SSL è l’acronimo di Secure Sockets Layer, una tecnologia che garantisce la sicurezza dei dati scambiati tra il sito web e i suoi visitatori.
Ad esempio, protegge i dati sensibili come i dati personali, le password e le informazioni di pagamento.
Proteggere il vostro sito WordPress con l’SSL è fondamentale per proteggere i vostri dati e costruire la fiducia degli utenti.
Utilizziamo il protocollo SSL su tutti i nostri siti per garantire la sicurezza dei dati dei nostri utenti.
In questo articolo vi mostreremo come proteggere facilmente le vostre pagine di WordPress con SSL, passo dopo passo.

Perché usare l’SSL per proteggere le pagine di WordPress?
Un certificato SSL è essenziale per qualsiasi sito web che gestisce informazioni sensibili, perché cripta i dati trasmessi tra il sito web e i visitatori. In questo modo è difficile per gli hacker accedere a tali informazioni.
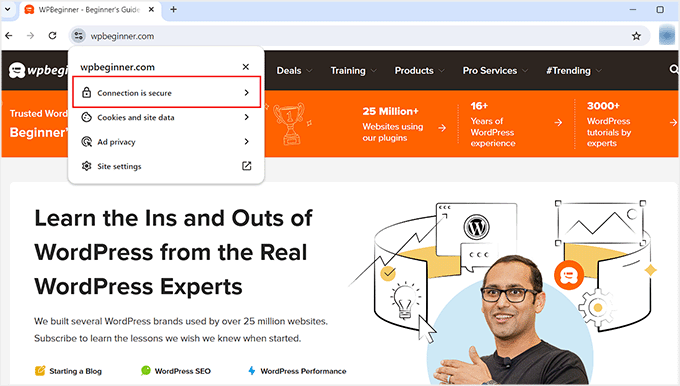
Aggiunge anche un lucchetto HTTPS nella barra degli indirizzi del browser per rassicurare i visitatori che il sito è sicuro, creando fiducia e credibilità.

Inoltre, i motori di ricerca come Google danno la priorità ai siti web che utilizzano l’SSL, offrendo così un vantaggio competitivo nei risultati della ricerca.
Se avete un negozio online, dovrete anche aggiungere un certificato SSL al vostro sito web, poiché molti gateway di pagamento richiedono l’SSL per le transazioni sicure.
Come ottenere un certificato SSL
Prima di poter proteggere le vostre pagine con l’SSL, dovrete acquistare un certificato da un autore come GoDaddy o Cloudflare. Il costo è di circa 50-200 dollari all’anno.
Tuttavia, è possibile ottenere un certificato SSL gratuito con Let’s Encrypt. Si tratta di un’autorità di certificazione senza scopo di lucro che vi permette di ottenere un SSL gratuito.

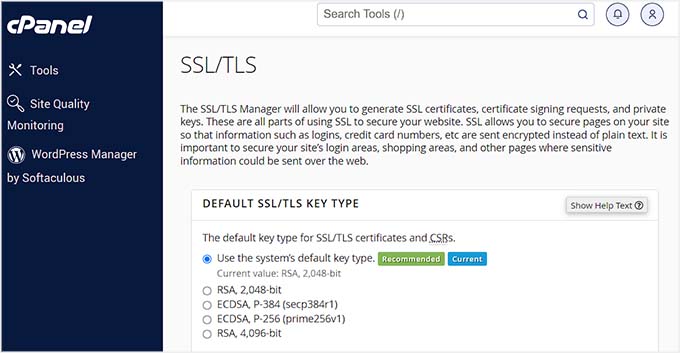
Quindi, è necessario installare il certificato SSL sul server. Per maggiori dettagli su come farlo, consultate la nostra guida su come passare da HTTP a HTTPS.
In alternativa, molte società di hosting popolari, come Bluehost e Hostinger, offrono un certificato SSL gratuito con tutti i loro piani di hosting. Questo vi salverà dalla fatica di installare il certificato SSL per conto vostro.
Per maggiori dettagli, consultate il nostro tutorial su come ottenere un certificato SSL gratuito per il vostro sito WordPress.

Detto questo, vediamo come proteggere facilmente le pagine di WordPress con SSL.
Come proteggere le pagine di WordPress con SSL
Una volta impostato il certificato SSL sul server, è necessario installare e attivare il plugin Easy HTTPS Redirection. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin per WordPress.
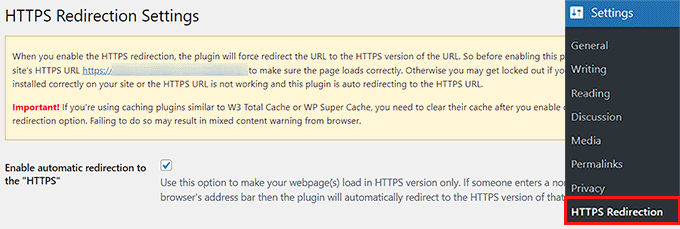
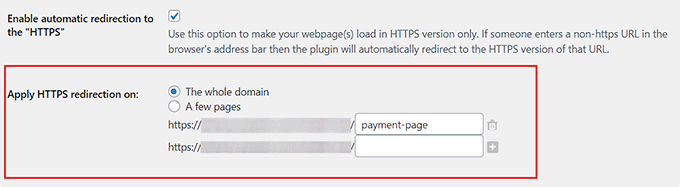
Dopo l’attivazione, visitare la pagina Impostazioni ” Reindirizzamento HTTPS dalla dashboard di WordPress e selezionare l’opzione “Abilita il reindirizzamento automatico all’HTTPS”.

Successivamente, è possibile selezionare “Intero dominio” accanto all’opzione “Applica reindirizzamento HTTPS su”. In questo modo tutte le pagine del vostro sito WordPress saranno protette con SSL.
Tuttavia, se si desidera proteggere solo pagine specifiche, come la pagina di pagamento o la pagina di registrazione, è possibile selezionare l’opzione “Alcune pagine”. Una volta fatto ciò, aggiungete l’URL della pagina a cui volete aggiungere un certificato SSL.
È possibile aggiungere più URL facendo clic sul pulsante “+”.

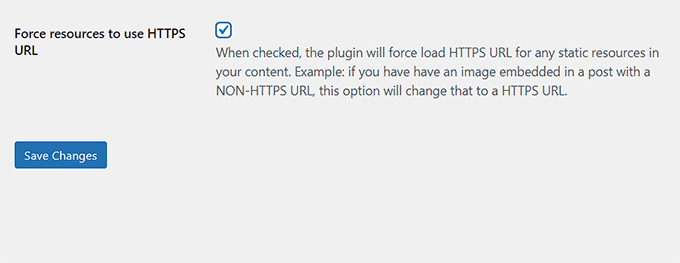
Successivamente, è necessario selezionare l’opzione “Forza le risorse a utilizzare URL HTTPS”. In questo modo si proteggeranno gli altri contenuti del sito web, come immagini, video, PDF o audio.
Ad esempio, se avete incorporato un video sul vostro sito web con un URL non HTTPS. Questa impostazione convertirà automaticamente il link in HTTPS per rendere sicuro il video.

Al termine, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
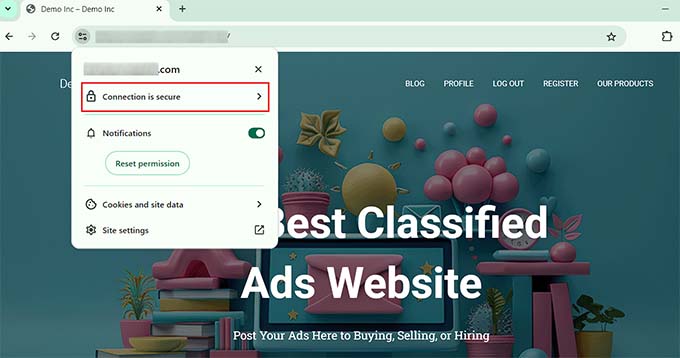
Ora, visitate una pagina del vostro sito WordPress che avete protetto con SSL. Vedrete in alto l’avviso “La connessione è sicura”, che assicura che le impostazioni sono state applicate.

Bonus: Come correggere gli errori SSL più comuni in WordPress
Il passaggio del sito web da HTTP a HTTPS con SSL può talvolta causare errori inaspettati che hanno un impatto negativo sull’esperienza dell’utente.
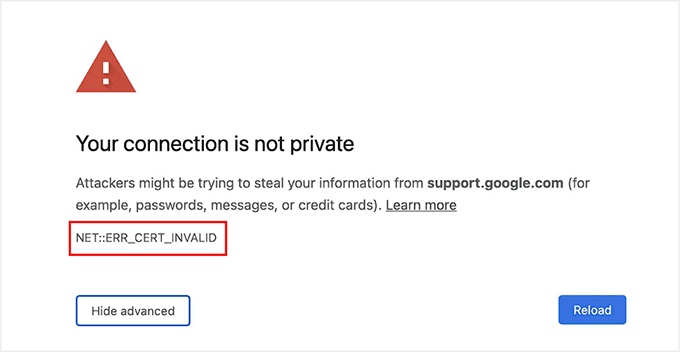
Ad esempio, il messaggio di errore NET::ERR_CERT_INVALID può essere mostrato agli utenti che visitano il sito con Google Chrome. Questo avviso segnala agli utenti che la connessione al sito web è insicura.

In pratica indica che il browser dell’utente non ha accettato il certificato SSL presentato dal sito web. Il motivo più comune è un SSL in scadenza.
In questo caso, è sufficiente contattare l’autorità di certificazione o la società di hosting che ha emesso l’SSL, che provvederà a correggere il problema.
Inoltre, il passaggio all’HTTPS può anche causare l’errore“Troppi reindirizzamenti“. Questo può accadere se il sito crea accidentalmente più reindirizzamenti HTTPS per la stessa pagina, creando un loop.

Si può facilmente correggere questo problema aggiungendo il seguente codice al file wp-config.php, subito prima della riga che dice: “Questo è tutto, smettete di modificare! Buon blog”:
1 2 3 4 5 6 | define('FORCE_SSL_ADMIN', true);// in some setups HTTP_X_FORWARDED_PROTO might contain// a comma-separated list e.g. http,https// so check for https existenceif (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) $_SERVER['HTTPS']='on'; |
Per maggiori dettagli, consultate il nostro tutorial passo-passo su come correggere i problemi SSL più comuni in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come proteggere le vostre pagine di WordPress con SSL. Potreste anche consultare la nostra guida per principianti su come add-on gratuito per WordPress con Let’s Encrypt e il nostro confronto tra TLS e SSL: il protocollo da utilizzare per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





THANKGOD JONATHAN
I am a little confused here. Is setting up SSL for the main site and for pages different?
I mean do I need to set up SSL for my site and also set up for pages again differently?
WPBeginner Support
This is one of our older articles, it is better to set up SSL for the entire site.
Admin
Zaid Sparrow
I’m using SSL on my WordPress and i created a sub domain but i dont know why it’s redirecting sub domain to main website?
Saurabh
With premium SSL by godaddy statndard SSL certificate comes free.So may I know what actually is the difference.For e-commerce website should I use it only on checkout page or it can be used for all pages ?
ThirstyJon
This plugin author has not updated the plugin since March of 2013.
I noticed in the support forum for the https plugin that several people (including me) are having a problem with the plugin forcing the search form to be insecure.
This causes a note in Google Chrome that a form on the page is not secure.
Who is going to shop on a site that says a “form” is insecure?
The https plugin has a function that forces all pages that are not set to ssl to be non-ssl.
This is handy because I have at least one page on my site that will not work if the page is forced to ssl.
So I have to choose between having the search form OR having the one page work.
I am wondering if there is another plugin you could recommend that is actually kept up to date?
Jason C.
how about changing the images that are unsecure manually instead of using a plugin? I’ve done it before, but can’t for the life of me remember how I did it.
Fahad M Rafiq
After the Google announced that SSL is now a ranking factor. Everyone is rushing towards moving their website to HTTPS.
But most people do not realize there are many things people forget to do, like for example blocking HTTP pages from indexing and submitting HTTPS website to Google Webmaster tools again.
jx
Does it matter which plan I have with WordPress to utilize Https:
Jeff Dworkin
I am trying to use the bluehost Free Shared SSL Certificate.
I get a 404 error on any page that I for which I click “Secure Post”
Does anyone have any idea about what I may have set up incorrectly.
Dave
I have all the pages secure, but the home page is not. How do I secure the home page.
Thanks!!
lbbb2
what happens if the plugin is causing a redirect loop. I checked all my plug ins and the wordpress https was what is causing it am i using it too much or am I using it wrong I followed all of the instructions and still loops.
Tom
What was the time lapse between you getting your SSL cert and you installing the plugin? I had this same issue when I had purchased the SSL cert the time lapse between me going to sleep and getting up in the morning had rectified the problem.
I believe this has something to do with your hosting company setting up your domain with an SSL cert.
TLDR: Allow time for your cert to be correctly set up as it access CNAME records to do this which can cause issues.
Allen Resha
So I used this plugin. It works great, except my blog 404’s when I use any permalink structure other than default. All other pages work fine. If I take the Force SSL off of my home page and blog, it fixes the problem, but I want my homepage and my blog page (that lists my posts) to be secure.
What do you suggest? Help would be appreciated. I am testing on my site (which is being rebuilt), but I need it on a site for a social good project. This is really holding back my process! Your help would be greatly appreciated. I will show you much Twitter/Facebook/Google + and any kind of love you need!
Danny
I added the plugin as well as the Fix Non-SSL plugin and I still get the insecure data warning. Any suggestions?
Danny
Website URL http://www.vmatter.com
Lami
Thank you for this… you just saved my site!
Ariel Frailich
Hi! If memory serves (it’s been years), when you install a cert, you specify a folder to be secure. For WP, is this folder in the WP path or outside of it, and if outside, what has to be moved into it? Or should SSL be set up to include the whole site? Thank you for any info (or link to such) !
Editorial Staff
Using this plugin, you can secure specific pages or the entire site.
Admin
Ariel Frailich
Ah ha! Thank you!
Eric
I cant get the errors off of my page for some reason. https://hostpuppies.com/blog/contact-us/
Editorial Staff
You are getting this error because your SSL certificate is not trusted. Where did you purchase the SSL from? Are you sure that it is properly installed. Just purchasing the certificate doesn’t do anything. You have to make sure that it is installed on your server as well.
Admin
Bill Ray
Having secure pages is very important, especially if you are after donations.
Editorial Staff
Anytime you are collecting payments or confidential information, then it is best to have a secure encrypted page.
Admin
RichardC
Excellent post!
Too bad the plugin author can’t be bothered to write any docs.
Let’s hope he reads this article and asks permission to use it as the seed for a manual.
Good Job to Staff on this Article!!
Jon Tobey
I installed the plug in, but when I go to a page, I don’t see the “force SSL” box. However, I do see an HTTPS box below the Page Attributes button. Has the UI changed?
Editorial Staff
Yes the UI has been updated.
Admin
dalee
Is there a way to automatically do this? example using wp_insert_post() function then make the added post secure? without manually checking the checkbox?
Editorial Staff
We are pretty sure that the checkbox stores the value in post meta. You can insert post meta (i.e custom fields) by default.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-fields-automatically-on-post-publish-in-wordpress/
Admin
Yogi
Thank you for the information. I was going to do the old ways by using .htaccess, but this definitely saves me tons of time.
Joshua
Thanks for the article. You really saved my butt. I could not figure the SSL out for the life of me. But after reading this I was able to get it working in 5min. High Five!
wmwebdes
I’ve just started looking at SSL certificates.
A client asked if I could set them up an eCommerce site, which I understand requires SSL for bank account details etc.
Thanks for a timely article.
MarkStanwyck
Nice
Titank
Thanks for sharing! Keep going