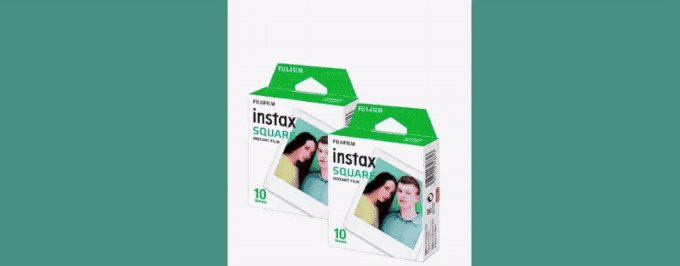
I prezzi dei bundle sono una strategia molto efficace per incrementare le vendite del vostro negozio online. Infatti, l’abbiamo utilizzata noi stessi nelle nostre attività su WordPress.
Prendiamo ad esempio il nostro prodotto partner, Smash Balloon. In alto, oltre a vendere ogni plugin per i social media separatamente, li offriamo anche in bundle. Questo approccio consente ai personalizzati di risparmiare denaro e di avere accesso a più plugin di cui hanno bisogno.
I pacchetti di prodotti funzionano bene perché facilitano il negozio ai vostri clienti. Invece di dover decidere quali elementi acquistare singolarmente, possono avere tutto in un unico pacchetto conveniente, spesso a un prezzo migliore.
In questa guida vi mostreremo esattamente come raggruppare i prodotti in WooCommerce, passo dopo passo. Sia che siate alle prime armi con i bundle, sia che vogliate ottimizzare le offerte esistenti, vi abbiamo messo alla copertina.

I pacchetti di prodotti aumentano le vendite?
Volete incrementare le vendite del vostro negozio WooCommerce? I pacchetti di prodotti potrebbero essere esattamente ciò che vi serve. Questa semplice strategia combina più prodotti in un unico acquisto a prezzo scontato.
Ma non fidatevi della nostra parola.
Uno studio dimostra che la giusta percentuale di sconto può influire enormemente sulle vendite dei bundle. Mentre uno sconto del 20% spesso non è sufficiente a convincere i clienti a scegliere i bundle rispetto ai singoli prodotti, al 45% succede qualcosa di interessante.
A questo livello di sconto più elevato, i clienti preferiscono fortemente acquistare il bundle anziché gli elementi separati. È perfettamente logico: chi non ama ottenere più valore per il proprio denaro?
Ma il successo del bundling non si limita alla scelta della percentuale di sconto. Anche il numero di prodotti che compongono il bundle ha un ruolo importante.
Per gli elementi costosi, i bundle più piccoli sono in genere più performanti. Se vendete prodotti a basso prezzo, i pacchetti più grandi tendono a generare un valore medio dell’ordine (AOV) più alto.
Anche il nostro amico Chris Klosowski (presidente di Easy Digital Downloads) ha condiviso questa interessante osservazione sui prodotti in bundle nella sua rubrica di esperto:
Senza un bundle, un cliente potrebbe scegliere il prodotto A quando in realtà ha bisogno del prodotto B. Questo di solito si traduce in una richiesta di rimborso. Con un bundle, il cliente riceve entrambe le soluzioni e può scegliere quella che fa al caso suo.
Chris Klosowski, presidente di Easy Digital Downloads
Ecco il problema: WooCommerce include una caratteristica di base per i prodotti raggruppati, ma ha delle limitazioni.
Il problema principale? Non è possibile impostare un prezzo speciale del bundle che sia diverso dalla somma dei prezzi dei singoli prodotti.

Come sappiamo, una delle principali attrattive di un bundle è lo sconto! Quindi, l’utilizzo di questa caratteristica predefinita probabilmente non aiuterà ad aumentare le vendite.
Per questo motivo vi mostreremo il modo giusto per creare un pacchetto di prodotti in WooCommerce (che può effettivamente far aumentare le vendite). Inoltre, il nostro tutorial funziona con un plugin di WooCommerce molto facile da usare.
Ecco i passi da coprire in questa guida:
Siete pronti? Iniziamo!
Passo 1: Installare il plugin YITH WooCommerce Product Bundles
Per creare pacchetti di prodotti in WooCommerce, è necessario un plugin affidabile. Vi consigliamo di utilizzare il plugin YITH WooCommerce Product Bundles.
Abbiamo già utilizzato molti plugin ed estensioni per WooCommerce di YITH. Secondo la nostra esperienza, tutti offrono qualità eccellente e caratteristiche di facile utilizzo. Questo plugin per i pacchetti di prodotti non fa eccezione.
Il plugin è disponibile sia in versione gratuita che premium. In questo tutorial utilizzeremo il plugin premium, ma per testare le caratteristiche di base potete iniziare con la versione gratuita di WordPress.org.
Da notare anche che questo plugin funziona con qualsiasi tema WooCommerce, quindi non dovrete preoccuparvi di problemi di compatibilità.
Detto questo, tenete presente che la versione gratuita ha alcune limitazioni. Ad esempio, non potrete aggiungere prodotti variabili ai bundle o impostare quantità di acquisto specifiche per i vostri prodotti in bundle.
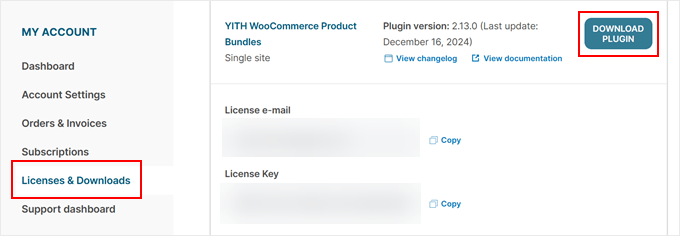
Se si decide di optare per la versione premium, è possibile acquistare il plugin direttamente dal sito web di YITH al prezzo di 89,99 dollari all’anno. Dopo l’acquisto, basta accedere al proprio account YITH e dirigersi verso la sezione “Licenze e download”.
Cercate il pulsante “Download Plugin” per ottenere la vostra copia. Tenete aperta questa scheda perché la chiave di licenza qui indicata vi servirà per l’attivazione successiva.

Successivamente, è necessario aprire la dashboard di amministrazione di WordPress e installare il plugin di WordPress come di consueto.
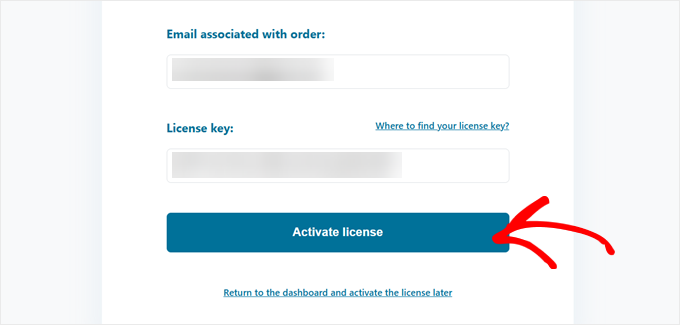
Una volta attivato il plugin, verrà visualizzata una procedura guidata di onboarding. Inserite l’indirizzo email che avete utilizzato per l’acquisto di YITH e incollate la chiave di licenza nel campo corrispondente.

Facendo clic su “Attiva licenza”, verrà visualizzato un messaggio di successo che conferma l’attivazione.
Da qui, basta fare clic su “Vai alla Bacheca dei plugin” per passare alla fase successiva.

Passo 2: Creare un pacchetto di prodotti WooCommerce
Ora passiamo alla parte più emozionante: la creazione del vostro primo pacchetto di prodotti in WooCommerce.
Prima di iniziare a raggruppare i prodotti, assicuratevi di avere tutti i singoli elementi pronti nel vostro negozio WooCommerce. Se siete alle prime armi con l’aggiunta di prodotti, consultate prima la nostra guida WooCommerce made simple.
Potete anche scegliere di importare i vostri prodotti WooCommerce di massa per rendere il processo più veloce.
Quando siete pronti, andate su Prodotti ” Aggiungi nuovo nella vostra Bacheca di WordPress. Date al vostro bundle un nome e una descrizione del prodotto che attiri l’attenzione, proprio come fareste per un normale elemento.

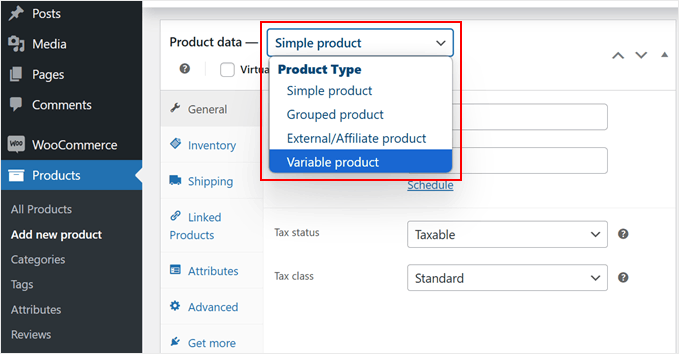
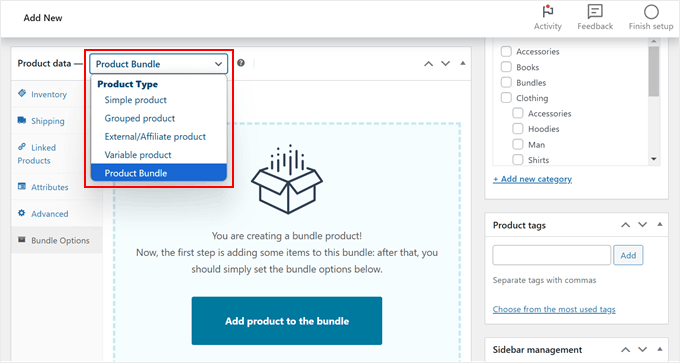
Scorrere poi verso il basso fino alla sezione “Dati del prodotto”.
Quindi, selezionare “Bundle di prodotti” dal menu a discesa.

Successivamente, andare alla scheda “Opzioni bundle” nel menu di sinistra.
Qui è necessario fare clic sul pulsante “Add product to the bundle” per iniziare a creare il pacchetto.

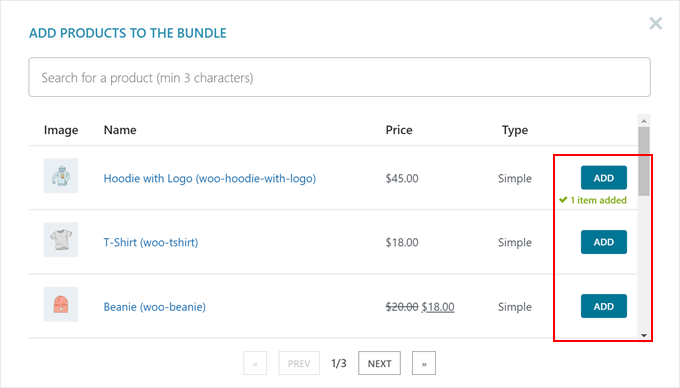
Apparirà un popup con i prodotti disponibili. Fate clic su “Aggiungi” per ogni elemento che desiderate includere nel vostro pacchetto.
È possibile chiudere il popup una volta terminata la selezione dei prodotti.

Ora, personalizziamo ciascun prodotto in bundle.
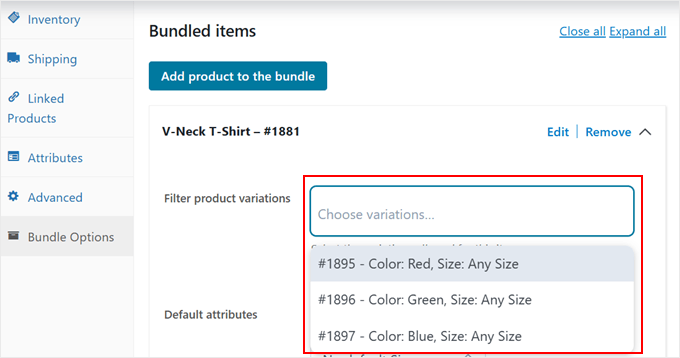
Per i prodotti variabili, è possibile filtrare le varianti da includere. Oppure si può lasciare questo campo vuoto, in modo che siano disponibili tutte le opzioni.

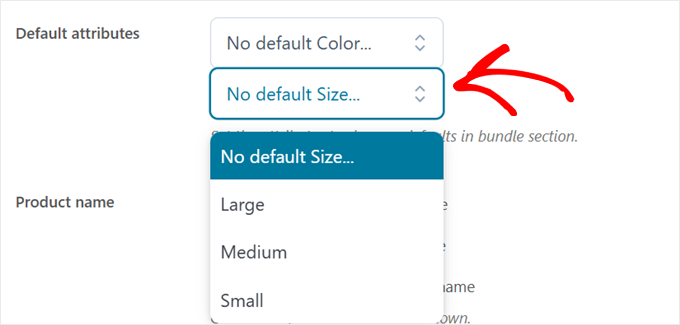
È possibile impostare anche varianti predefinite.
Ma si può anche saltare questo passaggio se non si vuole.

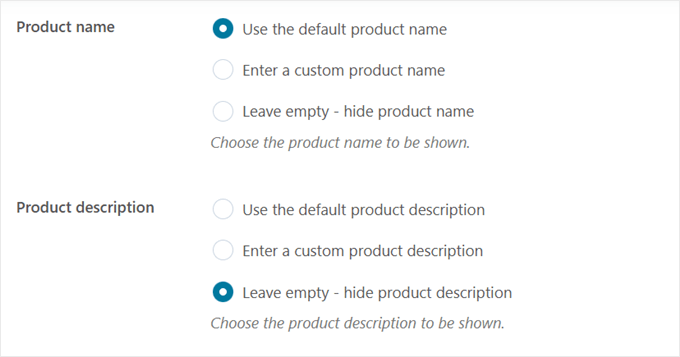
Successivamente, è possibile modificare le impostazioni per il nome e la descrizione del prodotto.
È possibile utilizzare i dettagli predefiniti del prodotto, creare un nome e una descrizione personalizzati o nasconderli del tutto.
Per il nome del prodotto, si consiglia di utilizzare quello predefinito per mantenere la coerenza e aiutare i personalizzati a identificare facilmente gli elementi.
Ma per la descrizione del prodotto, preferiamo nasconderla per evitare di ingombrare la pagina del prodotto.

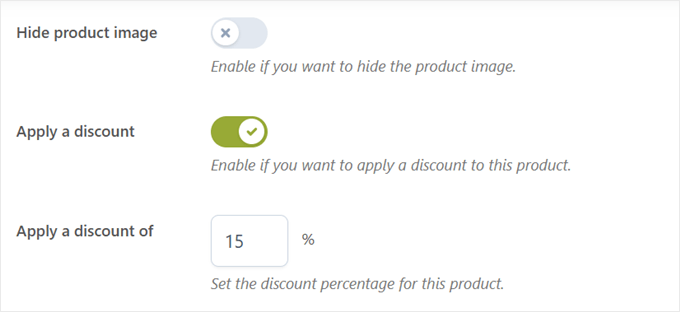
L’impostazione successiva consente di nascondere le immagini dei prodotti. Ma noi suggeriamo di mantenerle visibili, in modo che i clienti possano vedere esattamente cosa è incluso nel loro pacchetto.
A questo punto, è possibile applicare sconti sui singoli elementi. Questi sconti saranno applicabili solo se in seguito si sceglierà il prezzo per elemento (in cui ogni elemento mantiene il proprio prezzo) piuttosto che il prezzo Corretto del pacchetto (un prezzo fisso per l’intero pacchetto).
Ad esempio, con i prezzi per elemento:
- È possibile impostare il prodotto A con un 15% di sconto sul prezzo originale.
- Prodotto B con il 20% di sconto
- Prodotto C con il 10% di sconto
Il prezzo finale del bundle verrà calcolato automaticamente in base a questi sconti individuali. Chi siamo spiegherà meglio in seguito le strategie di prezzo per elemento e di prezzo del bundle a correzione fissa.
Ma se pensate di voler utilizzare questo approccio, assicuratevi di abilitare l’impostazione “Applica uno sconto” e inserite la percentuale di sconto che preferite.

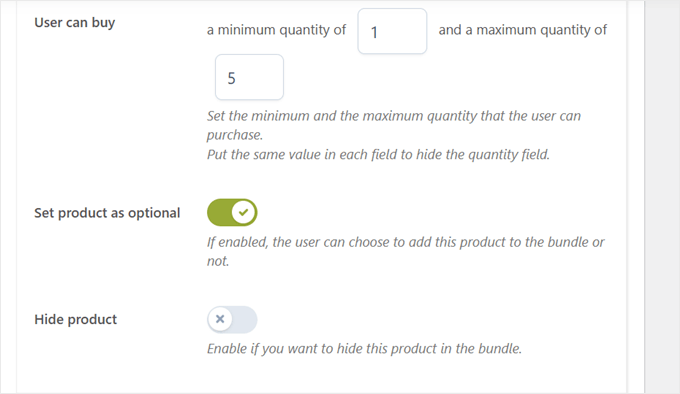
Ogni prodotto del bundle può anche avere limiti di quantità specifici. Questo è particolarmente utile se le scorte di alcuni elementi sono scarse.
A parte questo, è possibile impostare il prodotto come facoltativo (permettendo agli utenti di aggiungere o meno il prodotto al bundle) o nascondere il prodotto nel bundle.

Ricordate di ripetere questi passaggi di personalizzazione per ogni elemento del vostro bundle.
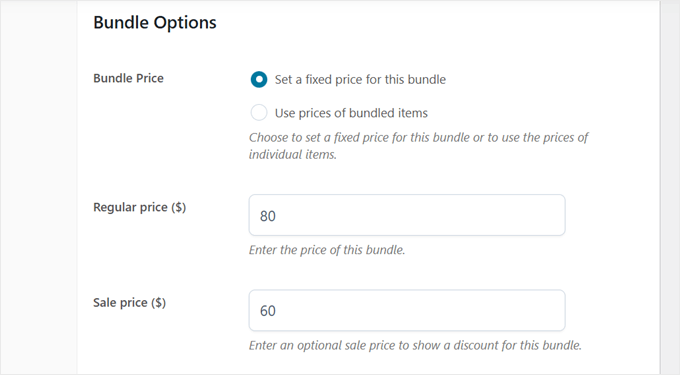
Quindi, scorrere fino a “Opzioni bundle” per scegliere la strategia di prezzo.

Se si sceglie “Imposta un prezzo fisso per questo bundle”, significa che verrà impostato un prezzo specifico per l’intero bundle, indipendentemente dai prezzi dei singoli prodotti. Chiameremo Corretto il prezzo del bundle.
Questa opzione funziona bene quando si vuole offrire un prezzo semplice e cancellato per il proprio bundle, come “120 dollari per il set completo”.

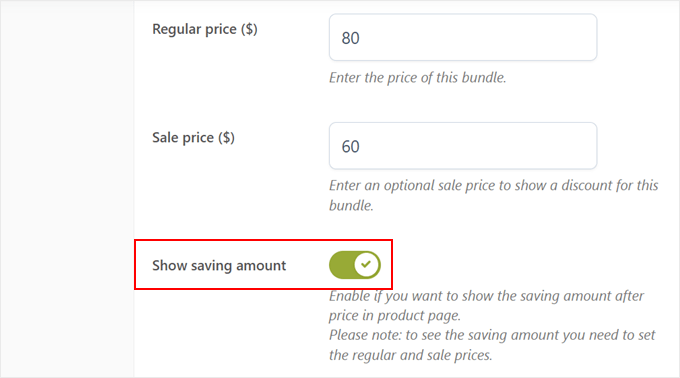
Se si sceglie questa opzione, è possibile aggiungere un “Prezzo normale” e un “Prezzo di vendita”. In questo modo si può dare l’impressione che il bundle salvi i clienti più che se acquistassero ogni singolo elemento.
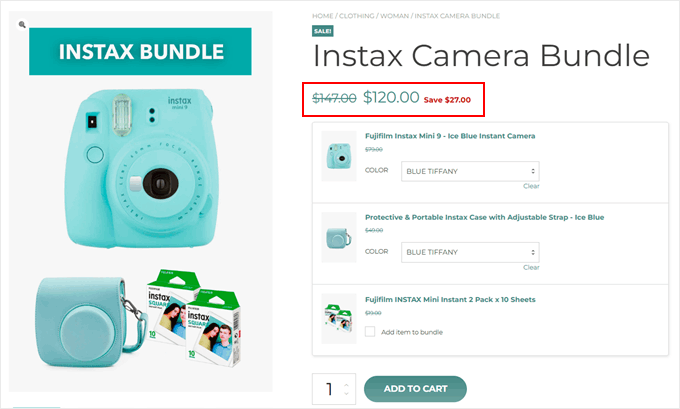
È inoltre possibile abilitare l’impostazione “Mostra l’importo del risparmio” per evidenziare ai personalizzati il valore del bundle.
Quindi, se il prezzo normale è di 147 dollari e il prezzo di vendita è di 120 dollari, la pagina del prodotto mostrerà “Salva 27 dollari”.

D’altra parte, l’opzione “Utilizza i prezzi degli elementi del bundle” calcola il prezzo totale del bundle in base ai prezzi dei singoli prodotti e ai loro sconti.
Si tratta della tariffazione per elemento di cui abbiamo parlato prima.
Questa può essere una buona scelta se si vuole che i clienti vedano il prezzo adattarsi man mano che personalizzano il proprio bundle, ma potrebbe rendere il prezzo finale meno chiaro.
Ad esempio, se il bundle include una camicia al prezzo di 30 dollari con uno sconto del 15% e un pantalone al prezzo di 40 dollari con uno sconto del 20%, i clienti vedranno i singoli prezzi scontati e il totale si adeguerà automaticamente.
È particolarmente utile per:
- Pacchetti flessibili in cui i clienti possono scegliere gli elementi facoltativi
- Pacchetti in cui si vogliono evidenziare gli sconti sui singoli prodotti
- Casi in cui i personalizzati potrebbero voler vedere esattamente quanto salvano su ogni elemento

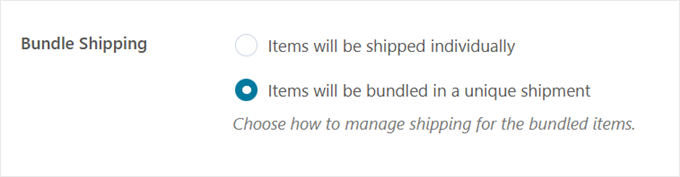
Scorrendo verso il basso fino alla sezione “Spedizione in bundle”, si può decidere se spedire gli elementi singolarmente o in un’unica spedizione.
Con la spedizione individuale, ogni prodotto avrà la sua tariffa di spedizione, mentre la spedizione unica applica una tariffa unica a tutto.

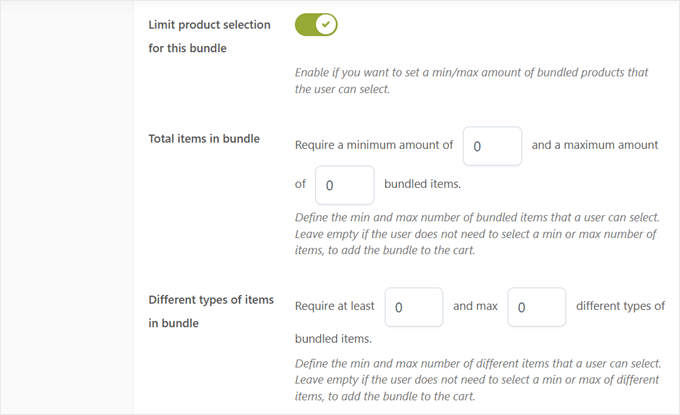
Infine, è possibile abilitare l’impostazione “Limita la selezione dei prodotti per questo bundle”. Questa caratteristica è perfetta per creare bundle flessibili in cui i clienti possono scegliere gli elementi che preferiscono entro parametri prestabiliti.
Ad esempio, potreste creare un pacchetto “Costruisci la tua scatola regalo” in cui i clienti devono selezionare almeno 3 elementi, ma non più di 5, dalla vostra collezione di snack gourmet. Questa soluzione è ideale per i servizi di boxed abbonamento.

Una volta soddisfatti di tutte le impostazioni, è possibile aggiungere i tocchi finali, come i tag dei prodotti, le categorie e una galleria di immagini convincenti.
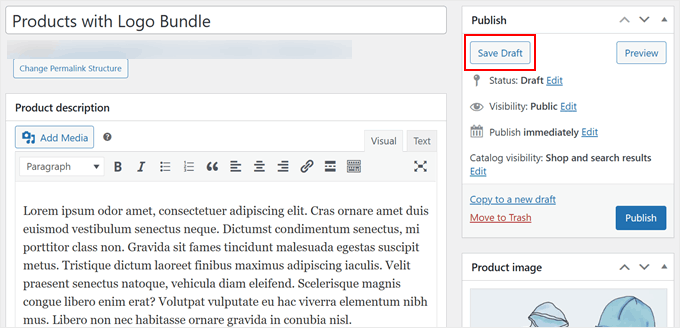
Ora, anche se avete finito di creare il vostro primo bundle di prodotti, dobbiamo salvarlo come bozza. In questo modo, possiamo configurare tutte le impostazioni necessarie senza perdere il nostro lavoro e torneremo a finalizzarlo e a pubblicarlo nell’ultima fase.
Quindi, fate clic sul pulsante “Salva bozza” in alto a destra della schermata.

Fase 3: Configurazione delle impostazioni dei bundle di prodotti
Ora configuriamo alcune impostazioni importanti. Queste opzioni determineranno il funzionamento e l’aspetto dei pacchetti nel vostro negozio WooCommerce.
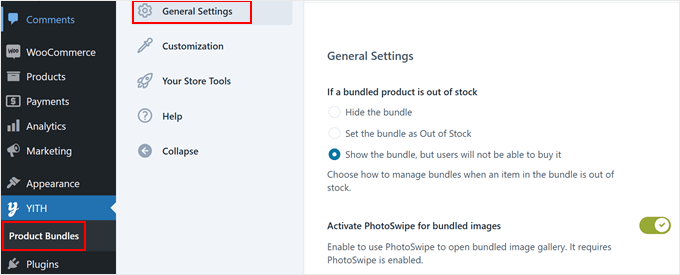
Andate su YITH ” Product Bundles e fate clic sulla scheda “Impostazioni generali”. La prima impostazione importante che vedrete riguarda le situazioni di esaurimento scorte per i vostri prodotti in bundle.
Per gestire gli elementi esauriti si hanno tre possibilità: nascondere l’intero bundle, contrassegnare il bundle come esaurito o mostrare il bundle senza consentire gli acquisti.
Consigliamo l’ultima opzione, che è l’impostazione predefinita. In questo modo, i clienti possono comunque vedere cosa è incluso nel vostro bundle anche se alcuni elementi non sono disponibili. Questo può aiutarli a pianificare gli acquisti futuri.

Successivamente, troverete l’impostazione PhotoSwipe per le immagini in bundle.
Abilitando questa opzione, i clienti possono cliccare sull’immagine di uno dei prodotti del bundle in una galleria lightbox a schermo intero.

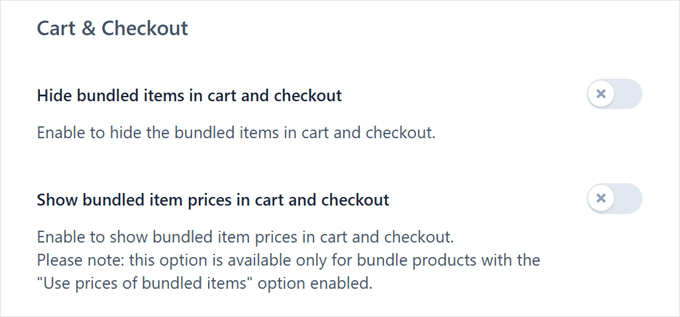
Le impostazioni di visualizzazione del carrello e del pagamento di WooCommerce sono le successive.
Di default, su queste pagine appaiono sia il bundle che i singoli prodotti. Tuttavia, è possibile semplificare la visualizzazione abilitando “Nascondi gli elementi del bundle nel carrello e nel pagamento” per mostrare il bundle come un singolo prodotto.
Si può anche scegliere di visualizzare i prezzi dei singoli prodotti all’interno del bundle sulle pagine del carrello e del pagamento. Questa impostazione è particolarmente utile se si è scelto il prezzo per elemento (in cui ogni prodotto ha un proprio sconto), perché consente ai clienti di vedere la ripartizione del prezzo del proprio bundle.
Per i prezzi dei pacchetti a correzione, si consiglia di mantenere disabilitata questa opzione per mantenere un’esperienza di pagamento più pulita.

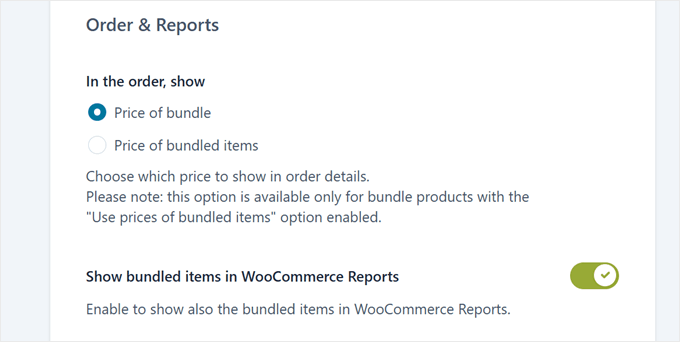
A questo punto, dovrete decidere come appaiono i prezzi nella pagina dei dettagli dell’ordine e nella pagina dei report dell’area amministrativa.
È possibile selezionare “Prezzo del bundle”, che mostrerà il prezzo e-commerce del bundle nel suo complesso. Oppure, potete scegliere “Prezzo degli elementi del bundle” per visualizzare i prezzi di ogni elemento del bundle.

Di default, i pacchetti di prodotti appaiono come un singolo elemento nella pagina dei report di WooCommerce. Se si abilita la funzione “Mostra elementi in bundle nei report di WooCommerce”, si vedranno sia il bundle che i singoli prodotti.
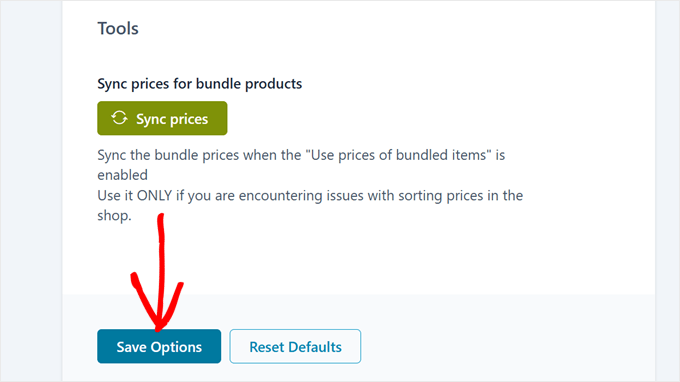
In fondo, si trova un pulsante per sincronizzare i prezzi dei prodotti in bundle. Non preoccupatevi troppo di questa opzione, perché serve soprattutto a correggere i problemi di ordinamento dei prezzi nelle vecchie versioni del plugin.
Si può lasciare questo pulsante da solo e fare clic su “Salva opzioni” per memorizzare le modifiche.

Fase 4: Personalizzare lo stile e le etichette del prodotto in bundle
Ora che le impostazioni di base sono state messe a punto, potete far sì che i vostri pacchetti di prodotti abbiano l’aspetto e l’atmosfera giusti per le pagine del vostro negozio WooCommerce.
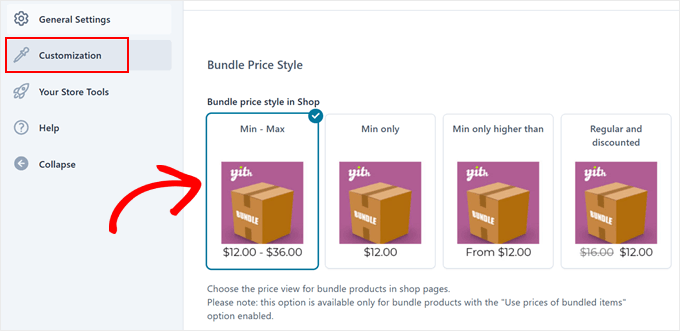
Passare alla scheda “Personalizza” per iniziare.
Per prima cosa, vedrete l’opzione “Stile prezzo bundle”, che controlla l’aspetto dei prezzi dei bundle sulle pagine del vostro negozio. Questa impostazione importa soprattutto se si intende offrire sconti per elemento invece che prezzi corretti per il bundle.

Sono disponibili quattro opzioni di layout per visualizzare i prezzi dei pacchetti:
- Min – max: Mostra l’intero intervallo di prezzo (ad esempio “$100 – $150”)
- Solo minimo: Visualizza solo il prezzo iniziale
- Min solo superiore a: Mostra i prezzi in stile “A partire da 100 dollari”.
- Normale e scontato: Visualizza sia i prezzi scontati che i prezzi originali con una barratura.
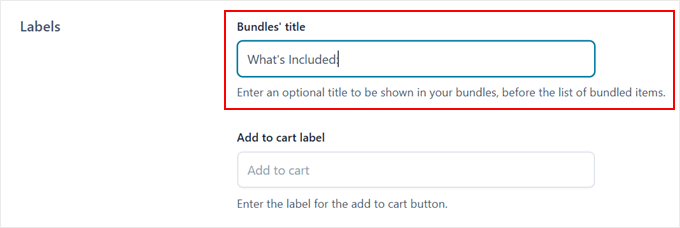
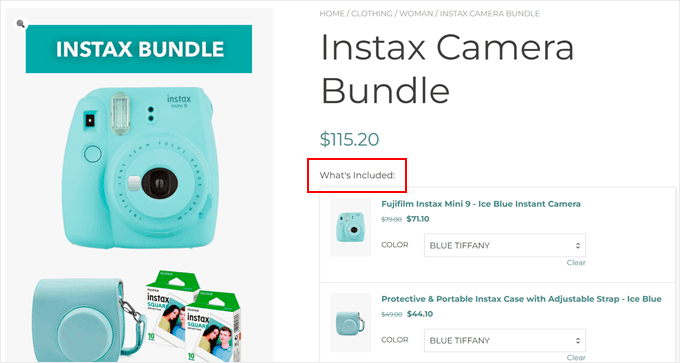
Una volta scelto il layout, è possibile personalizzare le varie etichette che appaiono sulle pagine dei prodotti. L’impostazione “Titolo dei bundle” consente di aggiungere un’intestazione sopra l’elenco degli elementi in bundle.

Molti proprietari di negozi utilizzano questa funzione per aggiungere testi di engagement.
Esempi comuni sono: ‘Cosa è incluso’ o ‘Contenuto del pacchetto’. Ma si può lasciare in bianco, se si preferisce.

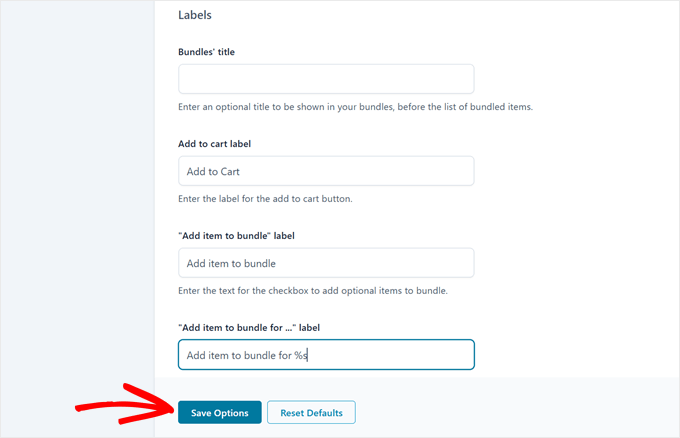
Potete anche personalizzare il testo del pulsante “Aggiungi al carrello” per renderlo più convincente. Alcuni esempi efficaci che abbiamo visto sono “Ottieni il pacchetto” o “Richiedi il tuo pacchetto”.
Per gli elementi facoltativi dei bundle, è possibile personalizzare altre due etichette. Il testo “Aggiungi elemento al bundle” appare accanto agli elementi facoltativi.
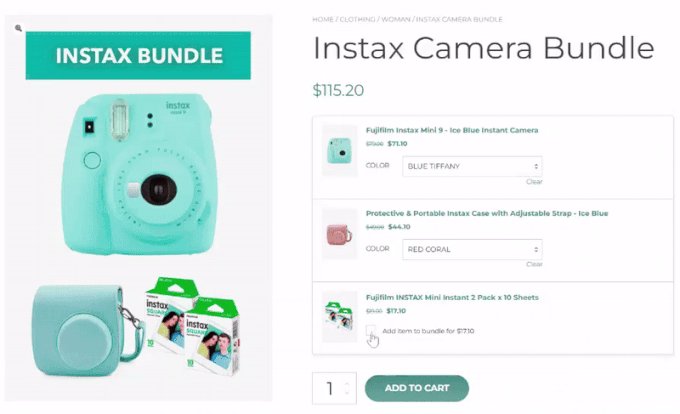
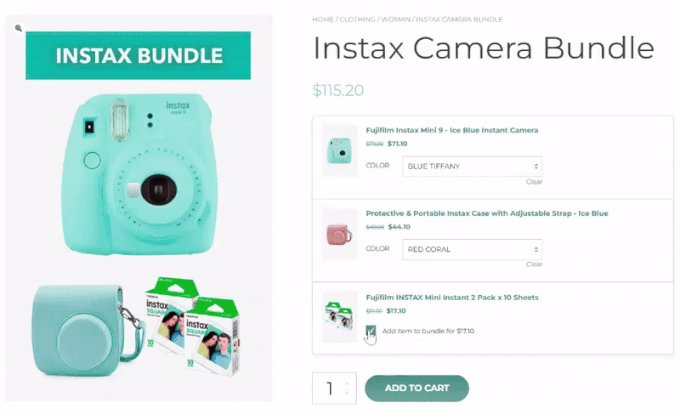
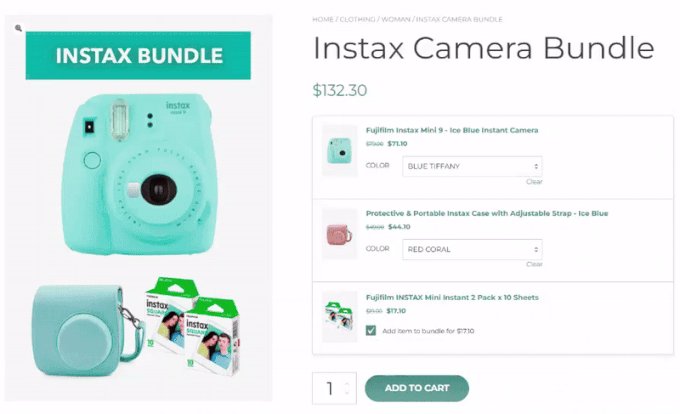
Invece, “Aggiungi un elemento al bundle per…” appare quando si utilizza la tariffazione per articolo (in cui ogni elemento ha il suo prezzo e il suo sconto). In questo caso, si può usare il segnaposto ‘%s’ per visualizzare automaticamente il prezzo.
Ad esempio, se si inserisce “Aggiungi al bundle per %s”, i clienti vedranno qualcosa come “Aggiungi al bundle per $19,99” accanto a ogni elemento facoltativo. In questo modo i clienti sapranno esattamente quanto ogni elemento aggiuntivo andrà ad aggiungersi al totale del bundle.
Ricordate di cliccare su “Salva opzioni” una volta personalizzate queste impostazioni in corrispondenza della voce e dello stile del vostro negozio.

Passo 5: Pubblicare il bundle di prodotti
Ora che abbiamo configurato tutte le impostazioni necessarie e personalizzato l’aspetto del bundle per i clienti, possiamo procedere a renderlo attivo nel vostro negozio.
Quindi, trovate il pacchetto di prodotti che avete salvato come bozza in precedenza e fate clic sul pulsante “Pubblica” in alto a destra della schermata.

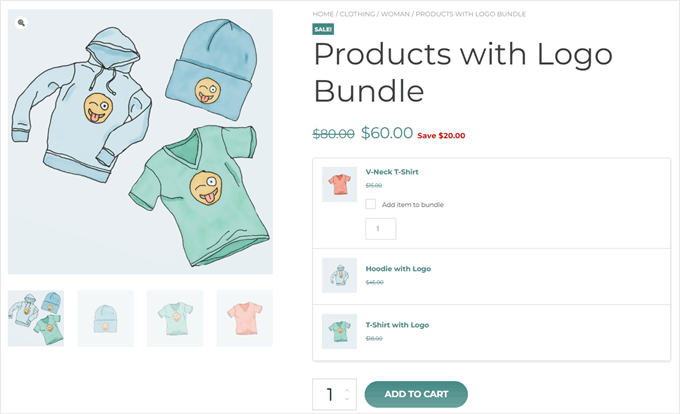
Congratulazioni! Il vostro pacchetto di prodotti WooCommerce è ora attivo e pronto per essere acquistato dai clienti.
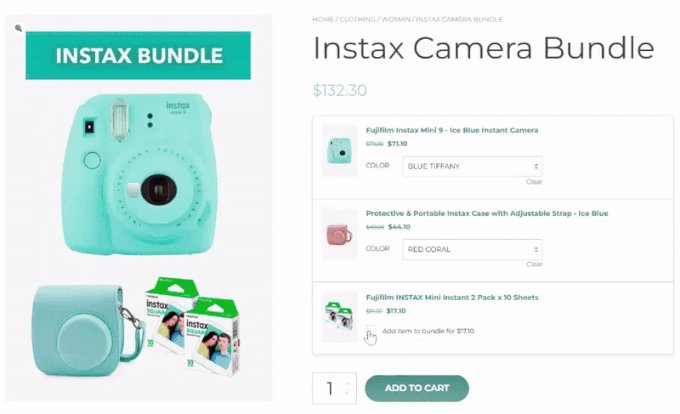
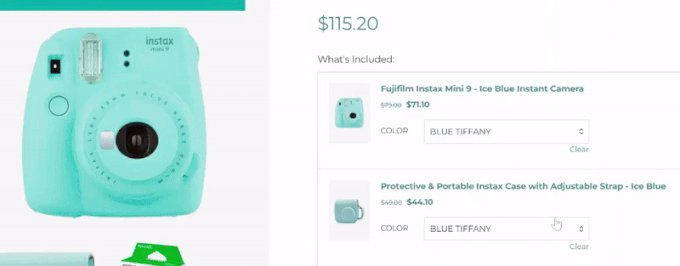
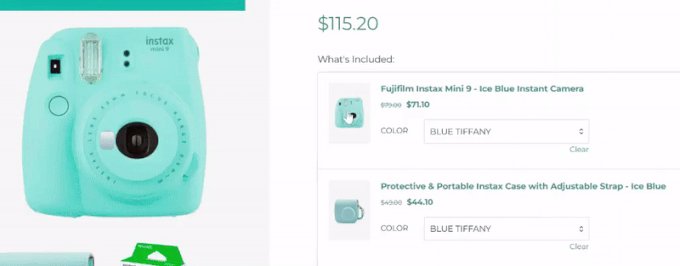
Ecco un esempio di come si presenta il nostro pacchetto di prodotti:

Approfondisci i suggerimenti e i trucchi per WooCommerce
Volete portare il vostro negozio WooCommerce a un livello superiore? Ecco alcune delle nostre guide più utili che funzionano benissimo insieme ai prodotti in bundle:
- Come abilitare il monitoraggio dei clienti in WooCommerce con Google Analytics – Imparate a capire meglio il comportamento dei vostri clienti in negozio.
- Come configurare le fasce orarie di consegna in WooCommerce – Perfetto per i negozi che offrono consegne locali o servizi programmati.
- Come inviare un coupon dopo una recensione di un prodotto WooCommerce – Incoraggiare più recensioni dei clienti con incentivi automatici.
- Come vendere prodotti a prezzi maggiorati in WooCommerce – Aumentate il valore medio dell’ordine con strategie di upselling intelligenti.
- Come programmare i coupon in WooCommerce e salvare il tempo – Automatizzate le vostre campagne promozionali.
- Come aggiungere prezzi all’ingrosso in WooCommerce – Creare prezzi speciali per gli acquirenti di massa.
Speriamo che questo articolo vi abbia aiutato a capire come vendere pacchetti di prodotti in WooCommerce. Potreste anche voler selezionare la nostra guida completa al SEO di WooCommerce e le nostre verifiche sui migliori plugin per punti e premi di WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.