Secondo le statistiche, circa il 70% dei carrelli viene abbandonato dai clienti del vostro negozio online.
Inviando email di follow-up mirate, è possibile ricordare loro di restituire le transazioni, migliorando l’esperienza del cliente e aumentando le conversioni.
Abbiamo lavorato con molti negozi online e testato diverse campagne email, utilizzando i dati dei clienti per ottenere preziose informazioni. Di conseguenza, siamo stati in grado di ridurre al minimo le perdite potenziali e di aumentare le entrate.
In questo articolo vi mostreremo come impostare facilmente le e-mail per i carrelli abbandonati in WooCommerce. Vi mostreremo anche diversi modi per raggiungere questi clienti e ottenere le loro vendite.

Perché inviare ai clienti le e-mail di WooCommerce per i carrelli abbandonati?
Quando gli utenti visitano il vostro negozio online, di solito iniziano ad aggiungere prodotti ai loro carrelli, ma alcuni di loro abbandonano gli elementi prima di finire gli acquisti. Questo può accadere per diversi motivi, tra cui gli elevati costi di spedizione, un processo di pagamento lento o la necessità di creare un account sul vostro sito web.
Tuttavia, è possibile recuperare facilmente le vendite del carrello abbandonato inviando e-mail a questi potenziali acquirenti. Queste e-mail di segnalazione dei carrelli abbandonati ricorderanno ai clienti gli articoli presenti nel loro carrello e li inviteranno a rivisitare il vostro negozio WooCommerce per effettuare un acquisto.
Si tratta di una strategia di marketing efficace dal punto di vista dei costi che può migliorare la percezione del marchio, rafforzare le relazioni con i clienti e aumentare il tasso di conversione fino al 30%.
Detto questo, vediamo come impostare facilmente le email sui carrelli abbandonati di WooCommerce, passo dopo passo. Verranno anche coperti gli SMS a carrello abbandonato, i popup e le notifiche, quindi potete usare i link rapidi qui sotto per passare al metodo che volete usare:
Impostare le e-mail di WooCommerce per i carrelli abbandonati
È possibile impostare facilmente e-mail automatiche per i carrelli abbandonati di WooCommerce utilizzando FunnelKit Automations.
È il miglior strumento di marketing automation per i negozi WooCommerce, dotato di un builder con trascina e rilascia e di sequenze di email precostituite che si possono impostare in pochi minuti.
Durante i test, ci siamo resi conto che è possibile progettare le email da zero e creare flussi di lavoro senza bisogno di codice. Per saperne di più, consultate la nostra recensione di FunnelKit Automations.
Innanzitutto, è necessario installare e attivare il plugin FunnelKit Automations. Per istruzioni dettagliate, consultate la nostra guida per principianti su come installare un plugin di WordPress.
🚨 Nota: FunnelKit Automations ha anche un piano gratuito che potete utilizzare per questo tutorial. Tuttavia, l’aggiornamento al piano a pagamento vi darà accesso a ulteriori caratteristiche come i ritardi intelligenti, l’automazione illimitata, l’SMS marketing e altro ancora.
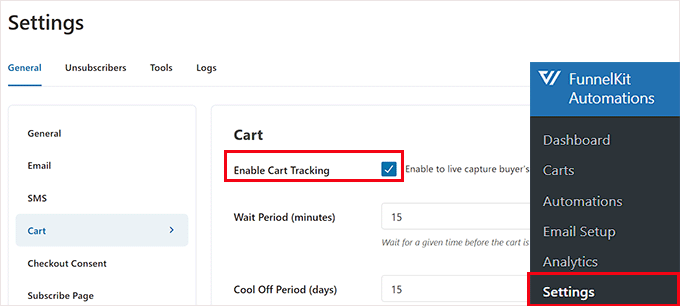
Dopo l’attivazione, visitate la pagina FunnelKit Automations ” Settings dalla barra laterale dell’amministrazione di WordPress e passate alla scheda “Carrello” nella colonna di sinistra.
Una volta fatto ciò, selezionate la casella “Abilita il monitoraggio dei carrelli”. Non sarà possibile eseguire un flusso di lavoro automatizzato per i carrelli abbandonati finché non si consentirà a FunnelKit Automations di tracciare i carrelli dei prodotti sul proprio sito web.

Qui è possibile configurare anche altre impostazioni, tra cui il periodo di attesa per contrassegnare un carrello come recuperabile, le e-mail della blacklist e il consenso GDPR.
A questo punto, è sufficiente fare clic sul pulsante “Salva impostazioni” per memorizzare le modifiche.
Quindi, accedere alla pagina FunnelKit Automations ” Automazioni dalla dashboard di WordPress.
Qui, fare clic sul pulsante “Aggiungi nuova automazione” nell’angolo in alto a destra dello schermo.

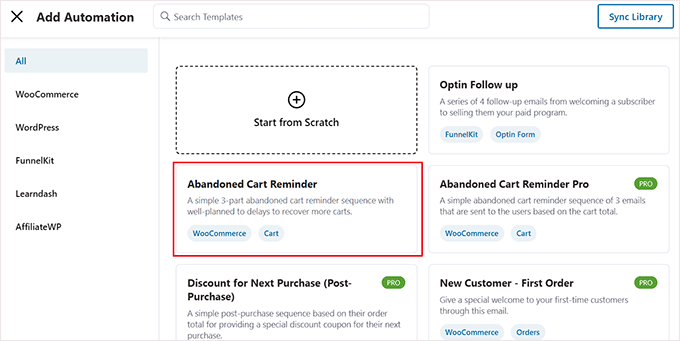
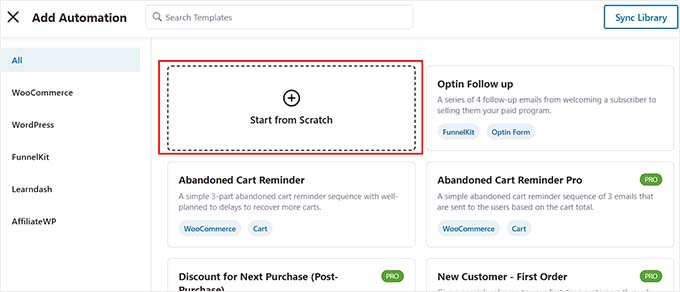
Si accede così alla pagina “Aggiungi automazione”, dove è possibile scegliere tra template predefiniti con esempi di email a carrello abbandonato e flussi di lavoro.
Per questa esercitazione, sceglieremo il flusso di lavoro “Promemoria carrello abbandonato”, che invierà agli utenti 3 e-mail di richiamo del carrello abbandonato nel tempo.

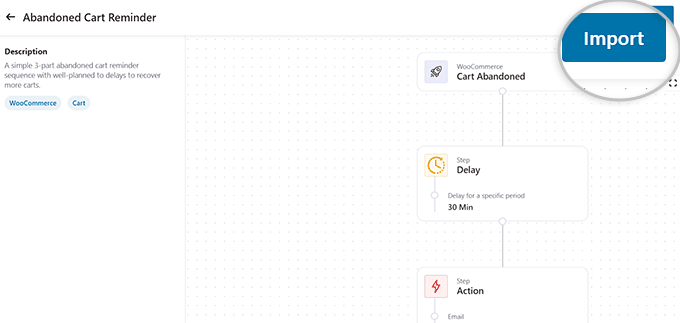
Si aprirà una nuova schermata in cui si potranno vedere l’attivazione, l’azione e i ritardi di questo flusso di lavoro.
Da qui, fare clic sul pulsante “Importa” nell’angolo in alto a destra dello schermo per salvare il modello.

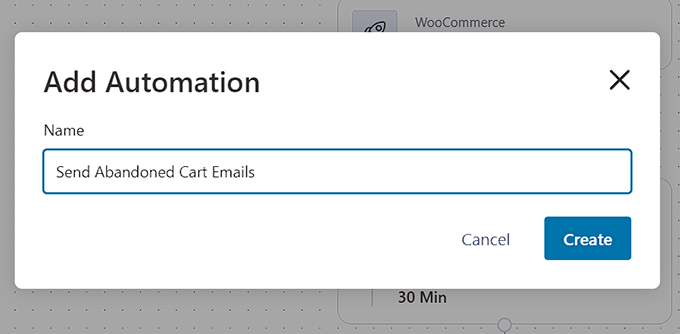
Una volta fatto ciò, si aprirà un prompt “Aggiungi automazione” sullo schermo.
Qui, digitate un nome per il flusso di lavoro a vostro piacimento e fate clic sul pulsante “Crea”.

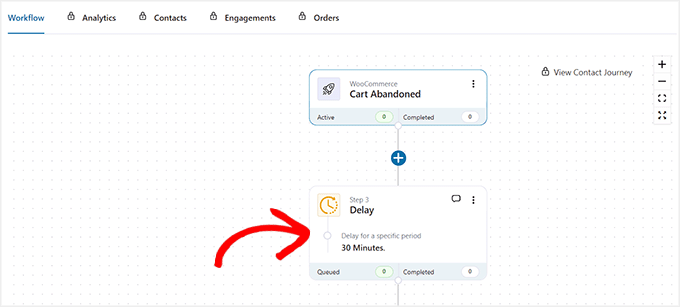
FunnelKit aprirà ora il modello nel suo editor di automazione, dove potrete modificare l’attivazione, il ritardo e le azioni del flusso di lavoro.
È possibile aggiungere altre azioni e ritardi facendo clic sul pulsante “+”.
In questo caso, il trigger è stato impostato su “Cart Abandoned”, il che significa che l’automazione si avvierà quando un cliente abbandonerà il carrello.
A questo punto, è necessario fare clic sull’azione ‘Ritardo’ per configurarne le impostazioni.

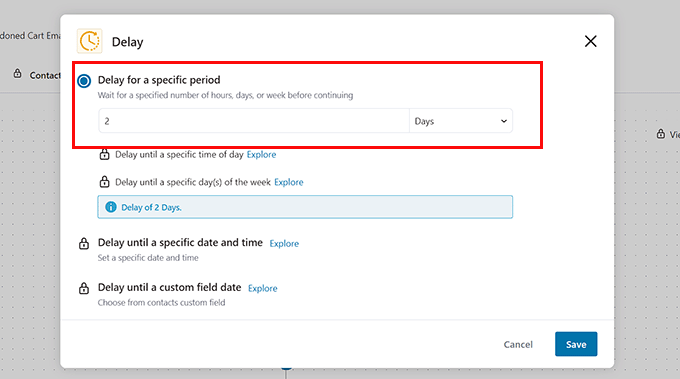
Si aprirà un prompt sullo schermo in cui si potrà configurare l’orario della prima e-mail di carrello abbandonato.
Ad esempio, se si desidera inviare la prima e-mail due giorni dopo l’abbandono del carrello, è possibile digitare “2” e selezionare “Giorni” dal menu a discesa.
Quindi, fare clic sul pulsante “Salva” per memorizzare le impostazioni.

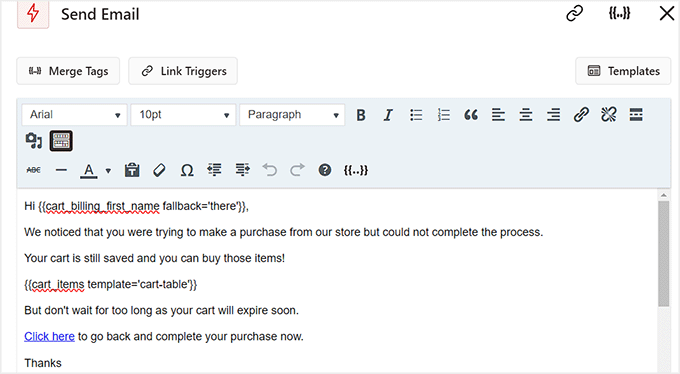
Quindi, spostarsi sul passo “Azione” del flusso di lavoro e fare clic su di esso per aprire la richiesta.
Da qui è possibile modificare l’oggetto e il testo dell’e-mail di abbandono del carrello che si desidera inviare agli utenti. È anche possibile utilizzare i tag merge per aggiungere contenuti dinamici, come il nome dell’utente e gli articoli presenti nel suo carrello.
Al termine, fare clic sul pulsante “Salva” per memorizzare le impostazioni.

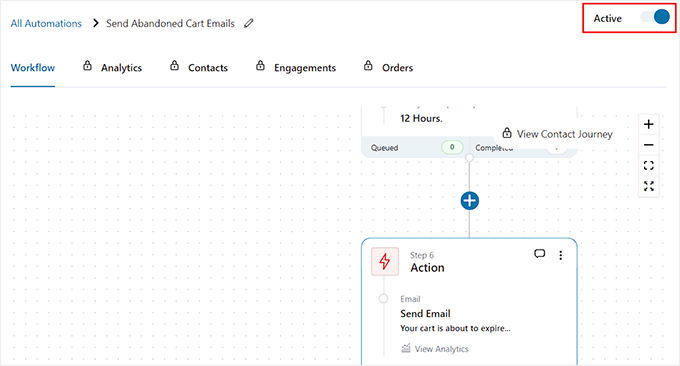
Successivamente, è possibile configurare in modo analogo il secondo e il terzo ritardo e le e-mail di azione per l’abbandono del carrello.
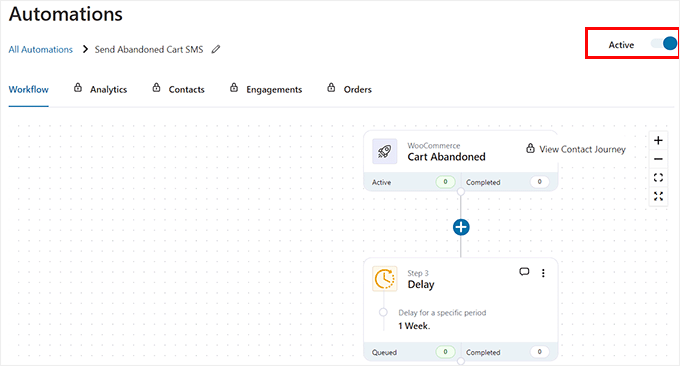
Infine, spostare l’interruttore “Inattivo” su “Attivo” per attivare il flusso di lavoro automatico.

I potenziali clienti che hanno abbandonato i carrelli nel vostro negozio riceveranno queste e-mail dopo vari ritardi.
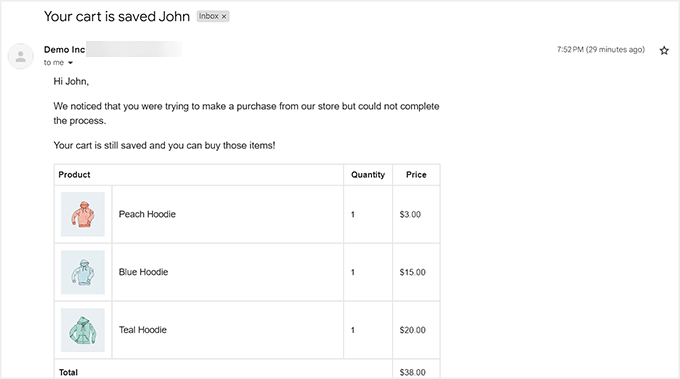
Ecco un esempio di e-mail automatica di carrello abbandonato dal nostro sito di test:

Inviare a WooCommerce un SMS di abbandono del carrello
Oltre alle e-mail sui carrelli abbandonati, è anche una buona idea inviare agli utenti SMS di abbandono del carrello. Questo perché i tassi di apertura degli SMS sono significativamente più alti rispetto al marketing via e-mail, quindi è più probabile che i vostri messaggi raggiungano i vostri potenziali clienti.
Inoltre, l’invio di SMS garantisce che i messaggi vengano visti immediatamente rispetto ad altri canali di comunicazione.
È facilissimo impostare gli SMS di abbandono del carrello di WooCommerce con FunnelKit Automations.
Per prima cosa, è necessario installare e attivare il plugin FunnelKit Automations. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
🚨 Nota: è necessario il piano premium del plugin per sbloccare la caratteristica Twilio SMS e inviare messaggi automatici agli utenti.
Dopo l’attivazione, visitate la pagina FunnelKit ” Automazioni dalla dashboard di WordPress e fate clic sul pulsante “Aggiungi nuova automazione”.

A questo punto verrete indirizzati alla pagina “Aggiungi automazione”, dove vedrete un elenco di modelli di flusso di lavoro automatizzati già pronti.
Tuttavia, poiché FunnelKit Automations non dispone di un modello per l’invio di messaggi SMS, è necessario fare clic sul pulsante “Inizia da zero”.

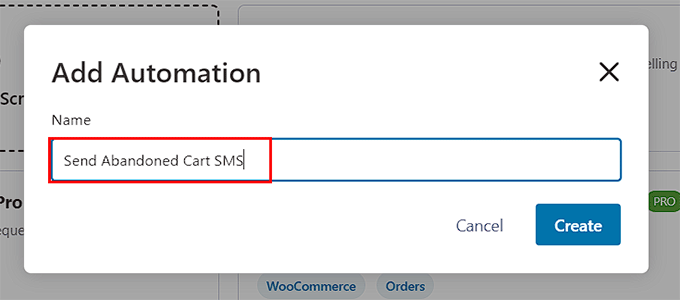
Si aprirà un prompt sullo schermo che chiederà di dare un nome al flusso di lavoro di automazione.
È sufficiente digitare un titolo e fare clic sul pulsante “Crea”.

Si aprirà l’editor di automazione sulla schermata, dove si dovrà fare clic sul pulsante ‘Seleziona trigger’.
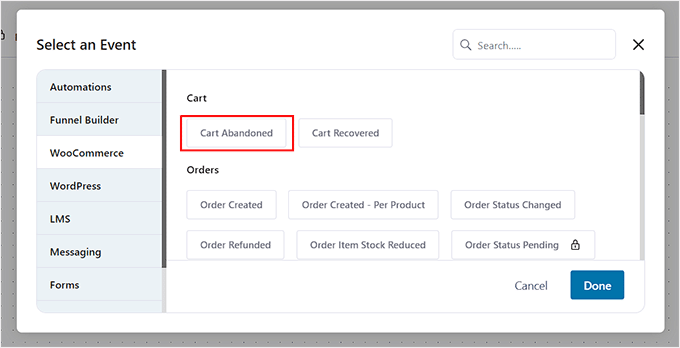
A questo punto si aprirà il prompt “Seleziona un evento”. Da qui, passare alla scheda “WooCommerce” e selezionare l’opzione “Carrello abbandonato” come trigger.
Quindi, fare clic sul pulsante “Fatto”.

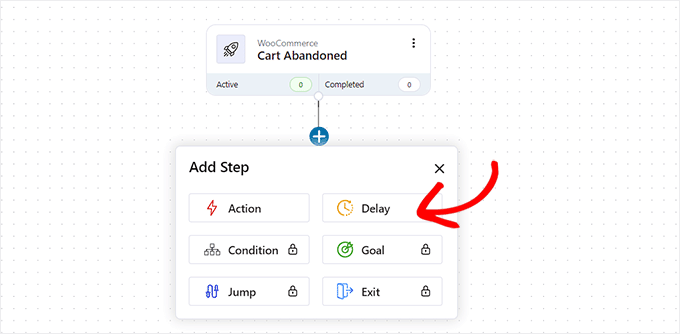
A questo punto, fare clic sul pulsante ‘+’ nell’editor di automazione.
Si aprirà la scheda “Aggiungi fase”, dove si dovrà selezionare l’opzione “Ritardo”.

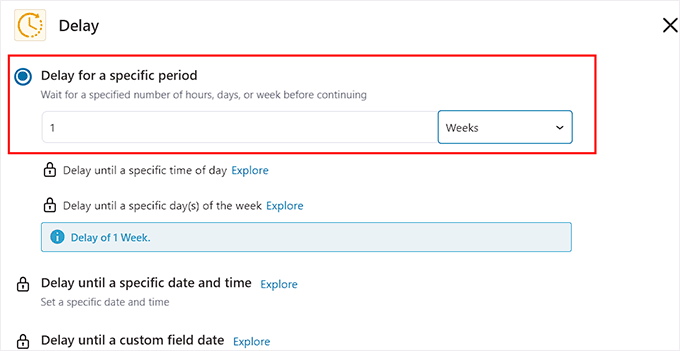
Una volta fatto ciò, sullo schermo si aprirà la richiesta “Ritardo”. Qui è possibile configurare il tempo di invio dell’SMS di carrello abbandonato.
Ad esempio, se si desidera inviare il messaggio di abbandono del carrello una settimana dopo, è possibile selezionare questa opzione dal menu a discesa.
Quindi, fare clic sul pulsante “Salva” per memorizzare le impostazioni.

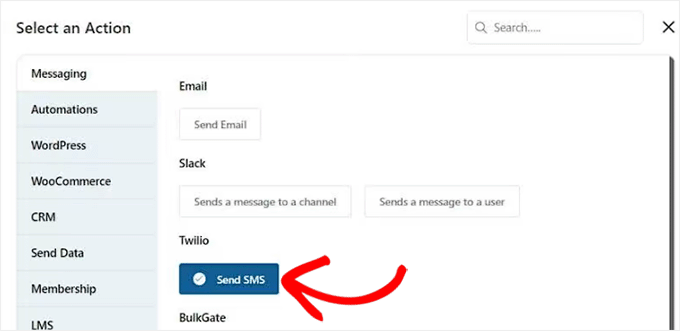
A questo punto, fare di nuovo clic sul pulsante ‘+’ nell’editor di automazione per espandere la scheda e scegliere l’opzione ‘Azione’.
Si aprirà un’altra schermata in cui si dovrà selezionare l’opzione “Invia SMS” sotto la sezione “Twilio”.
Nota: l’automazione non funziona se non si dispone di un account e di un numero di telefono Twilio. Per maggiori dettagli sulla creazione di un account, potete consultare il nostro tutorial su come inviare notifiche SMS Twilio da WooCommerce.

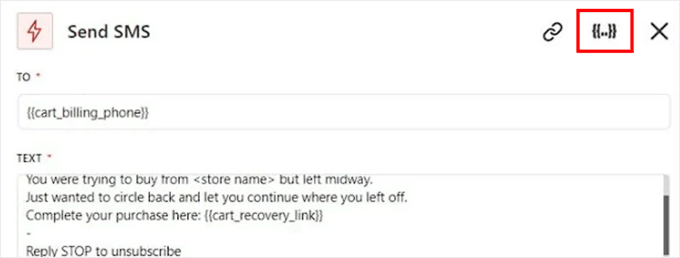
Una volta selezionata questa opzione, si può iniziare a digitare il messaggio di testo che verrà inviato agli utenti una volta abbandonato il carrello.
È anche possibile utilizzare i tag di unione per aggiungere contenuti dinamici. Una volta soddisfatti, basta fare clic sul pulsante “Salva” per memorizzare le impostazioni.

Infine, attivate l’interruttore “Inattivo” nell’angolo in alto a destra per attivare il flusso di lavoro automatico.
Ora gli utenti riceveranno un messaggio SMS una settimana dopo l’abbandono del carrello dal vostro numero di telefono Twilio.

Creare i popup di abbandono del carrello di WooCommerce
Inoltre, vi consigliamo di impostare sul vostro sito web dei popup per i carrelli abbandonati.
Questo metodo è un po’ diverso dall’invio di e-mail, perché i popup per l’abbandono del carrello si attivano immediatamente quando un visitatore aggiunge articoli al suo carrello e poi tenta di lasciare il vostro sito web.
Nel complesso, optare per questo metodo può incoraggiare gli utenti a compiere un’azione immediata e può essere molto efficace, dato che i popup hanno un tasso di conversione superiore al 30%.
Per creare popup di abbandono del carrello, è necessario OptinMonster. A nostro avviso, è il miglior strumento di lead generation e ottimizzazione delle conversioni per WordPress presente sul mercato.
È dotato di un costruttore drag-and-drop e di modelli predefiniti per creare popup e banner per il vostro sito web. OptinMonster dispone anche della tecnologia Exit Intent, che visualizza il popup solo quando l’utente sta per lasciare il sito.
Noi di WPBeginner lo abbiamo utilizzato per creare banner e popup attraenti che convertono. Per maggiori informazioni, consultate la nostra recensione completa di OptinMonster.
Innanzitutto, è necessario visitare il sito web di OptinMonster e registrarsi per un account facendo clic sul pulsante “Ottieni OptinMonster ora”.

Una volta fatto ciò, è necessario collegare l’account al proprio sito WordPress utilizzando il plugin OptinMonster. Per maggiori dettagli, consultate la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, sul vostro sito web si aprirà una schermata di benvenuto. Fare clic sul pulsante “Connetti il tuo account esistente”.

Una volta collegato il vostro sito WordPress a OptinMonster, dovrete collegarlo anche a WooCommerce.
Per farlo, visitate la pagina OptinMonster ” Impostazioni dalla dashboard di WordPress e fate clic sul pulsante “Genera automaticamente le chiavi + Connetti WooCommerce”.
I plugin WooCommerce e OptinMonster saranno quindi collegati tra loro.

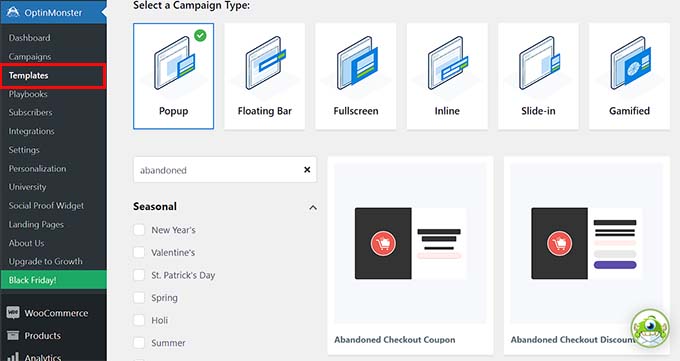
Quindi, visitate la pagina OptinMonster ” Modelli dalla barra laterale dell’amministrazione di WordPress.
Da qui, è possibile selezionare uno dei modelli predefiniti per creare un popup di abbandono del carrello per il proprio negozio.

Una volta fatto ciò, si aprirà un prompt sullo schermo che vi chiederà di dare un nome alla vostra campagna.
È sufficiente digitare un nome e fare clic sul pulsante “Inizia a costruire”.

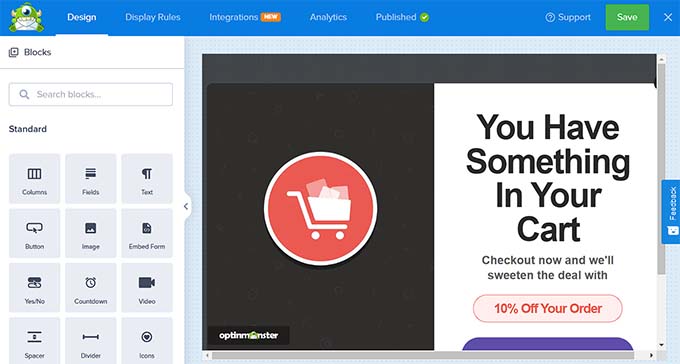
Si aprirà il costruttore drag-and-drop di OptinMonster, dove noterete un’anteprima popup sulla destra con blocchi nella colonna di sinistra.
Qui è possibile aggiungere immagini, video, CTA, contenuti dinamici, pulsanti per i social media e altro ancora, semplicemente trascinando e rilasciando i blocchi.
Per istruzioni più dettagliate, potete consultare il nostro tutorial su come creare un popup WooCommerce per aumentare le vendite.

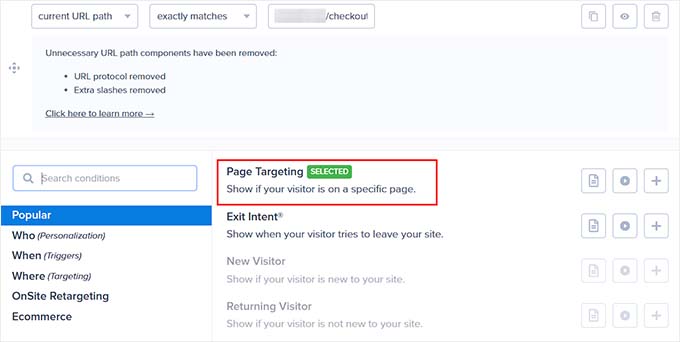
Una volta soddisfatti, passare alla scheda “Regole di visualizzazione” dall’alto ed espandere il menu a discesa “Percorso URL corrente”.
Si aprirà un elenco di impostazioni diverse. A questo punto, selezionare l’opzione “Intento di uscita”.
Successivamente, è possibile selezionare il tipo di dispositivo su cui visualizzare il popup e configurarne la sensibilità.

Quindi, scegliete l’opzione “Page Targeting” dal secondo menu a tendina a sinistra. Quindi, scegliete l’opzione “Corrispondenze esatte” dal menu al centro.
Una volta fatto ciò, è necessario aggiungere l’URL della pagina di acquisto del prodotto nel campo a sinistra.

Ora, il popup del carrello abbandonato verrà visualizzato solo quando il visitatore inizia a lasciare la pagina di checkout.
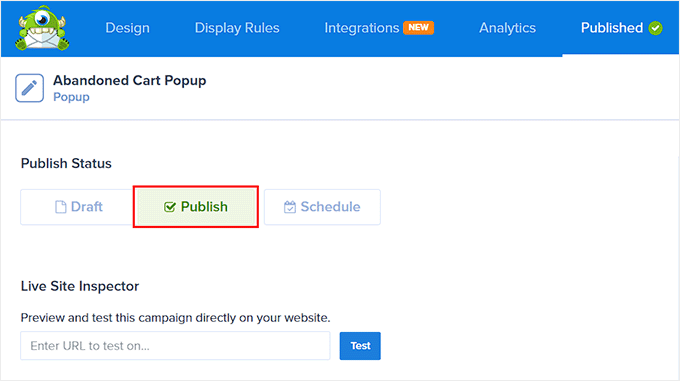
Infine, passare alla scheda “Pubblica” dall’alto e fare clic sul pulsante “Pubblica” per salvare le impostazioni.

Il popup dell’intento di uscita verrà ora visualizzato quando il visitatore cercherà di lasciare il vostro sito web WordPress.
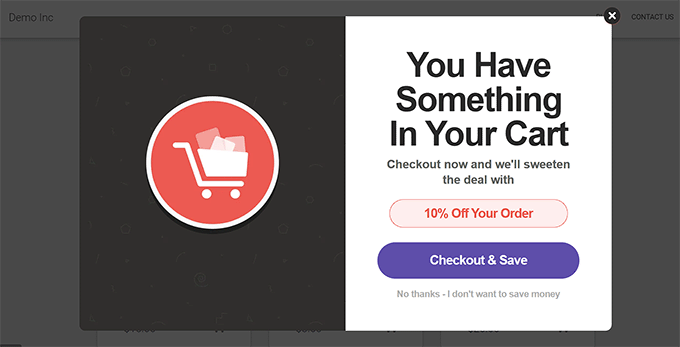
Ecco un’anteprima dell’aspetto del popup del carrello abbandonato nel vostro negozio WooCommerce.

Inviare notifiche di abbandono del carrello a WooCommerce
Infine, un altro modo per ridurre l’abbandono del carrello è impostare le notifiche push sul vostro sito web. Questi messaggi verranno visualizzati all’interno del browser per gli utenti che hanno già abbandonato il vostro negozio online.
A differenza delle email o dei popup, le notifiche push non richiedono la raccolta di dati aggiuntivi dell’utente, come indirizzi email o numeri di telefono. Ciò significa che gli utenti saranno più propensi a scegliere le notifiche, ma non potrete chiedere i loro dettagli di contatto.
Per inviare le notifiche di abbandono del carrello di WooCommerce, potete utilizzare PushEngage, che è il miglior servizio di notifiche push sul mercato.
Ha una caratteristica di campagne trigger personalizzate che possono inviare agli utenti notifiche push di carrello abbandonato. La soluzione è dotata di caratteristiche potenti come A/B testing, campagne automatiche di Drip, promemoria intelligenti di opt-in e supporta tutti i dispositivi e browser.
Noi di WPBeginner usiamo PushEngage per inviare notifiche push ai nostri lettori, che ci aiutano a tornare sul nostro sito. Per saperne di più, consultate la nostra recensione completa di PushEngage.
Oltre alle notifiche di abbandono del carrello, è possibile impostare campagne di notifica push per l’abbandono della navigazione, i cali di prezzo, gli annunci di nuovi prodotti e altro ancora.
Per prima cosa, dovete visitare il sito web di PushEngage e cliccare sul pulsante “Inizia subito gratuitamente”.

Si accede così alla pagina dei prezzi, dove si deve selezionare il piano per il proprio negozio online. Tenete presente che la funzione di attivazione delle campagne è disponibile solo nel piano Growth.
Dopodiché, create il vostro account PushEngage e fornite i dettagli del vostro sito web, come il nome del dominio, il settore, le dimensioni dell’azienda e altro ancora.

Dopo la creazione dell’account, si accede alla dashboard di PushEngage, dove è necessario fornire l’URL e il nome del sito web.
È inoltre necessario aggiungere un’immagine che verrà utilizzata come icona del sito nelle notifiche push.

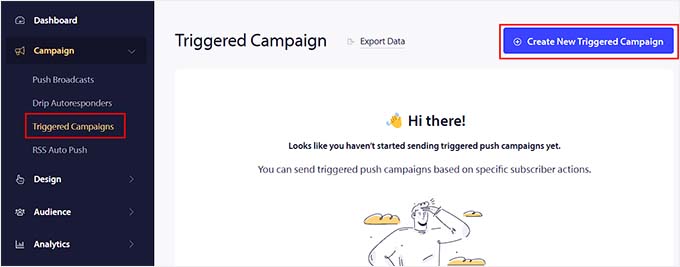
Una volta fatto ciò, visitate la pagina Campagna ” Campagna attivata dalla dashboard di PushEngage.
Qui è necessario fare clic sul pulsante “+ Crea nuova campagna attivata”.

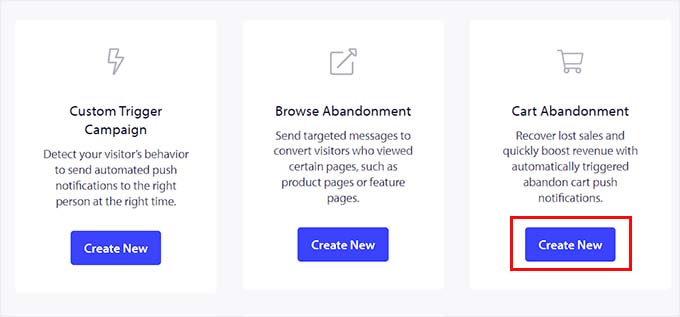
Si aprirà un’altra schermata in cui verrà visualizzato un elenco di modelli predefiniti da PushEngage.
Fare clic sul pulsante “Crea” sotto il modello “Abbandono del carrello”.

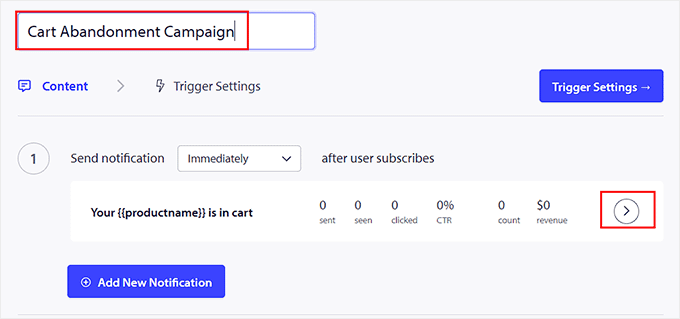
Si accede a un’altra pagina in cui è possibile iniziare ad aggiungere un nome alla campagna attivata che si sta creando.
Una volta fatto ciò, fate clic sull’icona “>” a destra per configurare le impostazioni delle notifiche push.

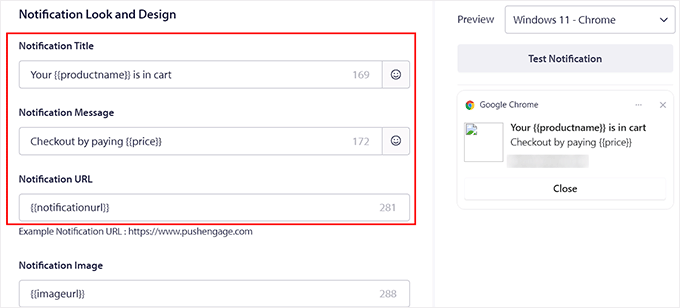
In questo modo si espande la scheda e si può iniziare ad aggiungere un titolo di notifica e un messaggio nel prompt.
Si noterà che i campi “URL di notifica” e “URL dell’immagine” contengono già delle variabili. Si consiglia di lasciare queste impostazioni così come sono.
Quando l’utente vede questa notifica, vedrà anche un’immagine del prodotto che ha aggiunto al carrello nella sezione immagini, mentre l’URL della notifica lo indirizzerà alla pagina di pagamento.

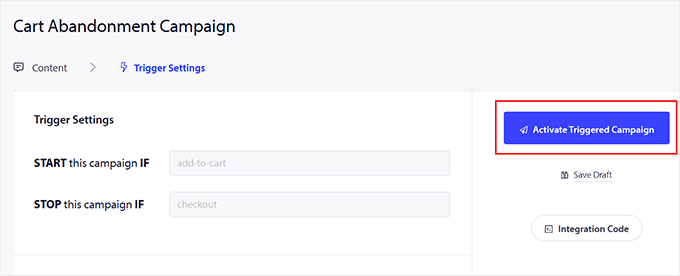
Dopo aver configurato queste impostazioni, passare alla scheda “Impostazioni trigger” dall’alto.
Qui si vedrà che la logica condizionale della campagna è già stata configurata. Invierà una notifica push agli utenti che hanno aggiunto un elemento al carrello e hanno lasciato il sito web. La notifica smetterà di essere visualizzata quando l’utente tornerà sulla pagina di pagamento.
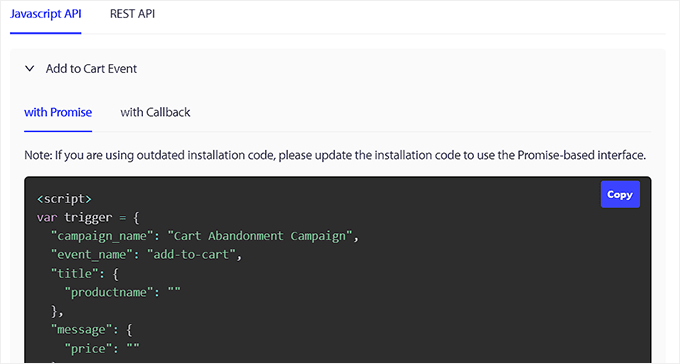
Successivamente, si deve fare clic sul pulsante “Attiva campagna attivata”. Dopodiché, bisogna anche fare clic sul pulsante “Codice di integrazione”.

Si aprirà un prompt sullo schermo che mostrerà diversi snippet di codice per il vostro sito web, tra cui l’evento add-to-cart, l’evento checkout e il tracciamento degli obiettivi.
È sufficiente copiare questi snippet e incollarli sul vostro sito WordPress. Tenete presente che avrete bisogno di uno sviluppatore per compilare questi snippet con le variabili utilizzate nel vostro sito web.
Se non volete assumere uno sviluppatore, potete anche contattare il team di PushEngage Customer Success, che imposterà la campagna per voi.

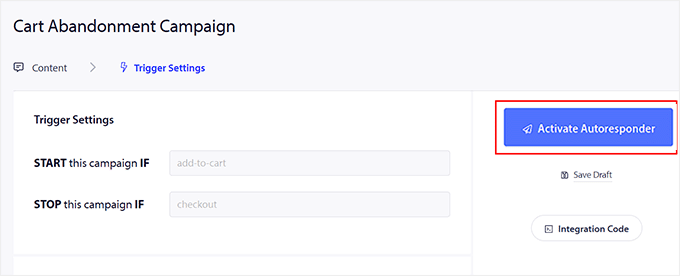
Infine, fare clic sul pulsante “Attiva autoresponder” per memorizzare le impostazioni.
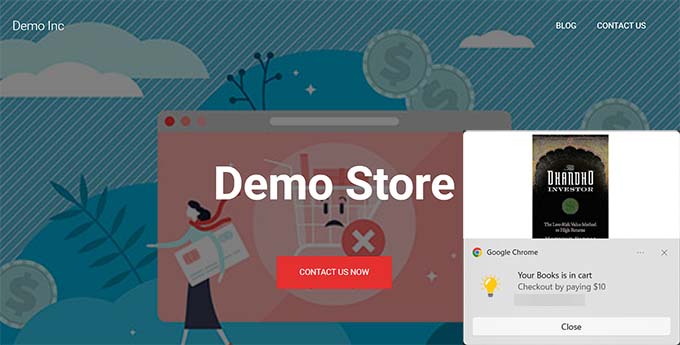
Ora, ai clienti che abbandonano il carrello verrà inviata una notifica push di abbandono del carrello.

Ecco un esempio di notifica di abbandono del carrello inviata a un utente.
Come si può vedere, la notifica contiene una foto del prodotto e un link alla pagina di pagamento.

Potete anche collegare il software PushEngage al vostro sito WordPress per creare diversi tipi di notifiche push, tra cui l’invio di notifiche in caso di vendita, transazioni andate a buon fine e altro ancora.
Per maggiori dettagli, consultate il nostro tutorial su come aggiungere le notifiche web push al vostro sito WordPress.
Bonus: Utilizzare le automazioni di WooCommerce per aumentare le vendite
Oltre all’invio di e-mail di abbandono del carrello, è possibile utilizzare altri flussi di lavoro automatizzati per aumentare le vendite di WooCommerce.
Un flusso di lavoro automatizzato è una sequenza di attività che viene eseguita una volta che un evento viene attivato sul vostro sito web. È sufficiente impostare l’evento e l’azione e l’automazione si occuperà del resto.
Ad esempio, potete inviare coupon automatici per riportare gli utenti sul vostro sito web o creare strategie di email marketing personalizzate.
Potete fare tutto questo utilizzando Uncanny Automator. Ci piace perché è facilissimo da usare e può collegare il vostro negozio WooCommerce con oltre 150 strumenti per creare flussi di lavoro automatizzati. Questi strumenti includono WPForms, Zoom Meetings, Facebook, Twilio, WhatsApp e molti altri.

Abbiamo testato a fondo questo strumento per la nostra recensione completa di Uncanny Automator. Durante la nostra valutazione, abbiamo scoperto che consente di inviare email e messaggi SMS agli utenti in caso di transazioni non andate a buon fine, stati dei prodotti, coupon, recensioni di prodotti e molto altro ancora.
È inoltre possibile creare, aggiornare ed eliminare gli utenti in base a vari fattori, come la registrazione dell’utente o l’invio di un modulo.
Per istruzioni dettagliate, potete consultare il nostro tutorial su come creare flussi di lavoro automatizzati in WordPress con Uncanny Automator.
Speriamo che questo articolo vi abbia aiutato a capire come utilizzare le notifiche push, gli SMS e i popup di WooCommerce per l’abbandono del carrello. Potreste anche voler consultare il nostro tutorial su come personalizzare la pagina di checkout di WooCommerce e le nostre scelte degli esperti sui migliori plugin WooCommerce per il vostro negozio online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.