Chi progetta nuovi temi per WordPress impara rapidamente a gestire file CSS lunghi e a mantenerli organizzati, scalabili e leggibili.
Molti designer e sviluppatori frontend, compresi quelli di WPBeginner, consigliano di utilizzare un linguaggio di preprocessore CSS come Sass o LESS per facilitare il lavoro. Ma cosa sono questi preprocessori? E come si può iniziare a usarli?
Questo articolo è un’introduzione a Sass per i nuovi designer di temi WordPress. Vi spiegheremo cos’è un preprocessore CSS, perché ne avete bisogno e come installarlo e iniziare a usarlo subito.

Cos’è Sass (Syntactically Awesome Stylesheet)?
Il CSS che utilizziamo è stato progettato per essere un linguaggio per fogli di stile facile da usare. Tuttavia, il web si è evoluto e i designer hanno bisogno di un foglio di stile che permetta loro di fare di più con meno sforzo e tempo.
I linguaggi di preprocessore CSS, come Sass, permettono di utilizzare caratteristiche che non sono attualmente disponibili nei CSS, come le variabili, gli operatori matematici di base, il nesting, i mixin, ecc.
È molto simile a PHP, che è un linguaggio preprocessore che esegue uno script sul server e genera un output HTML. Allo stesso modo, Sass preprocessa i file .scss per generare file CSS utilizzabili dai browser.
Dalla versione 3.8, gli stili dell’area di amministrazione di WordPress sono stati portati a utilizzare Sass per lo sviluppo. Molti negozi e sviluppatori di temi WordPress utilizzano già Sass per accelerare il processo di sviluppo.
Come iniziare con Sass per lo sviluppo di temi WordPress
La maggior parte dei progettisti di temi utilizza un ambiente di sviluppo locale per lavorare sui propri temi prima di distribuirli in un ambiente di staging o in un server live. Poiché Sass è un linguaggio di preprocessore, è necessario installarlo sull’ambiente di sviluppo locale.
La prima cosa da fare è installare Sass. Può essere utilizzato come strumento a riga di comando, ma sono disponibili anche alcune applicazioni GUI per Sass. Noi consigliamo di usare Koala, un’applicazione opensource gratuita disponibile per Mac, Windows e Linux.

Per questo articolo, è necessario creare un tema vuoto. È sufficiente creare una nuova cartella in /wp-content/themes/. Potete chiamarla “mytheme” o qualsiasi altro nome vogliate. All’interno della cartella del tema vuoto, create un’altra cartella e chiamatela stylesheets.
Nella cartella stylesheets, è necessario creare un file style.scss utilizzando un editor di testo come Notepad.
Ora è necessario aprire Koala e fare clic sull’icona più per aggiungere un nuovo progetto. Quindi, individuare la directory del tema e aggiungerla come progetto. Si noterà che Koala troverà automaticamente il file Sass nella directory dei fogli di stile e lo visualizzerà.

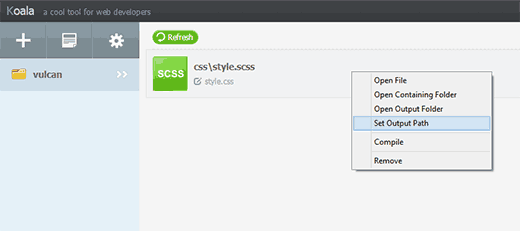
Fare clic con il pulsante destro del mouse sul file Sass e selezionare l’opzione Imposta percorso di output. Ora selezionare la radice della directory del tema, ad esempio /wp-content/themes/mytheme/ e inserire l’opzione. Koala genererà ora il file di output CSS nella directory del tema.
Per verificarlo è necessario aprire il file style.scss di Sass in un editor di testo come Notepad e aggiungere questo codice:
1 2 3 4 | $fonts: arial, verdana, sans-serif; body { font-family:$fonts;} |
Ora è necessario salvare le modifiche e tornare a Koala. Fare clic con il tasto destro del mouse sul file Sass e la barra laterale scorrerà sulla destra. Per compilare il file Sass è sufficiente fare clic sul pulsante ‘Compila’.
È possibile vedere i risultati aprendo il file style.css nella directory del tema, che conterrà il CSS elaborato in questo modo:
1 2 | body { font-family: arial, verdana, sans-serif; } |
Si noti che abbiamo definito una variabile $fonts nel nostro file Sass. Ora, ogni volta che abbiamo bisogno di aggiungere una famiglia di font, non dobbiamo digitare di nuovo i nomi di tutti i font. Possiamo semplicemente usare $fonts.
Quali altri superpoteri offre Sass ai CSS?
Sass è incredibilmente potente, compatibile con le versioni precedenti e facilissimo da imparare. Come abbiamo già detto, è possibile creare variabili, nidificazioni, mixin, import, parziali, operatori matematici e logici, ecc.
Ora vi mostreremo alcuni esempi che potrete provare sul vostro tema WordPress.
Gestione di più fogli di stile
Un problema comune che dovrete affrontare come progettisti di temi WordPress è rappresentato dai fogli di stile di grandi dimensioni con molte sezioni. Probabilmente scorrerete spesso verso l’alto e verso il basso per correggere le cose durante l’elaborazione in corso del tema.
Utilizzando Sass, è possibile importare più file nel foglio di stile principale e produrre un unico file CSS per il tema.
Chi siamo a proposito di CSS @import?
Il problema dell’uso di @import nel file CSS è che ogni volta che si aggiunge un @import, il file CSS fa un’altra richiesta HTTP al server. Questo influisce sul tempo di caricamento della pagina, il che non è positivo per il progetto.
D’altra parte, quando si usa @import in Sass, questo includerà i file nel file Sass e li servirà tutti in un unico file CSS per i browser.
Per imparare a usare @import in Sass, occorre innanzitutto creare un file reimposta.scss nella directory dei fogli di stile del tema e incollarvi questo codice.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | /* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/ html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;} |
Ora è necessario aprire il file style.scss principale e aggiungere questa riga dove si vuole importare il file reimposto:
1 | @import 'reset'; |
Si noti che non è necessario inserire il nome completo del file. Per compilarlo, è necessario aprire Koala e fare clic di nuovo sul pulsante di compilazione. Ora aprite il file style.css principale del tema e vedrete il CSS reimposto incluso in esso.
Nestin in Sass
A differenza dell’HTML, il CSS non è un linguaggio annidato. Sass consente di creare file annidati, facili da gestire e da lavorare. Ad esempio, è possibile annidare tutti gli elementi della sezione <article>, sotto il selettore article.
In qualità di progettisti di temi per WordPress, ciò consente di lavorare su diverse sezioni e di creare facilmente lo stile di ogni elemento. Per vedere nestin in azione, aggiungete questo al vostro file style.scss:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .entry-content { p { font-size:12px;line-height:150%; } ul { line-height:150%; }a:link, a:visited, a:active { text-decoration:none;color: #ff6633;} } |
Dopo l’elaborazione, viene prodotto il seguente CSS:
1 2 3 4 5 6 7 8 | .entry-content p { font-size: 12px; line-height: 150%; }.entry-content ul { line-height: 150%; }.entry-content a:link, .entry-content a:visited, .entry-content a:active { text-decoration: none; color: #ff6633; } |
Come progettista di temi, si progetterà un aspetto diverso per widget, pubblicazioni, menu di navigazione, header, ecc. L’uso di nestin in Sass rende tutto ben strutturato e non è necessario scrivere sempre le stesse classi, selettori e identificatori.
Usare i plugin in Sass
A volte è necessario riutilizzare alcuni CSS in tutto il progetto, anche se le regole di stile saranno le stesse, perché verranno utilizzate su selettori e classi diverse. È qui che i mixin si rivelano utili. Aggiungiamo un mixin al file style.scss:
1 2 3 4 5 | @mixin hide-text{ overflow:hidden; text-indent:-9000px; display:block;} |
Questo mixin nasconde sostanzialmente il testo da visualizzare. Ecco un esempio di come si può usare questo mixin per nascondere il testo del logo:
1 2 3 4 5 6 | .logo{ background: url("logo.png"); height:100px; width:200px; @include hide-text;} |
Si noti che è necessario usare @include per aggiungere un mixin. Dopo l’elaborazione, verrà generato il seguente CSS:
1 2 3 4 5 6 7 | .logo { background: url("logo.png"); height: 100px; width: 200px; overflow: hidden; text-indent: -9000px; display: block; } |
I mixin sono molto utili anche per i prefissi dei fornitori. Quando si aggiungono valori di opacità o raggio del bordo, l’uso dei mixin salva molto tempo. Guardate questo esempio, in cui abbiamo aggiunto un mixin per aggiungere il raggio del bordo.
1 2 3 4 5 6 7 8 9 10 | @mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; -o-border-radius: $radius; border-radius: $radius;} .largebutton { @include border-radius(10px); }.smallbutton { @include border-radius(5px); } |
Dopo la compilazione, verrà generato il seguente CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .largebutton { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; } .smallbutton { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; } |
Risorse aggiuntive
Speriamo che questo articolo vi abbia aiutato a conoscere Sass per lo sviluppo di temi WordPress. Molti progettisti di temi per WordPress lo utilizzano già. Alcuni si spingono a dire che in futuro tutti i CSS saranno preprocessati e che gli sviluppatori di temi per WordPress devono migliorare il loro gioco. Potreste anche voler consultare la nostra guida sui consigli di WordPress contenuti per i progettisti di temi, o la nostra selezione di esperti dei migliori builder di pagine WordPress con trascina e rilascia.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dapo O
Thanks for this.
I’m building a custom Block theme and wondering if I can use SASS same way I do with Classic themes.
WPBeginner Support
There are some differences in how CSS is added with a Block theme compared to Classic themes.
Admin
Mark
Great tutorial. How do you go about creating a WordPress child theme using SASS and Koala? That would be a very useful tutorial…
WPBeginner Support
While we don’t have a guide for that at the moment, we will certainly take a look at it for a possible article.
Admin
Paulo Jesus
Hi, I am working on a WordPress theme using bootstrap and sass. I have a sass folder set up using the smacss aproach and on the root of my sass folder I have a style.sccs file that imports all the scss files for all the sections on my theme(_footer.scss, _header.scss, etc) then it outputs to my style.css file on the root of my theme. The issue I am having is that I am extending some bootstrap classes in some of those .scss files and if I include a _bootstrap.scss on my sass folder and import it on my style.scss file everything works fine, however the whole bootstrap is then also compiled to my style.css and it becomes quite messy. Ideally I would want the bootstrap css separated from my them styles not as part of my style.css, however if I dont import it on my style.scss and instead enqueue it on my functions.php I get an error saying that the bootstrap classes extended cannot be found and the theme breaks.. Any thoughts on how to go around this issue would be appreciated.
Thank you very much
Cinnamon Bernard
Hi,
I know this is sort of an old post, but still quite new, I had a question about incorporating Twitter Bootstrap Sass, Font-Awesome Sass, with Underscores WordPress starter theme template.
I’ve tried to incorporate and placed all Sass files in their own directory, and have a separate output path for Css files, while keeping WordPress style.css in the root with an @import to the style.css within the Css folder.
After setting all of this up, the styles for bootstrap has not been working properly, I’m not certain if it is due to having a reset file. I was sure to place the bootstrap and font-awesome @imports at the top, followed by the others.
If possible, based on what I’ve provided, can you give advice on how to set up my workflow.
Thanks!
Rehan
Awesome tutorial
Thanks
Ricardo Gutierrez
Hello.
Is the “reset” better than normalize ?
Thnks !
WPBeginner Support
Reset would unset browser styles, while normalize uses a consistent style across browser. We think each developer would have their own preference. We would prefer to work with reset.
Admin
Josh McClanahan
Great article!
I was wondering if there is any kind of setup, like in php you have to add PEAR for various extensions, for using SASS especially when going live.
In other words is there anything that is needed to be included after compiling and going live?
Thanks for your help and this article.
WPBeginner Support
No Josh, after compiling it generates the regular CSS output.
Admin