L’editor a blocchi di WordPress facilita la creazione di layout strutturati per le pagine e le pubblicazioni. Ad esempio, la caratteristica dei blocchi annidati di Gutenberg consente di aggiungere più blocchi all’interno di un blocco genitore, aiutandovi a costruire design più organizzati e visivamente attraenti. In questo modo è possibile personalizzare diversi elementi del blocco allo stesso tempo.
Noi di WPBeginner abbiamo utilizzato molte caratteristiche dell’editor a blocchi sul nostro blog, tra cui blocchi riutilizzabili, blocchi annidati e tabelle, per migliorare i nostri flussi di lavoro. La nostra esperienza ci ha aiutato a imparare i migliori consigli e trucchi per ottenere il massimo dall’editor a blocchi di Gutenberg.
In questo articolo vi mostreremo come selezionare e utilizzare facilmente i blocchi annidati di WordPress.

Cosa sono i blocchi annidati di WordPress?
La funzione di blocco annidato di WordPress Gutenberg consente di inserire (o “annidare”) uno o più blocchi all’interno di un altro blocco.
I blocchi annidati aiutano a creare layout più complessi sul vostro sito WordPress, aggiungendo più blocchi uno dentro l’altro. Ciò consente una maggiore flessibilità nella progettazione e nella formattazione dei contenuti di pagine e post.
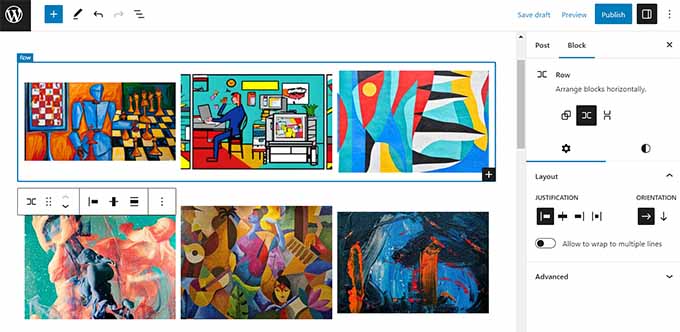
Ad esempio, è possibile annidare più blocchi Immagine all’interno di un blocco Gruppo per visualizzare una serie di foto di un particolare evento o una serie di opere d’arte create con una tecnica particolare.

Inoltre, la caratteristica dei blocchi annidati consente di modificare i singoli blocchi separatamente. In questo modo è possibile personalizzare ogni blocco in base alle proprie esigenze, senza influenzare gli altri blocchi.
Questo, a sua volta, si traduce in una migliore organizzazione dei contenuti, li rende più attraenti e snellisce il processo creativo.
Detto questo, vediamo come selezionare e utilizzare facilmente i blocchi annidati di WordPress Gutenberg.
Come utilizzare i blocchi annidati di WordPress
È possibile annidare facilmente più blocchi tra loro utilizzando il blocco Gruppo o Colonne nell’editor di blocchi di Gutenberg.
Per prima cosa, è necessario aprire un post esistente o nuovo nell’editor di blocchi dalla barra laterale dell’amministrazione di WordPress.
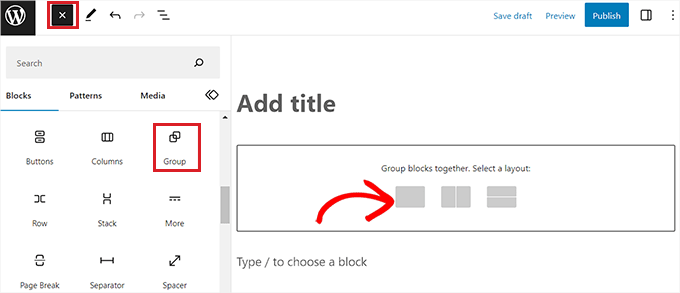
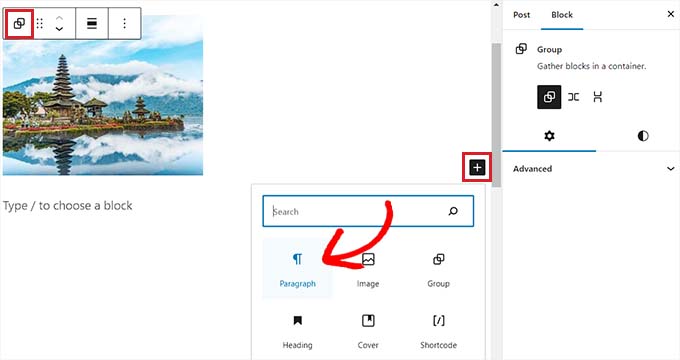
Da qui, è sufficiente fare clic sul pulsante Aggiungi blocco ‘+’ nell’angolo in alto a sinistra dello schermo e trovare il blocco Gruppo. Dopo aver fatto clic su di esso e averlo aggiunto alla pagina, è necessario selezionare un layout per i blocchi che si andranno ad annidare.
Per questa esercitazione, selezioneremo il layout ‘Gruppo’.

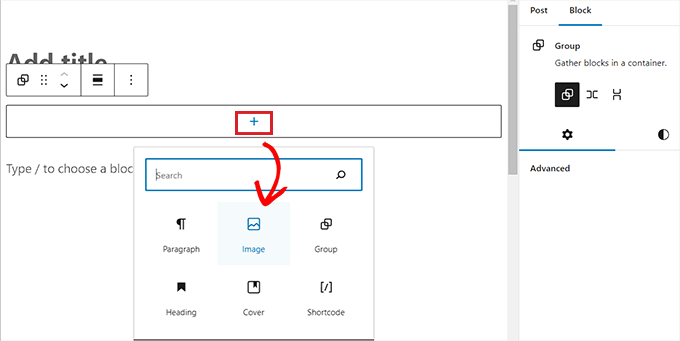
Successivamente, è sufficiente fare clic sul pulsante “+” sullo schermo per iniziare ad aggiungere contenuti all’interno del blocco padre.
Per questo tutorial, aggiungeremo un blocco immagine.

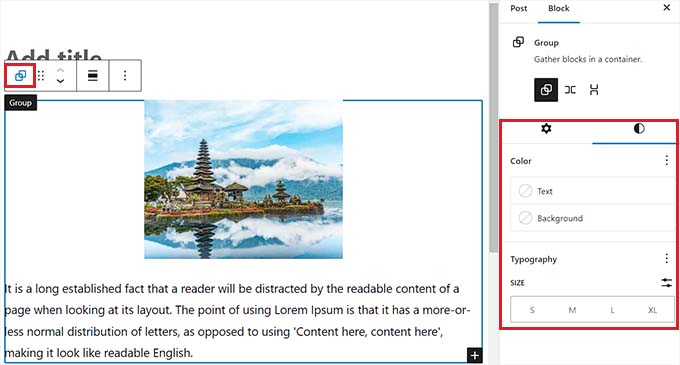
Dopo aver aggiunto il blocco, è sufficiente fare clic sul pulsante “Raggruppa” nella barra degli strumenti del blocco in alto per selezionare il blocco padre.
Successivamente, è necessario fare clic sul pulsante ‘+’ per aprire nuovamente il menu dei blocchi, da cui è possibile scegliere altri blocchi da aggiungere.

Come configurare le impostazioni dei blocchi annidati di WordPress
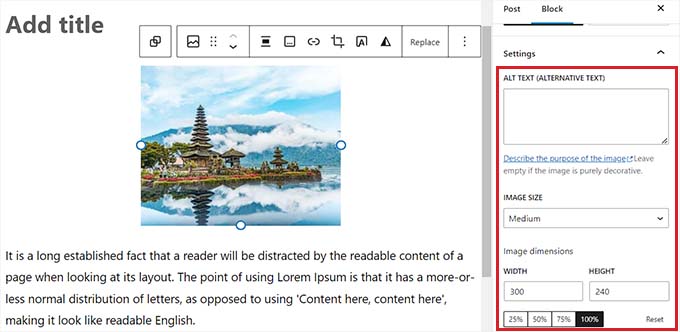
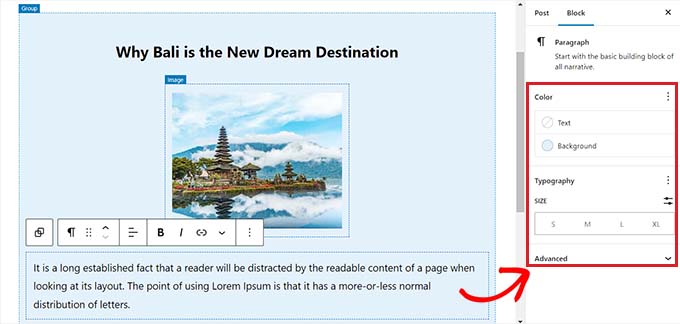
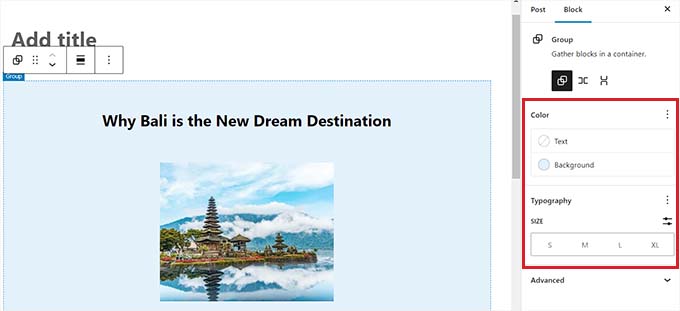
Una volta annidati più blocchi, è possibile configurare le loro impostazioni individuali facendo clic su ciascun blocco. Si apriranno le impostazioni del blocco nella colonna destra dello schermo.
Da qui è possibile regolare il colore di sfondo, il colore del testo e le dimensioni dei singoli blocchi senza influenzare gli altri blocchi annidati al loro interno.

Per configurare le impostazioni di tutti i blocchi annidati insieme, è necessario fare clic sul pulsante ‘Raggruppa’ nella barra degli strumenti dei blocchi in alto. Si apriranno le impostazioni del blocco padre nella colonna di destra.
È ora possibile configurare la giustificazione, l’orientamento, il colore di sfondo, il colore del testo e la tipografia di tutti i blocchi annidati.
Tenere presente che queste impostazioni influiscono su tutti i blocchi annidati all’interno del blocco padre.

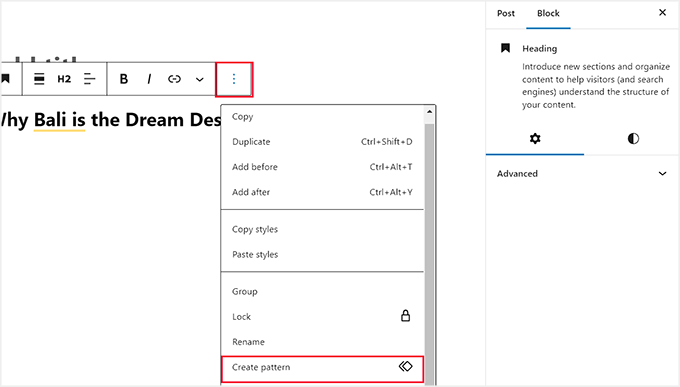
È inoltre possibile convertire un blocco singolo esistente in blocchi annidati facendo clic sul pulsante “Opzioni” nella barra degli strumenti superiore di qualsiasi blocco.
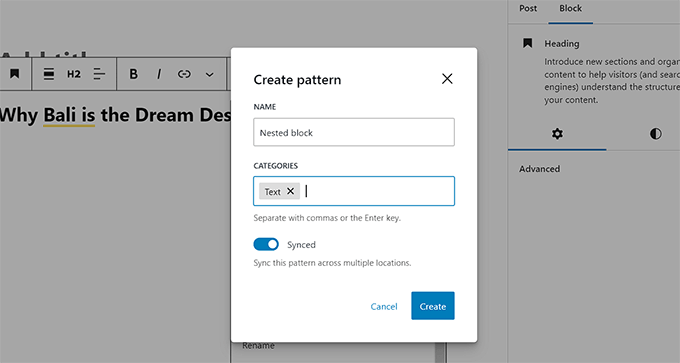
Si aprirà un menu in cui si dovrà selezionare l’opzione “Crea pattern”.

Una volta fatto ciò, si aprirà un prompt che chiederà di dare un nome e di scegliere una categoria per il nuovo blocco riutilizzabile.
Quindi, fare clic sul pulsante “Crea” per memorizzare le impostazioni.

Una volta soddisfatti, non dimenticate di fare clic sul pulsante “Pubblica” o “Aggiorna” per salvare le modifiche.
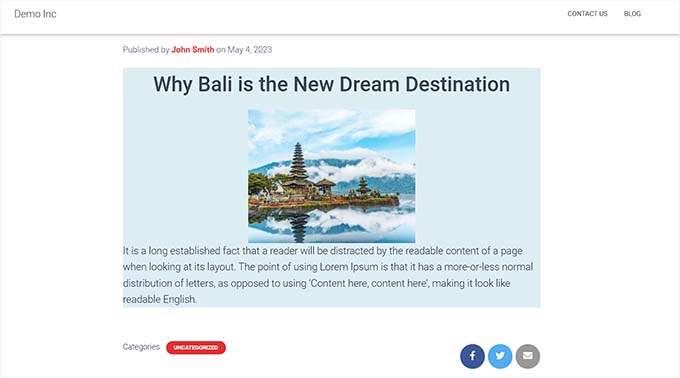
Nel nostro esempio, abbiamo annidato un blocco Titolo, Immagine e Paragrafo all’interno di un blocco Gruppo.
Ecco come appaiono i blocchi annidati sul nostro sito web dimostrativo.

Bonus: utilizzare il plugin Wayfinder per selezionare facilmente i blocchi annidati
A volte può essere difficile selezionare un singolo blocco e configurarlo quando ci sono più blocchi annidati insieme.
Fortunatamente, il plugin Wayfinder consente di selezionare con estrema facilità i blocchi annidati da un blocco genitore, indicando anche il tipo e la classe dei blocchi.
Per prima cosa, è necessario installare e attivare il plugin Wayfinder. Per ulteriori istruzioni, consultate la nostra guida per principianti su come installare un plugin di WordPress.
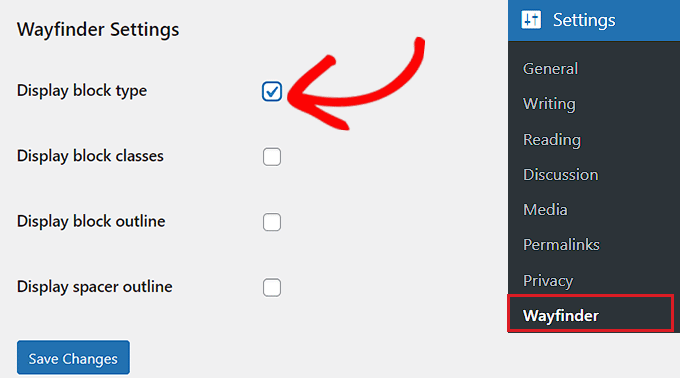
Dopo l’attivazione, andare alla pagina Impostazioni ” Wayfinder dalla barra laterale dell’amministrazione di WordPress.
Una volta lì, tutte le impostazioni saranno già attivate. È sufficiente deselezionare la casella accanto alle impostazioni che non si desidera utilizzare.
Ad esempio, se si desidera che Wayfinder visualizzi i tipi di blocco per tutti i blocchi dell’editor, si deve tenere selezionata la casella accanto all’opzione “Visualizza tipo di blocco”.

Tuttavia, se non si desidera che il plugin visualizzi le classi di blocco, è sufficiente deselezionare la casella accanto a questa opzione.
Dopo aver configurato le impostazioni, non dimenticate di fare clic sul pulsante “Salva modifiche”.
Successivamente, è necessario aprire una pubblicazione esistente o nuova nell’editor a blocchi di WordPress dalla Bacheca.
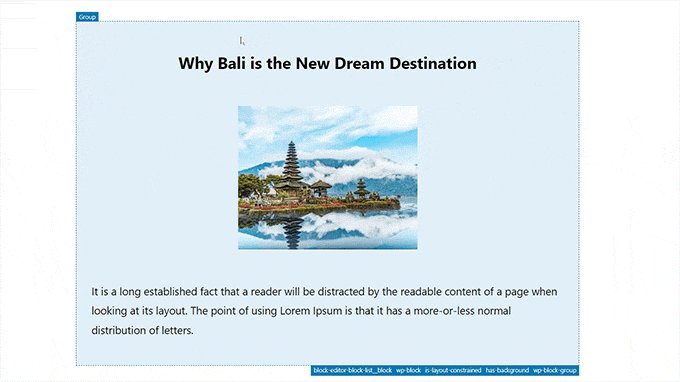
Una volta arrivati a questo punto, al passaggio del mouse su qualsiasi blocco interno verrà visualizzato un contorno con il suo nome. Sarà inoltre possibile vedere il contorno e il nome di qualsiasi blocco annidato all’interno del blocco genitore.

Questo aiuta a identificare tutti i diversi blocchi annidati all’interno di un blocco Gruppo o Colonna.
Da qui si può facilmente selezionare un singolo blocco dal blocco padre per configurarne le impostazioni.

È anche possibile selezionare tutti i blocchi annidati in una sola volta facendo clic sull’head “Colonne” o “Gruppo”. In questo modo si apriranno le impostazioni del blocco genitore nella colonna di destra.
Una volta configurate le impostazioni del blocco, è sufficiente fare clic sul pulsante “Aggiorna” o “Pubblica” per salvare le modifiche.

Speriamo che questo articolo vi abbia aiutato a imparare a selezionare e utilizzare i blocchi annidati di WordPress. Potreste anche consultare il nostro tutorial passo-passo su come modificare l’altezza e la larghezza dei blocchi in WordPress e la nostra guida per principianti su come utilizzare i pattern dei blocchi di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
I’m using nest blocks for image on left and text on the right and I want it to stay that way not only on desktop but also on mobile but it just doesn’t It places text under the image. Is this normal in case of mobile or am I doing something wrong?
WPBeginner Support
It would depend on the theme but it is very common to happen on mobile to ensure the text remains readable on mobile.
Admin
Jiří Vaněk
Thanks to these articles, I’m slowly getting acquainted with Gutenberg. I’m used to very simple solutions from Elementor, and here everything seems a bit complicated or rather unfamiliar to me. However, sometimes I come across people who want help with a website exclusively using Gutenberg and nothing else. So, I appreciate these guides where I can get my hands on, try out, and learn things that might be completely ordinary for someone using Gutenberg.