La vendita di biglietti per eventi online è fondamentale per promuovere e gestire gli eventi. Fortunatamente, WordPress è una piattaforma potente che offre la flessibilità e le caratteristiche personalizzate per vendere facilmente i biglietti.
Utilizzando diversi plugin, è possibile offrire agli utenti un processo di prenotazione e acquisto dei biglietti senza problemi. Tuttavia, molti proprietari di aziende non sanno quale sia il plugin migliore per le diverse situazioni.
Per fortuna, abbiamo testato e utilizzato migliaia di strumenti per aiutarvi a trovare la soluzione giusta. Ad esempio, potete creare un calendario di eventi e permettere agli utenti di acquistare biglietti per più eventi, oppure potete creare un marketplace e vendere i biglietti come prodotti digitali.
In questo articolo vi mostreremo come vendere biglietti per eventi utilizzando WordPress.

Perché vendere biglietti per eventi online utilizzando WordPress?
La vendita di biglietti per eventi online offre ai clienti la comodità di poter acquistare i biglietti ovunque e in qualsiasi momento. Inoltre, vi aiuta a raggiungere un pubblico più ampio al di là della vostra Community locale e ad attingere a un mercato globale.
La piattaforma migliore per iniziare a vendere biglietti online è WordPress. È alla base di oltre il 43% dei siti web on line e offre una grande flessibilità.
Potete personalizzare il vostro sito web di biglietteria in corrispondenza del vostro brand e del tema dell’evento. Inoltre, esistono molti temi e plugin per WordPress gratuiti o a prezzi accessibili che possono aiutare a creare un’esperienza di biglietteria personalizzata per i vostri clienti.
Con WordPress, inoltre, avete il controllo completo del vostro sito web e potete facilmente scalare la vostra attività per soddisfare la domanda crescente. Per maggiori dettagli, potete consultare la nostra guida su come avviare un sito web in WordPress.
Detto questo, analizziamo i diversi modi per vendere biglietti per eventi online utilizzando WordPress. Verranno coperti diversi metodi, quindi potete fare clic sui link sottostanti per passare a qualsiasi sezione:
- Method 1. Sell Event Tickets Online Using Sugar Calendar (Simple Event Tickets)
- Method 2: Sell Event Tickets Using Easy Digital Downloads (Best for Variable Pricing)
- Method 3: Sell Event Tickets Using WP Simple Pay (Buy Now Button)
- Method 4: Sell Event Tickets Online Using WPForms (Ticket Booking Form)
Metodo 1. Vendere biglietti per eventi online utilizzando Sugar Calendar (Simple Event Tickets)
Il modo più semplice per vendere biglietti per eventi online è utilizzare Sugar Calendar. È il miglior plugin per calendari di WordPress che aiuta a creare facilmente un calendario di eventi. Offre diverse opzioni personalizzate e supporta i gateway di pagamento Stripe.
Questo metodo è perfetto se si desidera una soluzione semplice per la gestione degli eventi. Potete incorpora più calendari di eventi sul vostro sito web e permettere agli utenti di acquistare i biglietti per gli eventi che preferiscono.
In questo tutorial utilizzeremo la versione Sugar Calendar Pro, che offre più caratteristiche e add-on. Esiste anche una versione Sugar Calendar Lite, disponibile gratuitamente, che può essere utilizzata per vendere biglietti online.
Per prima cosa, è necessario installare e attivare il plugin Sugar Calendar. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
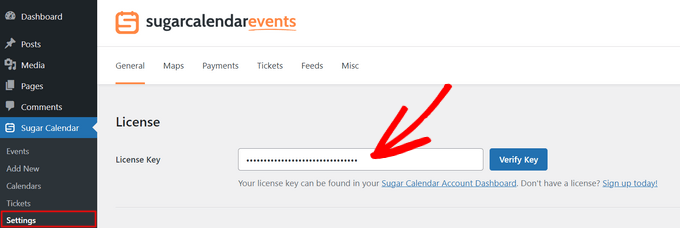
Dopo l’attivazione, si può andare su Calendario ” Impostazioni dalla Bacheca di WordPress e inserire la chiave di licenza.

La chiave di licenza si trova nell’area del proprio account o nella ricevuta di acquisto ricevuta via email.
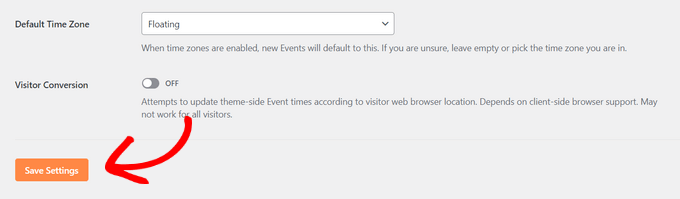
Dopo aver inserito la chiave, è sufficiente fare clic sul pulsante “Verifica chiave”. Al termine, scorrere verso il basso e fare clic sul pulsante “Salva impostazioni” per memorizzare le impostazioni.

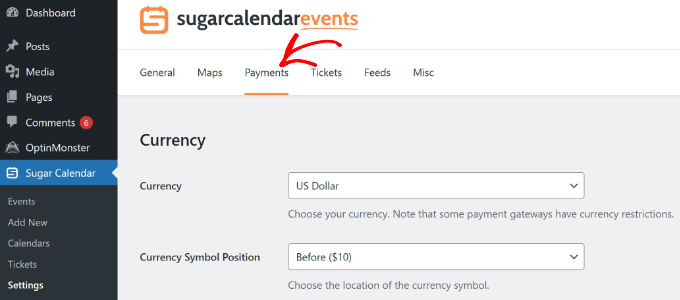
Successivamente, si può passare alla scheda “Pagamenti” in alto.
Sugar Calendar consente di selezionare la valuta e il simbolo di valuta predefiniti e di scegliere altre impostazioni.

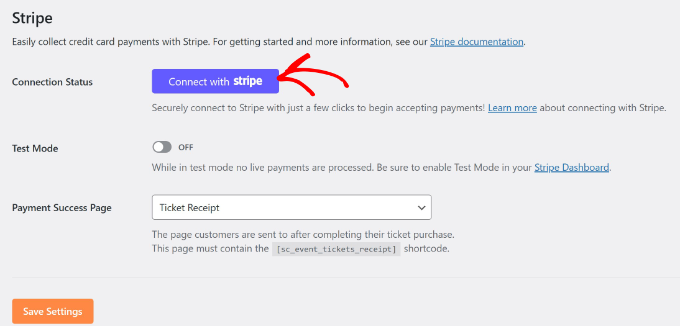
Da qui, potete scorrere verso il basso per collegare il vostro account Stripe con Sugar Calendar.
È sufficiente cliccare sul pulsante “Connect with Stripe” e seguire le istruzioni sullo schermo per aggiungere il proprio account.

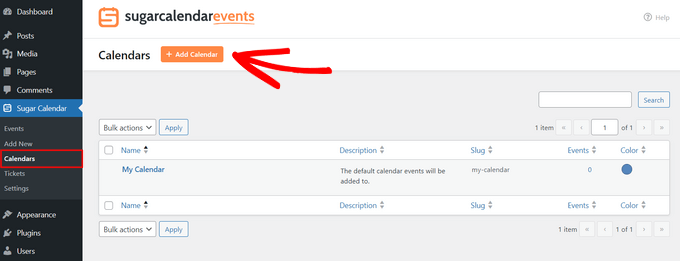
Successivamente, è possibile creare un calendario degli eventi andando su Sugar Calendar ” Calendari dalla dashboard di amministrazione di WordPress. Si noti che il plugin aggiunge un calendario predefinito per il sito, ma è possibile crearne uno nuovo.
Quindi, fare clic sul pulsante “Aggiungi calendario” in alto.

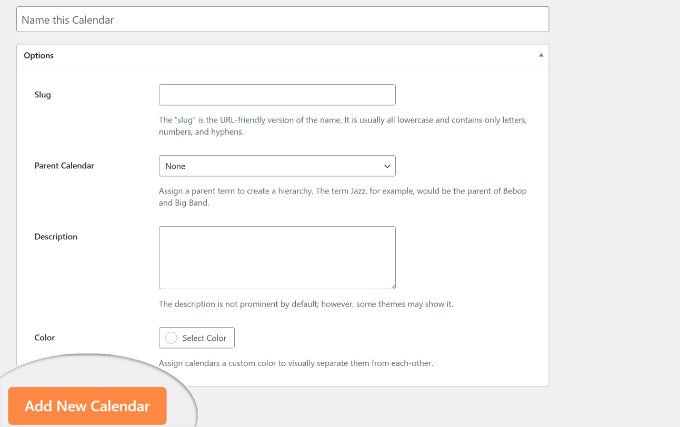
Nella schermata successiva è possibile inserire i dettagli del calendario.
Ad esempio, si può iniziare inserendo un nome per il calendario in alto e selezionando uno slug. È anche possibile inserire una descrizione e selezionare un colore.
Una volta fatto ciò, è sufficiente cliccare sul pulsante “Aggiungi nuovo calendario” in basso.

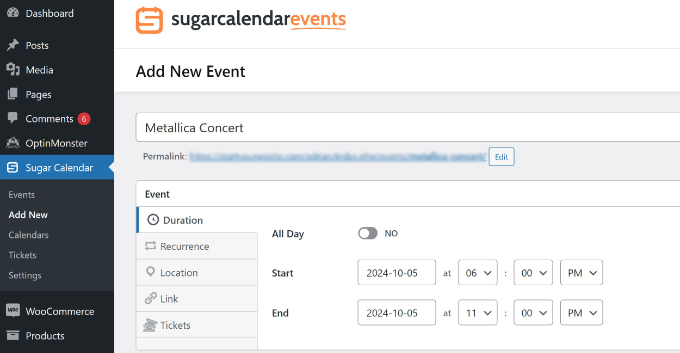
Successivamente, dovrete andare su Sugar Calendar ” Aggiungi nuovo dalla dashboard di WordPress per creare un nuovo evento e aggiungerlo al calendario.
Per prima cosa, inserire un nome per l’evento in alto. Quindi, è possibile selezionare la durata impostando l’inizio, la fine e la data.

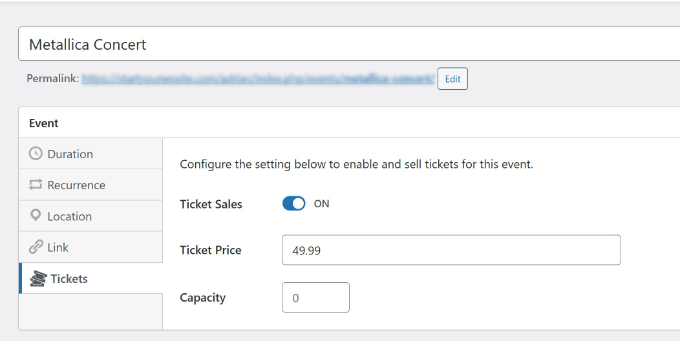
Successivamente, è necessario passare alla scheda “Biglietti”.
Qui è possibile abilitare l’opzione “Vendita biglietti” e inserire il prezzo e la capacità.

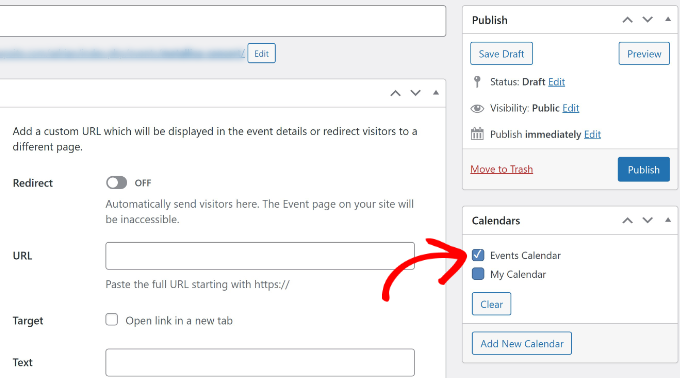
Oltre a ciò, Sugar Calendar consente anche di impostare un evento ricorrente, aggiungere una località e inserire link per reindirizzare gli utenti a un’altra pagina.
Una volta inseriti i dettagli dell’evento, assicuratevi di selezionare il calendario creato in precedenza.

A questo punto, fare clic sul pulsante “Pubblica”.
Basta ripetere questo processo e aggiungere altri eventi al calendario per vendere i biglietti online. Se volete approfondire le opzioni di personalizzazione, consultate la nostra guida su come creare un semplice calendario di eventi con Sugar Calendar.
Successivamente, è possibile aggiungere un calendario a qualsiasi articolo o pagina utilizzando i blocchi WordPress Sugar Calendar.
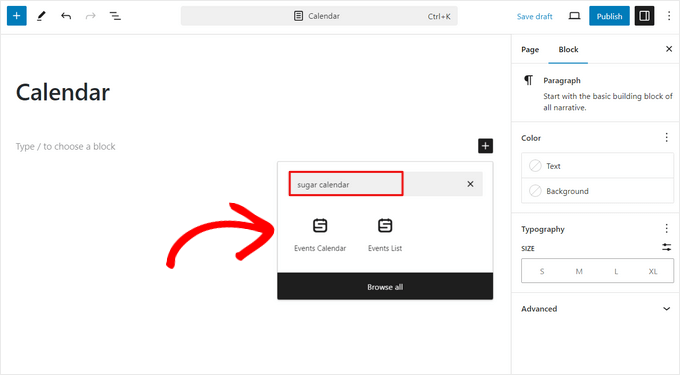
È sufficiente aprire la pagina in cui si desidera inserire il calendario, fare clic sull’icona ‘+’ per creare un nuovo blocco e digitare ‘Sugar Calendar’. Esistono due blocchi Sugar Calendar: Calendario eventi e Elenco eventi.
Selezionate l’opzione “Calendario eventi”.

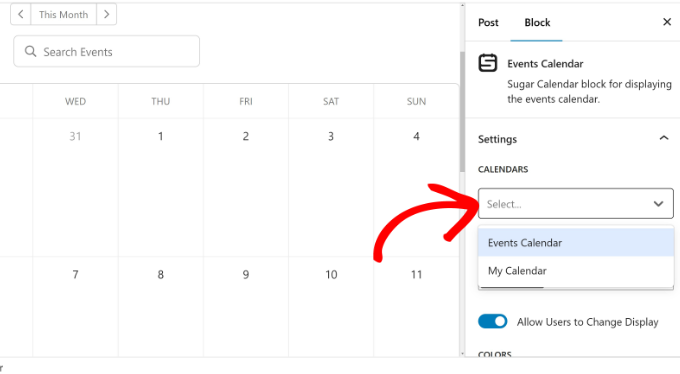
Ora si vedrà l’anteprima del calendario nell’editor dei contenuti.
Per selezionare i calendari da visualizzare, fare clic sul menu a discesa sotto l’opzione “Calendari” nel menu delle impostazioni del blocco sulla destra.

Successivamente, è possibile pubblicare la pagina o la pubblicazione per rendere il calendario visibile ai visitatori.
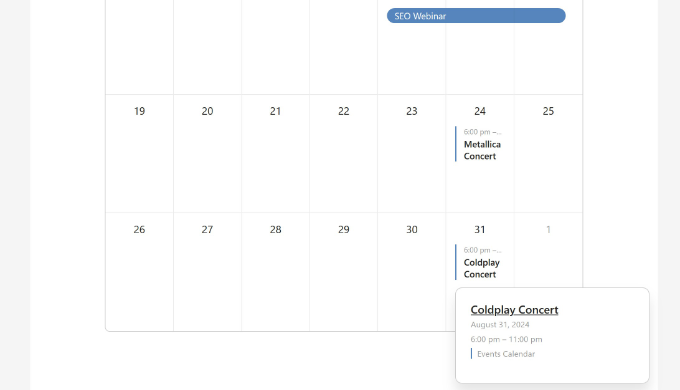
Infine, basta visitare il sito web per vedere il calendario in azione e gli eventi aggiunti in precedenza.

Se un visitatore fa clic sull’evento elencato nel calendario, viene portato su un’altra pagina.
Su questa pagina gli utenti possono semplicemente acquistare i biglietti dell’evento online.

Metodo 2: vendere biglietti per eventi con Easy Digital Downloads (meglio se a prezzo variabile)
Se volete vendere biglietti per eventi come prodotti digitali, Easy Digital Downloads (EDD) è la soluzione migliore. È una delle migliori piattaforme di e-commerce per la vendita di prodotti digitali come ebook, software, foto, video, stampabili e altro ancora.
Esistono altre piattaforme di e-commerce come WooCommerce. Ma se volete vendere solo uno o due tipi di prodotti digitali, WordPress + Easy Digital Downloads è una soluzione più semplice.
Utilizziamo anche Easy Digital Downloads per gestire e vendere alcuni dei nostri plugin WordPress più popolari, come WPForms e MonsterInsights.
Se siete agli inizi, vi consigliamo di consultare la nostra guida su come vendere download digitali su WordPress.
Per prima cosa, è necessario installare e attivare il plugin Easy Digital Downloads. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
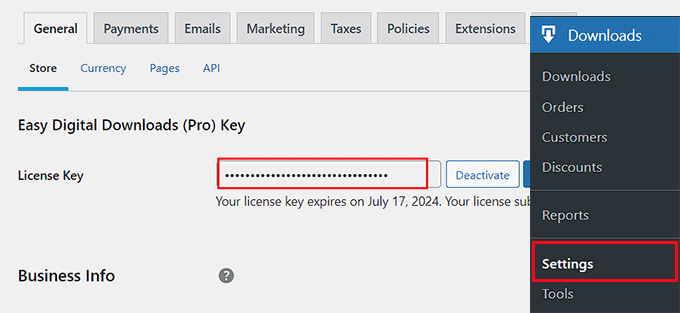
Dopo l’attivazione, è possibile accedere alle impostazioni dei download dall’area di amministrazione di WordPress. Nella scheda “Generale” è possibile inserire la chiave di licenza.

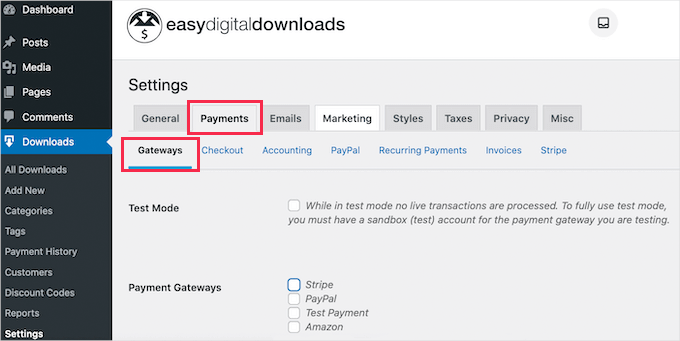
Successivamente, si può passare alla scheda “Pagamenti” in alto.
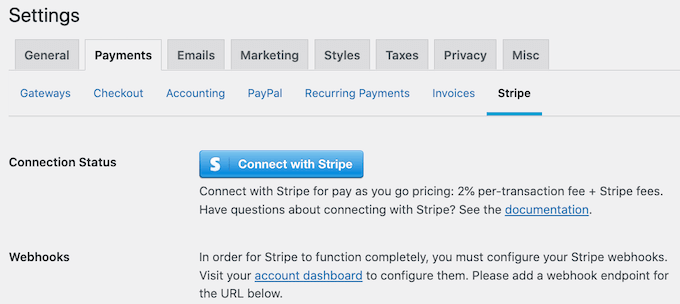
Nella sezione Gateway è possibile selezionare tutti i gateway di pagamento che si desidera utilizzare sul proprio sito web WordPress, come Stripe e PayPal.

Per configurare ciascun servizio di pagamento, si può fare clic sulle sottotabelle sotto Pagamenti.
Ad esempio, se si desidera impostare Stripe, basta fare clic sulla sottotabella “Stripe”. Da qui, basta fare clic sul pulsante “Connetti con Stripe” e seguire le istruzioni sullo schermo per connettere il proprio account.

Dopo aver collegato i servizi di pagamento, siete pronti a creare un prodotto digitale e a vendere biglietti per eventi.
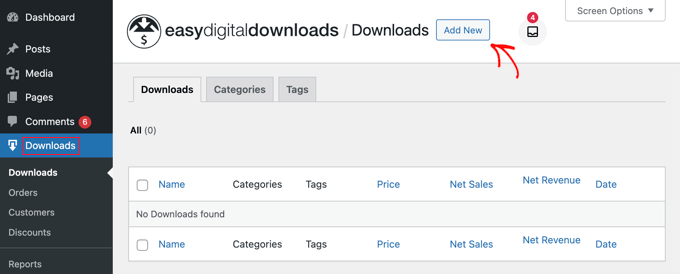
Basta andare su Downloads dalla Bacheca di WordPress e fare clic sul pulsante “Aggiungi nuovo” in alto.

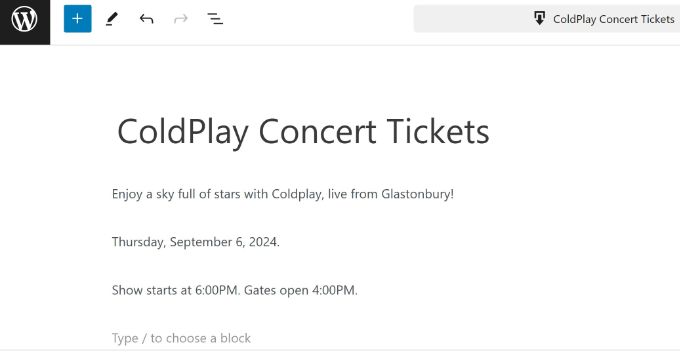
Successivamente, è possibile inserire un titolo per il prodotto digitale di biglietti per eventi.
C’è anche un’opzione per inserire una descrizione del prodotto.

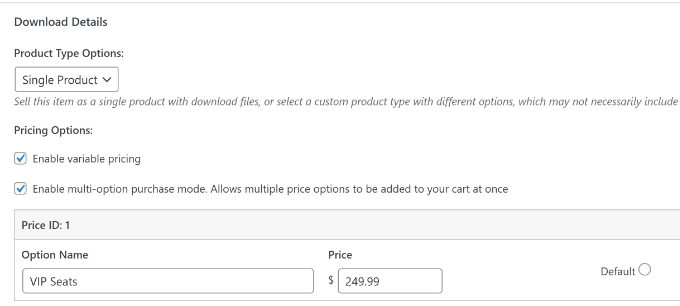
Successivamente, è possibile scorrere verso il basso per selezionare il tipo di prodotto. Le opzioni comprendono un prodotto singolo, un pacchetto o un servizio. È possibile mantenere le opzioni del tipo di prodotto come “Prodotto singolo”.
Successivamente, è necessario impostare un prezzo per il biglietto dell’evento. EED consente di impostare prezzi variabili e fissi. I prezzi variabili sono ideali se avete biglietti per categorie diverse, come i posti a sedere per i concerti o l’accesso VIP.
Per aggiungere prezzi diversi, è sufficiente selezionare l’opzione “Abilita prezzi variabili” e inserire il nome del piano tariffario e il costo.

Dopo aver aggiunto tutte le opzioni, è necessario impostare l’opzione predefinita. Questa verrà selezionata automaticamente quando l’acquirente arriverà alla pagina del prodotto. È sufficiente fare clic sull’opzione “Predefinito” davanti al piano tariffario.
EDD offre anche altre opzioni facoltative. Ad esempio, è possibile caricare file da scaricare, aggiungere campi personalizzati, impostare una finestra di rimborso e altro ancora. Per questa esercitazione, lasceremo queste impostazioni come predefinite.
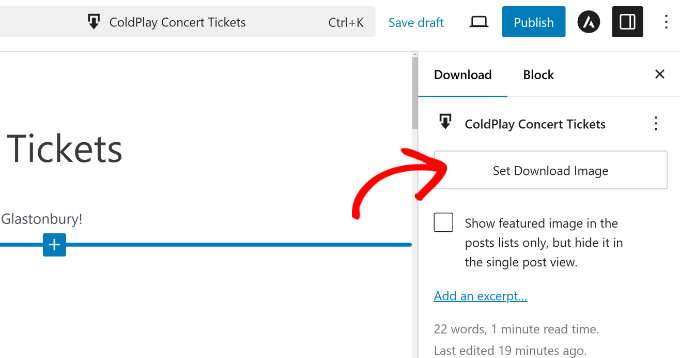
Successivamente, è possibile impostare un’immagine in evidenza per il biglietto dell’evento facendo clic sull’opzione “Imposta immagine da scaricare” nel pannello a destra. È sufficiente caricare un’immagine nella libreria dei media o scegliere un’immagine esistente.

Una volta fatto questo, procedete alla pubblicazione del vostro prodotto digitale.
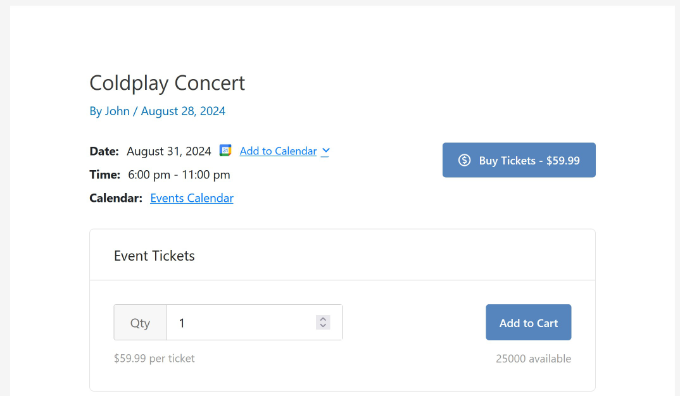
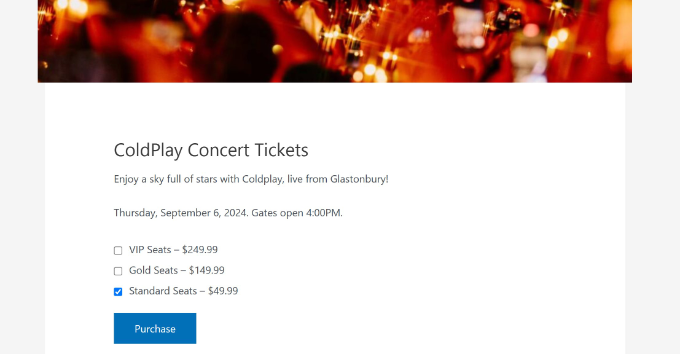
Ora potete visitare il vostro negozio Easy Digital Downloads per vedere il biglietto dell’evento in azione.

Metodo 3: vendere biglietti per eventi utilizzando WP Simple Pay (pulsante Acquista ora)
Un altro modo per vendere biglietti per eventi online con WordPress è utilizzare WP Simple Pay. Questa opzione è ottima per chi non vuole impostare un elaborato processo di pagamento per l’e-commerce sul proprio sito web.
Ad esempio, supponiamo che abbiate un sito web blog con contenuti di copertina sugli ultimi eventi di intrattenimento. Allora potete usare WP Simple Pay per mostrare un pulsante “compra ora” e vendere biglietti per gli eventi sul vostro sito.
Con WP Simple Pay è possibile accettare pagamenti una tantum e ricorrenti. Inoltre, supporta più di 13 metodi di pagamento come addebiti e crediti, addebiti ACH, Google Pay, Apple Pay, Venmo e altro ancora.
Per questo tutorial utilizzeremo la versione WP Simple Pay Pro, che offre più opzioni di pagamento. Tuttavia, è possibile iniziare gratuitamente anche con la versione WP Simple Pay Lite.
Per prima cosa, è necessario installare e attivare il plugin WP Simple Pay. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, verrà visualizzata la configurazione guidata. È sufficiente fare clic sul pulsante “Cominciamo” e seguire le istruzioni sullo schermo per completare la configurazione.

Dopo aver configurato WP Simple Pay, è possibile creare un nuovo modulo di pagamento.
L’ultimo passo del processo di configurazione vi porterà automaticamente alla pagina del template del modulo. Oppure potete andare su WP Simple Pay ” Aggiungi nuovo dalla dashboard di WordPress.

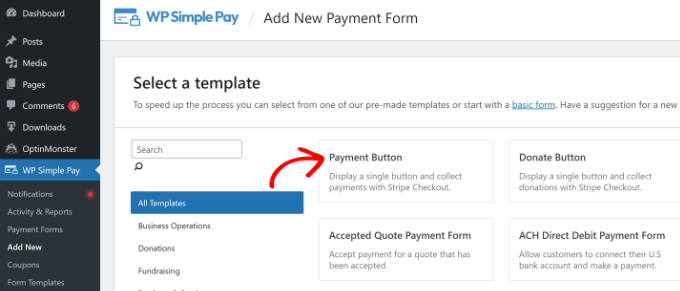
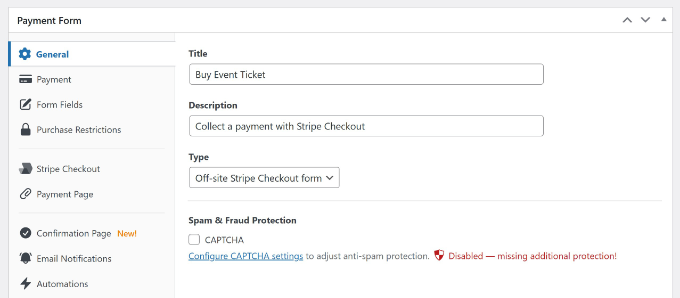
Successivamente, è possibile selezionare un template precostituito per un modulo di pagamento. Per questa esercitazione, sceglieremo semplicemente il template “Pulsante di pagamento”.
Successivamente, si vedranno le impostazioni generali del modulo di pagamento. Ad esempio, è possibile modificare il titolo, aggiungere una descrizione e abilitare il CAPTCHA.

Successivamente, si può passare alla scheda “Pagamento”.
Da qui è sufficiente inserire il prezzo del biglietto dell’evento e selezionare se si tratta di un pagamento unico o di un abbonamento.

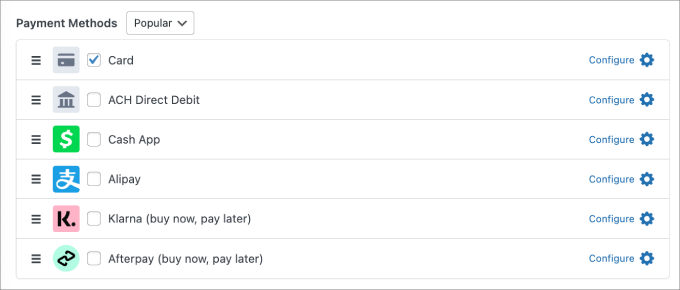
Scorrendo verso il basso, si trovano anche diversi metodi di pagamento. Questi includono carta, addebito diretto ACH, Alipay, Klarna e altri ancora.
Selezionate i Gateway che desiderate offrire ai vostri visitatori.

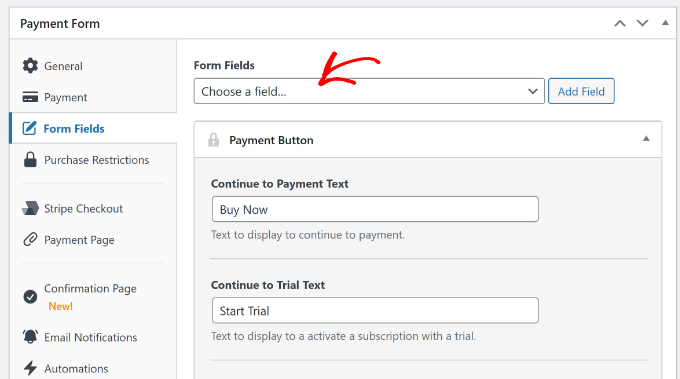
Successivamente, si può accedere alla scheda “Campi del modulo” per personalizzare il modulo.
Come predefinito, WP Simple Pay add-on i campi in base al template selezionato. È possibile fare clic sul menu a discesa “Campi modulo” per aggiungere altri campi e modificare il titolo dei campi esistenti.

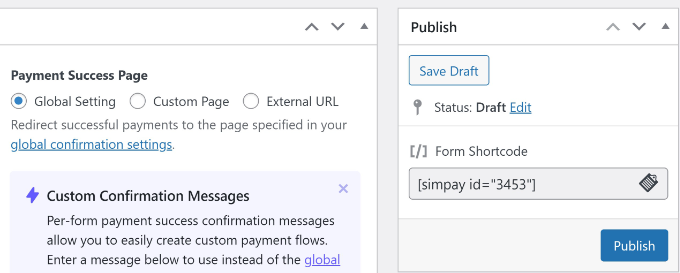
WP Simple Pay offre anche altre opzioni, come la creazione di una pagina di pagamento dedicata, la visualizzazione di un messaggio sulla pagina di conferma e la modifica delle impostazioni di notifica via email.
Una volta terminata la modifica del modulo di pagamento, è sufficiente fare clic sul pulsante “Pubblica”.

Quindi, potete aggiungere il modulo di pagamento in qualsiasi punto del vostro sito web per vendere online i biglietti per gli eventi.
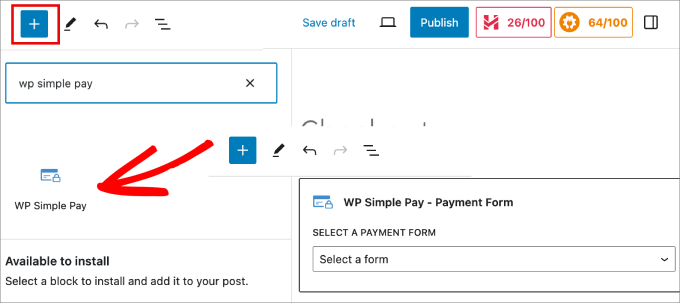
Ad esempio, modificate o aggiungete una nuova pagina al vostro sito. Nell’editor dei contenuti, basta fare clic sul pulsante “+” per aggiungere un modulo WP Simple Pay e selezionare il modulo dal menu a discesa.

Dopo aver aggiunto il modulo di pagamento, procedere alla pubblicazione della pagina.
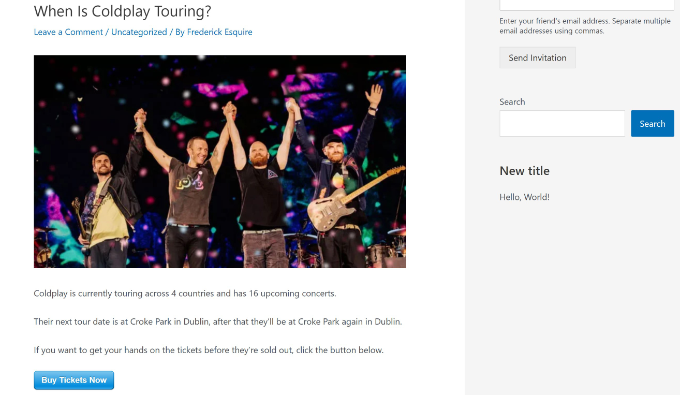
Ora è possibile visitare il sito web per vedere il pulsante di pagamento che gli utenti possono cliccare per acquistare i biglietti dell’evento.

Metodo 4: vendere biglietti per eventi online con WPForms (modulo di prenotazione biglietti)
Se si desidera fornire un processo di prenotazione e acquisto dei biglietti senza intoppi, WPForms è un’ottima opzione. Questo metodo è ideale per gli utenti che desiderano mostrare un modulo per la prenotazione dei biglietti sul proprio sito web.
WPForms è il miglior plugin per moduli di contatto di WordPress che offre un template dedicato alla prenotazione di biglietti per eventi. Inoltre, si integra facilmente con diversi servizi di pagamento, come Stripe, PayPal, Authorize.net e altri.
Si noti che per accedere ai servizi di pagamento e agli add-on per i coupon è necessaria la versione Pro di WPForms. Esiste anche una versione Lite di WPForms, ma non include le integrazioni per il pagamento.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, potete andare su WPForms ” Impostazioni nella vostra Bacheca di WordPress e inserire la chiave di licenza. Potete trovare facilmente la chiave nell’area del vostro account.

Dopodiché, si può andare su WPForms ” Add-on e installare il gateway di pagamento preferito.
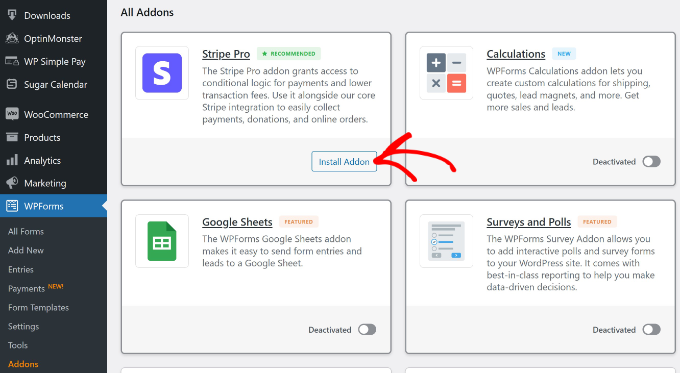
Ad esempio, se si desidera utilizzare Stripe come servizio di pagamento, è sufficiente fare clic sul pulsante “Installa add-on”.

È inoltre necessario installare l’add-on “Coupons” per sbloccare altri template di moduli.
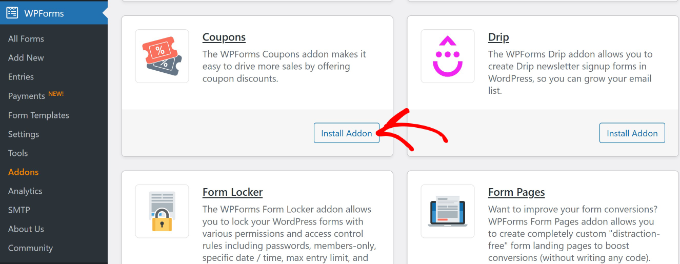
È sufficiente navigare su Coupons e fare clic sul pulsante “Install Add-on”.

Una volta attivato l’add-on, è necessario collegare il proprio account a WPForms.
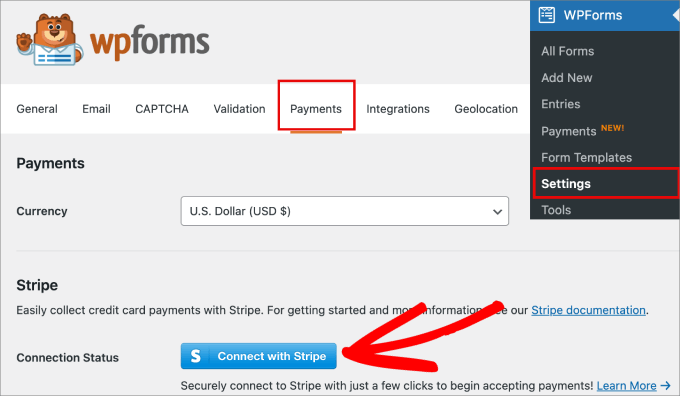
Per fare ciò, andare alla pagina “Impostazioni” di WPForms e passare alla scheda “Pagamenti”. Da qui, basta fare clic sul pulsante “Connetti con Stripe” e seguire le istruzioni sullo schermo per aggiungere il vostro account.

Successivamente, è possibile creare un nuovo modulo per la vendita di biglietti per eventi sul proprio sito web.
Per prima cosa, andare su WPForms ” Tutti i moduli dalla dashboard di WordPress e fare clic sul pulsante ‘+ Aggiungi nuovo’.

Successivamente, WPForms mostrerà molti template di moduli precostruiti.
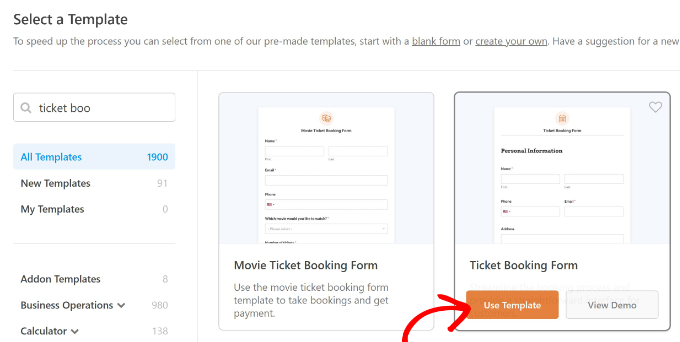
È possibile utilizzare la barra di ricerca e cercare il template “Modulo di prenotazione biglietti”. È sufficiente fare un passaggio del mouse sul template e fare clic sul pulsante ‘Usa template’.

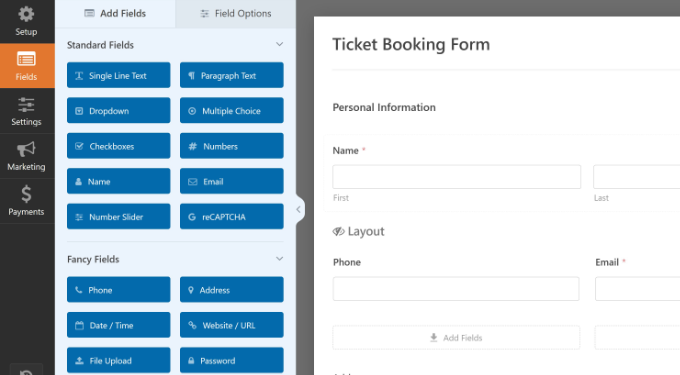
Successivamente, si vedrà il builder di moduli WPForms con trascina e rilascia e il template precaricato.
È anche possibile add-on nuovi campi del modulo dal menu a sinistra, semplicemente trascinandoli sul template. Ad esempio, ci sono campi standard come i checkbox e campi di fantasia come i numeri di telefono.

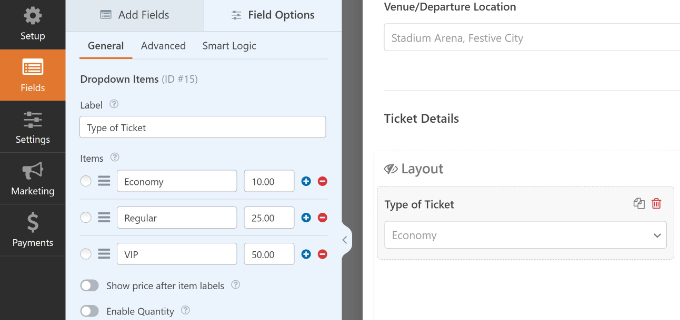
Se si fa clic su un campo esistente del template, si troverà l’opzione per modificare ogni campo.
Ad esempio, se si desidera modificare il nome e il prezzo dei biglietti. Basta fare clic sul campo modulo Tipo di biglietto e nel pannello a sinistra appariranno altre opzioni.

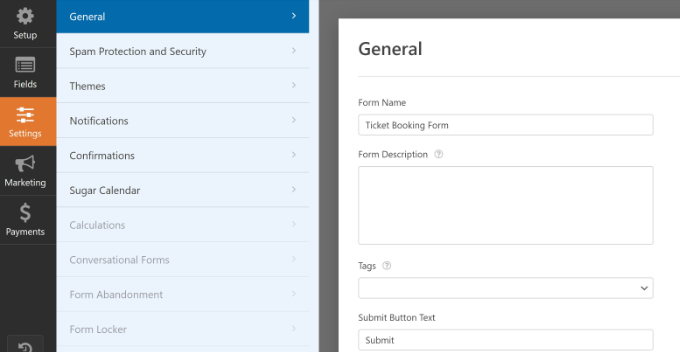
Successivamente, si può andare alla scheda “Impostazioni” dal menu a sinistra.
Successivamente, si troveranno diverse opzioni. Nella scheda Generale è possibile modificare il nome del modulo, aggiungere una descrizione, inserire tag, cambiare il testo del pulsante di invio e altro ancora.

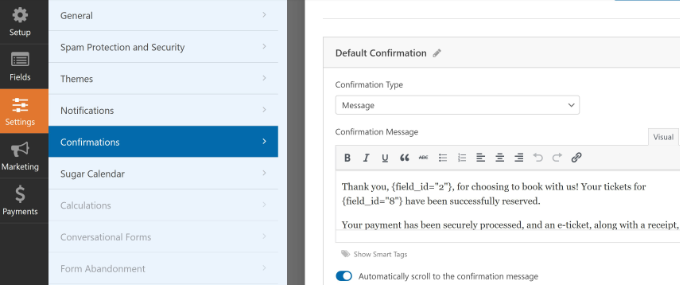
Successivamente, è possibile passare alla scheda “Conferme”.
Qui sono disponibili diverse opzioni per mostrare un messaggio, una pagina o reindirizzare gli utenti a un URL quando inviano un modulo.

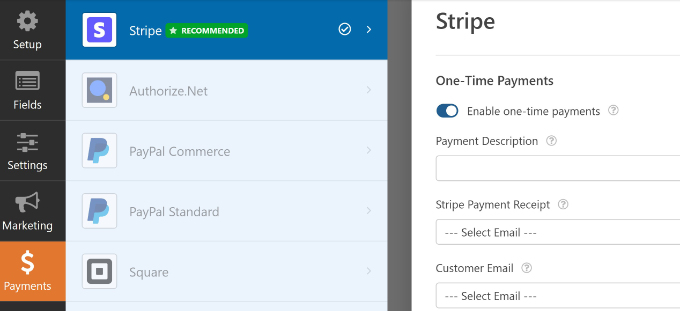
Dopodiché, si può andare alla scheda “Pagamenti” dal pannello a sinistra.
Nella scheda di Stripe, assicurarsi che la levetta “Abilita pagamenti una tantum” sia attivata.

È possibile modificare altre impostazioni. Per saperne di più, consultate la nostra guida su come add-on un modulo di contatto in WordPress.
Ora che il modulo è pronto, fare clic sul pulsante “Salva” in alto per memorizzare le modifiche.
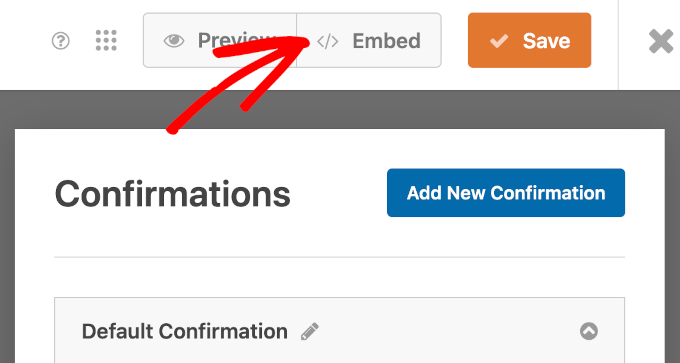
Dopodiché, fare clic sul pulsante “Incorpora” per aggiungere il modulo al sito web.

A questo punto, si aprirà una finestra popup che chiederà come si desidera incorpora il modulo.
È possibile selezionare pagine esistenti o creare una nuova pagina. Per questa esercitazione selezioniamo l’opzione “Crea una nuova pagina”.

Successivamente, è necessario inserire un nome per la pagina.
Una volta fatto ciò, è sufficiente fare clic sul pulsante “Let’s Go”.

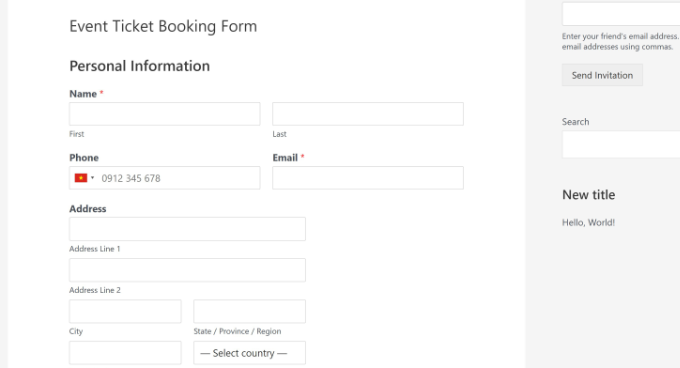
Ora si vedrà l’anteprima del modulo nell’editor dei contenuti.
Pubblicare la pagina per rendere operativo il modulo. Ora basta visitare il sito web per vedere il modulo in azione.

Speriamo che questo articolo vi abbia aiutato a capire come vendere biglietti per eventi utilizzando WordPress. Potreste anche consultare la nostra guida su come creare facilmente un sito di coupon in WordPress e le migliori piattaforme di Community online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.