Passare all'editor a blocchi di WordPress può essere un passo importante se il tuo sito funziona senza problemi con l'editor classico.
L'editor a blocchi introduce un'esperienza moderna. Rende più facile creare layout ricchi senza plugin o shortcode aggiuntivi.
L'aggiornamento porta possibilità entusiasmanti, ma è importante effettuare la transizione con attenzione.
Testare il tuo sito in anticipo ti aiuta a evitare sorprese. Assicura che tu preservi il tuo design attuale e che tutto continui a funzionare come previsto.
Abbiamo aiutato molti utenti WordPress a prepararsi per questo cambiamento. Un po' di pianificazione fa molta strada. In questa guida, ti illustreremo i passaggi esatti che seguiamo per testare un sito prima di abilitare l'editor a blocchi.
Questo ti aiuterà ad andare avanti con fiducia e a sfruttare al meglio ciò che l'editor a blocchi ha da offrire.

Riepilogo rapido: Come testare il tuo sito per l'aggiornamento a Gutenberg
Per testare in sicurezza il tuo sito per l'editor a blocchi, segui questo flusso di lavoro in 4 passaggi:
- Crea un backup completo con Duplicator.
- Imposta un sito di staging (o un server locale).
- Passa all'editor a blocchi in quell'ambiente di test.
- Rivedi il tuo sito per verificare la presenza di errori prima di aggiornare il tuo sito live.
Perché testare il tuo sito WordPress prima di aggiornare a Gutenberg?
Mentre i temi e i plugin WordPress moderni sono in gran parte compatibili con l'editor a blocchi, il test è l'unico modo per essere sicuri al 100%.
Creare un ambiente di test prima di passare dall'Editor Classico ti permette di:
- Rileva incompatibilità: Puoi scoprire se alcuni dei tuoi vecchi plugin o funzionalità del tema personalizzato sono in conflitto con l'editor a blocchi.
- Proteggi il traffico live: Eviti layout interrotti o messaggi di errore che potrebbero allontanare i visitatori.
- Salvaguarda le entrate: Ti assicuri che i tuoi moduli di contatto, le pagine di checkout e le pubblicità continuino a funzionare perfettamente.
- Pratica senza rischi: Puoi familiarizzare con la nuova interfaccia senza la pressione di modificare un sito web live.
Detto questo, vediamo come testare il tuo sito web per passare all'editor a blocchi passo dopo passo. Puoi utilizzare questi collegamenti rapidi per navigare in questo tutorial:
- Passaggio 1: Crea un backup completo del tuo sito web
- Step 2: Test Your Site on a Local Server or Staging Site
- Passaggio 3: Installa il plugin Classic Editor in caso di problemi di compatibilità
- Passaggio 4: Scopri di più sull'editor Gutenberg
- Domande frequenti sull'aggiornamento del tuo sito a Gutenberg
Passaggio 1: Crea un backup completo del tuo sito web
Devi sempre creare un backup completo del tuo sito WordPress prima di qualsiasi aggiornamento importante. I backup ti proteggono da eventuali danni ed evitano problemi che possono verificarsi durante il processo di aggiornamento.
Mantenere backup regolari del sito web è importante anche se non stai aggiornando il tuo sito, poiché possono salvarti in situazioni di emergenza come attacchi malware, hacking e altro.
Ci sono molti plugin di backup per WordPress tra cui puoi scegliere, ma ti consigliamo di utilizzare Duplicator.

L'abbiamo testato a fondo su varie configurazioni di WordPress e si è dimostrato costantemente affidabile e facile da usare.
Sia che tu stia creando backup manuali o impostando pianificazioni automatiche, Duplicator ti offre pieno controllo e flessibilità.
Se sei curioso di sapere come si confronta con altri strumenti, abbiamo anche pubblicato una recensione pratica di Duplicator condividendo la nostra esperienza in modo più dettagliato.
Passaggio 2: Testa il tuo sito su un server locale o un sito di staging
Dopo aver creato un backup completo del tuo sito web, sei pronto per testare. Ora puoi controllare il tuo sito web con l'editor a blocchi in sicurezza.
Esistono due metodi comuni per testare i nuovi aggiornamenti senza influire effettivamente sul tuo sito live:
- Testa il tuo sito web su un server locale installato sul tuo computer.
- Testa il tuo sito web su un server di staging.
Entrambe le opzioni ti consentono di testare WordPress con l'editor a blocchi e i tuoi contenuti, plugin e temi esistenti.
1. Testa il tuo sito web su un server locale
Utilizzare un server locale significa installare il tuo sito WordPress sul tuo computer personale. Puoi utilizzare strumenti di sviluppo locali come WAMP o MAMP (per Mac) per configurarlo facilmente.
In questo metodo, dovrai prima spostare una copia del tuo sito WordPress live sul server locale utilizzando un plugin di migrazione come Duplicator.
Quindi, sul sito locale, puoi passare all'editor a blocchi. Puoi testare tutti i tuoi plugin e temi per la compatibilità.
Puoi anche apportare modifiche al sito locale e caricarle sul tuo sito live una volta terminato.
Se non hai avuto bisogno di apportare modifiche localmente e tutto sembrava a posto, puoi aggiornare il tuo sito live.
2. Testa il tuo sito web in un ambiente di staging
Un sito di staging è una versione di sviluppo separata del tuo sito web dove puoi provare nuove funzionalità.
Di solito è un sottodominio del tuo sito, limitato all'accesso pubblico. È dove puoi testare nuovi aggiornamenti, temi e plugin, o usarlo per tutto il tuo sviluppo. Una volta testato tutto il necessario, puoi caricarlo sul tuo sito live.
La maggior parte delle migliori società di hosting WordPress offre l'installazione di siti di staging con 1 clic dal tuo account di hosting.
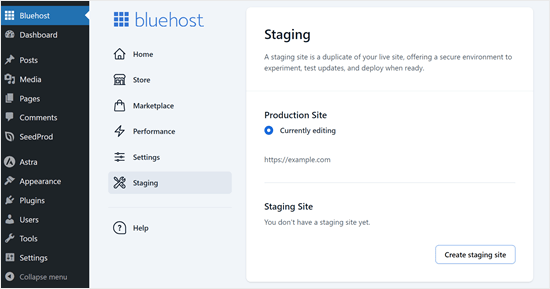
Se il tuo sito è ospitato su Bluehost, troverai un'opzione per creare un sito di staging nel menu Bluehost nella tua dashboard di amministrazione di WordPress.

Puoi anche creare siti di staging con 1 clic su Hostinger, WP Engine e SiteGround. Se non utilizzi nessuna di queste società di hosting, dovresti chiedere al tuo host perché potrebbero offrire questa funzionalità.
Se il tuo servizio di hosting non dispone di una funzionalità di installazione di siti di staging, puoi comunque farlo manualmente da solo. Ecco il nostro tutorial passo passo su come configurare un ambiente di staging in WordPress.
Passaggio 3: Installa il plugin Classic Editor in caso di problemi di compatibilità
C'è la possibilità che un tema o un plugin non funzioni dopo il passaggio. Ciò significa che hai ancora del lavoro da fare.
Devi contattare lo sviluppatore del tema o del plugin. Chiedi loro di renderlo compatibile con l'editor a blocchi.
Se non ricevi una risposta positiva, potresti dover trovare un tema o un plugin alternativo.
In alternativa, puoi continuare a utilizzare il plugin Classic Editor. Questo ti permette di aggiornare WordPress in sicurezza mantenendo l'esperienza di scrittura a cui sei abituato.
Classic Editor è un plugin ufficiale di WordPress. Ti permette di nascondere l'editor a blocchi e creare contenuti nello stesso modo di prima.
Questa è anche una buona opzione se non sei ancora pronto a passare all'Editor a Blocchi.

Passaggio 4: Scopri di più sull'editor Gutenberg
Se stai appena avviando il tuo primo blog WordPress, sei fortunato. Ti abituerai rapidamente all'incredibile nuovo editor a blocchi, che è più veloce, più moderno e incredibilmente potente.
D'altra parte, se stai usando WordPress da un po' di tempo, il nuovo editor è un cambiamento entusiasmante. La maggior parte di noi è abituata a lavorare con il vecchio editor. Abbiamo impostato i nostri flussi di lavoro attorno ad esso.
La buona notizia è che puoi ancora fare tutte le cose che facevi nel vecchio editor con l'editor a blocchi. Per aiutarti a imparare le nuove funzionalità, abbiamo creato questi articoli:
- Come utilizzare il Block Editor di WordPress (Tutorial Gutenberg)
- Come convertire in blocco blocchi classici in Gutenberg in WordPress
- Guida per principianti all'aggiornamento dei tuoi vecchi post di WordPress con l'editor a blocchi Gutenberg
- Come aggiungere un nuovo post in WordPress e utilizzare tutte le funzionalità
- Come aggiungere e allineare immagini nell'editor a blocchi di WordPress (Gutenberg)
- Guida definitiva alla selezione e all'uso di blocchi annidati in WordPress
- Come usare l'editor a schermo intero senza distrazioni in WordPress
- Come annullare le modifiche in WordPress con le revisioni dei post
- Guida per principianti: come utilizzare i pattern di blocchi di WordPress
Puoi anche consultare la nostra guida completa all'editor del sito completo, che è simile all'editor a blocchi ma per modificare i tuoi temi WordPress.
Domande frequenti sull'aggiornamento del tuo sito a Gutenberg
Ecco alcune domande che i nostri lettori hanno frequentemente posto sull'aggiornamento dell'editor del loro sito WordPress a Gutenberg.
Come posso testare il mio sito web WordPress in modo sicuro?
Il modo più sicuro è utilizzare un ambiente di staging. Questo crea un clone del tuo sito dove puoi provare aggiornamenti, cambiare editor o cambiare temi senza interrompere i tuoi contenuti live.
Gutenberg è meglio di Elementor?
Dipende dalle tue esigenze specifiche. L'editor a blocchi (Gutenberg) è più veloce ed è integrato in WordPress, il che è meglio per le prestazioni del sito. Tuttavia, Elementor offre un controllo di progettazione più granulare per layout complessi e personalizzati.
Come attivo l'editor Gutenberg in WordPress?
L'editor a blocchi è attivo per impostazione predefinita in tutte le versioni moderne di WordPress. Se non lo vedi, probabilmente hai attivo il plugin "Classic Editor". Devi semplicemente andare su Plugin » Plugin installati e disattivare il Classic Editor.
Perché il mio editor a blocchi non funziona in WordPress?
Questo è solitamente causato da un conflitto con un plugin o un tema obsoleto. Ti consigliamo di disattivare temporaneamente tutti i plugin per vedere se l'editor si carica correttamente, quindi riattivarli uno per uno per trovare il plugin specifico che causa il conflitto.
Per maggiori informazioni, consulta la nostra guida sui problemi comuni dell'editor a blocchi di WordPress e come risolverli.
Come si passa all'editor a blocchi?
Se stai usando il plugin Classic Editor ma vuoi cambiare, vai su Impostazioni » Scrittura nella tua bacheca. Nella sezione “Editor predefinito per tutti gli utenti”, seleziona “Editor a blocchi” e salva le modifiche.
Speriamo che questo articolo ti abbia aiutato a capire come testare il tuo sito WordPress per l'aggiornamento all'editor a blocchi. Potresti anche voler vedere come risolvere i problemi comuni dell'editor a blocchi e le nostre scelte esperte per i migliori plugin per blocchi Gutenberg.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Anibal
You can use DemosWP , it’s a site to créate WordPress installtions for free
Supporto WPBeginner
Grazie per aver portato questo sito alla nostra attenzione, lo esamineremo sicuramente.
Amministratore
Tomy
Questo è molto utile, grazie, molto d'aiuto
Supporto WPBeginner
Glad our article was helpful
Amministratore