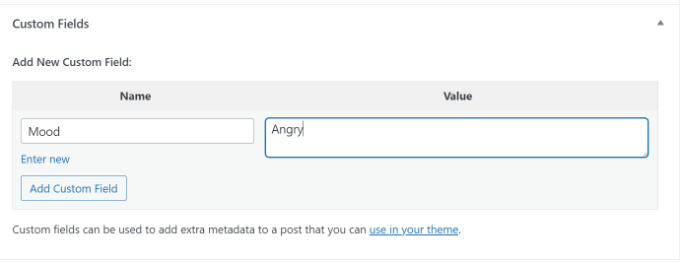
Successivamente, è necessario fornire un nome per il campo personalizzato e inserire il suo valore. Fare clic sul pulsante “Aggiungi campo personalizzato” per salvarlo.
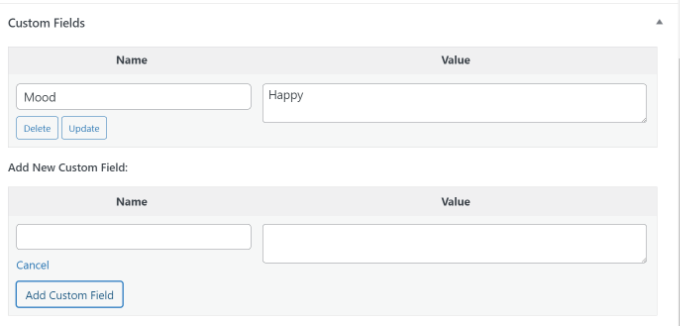
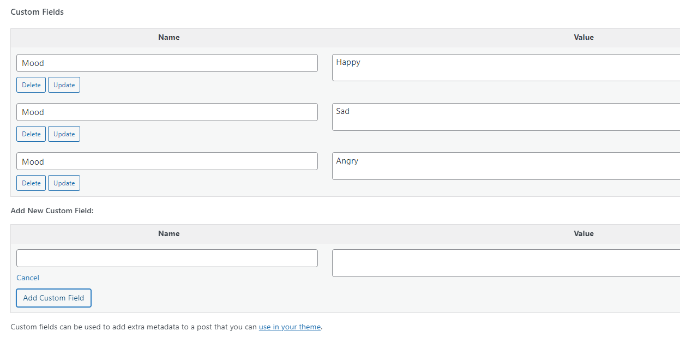
Il campo verrà memorizzato e visualizzato nel meta-box Campi personalizzati, come in questo caso:

È possibile modificare questo campo personalizzato in qualsiasi momento e fare clic sul pulsante “Aggiorna” per salvare le modifiche. È anche possibile cancellarlo se non lo si vuole più utilizzare.
Ora è necessario salvare il post per memorizzare le impostazioni del campo personalizzato.
Visualizzazione dei campi personalizzati nei temi WordPress
Per visualizzare il campo personalizzato sul vostro sito web, dovrete modificare i file del vostro tema WordPress e i frammenti di codice.
Non consigliamo di modificare direttamente i file del tema, perché il minimo errore può danneggiare il vostro sito web. Un modo più semplice per farlo è utilizzare WPCode.
È il miglior plugin di snippet di codice per WordPress che consente di aggiungere codice personalizzato e di gestire gli snippet dalla dashboard di WordPress.
Se non l’avete mai fatto prima, vi consigliamo di leggere la nostra guida su come copiare e incollare il codice in WordPress.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultare la nostra guida per principianti su come installare un plugin di WordPress.
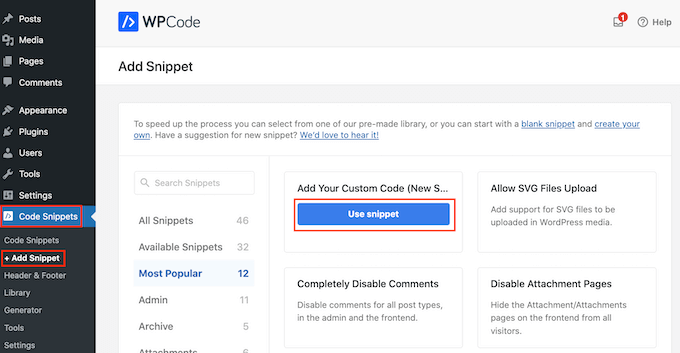
Dopo l’attivazione, è necessario andare su Code Snippets ” + Add Snippet dalla dashboard di WordPress e selezionare l’opzione “Add Your Custom Code (New Snippet)”.

Ora è necessario copiare questo codice da aggiungere ai file del tema:
1 | <?php echo get_post_meta($post->ID, 'key', true); ?> |
Non dimenticare di sostituire key con il nome del campo personalizzato.
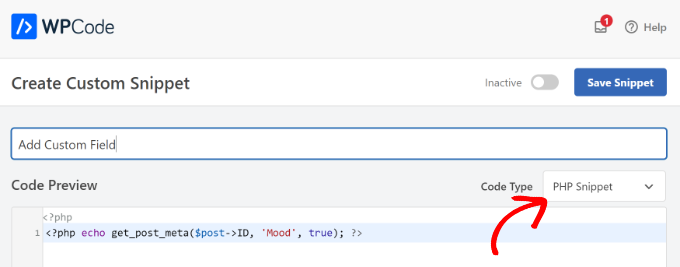
Successivamente, è necessario inserire il codice nell’area “Anteprima codice” e cambiare il tipo di codice in “Snippet PHP”.

Ad esempio, abbiamo utilizzato questo codice nel nostro tema demo:
1 | <p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p> |
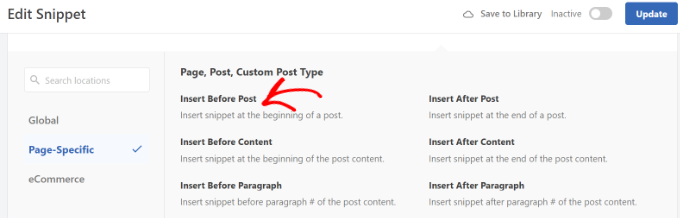
Da qui è possibile scorrere fino alla sezione Inserimento.
Qui è possibile selezionare la posizione in cui il codice verrà eseguito. Per impostazione predefinita, WPCode inserisce automaticamente il codice e lo esegue ovunque nel sito web.

Tuttavia, è possibile modificare questa impostazione e selezionare il punto in cui si desidera che appaia il campo personalizzato.
Ad esempio, sceglieremo la scheda “Pagina specifica” e selezioneremo l’opzione “Inserisci prima del post”. In questo modo, il campo personalizzato apparirà all’inizio del post del blog.

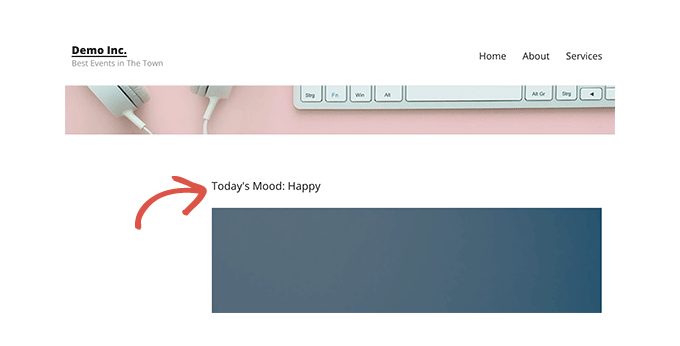
Ora è possibile salvare le modifiche e visitare il post in cui è stato aggiunto il campo personalizzato per vederlo in azione.
Potete utilizzare questo campo personalizzato anche in tutti gli altri post del vostro blog WordPress.

È inoltre possibile regolare facilmente il campo personalizzato per i diversi post del blog. È sufficiente creare un nuovo post o modificarne uno esistente.
Quindi, passare alla casella di riepilogo Campi personalizzati, selezionare il campo personalizzato dal menu a discesa e inserire il suo valore.

Una volta terminato, è sufficiente fare clic sul pulsante “Aggiungi campo personalizzato” per salvare le modifiche e quindi pubblicare o aggiornare il post.
Risoluzione dei problemi: Impossibile trovare il campo personalizzato nel menu a tendina della schermata di modifica del post
Per impostazione predefinita, WordPress carica solo 30 campi personalizzati nel menu a discesa della schermata di modifica del post.
Se si utilizzano temi e plugin di WordPress che già utilizzano campi personalizzati, questi potrebbero apparire per primi nel menu a discesa e non sarà possibile vedere il campo personalizzato appena creato.
Per risolvere questo problema, è necessario aggiungere il seguente codice al file functions.php del tema o utilizzare WPCode (consigliato):
1 2 3 4 | add_filter( 'postmeta_form_limit', 'meta_limit_increase' );function meta_limit_increase( $limit ) { return 50;} |
Il codice sopra riportato modificherà il limite a 50. Se non si riesce ancora a visualizzare il campo personalizzato, si può provare ad aumentare ulteriormente il limite.
Creare un’interfaccia utente per i campi personalizzati Usare i campi personalizzati avanzati
Come si può vedere, una volta aggiunto un campo personalizzato, si dovrà selezionare il campo e inserire il suo valore ogni volta che si scrive un post.
Se avete molti campi personalizzati di WordPress o più autori che scrivono sul vostro sito web, questa non è la soluzione ideale.
Non sarebbe bello poter creare un’interfaccia utente in cui gli utenti possano compilare un modulo per aggiungere valori ai campi personalizzati?
In effetti, questo è ciò che fanno già molti dei più diffusi plugin di WordPress.
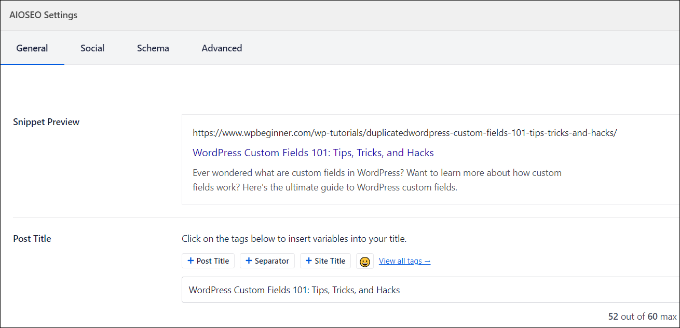
Ad esempio, il riquadro del titolo e della meta descrizione SEO all’interno del popolare plugin All in One SEO è un riquadro meta personalizzato:

Il modo più semplice per creare un’interfaccia utente per l’aggiunta di campi personalizzati è utilizzare il plugin Advanced Custom Fields.
La prima cosa da fare è installare e attivare il plugin Advanced Custom Fields. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
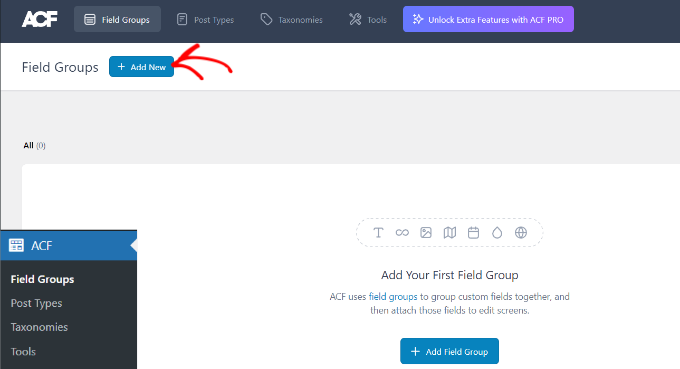
Dopo l’attivazione, è necessario visitare la pagina ACF ” Gruppi di campi e fare clic sul pulsante “Aggiungi nuovo”.

Un gruppo di campi è come un contenitore con un insieme di campi personalizzati. Permette di aggiungere più pannelli di campi personalizzati.
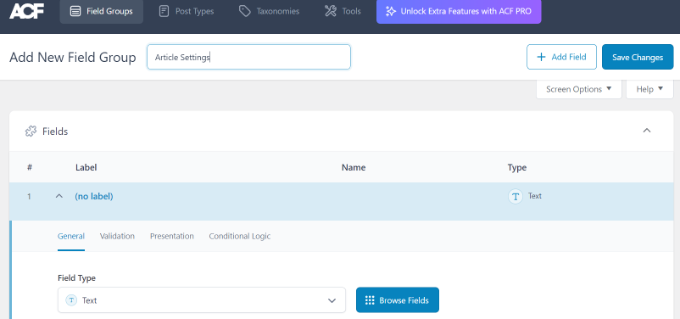
A questo punto, è necessario fornire un titolo per il gruppo di campi e fare clic sul pulsante “+ Aggiungi campo” nell’angolo in alto a destra.

È ora possibile selezionare un tipo di campo.
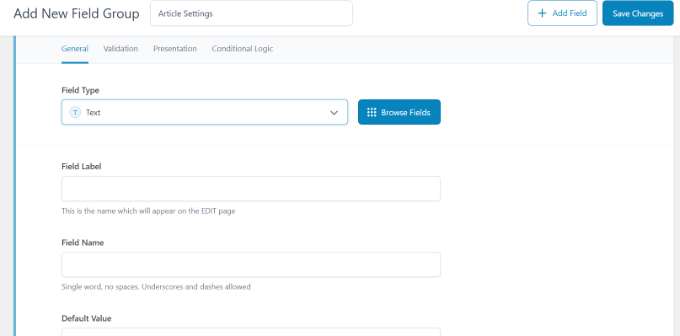
I campi personalizzati avanzati consentono di creare tutti i tipi di campi, tra cui testo, caricamento di immagini, numeri, caselle a discesa, caselle di controllo e altro ancora.

Successivamente, è possibile scorrere verso il basso per visualizzare altre opzioni per quel particolare campo, come il nome del campo, l’etichetta del campo e il valore predefinito. È possibile modificarle in base alle proprie esigenze.
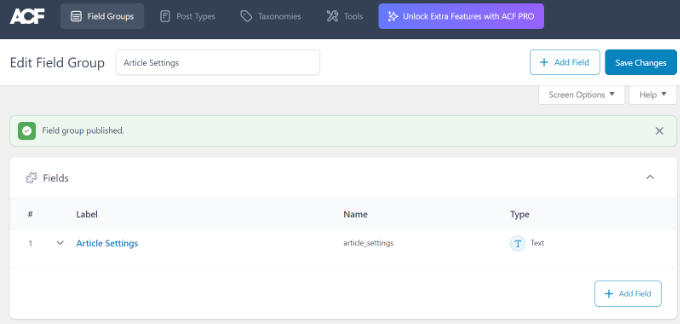
Se si desidera, è possibile aggiungere più campi al gruppo di campi. Una volta terminato, è sufficiente fare clic sul pulsante “Salva modifiche”.

Quindi, modificate un post o createne uno nuovo e vedrete un nuovo pannello con i campi personalizzati di WordPress sotto l’editor dei contenuti.
Per istruzioni dettagliate passo-passo, potete consultare la nostra guida su come aggiungere meta box personalizzati nei post e nei tipi di post di WordPress.
Come nascondere i campi personalizzati vuoti con le dichiarazioni condizionali
Finora abbiamo visto come creare un campo personalizzato e visualizzarlo nel tema.
Vediamo ora come verificare che il campo personalizzato non sia vuoto prima di visualizzarlo. Per farlo, modificheremo il nostro codice per verificare innanzitutto se il campo contiene dei dati:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', true);if ($mood) { ?><p>Today's Mood: <? echo $mood; ?></p><?php } else {// do nothing;}?> |
Non dimenticare di sostituire Mood con il nome del campo personalizzato.
Aggiunta di più valori a un campo personalizzato
I campi personalizzati possono essere riutilizzati nello stesso post per aggiungere più valori. È sufficiente selezionare nuovamente il campo e aggiungere un altro valore alla casella “Valore”.

Tuttavia, il codice utilizzato negli esempi precedenti sarà in grado di mostrare solo un singolo valore.
Per visualizzare tutti i valori di un campo personalizzato, è necessario modificare il codice e fare in modo che restituisca i dati in un array. È necessario aggiungere il seguente codice al file del tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', false);if( count( $mood ) != 0 ) { ?><p>Today's Mood:</p><ul><?php foreach($mood as $mood) { echo '<li>'.$mood.'</li>'; } ?></ul><?php } else { // do nothing; }?> |
Anche in questo caso, non dimenticate di sostituire Mood con il nome del campo personalizzato.
In questo esempio, si noterà che abbiamo cambiato l’ultimo parametro della funzione get_post_meta in false. Questo parametro definisce se la funzione deve restituire un singolo valore o meno. Impostandolo a false, la funzione restituisce i dati come array, che vengono poi visualizzati in un ciclo foreach.
Come cercare i post per campo personalizzato in WordPress
La ricerca predefinita di WordPress non funziona con i campi personalizzati del vostro sito web. Utilizza solo il contenuto per trovare il post che voi o i vostri visitatori state cercando sul vostro sito.
Tuttavia, SearchWP cambia le cose migliorando la ricerca su WordPress. È il miglior plugin di ricerca per WordPress che va oltre l’utilizzo del contenuto del post e indicizza tutto, compresi i campi personalizzati di WordPress, i documenti PDF, le tabelle personalizzate, il testo, i file e altro ancora.
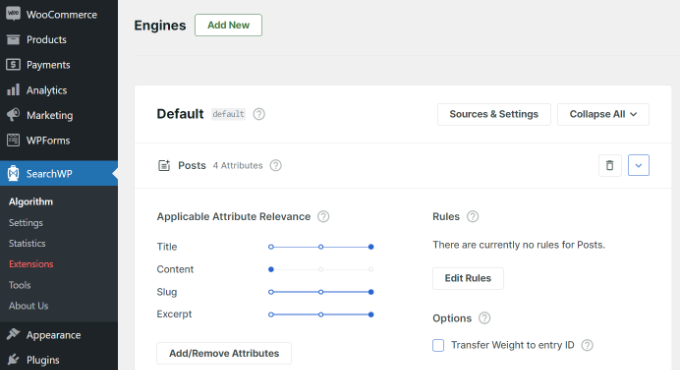
È possibile regolare l’algoritmo di ricerca senza modificare il codice utilizzando SearchWP. Basta installare il plugin e poi andare su SearchWP ” Algoritmo dall’area di amministrazione di WordPress.
Successivamente, è necessario andare alla scheda “Motori” e regolare il cursore Attributo di rilevanza. In questo modo si modificherà l’importanza attribuita a ciascun attributo durante la ricerca.

Ad esempio, è possibile impostare il cursore Campi personalizzati al massimo e regolare di conseguenza i cursori per gli altri attributi. In questo modo, SearchWP darà la preferenza ai dati contenuti nei campi personalizzati durante la ricerca di contenuti in WordPress.
Un altro vantaggio di utilizzare SearchWP è che funziona con alcuni dei più diffusi plugin di campi personalizzati, tra cui Advanced Custom Fields (ACF), Meta Box e Pods.
Per maggiori dettagli, potete leggere la nostra guida per principianti su come migliorare la ricerca su WordPress con SearchWP.
Visualizzazione dei post con una chiave personalizzata specifica
WordPress consente di visualizzare i post con chiavi personalizzate e i loro valori. Ad esempio, se si sta cercando di creare una pagina di archivio personalizzata per visualizzare tutti i post con specifiche chiavi personalizzate, si può usare la classe WP_Query per interrogare i post che corrispondono a quei campi.
Si può utilizzare il seguente codice come punto di partenza:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | $args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy');$the_query = new WP_Query( $args ); <?php // the query$the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Non dimenticare di sostituire i parametri meta_key e meta_value con i propri valori.
Come aggiungere il nome dell’autore ospite utilizzando i campi personalizzati
Volete aggiungere un post di un ospite ma non volete aggiungere un nuovo profilo utente solo per quel post? Un metodo più semplice è aggiungere il nome dell’autore ospite come campo personalizzato.
Per farlo, è necessario aggiungere il seguente codice al file functions.php del tema o utilizzare WPCode (consigliato):
1 2 3 4 5 6 7 8 9 | add_filter( 'the_author', 'guest_author_name' );add_filter( 'get_the_author_display_name', 'guest_author_name' );function guest_author_name( $name ) {global $post;$author = get_post_meta( $post->ID, 'guest-author', true );if ( $author )$name = $author;return $name;} |
Per maggiori dettagli, consultate la nostra guida sull’incollaggio di snippet dal web in WordPress.
Questo codice aggancia una funzione ai filtri the_author e get_the_author_display_name di WordPress.
La funzione controlla innanzitutto la presenza del nome dell’autore ospite. Se esiste, sostituisce il nome dell’autore con quello dell’autore ospite.
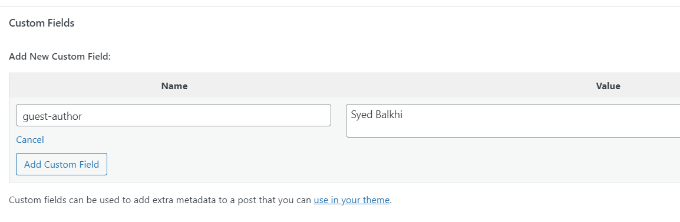
Ora è necessario modificare il post in cui si desidera visualizzare il nome dell’autore ospite. Andare nel metacampo Campi personalizzati, aggiungere il nome dell’autore ospite e infine cliccare sul pulsante ‘Aggiungi campo personalizzato’.

Per maggiori dettagli, consultate il nostro articolo su come riscrivere i nomi degli autori ospiti con campi personalizzati in WordPress.
Come visualizzare i collaboratori di un articolo utilizzando i campi personalizzati
Su molti blog e siti di notizie popolari, molti autori contribuiscono alla stesura di un singolo articolo. Tuttavia, WordPress consente di associare un solo autore a un post.
Un modo per risolvere questo problema è utilizzare il plugin Co-Authors Plus. Per saperne di più, consultate la nostra guida su come aggiungere più autori a un post di WordPress.
Un altro metodo consiste nell’aggiungere i collaboratori come campo personalizzato.
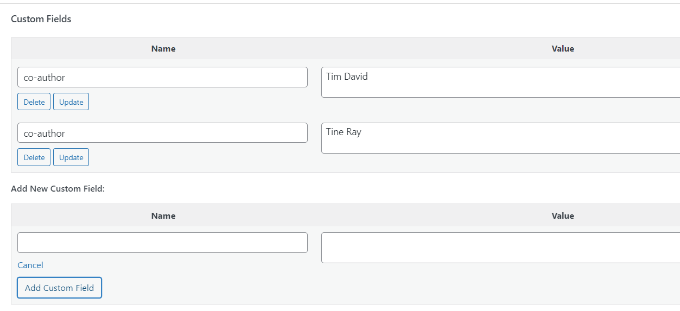
Per prima cosa, è necessario modificare il post in cui si desidera visualizzare i coautori o i collaboratori. Quindi, scorrere fino alla casella Campi personalizzati e aggiungere i nomi degli autori come campi personalizzati per i coautori.

Ora è necessario aggiungere questo codice ai file del tema in cui si desidera mostrare i coautori:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php $coauthors = get_post_meta($post->ID, 'co-author', false);if( count( $coauthors ) != 0 ) { ?><ul class="coauthors"><li>Contributors</li><?php foreach($coauthors as $coauthors) { ?> <?php echo '<li>'.$coauthors.'</li>' ; } ?></ul><?php } else { // do nothing; }?> |
Per visualizzare i nomi degli autori separati da virgole, si può aggiungere il seguente CSS personalizzato:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .coauthors ul { display:inline;}.coauthors li { display:inline;list-style:none;}.coauthors li:after { content:","}.coauthors li:last-child:after { content: "";}.coauthors li:first-child:after { content: ":";} |
Ecco come appariva sul nostro sito demo.

Come visualizzare i campi personalizzati al di fuori del loop in WordPress
E se fosse necessario mostrare i campi personalizzati nella barra laterale di un singolo post?
Per visualizzare i campi personalizzati al di fuori del loop di WordPress, è possibile aggiungere il seguente codice ai file del tema:
1 2 3 4 5 6 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;echo get_post_meta($postid, 'key', true);wp_reset_query();?> |
Non dimenticare di sostituire key con il nome del campo personalizzato.
Visualizzare un’intestazione, un piè di pagina e una barra laterale personalizzati utilizzando i campi personalizzati
Di solito, la maggior parte dei temi WordPress utilizza la stessa intestazione, lo stesso piè di pagina e la stessa barra laterale su tutte le pagine.
Esistono anche molti modi per mostrare barre laterali, intestazioni o piè di pagina diverse per le varie pagine del vostro sito web. Potete consultare la nostra guida su come visualizzare una barra laterale diversa per ogni post o pagina di WordPress.
Un modo per farlo è utilizzare i campi personalizzati. Basta modificare il post o la pagina in cui si desidera mostrare una barra laterale diversa e aggiungere la barra laterale come campo personalizzato.

A questo punto, è necessario modificare il file del tema di WordPress, come single.php, dove si desidera visualizzare una barra laterale personalizzata. Si cercherà il seguente codice:
1 | <?php get_sidebar(); ?> |
Sostituite questa riga con il seguente codice:
1 2 3 4 5 6 7 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;$sidebar = get_post_meta($postid, "sidebar", true);get_sidebar($sidebar);wp_reset_query();?> |
Questo codice cerca semplicemente il campo personalizzato della barra laterale e lo visualizza nel tema. Ad esempio, se si aggiunge pagina web come campo personalizzato della barra laterale, il codice cercherà un file sidebar-webpage.php da visualizzare.
È necessario creare il file sidebar-webpage.php nella cartella del tema. È possibile copiare il codice dal file sidebar.php del proprio tema come punto di partenza.
Manipolazione del contenuto dei feed RSS con campi personalizzati
Volete mostrare metadati o contenuti aggiuntivi agli utenti dei vostri feed RSS? Utilizzando i campi personalizzati, potete manipolare il vostro feed RSS di WordPress e aggiungere contenuti personalizzati nei vostri feed.
Per prima cosa, è necessario aggiungere il seguente codice al file functions.php del tema o utilizzare WPCode (consigliato):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpbeginner_postrss($content) {global $wp_query;$postid = $wp_query->post->ID;$coolcustom = get_post_meta($postid, 'coolcustom', true);if(is_feed()) {if($coolcustom !== '') {$content = $content."<br /><br /><div>".$coolcustom."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
A questo punto, basta creare un campo personalizzato chiamato “coolcustom” e aggiungere il valore desiderato. È possibile utilizzarlo per visualizzare pubblicità, immagini, testo o qualsiasi cosa si desideri.
Per maggiori dettagli, consultare la nostra guida su come copiare e incollare codice dal web in WordPress.
Come manipolare il titolo del feed RSS con i campi personalizzati
A volte è possibile aggiungere del testo extra al titolo di un post per gli utenti dei feed RSS. Ad esempio, può essere utile se si sta pubblicando un post sponsorizzato o un guest post.
Per prima cosa, è necessario aggiungere il seguente codice al file functions.php del tema o utilizzare WPCode per aggiungere lo snippet di codice personalizzato senza interrompere il sito web:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpbeginner_titlerss($content) {global $wp_query;$postid = $wp_query->post->ID;$gpost = get_post_meta($postid, 'guest_post', true);$spost = get_post_meta($postid, 'sponsored_post', true);if($gpost !== '') {$content = 'Guest Post: '.$content;}elseif ($spost !== ''){$content = 'Sponsored Post: '.$content;}else {$content = $content;}return $content;}add_filter('the_title_rss', 'wpbeginner_titlerss'); |
Successivamente, è necessario modificare il post in cui si desidera visualizzare il testo extra nel campo del titolo.
Quindi, aggiungere guest_post e sponsored_post come campi personalizzati.

Se uno di questi due campi personalizzati viene trovato con il valore “true”, il codice aggiungerà il testo appropriato prima del titolo. Questa tecnica può essere utilizzata in molti modi per adattarsi a ciò che si desidera.
Volete imparare altri fantastici trucchi per i feed RSS? Consultate la nostra guida su come aggiungere contenuti e manipolare i feed RSS di WordPress.
Come impostare la data di scadenza dei post in WordPress utilizzando i campi personalizzati
Volete impostare una data di scadenza per alcuni post sul vostro sito WordPress? Questo è utile quando volete pubblicare contenuti solo per un periodo specifico, come nel caso di sondaggi o offerte a tempo limitato.
Un modo per farlo è rimuovere manualmente il contenuto del post o utilizzare un plugin come Post Expirator.
Un’altra opzione è quella di utilizzare campi personalizzati per far scadere automaticamente i post dopo un tempo specifico. Dovrete modificare i file del vostro tema e modificare il ciclo di WordPress in questo modo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?phpif (have_posts()) :while (have_posts()) : the_post();$expirationtime = get_post_meta($post->ID, "expiration", false);if( count( $expirationtime ) != '' ) {if (is_array($expirationtime)) {$expirestring = implode($expirationtime);}$secondsbetween = strtotime($expirestring)-time();if ( $secondsbetween >= 0 ) {echo 'This post will expire on ' .$expirestring.'';the_content();} else {echo "Sorry this post expired!"}} else {the_content();}endwhile;endif;?> |
Nota: è necessario modificare questo codice per adattarlo al proprio tema.
Dopo aver aggiunto questo codice, è possibile aggiungere il campo personalizzato scadenza al post che si desidera far scadere. Assicurarsi di aggiungere l’ora in questo formato: mm/dd/yyyy 00:00:00.

Come modellare i singoli post usando i campi personalizzati
Volete modificare l’aspetto di un singolo post utilizzando i CSS? WordPress assegna automaticamente a ogni post la propria classe, che potete utilizzare per aggiungere CSS personalizzati.
Tuttavia, utilizzando i campi personalizzati, è possibile aggiungere le proprie classi personalizzate e utilizzarle per creare uno stile diverso per i post.
Per prima cosa, è necessario modificare un post che si desidera stilizzare in modo diverso. Andare nella casella Campi personalizzati e aggiungere il campo personalizzato post-class.

Successivamente, è necessario modificare i file del tema di WordPress e aggiungere questo codice all’inizio del ciclo di WordPress:
1 | <?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> |
Ora è necessario trovare la riga con la funzione post_class().
Ecco come appariva nel nostro tema demo:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
È necessario modificare questa riga per includere il valore del campo personalizzato in questo modo:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>> |
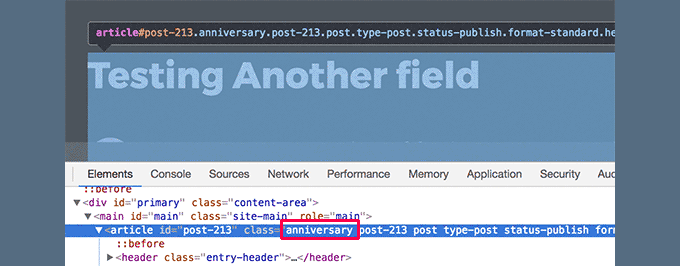
Ora, se si esamina il codice sorgente del post utilizzando lo strumento Inspect, si vedrà la classe CSS del campo personalizzato aggiunta alla classe del post.

Ora è possibile utilizzare questa classe CSS per aggiungere CSS personalizzati e stilizzare i post in modo diverso.
Speriamo che questo articolo vi abbia aiutato ad approfondire i campi personalizzati di WordPress. Potreste anche voler consultare la nostra guida su come add-on i campi personalizzati automaticamente alla pubblicazione di una pagina e i migliori plugin per WordPress page builder per aiutarvi a progettare il vostro sito web nel modo che desiderate.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
This is hands down the most detailed illustration about the custom fields in WordPress.
I have used many custom fields but never knew what exactly it was and how it was behind the scene.
This guide is very relevant and helpful for me to increase my understanding about the custom fields.
Thanks wpbeginner for this tutorial.
Jiří Vaněk
Custom fields in WordPress are still something I know of, vaguely understand how it works, but I’ve never really delved into it. Whenever I read guides on discussion forums, many people refer to it. This guide will finally help me to get started, study this topic better, and fully engage with it.
WPBeginner Support
Glad we could help clear this up
Admin
Himanshu Gautam
I have done the same
but every theme has different files.
so its works well after putting the code in meta.php to display all the custom meta fields on the posts page.
but on another website with a different theme, I can not understand where to place the code.
WPBeginner Support
If it is not working with a specific theme then we would recommend reaching out to that theme’s support and they can normally assist with how it would work with their theme.
Admin
Peter
Is it also possible to use custom field values in functions.php?
For example a true/false value to avoid enqueuing a special script which i just want to use at special posts/pages?
WPBeginner Support
Yes, you could do that if you wanted.
Admin
Tony
If i use custom fields to store data for CF7 such as the email address related to an individual branch page, do i need to alter or add anything into the theme folders? I dont want to display this content in the page, but have it available for use by CF7……if that makes sense.
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up. By default, your theme wouldn’t display that data.
Admin
Tamer Ziady
Is there a way to force custom fields? I.E. if a post doesn’t have a specific field filled out; can the author be told they have to fill out this field?
WPBeginner Support
While we don’t have a recommended method at the moment, we will be sure to take a look.
Admin
Mike Claggett
What are you using to build the Table of Contents” on this page?
Are you doing it manually or are you using a plugin.
It’s SUPER COOL – I LUV It.
Thanks for all your hard work.
MC
WPBeginner Support
We are creating it manually at the moment
Admin
SK
Hi,
I had the Custom field installed on WordPress 4.3. Due to there is a need to upgrade of WordPress to latest version, after done the upgrade, the Custom Fields seems does work properly. I saw the menu, but in Post or Page I went to screen option i cant see the tick for custom field.
WPBeginner Support
If you’re using the block editor then you would want to click the verticle ellipsis, go to options, and there you can enable the custom fields the same as you would for screen options.
Admin
Ian
Hi,
For Manipulating RSS feed Content with Custom Fields, and for other changes, when you say add the following code in your theme’s functions.php file, where exactly are you adding this? I am in Edit Themes and have gone under functions.php and see the code but am clueless on where to add the above example for instance.
WPBeginner Support
You can add it wherever you like in the file but we normally recommend the end of your functions.php so you can easily remove it should you want in the future
Admin
Dionisis
What if we would like to add a custom field to the post title?
For example if we would like to add a date at the right of the title?
( i am using forms with custom fields for my visitors that’s why i need a custom field in the title)
WPBeginner Support
For how to set something like that up, you would want to check the displaying custom fields section in the article here: https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/#displaycustomfields
Admin
Norman Murray
Excellent article with many useful illustrative examples
WPBeginner Support
Thank you
Admin
Jasmine
Hi, I want to create a form that will ask users different questions and then have the following page show up with a sidebar menu customized to the answers that the user put in the form. Is this possible with custom fields?
WPBeginner Support
That is possible but it will likely require custom coding or a custom plugin to set up user-specific displays
Admin
Bill
Custom Fields DO NOT SHOW in my screen options drop-down. I am running WP 5.2.3 and the Twenty Nineteen theme. Thus, I cannot get to step one. How do I fix this? Thank you.
WPBeginner Support
For the block editor, screen options would be under the three dots in the top right, then go to options
Admin
Hasse
What´s the best way to automatically assign a custom field value from the unique blog post ID? The users shouldn´t be able to see or change it. It´s just used for matching data in the text step.
WPBeginner Support
It would depend on what your goal is with the custom field value. Custom fields are normally for editing content on a post by post basis. If you need the id while editing a post you should be able to get it from the url of the post if you’re using it while editing a specific post: https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Trang
Thank you, I’ve spent half a day looking for a way to add a subtitle section without using a plugin. It turns out that I can do that with the custom field.
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Guilherme R. C.
I am new to WordPress, and this article has helped me to understand this tool a little more, very easy to follow.
This is great. Thank you!
WPBeginner Support
Glad our article could help
Admin
Moxet Khan
One of the most comprehensive article over custom field, highly appreciate the step by step explanation.
Yogesh Gautam
Thanks WP Beginner!
I was looking for a way to embed a javascript as a custom field in header of specific posts. I didn’t found any accurate and satisfying method to do so.
Thankfully your post helped me to do it in a sec.
Thanks once again!
Arqam Saleem
This article is really fantastic, please tell me one more thing. How to add custom field for an image ??
Sally Bowles
Just want to say a BIG THANK YOU!!!!
Tamie
I want to add a counter to my blog to track the number of visitors, how do I do this?
WPBeginner Support
Hi Tamie,
Please see our guide on how to install Google Analytics in WordPress.
Admin
Charles
i want display some custom-fields in all posts that they are in one category.
can I do it? would you help me?
Krish
I want to place a counter displaying number of posts in a category on Homepage section.
Is that possible with custom fields.
Bob
Hi there,
Very interesting article indeed…
Actually i need some help related to this subject if possible of course..
1- I have a WordPress website
2- I want user to have a section called my vehicles as part of their profile
3- Users can add or remove vehicles
4- Vehicle record is of 3 related fields : Year / Make / Model
5- The above 3 fields data can be collected from the Carquery API WP by placing short codes in any page as per their instructions.
I am stuck in how to make this process :
1- A user will open a page called my vehicles
2- He can add / remove / edit vehicles
———————————————————————————————————
I don’t mind if there any other way available to achieve what i am looking for..
Thank you in advance…
Jeff Cohan
Great subject nicely covered!
I’m confused, however, as to why, In the “Set Expiration Date for Posts…” example, the third parameter of get_post_meta() is set to false (NOT single value), and then the code uses implode() to concatenate expiration values if there are multipies. Shouldn’t there be (at most) ONLY ONE expiration value per post? And if there WERE multiples, wouldn’t the implode() function generate an unusable time value?
James Shapiro
Great article! Any chance you can go into this much depth for adding user fields to the users data base and then using this data for conditional displays at the site? Thanks….
WPBeginner Support
Hi James,
Please see our guide on how to add additional user profile fields in WordPress.
Admin
Nazgyl
This article is awesome! thank you for this.
What if I want to have a custom field, and the values are preset and displayed to the author as a dropdown, or a multiselect.
Is that achievable? Would you kindly share a code snippet?
Editorial Staff
Yes you can most definitely do that with Advanced Custom Fields plugin mentioned above in the article.
Admin