Chiudere accidentalmente una pagina prima di inviare un commento o un modulo compilato a metà può essere incredibilmente frustrante. Un utente ci ha chiesto di recente se fosse possibile mostrare un popup di conferma della navigazione per evitare che ciò accada.
Questo piccolo ma potente popup avvisa gli utenti prima che se ne vadano, aiutandoli a non perdere i loro progressi. È un ottimo modo per migliorare l’esperienza dell’utente e ridurre la frustrazione.
Tuttavia, se non viene impostata correttamente, questa caratteristica può diventare più una seccatura che un aiuto. Ecco perché importa impostarla nel modo giusto, senza problemi e senza interrompere il sito.
In questa guida vi mostreremo come mostrare facilmente un popup di conferma della navigazione ai vostri moduli di WordPress. E non preoccupatevi: è più semplice di quanto pensiate!

Cos’è un popup di conferma della navigazione? Perché ne avete bisogno?
Supponiamo che un utente stia scrivendo un commento sul vostro blog WordPress. Ha già scritto diverse righe, ma si distrae e dimentica di inviare il commento. Ora, se chiude il browser, il commento andrà perso.
Il popup di conferma della navigazione dà loro la possibilità di terminare il commento.
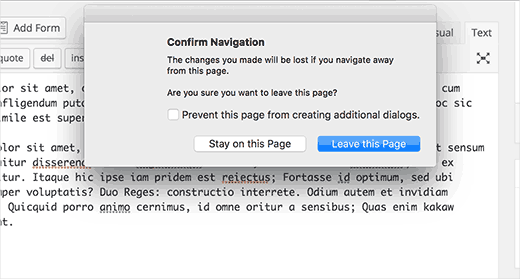
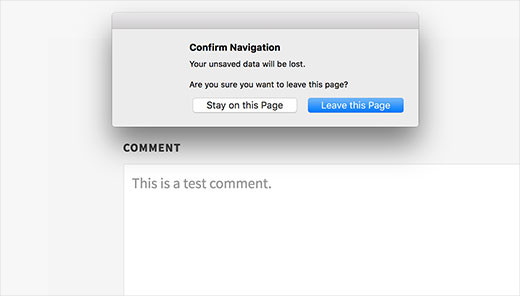
Questa caratteristica è mostrata in azione nella schermata dell’editor di pubblicazioni di WordPress. Se le modifiche non sono state salvate e si cerca di lasciare la pagina o di chiudere il browser, viene visualizzato un popup di attenzione.

L’impostazione di un popup di conferma della navigazione può migliorare l’esperienza dell’utente, i tassi di conversione e la sua fiducia.
💡 Ecco come: Dare agli utenti una caratteristica di attenzione dimostra che avete a cuore l’esperienza dei vostri utenti, il che può contribuire a promuovere la fedeltà e le visite di ritorno. Gli utenti sono più propensi a completare moduli o commenti se sanno che non perderanno i loro progressi.
Per questo motivo, vi mostreremo come aggiungere questa caratteristica di attenzione ai commenti di WordPress o a qualsiasi altro modulo sul vostro sito. Ecco una rapida panoramica di tutto ciò di cui parleremo in questa guida:
Pronti? Iniziamo.
Suggerimento 1: Mostrare il popup di conferma della navigazione per i moduli non inviati in WordPress
In questa esercitazione creeremo un plugin personalizzato, ma non preoccupatevi. Potete anche scaricare il plugin alla fine di questa guida per installarlo sul vostro sito web.
Tuttavia, per una migliore comprensione del codice, vi chiediamo di provare a creare il vostro plugin. Potete farlo prima su un’installazione locale o su un sito di staging.
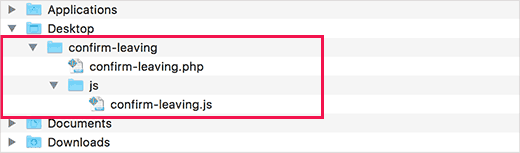
Per prima cosa, è necessario creare una nuova cartella sul computer e chiamarla confirm-leaving. All’interno della cartella confirm-leaving, creerete un’altra cartella e la chiamerete js.
Ora, apriamo un editor di testo come Notepad e creiamo un nuovo file. All’interno, incollare semplicemente il seguente codice:
<?php/*** Confirm Leaving* Plugin Name: Confirm Leaving* Plugin URI: https://www.wpbeginner.com* Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form.* Version: 1.0.0* Author: WPBeginner* Author URI: https://www.wpbeginner.com* License: GPL-2.0+* License URI: http://www.gnu.org/licenses/gpl-2.0.txt*/functionwpb_confirm_leaving_js() {wp_enqueue_script('Confirm Leaving', plugins_url('js/confirm-leaving.js',__FILE__),array('jquery'),'1.0.0', true );}add_action('wp_enqueue_scripts','wpb_confirm_leaving_js');
Questa funzione PHP aggiunge semplicemente un file JavaScript al front-end del vostro sito web.
Salvare il file confirm-leaving.php all’interno della cartella principale confirm-leaving.
Ora è necessario creare il file JavaScript che il plugin sta caricando. È possibile farlo creando un nuovo file nell’editor di testo e incollando questo codice al suo interno:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform").change(function() {needToConfirm =true;});})
Questo codice JavaScript rileva se l’utente ha effettuato modifiche non salvate nel modulo dei commenti. Se l’utente tenta di abbandonare la pagina o di chiudere la finestra, viene visualizzato un popup di avviso.
Si dovrà poi salvare questo file come confirm-leaving.js all’interno della cartella js.
Dopo aver salvato entrambi i file, la struttura delle cartelle dovrebbe apparire così:

Ora è necessario collegarsi al sito WordPress utilizzando un client FTP. Per istruzioni passo passo, potete consultare la nostra guida su come usare FTP per caricare i file di WordPress.
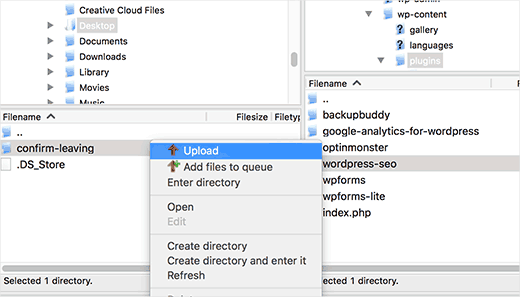
Una volta collegati, è necessario caricare la cartella confirm-leaving nella cartella/wp-contents/plugins/ del sito web.

Dopodiché, accedete all’area di amministrazione di WordPress e dirigetevi verso “Plugin”.
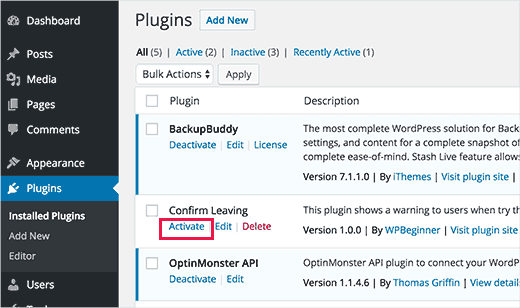
Da qui, si dovrebbe vedere il plugin “Confirm Leaving” nell’elenco dei plugin installati. Si può quindi fare clic sul link “attiva” sotto di esso.

Tutto-in-uno. Ora potete visitare qualsiasi pagina del vostro sito web, scrivere del testo in qualsiasi campo del modulo di commento e poi provare a lasciare la pagina senza inviare.
Verrà visualizzato un popup che avverte che si sta per lasciare una pagina con modifiche non salvate.

Suggerimento 2: Aggiungere il popup di attenzione ad altri moduli del sito WordPress
È possibile utilizzare la stessa base di codice per indirizzare qualsiasi modulo del vostro sito WordPress. Qui vi mostriamo un esempio di utilizzo per indirizzare un modulo di contatto.
In questo esempio, utilizziamo il plugin WPForms per creare un modulo di contatto. Tuttavia, le istruzioni passo-passo funzionano anche se sul vostro sito web utilizzate un altro plugin per i moduli di contatto.
Non avete un modulo di contatto e volete crearne uno? Allora potete selezionare la nostra guida su come creare un modulo di contatto.
✋ Nota rapida: noi di WPBeginner utilizziamo WPForms per incorporare molti moduli diversi, tra cui il nostro modulo di contatto, il sondaggio annuale dei lettori e le richieste di migrazione. Se siete curiosi di sapere chi è questo strumento e cosa può fare, potete fare un salto alla nostra recensione completa di WPForms!
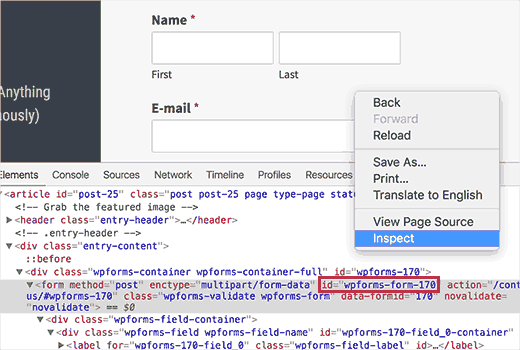
La prima cosa da fare è andare alla pagina in cui è stato incorporato il modulo di contatto. Quindi, si porta il mouse sul primo campo del modulo di contatto, si fa clic con il pulsante destro del mouse e si seleziona “Ispeziona” dal menu del browser.

Da qui, si dovrà individuare la riga che inizia con il tag <form> per trovare l’attributo ID. In questo esempio, l’ID del nostro modulo è wpforms-form-170.
Una volta trovato il tag, copiare l’attributo ID.
Ora, modifichiamo il file confirm-leaving.js e aggiungiamo l’attributo ID dopo #commentform. Assicurarsi di separare #commentform dall’ID del modulo con una virgola. È inoltre necessario aggiungere un segno # come prefisso all’attributo ID del modulo.
Il codice sarà ora simile a questo:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform,#wpforms-form-170").change(function() {needToConfirm =true;});})
Se tutto sembra a posto, si possono salvare le modifiche e caricare il file sul sito web.
Ora è possibile inserire qualsiasi testo in qualsiasi campo del modulo di contatto e poi provare a lasciare la pagina senza inviare il modulo. Verrà visualizzato un popup con l’avviso che le modifiche non sono state salvate.
È possibile scaricare il plugin conferma-parte qui, quindi installarlo e attivarlo come di consueto. Se avete bisogno di aiuto, potete consultare la nostra guida su come installare un plugin per WordPress.
Si noti che il plugin si rivolge al modulo di commento, ma è possibile modificarlo per indirizzare il modulo di registrazione dell’utente, i sondaggi, il modulo di feedback, il modulo di domanda di lavoro o qualsiasi altro modulo.
Suggerimento bonus: migliorare le prestazioni dei moduli di WordPress
Dopo aver aggiunto il popup di conferma della navigazione, è bene tenere traccia della frequenza con cui gli utenti abbandonano i moduli.
Sapere quante persone abbandonano il sito senza aver terminato il lavoro può aiutarvi a capire quanto il vostro sito stia funzionando per loro. In questo modo è possibile scoprire quali sono le cause dell’abbandono e apportare miglioramenti.
Uno dei migliori strumenti per tracciare l’abbandono dei moduli è MonsterInsights.
È il miglior plugin di Google Analytics, che consente di vedere facilmente come gli utenti interagiscono con i moduli e dove tendono a spegnersi, il tutto-in-uno dal cruscotto di WordPress.

Per maggiori dettagli, consultate la nostra guida su come monitorare e ridurre l’abbandono dei moduli.
✋ Nota rapida: utilizziamo MonsterInsights per tracciare molte conversioni, compresi i pulsanti di invito all’azione, i moduli e i link di riferimento. È il nostro strumento di fiducia da molto tempo e lo consigliamo vivamente a tutti gli utenti di WordPress.
Per saperne di più sulle caratteristiche di MonsterInsights, selezionate la nostra recensione completa!
Semmai, è possibile eseguire un A/B split test. Ciò significa provare diverse versioni dei vostri moduli per vedere quale ha un rendimento migliore.
Ad esempio, si può modificare la formulazione del popup di conferma della navigazione o personalizzare il modulo. Analizzando i risultati, si può determinare ciò che mantiene gli utenti impegnati e aiuta a ridurre i tassi di abbandono.
Thrive Optimize è il miglior plugin per questo compito. Consente di eseguire split test A/B senza alcuna codifica e mantiene i dati al sicuro.
Per saperne di più, potete fare riferimento alla nostra guida su come effettuare gli split test A/B in WordPress.
Speriamo che questo articolo vi abbia aiutato a mostrare il popup di conferma della navigazione per i moduli di WordPress. Potreste anche voler selezionare le nostre verifiche sui migliori builder di moduli online e la nostra guida su come aggiungere notifiche personalizzate migliori.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Igor
Tried to use your code in bbpress forum. Unfortunately no popup message appears after user dose not post his comment. Tried all variations of changing id in JS file but still nothing appears.
Bob Garrett
Further to my previous query I have now tried using the form’s parent div id and modified the code. This almost works but…
The text shown by the pop-up is not the text entered in the code.
Even if the form is completed and submit hit, then going to another page still results in the warning.
How can I resolve this?
Tom Kelley
Have tried this vvvvv to no avail. Working with Gravity Forms. All else works well, but the warning still comes up when hitting the submit button on a completed form. Any advice?
WPBeginner Support
Nov 27, 2016 at 6:52 am
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Bonnie Ramthun
I’m still trying to figure out how to make sure the popup DOESN’T appear when the user presses the “Submit” button. The confirm leaving popup shouldn’t appear if the user has entered all the information required, but this code makes it pop up every time.
I would so appreciate the help, if there is a solution available.
Swayam Dhawan
I Need the same function when someone navigate from particular page in website and while click on stay , they must navigate to home page of the website.
waiting for the response.
Bonnie Ramthun
I am so happy for your wonderful confirm navigation code! I need it desperately because many of my clients users can’t get it through their head that they need to press the “Submit” button on the form.
The code works perfectly, except for one problem. When I press the “Submit” button on my WPForms form, the confirm navigation code pops up. I would like the “confirm navigation” to happen only when the user doesn’t press the “Submit” button. I can’t figure out how to do this. Can you help?
WPBeginner Support
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Admin
Will C
I have two separate multi-page gravity forms on my site. When this plugin is active, I get a confirmation popup when clicking “Next Step” on one of the forms (undesired), but not the other. Are you aware of any issues with gravity forms and “window.onbeforeunload”? Thanks
Nipa Sarker
Having same issues with buddy press create group steps.
Nipa Sarker
I ma using the code for buddy-press multi step create group from.It is working fine except while clicking on the next step button or save button it is showing the same alert.
I ma using the form id “#create-group-form” instead of the #commentform
Luis Zarza
Hi, nice post!
It helped a lot. But your solution won’t work while logged in. It only works for users that fill in the form and are logged out. I need it also to work for logged in users, please!
Could you provide a solution for that?
Thanks.
Luis Zarza
Sorry, it does actually works when you create the plugin. At first I did it only throwing the JS to the page I wanted without creating the plugin, because I didn’t want the script to be loaded on all the pages of my site.
Alain Aubry
Hi
Contact Form 7 does not use an ID in their form, how can I make this work?
WPBeginner Support
Contact Form 7 uses an ID with all the forms. The line that contains form ID will look something like this:
<divrole="form"class="wpcf7"id="wpcf7-f85-p11-o1"lang="en-US"dir="ltr">1-click Use in WordPress
In this example, the form’s ID attribute is
wpcf7-f85-p11-o1. Hope this helps.Admin
Betty L Van Fossen
I have two problems. One I get these pop up in my mail all the time,q it’s aggravating. I’m 89 in yrs.therefore a little short on patience and I start using my pointer to fast hitting other things, so I get myself in lots of problems. Two –guess(I know) I have to many cookies they say. What are the cookies –how do I eleminate them? What do you mean subscribe without commenting. I prefer the e-mail. O.K..to personal and meaningful conversation.
Betty L Van Fossen
Does Pop Ups work the same for e-mail as WordPress for removing?
WPBeginner Support
We are not sure what you mean. Can you please explain?
Admin
Betty L Van Fossen
Safari said I could not get in cause I had to many cookies. In the meantime I was on my e-mail and the pop ups came on, while on my e-mail they are always popping up. I got on google and asked for help on cookies and pop ups and gave me lots to choose from. Now word press got in here, what is word press. I’m not going to write a book,just NEED HELP. Answer by e-mail. I’m turning you off now I’m really tired now.
Betty L Van Fossen
I will wait for your reply in my e-mail as I’m tired so will turn off now.