Sapete cosa c’è di meglio che visualizzare “oltre 10.000 clienti felici” sul vostro sito web? Quando quei numeri contano davvero da zero! Questa animazione coinvolgente, chiamata contatore di numeri, può far risaltare le vostre statistiche e i vostri risultati.
Occasionalmente abbiamo utilizzato i contatori numerici nelle landing page dei nostri partner quando volevamo evidenziare tappe importanti o catturare l’attenzione dei visitatori. Sono particolarmente efficaci per mostrare cose come il numero di clienti, il numero di download o i progetti completati.
La parte migliore? Aggiungere questi contatori animati al vostro sito WordPress è molto più semplice di quanto possiate aspettarvi. In questa guida vi mostreremo due metodi semplici per creare animazioni numeriche accattivanti.

Prima di aggiungere un’animazione per il conteggio dei numeri in WordPress… 📊
Prima di addentrarci nel “come”, consideriamo rapidamente dove questi contatori animati funzionano meglio sul vostro sito web WordPress:
- Sezioni eroiche in homepage per mostrare i principali risultati ottenuti
- Pagine di prodotto per evidenziare i tassi di soddisfazione dei clienti
- Pagine chi siamo per visualizzare le pietre miliari dell’azienda
- Landing page per enfatizzare la prova sociale
- Sezioni dedicate ai prezzi per mostrare la base clienti o i salvataggi
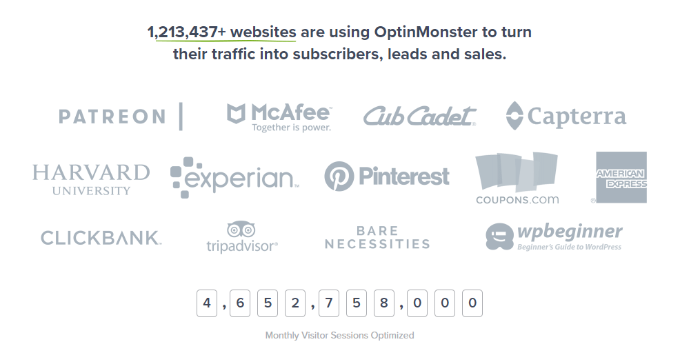
In base alla nostra esperienza, abbiamo scoperto che il posizionamento strategico importa quanto l’animazione stessa. Ad esempio, OptinMonster utilizza efficacemente un contatore numerico per visualizzare le sessioni mensili dei visitatori ottimizzate, posizionandolo proprio dove i potenziali clienti prendono le loro decisioni.

L’aggiunta e la personalizzazione del conteggio dei numeri in WordPress richiede solitamente la modifica del codice. Questo può essere complicato per i principianti che non sanno come scrivere il codice.
Detto questo, vediamo come mostrare un contatore numerico animato in WordPress. Verranno illustrati due semplici metodi che utilizzano un costruttore di siti web premium e un plugin gratuito.
Potete fare clic sui link sottostanti per passare alla sezione che preferite:
💡 Non lasciatevi frenare da temi WordPress limitati! I nostri esperti di design WordPress possono creare un tema WordPress personalizzato con elementi interattivi come i contatori animati, in perfetta corrispondenza con il vostro brand.
Opzione 1: creare una landing page con animazione del conteggio dei numeri con un builder di pagina
Se state costruendo una landing page e volete avere il pieno controllo sull’aspetto e sul comportamento dei contatori, il builder è la scelta migliore.
Abbiamo testato decine di page builder per WordPress nel corso degli anni e SeedProd si distingue sempre per le sue ampie opzioni personalizzate, soprattutto per gli elementi dinamici come i contatori numerici.
Per questo tutorial, utilizzeremo la versione SeedProd Pro perché include blocchi avanzati e consente di aggiungere un contatore. Esiste anche una versione SeedProd Lite che si può provare gratuitamente.
Per ulteriori informazioni, potete selezionare la nostra recensione approfondita di SeedProd.
La prima cosa da fare è installare e attivare SeedProd. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Al momento dell’attivazione, SeedProd chiederà di inserire la chiave di licenza. La chiave di licenza si trova nell’area del proprio account e nell’e-mail di conferma dell’acquisto.

Successivamente, dovrete andare su SeedProd ” Landing Pages dal pannello di amministrazione di WordPress.
SeedProd consente di creare pagine di destinazione personalizzate dal design professionale, tra cui una pagina “coming soon”, una pagina di modalità di manutenzione, una pagina di login e una pagina 404.
Fare clic sul pulsante “Aggiungi una nuova pagina di destinazione”.

Successivamente, è possibile selezionare un modello SeedProd per la pagina di destinazione e mostrare il contatore animato.
È sufficiente passare il mouse su un modello e fare clic sul pulsante di controllo arancione.

Si aprirà una finestra popup. È sufficiente inserire il nome e l’URL della pagina.
Quindi, fare clic sul pulsante “Salva e inizia a modificare la pagina”.

In questo modo si avvia il costruttore drag-and-drop di SeedProd.
Successivamente, è possibile modificare il modello della pagina aggiungendo diversi blocchi o facendo clic sugli elementi esistenti nella pagina.
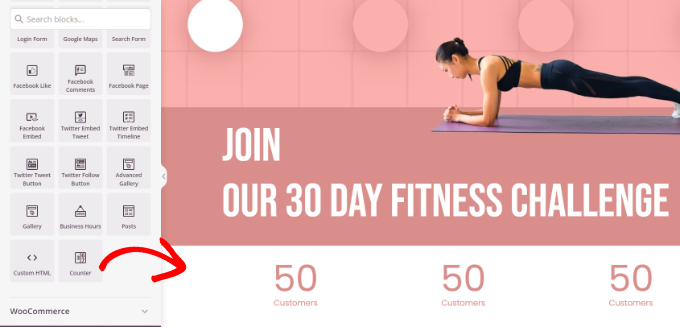
Per aggiungere un conteggio numerico animato, è sufficiente trascinare il blocco Contatore dal menu a sinistra e rilasciarlo sul modello.

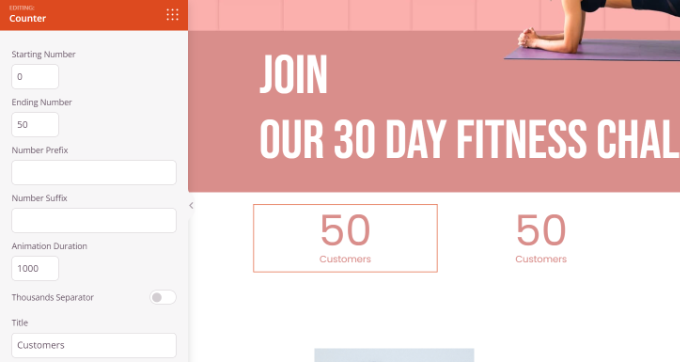
Successivamente, è possibile selezionare il blocco Contatore per personalizzarlo ulteriormente.
Ad esempio, sono disponibili opzioni per modificare i numeri iniziali e finali del contatore, inserire un prefisso e un suffisso numerico e modificare il titolo.

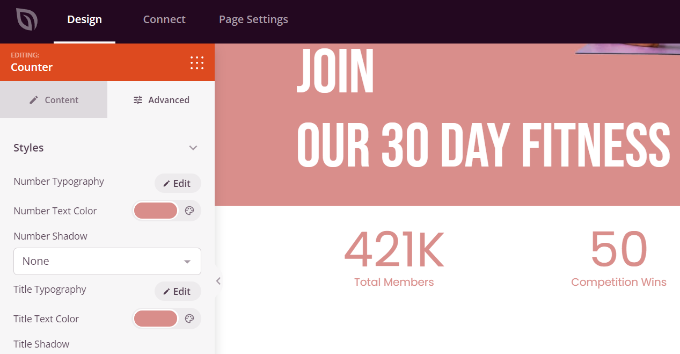
Successivamente, è possibile passare alla scheda “Avanzate” sotto le impostazioni del blocco del contatore sulla sinistra.
Qui si trovano altre opzioni per modificare lo stile, la combinazione di colori, la spaziatura, il font e altro ancora del blocco Contatore.

Quindi, fare clic sull’opzione “Salva” in alto.
Ora è possibile scegliere “Pubblica” dal menu a discesa.

Per vedere il contatore animato in azione, visitate il vostro blog WordPress.
Ecco come appariva sul nostro sito demo.

Opzione 2: aggiungere un’animazione per il conteggio rapido dei numeri a qualsiasi pagina utilizzando un plugin
A volte un builder di pagina può essere eccessivo quando tutto ciò che serve è un semplice contatore di numeri. È qui che entra in gioco il plugin Counter Number. È una soluzione gratuita e leggera che fa una cosa sola e la fa bene: consente di add-on animazioni numeriche in qualsiasi punto del sito utilizzando semplici shortcode.
Per prima cosa, è necessario installare e attivare il plugin Counter Number. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
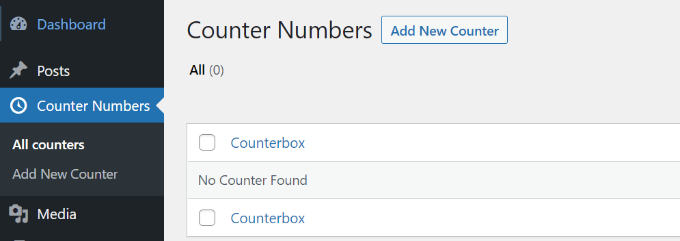
Dopo l’attivazione, è possibile andare su Numeri del contatore ” Tutti i contatori dalla dashboard di WordPress e fare clic sul pulsante “Aggiungi nuovo contatore”.

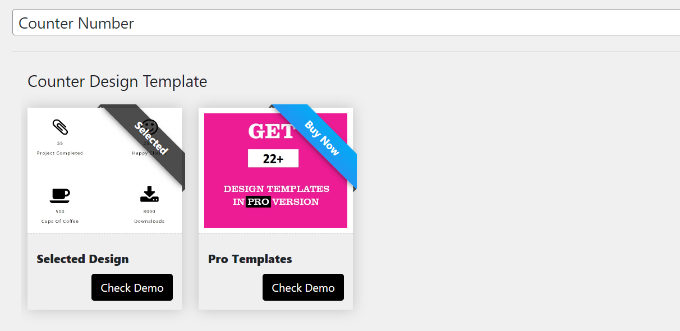
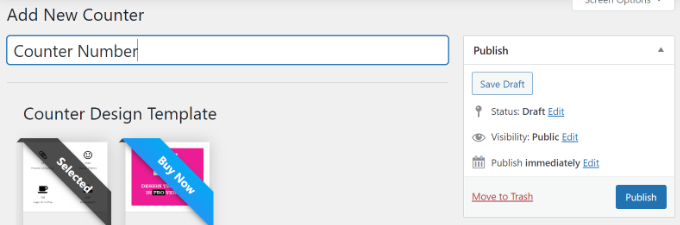
Successivamente, è possibile inserire un titolo per il numero del contatore.
Nella versione gratuita, è possibile selezionare solo il template di design semplice.

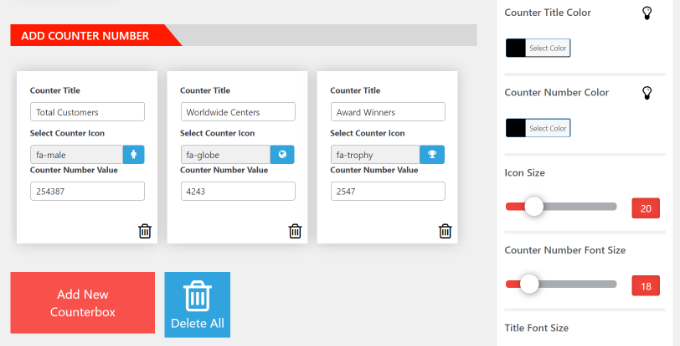
Successivamente, è possibile aggiungere i dettagli del numero del contatore. È possibile modificare il titolo del contatore, selezionare un’icona e inserire il valore del numero del contatore.
È possibile aggiungere tutti i numeri di contatore desiderati facendo clic sul pulsante “Aggiungi nuova casella di contatore” in basso.

Inoltre, il pannello alla vostra destra offre ulteriori opzioni di personalizzazione.
Ad esempio, il plugin consente di modificare il colore del titolo del contatore, il colore dei numeri, la dimensione delle icone, la dimensione del font, la famiglia di font e altro ancora.
Dopo aver apportato le modifiche, scorrere di nuovo verso l’alto e pubblicare il contatore.

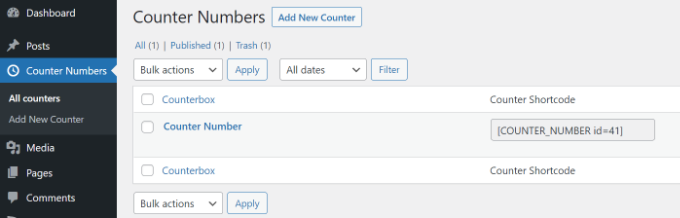
Successivamente, è possibile andare su Numeri del contatore ” Tutti i contatori dalla dashboard di WordPress.
Copiare lo shortcode del contatore. Avrà un aspetto simile a questo:
[COUNTER_NUMBER id=41]

Successivamente, è possibile posizionare questo elemento di design di WordPress in qualsiasi punto del sito web, dalle pagine e dai post alle barre laterali.
È sufficiente aggiungere un nuovo post o pagina o modificarne uno esistente. Una volta entrati nell’editor dei contenuti, è sufficiente fare clic sul segno ‘+’ e aggiungere un blocco Shortcode.

Successivamente, è possibile incollare lo shortcode del numero del contatore nel blocco.
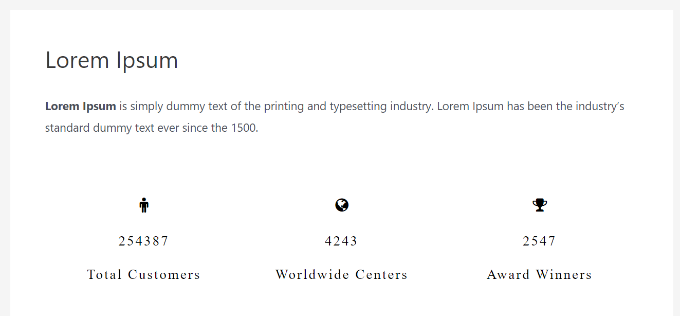
Da qui, visualizzate l’anteprima e pubblicate la pagina o il post per vedere il conteggio animato dei numeri in azione.

Speriamo che questo articolo vi abbia aiutato a capire come mostrare un’animazione del conteggio dei numeri in WordPress. Potete anche consultare il nostro tutorial su come add-on uno sfondo animato in WordPress e la nostra scelta dei migliori builder per temi WordPress per progettare il vostro tema perfetto.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.