Quando Google ha annunciato per la prima volta la nuova metrica INP (Interaction to Next Paint), eravamo scettici. Ottimizziamo siti WordPress da oltre un decennio e abbiamo visto molte metriche di performance andare e venire.
Ma dopo aver approfondito l’INP e averlo testato su centinaia di siti WordPress, ci siamo resi conto che questo è diverso. E sarà molto importante per il successo del vostro sito web.
Come molti proprietari di siti web, vi starete chiedendo cosa significhi effettivamente INP per il vostro sito WordPress e perché Google lo abbia reso un fattore di ranking nel 2024. Abbiamo capito.
Ecco perché abbiamo passato mesi a fare ricerche su tutto ciò che riguarda l’INP, a testare le tecniche di ottimizzazione e ad elaborare in corso d’opera con il nostro team di sviluppo le soluzioni più efficaci.
In questa guida vi spiegheremo cos’è esattamente l’INP, perché è importante per il vostro sito WordPress e i metodi comprovati che abbiamo scoperto per migliorare i vostri punteggi.
Abbiamo buttato giù concetti tecnici complessi in passi semplici e praticabili che chiunque può seguire, anche chi non è esperto di tecnologia.

Ecco una rapida panoramica degli argomenti trattati in questa guida:
- What Are Google Core Web Vitals?
- What Is Google INP?
- Why Did Google Change the FID Metric to INP?
- How to Measure Google INP Score in WordPress
- How to Improve Google INP Score in WordPress
- How Website Owners Can Optimize Their Sites for INP
- How Developers Can Optimize Their Code for INP
- Examples of Good JavaScript Coding Practices for Developers
- Expert Guides on Improving WordPress Performance
Cosa sono i Core Web Vitals di Google?
I Google Core Web Vitals sono metriche di performance del sito web che Google considera importanti per l’esperienza complessiva dell’utente. Questi punteggi web vitali fanno parte del punteggio complessivo dell’esperienza di pagina di Google, che avrà un impatto sulle vostre classifiche SEO.
Queste metriche sono utili perché, anche se il vostro sito WordPress si carica velocemente, potrebbe non essere completamente funzionale per gli utenti. Anche se una pagina è stata caricata, un visitatore potrebbe non essere in grado di fare ciò che desidera o di accedere alle informazioni di cui ha bisogno.
I Core Web Vitals sono stati progettati per aiutarvi in questo senso. Consentono di misurare la velocità con cui il vostro sito web si carica, diventa visibile ed è pronto per essere utilizzato dai vostri visitatori.
In passato, Google utilizzava tre test di qualità:
- Il più grande contenuto di vernice (LCP)
- Ritardo del primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Potete saperne di più su questi test nella nostra guida definitiva su come ottimizzare Core Web Vitals per WordPress.
Tuttavia, Google ha sostituito il FID con un nuovo test chiamato INP (Interaction to Next Paint) nel marzo 2024. Gli altri due test continuano a essere utilizzati.
Vediamo cos’è l’INP e perché Google è passato a questo sistema.
Che cos’è l’INP di Google?
INP è l’acronimo di “Interaction to Next Paint”. È una nuova metrica di Google Core Web Vital che misura le interazioni degli utenti che causano ritardi sul vostro sito web.
Il test INP misura il tempo che intercorre tra l’interazione di un utente con il vostro sito web, ad esempio facendo clic su qualcosa, e l’aggiornamento visivo dei contenuti in risposta. Questo aggiornamento visivo è chiamato “next paint”.
Ad esempio, un utente potrebbe inviare un modulo di contatto sul vostro sito, fare clic su un pulsante o selezionare un’immagine che si apre in una lightbox. Il test INP misurerà il tempo che intercorre tra l’esecuzione di queste interazioni da parte dell’utente e l’effettiva visualizzazione del contenuto aggiornato sul vostro sito web.
Il test di Google fornisce quindi un singolo punteggio INP basato sulla durata della maggior parte delle interazioni degli utenti sul vostro sito web. Il punteggio sarà “Buono”, “Da migliorare” o “Scarso”, a seconda del tempo che il vostro sito impiega per aggiornarsi visivamente.
Perché Google ha cambiato la metrica FID in INP?
Il vecchio test FID misurava la velocità con cui il sito web rispondeva al primo input dell’utente dopo il caricamento della pagina, come un clic del mouse o la pressione della tastiera. Il test misura il tempo che intercorre tra il primo input dell’utente e il momento in cui il sito web inizia ad agire su tale input.
In altre parole, ha misurato la reattività del vostro sito web al primo caricamento e la prima impressione che ha dato agli utenti reali.
Tuttavia, questa metrica non è stata utile come avrebbe potuto. Il test FID presentava due limitazioni:
- Ha misurato solo la prima interazione dell’utente, non tutte.
- Misurava solo fino a quando il sito web iniziava a elaborare l’interazione, non quando l’utente poteva effettivamente vedere il feedback visivo sullo schermo.
Google ha quindi modificato il test per fornire un quadro più completo della reattività complessiva di una pagina web. L’INP misurerà l’intero tempo trascorso dall’utente fino all’uscita dalla pagina.
Come misurare il punteggio INP di Google in WordPress
Il modo più semplice per verificare il punteggio di Google Core Web Vitals è utilizzare lo strumento PageSpeed Insights. È sufficiente inserire l’URL da testare e fare clic sul pulsante “Analizza”.

Lo strumento analizzerà la pagina web per alcuni secondi e poi mostrerà i risultati del test.
Nota: è possibile visualizzare i Core Web Vitals anche utilizzando il Test di velocità del sito web gratuito di DebugBear o l’estensione Chrome Site Speed, preferiti da alcuni sviluppatori.
Ora, oltre agli altri dati di Google Core Web Vitals, viene visualizzato anche il punteggio Interaction to Next Paint (INP) della pagina.
Ci saranno punteggi diversi per gli utenti di dispositivi mobili e desktop.

Nell’immagine qui sopra, si può notare che il punteggio INP per gli utenti desktop che visualizzano questa pagina web su WPBeginner è di 47 ms. Il punto verde indica che si tratta di un buon punteggio.
Una volta visualizzato il punteggio del proprio sito, probabilmente ci si chiederà come si confronta con altri siti web e se è necessario migliorarlo.
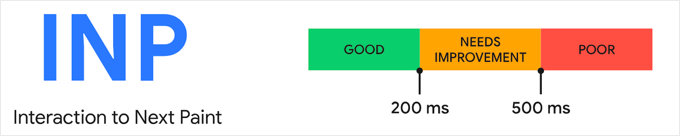
Google ha fornito alcune linee guida per l’interpretazione del punteggio INP:
- Più veloce di 200 millisecondi – buona reattività
- 200-500 millisecondi – da migliorare
- Più lento di 500 millisecondi – scarsa reattività

Assicuratevi di controllare il vostro punteggio sia per gli utenti mobili che per quelli desktop e puntate a una buona reattività.
È quindi possibile migliorare il proprio punteggio INP seguendo le linee guida riportate nelle sezioni seguenti.
Caso di studio: Individuazione delle interazioni lente sui siti Web di Awesome Motive
Ma prima può essere utile esaminare un caso di studio. Abbiamo iniziato a misurare i punteggi INP sui siti dei nostri marchi, tra cui All in One SEO, MonsterInsights e WPForms.
Quando il nostro team ha controllato i punteggi INP del nostro sito web, i risultati iniziali hanno mostrato che le nostre pagine più popolari dovevano essere migliorate.
Utilizzando la dashboard Chrome User Experience (CrUX), abbiamo potuto constatare che:
- L’80% delle nostre sessioni è stato giudicato “buono
- Il 12% delle nostre sessioni è stato giudicato “da migliorare”.
- L’8% delle nostre sessioni è stato giudicato “scarso”.
Ora, non sappiamo ancora quali interazioni specifiche sulle nostre pagine sono lente e devono essere ottimizzate. Queste informazioni non vengono fornite da Google durante i test.
Ciò significa che dovremo eseguire i nostri test per individuare le interazioni lente sulle pagine con punteggi INP più bassi. Si tratta di un compito dettagliato e avanzato che è meglio affidare a uno sviluppatore.
Si tratta di andare su ogni pagina che necessita di miglioramenti e di testare ogni interazione con click, tap e pressioni di tasti effettivi. Queste interazioni devono essere cronometrate e valutate con l’ausilio di strumenti.
Il Chrome Developers Blog elenca una serie di strumenti che possono essere utilizzati per i test, come l’estensione Chrome Web Vitals e la nuova modalità timespan nel pannello Lighthouse di DevTools. È inoltre possibile consultare l’articolo di Google su come eseguire il debug utilizzando l’estensione Web Vitals.
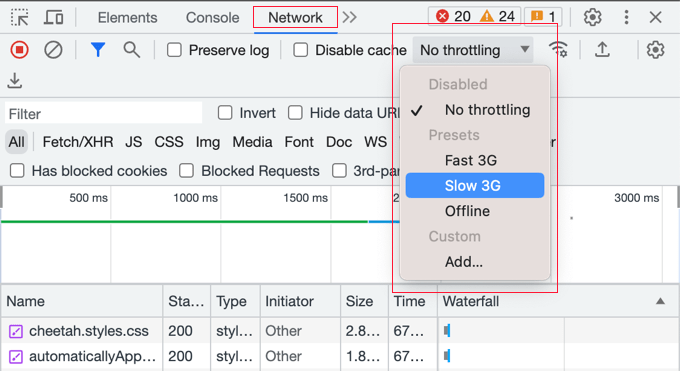
È importante notare che le sessioni con valutazioni più basse si sono svolte molto probabilmente su dispositivi o connessioni più lente. Ciò significa che durante i test è consigliabile ridurre la velocità del browser, altrimenti si rischia di non notare le interazioni lente.
È possibile farlo utilizzando la funzione Inspect Element di Chrome, andando su View ” Developer ” Inspect Elements. È possibile passare alla scheda “Rete” e selezionare un’opzione di limitazione dal menu a discesa.

Una volta individuati i punteggi INP delle pagine, è possibile utilizzare i suggerimenti della sezione successiva di questo tutorial per migliorarli.
Come migliorare il punteggio INP di Google in WordPress
La maggior parte del lavoro di ottimizzazione del punteggio INP dovrà essere svolto dagli sviluppatori. Ciò include gli autori del tema e dei plugin utilizzati sul vostro sito web, oltre agli sviluppatori di qualsiasi JavaScript personalizzato che state eseguendo.
Questo perché il punteggio INP è principalmente legato al tempo necessario per eseguire le interazioni JavaScript sul vostro sito web.
Ad esempio, quando un utente fa clic su un pulsante, viene eseguito del codice JavaScript per eseguire la funzione prevista dal pulsante. Questo codice viene scaricato sul computer dell’utente ed eseguito nel suo browser Web.
Per ottimizzare il punteggio INP, è necessario ridurre i ritardi che si verificano durante le interazioni con gli utenti JavaScript. Il ritardo è costituito da tre componenti:
- Ritardo nell’input, che si verifica quando il sito web è in attesa di attività in background su quella pagina che impediscono l’esecuzione del gestore di eventi.
- Tempo di elaborazione, ovvero il tempo necessario per eseguire i gestori di eventi in JavaScript.
- Ritardo di presentazione, ovvero il tempo necessario per ricalcolare la pagina e dipingere il contenuto della pagina sullo schermo.
Il proprietario di un sito web può adottare misure per migliorare il primo e il terzo ritardo. Vi mostreremo come nella prossima sezione.
Tuttavia, per migliorare realmente il vostro punteggio INP, dovrete migliorare il secondo ritardo, ovvero il tempo di elaborazione del codice stesso. Non è una cosa che si può fare da soli.
Gli sviluppatori del vostro tema WordPress, dei plugin e dei JavaScript personalizzati potrebbero dover ottimizzare il loro codice per fornire immediatamente un feedback ai vostri utenti. La buona notizia è che probabilmente ci stanno già lavorando per rispettare la scadenza del marzo 2024.
Più avanti in questo articolo offriremo alcuni suggerimenti specifici per gli sviluppatori, corredati da esempi.
Come i proprietari di siti web possono ottimizzare i loro siti per l’INP
Sebbene l’impatto più significativo sul punteggio INP del vostro sito web derivi dall’ottimizzazione del codice da parte degli sviluppatori, ci sono alcune cose che i proprietari del sito possono fare.
In particolare, potete fare in modo che i clic del mouse e i tasti premuti dagli utenti vengano riconosciuti il prima possibile, ottimizzando i processi in background sul vostro sito. Inoltre, potete assicurarvi che la risposta ai loro input venga visualizzata sullo schermo il più rapidamente possibile.
Ecco alcuni passi che potete compiere per raggiungere questo obiettivo.
1. Assicuratevi di eseguire la versione più recente di WordPress
La prima cosa da fare è assicurarsi di utilizzare l’ultima versione di WordPress.
Questo perché le versioni 6.2 e 6.3 di WordPress hanno introdotto significativi miglioramenti delle prestazioni. Queste miglioreranno le prestazioni del vostro sito web sul lato server e sul lato client, migliorando il vostro punteggio INP.
Per istruzioni dettagliate, potete consultare la nostra guida su come aggiornare WordPress in modo sicuro.
2. Ottimizzare i processi in background in WordPress
I processi in background sono attività pianificate di WordPress che vengono eseguite in background. Possono includere il controllo degli aggiornamenti di WordPress, la pubblicazione di post programmati e il backup del sito web.
Se il sito web è troppo impegnato nell’esecuzione di queste attività in background, potrebbe non accorgersi subito che l’utente ha fatto clic sul mouse o ha premuto un tasto, con il risultato di un punteggio INP insufficiente.
Potreste essere in grado di configurare gli script e i plugin in background per ridurre la quantità di lavoro che stanno svolgendo, mettendo meno sotto pressione il vostro sito web. Altrimenti, potreste essere in grado di eseguirli solo quando sono necessari, invece di lasciarli in esecuzione in background.
Per istruzioni dettagliate, potete consultare la sezione Ottimizzare i processi in background della nostra guida definitiva su come aumentare la velocità e le prestazioni di WordPress.
3. Controllare le raccomandazioni sulle prestazioni di PageSpeed Insights
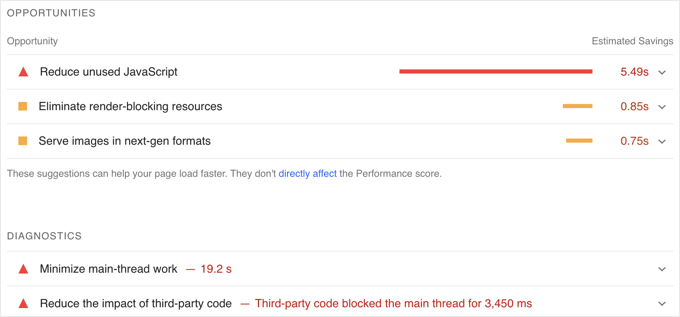
Dopo aver eseguito il test PageSpeed Insights sul vostro sito web, potete scorrere fino alla sezione Prestazioni dei risultati del test.
Qui troverete alcune opportunità per migliorare le prestazioni del vostro sito e il risparmio di tempo stimato se seguirete i consigli.

Ad esempio, potreste vedere raccomandazioni per eliminare le risorse che bloccano il rendering. Potete farlo seguendo la nostra guida su come correggere JavaScript e CSS che bloccano il rendering in WordPress.
Potreste anche vedere una raccomandazione per ridurre il JavaScript inutilizzato. In molti dei migliori plugin per la cache di WordPress, come WP Rocket, troverete un’impostazione per farlo.
4. Minimizzare JavaScript in WordPress
JavaScript deve essere scaricato sul computer dell’utente prima di poter essere eseguito. Rendendo i file JavaScript il più piccoli possibile, è possibile ottenere un piccolo guadagno in termini di prestazioni.
La minimizzazione di JavaScript rende i file più piccoli rimuovendo spazi bianchi, linee e caratteri non necessari dal codice sorgente.
Questo non avrà un effetto drammatico sulle vostre prestazioni, ma se state cercando di ridurre di qualche millisecondo il vostro punteggio INP, potreste trovarlo utile.

Per sapere come fare, potete consultare la nostra guida su come minificare i file CSS e JavaScript in WordPress.
Come gli sviluppatori possono ottimizzare il loro codice per INP
Se siete uno sviluppatore, i maggiori guadagni in termini di punteggio INP deriveranno dall’ottimizzazione del vostro codice. Ecco alcune cose che potete fare.
1. Riconoscere visivamente e immediatamente l’input dell’utente
Ecco una cosa che farà la differenza nell’ottimizzazione del punteggio INP del vostro codice: dovete dare immediatamente un feedback visivo a tutti gli input dell’utente.
L’utente deve vedere subito che il suo input è stato riconosciuto e che si sta agendo di conseguenza. In questo modo il codice risulterà più reattivo per l’utente e si otterrà un ottimo punteggio INP.
Ecco alcuni esempi:
- Se un utente fa clic su un elemento, è necessario visualizzare qualcosa che mostri che l’elemento è stato cliccato.
- Se un utente invia un modulo, è necessario visualizzare immediatamente un messaggio di conferma, come un messaggio o uno spinner.
- Se un utente fa clic su un’immagine per aprirla in una lightbox, non bisogna aspettare che l’immagine venga caricata. Si dovrebbe invece mostrare immediatamente un’immagine demo o uno spinner. Poi, quando l’immagine viene caricata, è possibile visualizzarla nella lightbox.
Più di ogni altra cosa, questo migliorerà il vostro punteggio INP, soprattutto se avete bisogno di elaborare pesantemente JavaScript in risposta all’input dell’utente.
Assicurarsi di aggiornare l’interfaccia utente prima di avviare il task. Dopodiché, è possibile eseguire il lavoro pesante per la CPU in un callback setTimeout o su un thread separato utilizzando un web worker, per poi presentare finalmente i risultati all’utente.
Una volta che si è capito bene, ci sono alcune altre cose che si possono fare per ottimizzare il codice.
2. Ottimizzare il luogo in cui il browser trascorre la maggior parte del tempo
La cosa successiva da fare è analizzare i punti in cui il browser passa la maggior parte del tempo e ottimizzare queste parti.
In Google Chrome, quando si naviga in Visualizza ” Sviluppatore ” Strumenti per gli sviluppatori ” Prestazioni, è possibile ispezionare le funzioni JavaScript e i gestori di eventi che bloccano il prossimo paint.
Grazie a questa conoscenza, è possibile capire cosa può essere ottimizzato per ridurre il tempo che intercorre fino al prossimo paint dopo l’interazione con l’utente.
3. Ridurre i layout
A volte, gran parte dell’attività della CPU consiste nel lavoro di layout.
Quando ciò accade, è necessario verificare se è possibile ridurre il numero di funzioni di relayout nel codice.
4. Mostrare prima il contenuto sopra la piega
Se il rendering dei contenuti della pagina è lento, il punteggio INP potrebbe risentirne.
Si può prendere in considerazione la possibilità di mostrare prima solo i contenuti importanti “above-the-fold”, per consegnare più rapidamente il fotogramma successivo.
Esempi di buone pratiche di codifica JavaScript per gli sviluppatori
Può essere utile mostrare alcuni esempi di come un codice scadente possa determinare un cattivo punteggio INP.
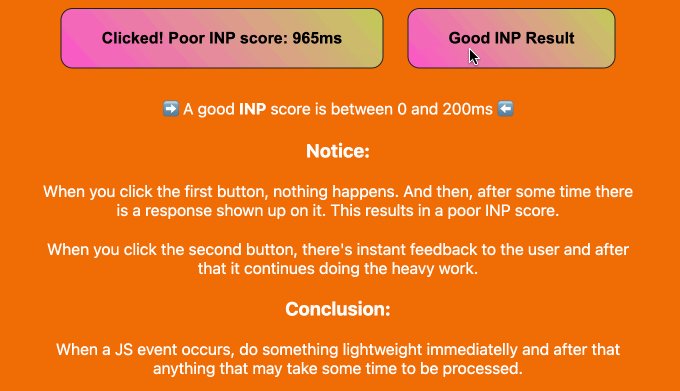
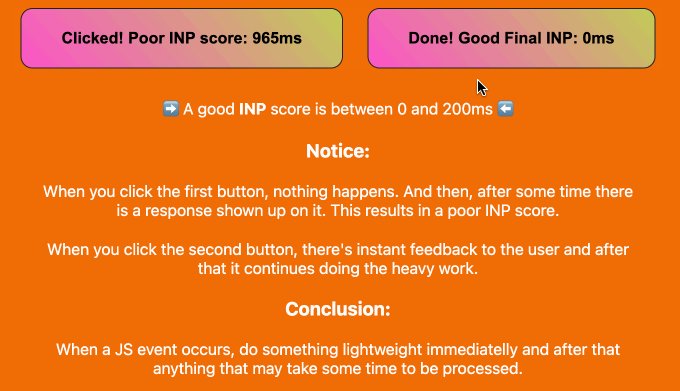
Abbiamo messo insieme un progetto di esempio su CodePen che potete sperimentare. Potete esaminare il nostro codice di esempio, leggere le nostre brevi spiegazioni e vedere la differenza che fa facendo clic sui pulsanti.
Ecco un’animazione tratta da quel progetto CodePen. Si può notare che il codice di esempio non ottimizzato produce un punteggio INP di 965 millisecondi. La pressione del pulsante risulterà lenta agli utenti.
Al contrario, il codice ottimizzato aggiorna immediatamente il testo del pulsante, ottenendo il miglior punteggio INP possibile.

Continuate a leggere per vedere quattro esempi di come potete migliorare il vostro codice per ottimizzare il punteggio INP.
Esempio 1: aggiornare la schermata prima di eseguire un’attività di CPU pesante
I compiti pesanti per la CPU richiedono tempo e questo può portare a punteggi INP bassi, a meno che non si scriva un buon codice. In questo caso, è meglio aggiornare la schermata prima di eseguire l’attività.
Ecco un esempio negativo in cui l’interfaccia utente viene aggiornata dopo un’attività pesante della CPU. Il risultato è un INP elevato:
1 2 3 4 5 6 7 8 | // Bad examplebutton.addEventListener('click', () => { // Heavy CPU task for (let i = 0; i < 10000000; i++) { console.log(i); } // UI update button.textContent = 'Clicked!';}); |
In questo esempio migliorato, l’interfaccia utente viene aggiornata immediatamente quando si fa clic sul pulsante.
Successivamente, l’attività pesante della CPU viene spostata in un callback setTimeout:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Better examplebutton.addEventListener('click', () => { // UI update button.textContent = 'Processing...'; // Heavy CPU task setTimeout(() => { for (let i = 0; i < 10000000; i++) { console.log(i); } // Final UI update button.textContent = 'Done!'; }, 0);}); |
Ciò consente al browser di aggiornare la schermata prima di avviare l’attività lenta, ottenendo un buon punteggio INP.
Esempio 2: Programmare l’elaborazione non urgente
Dovete anche assicurarvi di non eseguire immediatamente il lavoro non urgente o non essenziale in uno script, quando questo potrebbe ritardare la risposta che l’utente si aspetta.
Si dovrebbe iniziare aggiornando immediatamente la pagina per riconoscere l’input dell’utente. Successivamente, si può usare requestIdleCallback per programmare il resto dello script quando c’è tempo libero alla fine di un frame o quando l’utente è inattivo.
Ecco un esempio:
1 2 3 4 5 6 7 8 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Non-essential processing window.requestIdleCallback(() => { // Perform non-essential processing here... button.textContent = 'Done!'; });}); |
In questo modo la pagina web risulterà più reattiva per l’utente e otterrà un punteggio INP migliore.
Esempio 3: Programmare l’esecuzione di una funzione prima del prossimo dipinto
Si può anche usareerequestAnimationFrame per programmare una funzione da eseguire prima del prossimo repaint:
1 2 3 4 5 6 7 8 9 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Visual update window.requestAnimationFrame(() => { // Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!'; });}); |
Questo può essere utile per le animazioni o gli aggiornamenti visivi in risposta alle interazioni dell’utente.
Anche in questo caso, è necessario fornire all’utente un feedback, riconoscendo immediatamente il suo contributo.
Esempio 4: Evitare il layout thrashing
Il thrashing del layout si verifica quando si leggono e scrivono ripetutamente sul DOM (Document Object Model), inducendo il browser a ricalcolare il layout più volte.
Ecco un esempio di layout che si sta modificando:
1 2 3 | // Bad exampleelements.forEach(element => { const height = element.offsetHeight; // read element.style.height = height + 'px'; // write}); |
Questo problema può essere evitato con il batching delle letture e delle scritture.
Questo è un esempio migliore:
1 2 3 4 5 | // Good exampleconst heights = elements.map(element => element.offsetHeight); // batched readelements.forEach((element, index) => { element.style.height = heights[index] + 'px'; // batched write}); |
Guide di esperti per migliorare le prestazioni di WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come migliorare il punteggio INP di Google in WordPress. Potreste anche voler vedere altri articoli relativi al miglioramento delle prestazioni di WordPress:
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I struggled a lot with website optimizations at the beginning. I tried to do everything as best as I could, but there was always something in red. And when I managed to get into the green numbers, something on the website usually broke. Logically, I adjusted the website behavior in a way that something didn’t work, paradoxically speeding up the loading time. It’s great that thanks to these guides, I can always get a bit closer to understanding Google metrics. Now I’m in the green numbers, and the website is working. But there’s always room for improvement and learning.
Zack
You missed the most crucial element of this article: how to measure INP the right way. Because the new Timespan in lighthouse shows inconsistent INP values. The first time it’ll show 900 INP and on the second test it’ll show you 200 green INP. As for the web vital extension that you mentioned, I agree that you should set it to Slow 3G for accurate simulation. The problem with this is: when you interact with the page while it’s loading on 3G slow, it does NOT record your INP values during that phase of loading in the web vitals extension (console logging enabled). It only records your INP inputs after the page is loaded rendering the Slow 3G throttling useless.
WPBeginner Support
Thank you for that feedback, we’ll be sure to take a look at the loading and if we have any other recommendations.
Admin
ASHIKUR RAHMAN
do we needs to add these code on our site? or is it just example?
WPBeginner Support
The code is set there as an example.
Admin