Garantire che il sito WordPress abbia un aspetto eccellente e funzioni correttamente su diversi browser è necessario per fornire un’esperienza utente coerente.
I problemi di compatibilità dei browser possono influire sulle prestazioni del sito, sul layout e sull’engagement degli utenti. Testare il sito su vari browser aiuta a identificare e correggere questi problemi prima che abbiano un impatto sui visitatori. Questo aiuta a garantire che il sito web abbia un buon aspetto su browser, schermate, sistemi operativi e dispositivi mobili diversi.
Negli ultimi 16 anni abbiamo costruito e gestito innumerevoli siti web in WordPress, aggiornandone costantemente il layout e aggiungendo nuove caratteristiche. Per garantire un’esperienza perfetta su diversi browser, testiamo accuratamente i nostri siti web dopo ogni modifica. Questo approccio garantisce ai nostri visitatori un’esperienza coerente, indipendentemente dal dispositivo o dal browser utilizzato.
In questo articolo vi mostreremo come testare facilmente un sito WordPress in diversi browser.

Che cos’è il Cross Browser Testing e perché ne avete bisogno?
Il test cross-browser è il processo di verifica del sito web su diversi browser, dimensioni dello schermo, sistemi operativi e dispositivi mobili per assicurarsi che il sito funzioni correttamente.
Testare un sito WordPress su diversi browser consente di vedere come appare il sito a tutti i visitatori.
Potreste utilizzare un browser popolare come Google Chrome, che detiene una quota di mercato del 65% sui computer desktop e del 66% sui dispositivi mobili.
Tuttavia, altri browser come Firefox, Microsoft Edge, Safari e Opera sono ancora ampiamente utilizzati da milioni di utenti in tutto il mondo.
Sebbene tutti i browser possano sembrare simili, utilizzano codici diversi, il che significa che di volta in volta gestiscono gli elementi del sito web in modo diverso. In qualità di proprietario di un sito web, ciò significa che il vostro sito può apparire diverso da un browser all’altro.
Se il vostro blog WordPress non funziona bene su uno di questi browser, vi state perdendo tutti i visitatori e il traffico.
Poiché non si tratta di errori comuni di WordPress visibili a tutti, è possibile che passino mesi senza che si venga a conoscenza del problema finché qualcuno non lo segnala.
Per questo motivo è considerata una buona pratica testare il sito su diversi browser, su più piattaforme e dimensioni dello schermo. In questo modo è possibile assicurarsi che il sito offra la stessa esperienza a tutti gli utenti.
Fortunatamente, esistono strumenti di test cross-browser che possono aiutare ad automatizzare il processo con un solo clic.
Ma prima di condividere l’elenco dei migliori strumenti di test cross-browser per WordPress, è importante sapere quali sono i browser più diffusi tra i vostri utenti, in modo da sapere quali testare.
Come scoprire quali browser e dispositivi utilizzano i visitatori del vostro sito web
Considerando il numero di sistemi operativi, browser e combinazioni di versioni di browser disponibili, il test cross-browser può essere noioso per i proprietari di piccole imprese.
Tuttavia, se conoscete i browser, i sistemi operativi e i dispositivi più utilizzati dai visitatori del vostro sito web, queste informazioni possono rendere il processo molto più semplice. A seconda delle vostre statistiche specifiche, potreste riuscire a testare solo alcune combinazioni popolari.
Il modo più semplice per scoprire quali sono i browser, i sistemi operativi e i dispositivi più utilizzati dai vostri utenti è utilizzare Google Analytics.
Tuttavia, impostare Google Analytics nel modo giusto può essere una sfida per molti proprietari di siti web.
Ecco perché vi consigliamo di utilizzare MonsterInsights. È la migliore soluzione analitica per WordPress, utilizzata da oltre 3 milioni di siti web.
Per maggiori dettagli, consultate la nostra guida per principianti su come installare Google Analytics in WordPress.

Nota: una volta installato Google Analytics, è necessario attendere un paio di settimane per raccogliere dati rilevanti sugli utenti.
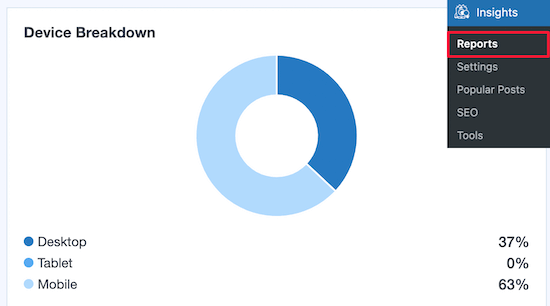
Successivamente, è possibile visualizzare i dispositivi utilizzati dai visitatori per accedere al sito web. A tal fine, è necessario visitare la pagina Insights ” Report nella dashboard di WordPress.
Scorrendo la schermata verso il basso, si vedrà una sezione “Ripartizione dei dispositivi” che mostra i dispositivi utilizzati dai visitatori per accedere al sito web.

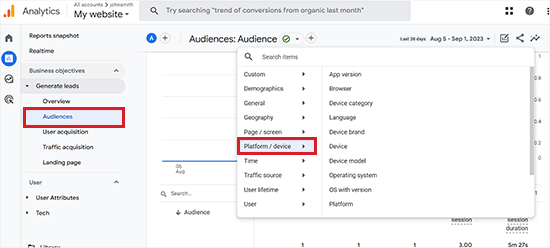
Per scoprire quali sono i browser più diffusi tra i vostri utenti, dovete accedere al vostro account Google Analytics e visitare la pagina Generazione di lead ” Audiences.
Una volta fatto ciò, fate clic sul pulsante “+” accanto all’opzione “Audiences” per aprire un prompt e fate clic sulla scheda “Platform/Device”.
Da qui è possibile scoprire quali sono i browser, i sistemi operativi e i dispositivi più utilizzati dai visitatori del vostro sito web.

Una volta ottenuto questo elenco, potrete risparmiare tempo concentrandovi sulle combinazioni principali ed evitando le altre.
I migliori strumenti di test cross-browser per WordPress
Gli strumenti di test cross-browser vi permettono di testare facilmente il vostro sito WordPress su più browser, sistemi operativi e dispositivi in pochi clic.
Ecco il nostro elenco dei migliori strumenti di test cross-browser per i siti WordPress.
1. BitBar

BitBar è uno strumento di test cross-browser facile da usare e molto potente, con funzioni di test live e screenshot.
Noi di Awesome Motive utilizziamo questo strumento per testare i nostri siti web come WPBeginner e i nostri plugin premium per WordPress.
È un servizio a pagamento, ma offre un account di prova gratuito di 100 minuti per testare il prodotto.
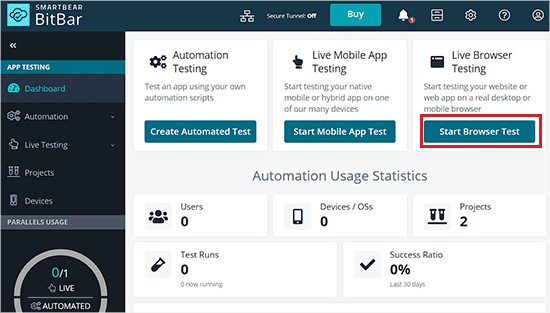
Dopo aver creato il vostro account di prova, fate clic sul pulsante “Avvia test del browser” nella dashboard.

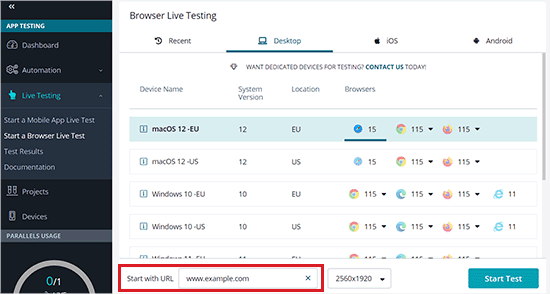
Si aprirà una nuova schermata in cui sarà possibile selezionare un sistema operativo e un browser.
Aggiungete quindi l’URL del vostro sito web e BitBar vi mostrerà l’aspetto del sito nel browser selezionato in una nuova schermata.

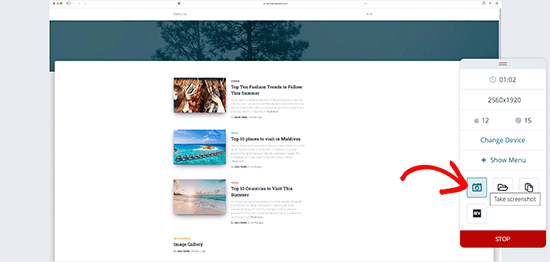
Da qui, è possibile ottenere le schermate del dispositivo scelto facendo clic sull’icona “Schermate” ed eseguendo un nuovo test delle schermate.
Questo vi permetterà di recuperare gli screenshot su dispositivi Mac, Windows, Android e iOS con Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer e centinaia di altri browser web.

Tenete presente che l’account gratuito è limitato in termini di browser e combinazioni di sistemi operativi che potete utilizzare. Tuttavia, copre i browser più diffusi sulle principali piattaforme mobili e desktop.
Prezzi: A partire da 45 dollari al mese con fatturazione annuale, consente di effettuare screenshot illimitati, test manuali e altro ancora.
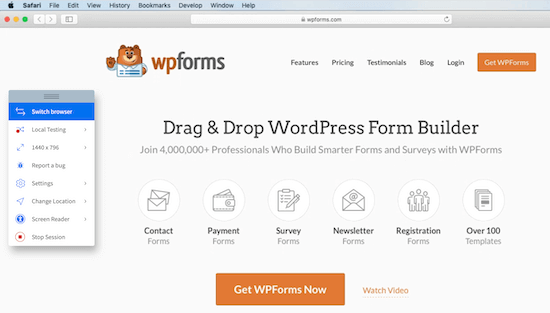
2. BrowserStack

BrowserStack è uno strumento di test cross-browser e cross-platform a pagamento per applicazioni mobili e siti web.
Offrono anche un account di prova gratuito limitato, che vi offre 30 minuti di test interattivi su browser, 100 minuti di test automatici e 5000 screenshot.
È dotato di funzioni di test dal vivo e di screenshot. È possibile selezionare la piattaforma che si desidera testare e quindi selezionare un browser.
BrowserStack caricherà l’emulatore virtuale con una finestra del browser reale. È sufficiente inserire l’URL che si desidera testare per avviare il test.

I risultati sono abbastanza precisi e la velocità è abbastanza soddisfacente. Tuttavia, è necessario eseguire i test manualmente aprendo ogni browser.
Prezzi: A partire da 29 dollari al mese con fatturazione annuale, offre minuti di test illimitati e supporto sia per Windows che per macOS.
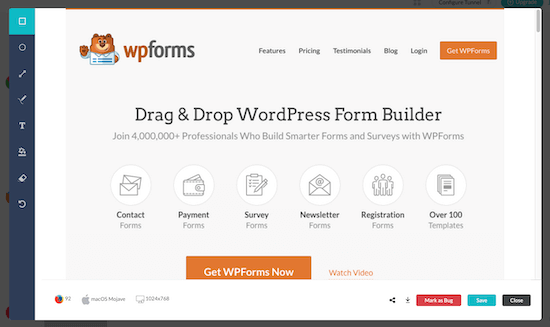
3. LambdaTest

LambdaTest è un altro strumento premium per i test cross-browser, sia per i test dal vivo che per quelli su schermo.
Viene fornito con un piano gratuito a vita che offre 60 minuti di test del browser, 10 test reattivi e 10 screenshot reattivi al mese.
Dopo aver creato un account gratuito, è possibile scegliere se eseguire un test live, un test responsive o un test di screenshot in vari browser. Avete il controllo completo sui dispositivi e sui browser web che desiderate far eseguire al test.
LambdaTest fornirà quindi automaticamente i risultati in base al tipo di test che si sta eseguendo.
È sufficiente fare clic su uno screenshot per aprirlo in un popup da ispezionare.

L’account gratuito è limitato in termini di numero di test che è possibile eseguire, ma i risultati sono piuttosto approfonditi e vi daranno una tonnellata di informazioni utili per migliorare il vostro sito web.
Prezzi: Parte da 15 dollari al mese con fatturazione annuale e offre supporto per test in tempo reale illimitati, screenshot e test responsive.
Per testare i dispositivi reali è necessario un piano più costoso di 25 dollari al mese con fatturazione annuale.
4. Personalizzatore del tema WordPress

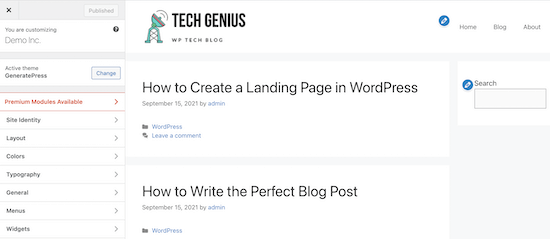
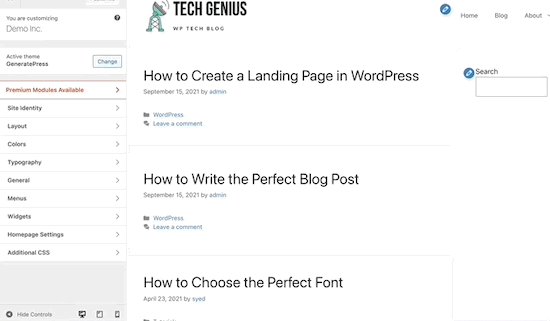
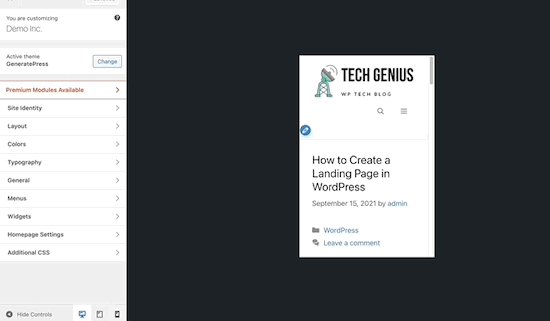
Un altro modo per testare il vostro sito web è il personalizzatore di temi di WordPress. Questo strumento fa parte di ogni installazione di WordPress e consente di personalizzare completamente il sito web.
Una volta terminata la personalizzazione del sito, è possibile visualizzare l’anteprima delle modifiche e il sito live in diverse dimensioni dello schermo.
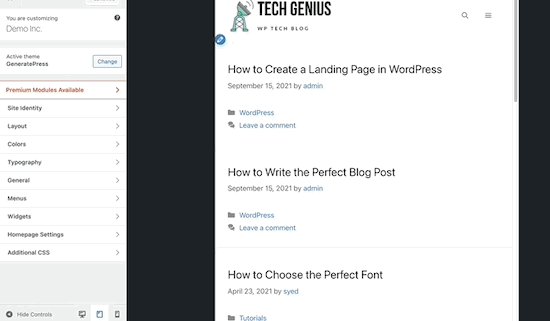
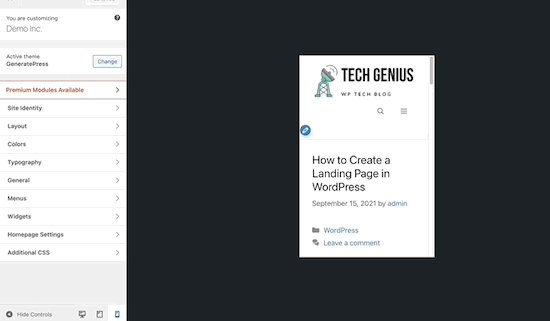
Nella parte inferiore del customizer è presente una sezione di visualizzazione reattiva che consente di visualizzare il sito su desktop, tablet e dispositivi mobili.
È sufficiente selezionare le dimensioni dello schermo in cui si desidera visualizzare l’anteprima del sito web e la finestra si adatterà automaticamente.

Anche se non vi permetterà di visualizzare automaticamente l’anteprima del vostro sito web su diversi browser, potrete testare la reattività del vostro sito WordPress in tempo reale.
Come analizzare le schermate dei test cross-browser
Ora che avete imparato il modo più semplice per testare il vostro sito WordPress su diversi browser, il passo successivo è analizzare i risultati per vedere se c’è qualcosa di rotto che deve essere risolto.
Se si utilizza un tema WordPress responsive con un codice di buona qualità, la maggior parte delle schermate avrà lo stesso aspetto.
Tuttavia, in alcuni casi, gli elementi del sito web possono apparire leggermente diversi da un browser all’altro. Se la differenza è minima e non influisce sull’esperienza utente, sull’estetica o sulla funzionalità, è possibile ignorarla.
D’altra parte, se la differenza è troppo evidente, influisce sull’esperienza dell’utente, ha un aspetto sgradevole o impedisce agli utenti di utilizzare il vostro sito web come previsto, allora è necessario prestare attenzione.
Nella maggior parte dei test cross-browser, si scoprono problemi CSS con il tema.
È possibile risolvere il problema utilizzando la funzione Inspect Element per scoprire quali regole CSS devono essere aggiornate. Dopodiché, è possibile aggiungere CSS personalizzati per risolvere i problemi.
Se non siete in grado di risolvere i problemi da soli, potete sempre assumere uno sviluppatore WordPress che vi aiuti a risolverli.
Speriamo che questo articolo vi abbia aiutato a capire come testare facilmente un sito WordPress in diversi browser. Potreste anche consultare la nostra guida passo-passo su come disinstallare ed eliminare un tema di WordPress e il nostro tutorial su come cancellare la cache del browser in tutti i principali browser.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
Cross browser compatibility check is a must given the number of users across browsers across the world for smooth experience over all the browsers.
I have hardly tested on two to three browsers manually.
Mostly used chrome for development.
This guide has definitely let me think of the necessity to check the compatibility.
Thank you for the detailed guide.
WPBeginner Support
Glad we could share some of the ways you can test your site for different browsers
Admin
Jiří Vaněk
I always tested on individual browsers and then checked responsiveness. This could make my work easier. Thanks for the advice.
WPBeginner Support
You’re welcome, glad we could make the testing process easier for you
Admin
lawmacs
It is always good to do cross browser testing even though we know that explorer and chrome has the bigger portion of the users but we still need to cater for the minority who does not use these browsers very informative post thanks for the heads up