Quando abbiamo iniziato ad automatizzare le comunicazioni con i clienti su WordPress, l’invio manuale di coupon personalizzati ci faceva perdere ore di tempo.
Dopo aver testato numerose soluzioni, abbiamo scoperto che FunnelKit Automations e Uncanny Automator hanno cambiato le carte in tavola per automatizzare le campagne di coupon.
Permettono di creare campagne di coupon sofisticate che funzionano con il pilota automatico, senza bisogno di competenze tecniche.
In questa guida vi mostreremo esattamente come impostare campagne di coupon automatizzate utilizzando questi potenti strumenti.

Perché inviare coupon automatici per far tornare i clienti?
Forse avete sentito dire che costa cinque volte di più trovare un nuovo cliente che mantenerne uno vecchio.
Se da un lato la generazione di lead vi aiuterà a far crescere la vostra attività, dall’altro dovrete rendere felici i clienti esistenti. Con il tempo, i clienti potrebbero perdere interesse per il vostro sito web, dimenticarsi dei vostri prodotti o iniziare a fare acquisti presso un concorrente.
È qui che entrano in gioco i coupon automatici.
I migliori strumenti e plugin di automazione per WordPress sono in grado di monitorare i vostri clienti alla ricerca di segnali di disimpegno. Ad esempio, un cliente potrebbe non effettuare un ordine per due mesi o smettere di aprire le vostre e-mail.
Un modo per far tornare questi clienti è quello di inviare loro automaticamente un codice coupon via e-mail. Creando questo flusso di lavoro automatico in WordPress, potrete fidelizzare i clienti senza dover fare tutto il lavoro necessario.
Suggerimento: se inviate coupon via e-mail, dovete assicurarvi che i messaggi arrivino nella casella di posta del cliente e non nella cartella spam. Un buon fornitore di servizi SMTP è essenziale per migliorare la deliverability delle vostre e-mail. Vi consigliamo di utilizzare WP Mail SMTP, che vi permette di inviare facilmente le e-mail di WordPress utilizzando qualsiasi provider di servizi SMTP.
Detto questo, vediamo come è possibile inviare coupon automatici in WordPress e far tornare i clienti. Utilizzate semplicemente i link rapidi qui sotto per passare al metodo che desiderate utilizzare.
Metodo 1. Utilizzo di FunnelKit (migliore per gli utenti di WooCommerce)
Un modo per inviare coupon automatici in WordPress è utilizzare FunnelKit Automations.
FunnelKit è un plugin per la creazione di imbuti di vendita e l’ottimizzazione di WordPress che consente di creare potenti campagne di Customer Win Back. Permette inoltre di creare coupon unici e personalizzati, che possono davvero catturare l’attenzione dell’acquirente.
Abbiamo testato a fondo il plugin e l’abbiamo trovato molto adatto ai principianti. Per maggiori dettagli, consultate la nostra recensione di Funnelkit Automations.
FunnelKit si integra con WooCommerce e dispone di molte funzioni progettate per far crescere il vostro negozio online. Per questo motivo, FunnelKit è un’ottima scelta se utilizzate già WooCommerce per vendere prodotti e servizi online.
Come configurare il plugin FunnelKit per WordPress
Per prima cosa, è necessario installare e attivare la versione gratuita di FunnelKit Automations, in quanto fornisce la base per le funzionalità del plugin premium. Per maggiori dettagli, consultate la nostra guida su come installare un plugin per WordPress.
Successivamente, dovrete installare e attivare il plugin FunnelKit Automations Pro.
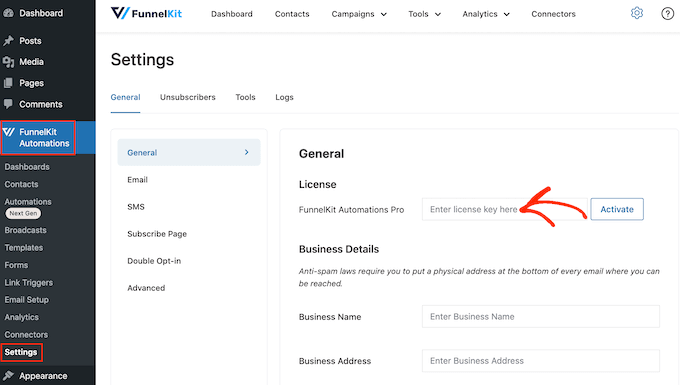
Dopo aver attivato entrambi i plugin, andare su FunnelKit Automation ” Impostazioni. Ora è possibile aggiungere la chiave di licenza al campo “Licenza”.

Troverete queste informazioni nel vostro account sul sito web di FunnelKit. Dopo aver aggiunto queste informazioni, cliccate sul pulsante “Attiva”.
Come creare un flusso di lavoro automatico per i coupon su WordPress
Ora, creeremo un flusso di lavoro che genera un coupon personalizzato e lo invia per e-mail al cliente. Questo flusso di lavoro verrà eseguito una volta trascorsi 30 giorni dall’ultimo ordine del cliente.
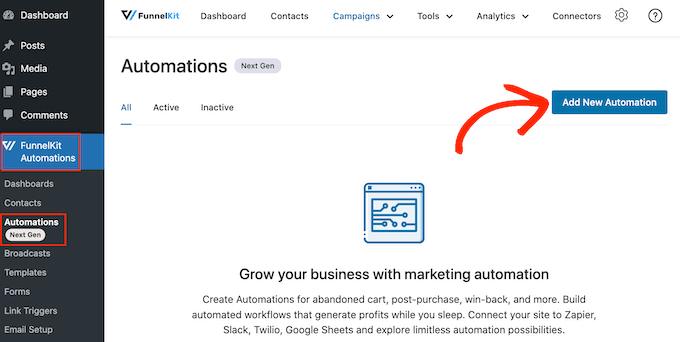
Per creare il flusso di lavoro, andate su FunnelKit Automations ” Automazioni (Next Gen) nella dashboard di WordPress. Quindi, fare clic sul pulsante “Aggiungi nuova automazione”.

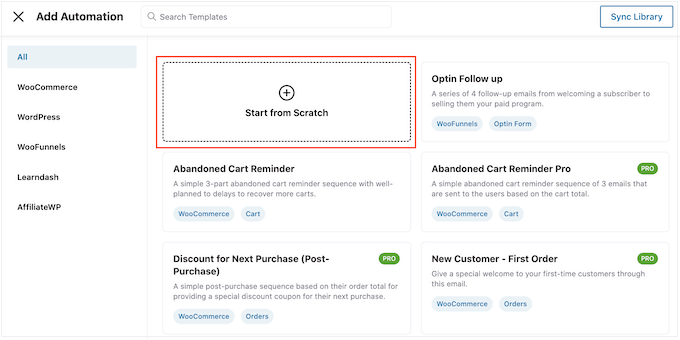
Ora vedrete tutti i diversi modelli di automazione che potete utilizzare.
Poiché vogliamo creare il nostro flusso di lavoro, selezionate “Inizia da zero”.

Nella finestra di dialogo che appare, digitare un nome per l’automazione. Questo è solo un riferimento, quindi si può usare qualsiasi cosa si voglia.
A questo punto, fare clic su “Crea”.

Ora dobbiamo scegliere l’azione che darà il via al flusso di lavoro, quindi facciamo clic su “Seleziona trigger”.
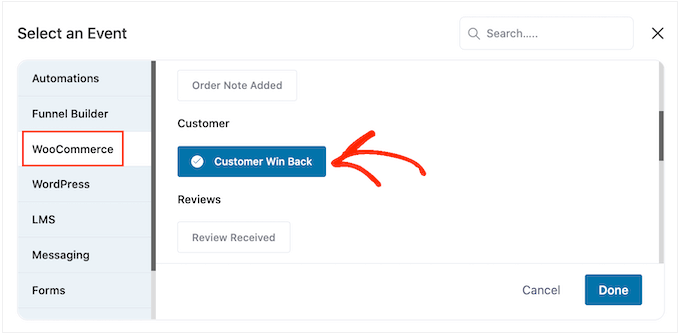
Nel menu di sinistra, scegliere “WooCommerce” e poi fare clic per selezionare “Customer Win Back”.

A questo punto, fate clic su “Fatto” per aggiungere il trigger al vostro flusso di lavoro di automazione.
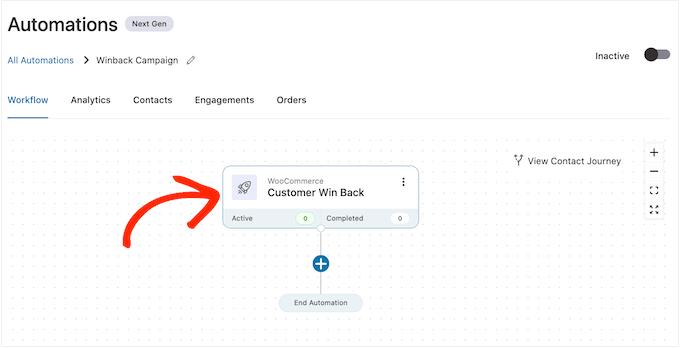
Nell’editor principale, fare clic sul trigger ‘Customer Win Back’.

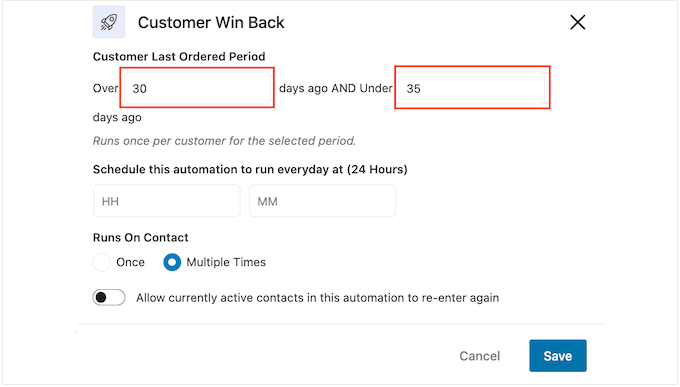
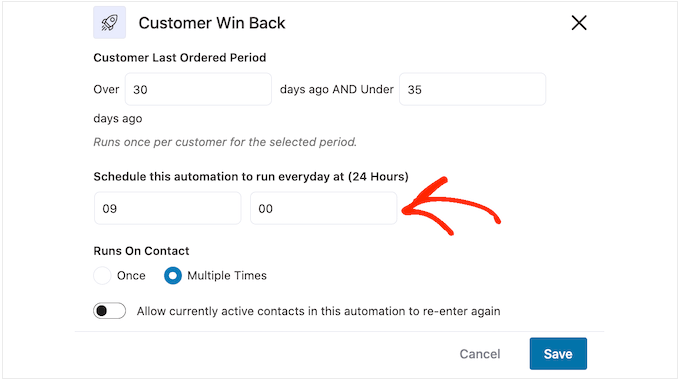
Nella sezione “Periodo dell’ultimo ordine del cliente”, è possibile digitare il tempo di attesa di FunnelKit prima di eseguire il flusso di lavoro.
Ad esempio, nell’immagine seguente, il flusso di lavoro verrà eseguito quando sono trascorsi 30 giorni dall’ultimo ordine del cliente.
FunnelKit ripeterà questa automazione una volta ogni 24 ore, quindi è importante eseguirla solo per un breve periodo di tempo. Per questo motivo, abbiamo impostato il flusso di lavoro in modo che si fermi quando sono passati 35 giorni dall’ultimo ordine del cliente.

In questo modo, non infastidirete i clienti inviando loro decine di e-mail.
Successivamente, è possibile impostare l’ora in cui l’automazione verrà eseguita utilizzando i campi “Pianifica questo….”. FunnelKit utilizzerà il fuso orario del vostro negozio, quindi potreste voler modificare le impostazioni del vostro negozio online se volete utilizzare un fuso orario diverso.

A questo punto, fare clic su “Salva”.
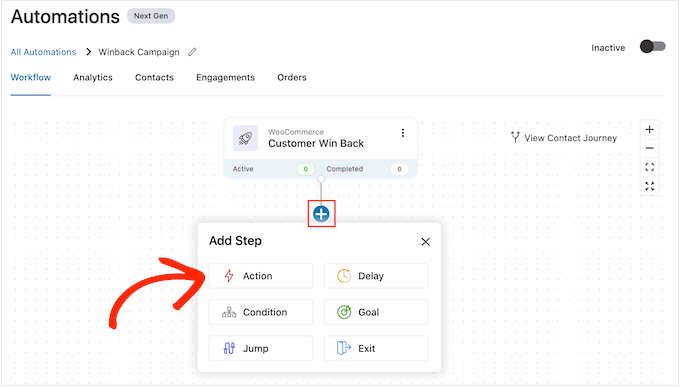
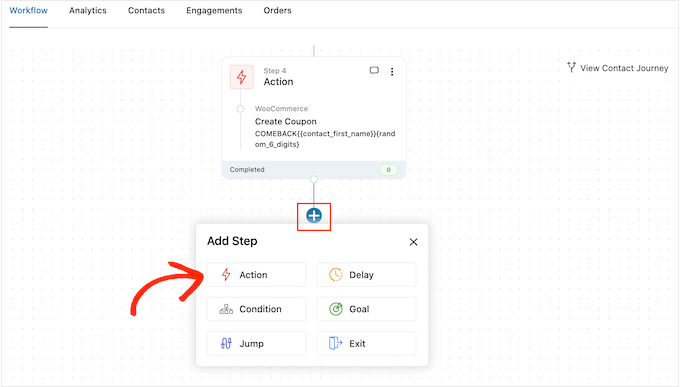
Nell’editor principale del flusso di lavoro, fate clic su “+” e selezionate “Azione”.

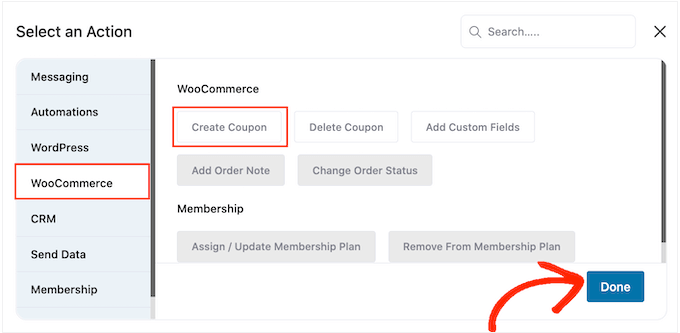
Nella finestra di dialogo che appare, selezionare “WooCommerce” e fare clic su “Crea coupon”.
È sufficiente fare clic su “Fatto” per aggiungere questa azione al flusso di lavoro.

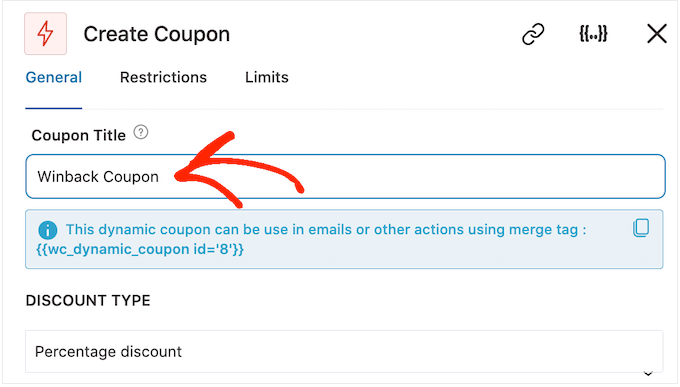
Nell’editor principale di FunnelKit, fate clic sull’azione appena aggiunta. Si aprirà una finestra di dialogo in cui è possibile personalizzare l’azione “Crea coupon”.
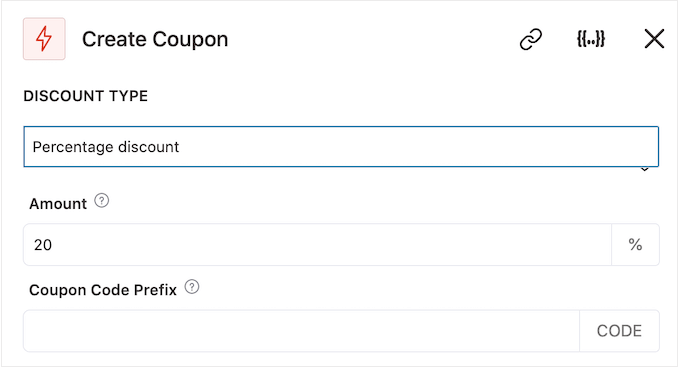
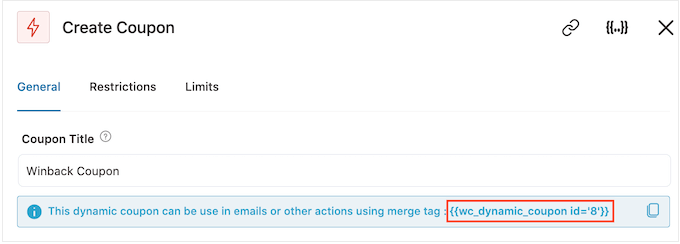
Per iniziare, digitate il nome del coupon nel campo “Titolo del coupon”. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.

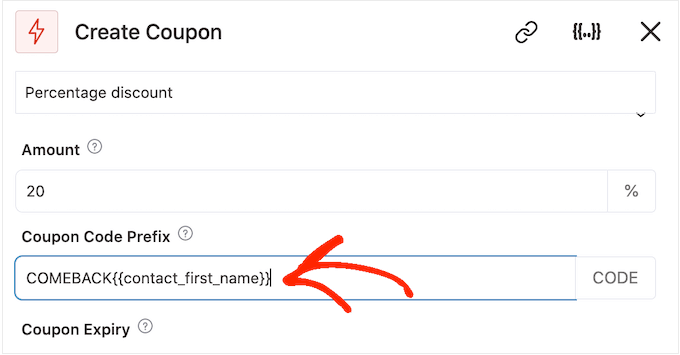
Quindi, utilizzare il menu a tendina “Tipo di sconto” per scegliere il tipo di coupon che si desidera creare.
FunnelKit supporta sconti in percentuale, sconti fissi sul carrello e sconti fissi sul prodotto.
Nella maggior parte dei casi, si consiglia di selezionare “Sconto percentuale” per assicurarsi che tutti i clienti ricevano un vantaggio simile, indipendentemente dalla spesa o dai prodotti acquistati.
Successivamente, digitare un importo nel campo “Importo”. Ad esempio, si potrebbe offrire ai clienti uno sconto del 20% o uno sconto di 5 dollari su tutti gli acquisti.

FunnelKit crea automaticamente un codice coupon unico per ogni contatto. Tuttavia, è possibile aggiungere un prefisso all’inizio del coupon, che può essere un testo semplice o un tag dinamico. FunnelKit sostituirà questi tag con del testo vero e proprio ogni volta che creerà un codice, quindi questo è un ottimo modo per creare coupon personalizzati.
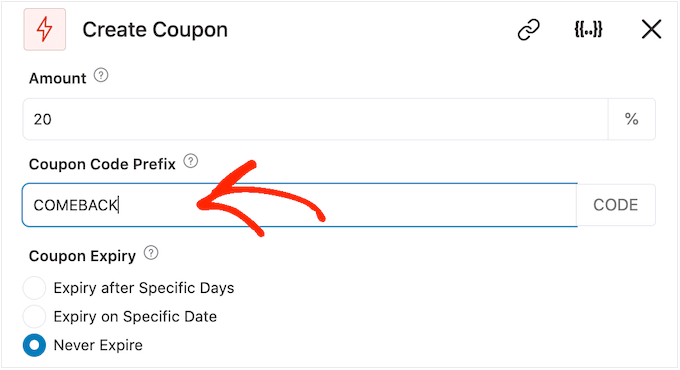
Poiché vogliamo attirare gli acquirenti, potete decidere di includere il nome del cliente nel coupon. Questo può attirare la loro attenzione e rende il codice più facile da ricordare.
Per aggiungere un testo semplice come prefisso, è sufficiente digitare nel campo “Prefisso codice coupon”.

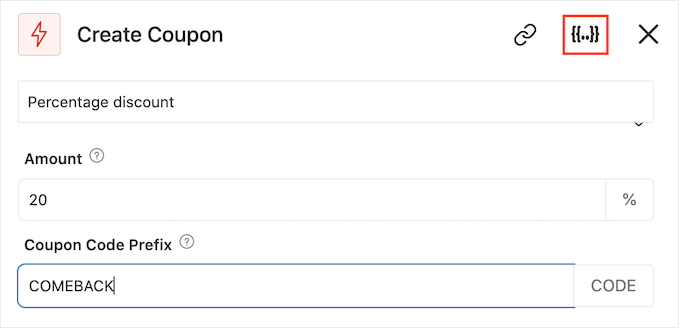
Per aggiungere uno o più tag, fare clic sull’icona “Unisci tag”.
Questo è il pulsante con le parentesi graffe.

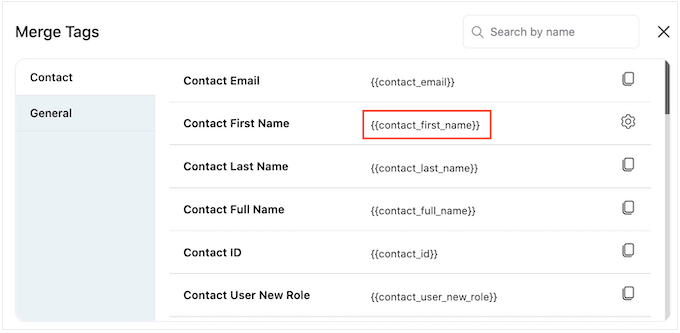
Ora vengono visualizzati tutti i tag che è possibile utilizzare nel coupon automatico.
Utilizzeremo il tag {{contact_first_name}}, ma si possono usare tutti i tag che si vogliono.

È sufficiente copiare ogni tag e incollarlo nel campo “Prefisso del codice coupon”.
Come si può vedere nell’immagine seguente, è possibile utilizzare un mix di testo semplice e tag.

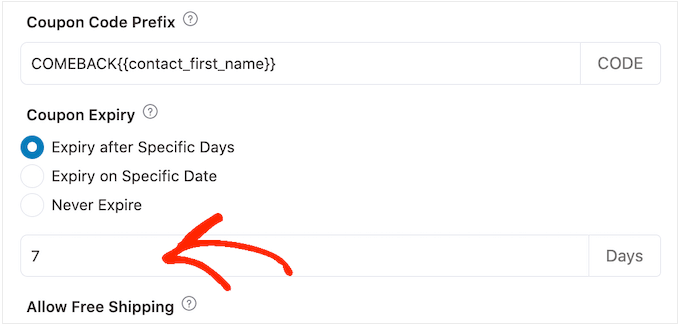
Per impostazione predefinita, il coupon non scadrà mai. Un senso di urgenza e di FOMO può spingere i clienti a utilizzare un coupon, per cui si consiglia di selezionare il pulsante di opzione accanto a “Scade dopo giorni specifici” o “Scade a una data specifica”.
È possibile utilizzare i controlli per specificare la data di scadenza del coupon.

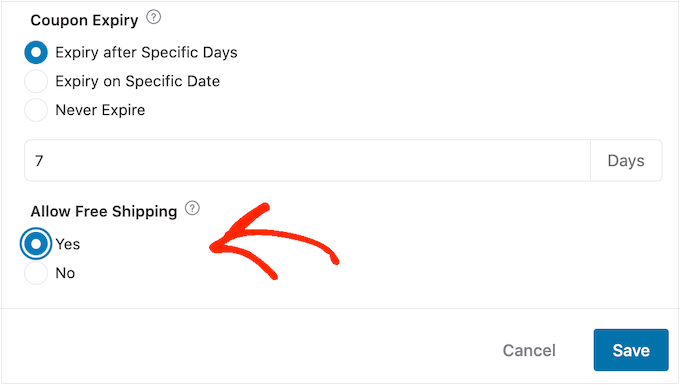
Infine, è possibile scegliere se il coupon offre ai clienti uno sconto sulla spedizione gratuita.
Gli acquirenti amano le spese di spedizione gratuite, quindi si consiglia di aggiungere questa opzione al coupon selezionando il pulsante di opzione “Sì” alla voce “Consenti la spedizione gratuita”.

Quando siete soddisfatti di come è impostato il coupon, assicuratevi di copiare le piccole parti di codice sotto il “Titolo del coupon”.
Questo codice coupon vi servirà per l’e-mail che creeremo nel prossimo passaggio, quindi conservatelo in un posto sicuro.

A questo punto, fare clic su “Salva” per memorizzare le modifiche.
Ora che abbiamo un coupon, è il momento di creare l’e-mail che FunnelKit invierà ai vostri clienti. Per aggiungere un’azione all’e-mail, fate clic sul pulsante “+” e poi selezionate “Azione”.

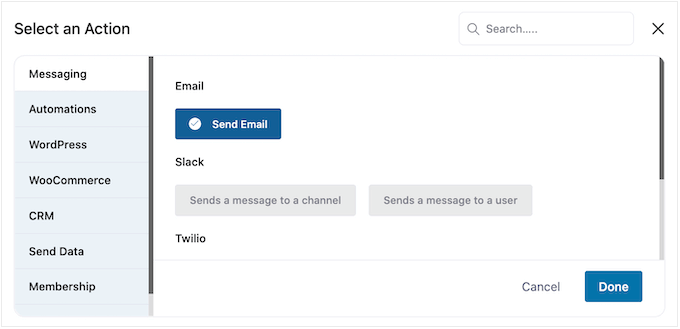
Se non è già selezionata, fare clic su “Messaggistica” nel menu di sinistra.
Quindi, selezionare “Invia e-mail” e fare clic su “Fine”.

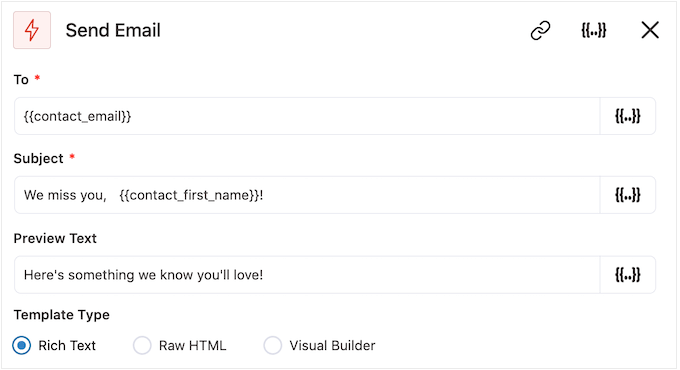
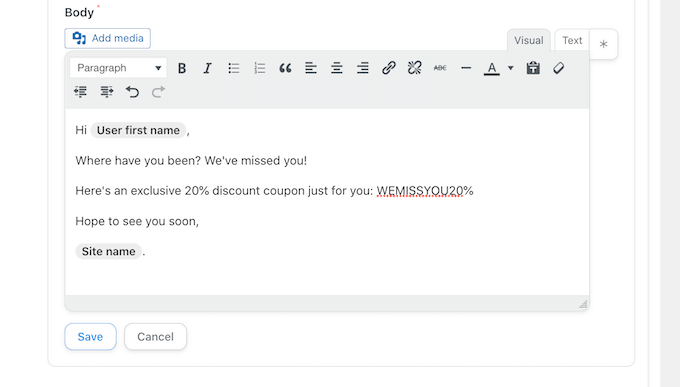
È ora possibile creare un’e-mail digitando un oggetto, visualizzando l’anteprima e aggiungendo il testo del corpo.
Come per la creazione di un coupon, è meglio usare un mix di testo normale e tag. Per aggiungere tag dinamici, fate clic sulle icone “Unisci tag” che appaiono accanto ai campi A, Oggetto e Testo di anteprima.

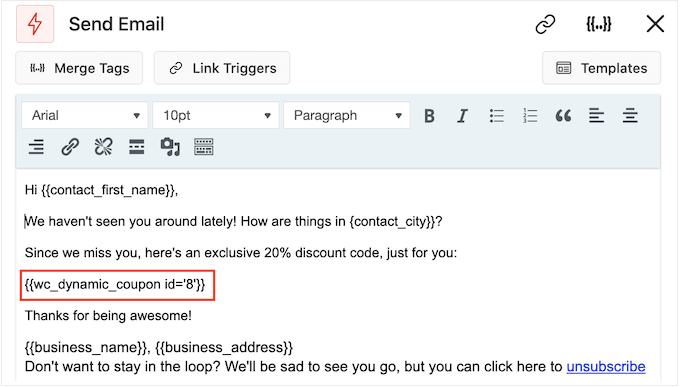
Se si desidera aggiungere dei tag al corpo dell’e-mail, è possibile fare clic sul pulsante “Unisci tag”.
Per aggiungere il codice coupon, è sufficiente incollare o digitare il codice {{wc_dynamic_coupon id=8}} copiato nel passaggio precedente.

Quando siete soddisfatti dell’aspetto dell’e-mail, fate clic su “Salva e chiudi”.
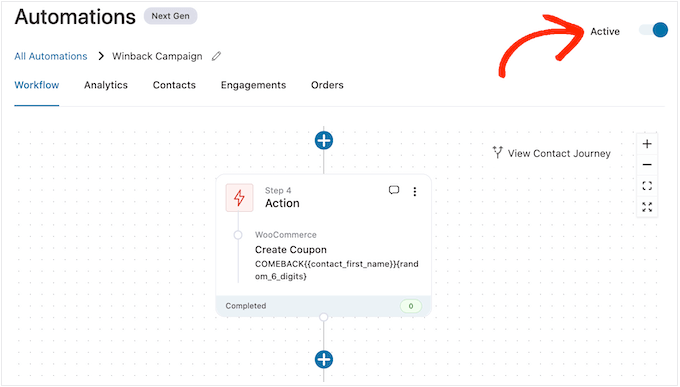
Ecco fatto. Quando si è pronti a rendere attiva l’automazione, fare clic sul cursore “Inattivo” in modo che diventi “Attivo”.

Ora, FunnelKit invierà automaticamente il coupon a tutti i clienti che non hanno acquistato da voi negli ultimi 30 giorni.
Metodo 2. Usare Uncanny Automator (oltre 150 integrazioni)
Un altro modo per inviare coupon automatici in WordPress è utilizzare Uncanny Automator. È uno dei migliori plugin di automazione per WordPress presenti sul mercato e consente di creare potenti flussi di lavoro per risparmiare tempo e aiutarvi a rispondere più rapidamente ai clienti.
Dopo averla testata, abbiamo scoperto che funziona perfettamente con WooCommerce e con tutti i plugin di WordPress e gli strumenti di terze parti.
Se state già utilizzando molti software diversi sul vostro negozio online, questa potrebbe essere una buona scelta per voi. Per saperne di più, consultate la nostra recensione di Uncanny Automator.
Per iniziare, dovrete installare Uncanny Automator Pro, oltre al plugin gratuito che costituisce la base per la versione premium. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin per WordPress.
Nota: esiste un plugin gratuito Uncanny Automator che consente di automatizzare molte attività comuni. Tuttavia, useremo Uncanny Automator Pro perché funziona con WooCommerce.
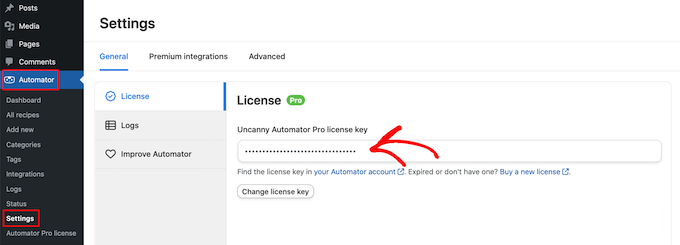
Dopo l’attivazione, andare su Automator ” Impostazioni e inserire la chiave di licenza nel campo ‘Uncanny Automator Pro license key’.

Troverete queste informazioni nel vostro account sul sito web di Uncanny Automator.
Uncanny Automator è un plugin potente e flessibile, quindi ci sono molti modi diversi per riportare i clienti sul vostro sito. Vediamo alcune opzioni.
Invio automatico di coupon ai clienti disconnessi
È intelligente permettere ai clienti di creare un account con il vostro negozio online, in quanto incoraggia la fedeltà al marchio e rende più facile per gli acquirenti acquistare da voi in futuro.
La registrazione degli utenti può essere utile anche per la generazione di contatti. Se si ottiene l’indirizzo e-mail dell’acquirente, è possibile indirizzarlo con e-mail marketing, annunci personalizzati, newsletter e molto altro ancora.
Se utilizzate WooCommerce, questo plugin crea automaticamente tutte le pagine necessarie ai clienti per creare e gestire un account. WooCommerce aggiunge anche un nuovo ruolo Cliente, che assegna automaticamente a tutti gli acquirenti che si registrano nel vostro negozio.
State utilizzando una soluzione di e-commerce diversa che non supporta la registrazione dei clienti? Allora consultate la nostra guida su come consentire la registrazione degli utenti sul vostro sito WordPress.
Dopodiché, potete semplicemente creare un nuovo ruolo per i vostri clienti. Per istruzioni dettagliate, consultate la nostra guida per principianti sui ruoli e i permessi degli utenti di WordPress.
Se consentite la registrazione dell’utente, potete monitorare quando un acquirente si disconnette dal suo account, in quanto ciò indica che sta perdendo interesse nel vostro negozio. Potete quindi inviare un buono sconto per incoraggiarli a rientrare nel negozio.
Per creare questa ricetta, basta andare su Automator ” Aggiungi nuovo nella dashboard di WordPress.
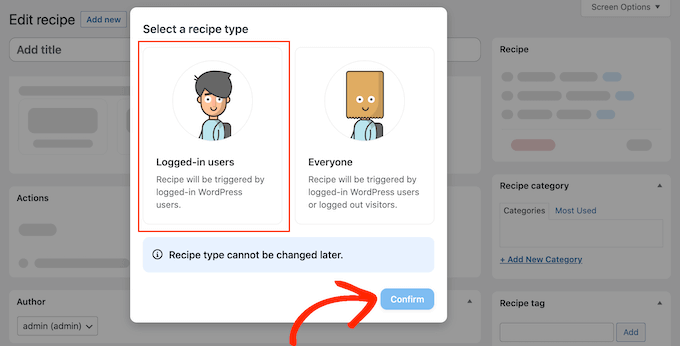
A questo punto Uncanny Automator vi chiederà se volete creare una ricetta per gli utenti registrati o per tutti. Selezionate “Utenti registrati” e fate clic sul pulsante “Conferma”.

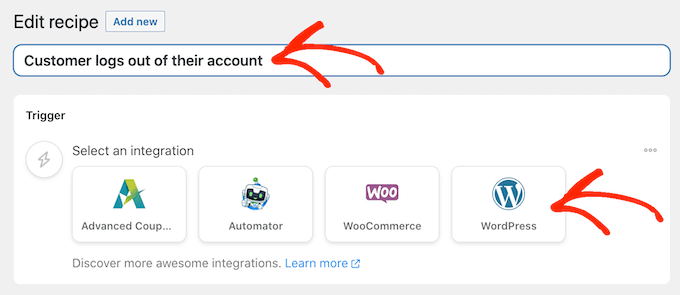
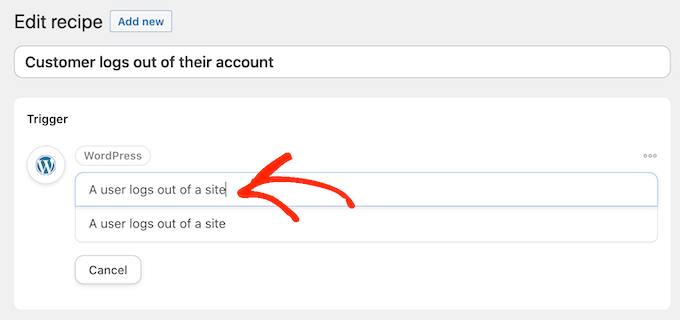
Successivamente, è possibile assegnare un nome alla ricetta digitando il campo “Titolo”. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
Una volta fatto ciò, fate clic su “WordPress” nell’area “Seleziona un’integrazione”.

È ora possibile scegliere un innesco, ovvero qualsiasi cosa che dia il via alla ricetta.
Nel menu a discesa, iniziare a digitare la seguente frase “Un utente si disconnette da un sito” e selezionare l’opzione giusta quando appare.

Vogliamo eseguire il flusso di lavoro solo quando qualcuno con il ruolo utente ‘Cliente’ si disconnette dal proprio account.
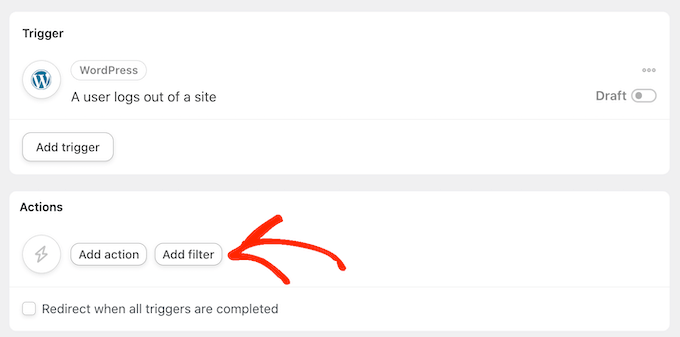
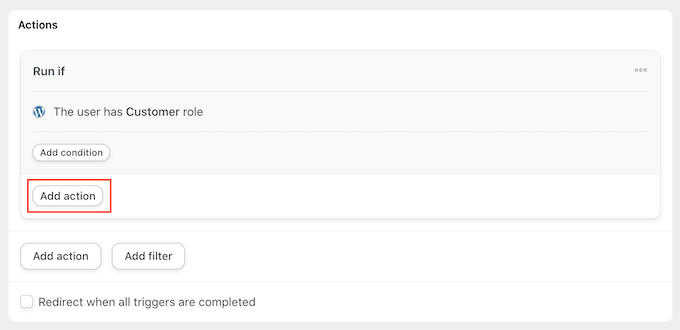
A questo punto, fare clic sul pulsante “Aggiungi filtro”.

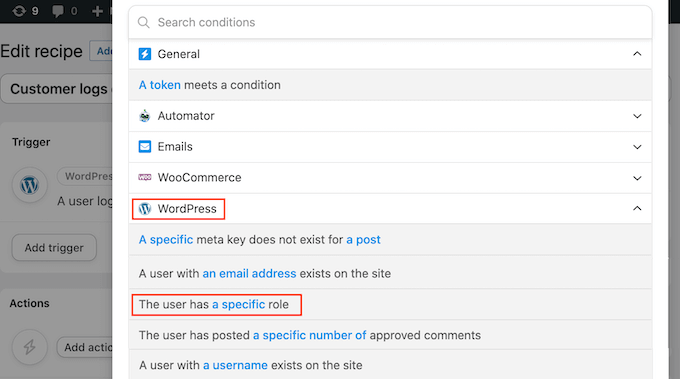
Nella finestra di dialogo che appare, fare clic su “WordPress”.
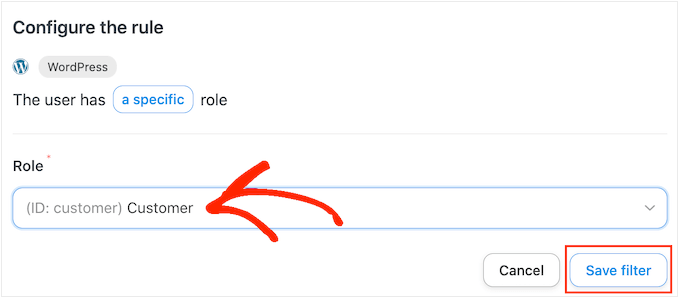
Quindi, trovare “L’utente ha un ruolo specifico” nel menu a discesa.

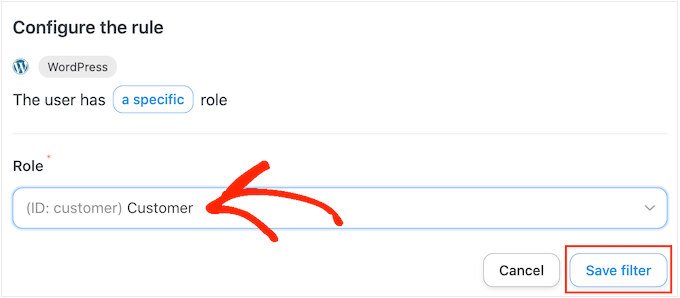
Aprire il menu a tendina “Ruolo” e selezionare il ruolo utilizzato per i clienti.
Dopodiché, fare clic su “Salva filtro”.

Ora è il momento di specificare l’azione che Uncanny Automator eseguirà ogni volta che il flusso di lavoro viene eseguito.
Invieremo al cliente un’e-mail contenente un coupon, quindi cliccate su “Aggiungi azione”.

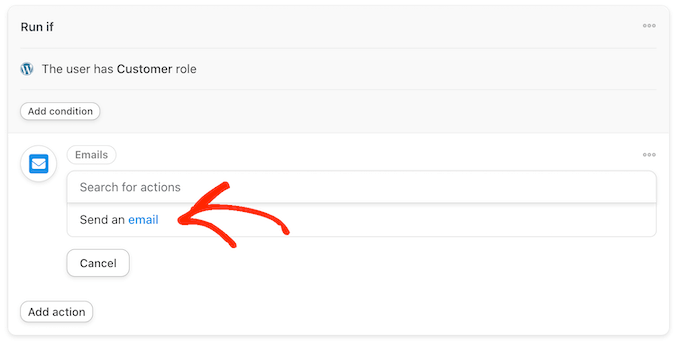
Poiché vogliamo inviare un’e-mail, selezioniamo ‘Email’ come integrazione.
Nel menu a tendina visualizzato, fare clic su “Invia un’e-mail”.

Questo aggiunge tutti i campi che si possono usare per creare l’e-mail.
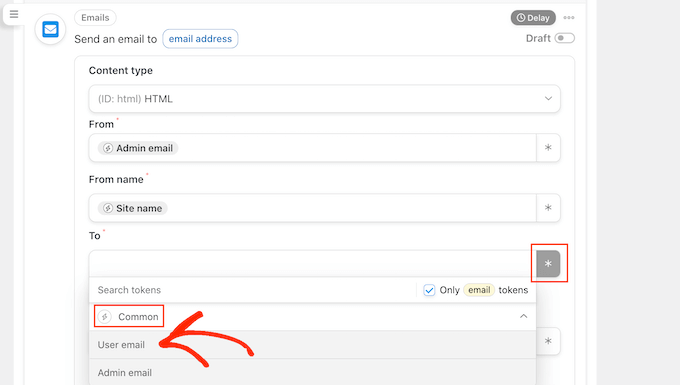
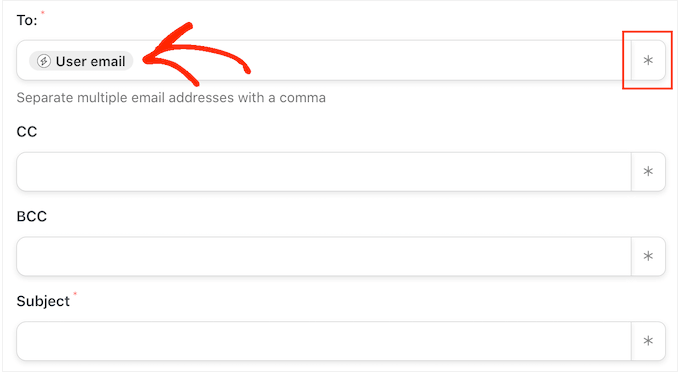
Per iniziare, è necessario assicurarsi che il messaggio venga inviato all’utente giusto, facendo clic sull’asterisco accanto al campo “A”. Quindi, selezionare “Comune” e “Email utente”.

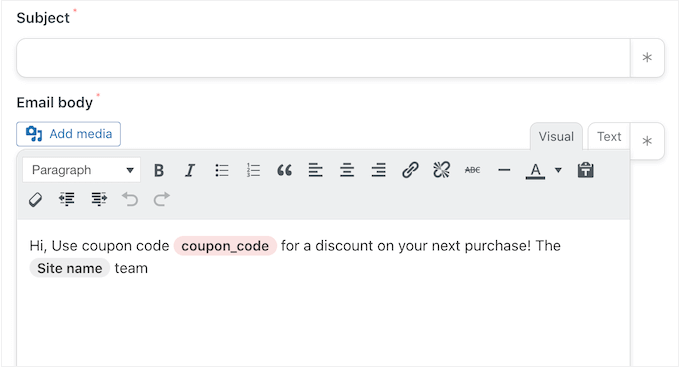
A questo punto è possibile creare l’e-mail aggiungendo l’oggetto e il testo del corpo.
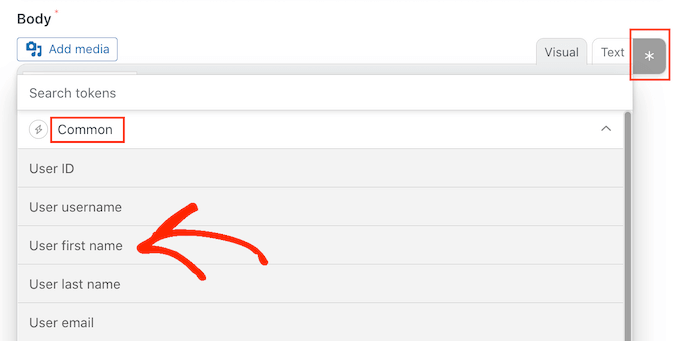
Qui è possibile utilizzare un mix di testo normale e token, che sono segnaposto che Uncanny Automator sostituisce automaticamente con valori reali. Ad esempio, se si desidera utilizzare il nome del cliente, è possibile fare clic sull’asterisco e selezionare “Comune”.
È sufficiente selezionare il token “Nome utente” per creare l’augurio personalizzato.

Dovrete anche creare un coupon e aggiungerlo all’e-mail.
Il modo più semplice è utilizzare il plugin Advanced Coupons, che è il miglior plugin per codici coupon di WordPress sul mercato. Vi permette di creare molti coupon avanzati diversi per ottenere più vendite e far crescere la vostra attività.
Per una guida passo passo, consultate il nostro post su come creare coupon intelligenti.
Dopo aver creato un coupon, è sufficiente aggiungerlo all’e-mail.

Quando siete soddisfatti dell’aspetto dell’e-mail, fate clic su “Salva”.
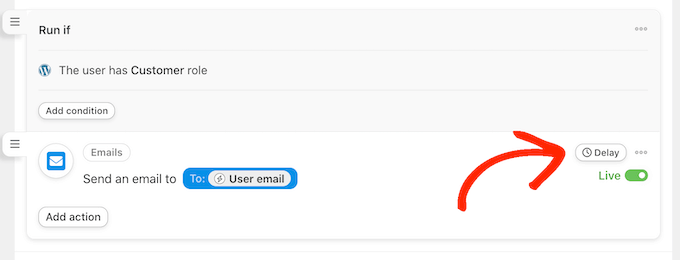
Dopodiché, è il momento di impostare un ritardo. Questo è il tempo che Uncanny Automator aspetterà dopo che il cliente si sarà disconnesso prima di inviargli il coupon.
Per aggiungere un ritardo, passare il mouse sull’azione “Email”. Quando appare, fare clic su “Ritardo”.

È quindi possibile aggiungere il ritardo nella finestra di dialogo visualizzata.
Una volta fatto ciò, selezionare “Imposta ritardo”.

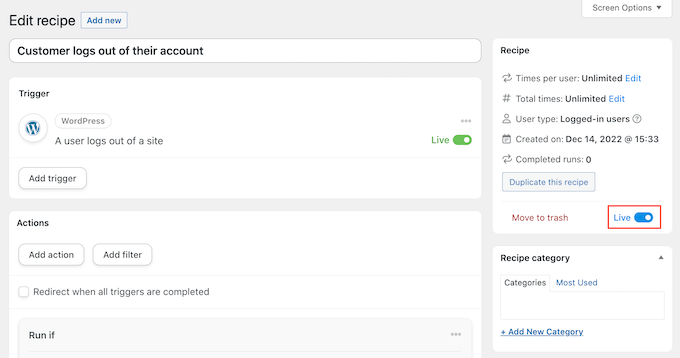
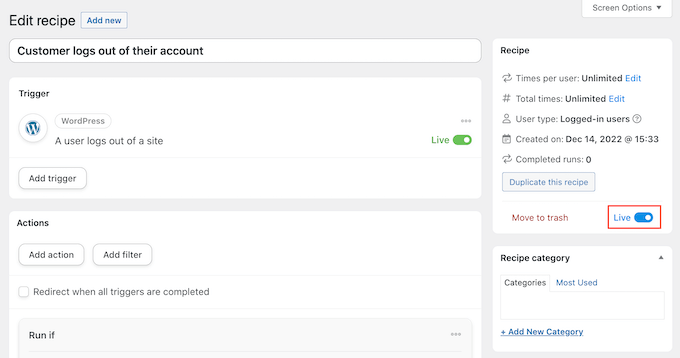
Quando si è soddisfatti di come è stata impostata la ricetta, è il momento di renderla attiva.
Nel riquadro “Ricetta”, fare clic sull’interruttore “Bozza” in modo da visualizzare “In diretta”.

Ecco fatto. Ora, quando un cliente si disconnette dal suo account, Uncanny Automator aspetterà il periodo di tempo specificato prima di inviargli un codice coupon.
Invio automatico di coupon per un prodotto specifico
A volte, un acquirente può guardare un prodotto più volte, il che suggerisce che è interessato all’articolo ma non riesce a effettuare l’acquisto.
In questo caso, potreste inviare loro un coupon, che li incoraggerà ad acquistare il prodotto.
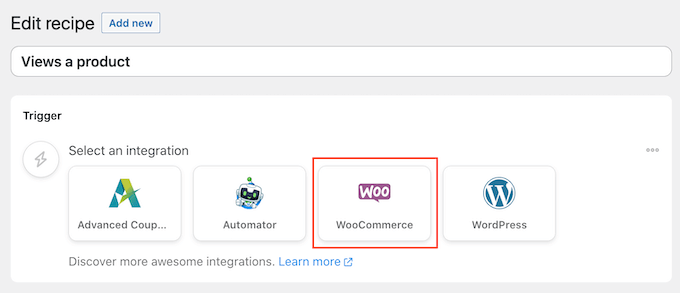
Per iniziare, creare una nuova ricetta per gli utenti loggati seguendo la stessa procedura descritta sopra. Successivamente, fare clic su “WooCommerce” nell’area “Seleziona un’integrazione”.

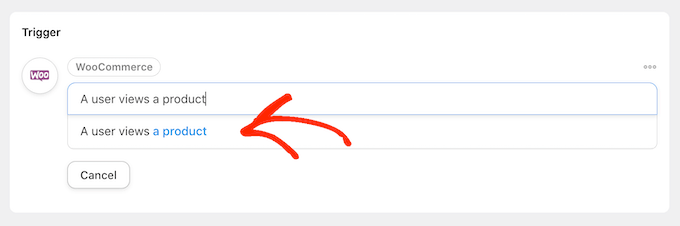
Quindi, scegliere un trigger digitando il seguente testo “Un utente visualizza un prodotto”.
Quando appare l’innesco giusto, fare clic su di esso.

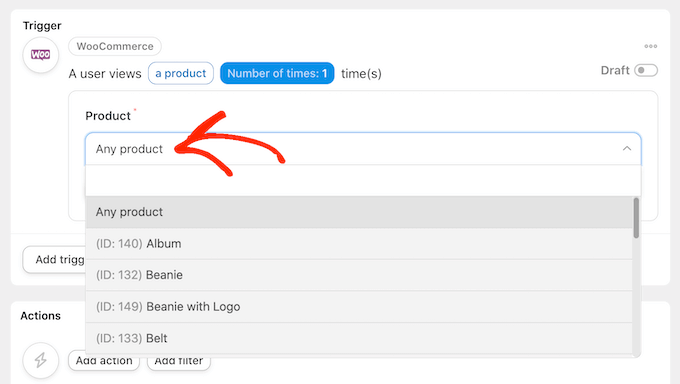
Per impostazione predefinita, questo trigger è impostato su “Qualsiasi prodotto”.
Se si desidera collegare la ricetta a un prodotto specifico, aprire il menu a tendina “Prodotto” e scegliere il prodotto dall’elenco.

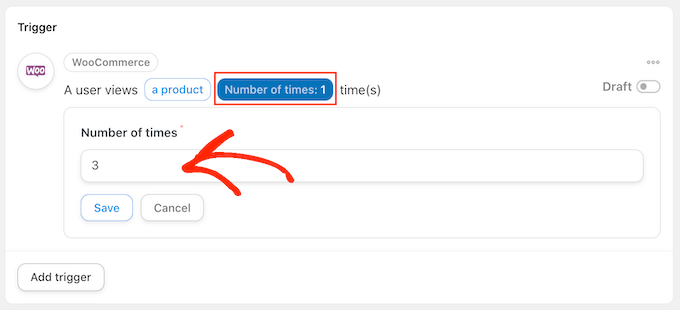
Una volta fatto ciò, fate clic sul pulsante “Numero di volte”.
Per impostazione predefinita, la ricetta viene eseguita ogni volta che un cliente guarda un prodotto. È necessario modificare questa impostazione in modo che il cliente debba guardare il prodotto più volte prima di attivare la ricetta. Per farlo, digitate un numero diverso nel campo “Numero di volte”.

Al termine, fare clic su “Salva” per memorizzare le impostazioni.
Questa ricetta deve essere eseguita solo quando un cliente visualizza un prodotto, quindi fare clic su “Aggiungi filtro”. Nel popup che appare, fare clic su “WordPress” e scegliere “L’utente ha un ruolo specifico”.

Successivamente, aprire il menu a tendina “Ruolo” e selezionare il ruolo che si sta utilizzando per i clienti.
Quando si è pronti, fare clic su “Salva filtro”.

Ora è il momento di aggiungere l’azione. Esistono diversi modi per inviare coupon automatici dal vostro sito WordPress.
Per inviare un codice via e-mail ai clienti utilizzando Uncanny Automator e Advanced Coupons, è sufficiente seguire la stessa procedura descritta sopra.
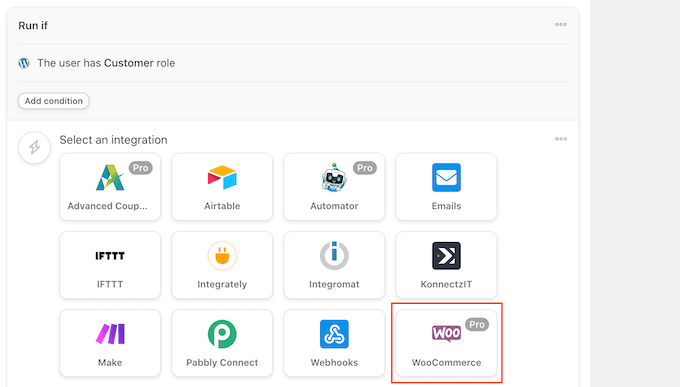
Un’altra opzione è quella di generare il codice utilizzando WooCommerce. Per farlo, fare clic su “Aggiungi azione” e selezionare “WooCommerce” come integrazione.

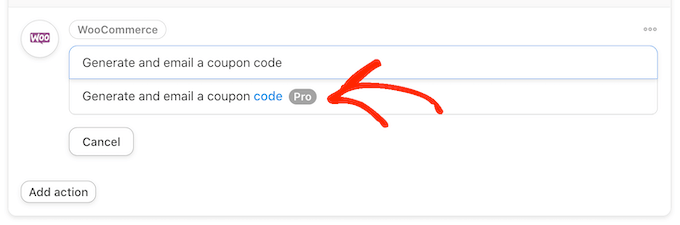
Nella barra di ricerca, iniziare a digitare “Generare e inviare per e-mail un codice coupon all’utente”.
Quando appare l’opzione giusta, fare clic su di essa.

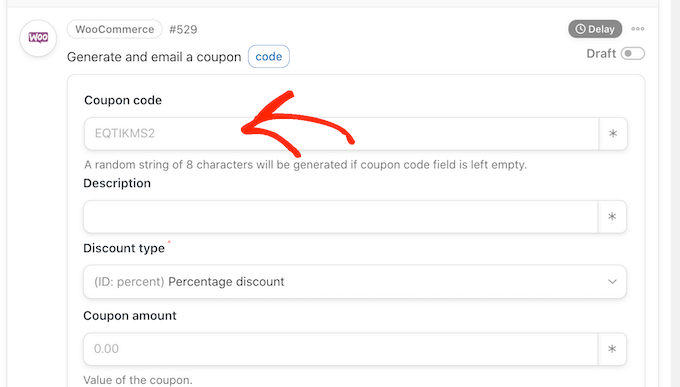
Verranno aggiunte nuove impostazioni per la creazione del codice coupon.
Per generare automaticamente un codice, è sufficiente lasciare vuoto il campo “Codice coupon”.

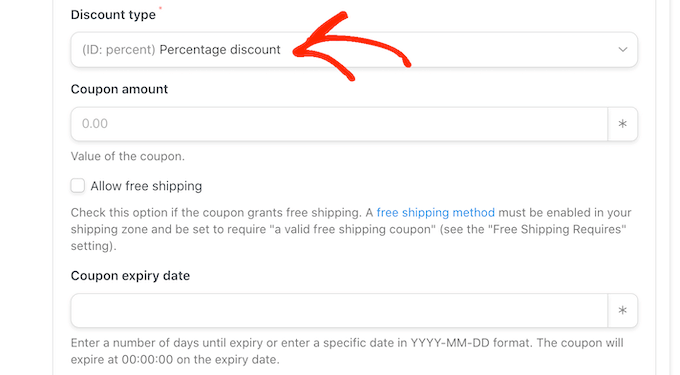
Nel campo “Tipo di sconto”, scegliere il tipo di coupon che si desidera creare, ad esempio uno sconto fisso sul carrello o uno sconto in percentuale.
Per questa guida, selezioneremo “Sconto percentuale”.

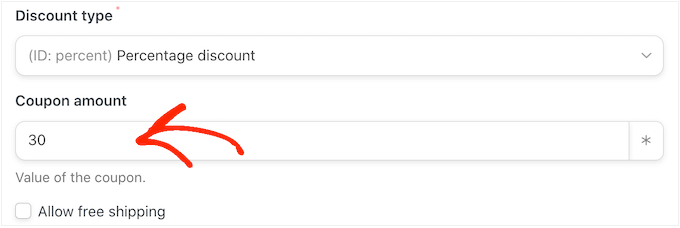
Successivamente, digitare la percentuale di sconto nel campo “Importo del buono”.
Nell’immagine seguente, offriamo ai clienti uno sconto del 30% sul loro acquisto.

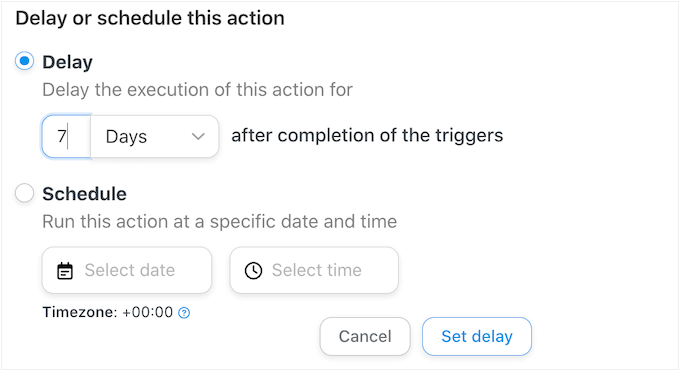
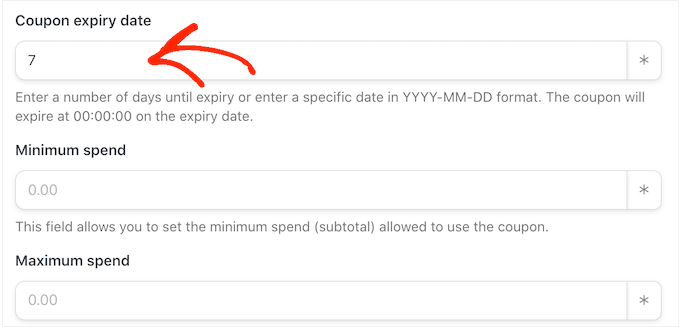
Nel campo successivo è possibile impostare una data di scadenza per il coupon, utilizzando il formato AAAA-MM-GG o digitando il numero di giorni che mancano alla scadenza del coupon.
Ad esempio, nell’immagine seguente il coupon scadrà dopo 7 giorni.

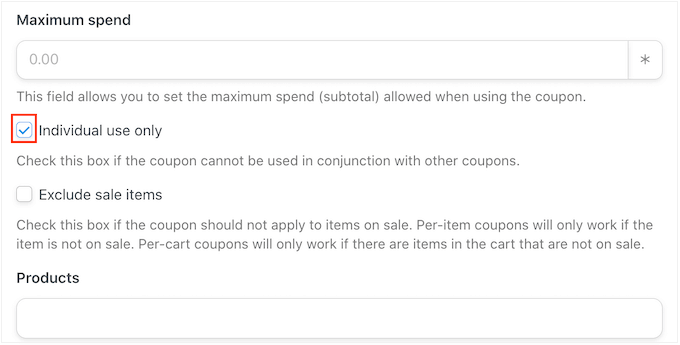
È inoltre possibile impostare una spesa minima e massima per il coupon. Lasceremo questi campi vuoti, in modo che il cliente possa utilizzare il codice con qualsiasi acquisto.
Si consiglia inoltre di selezionare la casella “Solo per uso individuale”, in modo che i clienti non possano utilizzare questo codice in combinazione con altri coupon.

Successivamente, scorrere la sezione “Limite di utilizzo per coupon”. L’acquirente deve poter utilizzare il coupon una sola volta, quindi digitare “1”.
Ci sono molte altre impostazioni che si possono modificare per il coupon. È bene dare un’occhiata a queste impostazioni per vedere se si desidera apportare altre modifiche.
Quando si è soddisfatti di come è stato impostato il coupon, scorrere fino alla sezione “E-mail”. Per iniziare, cercate il campo “A” e fate clic sull’asterisco accanto ad esso. Quindi, cliccate su “Comune” e selezionate “Email utente”.

A questo punto è possibile aggiungere un oggetto e modificare il testo del corpo dell’e-mail.
Per creare un’e-mail più personalizzata, è una buona idea utilizzare un mix di testo normale e token seguendo lo stesso processo descritto sopra.

Quando si è soddisfatti dell’e-mail, fare clic sul pulsante “Salva” per memorizzare la ricetta.
Dopodiché, è possibile rendere attiva la ricetta facendo clic sull’interruttore “Bozza” in modo che appaia “In diretta”.

Ora, ogni volta che qualcuno visualizza un prodotto più volte, si attiva il flusso di lavoro della ricetta.
Speriamo che questo articolo vi abbia aiutato a capire come inviare coupon automatici in WordPress per far tornare i clienti. Potreste anche dare un’occhiata alla nostra guida su come creare un popup WooCommerce per aumentare le vendite e ai migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Sending out coupons is a very good method to attract people back to the store. The funnel kit method seems great and relatively simple. Moreover, it’s a great option to choose the range of days. Thank you very much for the instructions. It looks really promising.