Volete creare un media kit o una cartella stampa sul vostro sito web?
Un media kit fornisce informazioni e file multimediali sulla vostra azienda. Facilita i blogger e i giornalisti a scrivere sulla vostra azienda e fornisce ai potenziali clienti e agli inserzionisti le statistiche necessarie per prendere una decisione.
In questo articolo vi mostreremo come impostare una pagina media kit in WordPress.

Perché creare una pagina Media Kit in WordPress?
Un media kit, o press kit, è una pagina del vostro sito web WordPress che offre tutto ciò di cui i giornalisti impegnati hanno bisogno per scrivere della vostra azienda. Può anche offrire statistiche sulla vostra portata e sul vostro pubblico per potenziali clienti e inserzionisti.
Una pagina di cartella stampa include normalmente fatti e notizie sull’azienda, versioni per la stampa e dettagli su chi è il vostro team. Offre anche loghi e foto ad alta risoluzione, linee guida su chi siamo e un modo per gli scrittori di contattarvi per ulteriori domande.
Se vendete pubblicità o post di blog sponsorizzati, il vostro media kit deve descrivere chiaramente ciò che offrite, nonché le statistiche sul traffico, il seguito sui social media, i dati demografici del pubblico e qualsiasi altro dato che renda il vostro sito più interessante per gli inserzionisti.
Per saperne di più sulla monetizzazione del vostro sito web, consultate la nostra guida su come guadagnare online con WordPress.
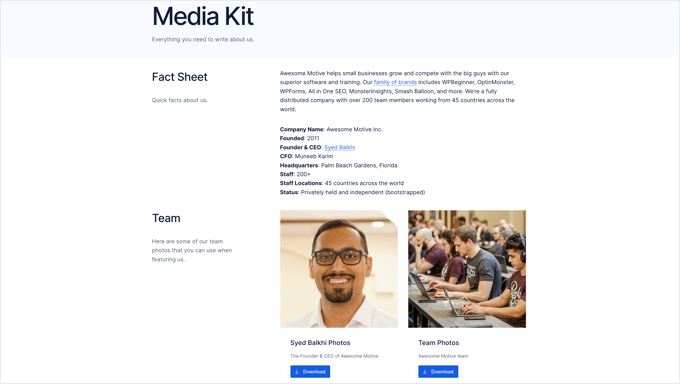
Un buon esempio è la pagina Awesome Motive Media Kit. Fornisce agli autori foto del team, loghi, colori del marchio, linee guida per la scrittura e citazioni. Fornisce inoltre un link dove i media possono contattare il team PR per ulteriori domande sui nostri marchi.

Detto questo, vediamo come impostare facilmente una pagina media kit in WordPress.
Creare una pagina Media Kit in WordPress
La prima cosa da fare è installare e attivare il plugin gratuito Publisher Media Kit. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
All’attivazione, il plugin crea una nuova bozza di pagina chiamata “Media Kit”. Questa pagina è composta da modelli a blocchi dal design accattivante, facili da personalizzare e di grande effetto.
È necessario andare su Pagine ” Tutte le pagine e modificare la pagina “Media Kit” facendo clic sul titolo o sul link “Modifica” in basso.

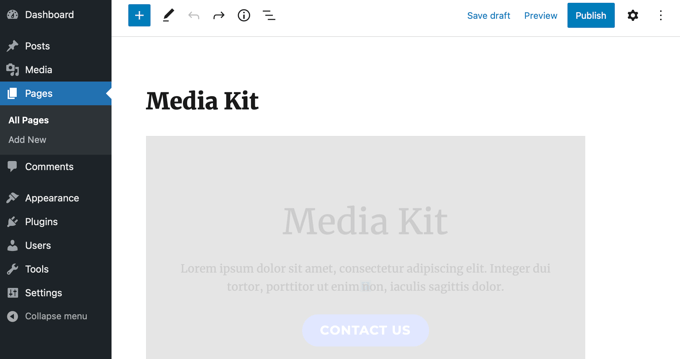
A questo punto verrà visualizzata la bozza della pagina del media kit. I pattern di blocco contengono un testo segnaposto che si può facilmente personalizzare nell’editor a blocchi di WordPress.
Ogni blocco contiene informazioni che si trovano tipicamente nei media kit. Per la maggior parte dei siti web, è sufficiente fare clic sul blocco e sostituire il contenuto dell’esempio con il proprio.

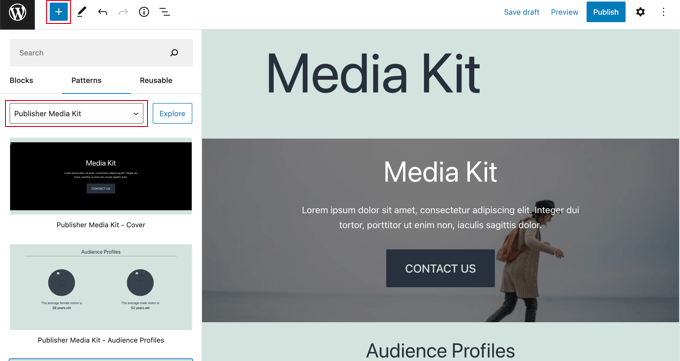
È possibile trovare i modelli di blocco del Publisher Media Kit facendo clic sull’icona “+ Inseritore di blocchi” nella parte superiore della pagina.
Successivamente, è necessario fare clic sulla scheda “Modelli” e selezionare “Publisher Media Kit” dal menu a discesa. A questo punto, è possibile trascinare i modelli di blocco sul post o sulla pagina.

Ciò consente di aggiungere nuovamente i modelli di blocco al Media Kit se vengono eliminati o utilizzati in altri post e pagine.
Se non avete mai utilizzato schemi a blocchi prima d’ora, vi consigliamo di consultare la nostra guida per principianti su come utilizzare gli schemi a blocchi di WordPress.
Personalizzazione della pagina Media Kit
A questo punto, è possibile esaminare la bozza della pagina del media kit e personalizzarla. Dovete sostituire il testo segnaposto con informazioni reali sulla vostra attività. È possibile eliminare i blocchi non necessari, aggiungerne altri e riorganizzarne l’ordine.
Personalizzazione della copertina del Media Kit
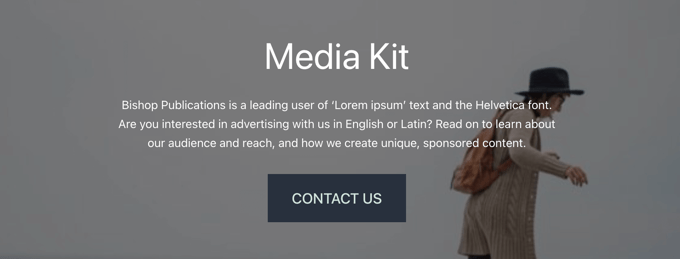
Il media kit inizia con un blocco di copertina a tutta larghezza. È necessario sostituire il testo segnaposto con una breve panoramica dell’azienda che i giornalisti possono utilizzare come modello di riferimento.

È inoltre opportuno sostituire l’immagine di sfondo con una pertinente alla propria attività.
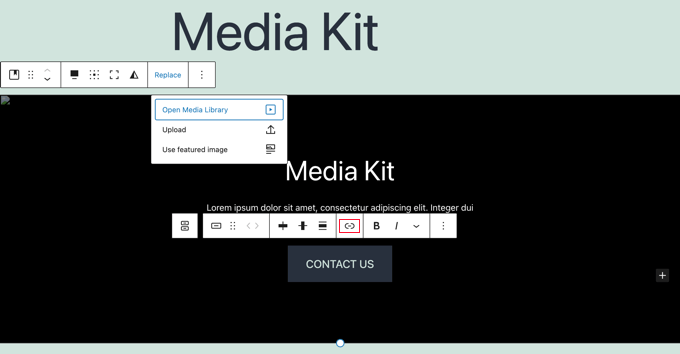
È sufficiente fare clic vicino ai bordi del rettangolo e selezionare “Sostituisci” dalla barra degli strumenti. È possibile scegliere un’immagine dalla Libreria multimediale, caricarne una nuova o utilizzare l’immagine principale della pagina.

È necessario aggiungere un link al pulsante “Contattaci”, in modo da portare i visitatori al modulo di contatto quando viene fatto clic. Potreste voler creare un modulo personalizzato che invii le richieste dei media direttamente al vostro responsabile delle pubbliche relazioni o al vostro team. Per questo consigliamo di utilizzare un plugin gratuito come WPForms.
Infine, è possibile modificare l’altezza del blocco trascinando il cerchio in basso.
Personalizzazione dei profili del pubblico
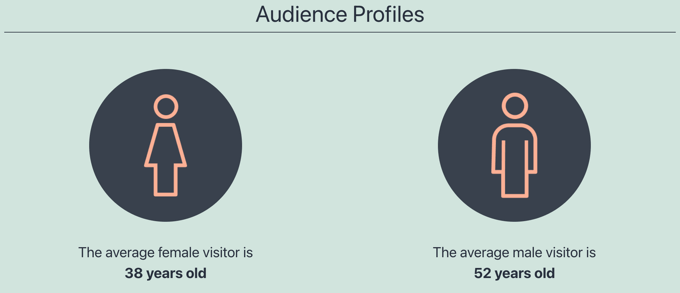
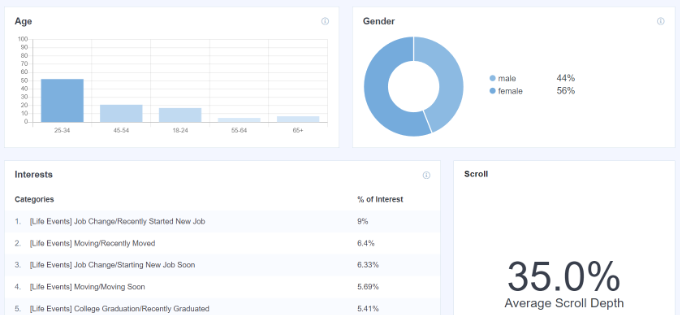
Il blocco Profili del pubblico visualizza l’età media dei visitatori di sesso maschile e femminile, una statistica che i potenziali inserzionisti desiderano conoscere. È necessario modificare le età per adattarle al proprio pubblico.

Per sapere come scoprire l’età, il sesso e molto altro del vostro pubblico, potete consultare la nostra guida su come tracciare i visitatori del vostro sito WordPress.
Questa schermata proviene dal nostro cruscotto di analisi MonsterInsights. È un plugin gratuito che potete utilizzare per ottenere statistiche simili sul vostro sito.

Personalizzazione delle statistiche del sito web
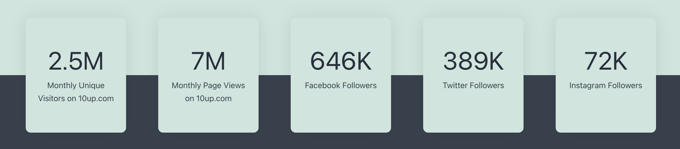
La sezione successiva mostra le statistiche relative alla vostra portata, compreso il traffico sul sito web e il seguito sui social media. Anche questa sezione aiuterà i potenziali inserzionisti a prendere una decisione.

È sufficiente cliccare sul testo per aggiornare i numeri con le proprie cifre.
Se non avete già aggiunto le icone dei social media ai vostri menu di WordPress, potreste anche aggiungere i link ai “seguaci di Facebook”, “seguaci di Twitter” e “seguaci di Instagram”.
Personalizzazione della sezione Perché scegliere
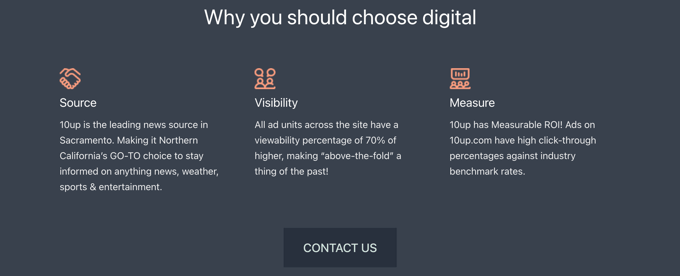
Nella sezione successiva, potete delineare il valore unico che la vostra azienda può fornire a potenziali clienti e inserzionisti. Qui spiegherete brevemente perché i visitatori dovrebbero scegliere la vostra azienda rispetto ai vostri concorrenti.

È sufficiente fare clic sul testo per modificarlo. È possibile scambiare le immagini e aggiungere o rimuovere colonne a seconda delle necessità. Non dimenticate di aggiungere un link al pulsante “Contattaci” come avete fatto in precedenza.
Personalizzazione delle informazioni pubblicitarie
I tre blocchi successivi consentono ai potenziali inserzionisti di sapere cosa offrite e quanto costa. In alternativa, è possibile modificarli per mostrare altri servizi offerti. È possibile eliminare qualsiasi blocco non necessario.
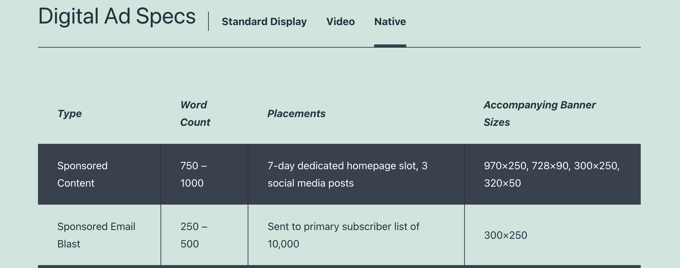
Per prima cosa, viene visualizzato il blocco Ad Specs. Per impostazione predefinita, questo blocco presenta tre schede in alto per consentire ai visitatori di trovare facilmente il tipo di annunci o di servizi a cui sono interessati. È sufficiente fare clic sul testo per modificarlo.

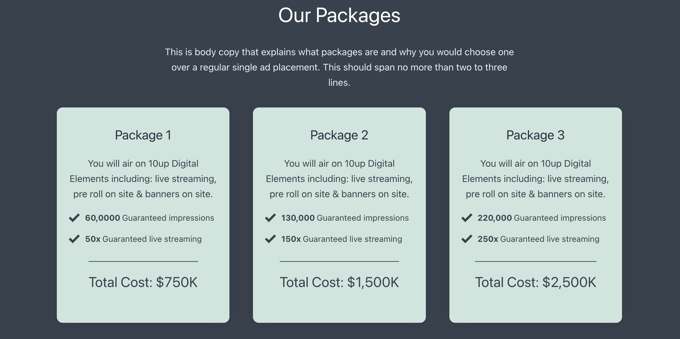
Successivamente, si trova il blocco I nostri pacchetti.
Qui si possono elencare i vantaggi e i costi di eventuali offerte di pacchetti.

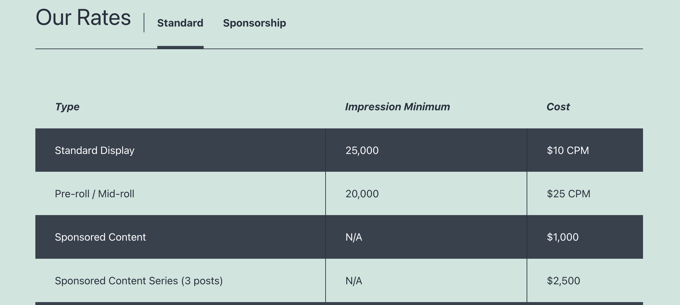
Il terzo blocco è il blocco Le nostre tariffe. Per impostazione predefinita, è dotato di due schede in cui è possibile visualizzare i prezzi standard e di sponsorizzazione.
È possibile aggiungere o rimuovere facilmente schede e personalizzare il contenuto.

Personalizzazione del blocco “Ancora domande
Infine, se i visitatori hanno ancora domande dopo aver letto il vostro media kit, avranno bisogno di un modo per contattarvi. Questo è lo scopo del blocco Ancora domande.

È sufficiente aggiungere un link al pulsante “Contattaci” in modo che i visitatori vengano indirizzati al vostro modulo di contatto quando lo cliccano.
Aggiunta di informazioni e supporti aggiuntivi
Ora che avete personalizzato ogni blog fornito dal plugin Publisher Media Kit, potreste voler aggiungere altre informazioni o file multimediali. È possibile farlo utilizzando i blocchi standard di WordPress, come il blocco titolo, il blocco paragrafo e il blocco immagine.
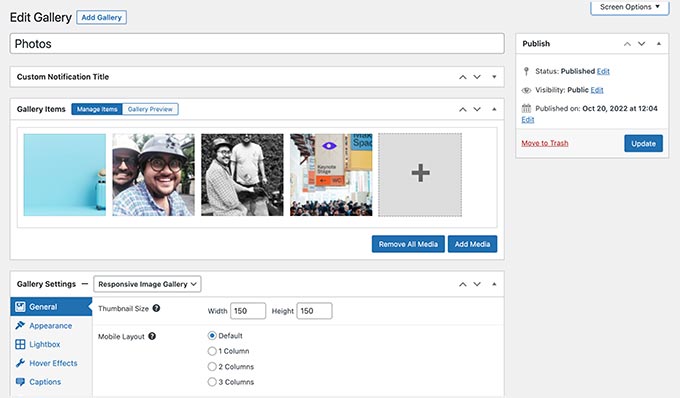
Ad esempio, vorrete fornire immagini ad alta risoluzione che blogger e giornalisti potranno scaricare e utilizzare nei loro articoli. Potete creare una galleria di immagini o consentire il download delle risorse in un file zip.
Iniziate con l’includere i vostri loghi e brand. Dovrete anche fornire foto di testa e brevi biografie dei membri chiave del personale e altre foto del team. I giornalisti apprezzeranno qualsiasi altra immagine di qualità che possiate fornire per aiutarli a mostrare la vostra azienda e i vostri servizi.

Altri elementi da includere in un media kit sono i comunicati stampa, le notizie sulla vostra azienda, come le acquisizioni e i nuovi prodotti, un riassunto della copertura mediatica precedente e casi di studio che dimostrino la vostra efficacia.
Una volta completata la pagina del media kit, non dimenticate di fare clic sul pulsante “Pubblica” o “Aggiorna” nella parte superiore della pagina per renderla operativa.
Aggiunta del Media Kit al menu di navigazione
Una volta pubblicata la pagina del media kit, è necessario aggiungerla al menu di navigazione in modo che sia facile da trovare.
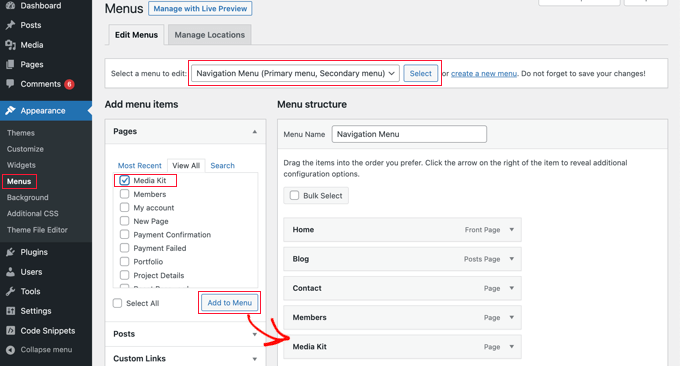
Andate su Aspetto ” Menu nella barra laterale dell’amministrazione di WordPress e assicuratevi che il menu corretto sia selezionato nella parte superiore dello schermo. Dopodiché, fate clic sulla scheda “Visualizza tutto” sotto Pagine e selezionate la pagina “Media Kit”.

A questo punto è sufficiente fare clic sul pulsante “Aggiungi al menu” e il media kit verrà aggiunto al menu. È possibile trascinare la voce di menu verso l’alto e verso il basso per posizionarla nell’elenco desiderato.
Se non riuscite a trovare Aspetto ” Menu nella barra laterale di amministrazione, probabilmente state utilizzando un tema a blocchi. Per sapere come aggiungere i menu utilizzando l’Editor completo del sito, consultate la nostra guida per principianti su come aggiungere un menu di navigazione in WordPress.
Speriamo che questo tutorial vi abbia aiutato a capire come impostare una pagina media in WordPress. Potreste anche voler imparare come scegliere una combinazione di colori perfetta per il vostro sito web o le nostre scelte di esperti sui migliori creatori di logo gratuiti.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.