Quando abbiamo iniziato a lavorare su WordPress, non avevamo idea di come progettare un sito web nel modo giusto. Ma grazie a numerose prove ed errori, abbiamo scoperto gli elementi chiave del design di WordPress che rendono un sito web davvero eccezionale.
Nel corso del tempo, abbiamo costruito e riprogettato innumerevoli siti web WordPress per le nostre aziende e per i nostri progetti personali. Ora molti utenti si rivolgono a noi per avere una guida al design.
Se siete alle prime armi con il web design di WordPress, probabilmente avete bisogno di molti consigli. Lo capiamo: internet è pieno di risorse per WordPress e spesso ci sono molti consigli contrastanti su cosa fare o non fare quando si tratta di design.
Non preoccupatevi, però. In questo articolo vi illustreremo gli elementi essenziali del design di WordPress. Ci occuperemo di tutto, dalla scelta del tema e dello schema di colori giusto all’ottimizzazione del layout per l’engagement degli utenti e le conversioni.

Prima le cose importanti: Scegliere lo strumento giusto per progettare il sito WordPress
Prima di passare in rassegna i migliori elementi di design per i siti web WordPress, parliamo dell’utilizzo dello strumento giusto per modificare il vostro sito.
Abbiamo provato molti modi per costruire siti web, dai semplici costruttori drag-and-drop alla codifica a mano quando abbiamo bisogno di aggiungere funzioni speciali. Ogni metodo ha i suoi vantaggi, a seconda delle esigenze.
Detto questo, riteniamo che il miglior strumento di progettazione di siti web WordPress sia quello che:
- Si adatta alle vostre capacità e a ciò che volete fare. Se siete alle prime armi, i costruttori di pagine drag-and-drop sono ottimi perché sono facili da usare e non richiedono la codifica. Ma se sapete usare il codice, allora potreste preferire il controllo delle cose da fare con il codice.
- Ha tutte le caratteristiche necessarie. Alcuni creatori di temi, come SeedProd, hanno blocchi speciali come testimonianze e timer per il conto alla rovescia che possono aiutare a trasformare i visitatori in clienti. Altri si limitano a fornire le parti di base del design di un sito web. Pensate a ciò di cui il vostro sito ha bisogno per funzionare bene.
- Funziona bene con gli altri software utilizzati. Che si tratti di email marketing o di software di progettazione come Figma, tutto dovrebbe funzionare senza problemi. In questo modo è più facile aggiungere elementi di design al vostro sito WordPress.
- Adatta al vostro budget. Non volete spendere troppo per uno strumento con funzioni che non userete. Cercate qualcosa che vi dia il massimo per il vostro denaro.
Abbiamo scritto molte recensioni ed elenchi di vari strumenti di web design, compresi i costruttori di siti web AI. Ma continuiamo a tornare a SeedProd come il nostro preferito.

Come costruttore di temi, SeedProd è facile da usare ma ha comunque molte funzioni. È possibile trascinare e rilasciare gli elementi dove si desidera e dispone di un numero maggiore di blocchi ed elementi rispetto a quelli forniti normalmente con WordPress.
SeedProd ha anche una funzione interessante che utilizza l ‘intelligenza artificiale per creare un intero sito web per voi. Basta dirgli cosa volete e in meno di un minuto avrete un nuovo sito.
Per saperne di più, consultate la nostra recensione completa di SeedProd.

Se non siete fan di SeedProd, un altro page builder che ci piace usare è Thrive Architect. Questo costruttore di pagine è leggermente più avanzato, ma si integra con molti strumenti di ottimizzazione del tasso di conversione, tra cui Thrive Optimize.
Ci piace anche uno strumento chiamato CSS Hero. È ottimo se si utilizza un tema classico di WordPress, ma si desidera modificarne l’aspetto senza ricorrere alla codifica o se si ha bisogno di una maggiore flessibilità rispetto a quella offerta dallo sviluppatore del tema.
Per saperne di più, leggete la nostra recensione di CSS Hero.

Naturalmente, è sempre possibile utilizzare gli strumenti integrati di WordPress, come l’editor completo del sito. Questa funzione vi consente di personalizzare il vostro tema utilizzando dei blocchi, proprio come se steste scrivendo un post o creando una pagina. Tuttavia, per ottenere opzioni di progettazione più avanzate, potreste aver bisogno di alcuni plugin per i blocchi Gutenberg.
Una volta scelto lo strumento giusto, siete pronti a progettare un sito web WordPress che sia bello e facile da usare. Ecco gli argomenti che tratteremo e potete usare i collegamenti rapidi qui sotto per navigare in questo articolo:
- Must-Have WordPress Web Design Elements
- Responsive WordPress Theme
- Color Scheme That Represents Your Brand
- Readable Fonts
- Effective Website Header
- Easy-to-Navigate Menu Bar
- Comprehensive Footer Section
- Impressive Above-the-Fold Section
- Easy-to-Use Contact Form Page
- Web Accessibility Features
- Top Web Design Elements for WordPress Blogs
- Helpful Sidebar
- Content Recommendation Blocks
- Readability Aids
- Relevant Featured Image
- Clear Visual Elements
- WordPress Design Elements to Convert Visitors Into Customers
- Waitlist Coming Soon Landing Page
- Eye-Catching Call-to-Action Button
- Easy-to-Read Feature Boxes
- Social Proof Elements
- Attention-Grabbing Banners
- High-Converting Cart and Checkout Pages
- Nice-to-Have WordPress Design Elements to Impress Your Visitors
- Need Help With Web Design? WPBeginner Pro Services to the Rescue
Elementi di design web WordPress indispensabili
Avendo lavorato su numerosi siti web WordPress, abbiamo imparato che le esigenze di design possono variare notevolmente.
Tuttavia, ci sono alcuni elementi chiave che ogni sito dovrebbe avere, indipendentemente dalla sua nicchia o dal suo scopo. Questi componenti essenziali costituiscono la spina dorsale di un’efficace progettazione di siti web WordPress e contribuiscono a un’ottima esperienza utente.
In questa sezione esploreremo questi elementi di design indispensabili per il vostro sito WordPress. Parleremo di vari plugin e temi che possono aiutarvi a implementare queste caratteristiche.
Tenete presente che non tutti gli strumenti possono essere adatti alle vostre esigenze specifiche. Se volete testarli senza rischi, provate a utilizzare WordPress Playground. Vi permette di sperimentare diversi elementi di design senza influenzare il vostro sito reale.
1. Tema WordPress reattivo
Il fondamento di ogni ottimo design di un sito web WordPress è un tema funzionale, di bell’aspetto e adatto ai dispositivi mobili. Senza di esso, il vostro sito potrebbe faticare a fornire un’esperienza utente coerente su diversi dispositivi, il che è molto dannoso nell’odierno mondo mobile-first.

Dopo aver testato diversi temi WordPress per anni, abbiamo sviluppato una serie di criteri su come scegliere il miglior tema WordPress per il vostro sito web.
Innanzitutto, assicuratevi che il tema sia reattivo. Deve avere un bell’aspetto e funzionare bene su tutte le dimensioni dello schermo. Verificate la nostra guida su come visualizzare la versione mobile dei siti WordPress da desktop per testare il tema.
Quindi, verificate se il tema include tutte le caratteristiche di cui avete bisogno. Alcuni temi possono avere layout con barre laterali, altri includono effetti animati e altri ancora sono dotati di plugin separati per ulteriori funzionalità.

Inoltre, scegliete un tema che possiate utilizzare a lungo termine. Modificare i temi di WordPress può essere impegnativo e spesso richiede la ricostruzione di parti del sito. Assicuratevi che le caratteristiche e gli elementi di design siano adatti alle vostre esigenze a lungo termine.
Oltre a questo, è necessario verificare la compatibilità con i plugin e i page builder più diffusi che si intende utilizzare. Ad esempio, se si intende utilizzare WooCommerce per un negozio online, è necessario assicurarsi che il tema sia compatibile con esso.
A questo proposito, assicuratevi di testare il vostro tema WordPress in base agli standard più recenti. Questo passaggio è molto importante per assicurarsi che il tema segua le regole di WordPress e i moderni standard web, che possono prevenire vulnerabilità di sicurezza e problemi di compatibilità.

È inoltre necessario verificare le prestazioni. Se possibile, testate la velocità del sito web demo del tema. Alcuni temi possono essere dotati di inutili elementi che rallentano il vostro sito.
Inoltre, assicuratevi che il tema abbia una buona documentazione e un buon supporto. Verificate quando il tema WordPress è stato aggiornato per l’ultima volta, perché questo può essere fondamentale quando avete bisogno di aiuto.
È anche possibile attivare gli aggiornamenti automatici per mantenere il tema sempre aggiornato con le ultime funzionalità e patch di sicurezza. Tuttavia, non è consigliabile farlo se si dispone di una configurazione complessa, poiché alcuni aggiornamenti possono danneggiare il sito.

Infine, ma non meno importante, considerate il vostro budget. I temi WordPress premium sono spesso di alta qualità, ma non è sempre così. Con i temi gratuiti, fate attenzione a dove li scaricate. La nostra guida sui temi WordPress gratuiti e premium può aiutarvi a decidere.
Con il nostro sito web, siamo piuttosto esigenti riguardo al tema. Ecco perché abbiamo deciso di creare un tema WordPress personalizzato sulla base del framework Genesis. Questo ci permette di avere il pieno controllo sul design e sulle funzionalità.
Se si utilizzano costruttori come SeedProd, spesso vengono forniti con i propri temi. In questo modo, non è necessario cercare tra più fonti per trovare una combinazione di tema e costruttore di pagine compatibile.
In questo caso, è sufficiente sceglierne uno i cui colori e stile si adattino alle vostre esigenze, in modo da non dover apportare molte modifiche.
Se avete bisogno di ulteriori indicazioni, abbiamo una guida completa sui temi WordPress migliori e più popolari che potete consultare.
E se utilizzate SeedProd, date un’occhiata al nostro elenco dei migliori template e kit per siti web SeedProd.

2. Uno schema di colori che rappresenti il vostro marchio
La scelta dei colori giusti è importante quando si seleziona o si personalizza un tema WordPress. L’ideale sarebbe trovare un tema con una combinazione di colori che si adatti perfettamente al vostro marchio, ma questo non è sempre possibile.
Per le aziende, probabilmente avete già una tavolozza di colori consolidata che si allinea con l’identità del vostro marchio, come i colori del vostro logo. In caso contrario, è un ottimo momento per crearne una, soprattutto per il vostro sito web.
La scelta dei colori per un sito web è diversa da quella di altri progetti di design. Ecco alcuni elementi che consideriamo quando scegliamo una combinazione di colori:
- Coerenza – I colori del vostro sito web dovrebbero corrispondere all’identità visiva esistente del vostro marchio per mantenere un’esperienza coesiva del marchio.
- Personalità – I colori possono mostrare emozioni specifiche. Per questo motivo è opportuno scegliere colori che riflettano la personalità del marchio. Ad esempio, il blu è spesso associato alla fiducia, mentre il verde può rappresentare la crescita.
- Settore – Considerate le convenzioni del settore. Ad esempio, i siti web finanziari utilizzano spesso il blu per trasmettere fiducia e stabilità, mentre i siti dedicati alla salute e al benessere potrebbero orientarsi verso il verde e il bianco per dare un’impressione di pulizia e naturalezza.
- Leggibilità – Assicuratevi che il colore del testo contrasti bene con quello dello sfondo, in modo che i visitatori possano leggere facilmente i vostri contenuti senza affaticare gli occhi. Lo stesso vale per il colore dei link. Deve risaltare rispetto al testo normale, senza però stonare con il design generale.
- Gerarchia visiva – È possibile utilizzare il colore per guidare l’attenzione degli utenti verso elementi importanti come le chiamate all’azione o le informazioni chiave. Ad esempio, se il sito web promuove una vendita, il pulsante “Acquista ora” può essere di un colore audace e contrastante rispetto al colore di sfondo per attirare l’attenzione.
- Contesto culturale – Fate attenzione a come i colori vengono percepiti nelle diverse culture per evitare significati indesiderati. Per esempio, mentre il bianco simboleggia la purezza in alcune culture occidentali, è associato al lutto in alcune culture orientali.
Per chi non è un designer, scegliere la giusta combinazione di colori può essere una sfida. Ci piace utilizzare strumenti come Adobe Color CC e Coolors, che possono consigliare i colori da utilizzare in base al colore principale scelto.

In questo modo è possibile creare facilmente una tavolozza armoniosa che integri il colore primario del marchio.
Non esiste una regola ferrea sul numero di colori da utilizzare nel design del sito web, ma in genere è buona norma mantenerlo semplice. Un tipico schema di colori potrebbe includere:
- Un colore primario per l’identità del marchio, spesso utilizzato nei loghi e nelle header.
- Un colore secondario per accenti e per creare interesse visivo, ad esempio per evidenziare sezioni importanti.
- Un unico colore per i pulsanti di chiamata all’azione per farli risaltare
- Un colore neutro (come il nero, il bianco o il grigio) per il testo e i link.
Questo approccio crea un design equilibrato e visivamente accattivante senza sopraffare l’utente. Il colore primario stabilisce la presenza del marchio, il colore secondario aggiunge profondità, il colore della chiamata all’azione guida l’interazione dell’utente e il colore neutro assicura la leggibilità.
Non siete ancora sicuri di come sia un buon schema di colori per un sito web? Ci sono molti esempi eccellenti, ma noi ne prenderemo uno dalla homepage di All in One SEO (AIOSEO).
Ci piace perché la sua combinazione di colori comprende solo il bianco, il nero, il blu e il verde, ma li utilizza tutti in modo efficace.
È evidente che il colore caratteristico di AIOSEO è il blu, ma non è eccessivo. Per attirare l’attenzione, il sito utilizza il verde per l’invito all’azione e il bianco e nero per il testo. In questo modo, il design rimane pulito e professionale, pur essendo visivamente interessante.
Inoltre, c’è molto spazio bianco tra tutti gli elementi, in modo che il design non risulti disordinato.

Tenete presente che il metodo di personalizzazione dei colori in WordPress varia a seconda del tema. Per istruzioni dettagliate, consultate la nostra guida su come personalizzare i colori sul vostro sito WordPress.
3. Caratteri leggibili
I grandi contenuti del vostro sito web andranno sprecati se i visitatori non possono leggerli facilmente. Ecco perché la scelta di font leggibili è così importante. Ma non preoccupatevi: leggibile non significa noioso.
Esistono molti font facili da leggere e visivamente interessanti. Verificate le nostre guide sui migliori font sicuri per il web e sui plugin tipografici per WordPress per trovare alcune ottime opzioni.
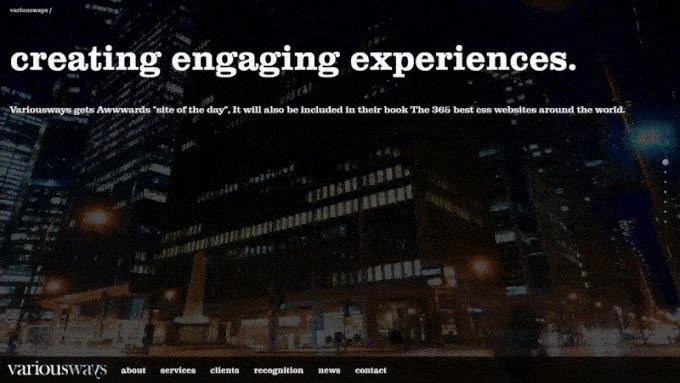
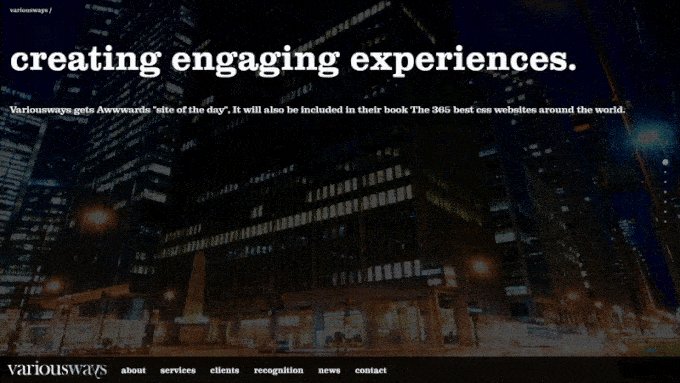
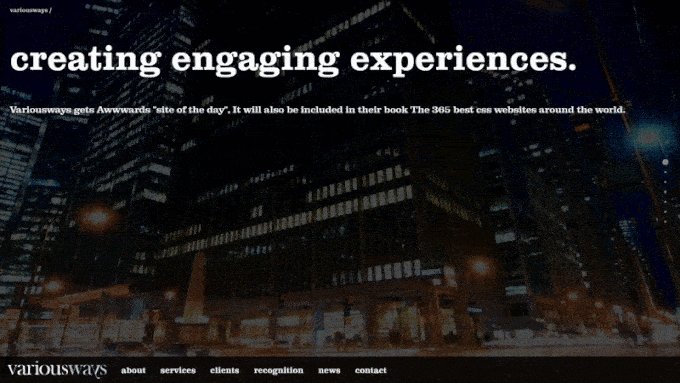
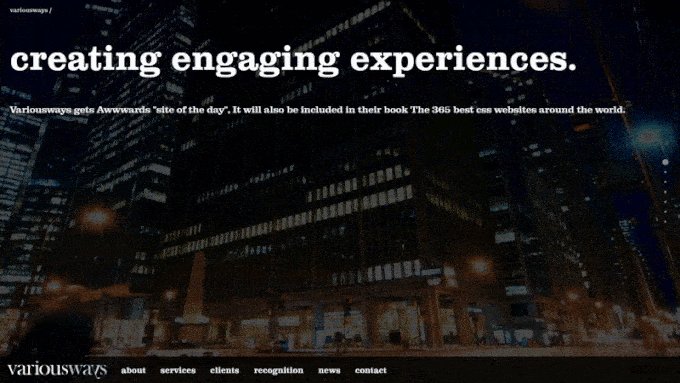
Un ottimo esempio di tipografia efficace è il sito web dell’art director Dondre Green. Il sito combina un moderno font sans serif per il testo del corpo con un sans serif più stilizzato per le head. Questo contrasto aumenta l’attrattiva visiva mantenendo la chiarezza.

Particolarmente interessante è l’uso creativo degli stili, che mescolano caratteri in grassetto e corsivo, a volte anche all’interno di una singola parola. Questo aggiunge un elemento dinamico al testo senza sopraffare il lettore.
Non siete sicuri che un font sia abbastanza leggibile? Potete provarlo con Google Docs o Microsoft Word.
Se utilizzate Google Fonts, la funzione type tester vi permette di vedere in anteprima i caratteri in diverse dimensioni, colori, allineamenti e persino lingue.

Quando si testano i font, è necessario prestare attenzione a questi fattori chiave:
- Dimensioni: è facile da leggere su diversi dispositivi?
- Interlinea – Lo spazio tra le righe è sufficiente?
- Spaziatura delle lettere – I caratteri sono ben spaziati?
- Variazioni di peso – È ancora leggibile in grassetto o in versione leggera?
- Rendering su schermo – Si vede bene sugli schermi digitali, non solo sulla stampa?
Una volta trovato il font desiderato, potete aggiungerlo al vostro sito WordPress. Verificate la nostra guida su come aggiungere font personalizzati in WordPress per avere istruzioni passo dopo passo.
Se utilizzate Google Fonts, potreste volerlo rendere compatibile con la privacy. Alcuni Paesi hanno leggi severe sulla protezione dei dati che considerano il caricamento di Google Fonts un potenziale problema di privacy. Per questo motivo molti utenti scelgono di disabilitare Google Fonts e di utilizzare alternative ospitate localmente.
Oltre ai normali font di testo, si può prendere in considerazione l’uso di font di icone. Si tratta di font speciali che visualizzano piccoli grafici scalabili al posto delle lettere. Si possono usare per elementi come i pulsanti dei social media o gli indicatori dei menu.
I font di icone funzionano come i font normali, quindi sono facili da personalizzare e non rallentano il sito.

4. Header efficace per il sito web
L’header di un sito web è la sezione superiore di una pagina web e di solito è la stessa per tutto il sito. È una parte fondamentale del layout del sito web, in quanto fornisce la navigazione, il marchio e spesso le azioni chiave per i visitatori.
Una buona header di solito include un logo, un menu di navigazione principale e talvolta un pulsante di invito all’azione o una barra di ricerca. Tuttavia, l’aspetto dell’header dipende dallo scopo, dal contenuto e dal pubblico di riferimento del sito.
Ad esempio, se si guarda il sito web di Awesome Motive, l’header è semplice e mirato. Include un logo, un menu di navigazione con opzioni a discesa per accedere a diverse pagine e un pulsante di invito all’azione per unirsi al team AM, che conduce alla pagina delle carriere.

D’altra parte, un grande sito web come Britannica ha un’header più completa. È più spessa e include più elementi: il logo, una barra di ricerca, collegamenti a diverse categorie dell’enciclopedia, un pulsante per iscriversi a Britannica e un pulsante per chiedere al Chatbot del sito.
Nell’angolo in alto a sinistra c’è anche un pulsante di menu ad hamburger per navigare verso altre pagine. Questo design riflette l’ampio contenuto e le varie esigenze degli utenti di un sito web di un’enciclopedia.

Inoltre, alcuni proprietari di siti web scelgono di creare un’intestazione personalizzata per pagine specifiche del loro sito. In questo modo possono adattare l’esperienza dell’utente a diversi tipi di contenuti o obiettivi.
Per esempio, potreste avere un’intestazione speciale per le pagine dei vostri prodotti che enfatizzi le caratteristiche o le offerte chiave, oppure un’intestazione unica per il vostro blog che metta in evidenza le categorie più popolari.
L’editor completo di WordPress e i costruttori di pagine come SeedProd offrono questa possibilità, per cui è possibile creare e gestire facilmente più header.

5. Barra dei menu facile da navigare
Il menu di navigazione fa parte dell’header, ma riteniamo che richieda una sezione speciale a sé stante. Un menu ben progettato è molto importante per l’esperienza dell’utente e può avere un impatto significativo sul modo in cui i visitatori interagiscono con il vostro sito.
Quando si crea un menu, è necessario considerare anche il modo in cui gli utenti mobili interagiranno con esso. Un menu è spesso piuttosto grande su desktop, ma lo spazio è limitato sui dispositivi mobili. Ecco perché un menu pronto per i dispositivi mobili è così importante nella moderna progettazione di siti web WordPress.
Quando decidete cosa includere nel vostro menu, considerate queste domande:
- Quali sono le pagine o le sezioni più importanti del vostro sito web a cui gli utenti devono accedere rapidamente? Pensate alle vostre pagine principali, come la homepage, la pagina dei prodotti o dei servizi, la pagina del blog e così via.
- C’è un’azione principale che volete far compiere ai visitatori, come iscriversi o fare un acquisto?
Come esistono diversi tipi di header, esistono anche diversi tipi di menu. La maggior parte dei siti web utilizza un menu orizzontale standard che include i collegamenti alle pagine principali.
Se le pagine da coprire sono molteplici, molto probabilmente si utilizzerà un menu a tendina o un mega menu, come nell’esempio seguente di The Points Guy.

Molti siti web scelgono anche di utilizzare un pannello a scorrimento o un menu responsive a schermo intero. La seconda opzione è quella che utilizziamo noi di WPBeginner quando il nostro sito web viene visualizzato su mobile.
Abbiamo molte categorie di blog, quindi questo ci permette di presentare tutte le opzioni in modo chiaro senza ingombrare lo schermo.
Ecco come appare se si utilizza lo strumento Inspect per visualizzarlo:

Esistono molti suggerimenti e trucchi per creare un menu di navigazione. Ad esempio, alcuni scelgono di rendere il menu appiccicoso e fluttuante, in modo che sia sempre visibile quando gli utenti scorrono la pagina. Questo può migliorare la navigazione, soprattutto nelle pagine più lunghe.
Alcuni utenti applicano anche i CSS per evidenziare una voce di menu specifica. In questo modo è possibile attirare l’attenzione su pagine o sezioni importanti, ma all’occorrenza è possibile gestire tutte le opzioni del menu come un’unica voce.
Se desiderate altri suggerimenti e trucchi su come creare il vostro menu, date un’occhiata a queste guide:
- Come abbellire i menu di navigazione di WordPress (aggiornato)
- Come aggiungere la logica condizionale ai menu di WordPress
6. Sezione footer completa
Il piè di pagina è la parte inferiore di un sito web e appare in modo coerente in tutte le pagine. In genere è complementare all’header, fornendo ulteriori opzioni di navigazione e informazioni importanti senza ingombrare la pagina principale.
Nonostante si trovi in fondo, il piè di pagina è fondamentale per diversi motivi. Molte aziende e negozi online hanno capito il suo potenziale e lo utilizzano in modo creativo.
La maggior parte dei siti web include elementi come i link a pagine che altrimenti non rientrerebbero nel menu principale, le informazioni sul copyright e l’informativa sulla privacy.
Al giorno d’oggi, invece, si trovano spesso moduli di iscrizione alla newsletter, testimonianze di clienti e, a volte, un elenco di vantaggi per convincere l’utente a fare acquisti sul sito.

Un ottimo esempio di piè di pagina efficace è il sito web di SearchWP. Il loro piè di pagina include collegamenti a tutte le pagine più importanti, integrazioni consigliate e una mappa del sito.
Sono stati aggiunti anche badge di sicurezza e di fiducia per aumentare la riprova sociale. Sopra il grande elenco di link, c’è un pulsante di invito all’azione per ottenere SearchWP, che si rivolge agli utenti che hanno scrollato fino in fondo e sono potenzialmente interessati al prodotto.

Per ulteriori ispirazioni, verificate i nostri esempi di design del piè di pagina di WordPress e il nostro elenco di cose da aggiungere al piè di pagina del vostro sito WordPress.
7. Impressionante sezione Above-the-Fold
Secondo la nostra esperienza, la parte principale di un sito web WordPress può variare molto a seconda del tipo di sito, quindi non è possibile creare un design unico per tutti. Tuttavia, a prescindere dal sito e dal settore, riteniamo che sia sempre opportuno avere una forte sezione above-the-fold.
Per “above-the-fold” si intende il contenuto visibile su una pagina web senza scorrere. È una delle parti più importanti del layout di un sito web, poiché è la prima cosa che i visitatori vedono quando arrivano sul vostro sito.

Una sezione above-the-fold forte richiede di solito un’immagine eroe di grande impatto, ovvero un’immagine grande e accattivante che domini la parte superiore della pagina. Deve essere pertinente al contenuto, di alta qualità e ottimizzata per il web.
La presenza di un’immagine eroe è comune tra i negozi online e i siti web aziendali, ma anche i blog oggi utilizzano questo approccio. La usano per presentare i post più recenti o più popolari o per spiegare brevemente di cosa parla il blog.
Un ottimo esempio è il sito web di Ryan Robinson. La sua sezione above-the-fold mostra una sua grande immagine, un titolo forte, un sottotitolo che incoraggia l’iscrizione con una prova sociale (“unisciti a più di 332.947 blogger”) e un modulo di iscrizione alla newsletter.

In genere ci piace usare strumenti semplici come Canva per creare immagini eroiche. Ma non esitate a dare un’occhiata al nostro elenco di alternative a Canva se siete alla ricerca di opzioni diverse.
In alternativa, alcuni utenti scelgono di aggiungere uno sfondo video a schermo intero. Questo può rendere il vostro sito più vivace e catturare subito l’attenzione dei visitatori.
Tuttavia, vi consigliamo di farlo solo se caricate il vostro file su una piattaforma di hosting come YouTube o Vimeo, poiché ospitare i vostri video può rallentare il vostro sito WordPress.

Per ulteriori ispirazioni, date un’occhiata al nostro elenco curato di eccellenti esempi di siti web WordPress.
8. Pagina del modulo di contatto facile da usare
Un altro elemento di design di WordPress indispensabile è la pagina del modulo di contatto. Che si tratti di un blog, di un negozio online o di un sito web aziendale, è sempre necessario un modulo di contatto per consentire agli utenti di inviarvi facilmente messaggi direttamente sul vostro sito web.
Un buon modulo di contatto è semplice, facile da usare e raccoglie solo le informazioni necessarie. Non deve sovraccaricare i visitatori con troppi campi o domande complesse, perché ciò può intimidire gli utenti.

Quando si ha un sito web di piccole dimensioni, un singolo modulo di contatto dovrebbe essere sufficiente. In genere, sono necessari i campi per il nome, l’indirizzo e-mail per inviare e notificare una risposta e la richiesta.
Ma quando il vostro sito web sarà cresciuto e potrete identificare le domande più frequenti, potreste voler personalizzare ulteriormente il vostro modulo.
Ad esempio, sul sito web di Pinch of Yum è stato aggiunto un campo a discesa“Motivo del contatto”. Quando si seleziona un’opzione, sopra il campo del messaggio appare un breve messaggio relativo al motivo, che l’utente deve leggere per primo.
Questo approccio può aiutare a filtrare le richieste e a fornire risposte immediate alle domande più comuni, migliorando l’efficienza e l’esperienza degli utenti.

Fortunatamente, i plugin per la creazione di moduli come WPForms possono facilmente crescere con le esigenze del vostro sito web. È uno dei tanti motivi per cui continuiamo a tornare a WPForms da anni.
Oltre ai campi a discesa, è possibile attivare la logica condizionale nel modulo, in modo che i campi possano apparire o nascondersi in base alle risposte dell’utente. Questo può essere utile quando è necessario raccogliere informazioni diverse per diversi tipi di richieste.

Se gestite un blog con più autori, potreste creare pagine di profilo personalizzate per gli autori e aggiungere un modulo di contatto a ciascuna di esse. In questo modo i lettori possono rivolgersi direttamente a determinati autori, aumentando l’engagement e le opportunità di networking.
Per le aziende, la pagina dei contatti può avere due scopi: un luogo in cui i potenziali clienti possono rivolgersi e i clienti esistenti possono chiedere assistenza. In questo caso, si potrebbero creare due pulsanti diversi che conducono a moduli separati.

Se offrite assistenza telefonica, potreste anche aggiungere un pulsante “click-to-call”, per facilitare gli utenti a mettersi in contatto nel modo che preferiscono.
9. Caratteristiche di accessibilità del Web
Ultimo ma non meno importante nel nostro elenco degli elementi essenziali del design di WordPress, il design del vostro sito web WordPress deve essere accessibile a tutti gli utenti.
Molti utenti hanno disabilità che rendono difficile la navigazione e l’interazione con i siti web. Se il vostro sito non risponde a queste esigenze, un numero significativo di utenti potrebbe non essere in grado di accedere ai vostri contenuti. Ciò significa che potreste perdere preziosi visitatori e potenziali clienti.
Inoltre, l’accessibilità non è solo una questione di inclusività, ma anche una questione legale.
L’Americans with Disabilities Act (ADA) consente ai consumatori di presentare reclami contro i siti web che non rispettano le linee guida sull’accessibilità. La mancata correzione di questi problemi potrebbe danneggiare la vostra reputazione e potenzialmente portare a perdite finanziarie.
Un ottimo esempio di sito web accessibile è quello di Smeg. Questo sito dispone di una comoda barra degli strumenti per l’accessibilità che consente di regolare le funzionalità del sito in base alle diverse esigenze.
Oltre a regolare il contenuto della pagina, come le dimensioni dei caratteri e gli allineamenti, è possibile scegliere profili specifici, come quello per le crisi epilettiche, quello per gli utenti ADHD, quello per i non vedenti e altri ancora. In questo modo gli utenti hanno la possibilità di rendere il sito più accessibile senza dover modificare molte impostazioni.

Sebbene WordPress disponga già di funzionalità integrate per rendere accessibile il vostro sito web, potete fare molto di più. Per cominciare, potete consultare il sito web del W3C, che offre informazioni complete sugli standard di accessibilità del web.
Inoltre, la nostra guida su come migliorare l’accessibilità del vostro sito web WordPress vi fornisce delle misure pratiche da adottare.
Un modo semplice per migliorare l’accessibilità è installare il plugin WP Accessibility. Questo plugin aggiunge una barra degli strumenti al vostro sito web dove gli utenti possono ridimensionare i caratteri, il che è ottimo per chi ha problemi di vista.
Consente inoltre agli utenti di visualizzare il sito in modalità colore ad alto contrasto, simile alla modalità scura ma più adatta agli utenti daltonici.

Un’altra caratteristica importante è l’abilitazione della navigazione con i tasti freccia sul vostro sito web. Questo è importante per gli utenti disabili che si affidano alla navigazione da tastiera piuttosto che al mouse. Si tratta di una semplice modifica che può migliorare significativamente l’esperienza d’uso per molti visitatori.
I migliori elementi di web design per i blog WordPress
Mentre molti elementi di design sono universali per diversi tipi di siti web, i blog WordPress hanno spesso caratteristiche uniche che li distinguono. Vediamo alcuni elementi chiave di design specifici per i blog WordPress.
10. Barra laterale utile
Uno degli aspetti che rendono i blog così unici è il layout ad essi associato. Forse conoscete il design in cui il contenuto principale occupa il lato sinistro o destro e una barra laterale appare in tutti i post e le pagine.

Ci piace usare una barra laterale perché ci aiuta a presentare contenuti che possono essere utili ai lettori, come un plugin WordPress in evidenza, risorse gratuite e persino offerte e coupon.
Tuttavia, questo è facoltativo. Oggigiorno, non tutti i blog hanno una barra laterale. Ne troverete alcuni senza barra laterale o solo con un elemento fluttuante, come le icone sociali o l’indice del post.
Questo approccio pulito e minimalista si allinea alle attuali tendenze del web design che privilegiano la semplicità e la concentrazione.

Ma se decidete di inserire una barra laterale, abbiamo alcuni suggerimenti e trucchi per sfruttare al meglio questo elemento:
- Considerate la lingua dei vostri contenuti (ad esempio, è una lingua da destra a sinistra?) e le abitudini di lettura degli utenti. Il posizionamento della barra laterale deve risultare naturale per il vostro pubblico. Se avete bisogno di modificarla, abbiamo una guida su come cambiare il lato della barra laterale in WordPress.
- A seconda delle dimensioni del vostro sito, potreste voler visualizzare barre laterali diverse per determinate pagine o post. In questo modo è possibile adattare l’interfaccia utente a contenuti specifici, migliorando la rilevanza e l’engagement.
- Aggiungete solo i widget WordPress più necessari. Non ingombrate la vostra barra laterale con così tanti elementi da distrarre gli utenti dall’engagement con il contenuto principale.
11. Blocchi di raccomandazione dei contenuti
Un altro elemento chiave nella progettazione di un blog WordPress sono i blocchi di raccomandazione dei contenuti. Ora, come e dove i blogger li visualizzano varia a seconda del layout e delle preferenze.
Se il modello di post singolo ha una barra laterale, molti utenti vi visualizzeranno i post recenti o i loro post più popolari, proprio come sul sito di Cookie + Kate.

Un’altra opzione è quella di visualizzarlo in fondo al post, come facciamo noi di WPBeginner.
In questo modo, i lettori che hanno terminato l’articolo possono trovare facilmente altri contenuti pertinenti da esplorare, aumentando le pagine viste e riducendo la frequenza di rimbalzo.

Per quanto riguarda i contenuti consigliati, la cosa più importante è considerare la giusta collocazione. Deve essere abbastanza visibile da attirare l’attenzione del lettore, ma non così evidente da distrarre dal contenuto principale.
Inoltre, per i contenuti correlati, si può pensare a quanto siano pertinenti al post corrente. Potreste anche visualizzare i post con delle miniature, in modo che i lettori possano avere rapidamente un’idea visiva del contenuto consigliato.
Inoltre, abbiamo scoperto un trucco interessante per evidenziare i nuovi post per i visitatori che ritornano su WordPress. In questo modo, i lettori abituali possono facilmente individuare i nuovi contenuti, incoraggiandoli a rimanere più a lungo sul vostro sito e a esplorare meglio.

Non siete sicuri di quali siano i vostri post più popolari? Allora vi consigliamo di utilizzare un plugin di analisi come MonsterInsights, che può estrarre questi dati direttamente dal vostro account Google Analytics.
In questo modo si risparmia il tempo e lo sforzo di monitorare e aggiornare manualmente i post più popolari. I post più popolari possono essere visualizzati come blocco sulla vostra pagina web e cambieranno automaticamente in base a ciò che è più popolare tra i vostri lettori.
12. Ausili alla leggibilità
Sapevate che la durata media dell’attenzione umana è oggi più breve di quella di un pesce rosso? Ecco perché è più importante che mai aggiungere elementi ai vostri post per catturare e mantenere l’attenzione degli utenti.
Dovreste prendere in considerazione l’utilizzo di caratteristiche nei vostri post che aumentino la leggibilità, consentendo ai lettori di scansionare e assorbire facilmente i vostri contenuti.
Ad esempio, è possibile aggiungere un divisore di forma personalizzata se il post del blog è particolarmente lungo. Questo elemento di design creativo può spezzare visivamente i contenuti lunghi, rendendoli meno intimidatori per i lettori.
SeedProd ha questa stessa funzione nel suo costruttore di pagine ed è possibile personalizzare il design della forma, i colori, le dimensioni e altro ancora.

Molti blog, come HubSpot, aggiungono una barra di avanzamento della lettura per mostrare agli utenti fino a che punto sono arrivati a scorrere un articolo.
Questo elemento, semplice ma efficace, migliora l’esperienza dell’utente fornendo ai lettori un indizio visivo dei loro progressi, incoraggiandoli a completare il post.

Potreste anche prendere in considerazione l’idea di aggiungere dei cappucci a goccia ai vostri contenuti, magari non all’inizio di ogni paragrafo, ma per le nuove sezioni o i nuovi capitoli. Questo può creare interesse visivo e guidare l’occhio del lettore.
Ecco un esempio tratto dal New Yorker:

Se avete molte informazioni da condividere ma volete mantenere il contenuto principale conciso, prendete in considerazione l’aggiunta di note a piè di pagina semplici ma eleganti. In questo modo è possibile fornire ulteriori dettagli senza ingombrare il testo principale.
Un altro trucco utile è quello di mostrare le anteprime live dei link interni. Questa funzione permette ai lettori di dare un’occhiata ai contenuti collegati senza lasciare la pagina corrente. Si tratta di un approccio innovativo al collegamento interno che può mantenere l’attenzione degli utenti durante la lettura dei vostri contenuti.

13. Immagine in primo piano pertinente
Mentre i blog post sono principalmente basati sul testo, le immagini giocano un ruolo cruciale, soprattutto l’immagine in evidenza.
Immaginate di gestire un blog di cucina e di pubblicare una nuova ricetta, ma di non avere un’immagine in evidenza per mostrare il piatto. Come potrebbero i lettori essere invogliati a cliccare e a esplorare il post?

Una buona immagine in evidenza dovrebbe essere:
- Pertinente al contenuto del post
- Di alta qualità e di grande impatto visivo
- Dimensioni adeguate al tema di WordPress (verificare la documentazione del tema per maggiori informazioni).
- Ottimizzati per il web per garantire un caricamento rapido
- Coerente con l’estetica generale del marchio
Per le immagini in primo piano di WPBeginner, il nostro obiettivo è creare una visualizzazione semplice che mostri l’argomento del post. Tuttavia, deve essere abbastanza interessante da indurre i lettori a visitare il post.
Cerchiamo di non renderla troppo artistica, perché gli utenti potrebbero non capire immediatamente cosa l’immagine sta cercando di comunicare.

È possibile creare immagini personalizzate utilizzando strumenti online come Adobe Express o Canva, oppure utilizzare immagini royalty-free per risparmiare tempo. Assicuratevi solo di avere il diritto di utilizzare le immagini e che siano in linea con lo stile del vostro blog.
Ci rendiamo conto che non è sempre possibile creare un’immagine in evidenza unica per ogni post, visti i tempi e i costi potenziali che ciò comporta. In questi casi, è bene impostare un’immagine di riserva. In questo modo si garantisce che anche i post senza un’immagine personalizzata abbiano una rappresentazione visiva.
Per una maggiore varietà, date un’occhiata alla nostra guida sull’impostazione delle immagini in primo piano in base alle categorie dei post. Questo approccio aggiunge diversità visiva al vostro blog e aiuta gli utenti a vedere facilmente i post con argomenti diversi.
14. Elementi visivi cancellati
Non tutti amano leggere lunghi pezzi di testo sui loro schermi. Ecco perché consigliamo di aggiungere immagini ai post del blog ogni volta che è necessario, in modo che gli utenti possano comprendere meglio i contenuti.
Tuttavia, a volte le semplici immagini o fotografie non sono sufficienti. Potreste aver bisogno di elementi visivi più interattivi o informativi per coinvolgere davvero i vostri lettori e comunicare le vostre idee.
Inoltre, gli elementi visivi possono rendere i vostri contenuti testuali più espressivi e relazionabili. Per esempio, le emoji possono aggiungere personalità ed emozioni alla scrittura, aiutando a comunicare il tono e a creare un’esperienza di lettura più coinvolgente.
Un consiglio che potete incorporare nel design del vostro sito WordPress è quello di aggiungere hotspot interattivi alle immagini. Questa funzione è particolarmente utile per le recensioni di prodotti o i tutorial, in quanto consente ai lettori di esplorare le diverse parti di un’immagine per ottenere informazioni più dettagliate.

Se si visualizzano citazioni lunghe o lunghi blocchi di codice, si può inserire una barra di scorrimento personalizzata in questi elementi. In questo modo i lettori possono scorrere facilmente senza perdere il loro posto nel contenuto principale.
Un altro elemento visivo interessante è la barra di avanzamento. Si può usare per mostrare lo stato di completamento di un progetto, le tappe di apprendimento, il livello di competenza, le informazioni nutrizionali e altro ancora.

Elementi di design di WordPress per convertire i visitatori in clienti
Vediamo quindi alcune caratteristiche chiave del design di WordPress che possono trasformare il vostro sito web in un potente strumento per attirare e mantenere i clienti.
15. Landing page “Lista d’attesa” in arrivo
Sia che stiate avviando un’attività basata sui servizi o un negozio online, un elemento che vi consigliamo di realizzare è una landing page per le liste d’attesa in arrivo. Si tratta di una parte importante del design di un sito web che può creare attesa e catturare lead prima del lancio completo del sito.
È diversa da una normale pagina coming soon perché l’obiettivo non è solo quello di informare i visitatori del vostro imminente lancio. L’obiettivo è anche quello di coinvolgerli attivamente e incoraggiarli a iscriversi a una lista d’attesa. Questo approccio può aiutarvi a suscitare interesse e a costruire una prima base di clienti.

Per maggiori informazioni, abbiamo una guida su come creare una landing page per le liste d’attesa. Il tutorial utilizza SeedProd, quindi è facile da usare anche se non si è esperti di design.
Detto questo, ecco alcuni elementi chiave da aggiungere alla landing page della vostra lista d’attesa:
- Un widget per il conto alla rovescia per creare un senso di urgenza e di eccitazione per il lancio. SeedProd offre questo elemento di default, quindi non è necessario installare un plugin separato per abilitarlo.
- Un modulo di iscrizione via e-mail per catturare le informazioni dei visitatori. Si consiglia di utilizzare un colore accattivante per il pulsante call-to-action.
- Un popup di tipo exit-intent per catturare i visitatori che stanno per lasciare la pagina. A tale scopo potete utilizzare OptinMonster, che abbiamo utilizzato per aumentare gli iscritti alle nostre e-mail del 600%.
- Alcuni elementi visivi, come le immagini, offrono agli utenti un’anteprima di ciò che si vende. Può trattarsi di un’immagine del prodotto parzialmente oscurata, di un’istantanea del dietro le quinte del vostro servizio in azione o anche di una rappresentazione grafica stilizzata di ciò che offrirete.
- Pulsanti per i social media per indurre gli utenti a seguirvi sui vostri profili social ufficiali. In questo modo, potranno ricevere gli ultimi aggiornamenti sul lancio del vostro prodotto o servizio.
- Link di condivisione sociale, in modo che gli utenti possano contribuire a diffondere la vostra attività.
Ecco un ottimo esempio di landing page per liste d’attesa realizzato da Every Tuesday. Questa lista d’attesa sta cercando di creare un’attrazione per una prossima iscrizione a un corso di fontmaking.
Ci piace il fatto che mostri esempi di lavori precedenti di ex studenti. Questo funziona come prova sociale e mostra ciò che i futuri studenti possono raggiungere.

16. Pulsante di invito all’azione accattivante
In questa guida abbiamo menzionato più volte i pulsanti call-to-action (CTA), e per una buona ragione. Sono una delle parti più importanti del design di un sito WordPress perché influenzano direttamente il comportamento degli utenti e favoriscono le conversioni.
Ma se pensate che qualsiasi forma di pulsante vada bene, ripensateci. Abbiamo già parlato dell’importanza del colore, ma c’è molta scienza che si occupa dell’efficacia di una CTA. Si tratta di un elemento chiave che può determinare o meno i vostri tassi di conversione.
In primo luogo, è meglio includere una sola CTA primaria per pagina per evitare confusione e paralisi decisionale. Altrimenti, si rischia di sovraccaricare i visitatori.
Questo non significa che il pulsante possa essere presente solo una volta, ma solo che bisogna concentrarsi su un’azione principale che si vuole far compiere agli utenti.
Utilizziamo la homepage di RafflePress come esempio. Sopra la piega, il pulsante CTA “Get RafflePress” è ripetuto due volte nel menu e nella sezione hero.
Include anche un link a “Visualizza esempio dal vivo”, ma non è progettato come il pulsante “Ottieni RafflePress”, quindi non compete per l’attenzione.

In secondo luogo, mentre le CTA generiche come “Per saperne di più” o “Iscriviti” vanno bene, potete portarle a un livello superiore rendendole più orientate ai benefici.
Quando create il vostro invito all’azione, assicuratevi di evidenziare brevemente i vantaggi che offrite e di spiegare cosa otterranno gli utenti agendo. Se riescono a capire cosa ci guadagnano, saranno più motivati a cliccare.
John Turner, cofondatore di SeedProd
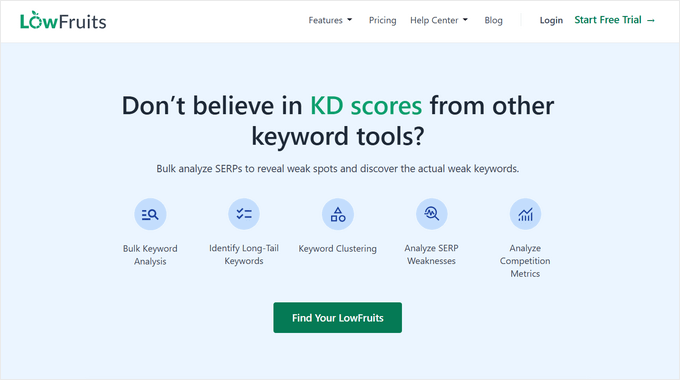
Un ottimo esempio è LowFruits, uno strumento per la ricerca di parole chiave.
La loro CTA è “Find your lowfruits”, che è intelligente e descrive i vantaggi che gli utenti otterranno: parole chiave come frutti a lunga conservazione per cui è facile classificarsi.

John Turner parla di queste migliori pratiche di call-to-action che possono aumentare le conversioni nel suo post per WPBeginner.
Infine, assicuratevi che il vostro pulsante CTA sia cliccabile su dispositivi desktop, mobili e tablet. Un pulsante che funziona perfettamente su un desktop ma che è difficile da toccare su un cellulare può danneggiare notevolmente i vostri tassi di conversione. Ciò è particolarmente vero se si considera il numero crescente di utenti mobili.
17. Riquadri delle caratteristiche di facile lettura
Se vendete un singolo prodotto, una piattaforma SaaS o avete un’attività basata sui servizi, la visualizzazione dei riquadri delle caratteristiche è una buona idea. Questa sezione elenca di solito le caratteristiche principali del prodotto o del servizio, ma quando è piena di testo, può diventare difficile da leggere e digerire.
Per questo motivo, molti siti web aziendali includono oggi riquadri di funzionalità con icone. Questi spunti visivi aiutano gli utenti a identificare e comprendere rapidamente ogni funzione, migliorando l’esperienza complessiva dell’utente.
Le icone aggiungono anche un’interruzione visiva al testo, rendendo il layout più coinvolgente e meno opprimente.
Oltre a questo, cerchiamo di aggiungere una piccola head che descriva la caratteristica in modo breve e chiaro. A questo segue una sola frase che la descrive, che non deve essere troppo lunga per non ingombrare la pagina.
La homepage di Charitable lo dimostra molto bene:

18. Elementi di riprova sociale
Durante la ricerca per il nostro articolo sulle statistiche dell’e-commerce, abbiamo scoperto che il 95% degli acquirenti cerca recensioni e altre forme di prova sociale prima di effettuare un acquisto.
Questo ha senso. Se i potenziali clienti vedono recensioni positive sul vostro sito web, si sentiranno più sicuri nella loro decisione di acquistare da voi.
Se si utilizza un plugin per landing page come SeedProd, si avrà accesso a blocchi progettati appositamente per mostrare la riprova sociale.

Ad esempio, è possibile aggiungere testimonianze a rotazione. Si tratta di un cursore che mostra più testimonianze contemporaneamente da un unico luogo e gli utenti devono solo usare i pulsanti freccia per leggerle.
È inoltre possibile visualizzare animazioni per il conteggio dei numeri. Sono utili per comunicare agli utenti quanti clienti avete servito, quanti prodotti avete venduto o qualsiasi altra statistica impressionante sulla vostra attività.

Non limitatevi a posizionare queste recensioni sulla vostra homepage. È possibile visualizzarle anche in altre parti del sito, ad esempio includendole nell’animazione del preloader.
Volete visualizzare le testimonianze senza usare un page builder? Provate a utilizzare il plugin Smash Balloon Reviews Feed di Smash Balloon. Questo plugin rende il tutto ancora più semplice, in quanto può estrarre i contenuti delle recensioni da siti terzi come Google, Yelp, Facebook e altri ancora.
In questo modo, potete mostrare automaticamente recensioni fresche e autentiche da varie piattaforme direttamente sul vostro sito WordPress.

19. Banner che attirano l’attenzione
Potreste aver creato una landing page di annunci Google per il vostro prodotto o servizio. Ma se le persone non convertono e state perdendo denaro, potrebbe essere il momento di considerare altre strategie.
A volte i visitatori hanno bisogno di una leggera spinta per effettuare un acquisto. È in questo caso che i banner web possono essere utili nel design del vostro sito WordPress.
Stiamo parlando di elementi dinamici come le barre appiccicose a piè di pagina che visualizzano le offerte speciali o i ticker a scorrimento che annunciano le offerte a tempo limitato.
Possono evidenziare informazioni importanti, promuovere le vostre campagne e favorire le conversioni senza essere eccessivamente invadenti.

La nostra piattaforma preferita è OptinMonster. Sebbene molti lo conoscano come plugin per i popup, lo abbiamo utilizzato con successo per visualizzare varie promozioni sul nostro sito web.
Per esempio, durante il Black Friday, abbiamo aggiunto un banner fluttuante sul nostro sito web per indirizzare gli utenti alla nostra collezione di oltre 100 offerte esclusive. L’abbiamo reso appiccicoso, in modo che seguisse gli utenti durante lo scorrimento, ma l’abbiamo mantenuto abbastanza piccolo da non danneggiare l’esperienza dell’utente.

Questo approccio al design dei banner si basa sull’equilibrio. L’obiettivo è catturare l’attenzione senza sopraffare i visitatori, creando un’interfaccia utente che guidi piuttosto che spingere.
Quando progettate questi banner per siti web, dovrete considerare come si inseriscono nel design complessivo del vostro sito WordPress.
Devono sembrare parte integrante del layout del sito, ma devono risaltare abbastanza da attirare l’attenzione dell’utente. Si consiglia di utilizzare colori che completino la palette del sito e che siano sufficientemente contrastanti.
20. Pagine del carrello e del checkout ad alta conversione
Il viaggio dal carrello alla cassa è la parte più importante dell’esperienza dell’utente dell’e-commerce. Infatti, nel nostro articolo sulle statistiche di abbandono del carrello, abbiamo scoperto che 7 persone su 10 abbandonano il carrello prima di completare l’acquisto. Si tratta di un’enorme perdita di ricavi potenziali.
Se il tasso di abbandono del carrello è elevato, dovreste dare un’occhiata alle pagine del carrello e del checkout. Potrebbero esserci elementi di design che fanno dubitare dell’acquisto o che li lasciano frustrati.
Per esempio, dal punto di vista del design, forse ci sono troppi campi che richiedono informazioni, oppure il prezzo totale nella pagina del carrello e quello alla cassa sono molto diversi. Questi problemi possono danneggiare l’esperienza dell’utente e i tassi di conversione.
La pagina di checkout diWPCode è un ottimo esempio. Trattandosi di un prodotto digitale, vengono richieste solo le informazioni più rilevanti, come l’e-mail, il nome e il cognome e il numero di telefono.
Anche la sezione del pagamento si trova sulla stessa pagina, riducendo il numero di passaggi che il cliente deve compiere per completare l’acquisto. Lo sconto viene applicato automaticamente, senza dover cercare e inserire manualmente un codice coupon.

Oltre a questo, ci sono elementi di prova sociale come un blocco di testimonianze per aiutare a rassicurare i clienti che potrebbero esitare a convertire.
Abbiamo guide su come creare una pagina del carrello di WooCommerce personalizzata e su come personalizzare il checkout di WooCommerce per maggiori informazioni.
È bene prestare attenzione anche alla pagina di ringraziamento post-conversione, perché è una buona occasione per aumentare il valore medio dell’ordine. Potete suggerire prodotti correlati all’acquisto o mostrare un codice coupon esclusivo per il prossimo acquisto.
Lo strumento migliore per ottimizzare queste pagine è FunnelKit, un costruttore di imbuti di vendita per WooCommerce che viene fornito con modelli di pagine di ringraziamento già pronti. Per saperne di più sulle sue caratteristiche e funzionalità, consultate la nostra recensione di FunnelKit.

Elementi di design WordPress piacevoli da avere per impressionare i vostri visitatori
Sebbene gli elementi di design di WordPress di cui abbiamo parlato finora siano essenziali per un sito web WordPress ben funzionante, esistono ulteriori caratteristiche di design che possono portare il vostro sito a un livello superiore.
Questi elementi non sono necessariamente indispensabili, ma possono creare un’impressione duratura sui visitatori e distinguere il vostro sito dalla concorrenza:
- Aggiungete uno sfondo animato – Rendete il vostro sito più vivace per catturare immediatamente l’attenzione dei visitatori.
- Utilizzare contenuti dinamici per la personalizzazione – Questo consente di personalizzare i contenuti in base a fattori come il comportamento dell’utente o la sua posizione.
- Stile diverso per ogni post di WordPress – Fate in modo che ogni post abbia un aspetto unico per adattarsi al suo argomento.
- Aggiungere la notifica della scheda del browser: per coinvolgere nuovamente i visitatori che si sono allontanati dal sito e si trovano in un’altra scheda.
- Aggiungete un widget per il sondaggio sul design del sito web – Raccoglie preziose informazioni sugli utenti per migliorare continuamente il design e la funzionalità del vostro sito.
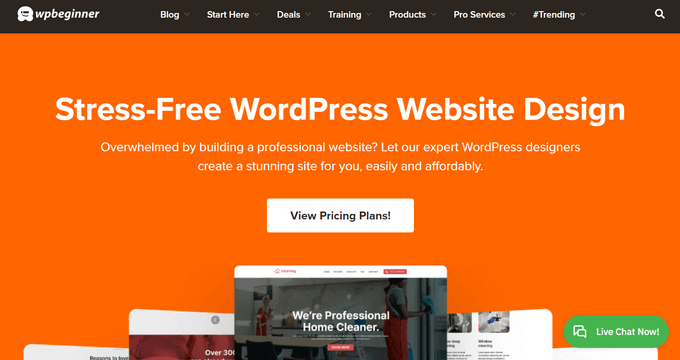
Avete bisogno di aiuto con il web design? I servizi Pro di WPBeginner vi vengono in soccorso
Gestire tutti gli elementi di design WordPress necessari per un sito web efficace può essere davvero spaventoso. Se preferite concentrarvi sulla crescita della vostra attività, perché non lasciare che siano gli esperti a gestire il vostro web design?
WPBeginner Pro Services offre soluzioni di progettazione di siti web WordPress senza problemi.
Mettiamo a disposizione un project manager dedicato che lavorerà con voi per creare un design personalizzato in base alle vostre esigenze specifiche. Inoltre, imposteremo tutte le funzioni di ottimizzazione SEO e di velocità necessarie per garantire che il vostro sito funzioni al meglio.

Avete già un sito ma sentite che ha bisogno di una rinfrescata? Il nostro team è specializzato anche nella riprogettazione di siti web WordPress, per dare nuova vita al vostro sito esistente senza partire da zero.
Volete saperne di più? Programmate una telefonata con i nostri esperti oggi stesso. Vi aiuteranno a trovare il piano migliore per gli obiettivi e il budget del vostro sito web, per assicurarvi un sito WordPress professionale e performante senza lo stress della progettazione fai-da-te.
Speriamo che questo articolo vi abbia aiutato a scoprire gli elementi chiave del design per un sito web WordPress efficace. Potreste anche voler dare un’occhiata alle nostre verifiche sui migliori strumenti per la creazione e la vendita di prodotti digitali e alla nostra guida sulle cose da fare prima di avviare un’attività di web design su WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.