L’upselling è un modo semplice ma potente per aumentare le entrate del vostro negozio senza spendere di più in pubblicità. Incoraggiando i clienti a passare a un prodotto di prezzo superiore o ad aggiungere caratteristiche premium, è possibile aumentare il valore medio dell’ordine migliorando la loro esperienza di acquisto.
Immaginate un cliente che acquista una caffettiera di base e, poco prima del pagamento, vede una versione aggiornata con caratteristiche avanzate a un prezzo leggermente superiore: è un vantaggio per tutti!
In qualità di esperti di WordPress con oltre 16 anni di esperienza, abbiamo aiutato innumerevoli imprenditori a ottimizzare i loro negozi WooCommerce e a far crescere le loro entrate utilizzando varie strategie, tra cui l’upselling.
In questa guida vi mostreremo come fare upselling di prodotti in WooCommerce, in modo da massimizzare le vendite e sfruttare al meglio ogni interazione con i clienti.

Perché vendere prodotti in più in WooCommerce?
L’aggiunta di upsell al processo di pagamento può invogliare gli utenti ad aggiornare i prodotti e i servizi.
Questi tipi di prodotti offrono un valore maggiore ai vostri clienti perché hanno una qualità superiore, includono più caratteristiche e sono più redditizi per la vostra azienda.
Ad esempio, supponiamo che un cliente aggiunga al carrello una scarpa da trekking. Potete offrire loro scarpe da trekking di qualità superiore, più comode, resistenti e versatili. Allo stesso modo, se vendete software o plugin sul vostro negozio WooCommerce, potete offrire aggiornamenti e addon ai clienti.
Poiché l’upselling persuade i clienti ad acquistare un prodotto di prezzo più elevato, è possibile aumentare il valore medio dell’ordine e incrementare le entrate del negozio online. Inoltre, contribuisce ad aumentare la visibilità dei prodotti che non vengono acquistati di frequente.
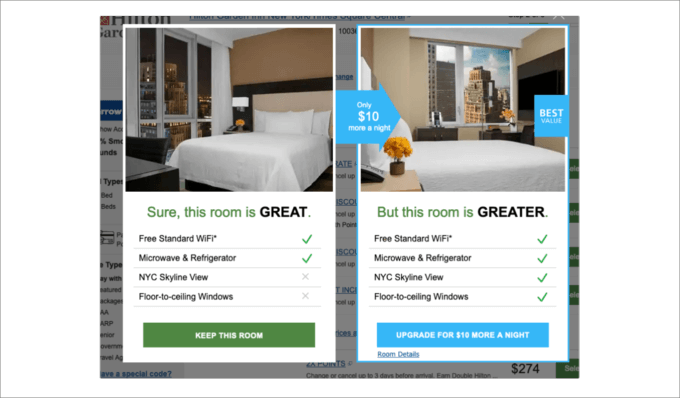
Ecco un esempio di upsell. Potete mostrare loro la bontà della loro attuale selezione, ma fornire un upgrade che includa ancora più caratteristiche o prodotti.

Per questo motivo, vi mostreremo come fare upselling di prodotti in WooCommerce. Verranno coperti diversi metodi, quindi potete fare clic sui link sottostanti per passare alla sezione che preferite:
Iniziamo!
Metodo 1: Aggiungere prodotti Upsell in WooCommerce
In WooCommerce è possibile collegare diversi prodotti e mostrarli come upsell nella pagina del prodotto.
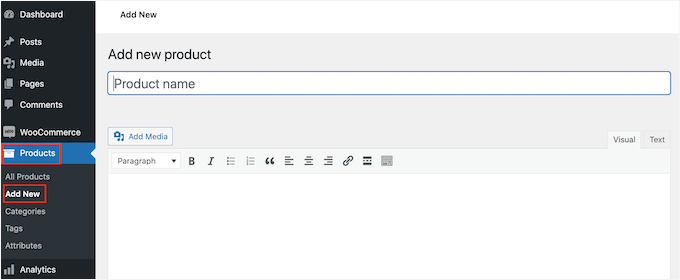
Per iniziare, è necessario andare su Prodotti ” Aggiungi nuovo dalla dashboard di WordPress. È anche possibile modificare un prodotto esistente.

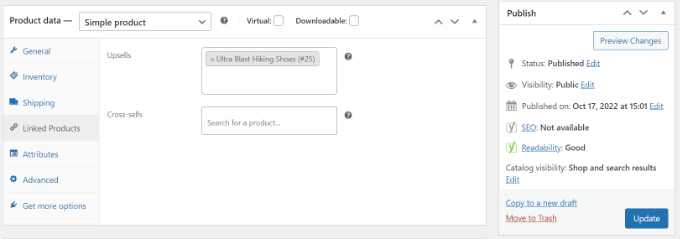
Poi si può scendere fino alla sezione “Dati prodotto” e fare clic sulla scheda “Prodotti collegati”.
È possibile aggiungere diversi prodotti nella sezione “Upsell”. È sufficiente inserire un nome e cercare il prodotto che si desidera vendere.

Aggiornate la pagina del prodotto.
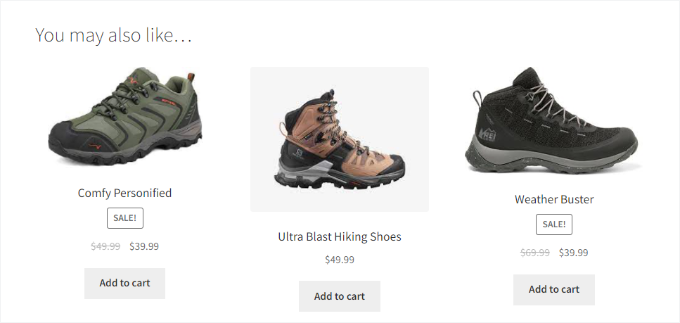
Ora è possibile visitare il proprio negozio WooCommerce e vedere i prodotti in upsell nella sezione “Potrebbe piacerti anche”.

Metodo 2: Creare un popup di WooCommerce per vendere prodotti a prezzi maggiorati
Un ottimo modo per fare upselling sui vostri prodotti è visualizzare un popup lightbox sul vostro negozio WooCommerce. Può catturare immediatamente l’attenzione degli utenti e contribuire ad aumentare le vendite.
Potete offrire sconti o offerte a tempo limitato su prodotti di valore elevato. Inoltre, potete mostrarle su pagine specifiche quando un utente trascorre un tempo particolare su una pagina o sta per uscire dal vostro negozio.

Il modo migliore per creare un popup upsell per WooCommerce è utilizzare OptinMonster, il miglior plugin popup per WordPress presente sul mercato.
Noi di WPBeginner siamo grandi fan di OptinMonster; lo utilizziamo sul nostro sito web per visualizzare lightbox, banner per l’header, scorri e popup in linea per le offerte speciali. Se volete maggiori informazioni sulla piattaforma, potete fare riferimento alla nostra recensione di OptinMonster.
È possibile scegliere tra diversi modelli di popup e tipi di campagne precostituiti.

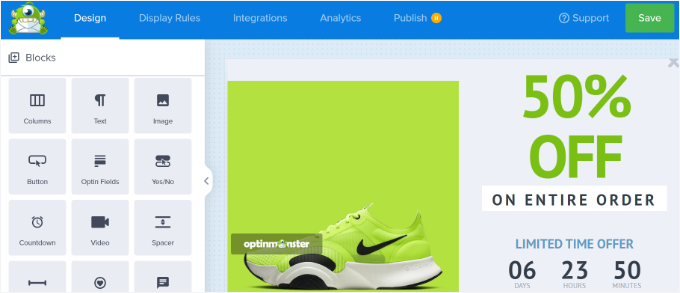
Inoltre, è possibile utilizzare il costruttore di campagne drag-and-drop per personalizzare il popup di upsell.
È possibile modificare diversi blocchi, compresi quelli esistenti nel modello.

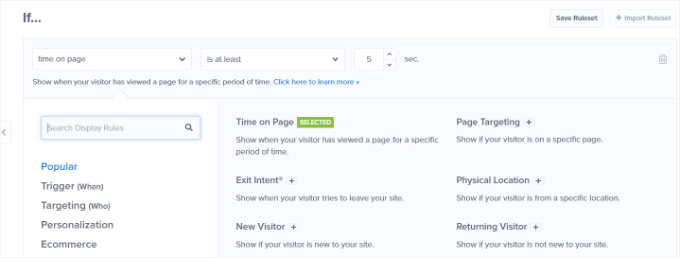
Dopo aver personalizzato il popup, è possibile accedere alla scheda Regole di visualizzazione e configurare quando mostrarlo ai clienti.
OptinMonster offre opzioni potenti, tra cui la tecnologia Exit-Intent®. Questa permette di mostrare la campagna proprio quando l’utente sta per lasciare il sito web. Inoltre, sono disponibili numerose opzioni di visualizzazione per l’e-commerce.
Ad esempio, è possibile visualizzare la campagna quando un visitatore visualizza un determinato prodotto sul vostro negozio WooCommerce o aggiunge un certo numero di articoli al carrello.

Per maggiori dettagli, potete consultare la nostra guida su come creare un popup WooCommerce per aumentare le vendite.
Metodo 3: offrire Upsell con un clic sulla pagina di pagamento
Un altro modo per fare upselling in WooCommerce è mostrare i prodotti in diversi punti del percorso del cliente.
Ad esempio, è possibile visualizzare i prodotti più costosi nella pagina di checkout e consentire agli utenti di aggiungerli immediatamente al carrello prima di effettuare l’ordine. In questo modo si ottimizza l’imbuto di vendita, si incrementano le vendite e si ottengono maggiori ricavi.
Il modo più semplice per fare upselling di prodotti durante il pagamento è utilizzare FunnelKit, precedentemente noto come WooFunnels.
È il miglior plugin per l’automazione e l’imbuto di vendita di WordPress e offre un’opzione di upsell con un solo clic da aggiungere alla pagina di pagamento.

Per avere tutte le informazioni sulla piattaforma, potete leggere la nostra recensione completa di FunnelKit Automations.
Per prima cosa, dovrete installare e attivare il plugin Funnel Builder Pro. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
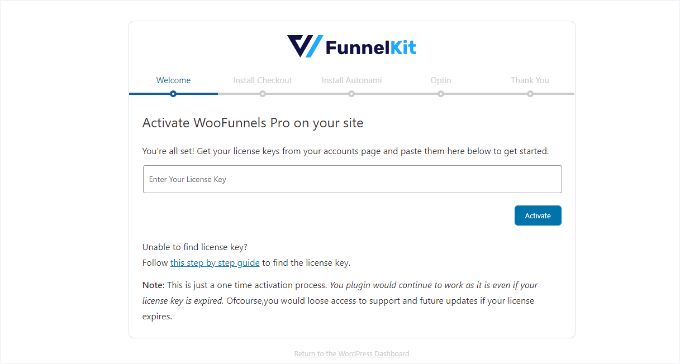
Dopo l’attivazione, verrà visualizzata la procedura di configurazione guidata di FunnelKit. Si può iniziare inserendo la chiave di licenza e seguendo le istruzioni sullo schermo per configurare il plugin.

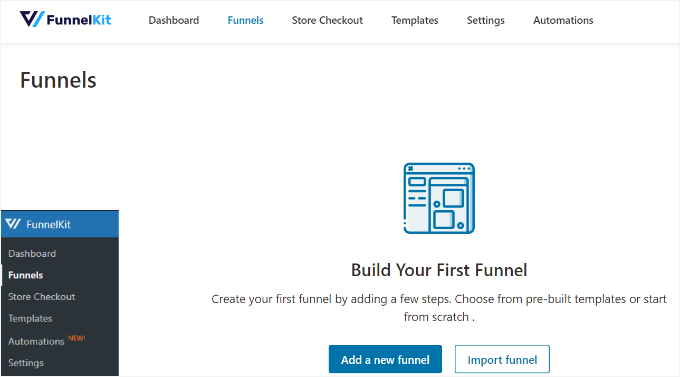
Una volta impostato il plugin, potete andare su FunnelKit ” Funnels dalla vostra dashboard di WordPress.
Dopodiché, è sufficiente fare clic sul pulsante “Aggiungi nuovo imbuto”.

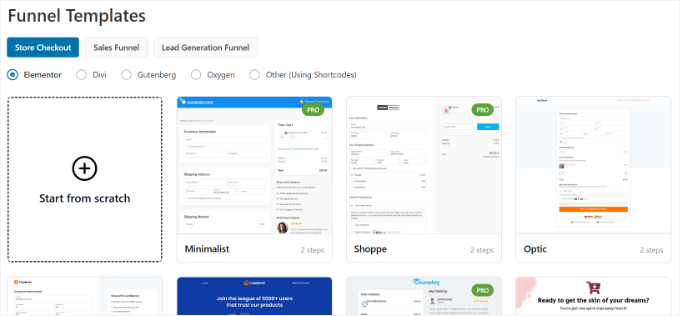
FunnelKit offre diversi template di imbuto per il vostro negozio WooCommerce, tra cui l’imbuto di pagamento, l’imbuto di vendita e l’imbuto di generazione di lead.
Selezionate un modello per il vostro negozio online. Per questa esercitazione utilizzeremo il modello di cassa del negozio “Optic”.

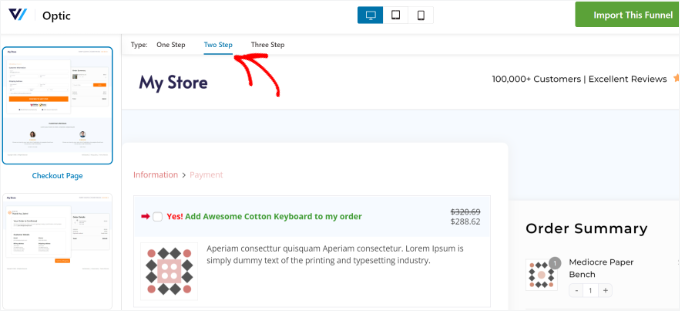
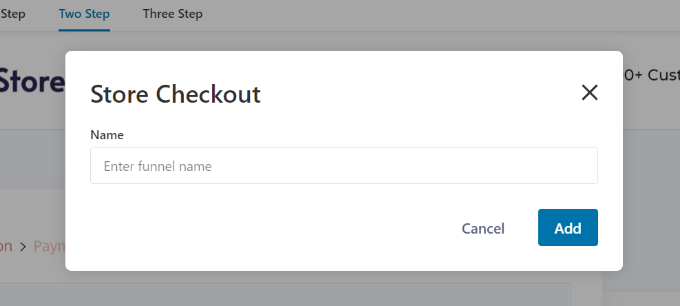
Successivamente, è possibile visualizzare l’anteprima del modello e scegliere se si desidera un imbuto a una fase, a due fasi o a tre fasi. La differenza tra questi è che si possono mostrare diverse fasi di checkout su altre pagine.
Ad esempio, nel caso di un checkout a una fase, tutte le informazioni vengono visualizzate in un’unica pagina. Un checkout in tre fasi, invece, mostra le informazioni di base, i dettagli della spedizione e il pagamento su più pagine.
Dopodiché, basta fare clic sul pulsante “Importa questo Funnel” in alto.

Successivamente, si aprirà una finestra popup in cui dovrete inserire un nome per il vostro imbuto.
Fare clic sul pulsante “Aggiungi”.

FunnelKit importerà ora il modello.
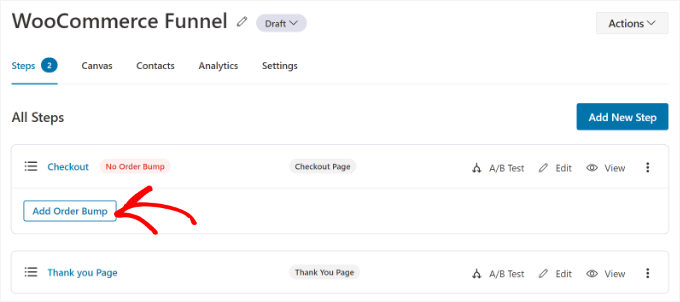
Nella schermata successiva, si vedranno le diverse pagine dell’imbuto. È possibile modificare ciascuna di queste pagine e aggiungere ulteriori passaggi.
Per aggiungere un’opzione di upsell con un solo clic, è sufficiente fare clic sul pulsante “Aggiungi un aumento dell’ordine” sotto la fase di checkout.

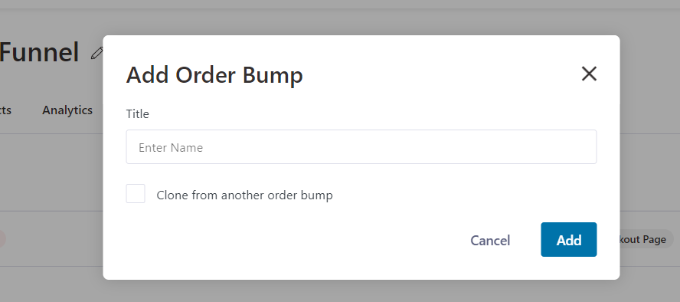
Successivamente, si aprirà una finestra pop-up.
Inserite un nome per il vostro “Order Bump” e fate clic sul pulsante “Aggiungi”.

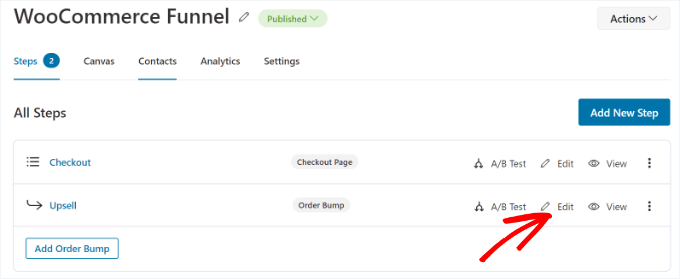
Ora dovreste vedere il vostro “Order Bump” come sottofase della pagina “Pagamento”.
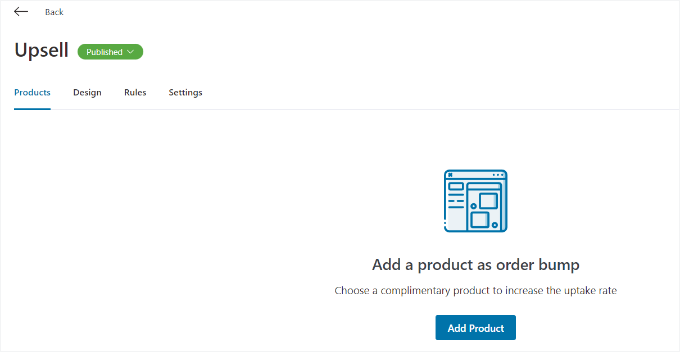
Per aggiungere prodotti per l’upselling, è possibile modificare la pagina dell’ordine.

Successivamente, è necessario aggiungere i prodotti che si desidera mostrare al momento del checkout.
È sufficiente fare clic sul pulsante “Aggiungi prodotto” per continuare.

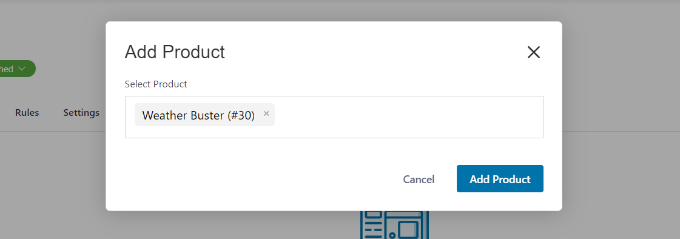
Successivamente, si aprirà una finestra popup per aggiungere i prodotti.
È possibile cercare i prodotti e fare clic sul pulsante “Aggiungi prodotto”.

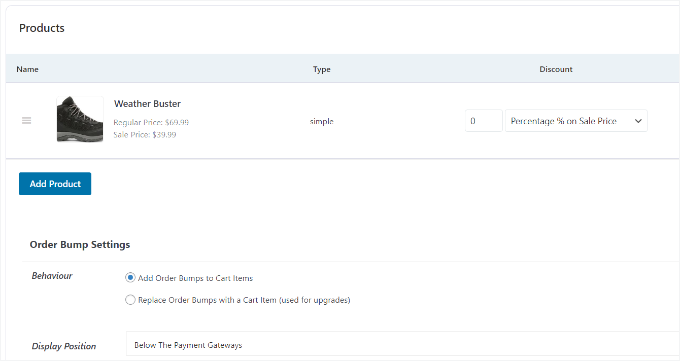
Successivamente, si vedranno i prodotti appena aggiunti. FunnelKit permette di riorganizzare l’ordine se ci sono più elementi.
È inoltre possibile modificare il comportamento e la posizione di visualizzazione dei prodotti che si desidera vendere in upsell sulla pagina di pagamento. Ad esempio, il plugin consente di mostrare i prodotti in upsell sotto i Gateway di pagamento, sopra o sotto il riepilogo dell’ordine, all’interno del mini-carrello o sopra il modulo di pagamento.

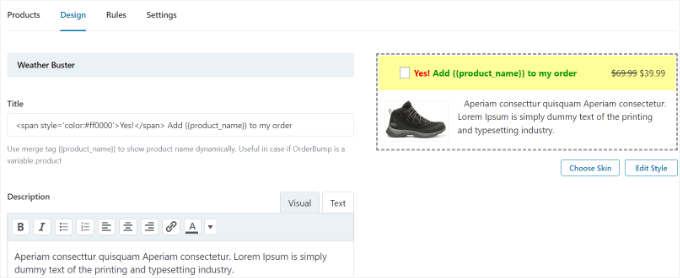
FunnelKit offre anche la possibilità di modificare il design della bolla d’ordine.
È sufficiente passare alla scheda “Design” per modificare il titolo, la descrizione e lo stile. Sono disponibili diverse skin tra cui scegliere e ulteriori opzioni per personalizzare ulteriormente ogni skin.

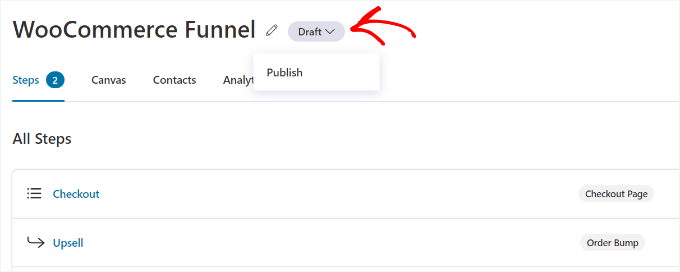
Una volta terminato, si può tornare alla dashboard “Store Checkout” di FunnelKit.
Quindi, fare clic sul menu a discesa accanto al titolo della cassa del negozio e modificare lo stato in “Pubblica”.

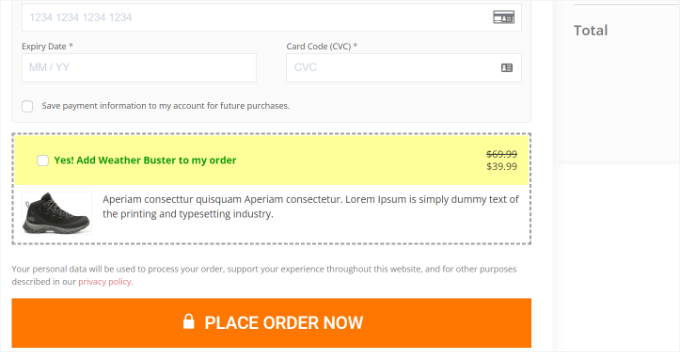
L’upsell con un solo clic sarà ora attivo sul vostro negozio WooCommerce. Ora potete visitare il vostro negozio online per vederlo in azione.
Ad esempio, la nostra offerta di upsell appare dopo il gateway di pagamento nella pagina di checkout. I clienti possono aggiungere l’articolo al loro ordine con un solo clic.

Metodo 4: Upselling di prodotti su una pagina di ringraziamento personalizzata di WooCommerce
Oltre a mostrare i prodotti durante il checkout, è possibile creare una pagina di ringraziamento personalizzata e prodotti in upselling sul proprio negozio WooCommerce.
Molti proprietari di siti web WordPress potrebbero pensare a una pagina di ringraziamento come a una piccola parte del loro negozio di e-commerce, ma può avere un enorme impatto sulle vendite. Vi dà l’opportunità di consigliare elementi di maggior valore, offrire un buono sconto e aumentare le vendite.

Con SeedProd è possibile creare facilmente una pagina di ringraziamento personalizzata di Personalizza. Alcuni siti dei nostri brand utilizzano questo plugin, quindi possiamo affermare che si tratta di una delle migliori landing page per WordPress.
Per maggiori dettagli, potete selezionare la nostra recensione di SeedProd.
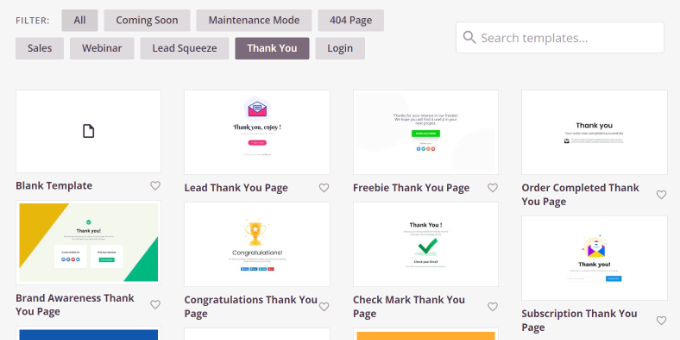
Il plugin offre diversi modelli di pagina precostituiti e molte opzioni di personalizzazione.

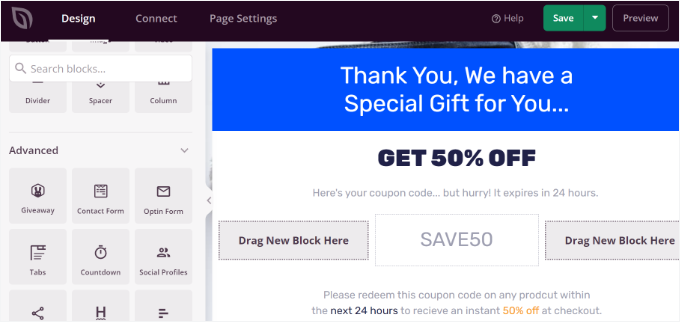
È possibile utilizzare il builder di pagina trascina e rilascia per personalizzare la pagina di ringraziamento.
Ad esempio, ci sono blocchi per aggiungere testo, immagini, pulsanti, moduli di contatto, timer per il conto alla rovescia, profili sociali e altro ancora. Inoltre, è possibile controllare e modificare ogni elemento del template.

La parte migliore è che SeedProd offre anche blocchi WooCommerce.
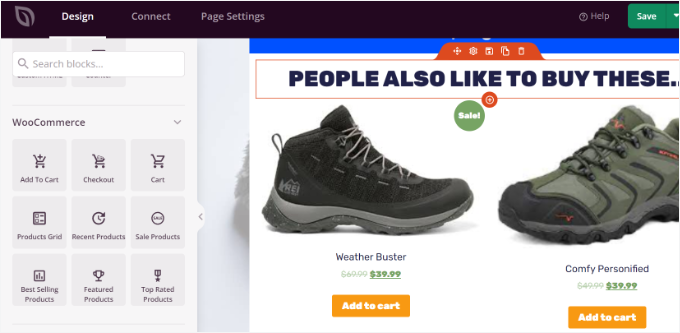
È possibile aggiungere una griglia di prodotti o semplicemente aggiungere alla pagina di ringraziamento i prodotti più venduti, quelli recenti, quelli in evidenza o quelli più votati.

Per istruzioni passo passo, consultare la nostra guida su come creare una pagina di ringraziamento WooCommerce personalizzata.
Metodo 5: Aggiungere automaticamente i prodotti al carrello utilizzando un coupon
Sapevate che potete fare upselling di prodotti aggiungendoli automaticamente al carrello del cliente? Ad esempio, quando un cliente acquista più di 200 dollari di prodotti, potete regalargli un boxed omaggio di prodotti correlati.
Con l’aiuto del plugin Advanced Coupons, è possibile impostare coupon personalizzati in WooCommerce e aggiungere automaticamente prodotti al carrello quando viene applicato un coupon.
Abbiamo fatto un’analisi approfondita delle sue caratteristiche, che potete vedere nella nostra recensione di Advanced Coupons.
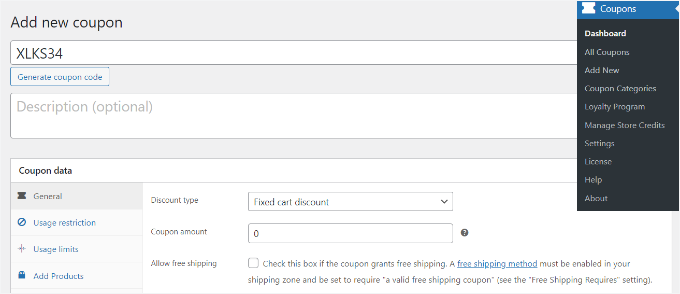
Per aggiungere prodotti tramite coupon è necessario almeno il piano Advanced Coupon Growth. Una volta configurato il plugin, andate su Coupons ” Aggiungi nuovo dalla vostra dashboard di WordPress.

Successivamente, è possibile inserire un codice coupon in alto o fare clic sul pulsante “Genera codice coupon” per creare automaticamente un codice casuale.
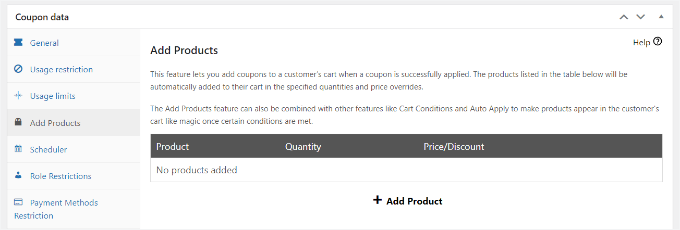
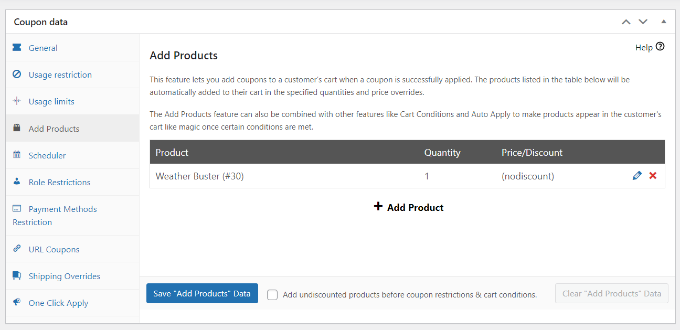
Dopodiché, scorrere giù fino alla sezione “Dati dei coupon” e passare alla scheda “Aggiungi prodotti”.

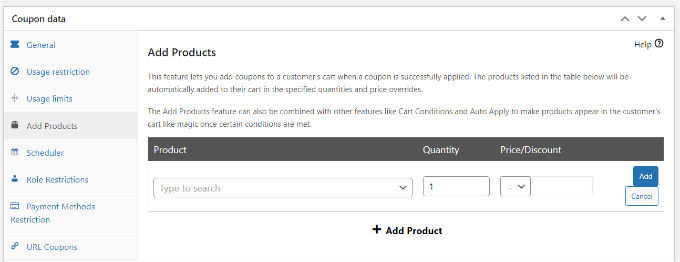
Da qui è possibile cercare il prodotto che si desidera aggiungere automaticamente al carrello quando viene applicato il codice coupon.
È inoltre possibile impostare la quantità dell’ordine e aggiungere un prezzo o uno sconto per il prodotto selezionato.

Una volta selezionato il prodotto, fare clic sul pulsante “Aggiungi”.
Dovreste vedere il vostro prodotto nella sezione “Aggiungi prodotti”. Non dimenticate di fare clic sul pulsante “Salva i dati dei prodotti”.

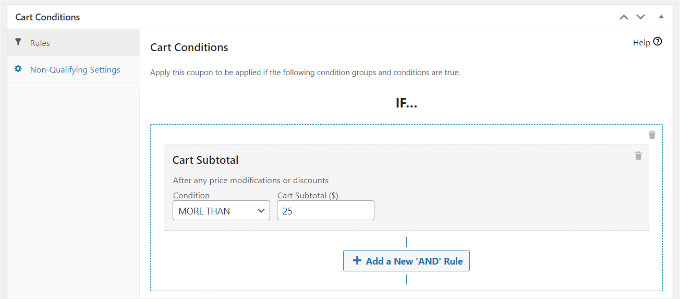
Inoltre, Advanced Coupon consente di impostare le condizioni del carrello.
In questo modo, è possibile impostare delle regole per l’applicazione del codice coupon. Ad esempio, il codice coupon funzionerà solo se la quantità del carrello o il subtotale è superiore a un certo importo o se il cliente aggiunge prodotti di una categoria specifica.

Dopo aver impostato queste condizioni, è possibile pubblicare il codice coupon.
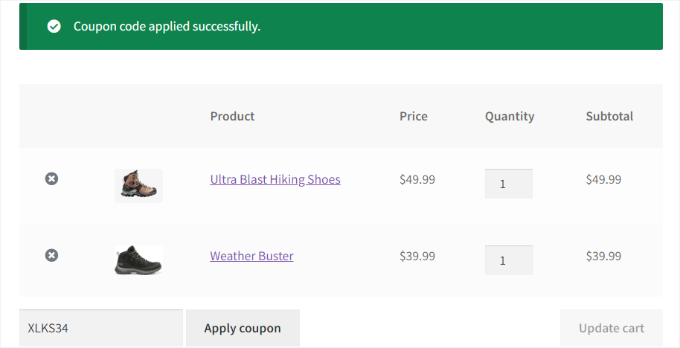
A questo punto, il prodotto verrà automaticamente aggiunto al carrello ogni volta che il cliente inserirà il coupon di sconto al momento del checkout.

Per maggiori dettagli, consultare la nostra guida su come applicare automaticamente i coupon in WooCommerce.
Suggerimento bonus: Mostrare i consigli sui prodotti
Per aumentare ulteriormente il valore medio dell’ordine del vostro negozio, potete pensare di suggerire i prodotti pertinenti sulla pagina del carrello o del pagamento.
Per esempio, se qualcuno aggiunge una giacca al carrello, consigliare un cappello o un paio di guanti come elementi complementari ha perfettamente senso. Entrambi sono essenziali per stare al caldo nei periodi più freddi e spesso vanno di pari passo.

È possibile mostrare queste raccomandazioni con strumenti come carrelli a scorrimento, salti d’ordine, upsell, cross-sell o persino email automatiche dopo un acquisto.
Per maggiori dettagli, potete selezionare la nostra guida su come mostrare i consigli sui prodotti in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare come fare upselling di prodotti in WooCommerce. Potete anche consultare le nostre scelte degli esperti sui migliori plugin per WooCommerce e la nostra guida su come accelerare le prestazioni di WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
This article is an insightful one.
It thought me more of marketing strategies to apply to my woocomerce store. I will like to implement this add upsell to my ebook store as this can increases the chance s of making more sales and getting visibility to other products that users might not have seen and might even better than what he is ordering.