Volete utilizzare il popolamento dinamico dei campi in WordPress per riempire automaticamente i moduli sul vostro sito web?
Il popolamento dinamico dei campi consente di riempire automaticamente i campi del modulo in base alla selezione dell’utente, alle stringhe di query o al tipo di campo. Questo rende i vostri moduli intelligenti, fa risparmiare tempo agli utenti, offre una migliore esperienza utente e, in ultima analisi, migliora il tasso di completamento dei moduli.
In questo articolo vi mostreremo come utilizzare il popolamento dinamico dei campi in WordPress per riempire automaticamente i moduli.

Che cos’è la popolazione dinamica del campo?
Il popolamento dinamico dei campi è una tecnica che consente ai proprietari di siti web di riempire automaticamente i campi dei moduli in base alla selezione dell’utente, al tipo di modulo, alle stringhe di query o alla logica condizionale.
Ad esempio, un negozio di e-commerce può creare un modulo in cui il campo prodotto del modulo viene popolato dinamicamente utilizzando i prodotti esistenti in WooCommerce o in qualsiasi altro software di e-commerce.
Allo stesso modo, un sito web immobiliare può popolare automaticamente i campi relativi agli annunci, agli agenti e al tipo di immobile nei moduli per la generazione di appuntamenti e di contatti.
Gli utenti avanzati e gli sviluppatori possono anche utilizzare i parametri URL per compilare dinamicamente i campi dei moduli utilizzando i link intelligenti delle newsletter e-mail o altre interazioni con il sito web.
Detto questo, vediamo come utilizzare facilmente la popolazione di campi dinamici in WordPress.
Come utilizzare il popolamento dinamico dei campi in WordPress
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
WPForms è il miglior plugin per moduli di contatto per WordPress sul mercato. Permette di creare facilmente moduli online utilizzando un semplice strumento drag-and-drop.
È inoltre dotato di popolamento dinamico dei campi, logica condizionale e campi modulo avanzati. L’insieme di queste caratteristiche consente di creare moduli più intelligenti e interattivi sul vostro sito web.
Per maggiori dettagli, potete consultare la nostra recensione completa di WPForms.
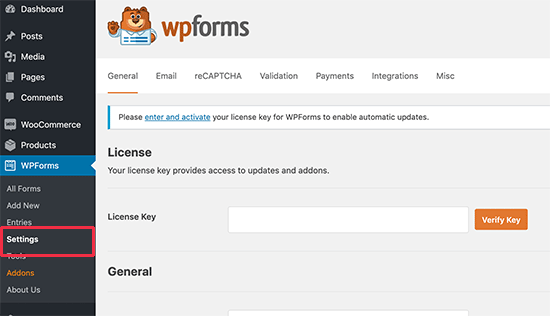
Dopo aver attivato il plugin, è necessario visitare la pagina WPForms ” Impostazioni per inserire la chiave di licenza. Potete trovare queste informazioni nel vostro account sul sito web di WPForms.

Successivamente, è necessario visitare WPForms ” Aggiungi nuovo per creare il primo modulo.
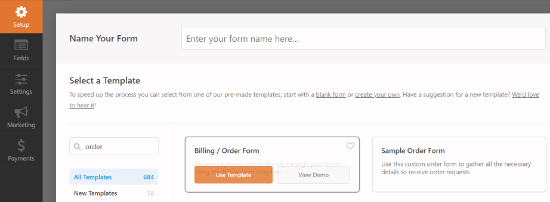
Vi verrà chiesto di dare un nome al vostro modulo e di selezionare un modello per iniziare.
Esistono numerosi modelli di modulo tra cui scegliere. Per questa esercitazione, utilizzeremo il modello di modulo di fatturazione/ordine.

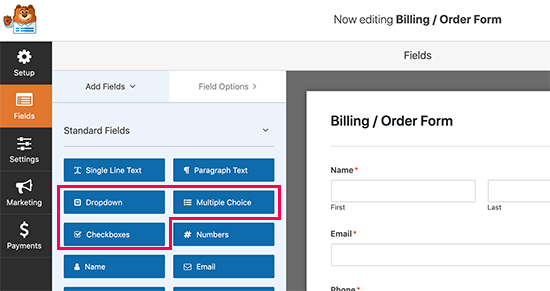
WPForms ora caricherà il modulo con campi preselezionati. È possibile fare clic per modificare i campi del modulo o utilizzare la funzione di trascinamento per spostarli in alto e in basso. È anche possibile aggiungere e rimuovere i campi del modulo con un semplice clic.
Aggiungiamo un nuovo campo del modulo per popolarlo con scelte dinamiche.
È possibile aggiungere al modulo un menu a discesa, a scelta multipla o un campo checkbox per utilizzare opzioni di scelta dinamiche. È sufficiente fare clic su un campo della colonna di sinistra e trascinarlo per aggiungerlo al modulo.

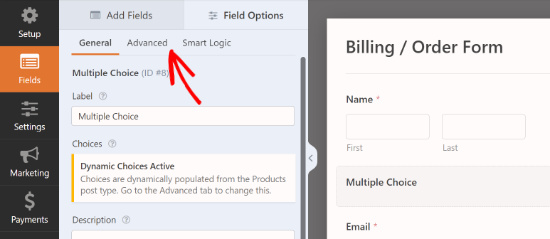
Successivamente, è possibile fare clic per modificare i campi del modulo.
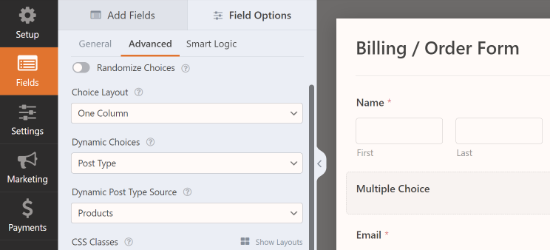
È sufficiente passare al menu Avanzate dalla colonna di sinistra.

Da qui è necessario selezionare “Scelte dinamiche”.
WPForms supporta i tipi di post e le tassonomie registrate sul vostro sito WordPress.
Per questa esercitazione, selezioneremo ‘Post Type’ come scelta dinamica e ‘Products’ come sorgente del Post Type dinamico.

WPForms ora carica e visualizza automaticamente i campi nell’anteprima del modulo.
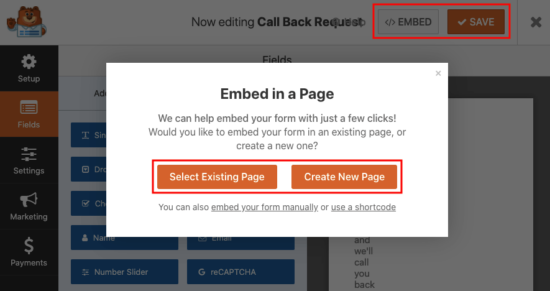
Per incorporare il modulo, è sufficiente fare clic sul pulsante “Incorpora” nella parte superiore del costruttore di moduli. Da qui è possibile selezionare una pagina esistente per incorporare il modulo o creare una nuova pagina.

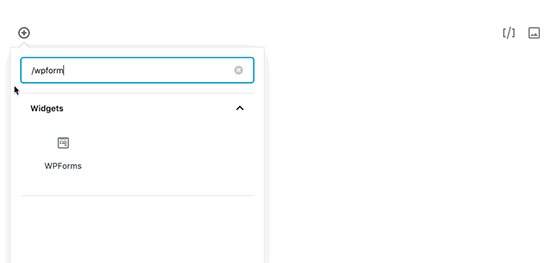
In alternativa, potete usare il blocco WPForms per aggiungere il modulo a un post o a una pagina di WordPress. Andate avanti e modificate il post o la pagina in cui volete aggiungere il modulo.
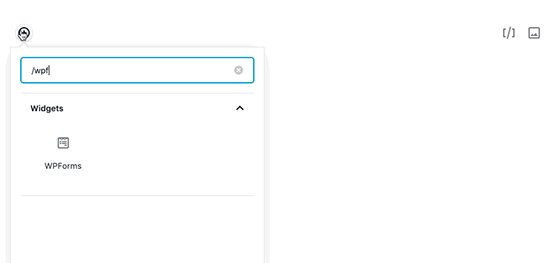
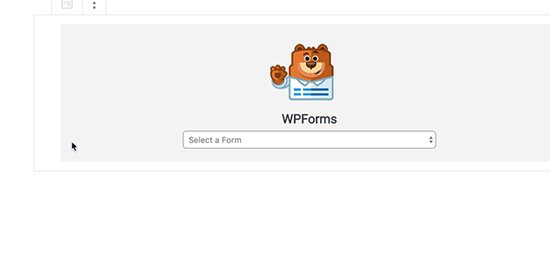
Una volta entrati nell’editor di contenuti di WordPress, aggiungere il blocco WPForms all’area di modifica del post. Quindi, è sufficiente selezionare il modulo creato in precedenza dal menu a discesa.

Ora è possibile salvare il post o la pagina.
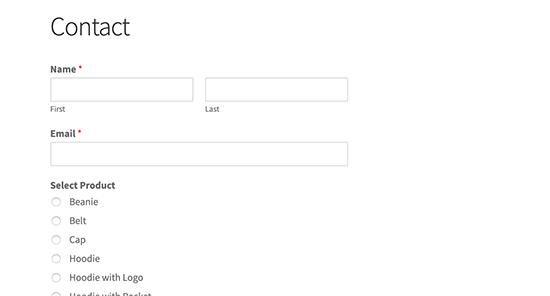
Successivamente, visitate il vostro sito web per vedere in azione il vostro modulo con i valori dinamici dei campi.

Riempire automaticamente i campi del modulo utilizzando i parametri dell’URL
WPForms consente anche di riempire dinamicamente i campi del modulo utilizzando parametri URL. Questa funzione consente di creare link intelligenti che trasmettono automaticamente le informazioni al modulo e le compilano per l’invio da parte degli utenti.
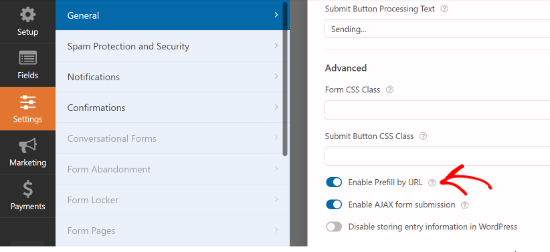
Per prima cosa, è necessario creare un nuovo modulo o modificarne uno esistente in WPForms. Una volta creato il modulo, passate alla scheda Impostazioni nella colonna di sinistra e selezionate la scheda “Generale”.
In questa schermata, è necessario fare clic sulla levetta dell’opzione “Abilita prefillatura per URL”.

A questo punto è possibile salvare il modulo e uscire dal builder. Il modulo è ora pronto a popolare dinamicamente i campi utilizzando i parametri URL.
Creazione di link con parametri URL
WPForms accetta i campi dinamici dei moduli passati attraverso parametri URL in un formato specifico.
1 | https://example.com/contact/?wpf15_1=value |
Vediamo come si articola.
- La parte dell’URL prima del punto interrogativo ‘?’ è l’URL della pagina che contiene il modulo. Ad esempio, la pagina del modulo di contatto.
- .wpf – Indica l’inizio dei parametri dei campi del modulo WPForm.
- 15 – È l’ID del modulo
- _1 – È l’ID del campo
- =valore – = Indica l’inizio del valore che si vuole passare al modulo, seguito dal valore effettivo del campo.
Ecco un esempio di URL in cui si passa un titolo di prodotto come campo di testo a un modulo di feedback.
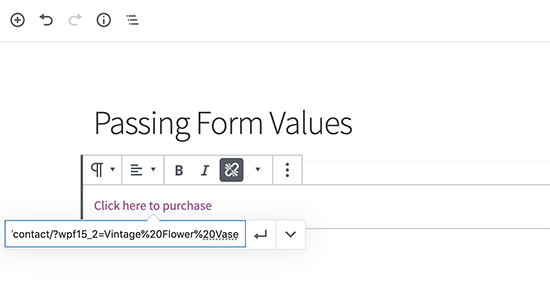
1 | https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase |

Notate come abbiamo usato %20 per indicare gli spazi tra le parole del titolo del prodotto.
Trovare gli ID dei moduli e dei campi in WPForms
Per creare parametri URL, è necessario conoscere gli ID del modulo e del campo. Ecco come trovare questi valori.
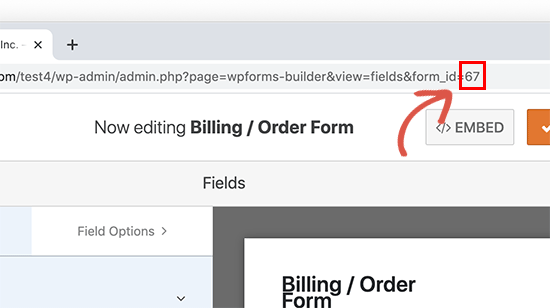
È sufficiente modificare il modulo per visualizzare l’ID del modulo nella barra degli indirizzi del browser.

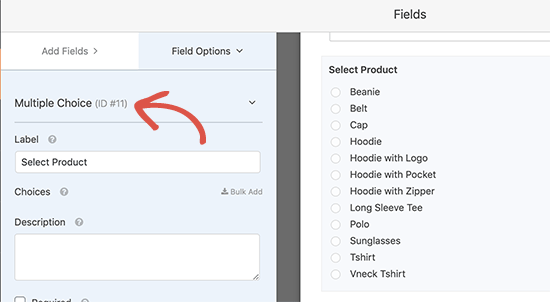
Allo stesso modo, per trovare l’ID del campo del modulo, è sufficiente fare clic per modificarlo.
Le proprietà del campo del modulo sono visualizzate nella colonna di sinistra, insieme all’ID del campo in alto.

E se si volesse passare un valore a un sottocampo?
È sufficiente aggiungere l’identificatore del sottocampo dopo l’ID del campo nell’URL, in questo modo:
1 | https://example.com/contact/?wpf15_3_city=london |
Per maggiori dettagli, si può consultare la documentazione per sviluppatori di WPForms, che mostra altri esempi di utilizzo di parametri diversi per tutti i tipi di campi del modulo.
Ora è possibile utilizzare questa funzione in combinazione con il software CRM o con il servizio di email marketing per inviare link intelligenti ai moduli agli utenti. La maggior parte delle piattaforme di marketing dispone di tag MERGE personalizzati che possono essere aggiunti all’URL intelligente per inserire automaticamente le informazioni personali nel modulo.
È possibile utilizzare la funzione di popolamento dinamico dei campi anche con altri plugin per moduli, come Formidable Forms, Gravity Forms o altri. Tuttavia, consigliamo di utilizzare WPForms perché rende l’intero processo semplice e lo conosciamo bene perché abbiamo costruito il prodotto.
Per maggiori dettagli, consultate il nostro confronto tra WPForms vs Formidable Forms vs Gravity Forms.
Speriamo che questo articolo vi abbia aiutato a capire come utilizzare la popolazione di campi dinamici di WordPress per riempire automaticamente i moduli. Potreste anche leggere il nostro articolo su come tracciare e ridurre l’abbandono dei moduli in WordPress e la nostra scelta dei migliori software di live chat per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





David R
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support
As long as it keeps the URL parameters it should work
Admin