Ti preoccupi mai che i visitatori vogliano contattarti ma non sappiano come fare?
Un modulo di contatto nascosto in una pagina di WordPress è facile da perdere. I potenziali clienti potrebbero andarsene senza fare domande, condividere feedback o effettuare un acquisto. Ciò può portare a opportunità mancate e a un'esperienza utente meno amichevole.
La buona notizia è che c'è una soluzione semplice: aggiungere un modulo di contatto fluttuante che segue i tuoi visitatori mentre navigano. In questo modo, possono contattarti in qualsiasi momento senza doverlo cercare.
È un modo semplice per aumentare l'interazione e costruire fiducia, senza essere invadente. Ancora meglio, non hai bisogno di alcuna competenza di codifica. Con i plugin giusti, puoi impostarne uno in pochi clic.
In questa guida, ti illustreremo tre metodi rapidi per aggiungere un modulo di contatto fluttuante al tuo sito WordPress.

Cos'è un modulo di contatto fluttuante e perché usarlo?
Un modulo di contatto fluttuante rimane sullo schermo, ad esempio nell'angolo in basso o nel pannello laterale, mentre i visitatori navigano su un sito web WordPress. Di solito appare come un piccolo pulsante o icona che si espande in un modulo completo quando viene cliccato o su cui si passa il mouse.
Ecco alcuni vantaggi dell'utilizzo di un modulo di contatto fluttuante sul tuo sito WordPress:
- Accessibilità. Poiché il modulo fluttua e rimane fisso, i visitatori del sito possono accedervi da qualsiasi pagina web in qualsiasi momento.
- Intrusione minima. A differenza dei popup che possono interrompere l'esperienza utente, i moduli fluttuanti sono tipicamente meno di disturbo pur rimanendo visibili.
- Call to action. La presenza costante di un modulo fluttuante ricorda gentilmente agli utenti di interagire, il che aiuta ad aumentare le conversioni.
In qualità di proprietario di un sito web, puoi utilizzare un modulo di contatto fluttuante per l'assistenza clienti, le richieste di vendita e la raccolta di feedback.
Consentendo ai visitatori di ottenere aiuto istantaneamente mentre navigano, porre domande senza lasciare la pagina e condividere suggerimenti in qualsiasi momento, crei un'esperienza utente più fluida e piacevole.
Fortunatamente, WordPress rende facile aggiungere un modulo di contatto fluttuante in diversi modi. Nelle sezioni seguenti, ti guideremo attraverso tre semplici metodi per impostarne uno:
- Metodo 1: Creare un modulo di contatto fluttuante in WordPress utilizzando UserFeedback (Facile)
- Metodo 2: Creare un modulo di contatto fluttuante in WordPress utilizzando WPForms e OptinMonster (Massima personalizzazione)
- Metodo 3: Creare un modulo di contatto fluttuante in WordPress utilizzando un plugin gratuito (Gratuito + Facile)
- Metodo Alternativo: Utilizzare un chatbot sul tuo sito web
- Domande frequenti sui moduli di contatto fluttuanti in WordPress
- Risorse aggiuntive sui moduli di WordPress
Iniziamo!
Metodo 1: Creare un modulo di contatto fluttuante in WordPress utilizzando UserFeedback
Se desideri creare un semplice modulo di contatto fluttuante con opzioni di personalizzazione semplici, questo metodo è quello che fa per te.
UserFeedback è il miglior plugin di feedback per WordPress che può aiutarti a creare moduli di feedback personalizzabili, moduli di contatto fluttuanti e sondaggi pop-up. Viene fornito con modelli e domande predefiniti, inclusi moduli per sondaggi sull'esperienza del sito web e sui negozi di eCommerce.
Utilizzando UserFeedback, puoi migliorare il tuo sito web in base all'input effettivo degli utenti, aumentare la soddisfazione del cliente e affrontare tempestivamente eventuali problemi.
Su WPBeginner, abbiamo effettivamente utilizzato UserFeedback sui nostri siti web e abbiamo avuto un'ottima esperienza. Per ulteriori informazioni sul plugin, non esitare a consultare la nostra recensione completa di UserFeedback.

Per prima cosa, installiamo e attiviamo il plugin UserFeedback. Se non sai come installare un plugin, puoi seguire la nostra guida su come installare un plugin di WordPress.
📝 Nota: Sentiti libero di iniziare con la versione gratuita di UserFeedback per vedere come funziona. Ma in questo tutorial, useremo UserFeedback Pro, che ti dà accesso a più modelli, tipi di domande aggiuntivi, opzioni di targeting e altre funzionalità premium.
Una volta attivato UserFeedback sul tuo sito web, puoi iniziare a creare il tuo primo modulo di sondaggio.
Dalla tua bacheca di WordPress, naviga su UserFeedback » Sondaggi » Crea nuovo.

Una volta fatto ciò, arriverai alla sezione ‘Impostazioni’.
Con UserFeedback, puoi iniziare da una pagina vuota con l’opzione ‘Inizia da zero’ o utilizzare un modello predefinito. In questa guida, useremo il modello ‘Feedback sul sito web’.
Per scegliere il modello, fai semplicemente clic su di esso.

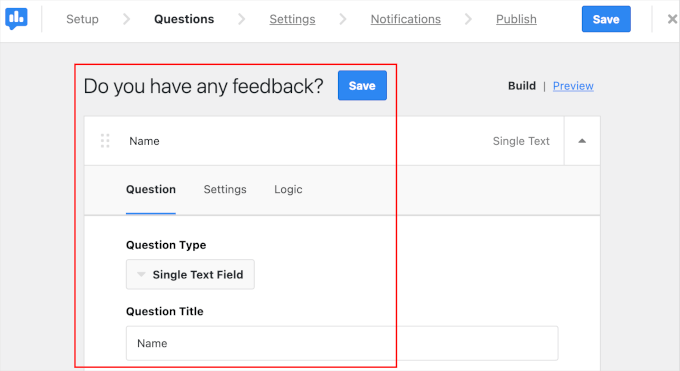
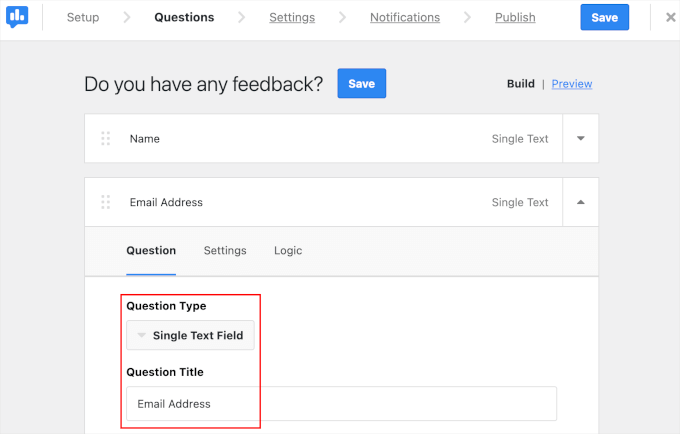
Successivamente, modifichiamo il testo. In questo esempio, cambieremo l’etichetta ‘Feedback sul sito web’ in ‘Hai qualche feedback?’.
Quindi, potresti voler fare clic sul menu a discesa ‘Tipo di domanda’ per scegliere come i visitatori possono rispondere a questa domanda. In questo esempio, opteremo per ‘Campo di testo singolo’.
Dopo di che, puoi cambiare la domanda in ‘Nome’.

Ora, avrai bisogno di un altro campo domanda per l’indirizzo email dell’utente.
Puoi scorrere un po’ verso il basso e fare clic sul pulsante ‘Aggiungi domanda’.
Una volta fatto ciò, procedi a impostare il tuo tipo di domanda e il titolo come hai fatto nel passaggio precedente.

Il passaggio successivo consiste nel configurare le impostazioni del modulo.
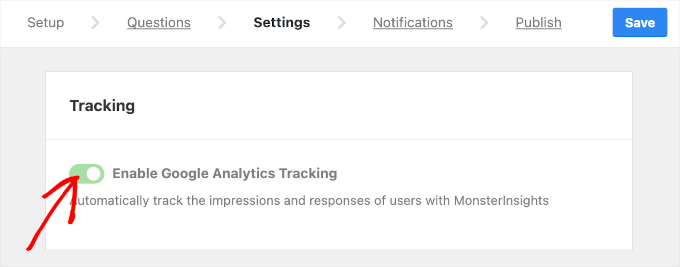
Nella scheda ‘Impostazioni’, puoi attivare il monitoraggio delle visualizzazioni e delle risposte del tuo modulo utilizzando Google Analytics e MonsterInsights.
Basta attivare ‘Abilita monitoraggio Google Analytics’ per utilizzare la funzionalità.

📝 Nota: Se desideri saperne di più sull'utilizzo di Google Analytics per il monitoraggio, puoi leggere la nostra guida su come impostare obiettivi di Google Analytics per il tuo sito WordPress.
Dopodiché, potresti voler scorrere la scheda per configurare il targeting e il comportamento.
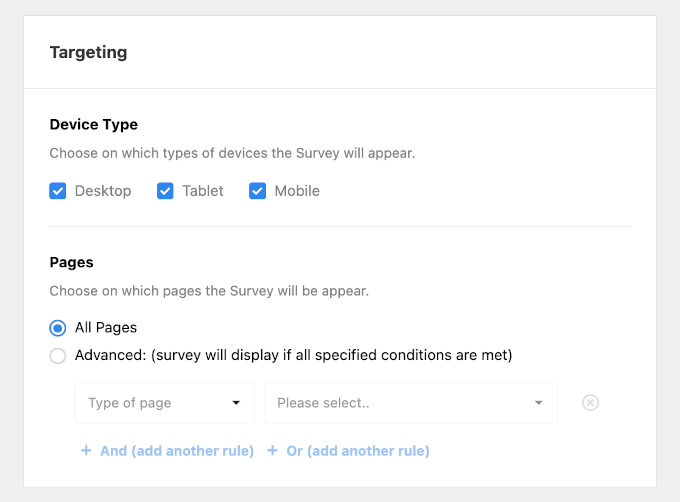
Nella sezione ‘Targeting’, puoi scegliere il tipo di dispositivo e la pagina web che visualizzerà il tuo modulo di sondaggio.
Le opzioni per il tipo di dispositivo includono desktop, tablet e mobile. Se desideri che il modulo venga visualizzato su tutti questi dispositivi, puoi selezionarli tutti e tre.
Quindi, puoi scegliere tutte le pagine in cui desideri visualizzare il modulo fluttuante. Si consiglia di selezionare l'opzione ‘Tutte le pagine’ in modo che i visitatori possano accedere al tuo modulo ovunque sul tuo sito web.

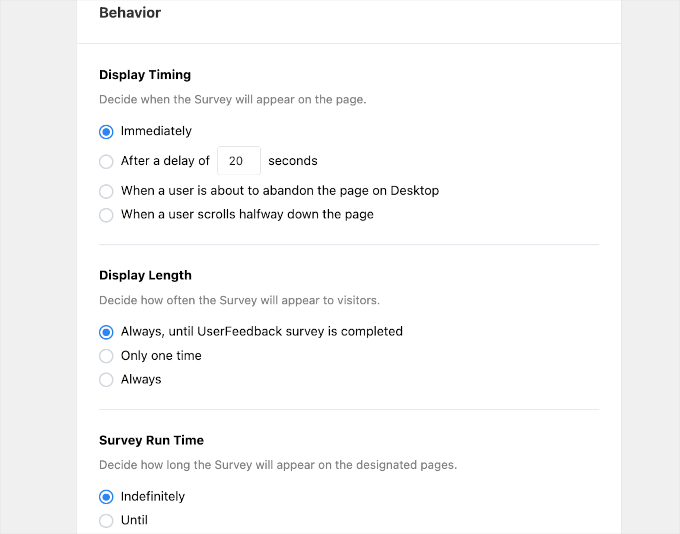
Una volta fatto, scorriamo verso il basso e configuriamo il comportamento del modulo. Qui imposterai:
- Tempistica di visualizzazione. Scegli quando il tuo modulo apparirà nelle tue pagine.
- Durata di visualizzazione. Definisci ogni quanto tempo il tuo modulo verrà mostrato ai visitatori.
- Tempo di esecuzione del sondaggio. Specifica per quanto tempo il tuo modulo apparirà nelle pagine designate.
Ecco la nostra configurazione per riferimento: ‘Tempistica di visualizzazione: Immediatamente’, ‘Durata visualizzazione: Sempre, fino al completamento del sondaggio UserFeedback’ e ‘Tempo di esecuzione sondaggio: Indefinitamente’.

Ora sei pronto per passare alla fase successiva.
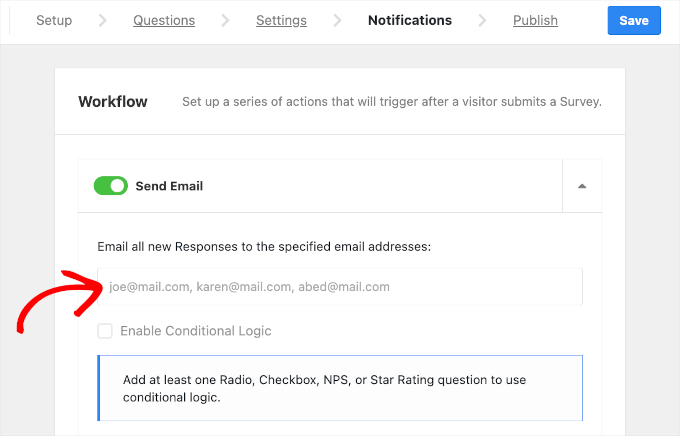
Nella scheda ‘Notifiche’, inserirai l'indirizzo email che riceverà le notifiche di invio del modulo. Puoi aggiungere più destinatari, ma dovrai assicurarti di usare una virgola per separarli.

Infine, potresti voler dedicare del tempo a controllare il tuo modulo un'ultima volta prima di finalizzarlo.
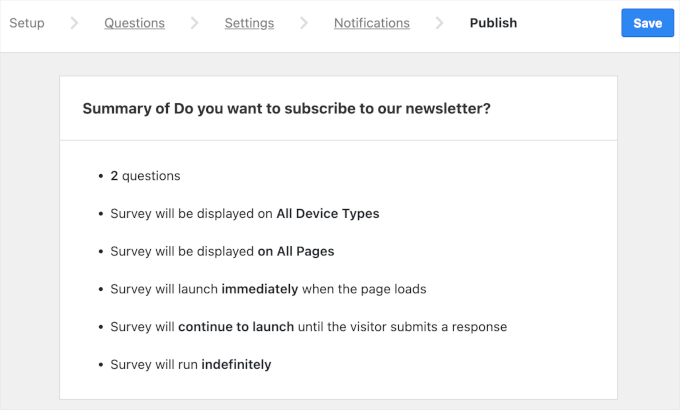
Nella parte superiore della scheda ‘Pubblica’, vedrai ‘Riepilogo del feedback del sito web’. Puoi esaminare i punti elenco uno per uno per verificare se le configurazioni del tuo modulo sono corrette.

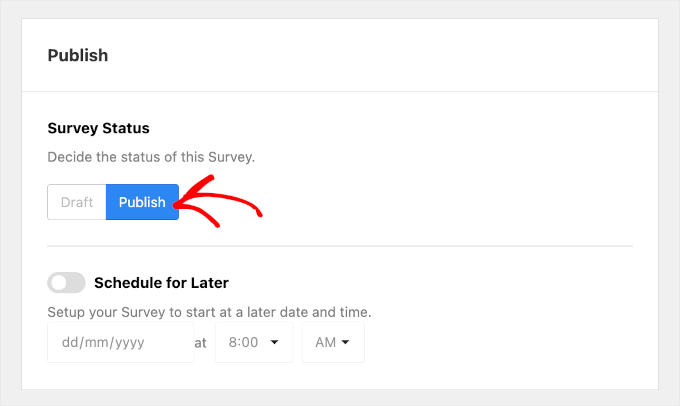
Se tutto sembra a posto, puoi scorrere verso il basso fino alla sezione ‘Pubblica’.
Lì, puoi cambiare lo stato da ‘Bozza’ a ‘Pubblica’.
In alternativa, puoi pianificare un lancio attivando l'opzione ‘Pianifica per dopo’ e definendo data e ora.

Una volta fatto, fai semplicemente clic su ‘Salva e pubblica’ per visualizzare il tuo modulo.
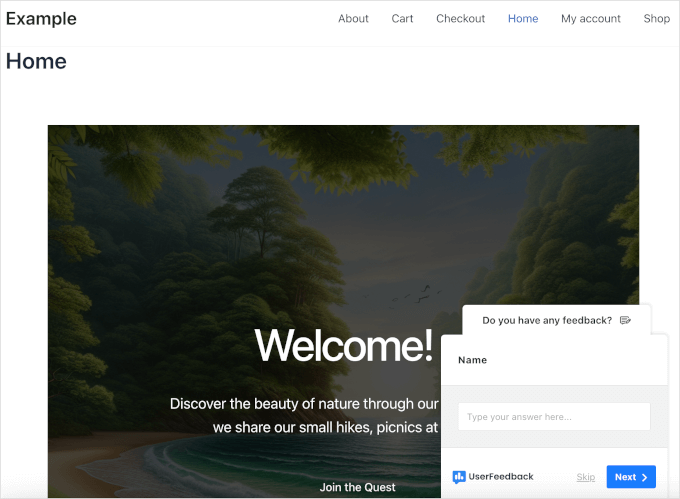
E questo è tutto!
Hai visualizzato con successo un modulo di contatto fluttuante sul tuo sito WordPress utilizzando UserFeedback.

Metodo 2: Creare un modulo di contatto fluttuante in WordPress utilizzando WPForms e OptinMonster
Se desideri un maggiore controllo sul design del tuo modulo di contatto fluttuante, questo è il metodo che fa per te. Utilizzeremo WPForms per creare il modulo e OptinMonster per farlo fluttuare sul tuo sito WordPress.
WPForms è il miglior creatore di moduli di contatto per WordPress con una semplice interfaccia drag-and-drop. Con oltre 2.000 modelli e strumenti basati sull'intelligenza artificiale, puoi creare un modulo WordPress in pochi clic.
Su WPBeginner, utilizziamo WPForms per raccogliere contatti, feedback e richieste di migrazione degli utenti. Scopri perché amiamo questo plugin nella nostra recensione dettagliata di WPForms.

Per creare moduli con WPForms, la prima cosa che dovrai fare è installare e attivare il plugin sul tuo sito web. Se hai bisogno di ulteriore aiuto, puoi leggere la nostra guida su come installare un plugin WordPress.
📝 Nota: Puoi usare la versione gratuita di WPForms per questo tutorial. Se hai bisogno di funzionalità più avanzate, WPForms Pro ti dà accesso alla libreria completa di template, campi avanzati e logica condizionale intelligente, tra gli altri.
Dopo l'attivazione, puoi navigare su WPForms » Aggiungi Nuovo dal tuo pannello di controllo WordPress.

Questo ti reindirizzerà all'interfaccia del costruttore di moduli.
Lì, tutto ciò che devi fare è digitare il nome del tuo modulo e selezionare un template. In questo esempio, creiamo un modulo di contatto e lo chiamiamo 'Modulo di Contatto'.

Dopo aver nominato il tuo modulo, puoi scorrere verso il basso il pannello per creare il tuo modulo con l'IA o selezionare un template.
WPForms AI ti aiuta a creare moduli velocemente. Tutto quello che devi fare è descrivere ciò di cui hai bisogno. Invece di aggiungere campi manualmente, l'IA lo fa per te in pochi secondi.
Sia che tu abbia bisogno di un semplice modulo di registrazione utente, un modulo di candidatura interattivo, o un sondaggio dettagliato, WPForms AI rende il processo veloce.

In questa guida, tuttavia, utilizzeremo il template 'Modulo di Contatto Semplice'.
Per iniziare a costruire, puoi passare il mouse sopra la casella del template e fare clic su 'Usa Template'.

Questo ti reindirizzerà al pannello 'Campi' del costruttore di moduli.
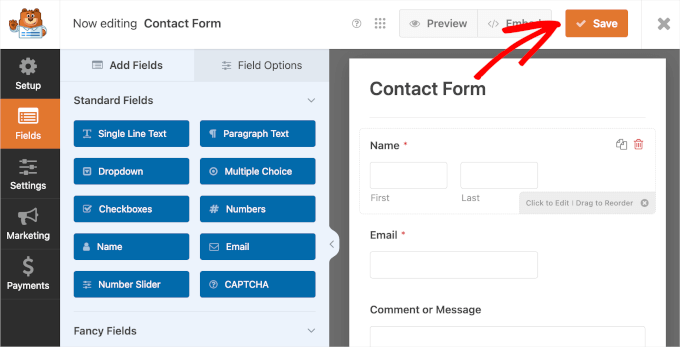
Da qui, potresti voler rivedere il tuo modulo di contatto e regolare il contenuto predefinito. Se tutto sembra già a posto, puoi procedere e fare clic sul pulsante 'Salva'.

Per istruzioni dettagliate, consulta la nostra guida passo passo su come creare un modulo di contatto.
Una volta terminata la creazione del tuo modulo, è ora di modificarne le impostazioni in modo che venga visualizzato come modulo fluttuante.
Per fare ciò, dovrai installare OptinMonster, il miglior plugin per la generazione di lead per WordPress.
Lo strumento può aiutarti a creare e gestire campagne per convertire i visitatori in iscritti e clienti paganti. Puoi consultare la nostra guida dettagliata su come creare una lista email con OptinMonster.
Su WPBeginner, utilizziamo OptinMonster per promuovere offerte speciali tramite popup e banner nell'intestazione. Consulta la nostra recensione completa di OptinMonster per saperne di più su questo software.

Dopo l'attivazione, puoi fare clic sulla voce di menu 'OptinMonster' dalla tua bacheca di WordPress.
Vedrai quindi la schermata di benvenuto, dove puoi fare clic su 'Collega il tuo account esistente' per iniziare con il plugin.

Si aprirà una nuova finestra e qui potrai fare clic su 'Connetti a WordPress'.
OptinMonster ti chiederà quindi i dettagli del tuo account per completare il processo.

Una volta verificato, sei pronto per creare la tua prima campagna.
Per iniziare, naviga semplicemente su OptinMonster » Campagne dalla tua bacheca di amministrazione di WordPress.

Una volta all'interno di 'Campagne', sei pronto per creare e configurare il tuo modulo mobile.
Per iniziare, fai semplicemente clic sul pulsante 'Crea la tua prima campagna'.

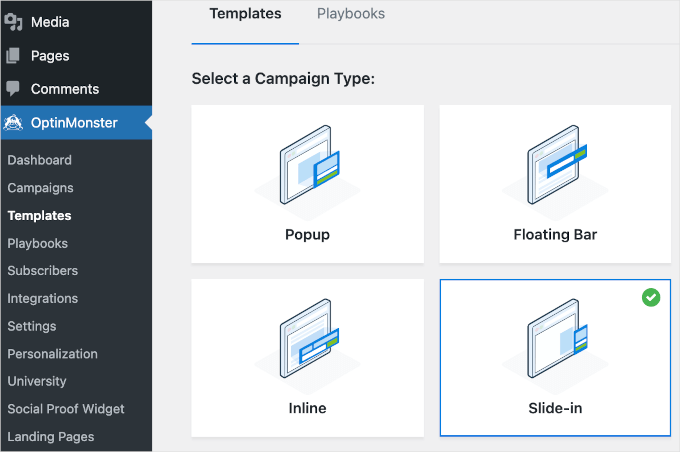
Ora è il momento di selezionare un tipo di campagna.
OptinMonster dispone di vari tipi di campagne, inclusa una barra mobile. Sebbene possa sembrare il tipo di campagna perfetto, una barra mobile ha spazio limitato. Quindi, vorrai usarla per altri casi come l'annuncio di promozioni di vendita o la condivisione di codici coupon.
Se desideri saperne di più sull'utilizzo di una barra mobile, ti consigliamo di consultare la nostra guida su come creare una barra a piè di pagina mobile "sticky" in WordPress.
Per mantenere il tuo design ordinato, puoi scegliere 'Slide-in' come tipo di campagna per aggiungere il tuo modulo di contatto WPForms.
Uno slide-in mobile rimarrà nell'angolo in basso a destra dello schermo dell'utente. Pertanto, può aiutare a mantenere il tuo contenuto leggibile, il design del sito web organizzato e l'esperienza utente eccellente.
Puoi semplicemente fare clic sul tipo di campagna per utilizzarlo.

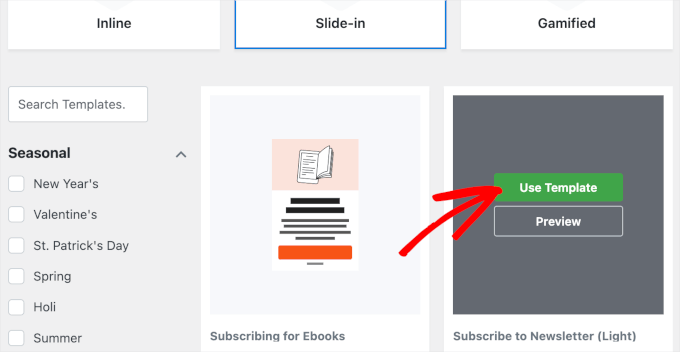
Quindi, scorriamo il pannello e selezioniamo un modello.
Per utilizzare un modello, è sufficiente passare il mouse sul blocco del modello e fare clic su ‘Usa modello’. Qui, stiamo scegliendo ‘Iscriviti alla newsletter (Light)’.

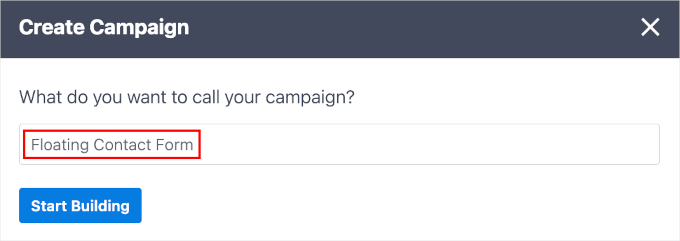
Una volta scelto il tipo di campagna e il modello, apparirà una finestra pop-up.
Dovrai solo dare un nome alla tua campagna. In questo esempio, chiameremo la nostra campagna ‘Modulo di contatto fluttuante’.
Dopo aver deciso il nome, puoi fare clic su ‘Inizia a costruire’.

OptinMonster ti reindirizzerà quindi al costruttore di campagne.
L’interfaccia di creazione della campagna ha due sezioni. La parte sinistra contiene tutte le funzionalità che puoi aggiungere alla tua campagna e la parte destra è l’anteprima live.
Per maggiori informazioni, puoi consultare il nostro tutorial su come aggiungere un modulo di contatto a comparsa in WordPress.
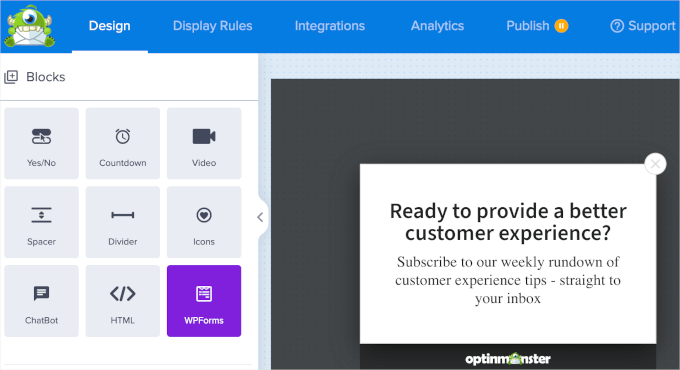
Per aggiungere il tuo modulo di contatto WPForms, puoi scorrere il pannello sinistro per individuare il blocco WPForms.

Una volta trovato, trascina e rilascia semplicemente il blocco WPForms sull’anteprima live nel pannello destro.
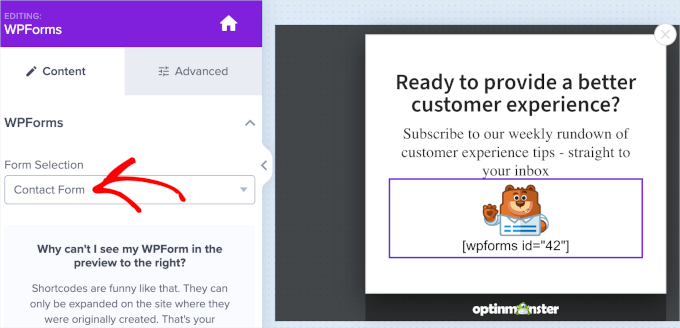
Quindi, vedrai un menu a discesa ‘Selezione modulo’. Puoi fare clic su di esso e quindi scegliere ‘Modulo di contatto’. Il blocco nell’anteprima live caricherà quindi lo shortcode del modulo.

🧑💻 Suggerimento dell’esperto: Non preoccuparti se non riesci a visualizzare in anteprima il tuo modulo nel costruttore di campagne. Il modulo apparirà quando pubblicherai la campagna.
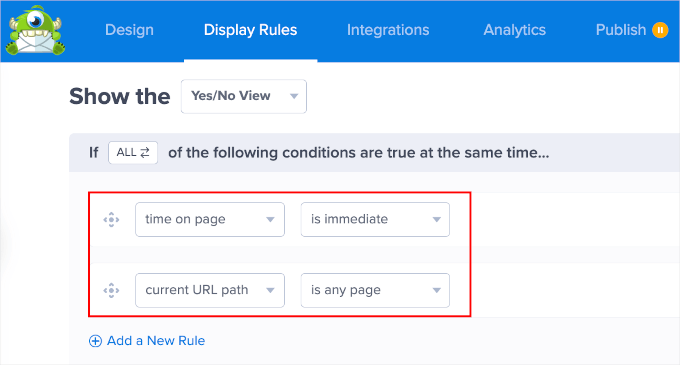
Dopodiché, potresti voler passare alla scheda ‘Regole di visualizzazione’. Questa scheda è dove puoi impostare i tempi e le pagine di visualizzazione del modulo di contatto fluttuante.
Per garantire che il tuo modulo fluttui e rimanga fisso dal primo secondo, ti consigliamo di impostare i primi due menu a discesa su ‘tempo sulla pagina’ e ‘immediato’.
Quindi, per visualizzare il modulo su tutte le pagine, puoi impostare i seguenti menu a discesa su ‘percorso URL corrente’ e ‘qualsiasi pagina’.

Una volta terminato, puoi accedere alla scheda ‘Pubblica’.
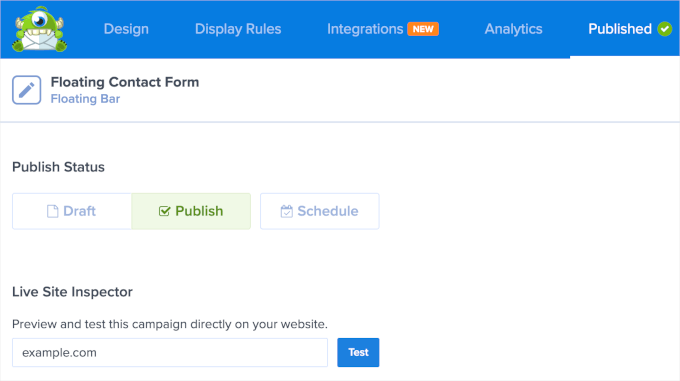
In questa scheda, la prima cosa da fare è cambiare lo stato di pubblicazione della tua campagna in ‘Pubblica’ o ‘Pianifica’.
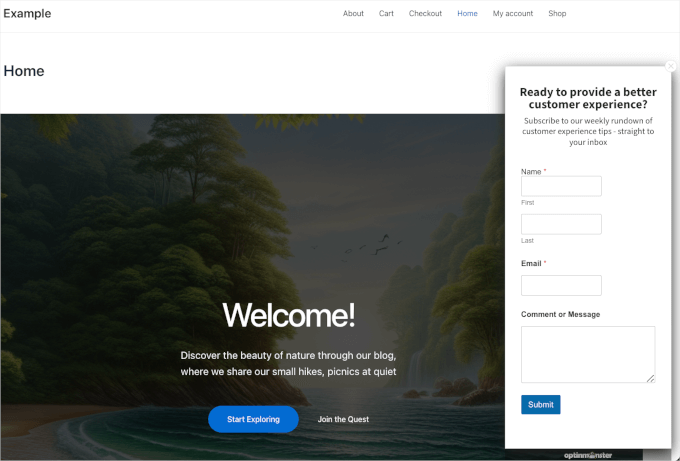
Il passaggio successivo consiste nell'utilizzare la funzionalità ‘Live Site Inspector’ per testare l'aspetto della tua campagna sulla tua pagina web. Per farlo, digita semplicemente l'URL del tuo sito nella casella di testo e fai clic su ‘Test’.

Questo ti reindirizzerà a una nuova scheda.
Se tutto appare come desideri, puoi tornare al costruttore di campagne di OptinMonster e salvare la tua campagna.
Ecco fatto! Hai creato con successo un modulo di contatto fluttuante utilizzando WPForms e OptinMonster.

Metodo 3: Creare un modulo di contatto fluttuante in WordPress utilizzando un plugin gratuito per moduli fluttuanti
Il nostro ultimo metodo ti permetterà di visualizzare un'icona fluttuante che reindirizza alla tua pagina del modulo di contatto. Questo approccio è leggermente diverso, ma può essere efficace.
Diversi plugin gratuiti ti consentono di aggiungere icone di contatto fluttuanti al tuo sito WordPress. Alcune opzioni popolari includono Simple Floating Menu e Float Menu. Questi plugin in genere richiedono di incorporare un URL nelle loro impostazioni.
In questo tutorial, ti mostreremo come farlo utilizzando Simple Floating Menu. Se hai bisogno di aiuto per installare il plugin, puoi leggere la nostra guida su come installare un plugin WordPress.
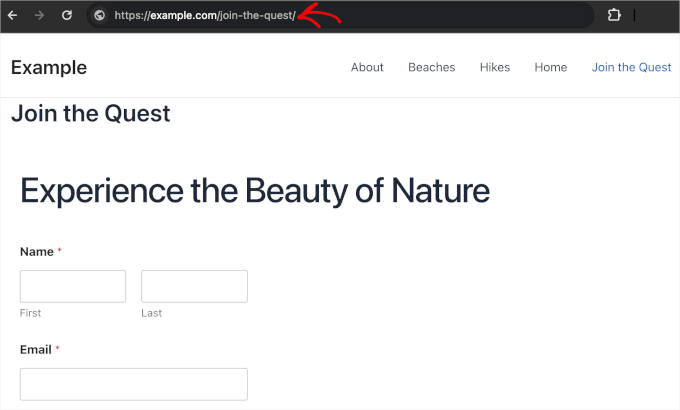
Prima di accedere all'area delle impostazioni del plugin Simple Floating Menu, copiamo l'URL della pagina in cui visualizzi il tuo modulo di contatto.
Per farlo, naviga alla pagina in questione e copia l'URL dalla barra degli indirizzi.

Ora, puoi aprire Simple Floating Menu dalla tua bacheca di WordPress.
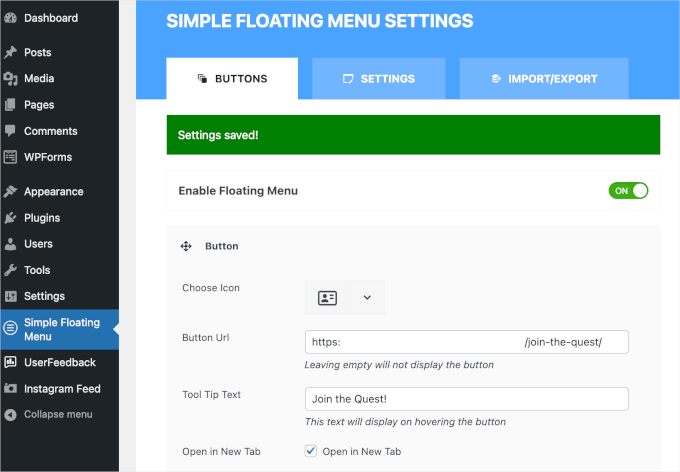
Una volta nell'area delle impostazioni del plugin, dovrai abilitare l'icona del modulo fluttuante. Puoi farlo attivando lo slider 'Abilita menu fluttuante'. Si trasformerà quindi da grigio a verde o da spento ad acceso.
Quindi, procedi e trova il campo 'URL del pulsante' per incollare l'URL.
Una volta inserito l'URL del pulsante, dovresti vedere una notifica se le tue impostazioni sono state salvate correttamente.

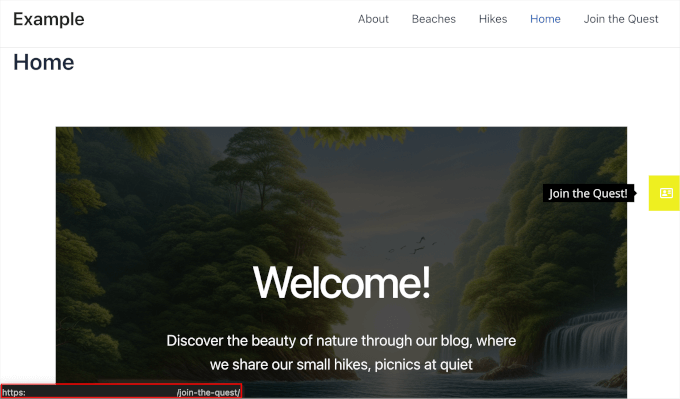
A questo punto, la tua icona fluttuante dovrebbe essere attiva sul tuo sito web WordPress. Tuttavia, puoi personalizzare ulteriormente la posizione e l'aspetto del pulsante.
Sopra il campo 'URL del pulsante', puoi cambiare l'icona predefinita con qualcosa di più pertinente. Questo plugin offre decine di opzioni di icone, quindi se ti senti bloccato, è una buona idea usare la funzione di filtro.
Il testo 'Testo tooltip' apparirà quando i visitatori del sito passeranno il mouse sopra l'icona fluttuante. Consigliamo di compilare questo campo per dare ai visitatori un contesto su dove li porterà l'icona.
Quindi, se vuoi reindirizzare i visitatori a una nuova pagina dopo aver cliccato sull'icona, seleziona semplicemente la casella di controllo nel campo 'Apri in una nuova scheda'.
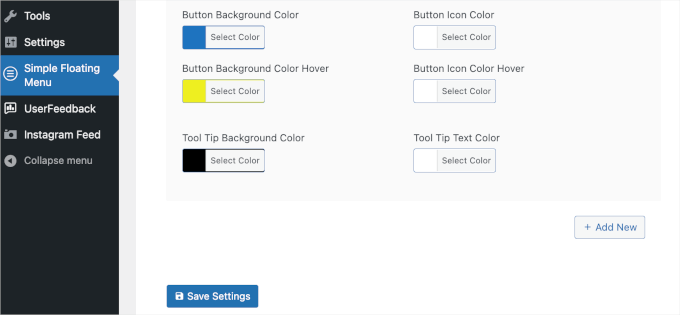
Puoi modificare i colori dell'icona fluttuante scorrendo verso il basso. Sentiti libero di essere creativo con i colori dello sfondo, dell'icona e dell'effetto al passaggio del mouse, purché corrispondano al tuo brand o alla personalità del tuo sito web.
Al termine, fai clic su 'Salva impostazioni'.

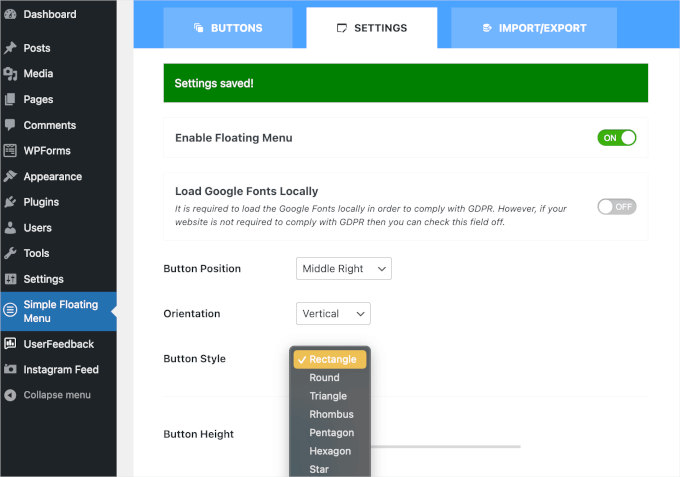
Successivamente, puoi passare alla scheda 'Impostazioni' per ulteriori funzionalità di personalizzazione.
In questa scheda, puoi scegliere dove vuoi che il modulo appaia sul tuo sito, ad esempio in alto a sinistra, al centro a destra o in basso a destra.
Ci sono anche impostazioni per l'orientamento dei pulsanti. Puoi scegliere verticale o orizzontale.
Potresti voler cambiare anche lo stile dei pulsanti. La forma predefinita è un rettangolo, ma puoi optare per un cerchio, un triangolo o persino una stella.

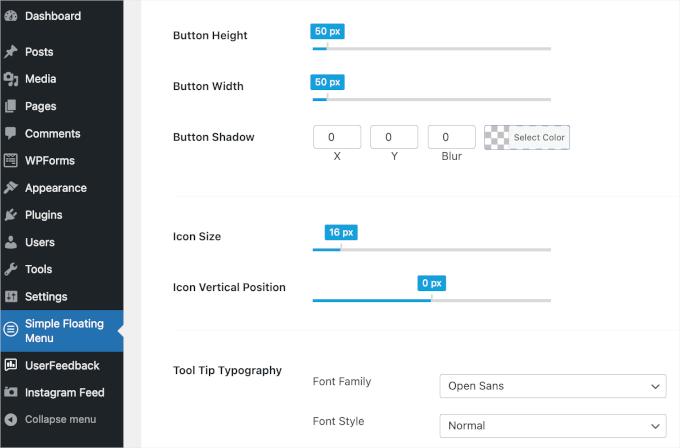
Puoi trovare altre impostazioni di personalizzazione nel pannello. Sentiti libero di regolare le dimensioni della tua icona fluttuante, gli stili dell'ombra, la tipografia e altro ancora per renderla più unica.
Una volta terminato, non ti resta che salvare per non perdere i tuoi progressi.

Ora puoi procedere e vedere come appare l'icona fluttuante sul tuo sito web.
Ecco come appare la nostra icona fluttuante per riferimento:

Metodo Alternativo: Utilizzare un chatbot sul tuo sito web
Un modulo di contatto fluttuante è un ottimo modo per consentire ai visitatori di contattarti. Ma se vuoi fornire risposte immediate ai tuoi utenti, allora potrebbe valere la pena installare invece una chatbot.
Una chatbot può essere basata sull'intelligenza artificiale o gestita direttamente dal tuo team di supporto. Ad esempio, uno strumento come ChatBot può reperire informazioni dal tuo sito web e dal centro assistenza per fornire risposte immediate basate sull'intelligenza artificiale ai tuoi visitatori.

Per maggiori dettagli su come impostare questo, puoi consultare il nostro tutorial su come aggiungere una chatbot in WordPress. E per saperne di più sul software, consulta la nostra recensione completa di ChatBot.
Domande frequenti sui moduli di contatto fluttuanti in WordPress
Ecco le risposte alle domande più comuni sull'impostazione e la personalizzazione dei moduli di contatto fluttuanti.
Qual è il miglior plugin per creare un modulo di contatto fluttuante?
Se stai cercando una soluzione semplice e completa, UserFeedback è un'ottima scelta. È progettato per una facile configurazione e personalizzazione, rendendolo ideale per moduli fluttuanti semplici senza alcuna codifica.
Per un maggiore controllo sull'aspetto e sul comportamento del tuo modulo, considera di combinare WPForms con OptinMonster.
WPForms offre un costruttore drag-and-drop intuitivo con oltre 2.000 modelli e molti strumenti AI. OptinMonster aggiunge opzioni di targeting avanzate e flessibilità di progettazione, consentendoti di visualizzare il tuo modulo esattamente quando e dove vuoi.
Posso personalizzare il design del mio modulo di contatto fluttuante?
Assolutamente. Tutti e tre i metodi consentono la personalizzazione. Puoi personalizzare colori, testo e posizionamento per allinearti al branding del tuo sito.
OptinMonster porta la personalizzazione un passo avanti, offrendo opzioni di design avanzate e regole di targeting. Ciò significa che puoi perfezionare ogni dettaglio della tua campagna di moduli fluttuanti per soddisfare le tue esigenze specifiche.
Un modulo di contatto fluttuante rallenterà il mio sito web?
Assolutamente no. I plugin presenti in questa guida sono ben codificati e ottimizzati per le prestazioni. Si caricano in modo asincrono, assicurando che non blocchino il caricamento del contenuto principale della tua pagina. Questo aiuta a mantenere un'esperienza utente veloce e fluida sul tuo sito.
Risorse aggiuntive sui moduli di WordPress
Speriamo che questa guida ti abbia aiutato ad aggiungere un modulo di contatto fluttuante al tuo sito. Ora che è configurato, potresti voler consultare questi altri articoli utili per ottenere ancora di più dai tuoi moduli:
- Come incorporare moduli in WordPress
- Come personalizzare e stilizzare i tuoi moduli WordPress
- Come creare moduli multilingue in WordPress
- Come creare moduli più interattivi in WordPress
- La guida definitiva all'uso dei moduli WordPress
- I migliori creatori di moduli online (scelte degli esperti)
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Moinuddin Waheed
Mi è stato chiesto da un mio cliente di creare un modulo di contatto flottante ma non sono riuscito a farlo in quel momento.
Ho cercato una soluzione ma senza successo.
Grazie per questa guida tutorial che mi permette di creare facilmente un modulo di contatto flottante.
Gli utenti preferiscono questo tipo di moduli perché crea un ostacolo minimo o nullo nell'esperienza dell'utente.
Semplicemente passando il mouse sopra o cliccando, il modulo si espande e si possono facilmente compilare i dettagli.
Sto già usando wpforms e optin monster, quindi questa combinazione farà miracoli.
Jiří Vaněk
Avere i contatti nel posto giusto e ben visibile è fondamentale per tutti i proprietari di siti web. Se un utente vede immediatamente le informazioni di contatto, c'è un'alta probabilità che utilizzi il modulo di contatto. Ero molto interessato alla possibilità di utilizzare WP Forms insieme a OptinMonster. Dato che ho entrambi i plugin, è il modo migliore per me per raggiungere questo obiettivo. Ho creato sia il modulo che la finestra mobile e funziona benissimo. Non so ancora come personalizzare l'aspetto del modulo usando il CSS, ma sono sicuro che lo troverò sul sito di WP Forms. Grazie per la guida.