Recentemente, uno dei nostri lettori ci ha chiesto come poter utilizzare Mailchimp con WordPress.
Mailchimp è uno dei più popolari servizi di email marketing e può essere facilmente utilizzato con il vostro sito web WordPress. Tuttavia, la maggior parte delle persone non sa come farlo e come sfruttare al meglio Mailchimp.
Noi di WPBeginner abbiamo oltre 16 anni di esperienza nell’aiutare gli utenti a impostare diversi servizi di email marketing sui loro siti web.
In questa guida vi mostreremo come integrare facilmente Mailchimp in WordPress e iniziare a costruire la vostra lista di e-mail.

Ecco una rapida panoramica degli argomenti trattati in questa guida:
- Why Build an Email List?
- Why Use Mailchimp With Your WordPress Site?
- Getting Started With Mailchimp
- Adding Mailchimp Email Signup Forms in WordPress
- Adding Beautiful Signup Forms Using OptinMonster
- Creating a Custom Mailchimp Signup Form With WPForms
- Automate Anything in WordPress and Mailchimp
- Bonus Tips to Grow Your Mailchimp Email List Fast
Perché creare una lista di e-mail?
Oltre il 70% degli utenti che abbandonano il vostro sito web probabilmente non tornerà mai più, a meno che non riusciate a farli iscrivere alla vostra lista di e-mail.
L’e-mail è una forma di comunicazione privata, personale e di gran lunga la più diretta su Internet. Molte persone controllano la propria casella di posta elettronica più dei feed dei social media.
Inoltre, un’e-mail rimane nella casella di posta se l’utente non compie un’azione. Sui social media, il vostro messaggio sarà presto sepolto in una timeline infinita.
Per maggiori dettagli su come l’email marketing può far crescere la vostra attività, consultate la nostra guida sul perché dovreste iniziare subito a costruire la vostra lista di email.
Perché usare Mailchimp con il vostro sito WordPress?
Mailchimp è uno dei servizi di email marketing più popolari. Perché? Perché offre un piano gratuito per sempre in cui è possibile inviare fino a 1.000 e-mail al mese a non più di 500 iscritti.
Ora, se i vostri abbonati diventano più di 500 o avete bisogno di inviare più e-mail, avrete bisogno di un piano a pagamento, che può diventare piuttosto costoso.
Oltre all’email marketing, Mailchimp offre anche strumenti di automazione di base che possono aiutarvi a far crescere il vostro business online.
Tuttavia, Mailchimp è tutt’altro che perfetto. Non è più il servizio di email marketing più semplice o più economico presente sul mercato.
Alcune alternative a Mailchimp, come Constant Contact, Drip e HubSpot, offrono strumenti di marketing automation più avanzati e più facili da usare.
Altre aziende, come Brevo (ex Sendinblue) e Kit(ex ConvertKit), offrono piani gratuiti per sempre che consentono di inviare più e-mail a più abbonati.
Detto questo, vediamo come utilizzare Mailchimp con WordPress per far crescere il vostro business e iniziare a costruire la vostra lista di email.
Come iniziare con Mailchimp
Per collegare Mailchimp al vostro sito WordPress, la prima cosa di cui avrete bisogno è un account Mailchimp.
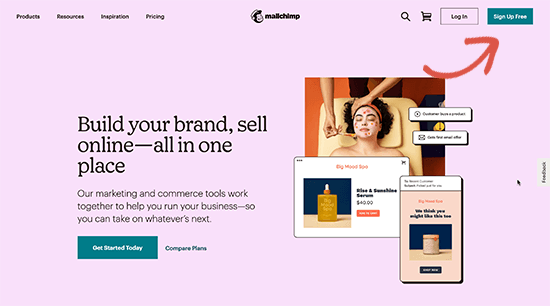
Per iniziare, visitate il sito web di Mailchimp e fate clic sul pulsante “Iscriviti gratuitamente” in alto a destra.

È sufficiente inserire il proprio indirizzo e-mail, creare un nome utente e una password per il proprio account e continuare a seguire le istruzioni sullo schermo per completare la configurazione dell’account.
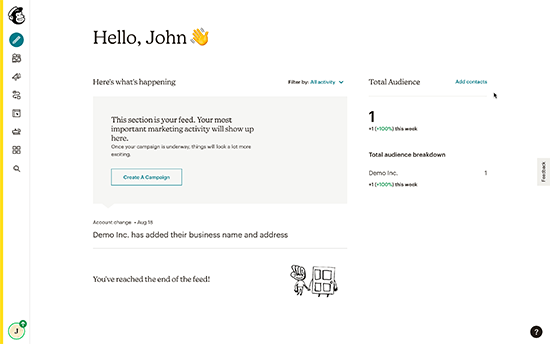
Una volta creato il vostro account, raggiungerete la vostra dashboard di Mailchimp, che si presenta così:

Aggiunta di moduli di iscrizione e-mail di Mailchimp in WordPress
Mailchimp è dotato di moduli di iscrizione integrati che potete incorporare nel vostro sito web WordPress.
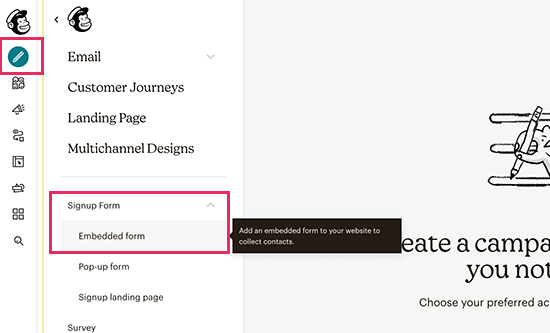
È sufficiente fare clic sul pulsante Crea nella barra degli strumenti a sinistra e selezionare l’opzione Modulo di iscrizione ” Modulo incorporato.

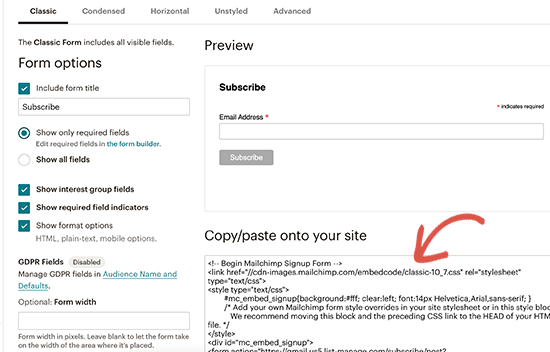
Si accede così alla pagina di configurazione del modulo.
Da qui si può scegliere quali campi del modulo visualizzare e selezionare altre opzioni per il modulo di iscrizione.

Una volta soddisfatti del modulo, è necessario copiare il codice embed visualizzato sullo schermo.
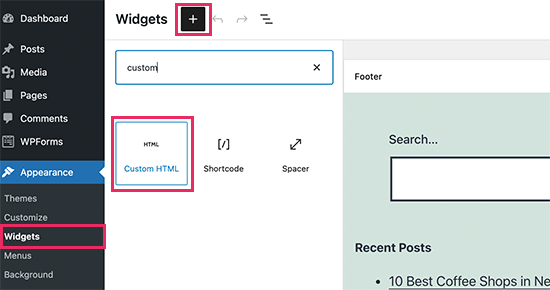
Successivamente, è necessario accedere all’area di amministrazione del sito WordPress e andare alla pagina Aspetto ” Widget. Da qui, è necessario aggiungere il blocco di widget HTML personalizzato all’area dei widget.

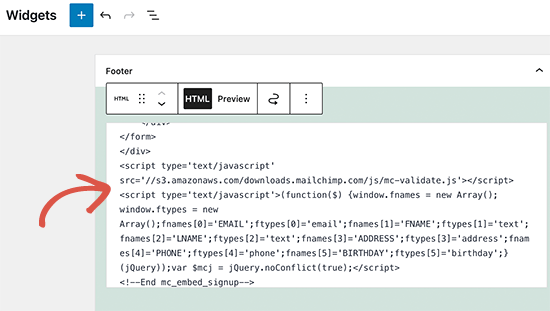
Nelle impostazioni del widget, è necessario incollare il codice copiato dal sito web di Mailchimp.
Non dimenticate di fare clic sul pulsante “Aggiorna” per salvare le impostazioni del widget.

Se si utilizza un tema a blocchi, non si avrà accesso a un’area widget. Tuttavia, è possibile aggiungere il modulo Mailchimp al sito web utilizzando l’editor completo del sito. Per maggiori dettagli, consultate la nostra guida completa all’editor completo del sito.
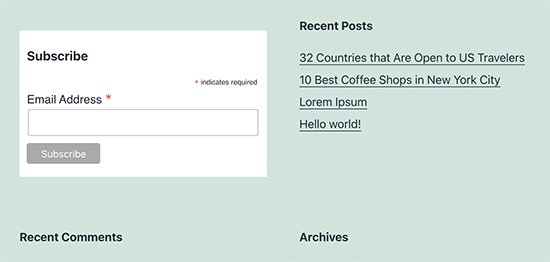
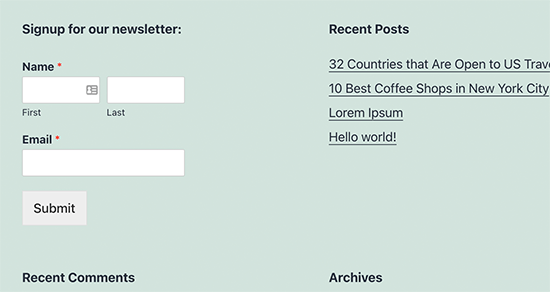
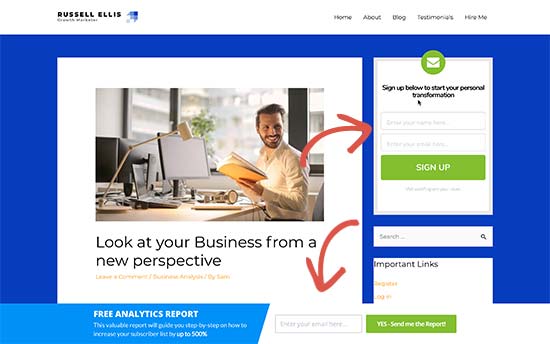
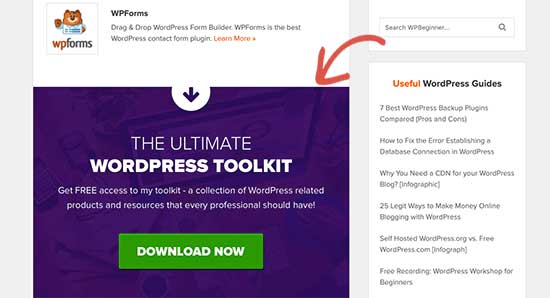
Ora è possibile visitare il proprio sito web per vedere il modulo di iscrizione di Mailchimp in azione.
Ecco come si presenta il nostro sito web dimostrativo.

È anche possibile aggiungere il codice embed ai post o alle pagine utilizzando il blocco HTML. Per maggiori dettagli, consultare la nostra guida su come modificare l’HTML in WordPress.
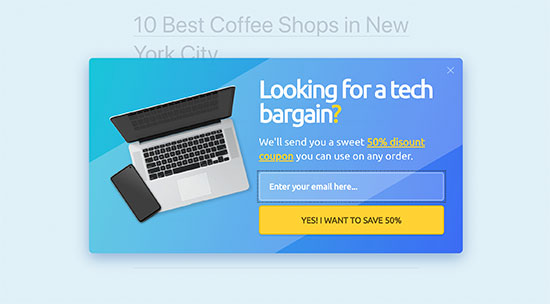
Aggiungere bellissimi moduli di iscrizione con OptinMonster
Mailchimp consente di creare moduli di iscrizione di base. Tuttavia, questi moduli sono difficili da personalizzare e non dispongono di molte opzioni di targeting e personalizzazione.
È qui che entra in gioco OptinMonster. È il miglior software di ottimizzazione della conversione e generazione di lead sul mercato e vi aiuta a convertire facilmente i visitatori del sito web in abbonati.
OptinMonster si integra con il vostro account Mailchimp e viene fornito con decine di bellissimi modelli e un potente costruttore di campagne.
Inoltre, dispone di incredibili regole di targeting e di visualizzazione, che consentono di mostrare i moduli di iscrizione al momento giusto. Ad esempio, è possibile mostrare un popup agli utenti che stanno per lasciare il sito, mostrare una campagna diversa agli utenti di regioni specifiche e altro ancora.
Per prima cosa, è necessario iscriversi a un account OptinMonster.

Successivamente, è necessario installare e attivare il plugin OptinMonster sul proprio sito web WordPress. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Questo plugin funge da connettore tra WordPress e il vostro account OptinMonster.
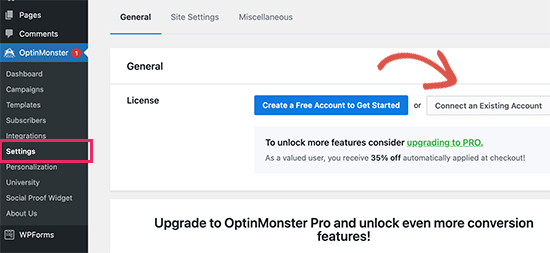
Dopo l’attivazione, è necessario visitare la pagina OptinMonster ” Impostazioni. Da qui, è sufficiente fare clic sul pulsante “Connetti all’account esistente” per integrare OptinMonster nel vostro sito web.

Ora siete pronti a creare il vostro primo modulo di iscrizione alla newsletter di Mailchimp.
Per iniziare, andate alla pagina “Campagne” di OptinMonster e cliccate sul pulsante “Aggiungi nuovo” in alto.

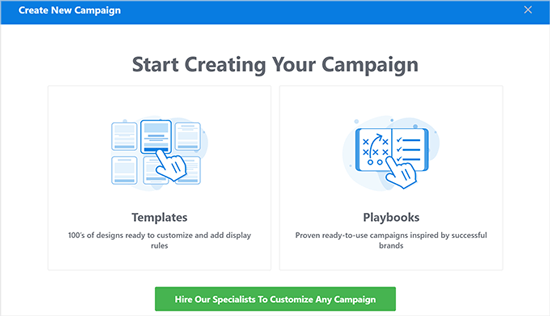
Successivamente, OptinMonster vi chiederà di scegliere tra Modelli o Playbook.
I modelli sono campagne in cui si progettano le proprie campagne. I Playbook consentono di utilizzare progetti ispirati a campagne di successo gestite dalle organizzazioni più importanti del mondo.

Per questo tutorial, utilizzeremo i modelli.
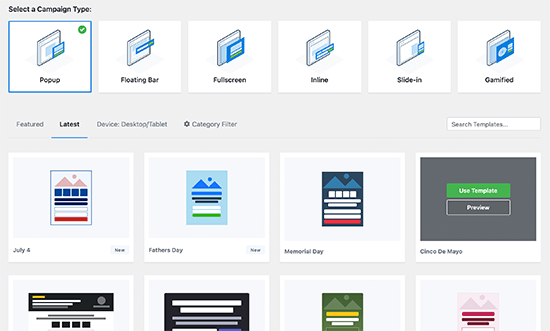
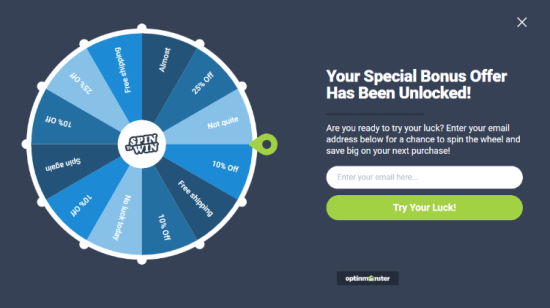
OptinMonster consente di creare diversi tipi di campagne, tra cui popup lightbox, barre fluttuanti, campagne inline, slide-in, fullscreen e popup spin-a-wheel gamificati.

A questo punto, dovete scegliere un modello per la vostra campagna. Ci sono diversi bellissimi modelli tra cui scegliere, e potete modificarli a vostro piacimento.
Dopo aver scelto il modello, dovrete inserire un nome per la vostra campagna e lanciare il costruttore di campagne.

OptinMonster dispone di un’intuitiva interfaccia drag-and-drop, in cui è sufficiente puntare e cliccare per modificare qualsiasi elemento. È inoltre possibile aggiungere nuovi elementi di design chiamati blocchi per aggiungere immagini, testo, pulsanti e altro ancora.
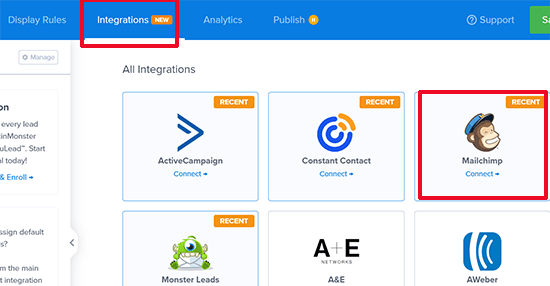
Una volta soddisfatti del design della campagna, collegatela al vostro account Mailchimp. Basta passare alla scheda Integrazioni e fare clic su “Connetti” sotto l’integrazione Mailchimp.

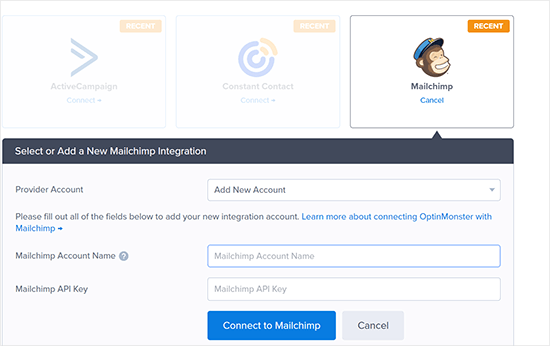
Successivamente, è necessario scegliere un nome per questa connessione.
Successivamente, è necessario inserire la chiave API di Mailchimp.

È possibile generare o individuare la chiave API di Mailchimp nel proprio account sul sito web di Mailchimp.
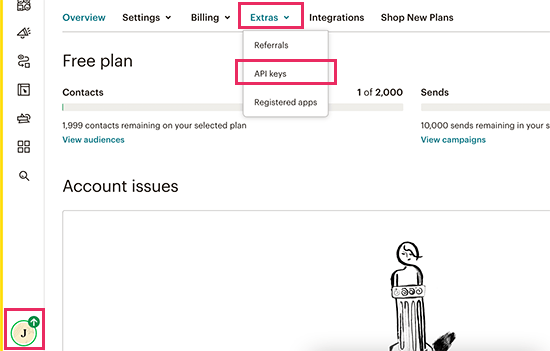
Dalla dashboard di Mailchimp, è sufficiente fare clic sull’icona del proprio profilo in basso a sinistra dello schermo. Quindi fare clic su Extra ” Chiavi API dal menu in alto.

Dopo aver inserito le chiavi API nel costruttore di OptinMonster, cliccate sul pulsante “Connetti a Mailchimp”.
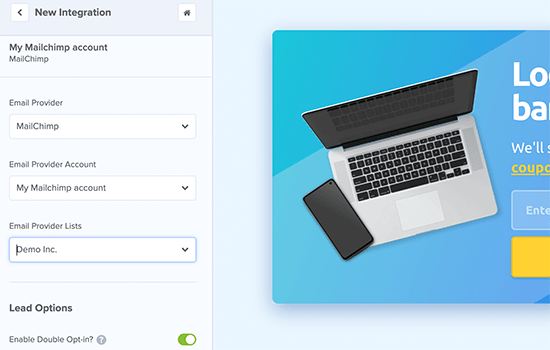
Successivamente, è necessario selezionare il proprio account Mailchimp e la propria lista di e-mail.

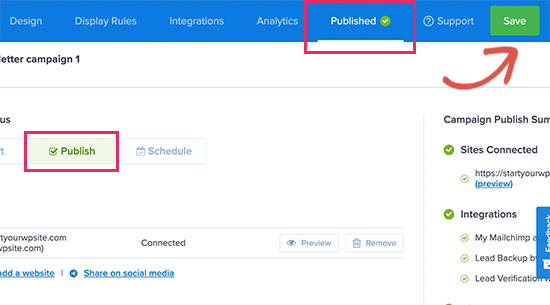
Ora potete salvare e pubblicare la vostra campagna OptinMonster.
Quindi, chiudere il costruttore di moduli.

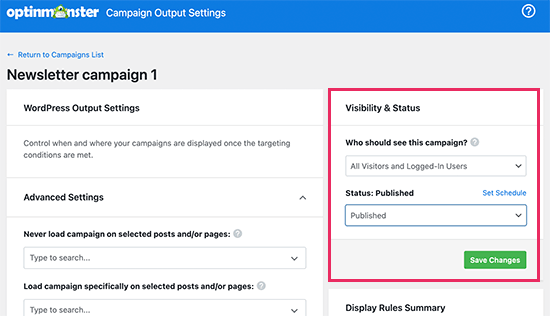
In questo modo si accede alla pagina di output della campagna sul proprio sito web WordPress.
Da qui, è necessario scegliere dove visualizzare la campagna e pubblicarla.

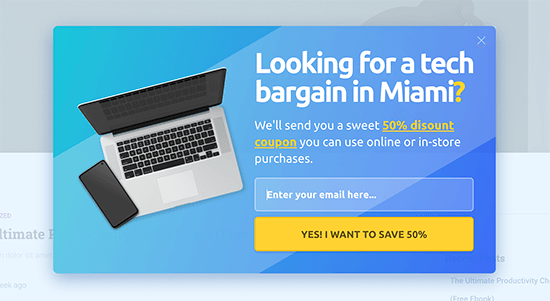
Ora potete visitare il vostro sito web per vedere il vostro modulo di newsletter in azione.
Ecco come appare sul nostro sito demo.

Creare un modulo di iscrizione a Mailchimp personalizzato con WPForms
WPForms è il miglior plugin per la creazione di moduli per WordPress sul mercato. Permette di creare facilmente qualsiasi tipo di modulo, compresi i moduli di iscrizione alla newsletter.
WPForms è anche uno dei migliori plugin per Mailchimp. Si integra con il vostro account Mailchimp in modo da poter salvare le iscrizioni ai moduli nella vostra lista di e-mail.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario visitare la pagina WPForms ” Impostazioni per inserire la chiave di licenza. Potete trovarla nel vostro account sul sito web di WPForms.

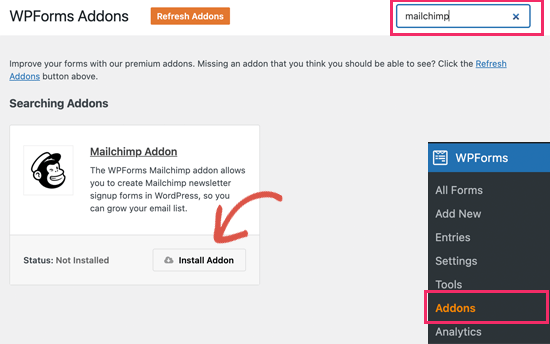
Successivamente, è necessario visitare la pagina WPForms ” Addons.
Da qui è possibile installare l’addon Mailchimp.

Ora siete pronti a creare il vostro primo modulo di iscrizione alla newsletter.
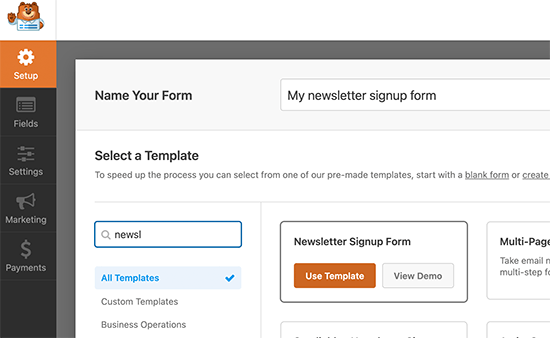
Basta andare alla pagina WPForms ” Aggiungi nuovo, inserire un titolo per il modulo e scegliere il modello Modulo di iscrizione alla newsletter.

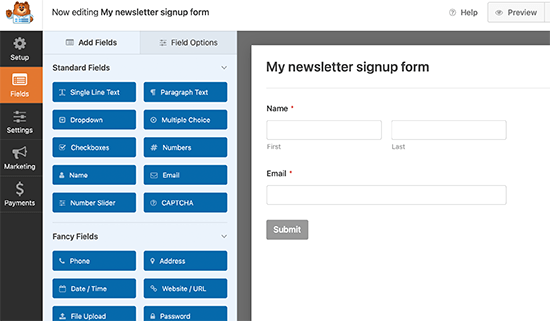
In questo modo si avvierà il costruttore di moduli con tutti i campi richiesti per il modulo di iscrizione all’elenco di e-mail.
È possibile modificare o rimuovere i campi dal modulo facendo semplicemente clic su di essi.

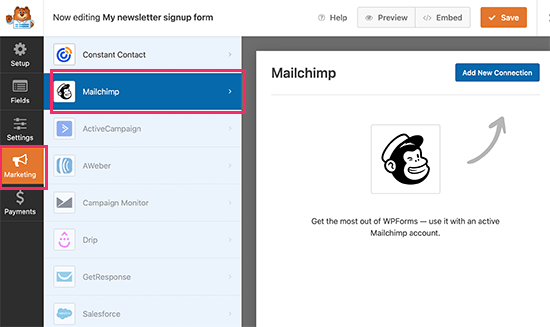
Una volta soddisfatti del modulo, passare alla scheda “Marketing” e fare clic sulla sezione Mailchimp.
Da qui è necessario fare clic sul pulsante “Aggiungi nuova connessione”.

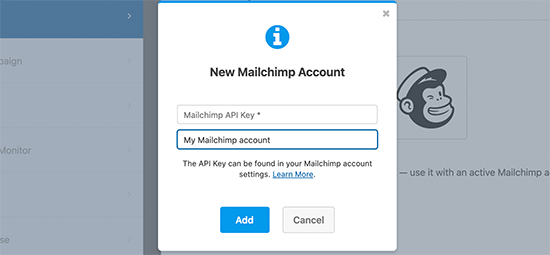
Successivamente, vi verrà chiesto di assegnare un nome alla connessione e di inserire la chiave API del vostro account Mailchimp.
Potete trovare la chiave API nel vostro account sul sito web di Mailchimp.

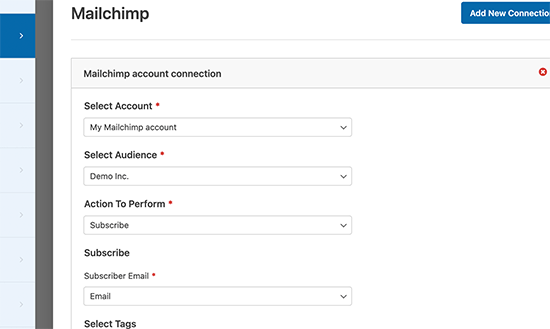
Successivamente, è necessario scegliere l’account Mailchimp e il pubblico.
È quindi possibile scegliere quale campo del modulo corrisponde al campo dell’e-mail.

A questo punto è possibile salvare le impostazioni del modulo e uscire dal costruttore di moduli.
WPForms rende molto semplice l’aggiunta del modulo in qualsiasi punto del sito web.
Se si desidera visualizzare il modulo nella barra laterale del sito, si può andare alla pagina Aspetto ” Widget e aggiungere il blocco widget WPForms alla barra laterale o a qualsiasi area widget.

Non dimenticate di fare clic sul pulsante “Aggiorna” per salvare le impostazioni del widget.
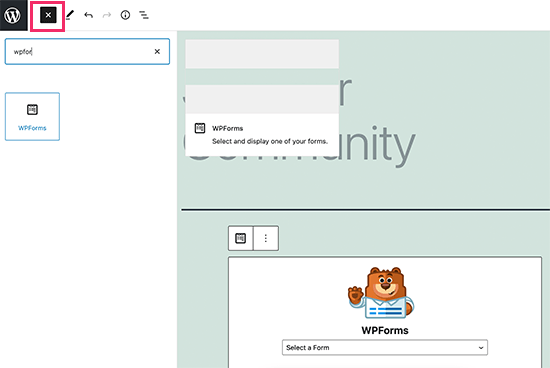
Allo stesso modo, se si vuole aggiungere il modulo di iscrizione alla newsletter a un post o a una pagina, si può modificare il post o la pagina e aggiungere il blocco WPForms.

Non dimenticate di pubblicare o salvare le modifiche per aggiornare il post o la pagina.
Ora è possibile visitare il proprio sito web per vedere il modulo di iscrizione alla newsletter personalizzato di Mailchimp in azione.

Automatizzare qualsiasi cosa in WordPress e Mailchimp
Le e-mail sono estremamente potenti, soprattutto quando sono personalizzate e tempestive. Con gli strumenti giusti, è possibile creare facilmente automazioni di e-mail ad alta conversione, mirate a ciascun abbonato.
Ad esempio, potreste inviare un’email automatica per mostrare prodotti simili a quelli che i vostri clienti hanno già acquistato o per inviare automaticamente agli utenti un’email quando pubblicate un nuovo articolo sul vostro sito web.
È qui che avete bisogno di Uncanny Automator. È il miglior plugin di automazione per WordPress che vi permette di creare flussi di lavoro automatizzati per il vostro sito WordPress.

Uncanny Automator funziona con tutti i principali plugin di WordPress, le piattaforme di e-commerce, i plugin di iscrizione e oltre 3000 app tramite Zapier. Si connette anche con Mailchimp, il che significa che potete creare campagne e-mail più intelligenti con pochi clic.
La prima cosa da fare è installare e attivare il plugin Uncanny Automator. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
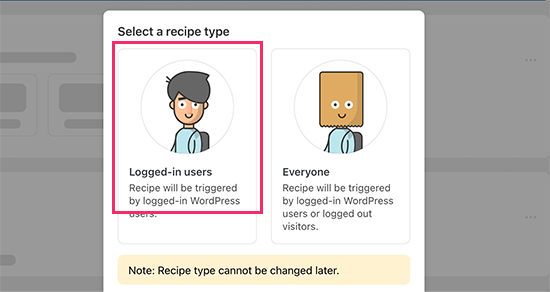
Dopo l’attivazione, è necessario visitare la pagina Automator ” Aggiungi nuovo per creare la prima ricetta. Verrà chiesto di selezionare il tipo di ricetta che si desidera creare.
Per questo tutorial, invieremo un’e-mail automatica agli abbonati ogni volta che pubblicheremo un nuovo post. Per iniziare, selezionare l’opzione “Utenti registrati”.

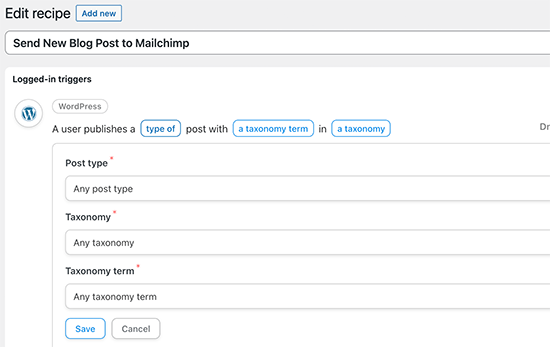
Successivamente, è necessario scegliere WordPress come integrazione che attiverà l’azione.
Per l’attivazione, è possibile scegliere quando un utente pubblica un post.

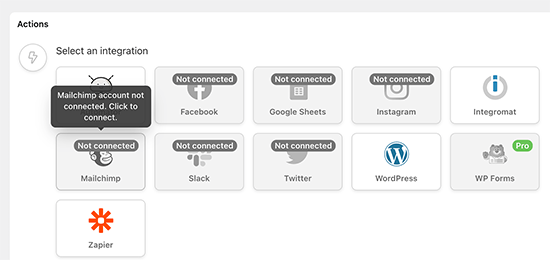
Segue la parte relativa all’azione, in cui si sceglie l’azione da attivare.
È sufficiente cliccare sull’icona di Mailchimp per collegarlo al vostro sito web.

Si aprirà una finestra a comparsa in cui è necessario seguire le istruzioni sullo schermo per completare la connessione.
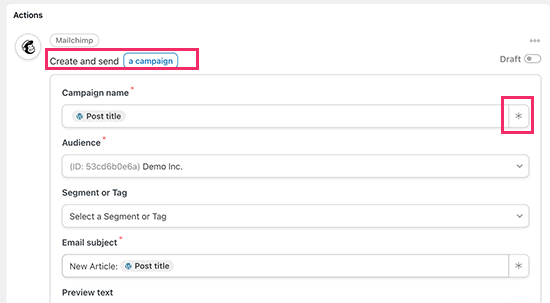
Una volta connessi, potrete scegliere quale azione volete eseguire sul vostro account Mailchimp.

Ad esempio, qui abbiamo impostato l’invio di una nuova e-mail al nostro pubblico con il titolo del post del blog e un messaggio personalizzato.
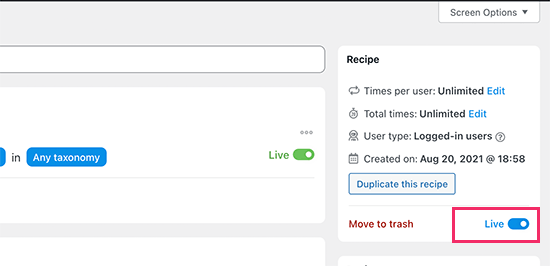
Una volta terminato, è possibile passare la ricetta da Draft a Live.

D’ora in poi, quando pubblicherete un nuovo articolo sul vostro sito web, Mailchimp invierà automaticamente un’e-mail ai vostri abbonati.
Uncanny Automator è un potente strumento per collegare Mailchimp e WordPress. Permette di automatizzare il marketing e di aumentare le vendite e le conversioni.
Suggerimenti bonus per far crescere velocemente la lista e-mail di Mailchimp
Se non promuovete la vostra lista e-mail ai visitatori del vostro sito web, state perdendo potenziali abbonati, clienti e vendite.
Di seguito sono riportati alcuni dei migliori consigli comprovati che vi aiuteranno a far crescere più velocemente la vostra newsletter Mailchimp.
1. Moduli di iscrizione multipli

Non limitatevi ad aggiungere un solo modulo di iscrizione nella barra laterale. Date invece ai vostri utenti molte opportunità di iscriversi con più moduli di iscrizione via e-mail.
Consultate il nostro tutorial su come creare un modulo di iscrizione al banner del sito web in WordPress.
2. Usare la gamification per conquistare gli abbonati

La gamification porta un’interazione divertente nei vostri moduli e-mail. Le persone sono più propense a inserire il proprio indirizzo e-mail se hanno la possibilità di vincere qualcosa in cambio.
Consultate il nostro tutorial su come aggiungere popup di vinc ita in WordPress.
3. Creare magneti guida

I lead magnet sono incentivi che potete offrire ai vostri utenti in cambio dell’iscrizione alla vostra lista e-mail. Ad esempio, potete inviare loro un ebook, un capitolo campione, un codice sconto e altro ancora.
Per saperne di più, consultate il nostro tutorial su come richiedere un indirizzo e-mail per scaricare un file in WordPress.
4. Utilizzare campagne mirate e personalizzazione

I vostri moduli di iscrizione alle e-mail otterranno un maggior numero di iscritti se verranno visualizzati dagli utenti giusti al momento giusto.
Ad esempio, potete mostrare un messaggio di benvenuto ai visitatori provenienti dai social media o un’offerta di sconto agli acquirenti che stanno per abbandonare il carrello.
Per istruzioni dettagliate, consultate la nostra guida su come mostrare contenuti personalizzati agli utenti in WordPress.
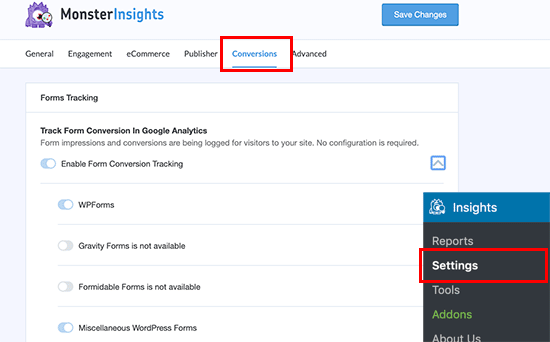
5. Tracciare le conversioni

Volete sapere quali moduli vi portano più abbonati? Per questo, avrete bisogno di MonsterInsights, il miglior plugin di Google Analytics sul mercato.
MonsterInsights vi aiuta a capire quali moduli sono più efficaci per far crescere la vostra lista di e-mail. Per maggiori dettagli, consultate la nostra guida completa su come monitorare le conversioni in WordPress come un professionista.
Per saperne di più su questo argomento, consultate la nostra guida su come far crescere rapidamente la vostra lista di e-mail con altri consigli pratici.
Speriamo che questo articolo vi abbia aiutato a capire come usare Mailchimp con WordPress per costruire la vostra mailing list. Potreste anche voler consultare la nostra guida su come creare un modulo di iscrizione a Mailchimp in WordPress o la nostra scelta delle migliori alternative a Mailchimp.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Li
All of a sudden, only my featured photo shows in my mailchimp email campaign. No other photos in my article. Would that be a WordPress or mailchimp issue? I can’t seem to find help either way
WPBeginner Support
You would want to first go through MailChimp’s troubleshooting recommendations first to ensure it is not an issue from their end.
Admin
Jiří Vaněk
Setting up Mailchimp correctly was quite difficult for me until I understood everything and set up the newsletter. Thanks for the guide.
WPBeginner Support
You’re welcome
Admin
Maria G
Is there a way to use an embedded form to allow users to update their newsletter preferences without them having to type in their email? If they’re logged into WordPress, is there a way for the MailChimp form to already be prefilled with their email address and all they have to do is select the newsletters they wish to subscribe to and submit?
WPBeginner Support
You would want to check with MailChimp for their current integration options.
Admin
Michael
I would like to make accessible the monthly MailChimp newsletters from a non-profit’s website so subscribers can access past newsletters.
Thank you for any help you can provide.
WPBeginner Support
You would need to reach out to MailChimp and they should be able to assist you with what tools they have available
Admin
Poornima M
I’m trying to add an embedded form from Mail Chimp to my WordPress website for blog subscription, but unable to see where to paste the form code inside WordPress. The Text box as mentioned in this article doesn’t seem to be the right place.
WPBeginner Support
You should be able to use a custom HTML widget now but other than that the method has not changed for embedding it on your site.
Admin
Chloé
Hello,
Is it possible to use Mailchimp if I don’t have a domain?
For example : myblog(.)wordpress(.)com
WPBeginner Support
WordPress.com does allow you to use MailChimp currently.
Admin
Tolu
Thanks for your helpful articles. My challenge is how to make a newsletter that automatically updates my subscribers on new posts. How do I place latest blog posts in an automated mail using mailchimp?
WPBeginner Support
It would depend on the newsletter tool you are using but there should be the option to set up an RSS campaign for what you’re wanting
Admin
jan
I’m really struggling with this tutorial. The “Adding MailChimp Email Signup Forms in WordPress” section looks like nothing I can find. There is nothing called, “lists page” anywhere.
WPBeginner Support
MailChimp changed lists to audience as well as a few other updates, we will be sure to look into updating this article when we are able.
Admin
P V Chowdary
I was struggling to integrate email subscription list with my blog.
This guide helped me complete from start till end.
Thank you
Colleen Wildenhaus
Is this information updated? I am on mailchimp right now trying to follow this post and I am not seeing the same information. Thank you.
Shakir
What about, MailChimp forms created in wordpress section of mailchimp, i used that form, but can’t get the email
Eric S Brister
Thanks! I was finally able to hook this up and design a welcome letter! Your information was very easy to understand, and setting it up with a cinch! I’ve been avoiding this because I thought it would be hard but this was simple thank you so much for the help!
thank you so much for the help!
Seth
I don’t see a widget option anywhere. Just Customize, Menus, Header, Background, Theme FAQ, and Editor. Any ideas how I can get this to work?
Shelley
There’s a MailChimp Sign-Up Form widget. Why do you recommend using a text widget?
My MailChimp Sign Up Form isn’t working; do you recommend the text widget instead?
edward
hello, my rss feed is sending only one post. How can i send all post of a day in one email?
Greg
Hello,
I am running a blog on wordpress.com with Rowling theme.
I tried to add newsletter signup using Mailchimp following this guide, but once I put the copied Mailchimp’s standard (also superslim or naked) signup form code to WordPress.com Sidebar text widget – half of the code comes up as text. Moreover, the subscribe button does not work and fields that should be filled up do not show up (only their “titles/description”.
I consulted the previous comments, but none of the solutions seem to be working.
HELP!
Vivian
I had the same issue at first. Then I found out I pasted the MailChimp’s standard text in the ‘Visual’ box instead of ‘text’ box. It’s a simple fix for me – just click ‘text’ and past the content in ‘text’ instead of visual.
Amir
Amazing Article. This is probably my favorite site on the internet, right behind Google. I’m doing so much with WordPress and I admire how much hard work you put into it. Thanks a lot brother
Terminally Pretty
Can I only install plugins if I have a wordpress business plan? I have a personal plan and when I paste the code provided by mailchimp into a text widget on my blog sidebar, it just appears like code text on my sidebar instead of an email subscribe form. I don’t know why it’s happening, please help me.
WPBeginner Support
Hello,
If you are talking about WordPress.com, then yes you’ll need a Business Plan to install plugins. For self-hosted WordPress.org website, you just go a head and install any plugin you need. For details see our comparison of WordPress.com vs WordPress.org.
Admin
Nat
So I created my first email campaign for blog updates with mailchimp. I sent out a test update and it looks great. However, I am still receiving the old automated blog updates and I dont know how to delete them, so now everytime theres a new blog, people are getting 2 update emails about the same post. How do I delete the old blog identification? I don’t have anything other then mail chimp installed for this and I don’t see any other campaign for blog updates there that I can delete. please help.
WPBeginner Support
Hi Nat,
Please check your MailChimp settings or contact their support.
Admin
yashwanth
Hi I dont find the Rss button I have the automated button instead . I would like to know how to work on with that option .
Tosin Oluwalowo
How can I make it send emails to subscribers immediately I publish?