Volete collegare AWeber al vostro sito WordPress?
AWeber è uno dei servizi di email marketing più popolari sul web. È possibile utilizzarlo per creare moduli di iscrizione e far crescere la propria mailing list o integrarlo con altri plugin per far crescere la propria attività.
In questa guida definitiva, vi mostreremo come collegare AWeber a WordPress.

Perché è importante una mailing list?
Vi siete mai chiesti perché tutti i siti web più popolari, come Facebook, Twitter e il New York Times, vogliono il vostro indirizzo email?
La risposta è molto semplice: L’email è il modo migliore per raggiungere i vostri clienti.
Non tutti hanno un account Facebook o Twitter, ma tutti hanno un indirizzo email. La maggior parte delle persone seleziona la propria email più volte al giorno. Inoltre, con le notifiche push abilitate sui telefoni, le persone sono agganciate alle loro email 24 ore su 24, 7 giorni su 7.
L’email offre un accesso molto più ravvicinato e personale ai clienti rispetto a qualsiasi altro strumento di marketing o comunicazione oggi disponibile.
Approfondisci perché dovresti iniziare subito a costruire la tua mailing list.
Detto questo, vediamo come iniziare a costruire la vostra mailing list con AWeber.
Che cos’è AWeber?
AWeber è un fornitore di servizi di email marketing. A differenza del vostro fornitore personale di servizi email (Gmail, il vostro ISP, i servizi di webmail), AWeber è specializzato nell’invio di email di massa.
Potete utilizzare AWeber per inviare normali aggiornamenti via email agli iscritti al vostro blog.
Offre una versione gratuita con un massimo di 500 abbonati. Tuttavia, esistono anche piani premium che partono da 12,50 dollari al mese per un numero illimitato di abbonati. Il primo mese è gratuito come parte del periodo di prova.
Come impostare AWeber
Per prima cosa, è necessario visitare il sito web di AWeber e registrarsi per creare un account.

Fate clic sul pulsante “Inizia gratis”.
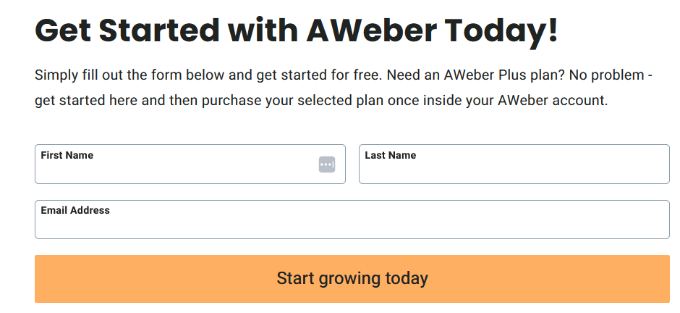
Quindi si inseriscono il nome e l’indirizzo email e si fa clic sul pulsante “Inizia a crescere oggi”.

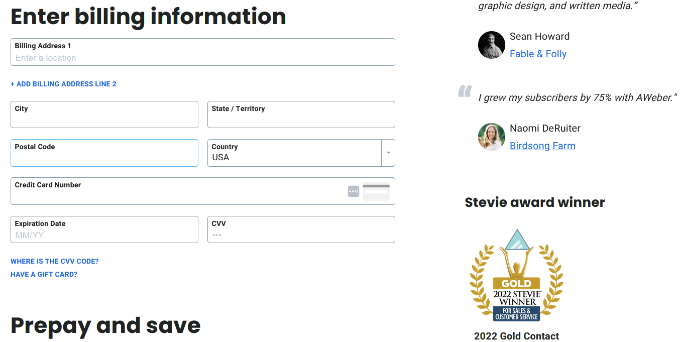
Successivamente, vi verrà chiesto di fornire i dati personali e quelli della carta di credito e di selezionare un piano da sottoscrivere.
Ricordate che AWeber offre un periodo di prova gratuito. Se si annulla prima del periodo di prova, la carta di credito non verrà addebitata.

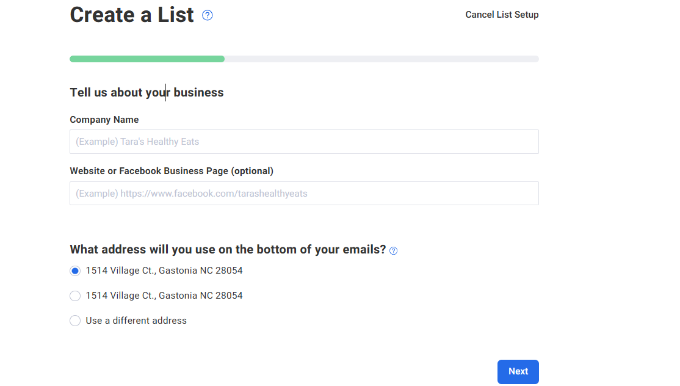
Successivamente, vi verrà chiesto di fornire il nome della vostra azienda, il sito web e l’indirizzo. Questo indirizzo apparirà in fondo ai vostri indirizzi email.
Un indirizzo postale valido è necessario ai sensi della legge CAN-SPAM. Migliora la deliverability delle vostre email e vi protegge dai filtri antispam.

Dopo aver inserito i dati, è sufficiente fare clic sul pulsante “Avanti”.
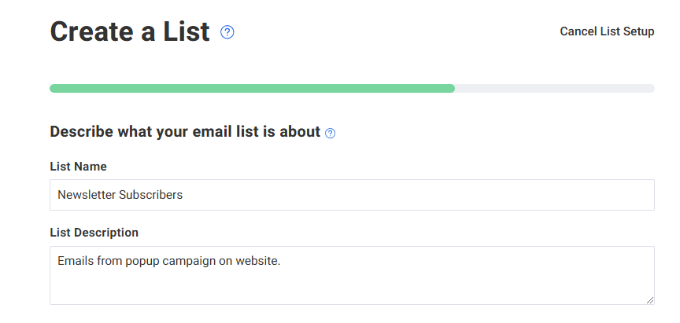
Successivamente, vi verrà chiesto di fornire un nome e una descrizione per la vostra mailing list. Questo nome e questa descrizione saranno utilizzati internamente e vi aiuteranno a individuare la vostra mailing list nella Bacheca di AWeber.

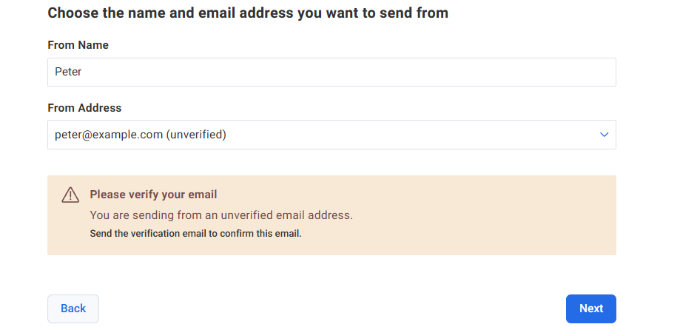
Da qui è sufficiente andare giù e inserire il nome e l’indirizzo email del mittente.
Questo nome e questo indirizzo email saranno utilizzati nelle mailing list in uscita. NON SI TRADUCE: è necessario verificare l’indirizzo email.

Una volta terminato, fare clic sul pulsante “Avanti” per continuare.
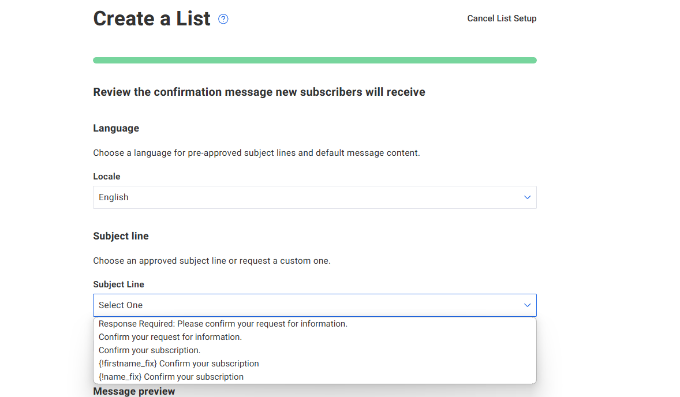
Successivamente, è possibile selezionare la lingua e l’argomento dell’email di conferma. Questa email viene inviata agli utenti per verificare il loro indirizzo email quando si iscrivono alla vostra mailing list.
AWeber vi fornirà un elenco di argomenti pre-approvati. Potete scegliere quello che si adatta alle vostre esigenze.
È anche possibile creare un argomento personalizzato. Tuttavia, un membro dello staff di AWeber deve approvare l’oggetto personalizzato per evitare abusi e spam. Ciò potrebbe richiedere almeno un giorno lavorativo.

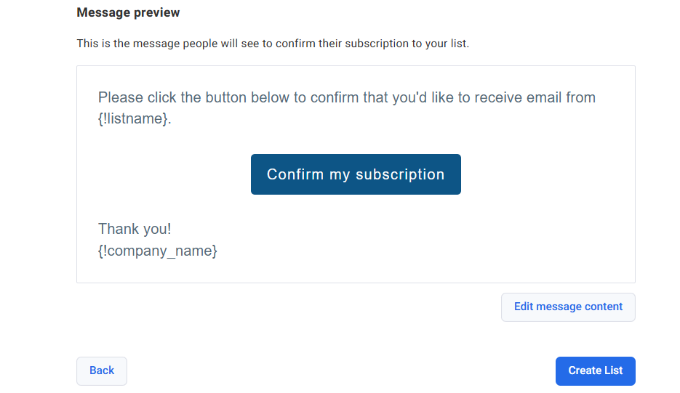
Successivamente, è possibile scorrere verso il basso per modificare il messaggio dell’email.
Una volta terminato, fare clic sul pulsante “Crea elenco”.

Avete creato con successo un account AWeber e avete anche creato la vostra prima mailing list.
Ora vi mostreremo come aggiungere moduli di iscrizione alle email di AWeber al vostro sito WordPress.
Aggiunta di moduli di iscrizione AWeber
Ci sono diversi modi per aggiungere un modulo di iscrizione email di AWeber al vostro sito WordPress. Innanzitutto, ci sono moduli di iscrizione predefiniti di AWeber che potete copiare e incollare dal vostro account AWeber.
Ci sono anche moduli di iscrizione altamente ottimizzati creati con OptinMonster. Questi moduli di iscrizione vi faranno ottenere molte più iscrizioni. Scoprite come abbiamo aumentato gli iscritti alle nostre email del 600% utilizzando OptinMonster.
È anche possibile creare moduli di iscrizione personalizzati WPForms, che è il plugin per moduli di contatto per WordPress più adatto ai principianti.
In questa guida vi mostreremo tutti questi metodi. Potete usare i link rapidi qui sotto per passare a quello che volete usare:
Metodo 1: moduli di iscrizione predefiniti di AWeber
AWeber dispone di strumenti semplici per creare moduli di iscrizione e incorporarli nel vostro sito WordPress.
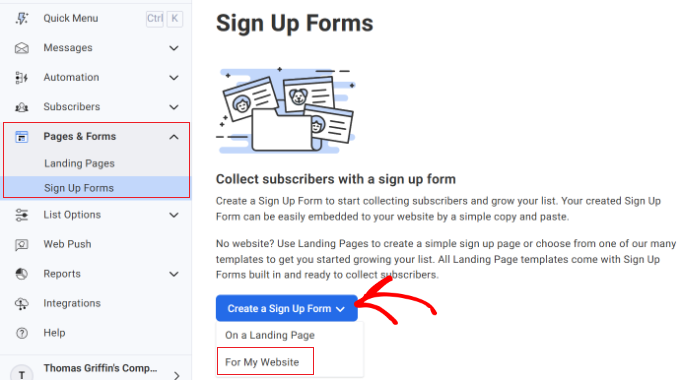
Basta accedere al sito web di AWeber e dirigersi verso Pagine e moduli ” Moduli di iscrizione dal menu a sinistra.

A questo punto, si può fare clic sul pulsante “Crea un modulo di iscrizione” e selezionare l’opzione “Per il mio sito web”.
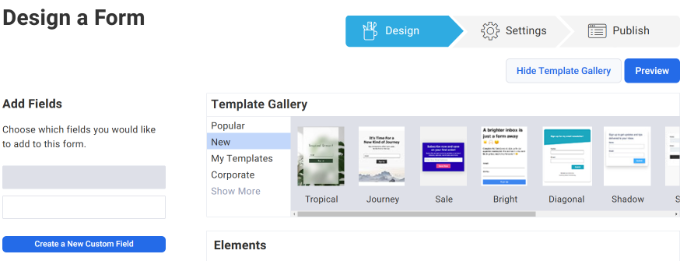
Questo vi porterà allo strumento di AWeber per la creazione di moduli. È dotato di pratici template che potete scegliere come punto di partenza.

Esiste anche un’opzione per aggiungere campi personalizzati al modulo.
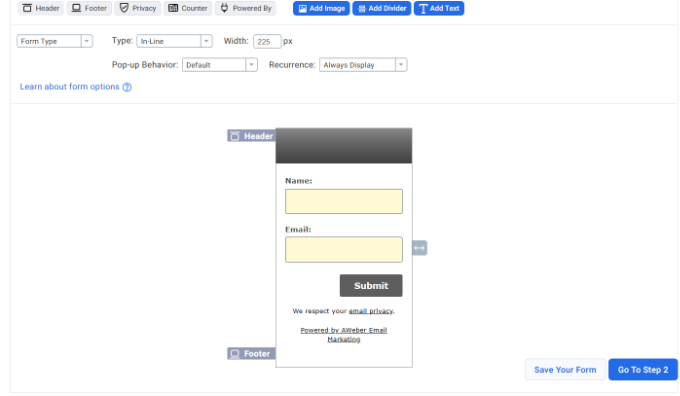
È possibile modificare il modulo facendo clic su un elemento nell’anteprima dal vivo. Ad esempio, ci sono opzioni per aggiungere un’intestazione, un footer, un’immagine, un divisorio e altro ancora.

Una volta soddisfatti del design del modulo, è necessario fare clic sul pulsante “Vai alla fase 2”.
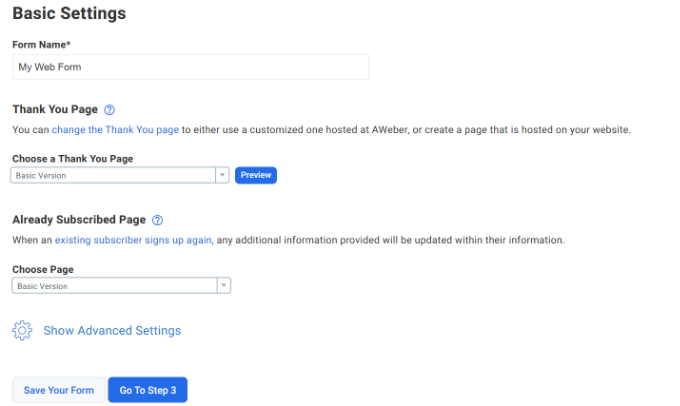
Si accede così alle impostazioni del modulo. È possibile scegliere cosa succede quando gli utenti compilano il modulo. L’opzione migliore è quella di reindirizzare gli utenti a una pagina del vostro sito WordPress.

L’opzione successiva è quella che si verifica se un utente è già iscritto. Anche in questo caso, è possibile creare una pagina sul proprio sito WordPress e reindirizzare gli utenti lì.
Non dimenticate di salvare il modulo dopo aver apportato le modifiche. Una volta fatto ciò, è sufficiente fare clic sul pulsante “Vai alla fase 3”.
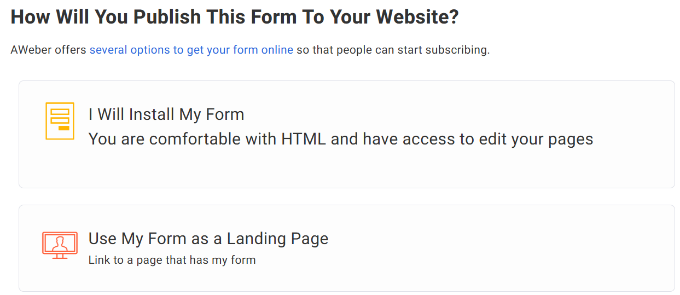
AWeber vi mostrerà ora due tipi di codice da aggiungere al vostro sito WordPress per visualizzare un modulo di iscrizione. È possibile installare il modulo utilizzando uno snippet di codice o utilizzare il modulo come landing page.
Per questa esercitazione, selezioneremo l’opzione “Installerò il mio modulo”.

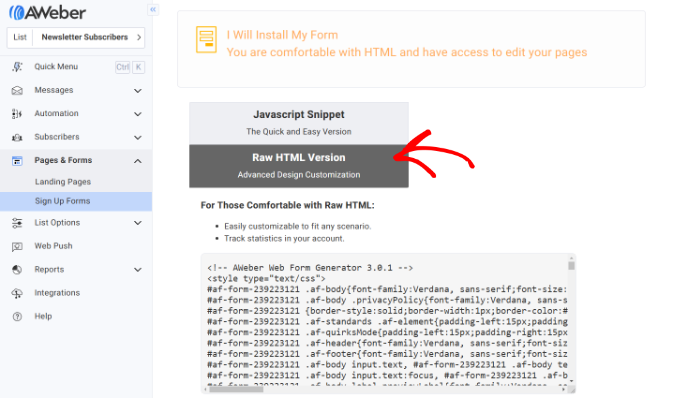
Successivamente, si vedrà un’opzione per selezionare lo Snippet Javascript o la Versione HTML grezza.
Fare clic su “Versione HTML grezza” e copiare il codice.

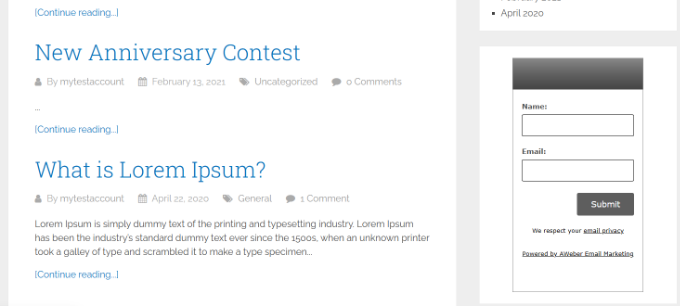
Ora è possibile aggiungere il modulo AWeber in qualsiasi punto del sito web. Un buon punto di partenza è la barra laterale, facilmente visibile dagli utenti.
A seconda del tema WordPress, è possibile visitare l’area di amministrazione di WordPress e fare clic su Aspetto ” Widget.
Quindi, aggiungere un blocco widget “HTML personalizzato” e inserire il codice.

Incollare il codice del modulo di iscrizione copiato da AWeber nel blocco widget. Una volta fatto, fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni del widget.
Tutto-in-uno. Ora potete visitare il vostro sito web per vedere il modulo di iscrizione in azione.

Metodo 2: Aggiungere moduli di iscrizione AWeber con OptinMonster
Come avete appena visto, aggiungere un modulo di iscrizione AWeber di base in WordPress è abbastanza facile. Tuttavia, i moduli di base non sono ideali per ottenere conversioni elevate perché non sono molto accattivanti.
Avete bisogno di moduli che facciano in modo che le persone notino il vostro modulo di iscrizione.
È qui che entra in gioco OptinMonster. È lo strumento di lead generation più popolare sul mercato. Permette di creare bellissimi moduli di iscrizione che sono facilmente visibili, altamente coinvolgenti e incredibilmente potenti.
OptinMonster dispone di diversi tipi di moduli di iscrizione, come popup con intento di uscita, barre fluttuanti, moduli dopo la pubblicazione, moduli a barra laterale, moduli a scorrimento, cancelli di benvenuto a schermo intero e altro ancora.
È inoltre dotato di caratteristiche potenti come MonsterLinks (optin in 2 fasi), rilevamento dello scroll, test A/B, targeting a livello di pagina e altro ancora.
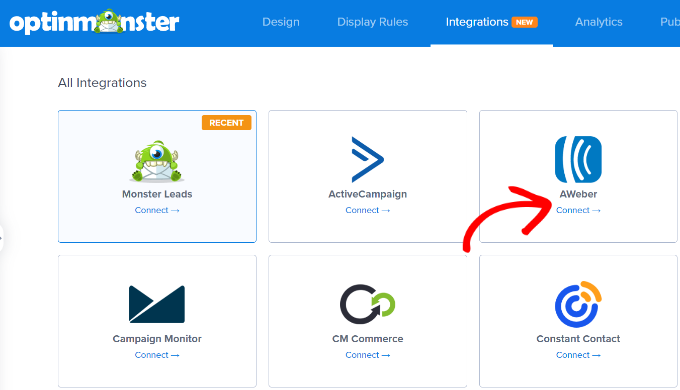
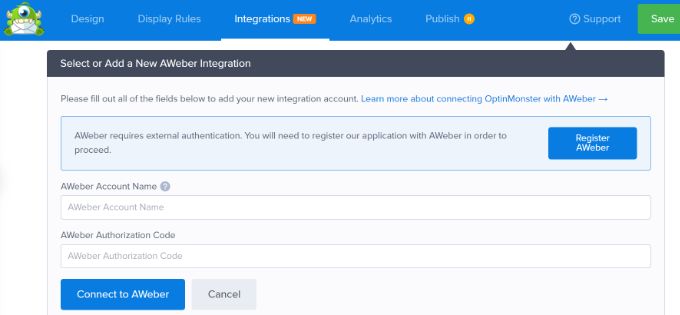
OptinMonster funziona con tutti i più diffusi servizi di email marketing, compreso AWeber. Quando si crea una campagna, è sufficiente dirigersi verso la scheda “Integrazioni”.

Da qui, navigare verso AWeber e fare clic sul pulsante “Connetti”.
Dopodiché, è possibile inserire il nome dell’account e il codice di autorizzazione. Una volta fatto ciò, è sufficiente fare clic sul pulsante “Connetti ad AWeber”.

La parte migliore di chi siamo è la possibilità di creare diversi tipi di campagne. Per saperne di più, consultate le nostre guide su:
- Come aggiungere un modulo di contatto a comparsa in WordPress
- Come aprire un modulo popup di WordPress facendo clic su un link o su un’immagine
- Come creare un popup di WordPress basato sulla posizione (passo dopo passo)
- Come creare una barra flottante a piè di pagina “in evidenza” in WordPress
- Come aggiungere un modulo di contatto a scorrimento in WordPress (tutorial facile)
Metodo 3: Aggiungere un modulo di iscrizione AWeber usando WPForms
WPForms è il plugin per moduli di contatto per WordPress più adatto ai principianti. È dotato di un add-on AWeber che consente di aggiungere AWeber al modulo di contatto o di creare moduli di iscrizione personalizzati AWeber in qualsiasi punto del sito WordPress.
Passo 1: Installare WPForms e l’add-on AWeber
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
NON SI TRADUCE: è necessaria la versione Pro di WPForms perché include integrazioni con strumenti di email marketing. Tuttavia, è disponibile gratuitamente anche la versione WPForms Lite.
Dopo aver installato il plugin WPForms, basta andare alla pagina WPForms ” Add-on. Da qui, si può fare clic sul pulsante “Installa add-on” accanto all’addon AWeber.

WPForms ora installerà e attiverà l’add-on e mostrerà un messaggio di successo.
Passo 2: Collegare WPForms al proprio account AWeber
Ora che avete installato con successo l’add-on di AWeber, il passo successivo è collegare il vostro sito WordPress al vostro account AWeber.
Basta visitare la pagina “Impostazioni” di WPForms dalla vostra dashboard di WordPress e cliccare sulla scheda “Integrazioni”.
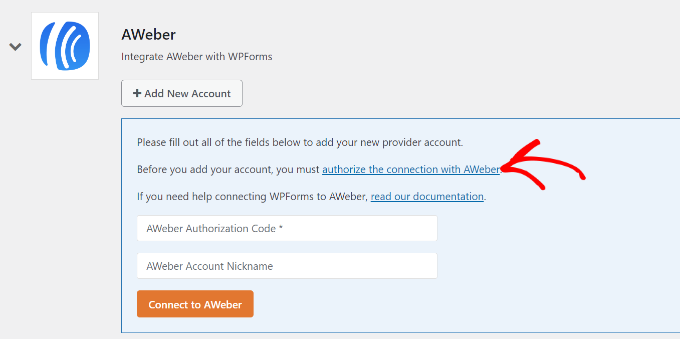
Lì troverete l’opzione di integrazione con AWeber. Fate clic sul pulsante “+ Aggiungi nuovo account”.

Ora vedrete un link con l’etichetta “autorizza la connessione con AWeber”.
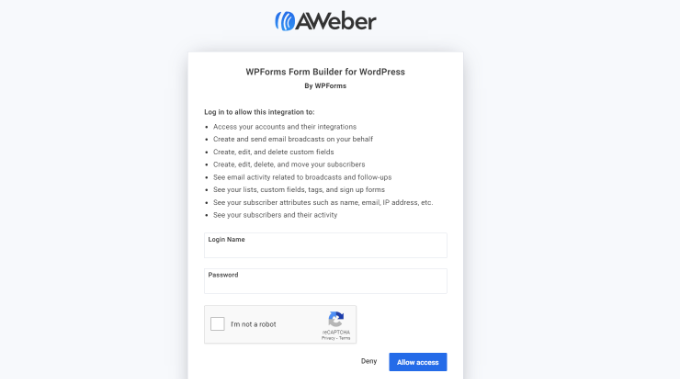
Facendo clic sul link si aprirà una finestra popup o una scheda in cui vi verrà chiesto di accedere al vostro account AWeber.

Dopo aver inserito il nome utente e la password del vostro account AWeber, fate clic sul pulsante “Consenti accesso”.
A questo punto AWeber verificherà le vostre credenziali e vi mostrerà un codice di autorizzazione.

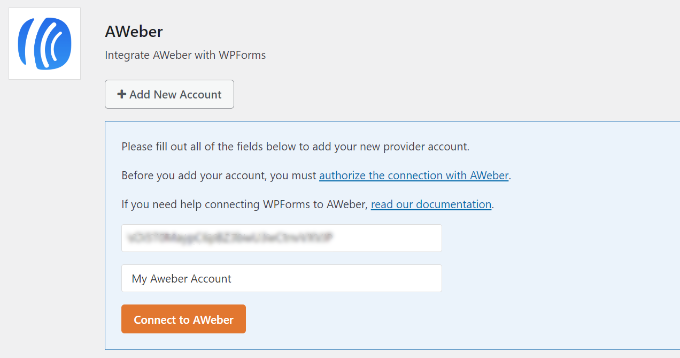
È sufficiente copiare il codice e incollarlo nella pagina delle impostazioni di WPForms.
È possibile utilizzare qualsiasi cosa nel campo “Nickname dell’account”, poiché viene utilizzato per scopi interni. Quindi, fare clic sul pulsante “Connetti ad AWeber” per continuare.

WPForms si connetterà ora al vostro account AWeber. Verrà visualizzato lo stato “Connesso” accanto all’integrazione AWeber.
Passo 3: creare moduli di iscrizione AWeber con WPForms
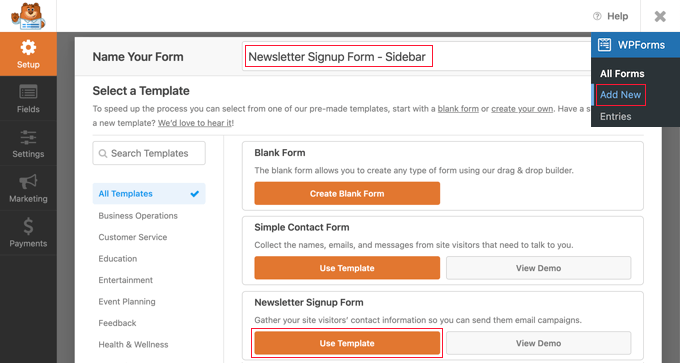
Successivamente, è possibile creare un nuovo modulo di iscrizione in WPForms. Visitate WPForms ” Aggiungi nuovo per creare un nuovo modulo.
WPForms è dotato di pratici template per la creazione dei moduli più comuni. Uno di questi template è il modulo di iscrizione alla newsletter, che viene pre-popolato con i campi del modulo di iscrizione alle email.

Selezionate il modulo di iscrizione alla newsletter facendo clic sul pulsante “Usa modello”.
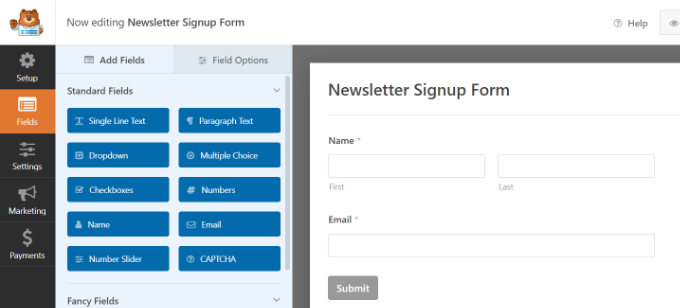
In questo modo si avvia il builder del modulo, dove è possibile modificarlo. È possibile aggiungere o rimuovere campi, riorganizzarli, aggiungere una descrizione e altro ancora.

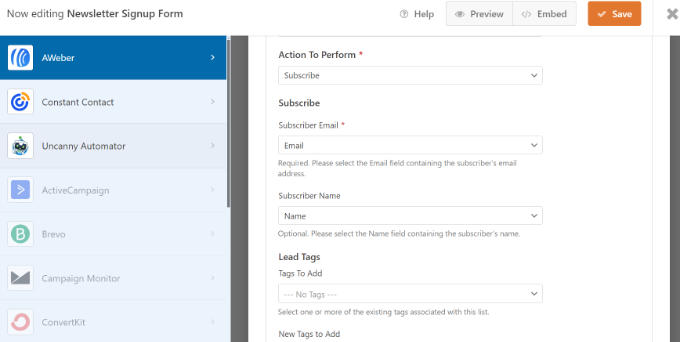
Una volta soddisfatti del modulo, fate clic sulla scheda “Marketing” del menu a sinistra e selezionate AWeber.
È necessario fare clic sul pulsante “Aggiungi nuova connessione”.

Vi verrà chiesto di fornire un nickname per questa connessione.
Potete usare il nickname che preferite.

WPForms ora recupererà le informazioni del vostro account AWeber.
È necessario selezionare l’account AWeber e la mailing list che si desidera utilizzare.

Successivamente, è necessario selezionare l’elenco dei campi che si desidera aggiungere ai campi del modulo.
Ad esempio, è necessario selezionare un’azione da eseguire, l’email dell’abbonato, i tag per i lead e altro ancora.

Non dimenticare di fare clic sul pulsante “Salva”. A questo punto è possibile uscire dal builder del modulo.
Passo 4: incorporare il modulo in WordPress
Ci sono diversi modi per aggiungere il modulo di iscrizione AWeber. WPForms consente di aggiungere moduli a qualsiasi pubblica, pagina o widget di WordPress.
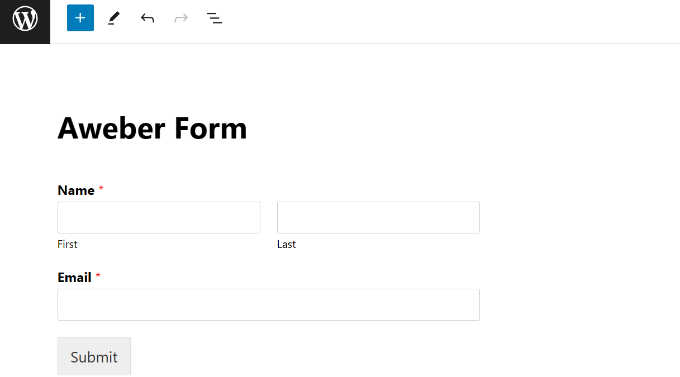
È anche possibile utilizzare la caratteristica di incorporazionedel builder per aggiungere il modulo di iscrizione ovunque. È sufficiente selezionare una pagina esistente o crearne una nuova per visualizzare il modulo per la newsletter.

Ad esempio, se si sceglie l’opzione “Crea nuova pagina”, il plugin crea automaticamente una pagina e incorpora il modulo di iscrizione AWeber.
È possibile vedere l’anteprima nell’editor dei contenuti. Una volta selezionato tutto, è sufficiente pubblicare la pagina.

D’altra parte, si può anche usare il blocco widget di WPForms per incorporare il modulo nella barra laterale.
È sufficiente visitare la pagina Aspetto ” Widget dal cruscotto di WordPress e aggiungere il blocco widget WPForms.

È quindi possibile selezionare il modulo appena creato.
Una volta fatto ciò, è sufficiente aggiornare le impostazioni del widget e visitare il sito per visualizzare il modulo AWeber in azione.

Speriamo che questa guida definitiva su come collegare WordPress ad AWeber vi abbia aiutato a costruire e far crescere la vostra mailing list. Potreste anche voler vedere la nostra selezione di strumenti utili per gestire e far crescere il vostro blog WordPress e come creare un indirizzo email aziendale gratuito in 5 minuti.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Pete
Very good but you didn’t tell us in wpforms you have to have pro to use this addon
Jinka varalakshmi
Can i use wpforms with sendy.