Il mese scorso, un lettore ci ha contattato in preda al panico perché il suo sito WordPress era rallentato dopo l’installazione di alcuni nuovi plugin. Come team che lavora in corso con WordPress da oltre dieci anni, abbiamo visto questo scenario innumerevoli volte.
La verità è che i plugin non devono rallentare il vostro sito. Grazie alla gestione di WPBeginner e di diversi siti web WordPress ad alto traffico, abbiamo imparato esattamente cosa fa sì che i plugin abbiano un impatto sulle prestazioni e come evitarlo.
Abbiamo messo insieme questa guida completa per mostrarvi la vera relazione tra plugin e velocità del sito, supportata da dati reali sulle prestazioni e da anni di test. Niente gergo tecnico, solo soluzioni pratiche che funzionano.

Questa è una guida completa sui plugin e sulle prestazioni di WordPress. NON SI TRADUCE per navigare in questo articolo:
- How Do WordPress Plugins Work?
- How Plugins Affect a Site's Load Time
- Will Too Many Plugins Slow Down WordPress?
- Will Inactive Plugins Slow Down WordPress?
- How to Choose Faster Plugins
- How to Control Your Plugins Using Plugin Organizer
- How to Check Files Loaded by WordPress Plugins (Advanced)
- How to Manually Optimize WordPress Plugin Assets (Advanced)
- How to Manually Disable Plugin Stylesheets in WordPress (Advanced)
- How to Manually Disable Plugin JavaScript in WordPress (Advanced)
- How to Load Scripts Only on Specific Pages (Advanced)
Come funzionano i plugin di WordPress?
I plugin di WordPress sono come applicazioni per il vostro sito WordPress. Si possono installare per aggiungere altre caratteristiche, come moduli di contatto, gallerie fotografiche o un negozio di e-commerce.
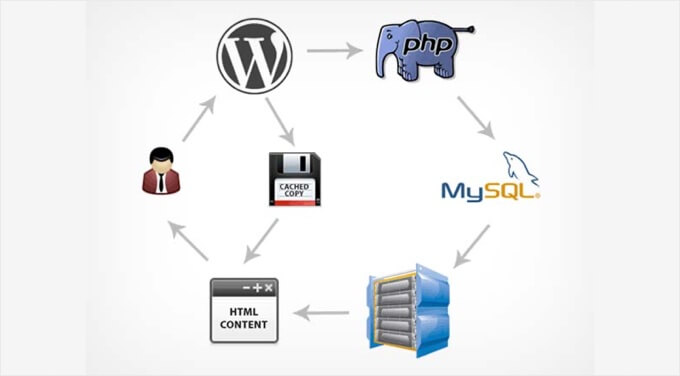
Sia il nucleo di WordPress che i plugin sono scritti in PHP. Il codice PHP viene eseguito sul server e utilizza le sue risorse.
Ecco perché importa scegliere un host WordPress veloce che vi permetta di gestire facilmente le risorse del server e di far funzionare il vostro sito in modo efficiente.
Quando qualcuno visita il vostro sito web, WordPress carica prima i suoi file principali e poi tutti i plugin attivati. Per saperne di più, consultate la nostra guida sui plugin di WordPress e sul loro funzionamento.
Come i plugin influenzano il tempo di caricamento di un sito
Quindi, se da un lato i plugin di WordPress sono straordinari per l’aggiunta di caratteristiche, dall’altro utilizzano le risorse del sito web e questo può influire sulla velocità di caricamento del sito.
Un modo per farlo è cercare o memorizzare informazioni nel database del sito web. Se un plugin deve prelevare costantemente molti dati o se le sue richieste al database non sono efficienti, può rallentare la velocità con cui il server risponde alle richieste dei visitatori.
Più comunemente, i plugin influiscono sulla velocità aggiungendo file extra che devono essere scaricati dai browser dei visitatori. Questi file includono spesso fogli di stile (CSS) che controllano l’aspetto del plugin, JavaScript (JS) per le caratteristiche interattive e talvolta immagini o font.

Idealmente, un plugin dovrebbe caricare questi file solo dove e quando sono necessari. Ad esempio, un plugin per moduli di contatto dovrebbe caricare i suoi CSS e JS solo sulla pagina dei contatti.
Tuttavia, alcuni plugin sono codificati per caricare le loro risorse su ogni singola pagina del sito, anche se la caratteristica del plugin non è presente su quella pagina.
Ognuno di questi file extra aumenta la dimensione totale della pagina e il numero di richieste separate che il browser del visitatore deve fare per caricare la pagina. Questo aumenta direttamente il tempo di visualizzazione del sito web da parte dei visitatori.
Da ciò si capisce perché scegliere con cura plugin ben codificati ed evitare quelli non necessari importa per mantenere una buona velocità del sito web.
Suggerimento: desiderate un aiuto professionale per migliorare il tempo di caricamento del vostro sito? I nostri tecnici del Servizio di ottimizzazione della velocità del sito creeranno un report completo sulla velocità del sito e sulle prestazioni del sito web e utilizzeranno questi dati per rendere il vostro sito più veloce.
Troppi plugin rallentano WordPress?
Quanti plugin sono troppi? Molti utenti di WordPress si chiedono se il loro sito web si abbassa se installano troppi plugin.
Riteniamo che il problema principale non sia la quantità di plugin, ma piuttosto la qualità.
Tutti i plugin ben codificati cercano di ridurre al minimo i file che caricano. È possibile avere decine di buoni plugin WordPress come questo in esecuzione sul proprio sito web senza alcun problema.
Tuttavia, non tutti gli sviluppatori di plugin sono così attenti. Alcuni plugin caricano file su ogni singolo caricamento di pagina, anche quando non ne hanno bisogno. Troppi plugin di questo tipo rallentano il sito web.
Ciò significa che il vero problema è scegliere plugin veloci ed evitare quelli mal codificati.
Per ulteriori approfondimenti su questo tema, si rimanda alla nostra guida sul numero di plugin WordPress da installare.
Suggerimento: è possibile ridurre il numero di plugin utilizzando WPCode, un potente plugin per la gestione dei frammenti di codice per WordPress. In questo modo, almeno 5 plugin non saranno più necessari.
I plugin inattivi rallentano WordPress?
È possibile spegnere temporaneamente un plugin in WordPress disattivandolo. Questa operazione non elimina il plugin, per cui è possibile riattivarlo facilmente quando se ne ha bisogno.
Potreste chiedervi se i plugin inattivi rallentano il vostro sito web. Non è così.
WordPress non carica i plugin inattivi, che quindi non utilizzano le risorse del sito web. I plugin inattivi non interrogano il database e non accedono ai file.
Tuttavia, se non si prevede di utilizzare un plugin inattivo in futuro, si consiglia di eliminarlo. I plugin inattivi continuano a chiedere di essere aggiornati e gli hacker possono talvolta utilizzarli per accedere al vostro sito.
Per maggiori dettagli, consultate la nostra guida intitolata: I plugin inattivi rallentano WordPress?
Come scegliere plugin più veloci
Come abbiamo detto in precedenza, la cosa più importante è scegliere plugin ben codificati. Si tratta di plugin con buone recensioni e raccomandati da fonti affidabili.
Potete iniziare leggendo la nostra guida dettagliata su come scegliere i migliori plugin per WordPress.
È necessario prestare particolare attenzione alla facilità d’uso e alle prestazioni del plugin. Ecco alcuni in alto:
- WPForms è il plugin per moduli di contatto per WordPress più veloce e facile da usare per i principianti ed è noto per il suo codice leggero.
- All in One SEO, un potente plugin SEO per WordPress che enfatizza le prestazioni del sito web.
- MonsterInsights, il miglior plugin di Google Analytics per WordPress che consente di caricare gtag.js in locale per accelerare i punteggi di Google Core Web Vitals.
- SeedProd, un builder per WordPress che crea landing page e temi velocissimi, caricando al contempo risorse minime per migliorare le prestazioni.
Oltre a queste raccomandazioni, è possibile eseguire i propri test di velocità. È sufficiente testare la velocità del sito prima e dopo l’installazione di un plugin per confrontarne l’impatto sulle prestazioni.
Se scoprite che un plugin di WordPress influisce sul carico del vostro sito, cercate un plugin migliore che faccia lo stesso lavoro senza rallentare il vostro sito web.
Come controllare i plugin con l’Organizzatore di plugin
Alcuni dei plugin utilizzati non devono essere eseguiti su tutte le pagine del sito web. È possibile velocizzare il sito web eseguendoli solo dove sono necessari.
Ad esempio, se un plugin deve funzionare solo nell’area di amministrazione di WordPress, non deve essere caricato sul frontend del sito web.
Gli autori dei plugin non possono sempre prevedere l’utilizzo delle loro caratteristiche, quindi possono caricare il codice anche se non è necessario. Se il plugin carica file JavaScript e CSS, il tempo di caricamento della pagina del sito web può aumentare.
La disabilitazione di questi plugin sulle pagine in cui non sono necessari migliorerà il tempo di caricamento.
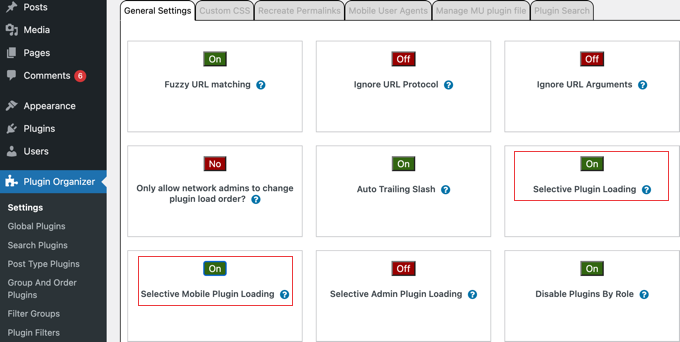
È qui che Plugin Organizer può aiutare. Si tratta di un plugin per WordPress che consente di controllare gli altri plugin nei seguenti modi:
- Consente di abilitare o disabilitare selettivamente plugin specifici in base all’URL.
- Consente di abilitare o disabilitare i plugin per i diversi ruoli degli utenti.
- Consente di abilitare o disabilitare i plugin in base al tipo di contenuto.
- Consente di riorganizzare l’ordine di caricamento dei plugin.
- Consente di disabilitare alcuni plugin e di caricarli solo quando necessario.
Grazie a queste caratteristiche, Plugin Organizer vi permetterà di controllare i vostri plugin e di mettere a punto le prestazioni del vostro sito web.
Nota: si potrebbe notare che il plugin Organizer non è stato testato con le ultime 3 versioni di WordPress. Tuttavia, abbiamo testato attentamente il plugin e al momento in cui scriviamo funziona correttamente.
Per istruzioni dettagliate, consultate la nostra guida su come utilizzare Plugin Organizer per velocizzare il vostro sito WordPress.
E poiché più della metà dei visitatori del vostro sito web utilizzerà smartphone o altri dispositivi, dovete assicurarvi che il sito si carichi rapidamente anche per loro.
È possibile farlo utilizzando l’Organizzatore di plugin per disabilitare plugin specifici su mobile. Per sapere come fare, consultate la nostra guida su come disabilitare plugin specifici di WordPress per gli utenti mobili.

Tuttavia, se preferite controllare i vostri plugin di WordPress senza installare un altro plugin, vi spiegheremo come farlo passo dopo passo nel resto di questa guida. Tuttavia, questa procedura è consigliata solo agli utenti più tecnici.
Come verificare i file caricati dai plugin di WordPress (avanzato)
Per vedere come i plugin influenzano il tempo di caricamento della pagina, è necessario verificare quali file vengono caricati dai plugin di WordPress. Fortunatamente, ci sono molti strumenti che possono essere utilizzati per scoprirlo.
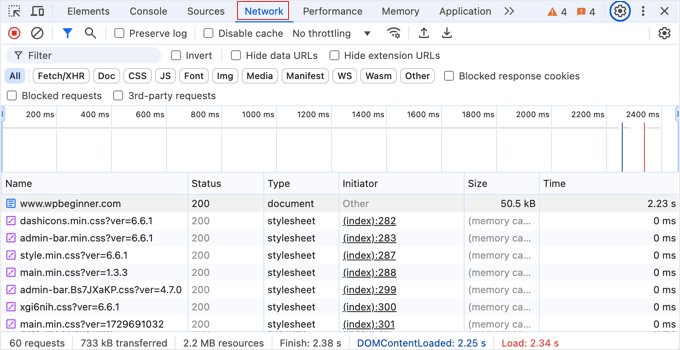
Un modo semplice è quello di utilizzare gli strumenti per sviluppatori del browser. In Google Chrome o Firefox, è sufficiente fare clic con il tasto destro del mouse sul sito web e selezionare “Ispeziona”. Si aprirà il pannello degli strumenti per gli sviluppatori.
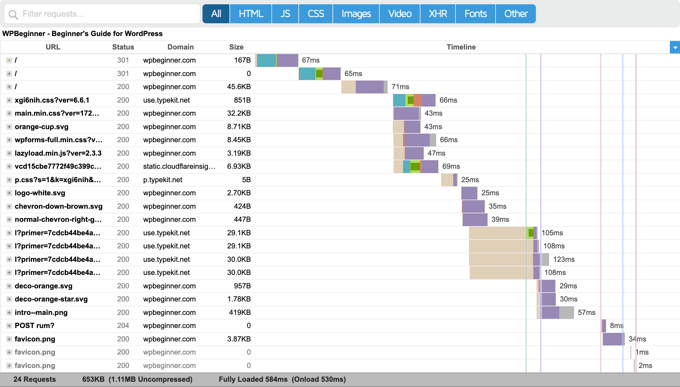
È necessario fare clic sulla scheda “Rete” e ricaricare il sito web. Durante il ricaricamento della pagina, sarà possibile vedere come il browser carica ogni file.

Fate attenzione ai file che si caricano lentamente. È possibile vedere quanto tempo ha impiegato ciascun file a caricarsi osservando la colonna “Tempo”.
Se si desidera visualizzare solo alcuni tipi di file che possono influire sui tempi di caricamento, come JS (JavaScript) o CSS, è sufficiente utilizzare i pulsanti in alto per filtrare l’elenco.
Per un report più dettagliato, è possibile utilizzare strumenti di terze parti come Pingdom e GTmetrix. Questi strumenti vi daranno informazioni ancora più utili su tutti i file caricati e sul tempo che impiegano a caricarsi.

Come ottimizzare manualmente le risorse dei plugin di WordPress (avanzato)
Gli utenti avanzati di WordPress possono provare a gestire il modo in cui i plugin di WordPress caricano i file sul loro sito. Tenete presente che è necessaria una certa conoscenza della codifica e alcune capacità di debug.
Nota importante: si consiglia vivamente di non testare nessuno dei metodi riportati di seguito su un sito live. Il posto migliore per sperimentare è un’installazione locale di WordPress o un sito di staging con un fornitore di hosting WordPress gestito.
Il modo corretto per caricare script e fogli di stile in WordPress è usare le funzioni wp_enqueue_style e wp_enqueue_script.
La maggior parte degli sviluppatori di plugin di WordPress utilizza queste funzioni per caricare i file dei plugin, assicurando che i file vengano caricati solo quando e dove necessario. WordPress dispone anche di funzioni semplici per cancellare gli script e i fogli di stile.
Tuttavia, se si disabilita semplicemente il caricamento di questi script e fogli di stile, i plugin non funzioneranno correttamente. Per correggere questo problema, è necessario copiare e incollare gli stili e gli script nei fogli di stile e nei file JavaScript del tema.
In questo modo, sarà possibile caricarli tutti in una volta, riducendo al minimo le richieste HTTP e diminuendo di fatto il tempo di caricamento della pagina.
Vediamo come cancellare facilmente i fogli di stile e i file JavaScript in WordPress.
Come disabilitare manualmente i fogli di stile dei plugin in WordPress (avanzato)
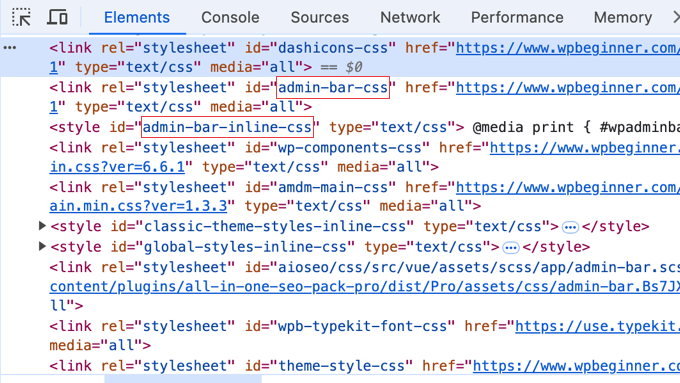
Per prima cosa, è necessario trovare il nome o l’handle del foglio di stile che si desidera cancellare. È possibile individuarlo utilizzando lo strumento di ispezione del browser.

Dopo aver trovato l’handle del foglio di stile, è possibile cancellarlo aggiungendo questo codice al file functions.php del tema, utilizzando un plugin come WPCode (consigliato).
1 2 3 4 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' );} |
Non dimenticare di modificare 'gdwpm_styles-css' con lo stile che si desidera disabilitare.
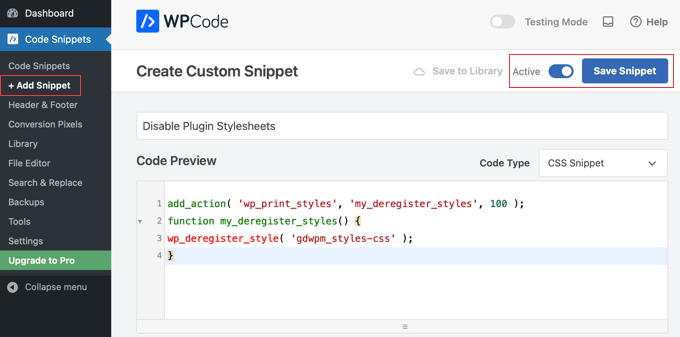
Per aggiungere questo snippet di codice usando WPCode, basta creare uno snippet PHP personalizzato, dargli un nome e incollare il codice nel riquadro dell’anteprima del codice.

Dopodiché, assicurarsi di attivare/disattivare lo snippet e fare clic sul pulsante “Salva snippet” per salvare il codice. Per maggiori dettagli, consultate la nostra guida su come add-on di snippet di codice personalizzati in WordPress.
È possibile cancellare tutti gli handle di stile desiderati all’interno di questa funzione.
Ad esempio, se si ha più di un plugin per cui cancellare il foglio di stile, si procederà in questo modo:
1 2 3 4 5 6 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' ); wp_deregister_style( 'bfa-font-awesome-css' ); wp_deregister_style( 'some-other-stylesheet-handle' );} |
Ricordate che la cancellazione di questi fogli di stile influisce sulle caratteristiche dei plugin sul vostro sito web. È necessario copiare il contenuto di ciascun foglio di stile cancellato e incollarlo nel foglio di stile del tema di WordPress o aggiungerlo come CSS personalizzato.
Come disabilitare manualmente il JavaScript dei plugin in WordPress (avanzato)
Come per i fogli di stile, è necessario scoprire l’handle utilizzato dal file JavaScript per cancellarlo. Tuttavia, non è possibile trovare l’handle utilizzando lo strumento inspect.
Per questo, è necessario scavare più a fondo nei file dei plugin per scoprire l’handle utilizzato dal plugin per caricare uno script.
Un altro modo per scoprire tutti gli handle usati dai plugin è aggiungere questo codice al file functions.php del tema o a un nuovo snippet WPCode:
1 2 3 4 5 6 7 8 9 10 | function wpb_display_pluginhandles() {$wp_scripts = wp_scripts();$handlename .= "<ul>"; foreach( $wp_scripts->queue as $handle ) : $handlename .= '<li>' . $handle .'</li>'; endforeach;$handlename .= "</ul>";return $handlename;}add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles'); |
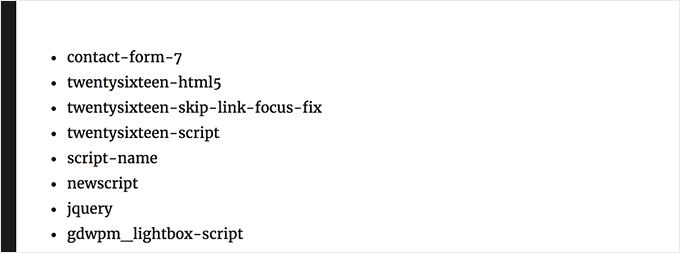
Dopo aver aggiunto questo codice, è possibile utilizzare lo shortcode[pluginhandles] per visualizzare un elenco di handle di script di plugin.
L’aspetto dovrebbe essere il seguente:

Ora che si dispone di handle di script, è possibile cancellarli facilmente utilizzando il codice seguente.
È sufficiente aggiungere il codice al file functions.php del tema o a un nuovo snippet WPCode, come si è fatto per la disabilitazione dei fogli di stile:
1 2 3 4 5 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' );} |
È possibile utilizzare questo codice anche per disabilitare più script.
L’aspetto è il seguente:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'gdwpm_lightbox-script' ); wp_deregister_script( 'another-plugin-script' );} |
Come abbiamo già detto, la disabilitazione di questi script impedirà ai plugin di funzionare correttamente. Per evitare ciò, è necessario combinare il codice JavaScript. Questo non funziona sempre senza problemi, quindi è necessario sapere cosa si sta facendo e imparare per periodi di prova.
Come caricare gli script solo su pagine specifiche (avanzato)
Se si sa che lo script di un plugin deve essere caricato su una pagina specifica del sito web, è possibile consentire il caricamento del plugin su quella pagina.
In questo modo, lo script rimane disabilitato su tutte le altre pagine del sito e viene caricato solo quando necessario.
Ecco come caricare gli script su pagine specifiche:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { if ( !is_page('Contact') ) { wp_deregister_script( 'contact-form-7' ); }} |
Questo codice disabilita semplicemente lo script contact-in-uno su tutte le pagine tranne quella dei contatti. È sufficiente modificare il nome della pagina e l’handle dello script del plugin con quelli che si desidera utilizzare.
Speriamo che questo articolo vi abbia aiutato a capire come i plugin di WordPress influenzano il tempo di caricamento del vostro sito. Potreste anche voler consultare la nostra guida definitiva per migliorare la velocità di WordPress e le prestazioni del sito e la nostra scelta dei migliori plugin per la cache di WordPress per velocizzare il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
In the nutshell it is not the number of plugins that make a huge difference but number of poorly coded plugins which makes the task difficult and creates problems for the websites.
one thing in my opinion while selecting a plugin should be to install task specific plugins only.
Not which loads everything in return to do a specific task easily.
Thanks for the guide.
Oscar
I’m not sure I understood everything. I want to use the last code snippet (Load Scripts Only on Specific Pages) for Contact Form 7.
What is unclear to me is on line 4. Does “Contact” refer to the title of the page where the contact form is located? If title of my page is “Contact Us” do I need to change this on line 4?
Thanks in advance. Regards,
WPBeginner Support
Correct, Contact would be the title of the post and you would change it to match the title of the page. You can also look up the page ID and add that number as an alternative if you prefer. Our guide on finding the ID can be found below!
https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Korii
Really great tips here!
Question re: deregistering plugin stylesheets and scripts and merging them into a single stylesheet and a single script file respectively, will you have to do this every time there is a plugin update? If so, is there a way to get around this?
WPBeginner Support
To protect the changes, you would likely want to create a child theme
Admin
Thomas
I use a couple of plugins when writing copy. (Font, etc) If I deactivate when I’m not using them will it help?
Mike Burk
Very good article! Thanks.
pete
Hi guys,
So, how would I add a Code Pen script to a page if it’s just a CSS only pen? And also, how would I add pens with JS, please?
Many thanks!
PeTe
amin
it’s a really useful post for all(beginners and advanced).also you can use css without blocking render to make your site or plugin faster.like
amin
also you can remove some languages of the plugin.so delet .po and .mo files(if they are not usable) can load you faster.and remove helps files and pictures and you can minify your js and css(not necessary) and some more….
abubakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Jasmine
Thanks for the tips @Wpbeginner. I love you guys!
Matus
Could you please make a list of top social media share buttons for WP?
For example what are you using on your website to do that, plugin, Shareaholic or SumoMe? Or something made yourself?
Jasmine
Try out Social Warfare plugin