Volete velocizzare il vostro sito WordPress? Volete conoscere i trucchi per l’ottimizzazione di WordPress che possono aiutarvi a ridurre il tempo di caricamento del vostro sito? In questo articolo vi mostreremo come velocizzare WordPress condividendo come abbiamo ottimizzato il nostro sito List25 per aumentare le prestazioni.
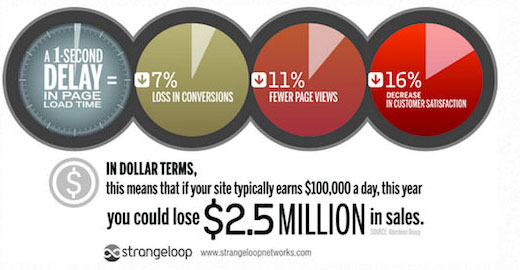
Probabilmente avrete sentito dire che la velocità di WordPress è importante per la SEO. Un sito più veloce ha un migliore coinvolgimento degli utenti, più pagine viste e migliori vendite. In un caso di studio di Strangeloop è emerso che un ritardo di un secondo può costare il 7% delle vendite, l’11% di pageview in meno e il 16% di calo della soddisfazione dei clienti.

Quindi, come si fa a velocizzare WordPress?
Invece di limitarci a condividere un elenco di consigli per la velocità, abbiamo deciso di realizzare un caso di studio completo per mostrarvi i risultati del nostro sito List25 e il modo in cui abbiamo realizzato il tutto.
Panoramica
List25 è un blog di intrattenimento creato dal nostro fondatore Syed Balkhi. Il sito ha oltre 1,5 milioni di abbonati e il canale YouTube ha oltre un quarto di MILIARDO di visualizzazioni.
Il contenuto del sito è costituito per lo più da immagini e video che occupano terabyte di larghezza di banda, quindi l’ottimizzazione della velocità complessiva è stata fondamentale per noi per contenere i costi, ridurre l’abbandono delle pagine e migliorare il tempo di permanenza sul sito.
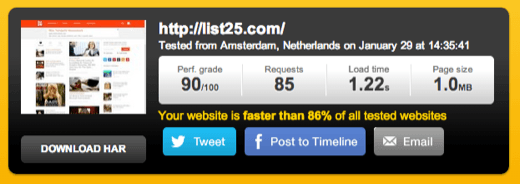
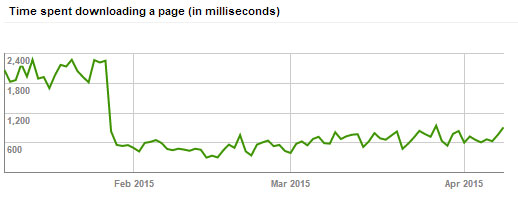
Prima di iniziare l’ottimizzazione, la nostra homepage impiegava 2,21 secondi per caricarsi, secondo Pingdom. Dopo l’intervento, il tempo di caricamento della pagina è sceso a 1,21 secondi (~45% più veloce).
Durante l’ottimizzazione siamo riusciti a velocizzare i tempi di risposta del server, a migliorare il punteggio di velocità della pagina, a ridurre il numero di richieste totali e a migliorare il tempo di caricamento complessivo.
Vediamo le tecniche di ottimizzazione che ci hanno aiutato a velocizzare il nostro sito WordPress.
Hosting WordPress
Avere un buon host web è fondamentale per la velocità del vostro sito. Quando il nostro sito è diventato più popolare, abbiamo semplicemente superato la nostra precedente società di hosting (HostGator).
I loro server non erano in grado di gestire un sito di queste dimensioni, perché List25 riceve decine di milioni di pagine visitate. HostGator è ottimo per i siti più piccoli, ma non per un sito di queste dimensioni.
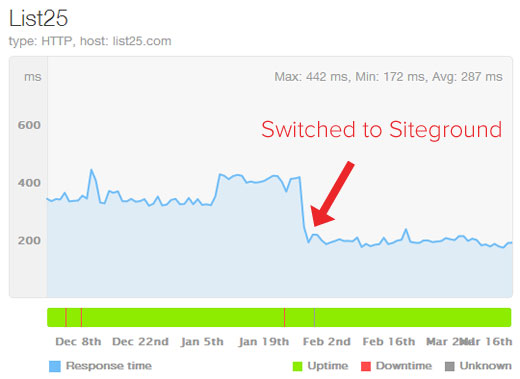
Abbiamo valutato diverse opzioni di hosting WordPress gestito e alla fine abbiamo scelto SiteGround per l’hosting di List25 perché offriva il miglior valore complessivo per questo sito.
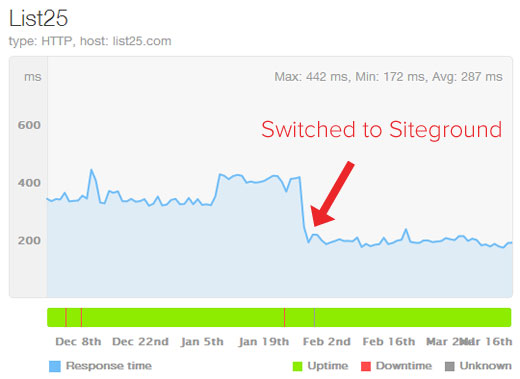
Il miglioramento del tempo di risposta del nostro server è visibile immediatamente. Siamo passati da un tempo di risposta massimo di 442ms a 172ms. Si tratta di un miglioramento del 256%.

Siteground ha creato dei boost di prestazioni per piattaforme specifiche come WordPress, Joomla e Magento. In base alla piattaforma del vostro sito, ottimizzano in modo specifico i vostri server, ottenendo così prestazioni complessive migliori.
Abbiamo scritto un articolo su quando si dovrebbe cambiare il proprio hosting web che parla dei 7 indicatori chiave.
Se state cercando di cambiare hosting, provate sicuramente SiteGround. Gli utenti di WPBeginner hanno uno sconto esclusivo del 60% sull’hosting + dominio gratuito.
Plugin di caching
Quando si tratta di velocizzare WordPress, la cache è il secondo fattore più importante dopo l’hosting web.
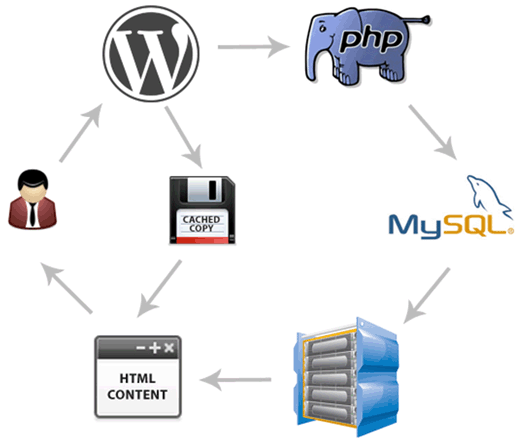
Normalmente, quando un visitatore arriva sul vostro sito WordPress, il server passa la richiesta PHP al database MySQL che trova la pagina richiesta, la genera al volo e la mostra al visitatore. Questo richiede molte risorse. La cache consente di risparmiare tempo e risorse.
Il diagramma seguente evidenzia il processo. In parole povere, si può pensare alla cache come alla creazione di un collegamento sul desktop che consente di raggiungere il file più velocemente.

Per il sito List25, stiamo usando SiteGround SuperCacher, un plugin costruito appositamente per i loro clienti. Inoltre, hanno aggiunto opzioni avanzate di caching dinamico utilizzando Varnish (parte del loro boost di prestazioni).
Se non siete iscritti a Siteground, non preoccupatevi. Potete impostare la cache sul vostro sito WordPress utilizzando una delle tante soluzioni disponibili, come W3 Total Cache o WP Super Cache.
Noi di WPBeginner utilizziamo W3 Total Cache, che offre una serie di opzioni per la cache delle pagine, la cache del database e la cache degli oggetti.
Man mano che un maggior numero di società di hosting si specializzerà per WordPress, vedremo costruire più soluzioni di caching personalizzate. Anche Pagely e WPEngine offrono il loro sistema di caching integrato.
CDN
Le reti di consegna dei contenuti (CDN) possono aiutarvi ad aumentare la velocità del vostro sito web. Utilizziamo MaxCDN fin dall’inizio di List25, quindi questa parte non è cambiata.
Abbiamo scritto un articolo completo su cos’è un CDN e perché ne avete bisogno, insieme a un’infografica.
La CDN ci permette di servire tutti i CSS, i Javascript e le immagini da una Content Delivery Network. Questo funziona determinando la posizione del visitatore del sito e servendo i contenuti da un server più vicino al visitatore.
Se non siete in cerca di una soluzione CDN premium, potete utilizzare Cloudflare.
Combinare i file per ridurre le richieste HTTP
Quando si aggiungono altri plugin, spesso questi aggiungono i propri file JavaScript e CSS. Ogni file aggiuntivo è una nuova richiesta HTTP.
Abbiamo unito questi file JavaScript e CSS in un unico file per ciascuno di essi, per ridurre le richieste e velocizzare il tempo di caricamento. Per maggiori dettagli su come i plugin di WordPress influenzano il tempo di caricamento, consultare la sezione “Come i plugin di WordPress influenzano il tempo di caricamento“.
Anche se ora stiamo caricando alcune piccole funzionalità che potrebbero non essere necessarie in una particolare sezione del sito, questo codice viene memorizzato nella cache del CDN e i risultati mostrano che un minor numero di richieste di file fornisce prestazioni migliori rispetto al caricamento di diversi file JS più piccoli.
Si tratta di un’operazione da eseguire regolarmente, perché i plugin utilizzati cambiano di continuo.
Sprite di immagini
Abbiamo utilizzato un’immagine sprite che combinava diverse icone di siti e social in un’unica immagine:
![]()
Ogni volta che avevamo bisogno di visualizzare una particolare icona, usavamo i CSS per:
- caricare l’immagine come immagine di sfondo
- definire la larghezza e l’altezza dell’elemento per il quale abbiamo bisogno dell’icona
- Impostare la posizione dello sfondo della nostra immagine per caricare l’icona necessaria
Ad esempio, per caricare le icone dei social media della barra laterale, utilizziamo:
1 2 3 4 5 6 7 | li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 0 10px 10px 0; padding: 0; background: url(../images/sprite.png) no-repeat; }li.widget_social_icons ul li.twitter { background-position: 0 -50px; }li.widget_social_icons ul li.facebook { background-position: -36px -50px; }li.widget_social_icons ul li.pinterest { background-position: -72px -50px; }li.widget_social_icons ul li.google { background-position: -108px -50px; }li.widget_social_icons ul li.rss { background-position: -144px -50px; }li.widget_social_icons ul li.youtube { background-position: -180px -50px; } |
Le proprietà CSS background-position, width e height ci aiutano a indirizzare la sezione specifica dell’immagine che vogliamo visualizzare:
![]()
Di conseguenza, solo la prima richiesta di questo file immagine utilizza la larghezza di banda. Le richieste successive al CDN per l’immagine risulteranno nel caricamento della versione in cache (tipicamente locale), oltre a dover richiedere una sola immagine rispetto a 6 diverse icone sociali.
Combinando insieme JavaScript, CSS e immagini, abbiamo ridotto notevolmente il numero di richieste.
Minificazione del codice
La minificazione del codice consiste nel rimuovere gli spazi bianchi e le interruzioni di riga per ridurre le dimensioni del file e renderlo più veloce da caricare quando richiesto.
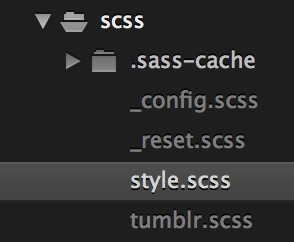
Per List25 utilizziamo SCSS, un foglio di stile basato sulla sintassi(introduzione a Sass). Questo ci permette di strutturare i nostri file CSS in diverse aree di sviluppo in un layout di facile lettura:

Utilizziamo CodeKit per compilare i file SCSS in un unico file CSS. CodeKit rimuove anche gli spazi bianchi e le interruzioni di riga per garantire che il file sia il più piccolo possibile:
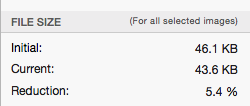
Di conseguenza, siamo riusciti a ridurre le dimensioni del nostro file CSS del 28%.
Ottimizzazione delle immagini
Abbiamo ottimizzato le immagini in due aree: il nostro tema WordPress e i contenuti caricati.
Per il nostro tema WordPress, abbiamo utilizzato CodeKit per garantire che tutte le immagini fossero compresse senza perdite. Questo garantisce che le dimensioni dei file siano le più ridotte possibili, senza perdita di qualità.

Abbiamo anche istruito tutti i nostri scrittori sull’importanza di salvare le immagini ottimizzate per il web. Consultate la nostra guida su come salvare le immagini ottimizzate per il web.
Condivisione sociale senza Javascript
La condivisione sociale per List25 è molto importante, come per qualsiasi altro sito web. Tuttavia, i plugin di condivisione sociale possono rallentare notevolmente il sito.

Mentre l’integrazione degli script di questi quattro social network non ha avuto un impatto sul tempo di caricamento della pagina nei nostri test, ha rallentato visibilmente il sito web quando è stato visualizzato su un dispositivo mobile. I pulsanti di condivisione sociale impiegavano alcuni secondi per apparire, nonostante il caricamento asincrono degli script, con il risultato che il contenuto del post si muoveva mentre i pulsanti venivano caricati.
Per risolvere questo problema, siamo passati a una soluzione (quasi) priva di Javascript. Tutti i pulsanti di condivisione del social network sono resi dal nostro plugin WordPress personalizzato e il Javascript del tema viene utilizzato solo per aprire la finestra del browser web quando l’utente fa clic su un pulsante.
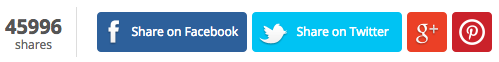
Tuttavia, volevamo comunque visualizzare il numero totale di condivisioni di un post su tutti i social network. A tale scopo, abbiamo realizzato un piccolo plugin WordPress personalizzato per recuperare e memorizzare nella cache i conteggi delle condivisioni di ciascun social network nella meta tabella del post. Questi conteggi vengono aggiornati ogni 24 ore, evitando così di eseguire continuamente query che richiedono molto tempo.
È possibile utilizzare un’API come Sharre o sezionare la barra sociale fluttuante per la personalizzazione.
Utilizzando il RUM (Real User Monitoring) di Pingdom, questo nuovo plugin di condivisione ha ridotto il tempo di caricamento della pagina ‘reale’ da 6 secondi a poco più di 2 secondi. Inoltre, ha permesso di ridurre il numero di richieste di script di terze parti.
Risultato
Abbiamo migliorato in modo significativo la velocità del nostro sito. Il tempo di caricamento è passato da 2,2 secondi a 1,22 secondi.

Siamo riusciti a ridurre in modo significativo il tempo di risposta del server.

Questo ha contribuito a ridurre il tempo di download di una pagina da parte del bot di Google, favorendo il nostro tasso di crawling.

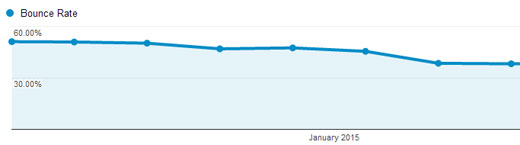
La nostra frequenza di rimbalzo complessiva è diminuita del 7% perché il sito si caricava più velocemente e, cambiando host, siamo riusciti a ridurre gli errori del server.

Come potete immaginare, con la riduzione della frequenza di rimbalzo, anche il tempo trascorso sul sito è aumentato di oltre 30 secondi.
Conclusione
Come potete vedere, un sito web che si carica più velocemente può migliorare il coinvolgimento dei visitatori. Le tecniche che abbiamo discusso hanno coperto una serie di miglioramenti di base e intermedi che potete implementare per ottimizzare il vostro sito WordPress.
Speriamo che questo articolo vi abbia aiutato a velocizzare il vostro sito WordPress. Potreste anche dare un’occhiata al nostro articolo sui 20 plugin WordPress indispensabili per il 2015.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.






Peter
I love Performance Guides so much Thanks for Sharing with us. In Germany there not so many WordPress Blogs. But we have Great Guides too.
Thanks for Sharing with us. In Germany there not so many WordPress Blogs. But we have Great Guides too.
But don’t forget HTTP/2 this will change a lot. I mean combine fiels no longer good for optimize and priority are comes in the game
Gabe Livan
To further reduce the number of HTTP requests I recommend “WP Asset Clean Up” plugin as it removes all unnecessary styles and scripts that are not needed on the home page and other posts/pages.
Patrick Evans
I’m using Rosehosting to host my WordPress websites and I’m very pleased with the speed and reliability of my VPS.
From your tutorials, I learned how to make use of image sprites and how to save images optimized for web and my websites are faster now.
Thanks!
Miro
Switched to site ground recently and I am really happy with them. I also followed steps in this article and got quite good results except one thing. I failed in Combining Files to Reduce HTTP Requests. Plugins that are out there to do so don’t work well, moreover, they either break my site or make it extremely slow. Do you have an article / a tutorial on how to manually Combine Files to Reduce HTTP Requests? Would you suggest anyone who provides such a service (combining js and css files to reduce http requests). Thank you
Jane
Thanks for the article guys.
We deffo needed something to optimize our speed due to large number of high res images
We use Wp Cache on our free photo site, but we also noticed that even though this helps, we still need to compress (resize) images cause it takes a lot of time to laod 20 images (on home page).
So, basically, resize everything and keep high resolution images in the background (for downloads)
Have a great weekend
Jane
Piet
For the images you use a sprite you say, but the images you’re using can easily be replaced with a font icon such as FontAwesome. Depending how you install that (I would use Bower), it’s not even an outgoing http request, so you could save yourself the loading of that image file (and all the calculating to make it right of course).
Jay Castillo
Wow! Your numbers for List25 with Siteground are awesome! Did you use the GoGeek plan or is there a bigger plan not listed on their website?
One more thing, what tool did you use to get server response times (the graph just above Google bot crawl rate)?
Editorial Staff
We are using their Dedicated server plan with the WordPress Booster package. We used Pingdom for the server response time graph.
Admin
Jay Castillo
Got it, thanks!
Alberto Serrano
Hello , I hosted my site on site ground but didn’t knew they had a cache plugin already installed so I installed WP supercache , should I disable one and which one would be better ?
Thanks
Editorial Staff
Yup you probably don’t need SuperCache. I would confirm with SiteGround support just to make sure though
Admin
Lawrence
Thanks for this very helpful guide!
Please, did you setup Maxcdn together with Siteground’s SuperCacher?
I recently moved to siteground and will love to know how to setup Maxcdn, given that the supercacher plugin is already active on my account
WPBeginner Support
Hi Lawrence,
When you cache content on your website, it is still served by the same server. MaxCDN, on the other hand serves your content using their content delivery network which improves your website’s performance. As for compatibility concerns, you may want to contact your hosting provider.
Ian Douglas
Please consider letting loose your custom social sharing plugin into the wild (i.e., free to download for the public). Social sharing has always been a drain on pages, so it would be great to get a sleek and fast option.