Recentemente, alcuni dei nostri lettori ci hanno posto delle domande su come impostare l’ordine di cibo online per il vostro ristorante in WordPress.
Noi di WPBeginner siamo consapevoli della crescente domanda di ordini di cibo online. Questo sistema digitale offre numerosi vantaggi ai ristoranti, consentendo loro di ampliare la base di clienti, di semplificare le operazioni e, in ultima analisi, di promuovere la crescita dell’attività.
Sia che si tratti di un’impresa nuova di zecca o che si servano i clienti di persona da anni, l’offerta di consegne di cibo a domicilio può contribuire ad aumentare le entrate.
In questa guida, condivideremo le istruzioni passo-passo su come impostare l’ordine di cibo online per i ristoranti utilizzando WordPress.

Cosa serve per impostare l’ordinazione di cibo online
È necessario un sito web per impostare l’ordinazione di cibo online per il vostro ristorante.
Se non avete ancora un sito web, non preoccupatevi. Potete facilmente creare un sito web utilizzando WordPress, il miglior costruttore di siti web al mondo, utilizzato da milioni di piccole imprese.
Anche la creazione di un sito web in WordPress non inciderà troppo sul vostro margine di profitto. Bluehost, uno dei fornitori di hosting consigliati da WordPress, offre ai nostri lettori un’ottima offerta.
In pratica, potete ottenere un nome di dominio gratuito, un SSL gratuito e un enorme sconto sull’hosting web.
Disclaimer di trasparenza: i contenuti di WPBeginner sono supportati dai lettori, il che significa che se cliccate su alcuni dei link presenti in questo post, potremmo guadagnare una piccola commissione di riferimento. Sappiate che raccomandiamo solo prodotti che usiamo noi stessi e/o che riteniamo possano aggiungere valore ai nostri lettori. Per maggiori dettagli, vedere come viene finanziato WPBeginner.
Sono disponibili anche molti temi WordPress per ristoranti. Un tema è come un modello per il vostro sito web. La scelta di un buon tema aiuterà il vostro sito ad avere un aspetto professionale e rispettabile, incoraggiando i clienti a ordinare da voi.
Detto questo, vediamo come aggiungere facilmente l’ordinazione di cibo online al vostro sito web.
Aggiungere l’ordinazione di cibo online al vostro sito web
Una volta configurato il vostro sito web WordPress, potete facilmente aggiungere un modulo online per consentire ai clienti di ordinare il cibo.
Il modo più semplice per farlo è utilizzare WPForms, il miglior plugin per la creazione di moduli per WordPress sul mercato. Vi permette di creare facilmente moduli online sul vostro sito web (senza bisogno di codifica).
Per prima cosa, è necessario installare e attivare il plugin WPForms. Se non siete sicuri di come fare, consultate le nostre istruzioni complete su come installare un plugin di WordPress.
Dopo l’attivazione, visitare la pagina WPForms ” Impostazioni dalla barra laterale dell’amministrazione di WordPress per inserire la chiave di licenza.
Potete trovare queste informazioni nel vostro account sul sito web di WPForms.

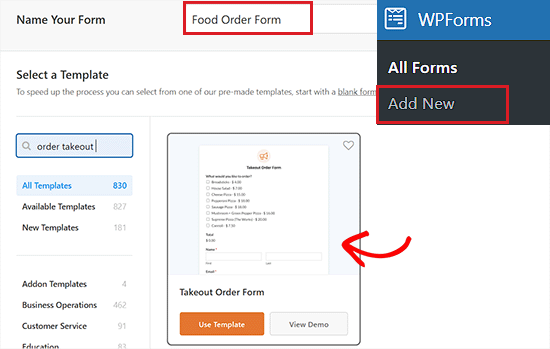
Quindi, visitate la pagina WPForms ” Aggiungi nuovo nella vostra dashboard di WordPress per creare il vostro modulo di ordinazione di cibo online.
Innanzitutto, è necessario digitare un nome per il nuovo modulo. Può essere qualsiasi cosa che abbia senso per voi, poiché i clienti non vedranno questo titolo a meno che non lo vogliate voi.
Quindi, scorrere la sezione “Seleziona un modello” e individuare il “Modulo d’ordine da asporto”.

Una volta individuato, è sufficiente fare clic sul modello per avviarlo nel costruttore di moduli.
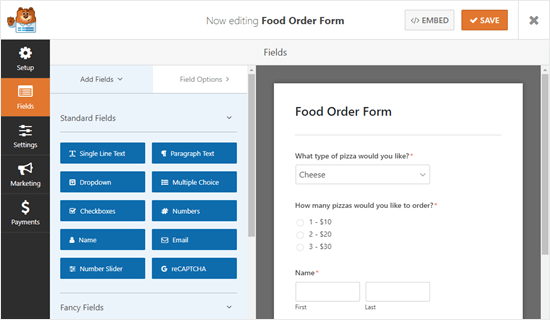
Una volta aperto il modulo, noterete che è stato progettato per la pizza da asporto. Tuttavia, è possibile modificarlo in qualsiasi modo. È sufficiente fare clic su un campo (una parte del modulo) per modificarlo.

Modificheremo il campo “Che tipo di pizza vuoi?” nella parte superiore del modulo.
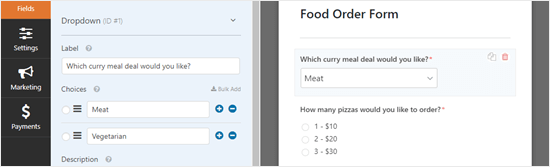
È possibile modificare l’etichetta del campo. È la domanda o il prompt a cui il cliente deve rispondere.
È inoltre possibile modificare le scelte, rimuoverle o aggiungerle utilizzando i pulsanti (+) e (-).

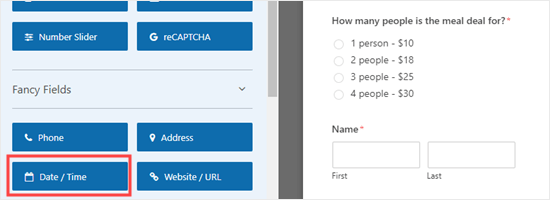
È anche possibile aggiungere altri campi al modulo. Ad esempio, è probabile che vogliate aggiungere un campo per consentire ai clienti di specificare a che ora desiderano la consegna.
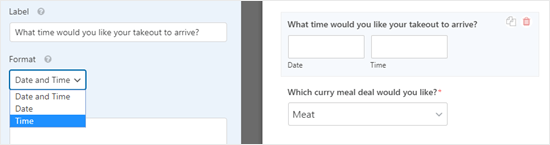
Per aggiungere un campo, fare clic sulla scheda “Aggiungi campi” sul lato sinistro dello schermo. Quindi, scorrere la sezione “Campi fantasia” e trovare il campo “Data/ora”.
Trascinare e rilasciare questo campo nel punto desiderato del modulo.

Come in precedenza, è possibile fare clic sul campo per modificarlo.
È quindi possibile modificare l’etichetta, il formato o la descrizione del campo secondo le proprie preferenze.

Nelle opzioni “Avanzate” del campo, è possibile scegliere di modificare i diversi intervalli offerti. Le opzioni sono 15 minuti, 30 minuti o 1 ora.
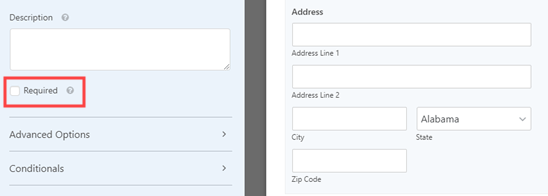
È una buona idea rendere obbligatorio il campo “Indirizzo” del modulo. Impostando un campo come “obbligatorio”, si impedisce al cliente di inviare il modulo finché non lo completa.
È sufficiente fare clic sul campo “Indirizzo” per modificarlo, quindi selezionare la casella “Richiesto” sul lato sinistro dello schermo.

Una volta terminata la creazione del modulo, fare clic su “Salva” nella parte superiore della schermata prima di passare alla fase successiva.
Impostazione delle notifiche per il modulo d’ordine dei prodotti alimentari
Dovrete assicurarvi che gli ordini arrivino alle persone giuste. WPForms invia automaticamente un’e-mail all’amministratore del vostro sito web, ma potrebbe non essere quello il destinatario degli ordini.
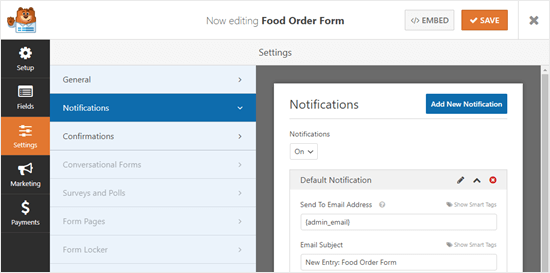
Per prima cosa, è necessario fare clic sulla scheda “Impostazioni” sul lato sinistro dello schermo.
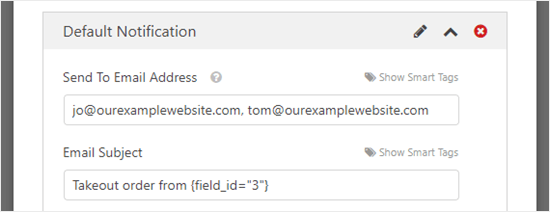
Passate quindi alla scheda “Notifiche”, dove vedrete la notifica predefinita sulla destra.

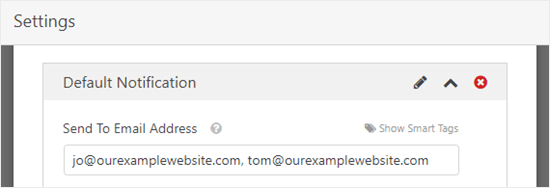
Da qui è possibile modificare l’indirizzo “Invia a e-mail” in modo che sia diverso da quello dell’amministratore del sito web.
È possibile eliminare {admin_email} e inserire qui uno o più indirizzi e-mail. Assicuratevi di separare gli indirizzi e-mail multipli con una virgola.

Si può anche cambiare l’oggetto, in modo che gli ordini non abbiano tutti lo stesso oggetto. È possibile includere facilmente il nome del cliente nell’oggetto utilizzando gli Smart Tag.
Basta cliccare su “Smart Tag” e scorrere fino a “Nome”. Cliccando su di esso, WPForms inserirà il codice corretto nella riga dell’oggetto. In questo caso, si tratta di {field_id="3"}.
Per istruzioni dettagliate, consultare il nostro tutorial su come inviare e-mail di conferma dopo l’invio di un modulo in WordPress.

Una volta soddisfatti della notifica, è sufficiente fare clic su “Salva” nella parte superiore dello schermo.
Suggerimento: WPForms salva le voci dei moduli nel database di WordPress, quindi non preoccupatevi se per sbaglio cancellate un ordine dalla vostra casella di posta elettronica. Per vedere tutti gli ordini, andate su WPForms ” Inserimenti nella vostra dashboard. Fate clic sul nome del vostro modulo per visualizzare gli ordini.
È inoltre possibile impostare una notifica via e-mail per i clienti facendo clic sul pulsante “Aggiungi nuova notifica”.

Si aprirà un prompt sullo schermo che chiederà di inserire un nome per una nuova notifica.
Potete usare qualsiasi cosa vi sembri sensata, perché il cliente non la vedrà.

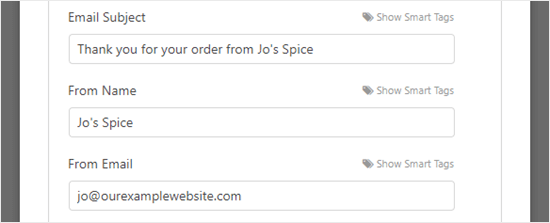
Ora per inviare l’e-mail di conferma dell’ordine al cliente, dovrete eliminare {admin_email} dalla casella ‘Invia a indirizzo e-mail’.
Quindi, fate clic sull’opzione “Mostra smart tag” nella parte superiore del campo e aggiungete lo smart tag “Email”.
Il messaggio di conferma verrà ora inviato agli utenti invece che all’amministratore del sito WordPress.

Successivamente, dovrete modificare l’oggetto dell’e-mail e i vostri dati. Digitate semplicemente quello che volete usare qui.
È inoltre possibile aggiungere i dettagli degli ordini dei clienti nel campo “Messaggio” utilizzando gli smart tag.
Per istruzioni dettagliate, consultare il nostro tutorial su come creare un modulo di contatto con più destinatari.

Una volta soddisfatti della notifica al cliente, fare clic su “Salva” nella parte superiore della schermata.
Suggerimento: per tornare alla prima notifica che si stava modificando, basta scorrere verso il basso.
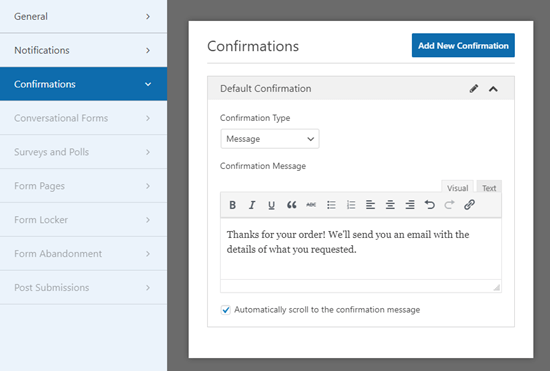
Modifica del messaggio di conferma visualizzato dal cliente
Quando il cliente completa il modulo, WPForms gli mostrerà un messaggio per confermare che il modulo è stato inviato con successo.
È possibile modificare questo messaggio andando su Impostazioni ” Conferme. È sufficiente digitare il messaggio desiderato nella casella. È anche possibile utilizzare l’editor visuale per formattare il messaggio.

È inoltre possibile scegliere di modificare il “Tipo di conferma” e inviare il cliente a una pagina di ringraziamento, se lo si desidera.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” per memorizzare le impostazioni.
Pagamento attraverso il modulo d’ordine
Il modulo standard per l’asporto non è impostato per i pagamenti. Questo va bene se accettate solo il pagamento in contanti alla consegna. Tuttavia, in alcune situazioni, potreste preferire un pagamento anticipato online al cliente.
Se si desidera accettare pagamenti, è necessario impostare il modulo con campi speciali che calcolino il debito del cliente e utilizzarlo con un processore di pagamento come PayPal.
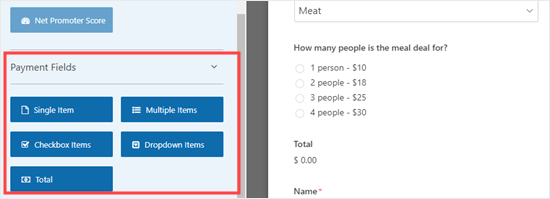
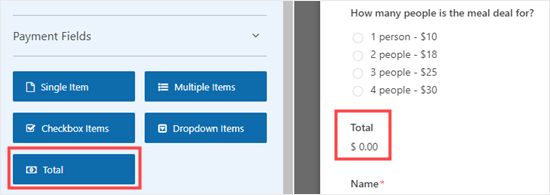
A tal fine, andare alla scheda “Campi” nella colonna di sinistra e scorrere fino alla sezione “Campi di pagamento”.
Quindi, sostituire tutti i campi che elencano i prezzi con uno dei campi “Articolo”.

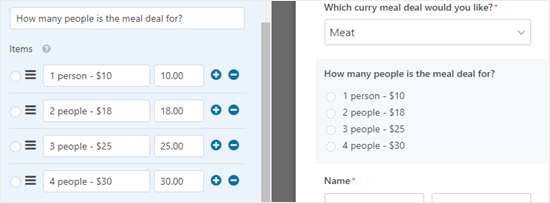
Nel nostro modulo, abbiamo rimosso il campo originale “Per quante persone è l’offerta del pasto?” che stavamo utilizzando.
Lo abbiamo sostituito con il campo di pagamento “Articoli multipli”.

Quando si utilizzano i campi di pagamento nel modulo, è necessario assicurarsi di includere anche un campo “Totale”. In questo modo il modulo può mostrare al cliente il totale che pagherà.
Anche in questo caso, è sufficiente trascinare e rilasciare il campo “Totale” da “Campi di pagamento” al punto desiderato del modulo.

Assicurarsi di salvare il modulo dopo aver apportato le modifiche.
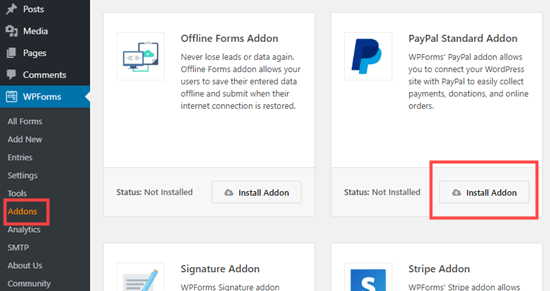
Successivamente, dovrete scegliere un processore di pagamento da utilizzare con il vostro modulo. WPForms si integra perfettamente con PayPal e Stripe. Per aggiungere uno di questi, visitate la pagina WPForms ” Addons dalla vostra dashboard di WordPress.
Per il nostro modulo utilizzeremo il “PayPal Standard Addon”.
È sufficiente individuare e fare clic sul pulsante “Installa addon” per il gateway di pagamento.

Ora, tornate al vostro modulo di ordinazione di cibo dalla pagina WPForms ” Tutti i moduli nell’area di amministrazione di WordPress.
Una volta lì, è sufficiente fare clic sulla scheda “Pagamenti” del modulo e selezionare l’integrazione di pagamento che si desidera utilizzare.

Assicuratevi di selezionare la casella “Abilita pagamenti PayPal Standard” per attivare questa funzione per il vostro modulo.
Successivamente, è necessario inserire l’indirizzo e-mail di PayPal che si utilizza per il ristorante. Lasciare “Modalità” su “Produzione” e “Tipo di pagamento” su “Prodotti e servizi”.

Se si desidera, è possibile modificare “Spedizione” in “Non chiedere l’indirizzo”, in quanto il cliente avrà già inserito il proprio indirizzo nel modulo d’ordine.
Fare clic su “Salva” nella parte superiore dello schermo.
Il vostro modulo ora reindirizzerà automaticamente i clienti a PayPal dopo l’invio dell’ordine.
Aggiunta del modulo per l’ordinazione di cibo online al vostro sito
Infine, è necessario aggiungere il modulo creato al sito web.
Per prima cosa, dovrete scegliere una pagina esistente o creare una nuova pagina in cui inserire il modulo. Per creare una pagina, andate su Pagine ” Aggiungi nuovo nella vostra dashboard di WordPress.
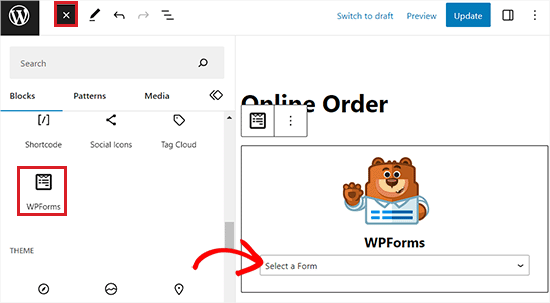
Una volta lì, fare clic sul pulsante “Aggiungi blocco” (+) per aprire il menu dei blocchi. Quindi, basta trovare e aggiungere il blocco WPForms alla pagina.

Successivamente, dovrete selezionare il modulo d’ordine online che avete creato dal menu a discesa del blocco stesso.
Verrà quindi aggiunto automaticamente alla vostra pagina. È sufficiente pubblicare (o aggiornare) la pagina per rendere il modulo attivo sul vostro sito web.
Si consiglia di testare il modulo per assicurarsi che funzioni come previsto. Verificate di ricevere la notifica via e-mail. In caso contrario, potete seguire le nostre istruzioni per risolvere il problema del mancato invio di e-mail da parte di WordPress.
Bonus: Creare un menu di ristorante online in WordPress
Se avete predisposto l’ordinazione di cibo online, è una buona idea creare una pagina di menu sul sito web del vostro ristorante.
In questo modo sarà più facile per i clienti sfogliare i vostri prodotti e prendere una decisione. L’inclusione di voci e descrizioni del menu nel vostro sito web può anche aumentare la SEO. Ciò significa che quando i visitatori cercheranno un ristorante nella vostra zona, il vostro sito sarà tra i primi risultati di ricerca.
Potete creare facilmente un attraente menu per ristoranti con SeedProd. È il miglior page builder per WordPress sul mercato, dotato di un costruttore drag-and-drop, dell’integrazione con i servizi di email marketing e di oltre 300 modelli predefiniti.

Dopo l’installazione del plugin, è sufficiente visitare la schermata SeedProd ” Pagine di destinazione, dove è necessario fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.
In questo modo si accede alla schermata “Seleziona un modello”, in cui è possibile selezionare uno dei modelli predefiniti di proprio gradimento.

Una volta fatto ciò, la pagina di destinazione verrà lanciata nel costruttore drag-and-drop.
Da qui, è possibile utilizzare i blocchi di titoli, paragrafi e immagini nella colonna di sinistra per creare un menu ristorante visivamente piacevole per il vostro sito web.

Per istruzioni più dettagliate, potete consultare il nostro tutorial su come creare facilmente un menu di ristorante online in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come impostare le ordinazioni di cibo online per i ristoranti. Potreste essere interessati anche al nostro articolo su come ottenere un’e-mail aziendale e alle nostre scelte di esperti sui migliori plugin WordPress per far crescere la vostra attività.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
thanks for this guide.
I think wpform is so much powerful that it can be used for multi-purpose forms related task.
we can make survey based forms where one can submit the survey related to something, we can make feedback forms and others.
I was thinking there might be some dedicated plugin for this task, but thanks to wpforms that this task can be easily accomplished through wpforms.
J.Vedovelli
Hello,
First of all thank you for this video.
I need a WordPress website for my restaurant, it is possible to download a app to my restaurant’s tablet so all orders can be seen to my team ?
WPBeginner Support
That would depend on what tools you are using for orders normally.
Admin
Brad
How do you calculate taxes ? Is this done in stripes side?
WPBeginner Support
You would want to include tax in the individual product cost for the moment with this method.
Admin
Mark
Hello,
Great guide. Will this work with the free version of WP Forms?
Thanks,
WPBeginner Support
The method we cover in this guide is for using the paid version of the plugin and would not be for the free version.
Admin