Una cosa che abbiamo notato dopo aver creato diversi siti WordPress per anni è che un unico modulo di ricerca non sempre funziona al meglio. Diverse parti del sito possono richiedere diversi tipi di ricerca.
Per impostazione predefinita, un modulo di ricerca di WordPress esamina tutti i vostri contenuti. Ma abbiamo scoperto che i visitatori spesso preferiscono ricerche più specifiche. Ad esempio, nei negozi online, gli acquirenti vogliono cercare solo i prodotti, non i post del blog.
In questo articolo vi mostreremo come aggiungere e utilizzare più moduli di ricerca sul vostro sito WordPress. Condivideremo ciò che ha funzionato meglio per noi su molti siti web diversi.

Perché utilizzare più moduli di ricerca in WordPress?
Un modulo di ricerca può aiutare i visitatori a trovare rapidamente ciò che stanno cercando. Tuttavia, se avete molti contenuti, potrebbe essere opportuno creare più moduli per la ricerca di tipi specifici di contenuti.
Ad esempio, se gestite un negozio online, potreste creare una ricerca intelligente di prodotti WooCommerce che cerca specificamente i prodotti.
È anche possibile creare un modulo di ricerca avanzata per tipi di post personalizzati. Ad esempio, in WPBeginner abbiamo creato dei moduli di ricerca personalizzati per le nostre pagine Offerte e Glossario.

Utilizzando diversi moduli di ricerca in diverse posizioni del vostro sito, potete aiutare i visitatori a ottenere risultati di ricerca accurati e utili, indipendentemente dalla quantità di contenuti pubblicati. Questo migliorerà l’esperienza dei visitatori e ridurrà la frequenza di rimbalzo.
Detto questo, vi mostriamo come creare moduli di ricerca multipli in WordPress. Per navigare in questo tutorial, potete utilizzare i collegamenti rapidi riportati di seguito:
Passo 1: Installare e configurare SearchWP
Il modo più semplice per aggiungere moduli di ricerca multipli al vostro sito WordPress è utilizzare il plugin SearchWP. È uno dei migliori plugin di ricerca per WordPress, utilizzato da oltre 50.000 siti.

Con SearchWP è possibile cercare contenuti che WordPress ignora per impostazione predefinita, tra cui tipi di post personalizzati, file PDF, prodotti WooCommerce e categorie. È inoltre possibile creare più moduli di ricerca diversi e aggiungerli a qualsiasi pagina, post o area pronta per i widget.
La prima cosa da fare è installare e attivare il plugin SearchWP. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
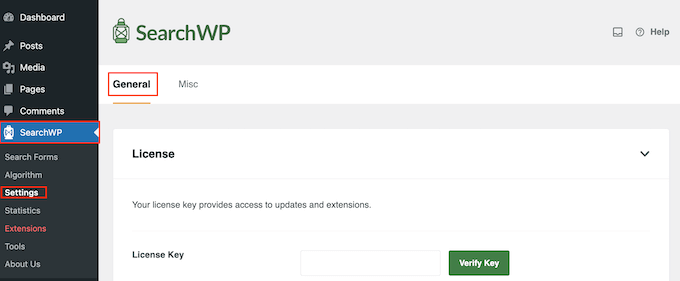
Dopo l’attivazione, andare su SearchWP ” Impostazioni e fare clic sulla scheda “Generale”.

Qui è necessario inserire la propria licenza nella casella “Chiave di licenza”. Potete trovare queste informazioni nel vostro account sul sito di SearchWP.
A questo punto, è sufficiente fare clic sul pulsante “Verifica chiave”.
Passo 2: Creare un algoritmo di ricerca personalizzato per WordPress
Dopo aver inserito la chiave di licenza, è bene mettere a punto il modo in cui SearchWP indicizza, ricerca e visualizza i contenuti. Si può pensare di creare un algoritmo di ricerca di Google personalizzato per il vostro blog o sito web WordPress.
Queste sono le impostazioni generali che tutti i moduli di ricerca utilizzeranno per impostazione predefinita. È possibile sovrascrivere queste impostazioni per i singoli moduli di ricerca.
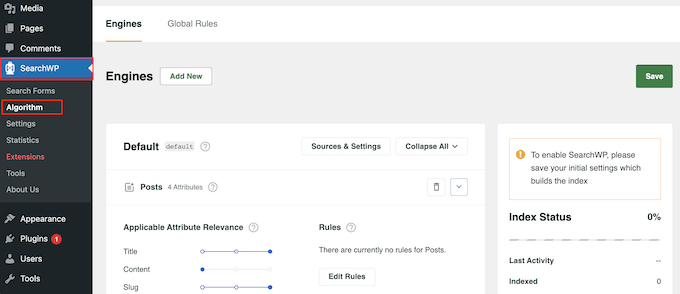
Per iniziare, visitate SearchWP “ Algoritmo.

Qui è presente una sezione per i diversi tipi di contenuto che SearchWP ricerca per impostazione predefinita, come le pagine e i post.
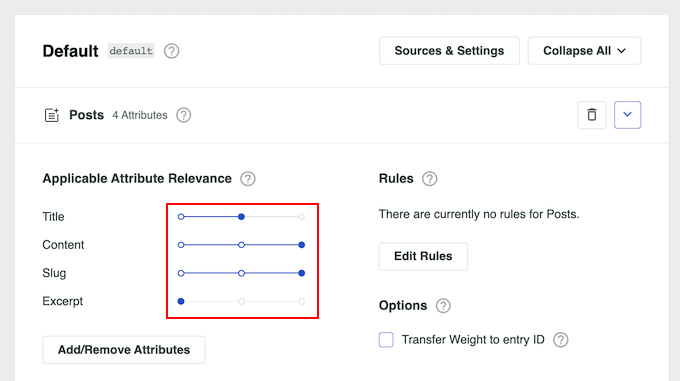
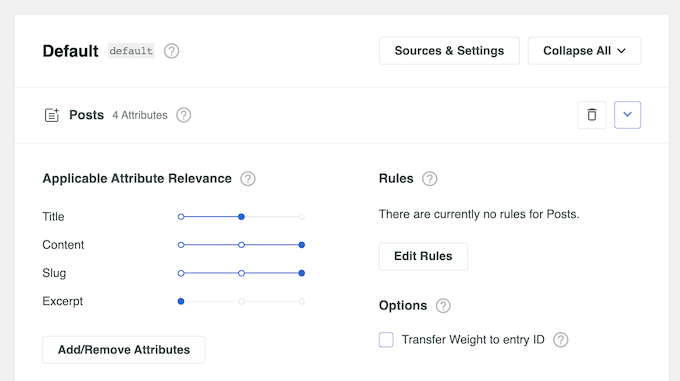
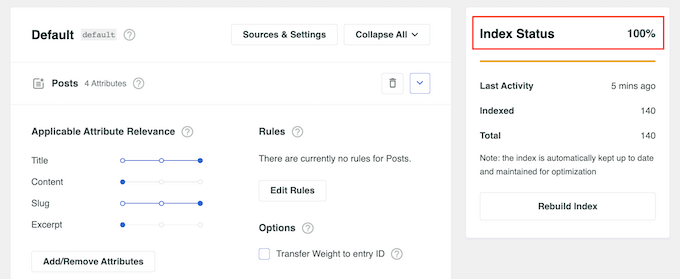
Si noterà che ogni voce ha una scala di “rilevanza dell’attributo applicabile”. Si tratta del peso (importanza) che SearchWP attribuisce a ciascun attributo.

I contenuti che corrispondono a un attributo ad alta rilevanza appariranno più in alto nei risultati di ricerca. Al contrario, i contenuti che corrispondono a un attributo con minore rilevanza appariranno più in basso nella pagina dei risultati di ricerca.
Per modificare la rilevanza, è sufficiente trascinare i diversi cursori. Ad esempio, se si sposta il cursore ‘Titolo’ a sinistra e il cursore ‘Contenuto’ a destra, il contenuto avrà più peso del titolo.

Si può anche dire a SearchWP di cercare contenuti che WordPress ignora per impostazione predefinita.
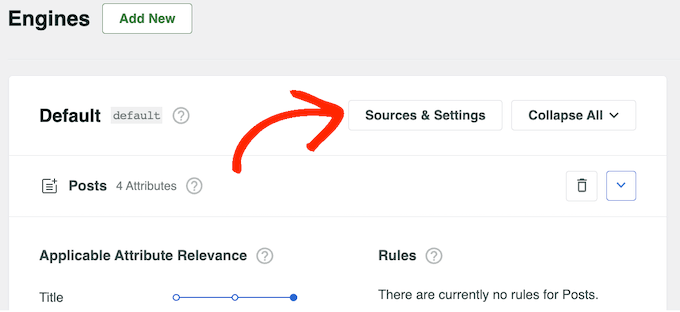
A tal fine, fare clic sul pulsante “Sorgenti e impostazioni”.

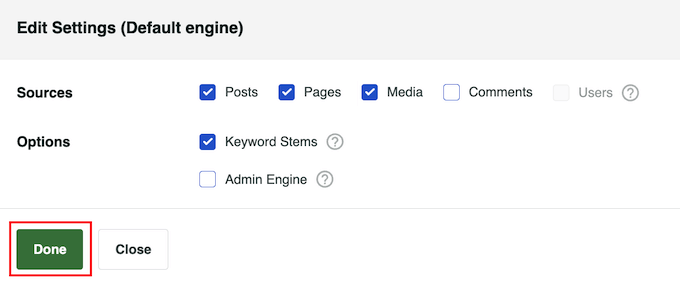
È ora possibile selezionare la casella accanto ai diversi tipi di contenuto. Ad esempio, potreste voler rendere ricercabili i commenti del blog o aggiungere l’indicizzazione e la ricerca dei PDF in WordPress.
Quando si è soddisfatti delle modifiche, è sufficiente fare clic sul pulsante “Fatto”.

Questo aggiunge una nuova sezione per ogni tipo di contenuto. Anche in questo caso, è possibile modificare la rilevanza degli attributi utilizzando i diversi cursori.
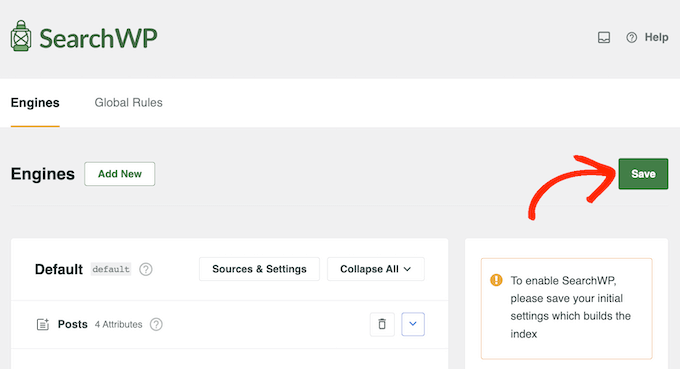
Quando si è soddisfatti dell’impostazione dell’algoritmo di ricerca, basta scorrere fino alla parte superiore della schermata e fare clic sul pulsante “Salva”.

SearchWP ricostruirà ora l’indice automaticamente. A seconda della velocità della vostra connessione Internet e del vostro provider di hosting WordPress, questa operazione potrebbe richiedere alcuni minuti.
Non appena vedrete “Stato dell’indice 100%”, saprete che SearchWP ha indicizzato tutti i vostri contenuti e le vostre impostazioni.

Passo 3: Creare più moduli di ricerca diversi in WordPress
Ora è possibile creare tutti i moduli di ricerca che si desidera.
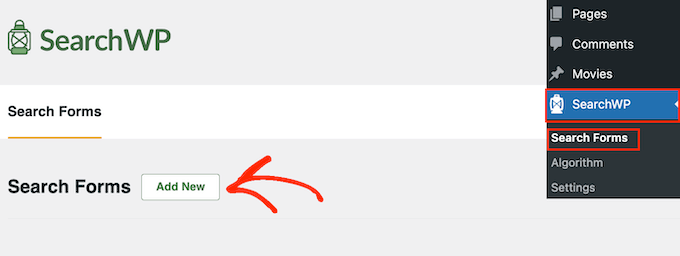
Per iniziare, andate su SearchWP ” Moduli di ricerca e fate clic sul pulsante “Aggiungi nuovo”.

Questo crea un nuovo modulo di ricerca, pronto per essere personalizzato. Ad esempio, se gestite un sito web di recensioni, potreste creare un modulo che cerca i post di recensioni di prodotti e ignora altri contenuti come i post del vostro blog e i media.
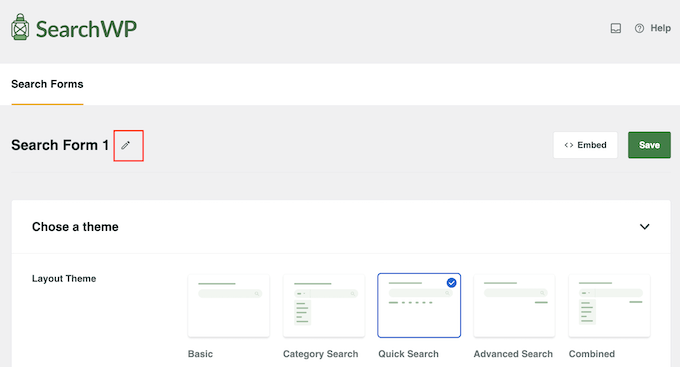
Per iniziare, è necessario assegnare al modulo un nome univoco facendo clic sulla piccola icona a forma di matita accanto a “Cerca modulo 1”.

A questo punto è possibile digitare un nome per il modulo di ricerca personalizzato.
Poiché si creeranno più moduli di ricerca in WordPress, è importante utilizzare un nome che consenta di identificare il modulo nella dashboard di WordPress.

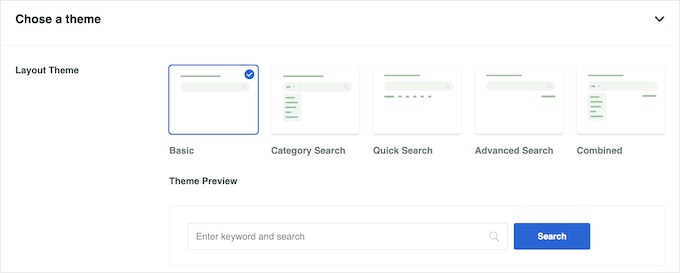
Successivamente, è possibile scegliere un layout utilizzando le miniature di ‘Layout Theme’.
Alcuni di questi layout sono progettati per moduli di ricerca specifici. Ad esempio, se state creando un modulo per la ricerca per categoria in WordPress, vi consigliamo di selezionare “Ricerca per categoria”, in quanto possiede già molte delle impostazioni necessarie.

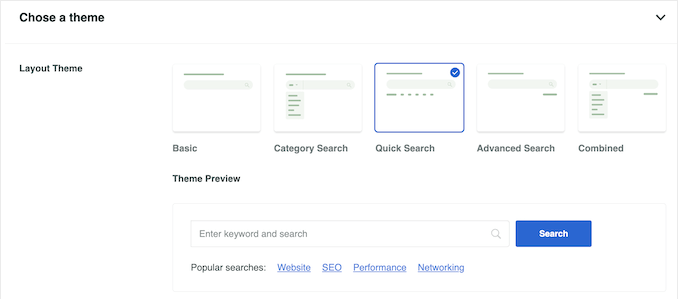
È sufficiente fare clic sui diversi temi per vedere un’anteprima dell’aspetto di questo modulo sul vostro sito web. Dopo aver preso la decisione, scorrere fino alla sezione “Stile personalizzato”.
Le impostazioni visualizzate possono variare a seconda del layout del tema. Ad esempio, se si è selezionato “Ricerca rapida”, l’impostazione “Ricerca rapida” sarà attivata per impostazione predefinita.

È possibile disattivare e attivare le diverse opzioni utilizzando le relative levette. L’anteprima dal vivo si aggiorna automaticamente man mano che si apportano le modifiche, in modo da poter provare diverse impostazioni per vedere quale funziona meglio.
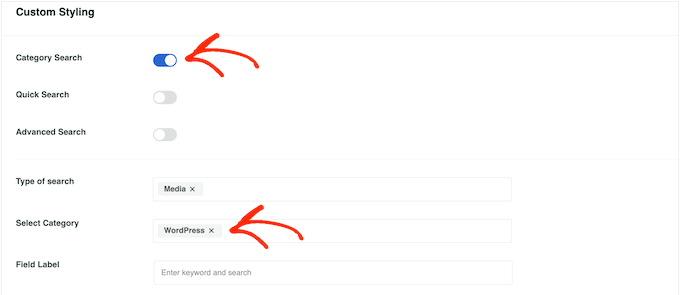
A seconda del layout e del tipo di modulo che si desidera creare, potrebbe essere necessario attivare e disattivare alcune delle impostazioni di “Stilizzazione personalizzata”.
Si desidera creare un modulo per la ricerca per categoria? In questo caso, è necessario attivare il toggle “Ricerca per categoria”.
Quindi, trovare il campo “Seleziona categoria” e digitare ogni categoria che si desidera includere nei risultati della ricerca. Ad esempio, se si gestisce un negozio online, si possono creare moduli che cercano categorie specifiche di prodotti WooCommerce.

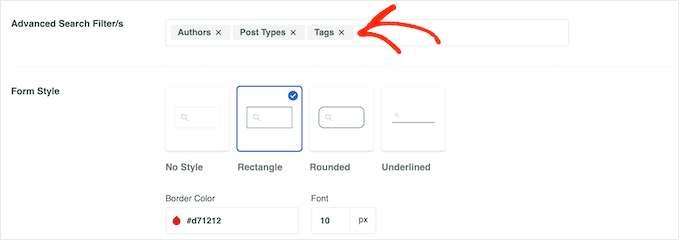
Se si desidera consentire ai visitatori di filtrare i risultati della ricerca in base a fattori quali l’autore, il tipo di post e il tag, è necessario fare clic per attivare la levetta “Ricerca avanzata”.
Successivamente, scorrere fino al campo “Filtro/i di ricerca avanzato/i”. Per impostazione predefinita, SearchWP consente ai visitatori di filtrare i risultati in base ad autori, tipi di post e tag.

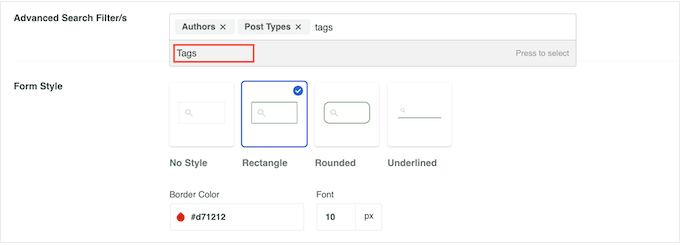
Per rimuovere uno di questi filtri, è sufficiente fare clic sul relativo pulsante “X”. Se si desidera aggiungere altri filtri, è sufficiente digitare il loro nome nel campo.
Quindi, quando nel menu a tendina compare l’opzione giusta, fate clic.

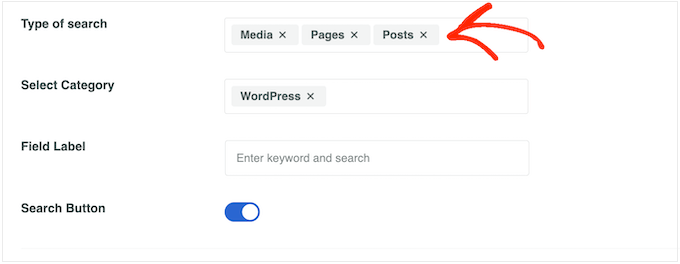
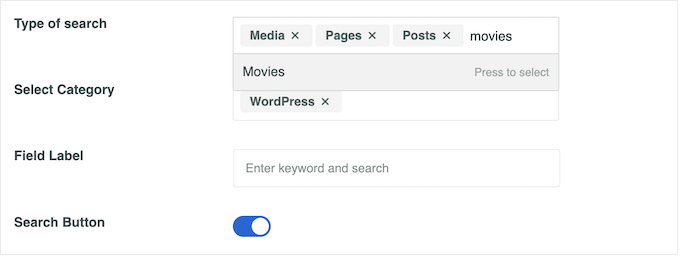
Per impostazione predefinita, il modulo cerca media, pagine e post. Se si sono creati tipi di post personalizzati, è possibile includerli nei risultati della ricerca.
A tal fine, individuare il campo “Tipo di ricerca” e fare clic su di esso.

È ora possibile digitare il nome di ciascun tipo di post personalizzato.
Quando appare il tipo di post personalizzato giusto, fare clic per aggiungerlo alla ricerca.

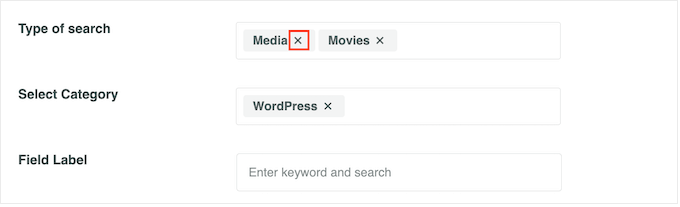
Volete escludere media, pagine o post dai risultati della ricerca?
Poi basta fare clic sulla piccola “X” accanto a “Media”, “Pagine” o “Messaggi”.

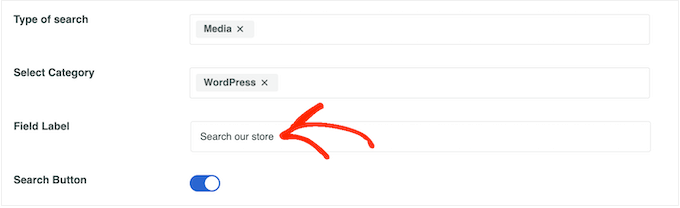
Quando si è soddisfatti del tipo di contenuto che SearchWP cercherà, si può aggiungere del testo segnaposto alla barra di ricerca.
In questo caso, consigliamo di far sapere ai visitatori come funziona il modulo di ricerca e quali risultati devono aspettarsi di ottenere. Ad esempio, se avete un mercato online, potreste utilizzare un testo come “Cerca prodotti” o “Inizia a fare acquisti”.
Per impostazione predefinita, SearchWP mostra un messaggio generico “Inserisci parola chiave e ricerca”. È possibile sostituirlo con un messaggio personalizzato digitando in “Etichetta del campo”.

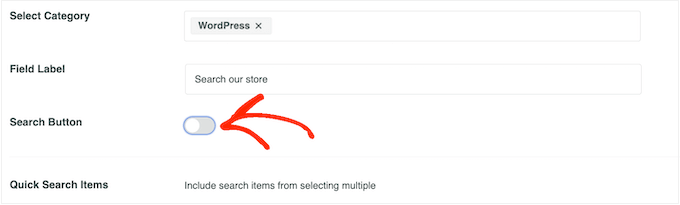
Per impostazione predefinita, il modulo di ricerca mostra una lente di ingrandimento e un pulsante blu “Cerca”.
Per rimuovere il pulsante ‘Cerca’, è sufficiente fare clic per disattivare la levetta ‘Pulsante di ricerca’.

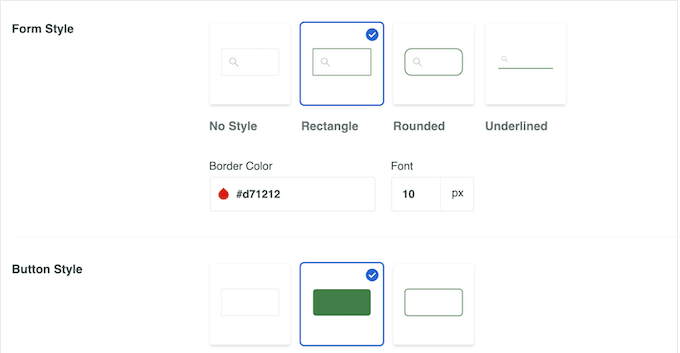
Una volta soddisfatte queste impostazioni, scorrere fino alla sezione “Stile del modulo”.
Qui è possibile scegliere tra diversi stili di modulo, aggiungere un bordo e modificare la dimensione dei caratteri.

In “Stile del pulsante” è possibile personalizzare il pulsante “Cerca” che appare nel modulo.
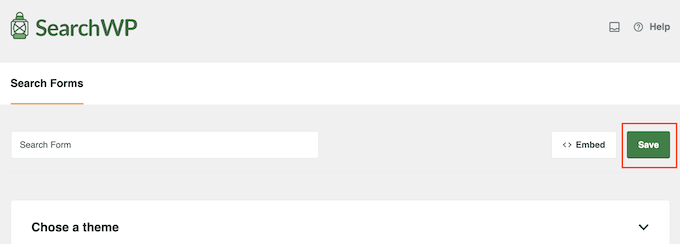
Infine, quando si è soddisfatti della configurazione del modulo, si può scorrere fino alla parte superiore dello schermo e fare clic su “Salva” per memorizzare le impostazioni.

Per creare altri moduli di ricerca personalizzati con impostazioni uniche, basta ripetere lo stesso procedimento descritto sopra.
Passo 4: Aggiungere più moduli di ricerca al vostro sito WordPress
È possibile aggiungere più moduli di ricerca a qualsiasi pagina, post o area pronta per i widget utilizzando un codice breve o il blocco Modulo di ricerca.
Poiché è il più semplice, iniziamo con il metodo a blocchi.
Opzione 1: Aggiungere un modulo di ricerca a una pagina o a un post
Potreste voler aggiungere un modulo di ricerca a una pagina o a un post specifico o addirittura mostrarlo all’interno del contenuto del post.
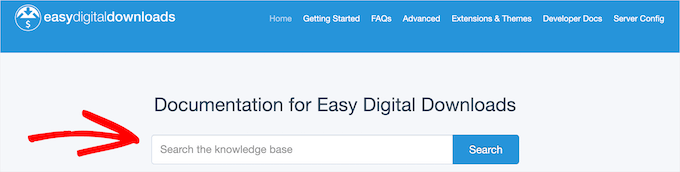
Ad esempio, si può aggiungere un modulo di ricerca alla pagina delle FAQ, alla documentazione, all’help desk, alla base di conoscenza o simili. Questo può migliorare l’esperienza del cliente, aiutando gli utenti a trovare risposte e risorse utili.

Per iniziare, basta andare alla pagina o al post in cui si vuole aggiungere il modulo.
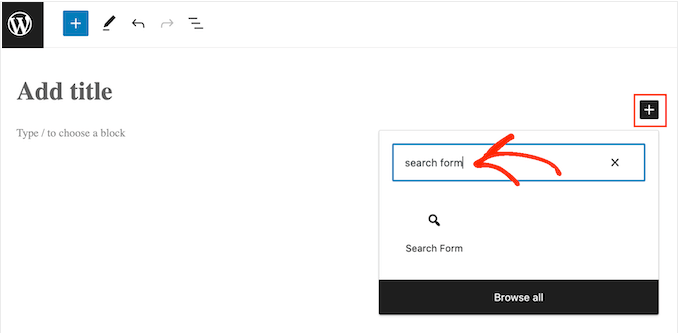
A questo punto è possibile fare clic sull’icona “+” e digitare “Modulo di ricerca”.

Quando appare il blocco giusto, fare clic su di esso.
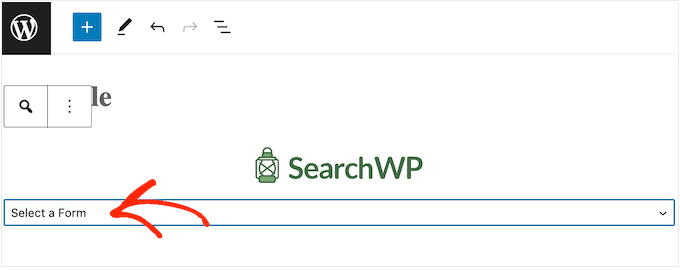
A questo punto è possibile aprire il menu a tendina “Seleziona un modulo” e scegliere il modulo che si desidera mostrare in questa pagina o in questo post.

Quando si è pronti a rendere attivo il modulo di ricerca, basta cliccare su “Aggiorna” o “Pubblica”. A questo punto, basta visitare questa pagina o questo post per vedere il modulo di ricerca in azione.
Opzione 2: Aggiungere un modulo di ricerca a un’area pronta per i widget
Un’altra opzione è quella di aggiungere un modulo di ricerca a un’area predisposta per i widget, come la barra laterale o una sezione simile. Questo è un modo semplice per mostrare la stessa barra di ricerca su più pagine del vostro sito WordPress.
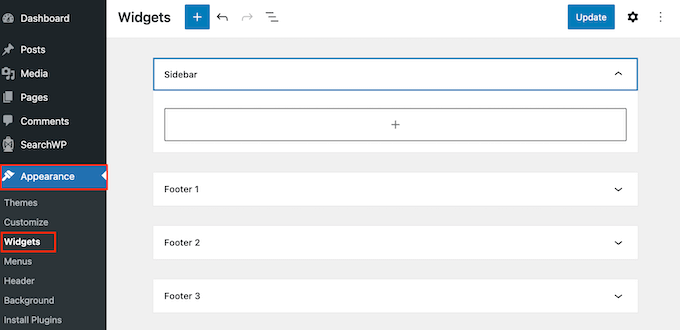
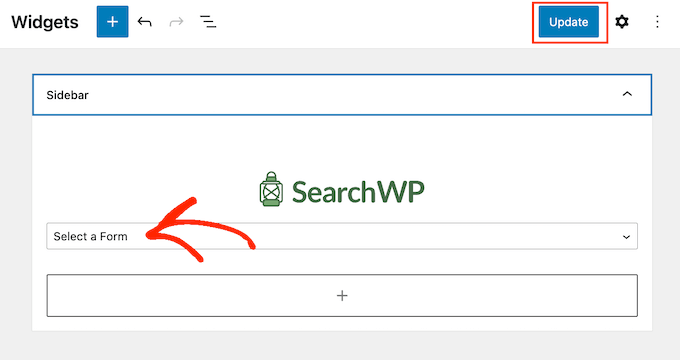
Andare su Aspetto ” Widget per vedere tutte le diverse aree in cui è possibile aggiungere widget.

Le opzioni visualizzate possono variare a seconda del tema WordPress utilizzato. Ad esempio, se si utilizza il tema Astra, l’area dei widget della barra laterale si chiama “Barra laterale principale”.
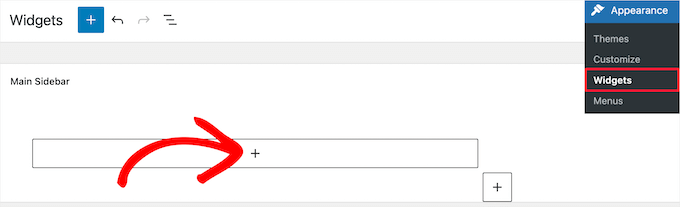
È sufficiente fare clic sull’icona di blocco “+” nell’area in cui si desidera aggiungere un widget.

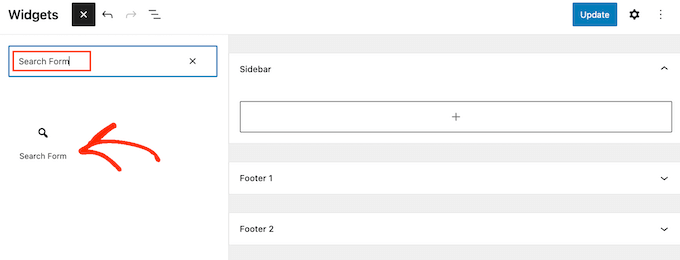
Quindi, digitare “Modulo di ricerca”.
Quando appare il blocco giusto, fare clic per aggiungerlo al sito web.

A questo punto è possibile aprire il menu a tendina e scegliere il modulo di ricerca che si desidera utilizzare.
Una volta terminato, basta fare clic sul pulsante “Aggiorna” per rendere attivo il modulo di ricerca.

Ora è possibile visitare il sito per vedere il modulo di ricerca migliorato.
Per saperne di più su questo argomento, consultate la nostra guida su come aggiungere e utilizzare i widget in WordPress.
Opzione 3: Aggiungere un modulo di ricerca utilizzando l’editor completo del sito
Se si utilizza un tema WordPress a blocchi, è possibile aggiungere moduli di ricerca utilizzando l’editor completo del sito. Include aree che non possono essere modificate con l’editor di contenuti standard di WordPress. Ad esempio, è possibile aggiungere un modulo di ricerca al modello 404 di WordPress.
Per iniziare, andate su Aspetto ” Editor nella dashboard di WordPress.

A questo punto, si vedranno alcune opzioni per modificare il tema del blocco.
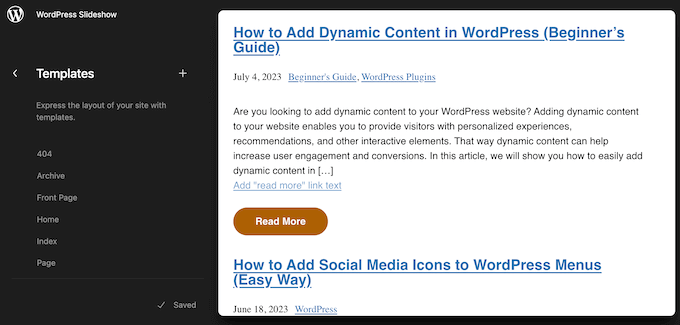
A titolo di esempio, mostreremo come aggiungere un modulo di ricerca a un modello di pagina. Per farlo, fare clic sul menu “Modelli”.

A questo punto verrà visualizzato un elenco di tutti i modelli che compongono il tema di WordPress.
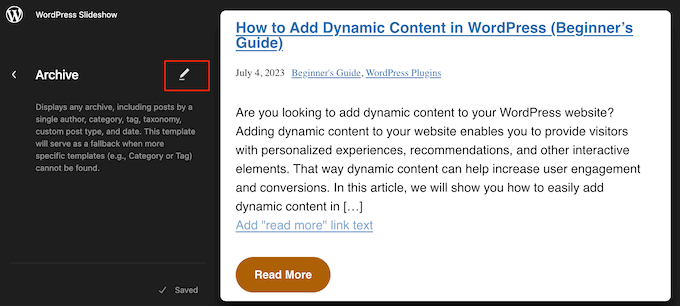
È sufficiente trovare il modello o la parte di modello che si desidera modificare e fare clic su di esso.

WordPress mostrerà ora un’anteprima di questo modello.
Per modificare il modello, fare clic sull’icona della matita.

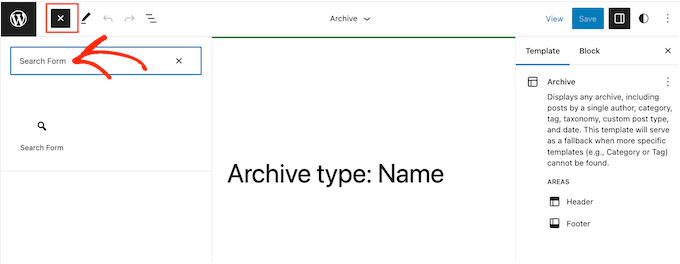
A questo punto, fare clic sull’icona “+”.
Nel pannello che appare, digitate “Modulo di ricerca”.

Quando appare il blocco giusto, trascinarlo e rilasciarlo nel layout.
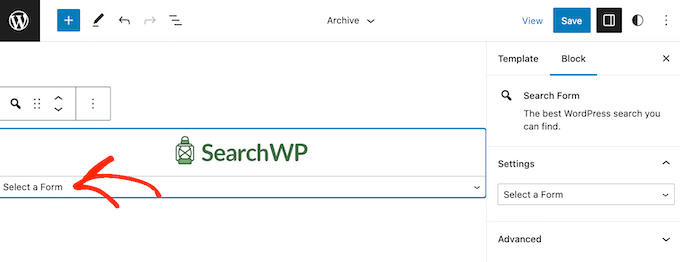
A questo punto è possibile aprire il menu a tendina e scegliere il modulo di ricerca che si desidera utilizzare.

A questo punto, basta fare clic sul pulsante “Salva” per rendere effettive le modifiche.
Opzione 4: Aggiungere un modulo di ricerca a WordPress utilizzando uno shortcode
Un’altra opzione è quella di aggiungere un modulo di ricerca utilizzando il suo shortcode. Questa può essere un’opzione più semplice se si vuole aggiungere lo stesso modulo di ricerca a più pagine, post o aree pronte per i widget, in quanto si può semplicemente incollare lo stesso shortcode in più posizioni.
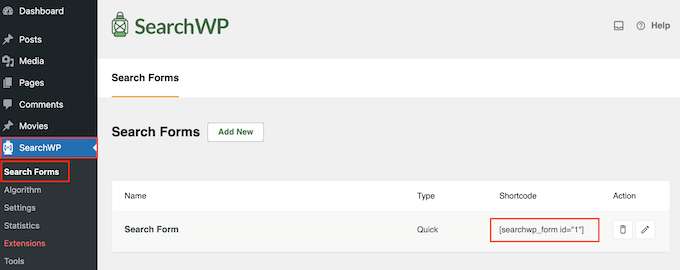
Per ottenere lo shortcode di un modulo di ricerca, andare su SearchWP “ Moduli di ricerca. Qui, trovare il modulo di ricerca che si desidera mostrare e copiare il valore nella colonna ‘Shortcode’.

Ora è possibile aggiungere lo shortcode a qualsiasi pagina, post o area predisposta per i widget. Per istruzioni passo passo, consultate la nostra guida su come aggiungere uno shortcode in WordPress.
Opzione 5: Aggiungere un modulo di ricerca al menu di navigazione
Spesso i siti web hanno una pagina con un modulo di ricerca e un menu che contiene una barra di ricerca. In questo modo, ovunque l’utente si trovi, può semplicemente scorrere fino alla sezione dell’intestazione e utilizzare la funzione di ricerca quando necessario.
Se siete interessati a farlo, potete consultare la nostra guida su come aggiungere una barra di ricerca al menu di WordPress con SearchWP.
Speriamo che questo articolo vi abbia aiutato a capire come utilizzare i moduli di ricerca multipla in WordPress. Potreste anche voler consultare i nostri consigli di esperti sulla creazione di moduli più interattivi in WordPress e le nostre scelte di esperti sui migliori plugin per moduli WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
Wow, I didn’t even know it is possible to have multiple search forms. Good to know I can make search results better in certain areas with seperate forms. And once again you prove that SearchWP plugin is such a good tool to have!
WPBeginner Support
Glad we could bring this to your attention
Admin
Pablo
And how would you change the placehoder text for each form?
For instance, placehoder text for form 1: Search the normal blog. Placeholder text fro form 2: Search books for form 2.
WPBeginner Support
For one option you could add placeholder = “text” in the input tag for which you want to display each text
Admin
Jude Martenstyn
Perfectly works. Thank you.
Danny
I cannot get this to work, search results come up with a blank page
Anyone else get this working or know of another solution for creating multiple forms?
Sofi smith
Hi Danny,
Did you get this to work? The / is depreciated – use in the actual form rendering instead and it works
Hope this helps.
Jim Bouschor
i followed this exactly and i’m able to load the proper search results templates when i perform a search, but NO results appear. Also when I do a search in one of my forms, the other form has the searched term in the input field when i return to it.
If anyone can shed some light it would be greatly appreciated. I cannot find anything useful on the internet somehow…
Zaheer Abbas
Great Work.
Daniel Gadd
Did this get resolved.Does it work.I hope so as im investing time here now with this post
sunnyrainyareallgood
Is it ok to name template as search-normal.php and search-book.php instead of normal-search.php and book-search.php?
tourismpics
This doesn’t appear to work. Any ideas?
Arifur Rahman
dear admin, I don’t know why I could not get any effective result by following this tutorial?
Anthony
What does the line
“$args = array_merge( $args, $wp_query->query );”
Do?
Jenny
…think you’ve over-coded your search box,did anyone tell you it doesn’t work at all?
EvertVd
There is small problem with this: If you place two search forms on a page you have two input-boxes with the same id (id=’s’). Which at the very least will not validate.
Mirza Ali HuXain Qazilbash
useful stuff for beginner..