La pubblicazione di guest post è un ottimo modo per mantenere fresco il tuo sito WordPress. È anche un buon modo per attrarre nuovi lettori. Questo è uno dei motivi principali per cui pubblichiamo guest post di esperti WordPress sul nostro blog.
Ma potresti non voler creare un nuovo account utente per ogni autore ospite che contribuisce al tuo sito.
Fortunatamente, c'è un modo più semplice!
Puoi effettivamente riscrivere i nomi dei tuoi autori ospiti utilizzando campi personalizzati in WordPress. Ciò significa che non ci saranno più account utente aggiuntivi che ingombrano la tua dashboard.
In questo articolo, ti guideremo attraverso il processo di configurazione semplice dei campi personalizzati per i nomi dei tuoi autori ospiti.

Come riscrivere il nome dell'autore ospite con campi personalizzati in WordPress
A volte, il nome che un autore ospite usa per i propri social media o la biografia dell'autore non è lo stesso che usa per il proprio account utente WordPress. Potrebbe essere un soprannome, uno pseudonimo o semplicemente una variazione diversa del loro nome.
Utilizzando i campi personalizzati, puoi visualizzare il nome preferito dell'autore ospite sui tuoi post del blog, garantendo la coerenza con la loro presenza online esistente.
Inoltre, l'utilizzo di campi personalizzati ti aiuta a mantenere ordinato l'elenco degli utenti del tuo sito. Non avrai un sacco di account utente WordPress inattivi da autori ospiti occasionali. Questo rende più facile gestire il tuo sito e concentrarti sui tuoi collaboratori regolari.
Pronto a semplificare il tuo processo di guest posting e a mantenere il tuo sito WordPress in funzione senza intoppi? Ecco una rapida panoramica dei 2 metodi che condivideremo in questo articolo:
- Metodo 1: Aggiungere informazioni sull'autore ospite con un plugin WordPress
- Metodo 2: Aggiungere un autore ospite in WordPress con campi personalizzati
Iniziamo!
Metodo 1: Aggiungere informazioni sull'autore ospite con un plugin WordPress
Per questo metodo, utilizzeremo un plugin WordPress. L'uso di un plugin rende il processo molto più semplice e raccomandiamo questo approccio a tutti gli utenti: principianti o più esperti.
Per iniziare, installiamo e attiviamo il plugin Guest Author. Se hai bisogno di aiuto, puoi consultare la nostra guida passo passo su come installare un plugin WordPress.
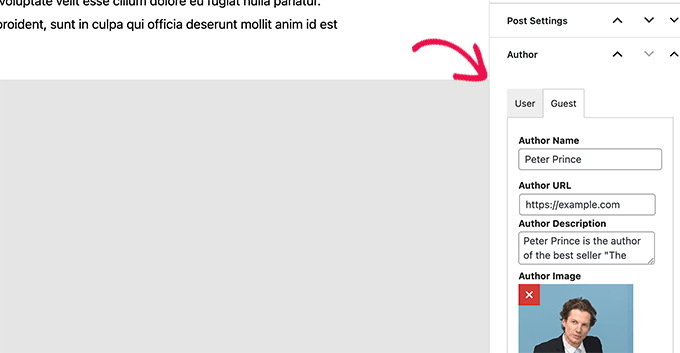
Dopo l'attivazione, devi modificare il post del blog in cui desideri attribuire il merito a un autore ospite. Nell'editor a blocchi, noterai una nuova scheda denominata 'Autore' sotto il pannello Post sulla destra.
Da qui, puoi passare alla scheda 'Ospite' e inserire le informazioni dell'autore ospite, come il nome dell'autore, il sito web, una breve descrizione biografica e la fotografia.

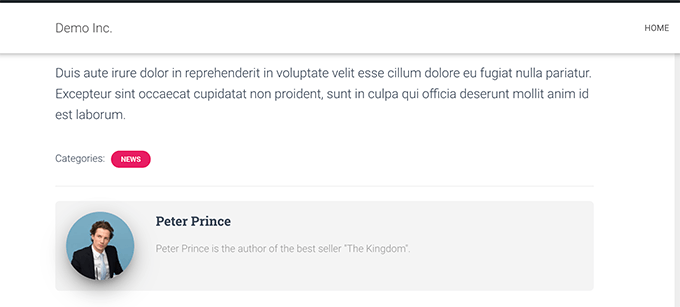
Dopo aver completato le informazioni necessarie, puoi salvare o pubblicare il post e visualizzarlo in anteprima nel browser.
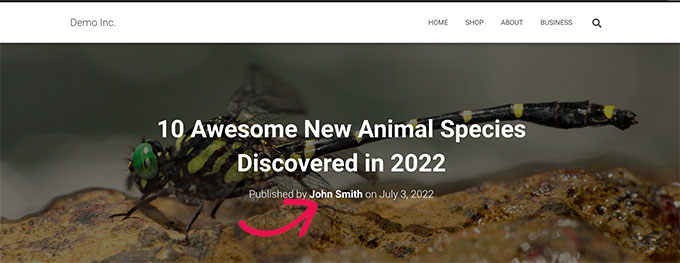
Ecco come appariva sul nostro sito demo:

Metodo 2: Aggiungere un autore ospite in WordPress con campi personalizzati
Questo metodo richiede di aggiungere del codice ai file del tuo tema WordPress. Se non l'hai mai fatto prima, potresti voler dare un'occhiata alla nostra guida su come aggiungere snippet di codice personalizzato in WordPress.
Utilizzeremo una funzionalità di WordPress chiamata campi personalizzati. I campi personalizzati ti consentono di aggiungere metadati personalizzati ai tuoi contenuti, che puoi quindi visualizzare nel tuo tema WordPress aggiungendo un po' di codice.
Per saperne di più sui campi personalizzati, potresti voler consultare il nostro articolo su campi personalizzati di WordPress per principianti.
Per questo tutorial, salveremo prima il nome dell'autore ospite come campo personalizzato in WordPress. Dopodiché, utilizzeremo uno snippet di codice per sostituire il nome dell'autore con il nome dell'autore ospite disponibile come metadato personalizzato.
Innanzitutto, devi modificare il post del blog in cui desideri visualizzare il nome dell'autore ospite.
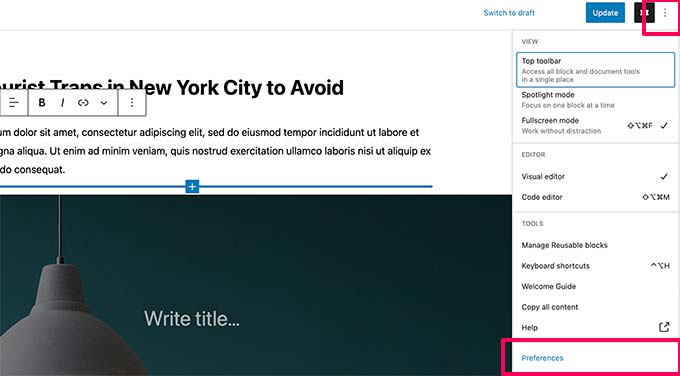
Nell'editor a blocchi, puoi iniziare facendo clic sul menu a tre punti nell'angolo in alto a destra dello schermo e quindi selezionare 'Preferenze'.

Questo aprirà il popup per le impostazioni dell'editor a blocchi.
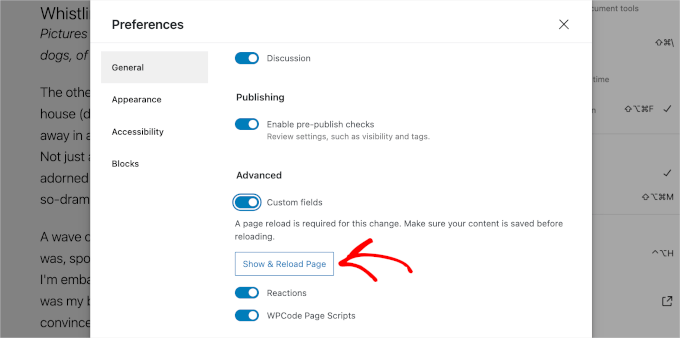
Da qui, dovrai scorrere la scheda 'Generale' e attivare l'opzione 'Campi personalizzati' nella sezione 'Avanzate'.
Quindi, fai semplicemente clic sul pulsante 'Mostra e ricarica pagina' per attivare i campi personalizzati.

Nota: Questo passaggio può variare leggermente a seconda del tuo tema attivo. In generale, se abiliti l'opzione 'Campi personalizzati', indipendentemente da dove trovi l'interruttore, sei a posto.
Una volta fatto, puoi chiudere il popup 'Preferenze'.
Noterai quindi una nuova casella 'Campi personalizzati' sotto l'editor.

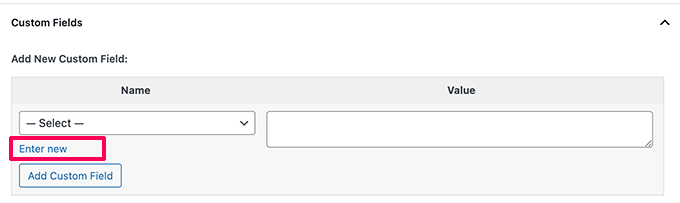
Ora devi fare clic sul link 'Inserisci nuovo' per creare un campo personalizzato per il nome dell'autore ospite.
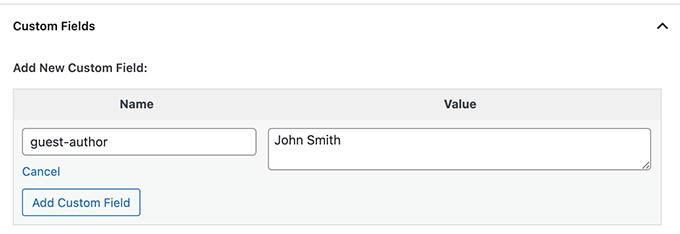
Per prima cosa, inseriamo 'guest-author' come nome per il tuo campo personalizzato. Quindi, nel campo 'Valore', inserisci semplicemente il nome dell'autore ospite.
Fai clic sul pulsante 'Aggiungi campo personalizzato' per salvarlo.

Dopodiché, non dimenticare di aggiornare o salvare il post del blog.
Ora che abbiamo salvato le informazioni sull'autore ospite come campo personalizzato, il passo successivo è visualizzarle sul tuo sito web.
In genere, i tutorial ti diranno di copiare e incollare uno specifico snippet di codice PHP nel file functions.php del tuo tema o in un plugin specifico per il sito. Tuttavia, non lo raccomandiamo, poiché è rischioso e potrebbe danneggiare il tuo sito.
Il modo più semplice per farlo è utilizzare WPCode, un plugin progettato per rendere l'aggiunta di codice personalizzato al tuo sito WordPress semplice e sicura, anche per i principianti.
Quindi, installiamolo prima di tutto. Puoi usare la versione gratuita di WPCode come punto di partenza, poiché ha tutto ciò di cui hai bisogno per aggiungere lo snippet.
Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin di WordPress.
Una volta installato, puoi navigare su Code Snippet » + Aggiungi Snippet » Aggiungi Snippet Personalizzato.

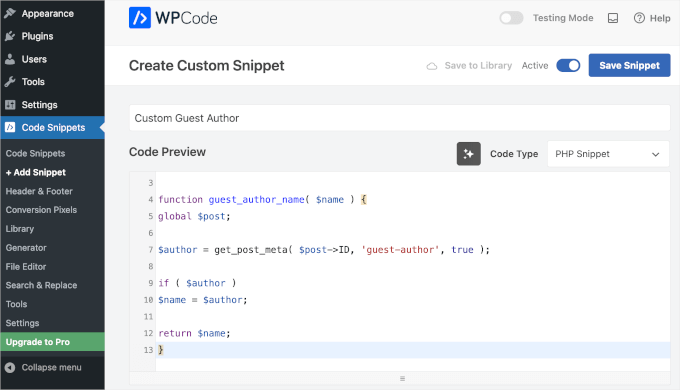
Quindi, vorrai dare un nome al tuo snippet personalizzato in modo da poterlo riconoscere facilmente nell'elenco dei tuoi snippet aggiunti.
Ora, assicuriamoci di impostare il pulsante 'Inattivo' su 'Attivo' e di scegliere 'Snippet PHP' dal menu a discesa.
Dopodiché, puoi copiare il seguente codice e incollarlo nel campo 'Anteprima Codice':
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
}
Questo codice controlla semplicemente se il campo personalizzato guest-author è stato aggiunto e quindi sostituisce il nome dell'autore con il valore del campo personalizzato guest-author.
Ecco come potrebbe apparire nell'editor di WPCode:

Una volta che tutto è impostato, non dimenticare di fare clic sul pulsante 'Salva Snippet' per salvare le modifiche.
Ora, se visiti il post dell'ospite che hai modificato in precedenza, puoi vedere il codice in azione.

E questo è tutto!
Speriamo che questo articolo ti abbia aiutato a riscrivere facilmente il nome dell'autore e a sostituirlo con il nome dell'autore ospite in WordPress. Successivamente, potresti anche voler consultare la nostra guida su come aggiungere più autori per i post di WordPress e come aggiungere o rimuovere capacità ai ruoli utente in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





D Swarna Prasad
Come ottenere valori di campi personalizzati nella versione amp di wp
Supporto WPBeginner
AMP aggiunge le proprie modifiche personalizzate, quindi al momento non abbiamo una raccomandazione specifica per AMP
Amministratore
Marcus
Come far funzionare questo su pagine AMP?
Supporto WPBeginner
A meno che il plugin non stia sovrascrivendo il codice, questo dovrebbe ancora funzionare.
Amministratore
D Swarna Prasad Bangre
Egregio Signore,
Vorrei sapere se, analogamente alla riscrittura del nome dell'autore, posso riscrivere la biografia o le informazioni dell'autore. Per favore.
Supporto WPBeginner
Se stai modificando tutte queste informazioni, potrebbe essere meglio creare un nuovo utente utilizzando il secondo metodo nella guida qui sotto:
https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Amministratore
Catherine
Questo non sembra funzionare per me. Ho aggiunto il codice e vedo il nome dell'autore aggiornato nella vista admin, ma nell'anteprima, il nome dell'autore ospite non appare nella riga di attribuzione dell'articolo (il mio nome appare ancora).
Ancora più strano: la riga di attribuzione si collega correttamente all'URL dell'autore ospite. Perché il nome dell'autore ospite non appare nella riga di attribuzione?
Akansha
Ciao,
Ho provato il codice e funziona per me sulla pagina di dettaglio del post, ma ho una home page statica e una sezione per visualizzare gli ultimi post, e in quella sezione il nome dell'autore non viene modificato. Cioè, non mostra il nome dell'autore ospite, ma mostra il nome dell'autore reale.
Devo fare qualcos'altro per farlo funzionare anche sulla home page?
Un altro problema—>
Nella pagina di dettaglio del post il nome dell'autore viene cambiato nel nome dell'autore ospite, ma sulla stessa pagina ho un post visualizzato nella barra laterale, quindi cambiando il nome dell'autore ospite di un post, viene cambiato anche il nome dell'autore del post nella barra laterale?
Perché sta succedendo??
Petra
Questo è fantastico, grazie! C'è una parte che non riusciamo a far funzionare: In cima al post l'autore viene menzionato che inseriamo nel Campo Personalizzato. Tutto bene. Questo è un link che normalmente ti porterà a una pagina con tutti i post di quell'autore. Abbiamo creato un account WordPress per tutti questi post chiamato Guest Authors. Quindi è quello che selezioniamo nel Campo Autore per questi post. Ciò significa che tutti i post con guest-authors nel campo personalizzato verranno raccolti su quella pagina Guest Authors, il che è corretto. Il problema ora è che il titolo di quella pagina viene impostato sull'ultimo 'autore del campo personalizzato' che abbiamo utilizzato, invece di 'Guest Authors'. Possiamo risolvere questo problema?
Denis
Ciao,
è quello che stavo cercando! Fantastico.
Ma perché ho bisogno di 2 GANCETTI?
Saluti,
Denis
Amar
Sul mio sito web, il nome dell'autore non ha rilevanza. Quindi, nascondendo il nome dell'autore, non ho compromesso l'interazione dei visitatori. Inoltre, ho impostato l'autore su noindex nel plugin Yoast.
Il nome dell'autore è importante per la SEO degli articoli? Ho scelto di nascondere il nome dell'autore nelle impostazioni del tema del mio sito web. È una decisione giusta?
Voglio sapere: il nome dell'autore in un articolo è importante per Google?
Jiten
Salve,
Its fulfill my guest author’s needs. Thank You so much
Voglio sapere se è possibile ordinare i post degli autori ospiti in una pagina. Supponiamo che se cliccassi sul nome dell'autore ospite, verrebbero visualizzati tutti i post pubblicati da quell'autore ospite?
Grazie
Victor S.
Volevo scrivere questo pezzo di codice da solo. Sono andato a controllare online prima.. Ho trovato il tuo pezzo di codice semplice e pulito. Come al solito, voi ragazzi lo rendete così facile! Grazie!
Scotty
Puoi aiutarmi a collegare i post dell'autore ospite? In altre parole, ho passato ore a cercare di creare un link a una pagina di archivio di campi personalizzati? Dopo aver implementato con successo il tutorial sopra, ho aggiunto quanto segue al mio post. Speravo di collegarmi a una pagina di archivio di tutti i post di questi autori ospiti. Ma per impostazione predefinita va alla pagina dell'autore principale del sito web:
Altri post di
Supporto WPBeginner
Se desideri che l'autore ospite abbia una pagina di archivio, invece di utilizzare un campo personalizzato, puoi semplicemente creare un account per quell'autore.
Amministratore
Scotty
Grazie per la tua risposta. Funziona. Ma stavo cercando di evitare di creare dozzine di profili autore. Potrei ottenere la stessa cosa etichettando gli autori ospiti, ma di nuovo questo ingombra le etichette.
The Berry
Grazie per questo suggerimento, voi ragazzi siete i migliori. Nel mio admin ho aggiunto autori ospiti e nel mio codice post-loop, ho un blocco di codice personalizzato in cui mostro quell'autore e l'utente può cliccare per vedere i link a tutti i post precedenti dell'autore come segue:
<span class="vw-post-author" >
<a class="author-name" href="” title=” ” rel=”author” >
Altro sull'autore:
Senza implementare il codice del campo personalizzato nel tuo esempio, il problema è che quando pubblico la storia, non mostra l'autore ospite invece mostra me (l'admin) che ho pubblicato la storia.
Il codice dei campi personalizzati di cui sopra funziona ma poiché non riesco a far apparire l'autore ospite, puoi dirmi come o accennare a come posso collegarmi a tutti i post precedenti degli autori usando un codice simile al tuo esempio?
Supporto WPBeginner
Nella schermata dell'editor dei post, fai clic sul pulsante Opzioni schermo nell'angolo in alto a destra dello schermo. Questo aprirà un menu con una serie di caselle di controllo. Devi assicurarti che la casella accanto ad Autore sia selezionata. Quindi scorri verso il basso e vedrai una casella Autore sotto l'editor dei post. Usandola, puoi cambiare l'autore.
Mike
Ho visto molti commentatori fare la stessa domanda che ho io: c'è un modo per scollegare il nome dell'autore del post sul front-end? In altre parole, il codice funziona correttamente. Mostra il nome che scrivi nel campo personalizzato, tuttavia, non voglio che quel nome sia cliccabile, voglio solo che sia testo normale. Come possiamo scollegare il nome dell'autore?
Matheus Baumgart
Per aggiungere la descrizione ospite, ecco la mia implementazione completa:
// Change Guest Author Name, Link and Description add_filter( 'get_the_author_user_url', 'guest_author_url' ); add_filter( 'the_author', 'guest_author_name' ); add_filter( 'get_the_author_description', 'guest_author_description' ); function guest_author_url($url) { global $post; $guest_url = get_post_meta( $post->ID, 'guest-url', true ); if ( filter_var($guest_url, FILTER_VALIDATE_URL) ) { return $guest_url; } elseif ( get_post_meta( $post->ID, 'guest-author', true ) ) { return ''; } return $url; } function guest_author_name($name) { global $post; $guest_url = get_post_meta( $post->ID, 'guest-url', true ); $guest_name = get_post_meta( $post->ID, 'guest-author', true ); if ( $guest_name && filter_var($guest_url, FILTER_VALIDATE_URL) ) { return '<a href="' . esc_url( $guest_url ) . '" rel="nofollow">' . $guest_name . '</a>'; } elseif( $guest_name ) { return '<a href="" rel="nofollow">' . $guest_name . '</a>'; } return $name; } function guest_author_description($description) { global $post; $guest_description = get_post_meta( $post->ID, 'guest-description', true ); if ( $guest_description ) return $guest_description; elseif ( get_post_meta( $post->ID, 'guest-author', true ) ) { return ''; } return $description; }1-click Use in WordPress
Neka
Ciao Matheus,
Grazie per aver condiviso il tuo codice con noi. Ho provato a implementare il codice che hai pubblicato sul mio sito e viene visualizzato un errore che dice che c'è una '&' inaspettata e quindi il sito smette di funzionare. Sono molto nuovo a PHP e non ho mai visto il carattere '&' usato in questo modo. Mi stavo chiedendo se fosse un cambiamento di carattere dovuto al processo di copia e incolla!
Puoi per favore farmi sapere come sei riuscito a far funzionare questo?
Grazie in anticipo,
Neka
Neka
Ciao Matheus,
Ho provato a implementare il codice che hai pubblicato sul mio sito e viene visualizzato un errore che dice che c'è una '&' inaspettata e quindi il sito smette di funzionare. Sono molto nuovo a PHP e non ho mai visto il carattere '&' usato in questo modo. Mi stavo chiedendo se fosse un cambiamento di carattere dovuto al processo di copia e incolla! Qualche idea?
Grazie in anticipo,
Neka
Ayman
Basta sostituire tutte le istanze di > con >
e tutte le istanze di & con &
Ayman
ops, quello che ho digitato è cambiato. Metterò degli spazi in mezzo:
Sostituisci & g t ; con >
e & a m p ; con &
Omdeep
Come implementare questo codice? Non funziona... Il codice del post originale funziona però.
Bina
Ottima soluzione, grazie! Tuttavia, quando clicco sul link del nuovo autore, mi mostra una pagina con tutti gli articoli scritti dalla persona che è effettivamente loggata... (che è l'amministratore e non l'autore ospite). C'è una soluzione anche per questo?
Roy
Grazie per lo snippet. Funziona a meraviglia!
Lana
Ehi! questo è fantastico, grazie per il codice qui – penso di aver fatto qualcosa di sbagliato?? o forse puoi aiutarmi – ho inserito il codice – aggiunto il campo personalizzato.. fatto una voce.. … tutto a posto..
ma ora.. quando vado alla mia pagina autore per l'amministratore – in cima ha il nome dell'autore ospite per quell'articolo??!
quindi diciamo che il mio nome di pubblicazione predefinito è "L'Amministratore".. ma per uno di quei post, ho usato la magia sopra per cambiare il nome in "Un Ospite" – .. beh.. se clicco su un altro post dove dice "di: l'amministratore" – mi porta a una pagina. ma in cima a quella pagina.. anche se provenivo da un altro post dice "Informazioni su Un Ospite"..
any ideas?

Manuela
Sto facendo qualcosa di sbagliato qui...
Sto usando WP 4.4.
Se incollo il codice in functions.php dalla directory wp-includes... e apro Tutti i post in WP vedo solo una pagina bianca, non c'è più niente. Se cancello il codice e carico functions.php nella directory giusta... tutto torna. Quindi cosa sto sbagliando?
C'è un posto specifico in functions.php o è perché tutto è diverso ora con WP dall'ultimo aggiornamento...
Grazie
Lana
è successo anche a me all'inizio - controlla bene il tuo codice e assicurati che non ci siano apici ricci vaganti o che ti manchi una virgola, o un punto e virgola
Avevo aggiunto accidentalmente un apostrofo quando ho cliccato per salvare
Colin Worf
Ciao, sfortunatamente il mio tema WordPress utilizza Timber per il theming. e mi hanno indicato questo codex per modificare il codice. sarebbe possibile aiutarmi a dare un senso a questo, sono un principiante in programmazione, ma sento che tutto ciò che dobbiamo fare è cambiare le cose in modo molto leggero per funzionare con Timber, non sono abbastanza sicuro da farlo da solo.
Supporto WPBeginner
Cosa stai cercando di fare, esattamente?
Amministratore
Colin Worf
scusa, non sono stato molto chiaro haha. Sto solo cercando di usarlo sul mio sito web (missoulacurrent.com) ma non funziona, ho scoperto che è perché il mio tema non usa gli hook "the_author" e "get_the_author_display_name". Ho provato a cambiare le cose guardando la documentazione di Timber (vedi link sopra), ma ancora non riesco a farlo funzionare, speravo che potessi indicarmi la giusta direzione su quali hook usare?
Supporto WPBeginner
Hai provato the_author_posts_link();
Darren
Questo funziona benissimo ma ora sto cercando di visualizzare un elenco di post con l'autore del post corrente, qualche idea?
John
Questo funziona benissimo! Domanda... c'è un modo per aiutare ad accelerare la pubblicazione dei post dell'autore ospite sul blog?
Grazie ~ john
Cory W.
Funziona benissimo con WP 3.9, grazie!!
PromotingWebPages.com
Questo è semplicemente Brillante. Funziona al 100% sul sito del mio cliente.
Mayur
Ciao
Come posso aggiungere un campo personalizzato per la biografia dell'autore [ the_author_meta(‘description’)]… Per favore, aiutami
Aaron Silver
Questo è esattamente quello che stavo cercando: un esempio di utilizzo di un filtro su the_author. Grazie!
Hardeep Asrani
È esattamente quello che mi serve, ma il nome dell'autore ospite mi sta collegando al mio profilo? C'è un modo per disabilitare questo?
Staff editoriale
Purtroppo non c'è modo di farlo. I post saranno associati al tuo profilo. La cosa migliore da fare è creare un nuovo profilo chiamato Guest Blogger.
Amministratore
Lula
ho creato un nuovo profilo per i guest blogger, ora come collego questi post ospiti a questo profilo? grazie!
Staff editoriale
Cambia l'autore nel tuo post di WordPress in Profilo autore ospite.
Paul Johnson
Funziona perfettamente. Grazie.
N Atta Kusi Adusei
Prova:
if( !is_admin() ) { add_filter( ‘author_link’, ‘my_author_url’ ); } function my_author_url( $url ) {
global $post;
if( get_post_meta($post->ID, ‘guest-author’, true) ) { if( get_post_meta($post->ID, ‘guest_author_url’, true) ) { return esc_url( get_post_meta($post->ID, ‘guest_author_url’, true) ); } else { return ‘#’; } }
return $url; } // Just add a custom field with key ‘guest_author_url’ for guest bloggers
Katelyn
@Editorial Staff – Grazie per il suggerimento. Ecco il codice su pastebin:
http://pastebin.com/LuucgrBZ
Staff editoriale
Stai cercando di usare questo su BuddyPress, quando questo codice è destinato a WordPress. Non siamo molto familiari con i codici predefiniti di BP, quindi non saremmo in grado di aiutarti con quello. Ma il codice nel file functions.php funziona solo per i seguenti hook:
the_author get_the_author_display_name
Dall'aspetto del tuo codice, sembra che tu stia usando: bp_core_get_userlink
Potrebbe essere lì il problema.
Amministratore
Katelyn
Ho problemi a far funzionare questo. Ho aggiunto il codice sopra nel mio file functions.php e ho aggiunto il campo personalizzato guest-author, ma dopo aver pubblicato un post l'autore non cambia. Viene ancora visualizzato come me.
Sono sicuro che sto facendo qualcosa di sbagliato, ma non riesco a capire cosa sia. Qualcuno ha qualche idea?
Grazie
Staff editoriale
Ciò significa che il tuo tema non sta utilizzando gli hook the_author o get_the_author_display_name nel tema. Devono utilizzare qualcosa di diverso.
Amministratore
Katelyn
Esattamente quello che stavo pensando dopo aver guardato in giro nel mio tema. Sto usando il tema predefinito di buddypress e nel file single.php l'unica riferimento che trovo all'autore è questo:
<?php printf( _x( 'by %s', 'Post written by…', 'buddypress' ), str_replace( '<a href=', 'post_author ) ) ); ?>
Non sono molto bravo con il PHP, hai per caso un'idea su come potrei usarlo con il tema predefinito di BP?
Katelyn
Il mio commento precedente non sembrava includere tutto il codice. C'è qualche altro modo per inviarlo?
Staff editoriale
Si prega di incollare tutto il codice utilizzando un sito di terze parti come pastebin.
Mirco
Idea fantastica, funziona bene in Wordpress 3.5
shadyrasmy
Query per campo personalizzato
Sam
Ho visto la tua risposta a qualcun altro più in alto che per risolvere questo problema di far mostrare l'archivio dell'ospite i post dell'autore originale anziché i post degli ospiti (diciamo che ne hanno due o tre) potremmo semplicemente non far puntare la loro firma alla pagina dell'archivio. Ma non hai spiegato come farlo. Non sono molto esperto di PHP, ma ho giocato con questo codice per un po' cercando di farlo non puntare all'archivio dell'autore e non ci sono riuscito. Cosa devo eliminare/aggiungere per mostrare solo il nome dell'autore senza link?
Grazie!
larsbachmann
Ottimo articolo. Sto usando i campi autore per mostrare il mio avatar, nome e descrizione autore. C'è un modo semplice per personalizzare questo codice per riscrivere anche gravatar e descrizione autore? Grazie.
AndreaAlden
Sarebbe così bello se sapessi DOVE nella pagina functions.php incollare questo codice... Devo aggiungere i tag <?php> intorno per farlo funzionare? Ho provato i tag <?php> e incollato sotto “/** * Prints HTML with meta information for the current post-date/time and author. * * @since Twenty Ten 1.0 */” nel file functions.php. Nessuno dei due ha prodotto risultati quando ho aggiornato la pagina di modifica in wordpress... Dove dovrebbe apparire l'autore ospite sulla pagina?
jeffshinn
Ho testato questo in Wordpress 3.2.1 con un template personalizzato basato su twentyten e funziona perfettamente!
Grazie per il tuo contributo!
Athif
@wpbeginner :
Ciao,
È compatibile con la versione wp 3.2.1? Ho aggiunto il codice al mio thesis 1.8.2 ma non funziona. Non vedo il campo nelle bozze dei nuovi post anche se i campi personalizzati sono selezionati nelle opzioni dello schermo
Athif
Ciao,
È compatibile con la versione wp 3.2.1? Ho aggiunto il codice al mio thesis 1.8.2 ma non funziona. Non vedo il nuovo campo nelle bozze dei nuovi post anche se i campi personalizzati sono selezionati nelle opzioni dello schermo
wpbeginner
@MilindGupta Nel tuo post, nel pannello di scrittura… nel pannello in alto a destra, guarda l'opzione Schermate… quindi controlla i campi personalizzati lì.
MilindGupta
Ho provato a inserire il ! l'ho fatto bene senza errori niente ma dov'è il menu dei campi personalizzati!??
dove metto il nome e le cose?
per favore rispondi è piuttosto urgente!
Gwynne
Come faccio a far apparire il campo personalizzato guest-author nel feed RSS? Ora mi mostra come autore da quando ho creato e pubblicato il post. Il sito web mostra l'autore corretto, grazie a guest-author, ma RSS mostra ancora me. C'è un modo per cambiarlo?
Staff editoriale
Sì, dai un'occhiata al nostro post sulla manipolazione dei feed RSS. Puoi usare una delle tecniche menzionate in quell'articolo per questo.
Amministratore
Anne
Sto trascurando qualcosa di molto ovvio, immagino.
Il campo personalizzato deve essere chiamato guest-author
Come dovrebbe chiamarsi l'utente autore ospite? è guest_author_name o qualcos'altro? (Immagino qualcos'altro perché non funziona per me)
(Sto creando un nuovo sito web, per il momento lo puoi trovare su http://new.tenderfeelings.net)
Staff editoriale
Se guardi l'immagine nell'articolo: mostra che il nome del campo personalizzato è guest-author e il valore: è Syed Balkhi. Nell'area del valore, aggiungerai il nome dell'autore ospite.
Amministratore
NicOnlyOne
ouch….ho appena trovato la soluzione
Nota: In WordPress 3.1 – il team principale voleva rendere il Pannello di Scrittura più pulito, quindi ha deselezionato il pulsante di visualizzazione per i Campi Personalizzati. Se non li vedi, fai clic sulla scheda Opzioni Schermata (nell'angolo in alto a destra) e seleziona Campi Personalizzati.
grazie
NicOnlyOne
Sembra che la versione 3.1 non permetta più questa funzione!
Christian Sisson
Great function!! Thanks for sharing
Forse voi ragazzi potete aiutarmi in una cosa. Ho 2 autori "ufficiali" su un blog e ora sto aggiungendo un autore ospite (non un nuovo utente, solo un nome in un campo personalizzato). Il problema è che il link dell'autore ospite restituisce l'URL dell'autore ufficiale e di conseguenza i suoi post. Ho bisogno che restituisca tutti i post dell'autore ospite. Come posso fare??? (spero di essermi spiegato abbastanza chiaramente!).
Grazie!!!!!!
Staff editoriale
Il modo migliore per creare archivi autore quando ti trovi in quella condizione... è creare un nuovo account chiamato Autori Ospiti, e poi pubblicare tutto lì sotto.
Amministratore
SRoberts
Sfortunatamente, con il filtro sopra applicato, il titolo per questo mostrerà il nome dell'autore ospite personalizzato, ma tutti i post di tutti gli autori ospiti appariranno nell'elenco dell'archivio. In altre parole, il titolo nella pagina dell'archivio dirà "visualizzazione di tutti i post di (nome dell'autore ospite)" anziché "visualizzazione di tutti i post di autori ospiti".
Rob
@SRoberts, in realtà non sembra essere così. Ho appena implementato anche questa bella funzione e ho anche creato un account Ospite. Su un post di Ospite, ho anche aggiunto il campo personalizzato autore-ospite con il valore Rumplestiltskin.
L'autore di questo post è ora elencato come "Rumplestiltskin", ma il link dell'autore punta (per me) a /author/guest.
Cliccando su questo si accede agli archivi dell'autore, che sono intitolati "Ospite" in cima alla pagina, non "Rumplestiltskin". Sembra funzionare bene insieme.
Crpk
C'è un modo per sovrascrivere semplicemente il link ai post dell'autore con un link da un altro campo personalizzato e fare lo stesso con l'avatar (email)?
Klaus
Ottimo snippet, ma con un difetto (per cui spero tu abbia una soluzione). Lo snippet *sostituisce* il mio account utente Autore Ospite con qualsiasi nome definisca come campo personalizzato, ma quando clicco su quel nome autore all'interno del post, finisco su un URL come "/author/guestauthor", ma il nome visualizzato in cima a quella pagina non è "Autore Ospite", come è il nome di quell'account utente, ma piuttosto il nome che ho definito come campo personalizzato per uno dei post.
Pensavo che sarebbe stato risolto con un semplice wrapping (is_single) attorno allo snippet, in modo che venisse eseguito solo quando si visualizza un post, ma questo non funziona affatto.
Qualche idea?
Thanks
Staff editoriale
L'idea alla base di questo metodo è che non si desidera creare un nuovo profilo per l'utente. Poiché molti guest poster sono poster occasionali. Quindi puoi semplicemente accreditarli con il loro nome e una firma dell'autore in fondo al post. Se sono poster regolari, allora questo metodo non fa per te.
Amministratore
Christopher Wulff
Penso che la preoccupazione sia che se stai usando get_the_author nel tuo template per collegare i nomi degli autori all'archivio dei post dell'autore, questo si collega a qualsiasi autore sia registrato come autore del post.
Questa tecnica, così come pubblicata, ha senso quando gestisci un blog con un solo autore e vuoi avere autori ospiti, ma quando si tratta di un sito con più autori fin dall'inizio, questo non funziona altrettanto bene.
Qualche idea su come ciò potrebbe essere corretto in modo che non cambi il nome dell'autore nella pagina dell'archivio?
Staff editoriale
Puoi semplicemente non collegarti alla pagina dell'archivio dell'autore se si tratta di un Guest Post...
Riki
È possibile includere anche un campo per la descrizione dell'autore? Ho già un plugin (wp-gravatar) che pubblica la descrizione dell'autore alla fine di un post. Tuttavia, voglio poter pubblicare la descrizione dell'autore ospite senza dover creare ogni volta nuovi account. È possibile combinare il metodo che hai descritto sopra per fare questo?
Staff editoriale
Sì, è possibile fare la descrizione dell'autore ospite tramite campo personalizzato. Puoi impostare un'istruzione condizionale: se esiste il campo personalizzato x, allora visualizza il testo del campo personalizzato, altrimenti visualizza wp-gravatar.
Amministratore
Nate
Mi intrometto, dato che l'hack del campo personalizzato per l'autore ha aiutato considerevolmente...
Vorrei popolare anche la pagina 'riguardo all'autore', usando lo stesso metodo (campo personalizzato). Anch'io non sono un programmatore; dovrei usare un codice simile a quello usato sopra?
grazie!
Staff editoriale
If you mean specific author profile pages, then no this cannot be used for that. If you mean a little box below the guest posts as a custom field, then sure a similar function could be used
Nate
Rimango perso su come fare questo (in pratica, fai esattamente quello che ha chiesto Riki. Ho armeggiato con il codice una dozzina di volte senza risultati. Eeeeh.
ChaCha Fance
I was really hoping this would work for me but hmmm didn’t work
Staff editoriale
Cosa non funziona? Lo abbiamo in esecuzione sul sito WPBeginner e funziona benissimo. Stiamo solo chiamando un semplice campo personalizzato.
Amministratore
rikkit
Ho provato anche questo, incollando il codice in cima al mio file includes/functions.php. Ho ricevuto un errore php, dicendo che qualcosa era un filtro non valido. Funziona con Wordpress 3.0?
Spero di riuscire a farlo funzionare, sto portando un sito su Wordpress da Joomla e questa è l'unica cosa che mi manca.
Staff editoriale
Funziona bene con WP 3.0
Hannelore
Exactly what I needed! Thank you very much
Scott
Grazie mille per questo post - era esattamente quello che stavo cercando. Ho sollevato il mio problema qui e ho usato una versione modificata del tuo codice per risolverlo. Grazie ancora!
John Hewitt
Grazie mille per questo articolo; stavo impazzendo cercando di organizzare vari scrittori per il mio sito web e ora posso aggiungere facilmente i nomi degli autori. Uso campi personalizzati per tutti i miei requisiti, il che ha influenzato 'the_author()' e ha impedito la visualizzazione dei nomi degli autori. Quanto sopra mi ha permesso di far apparire gli autori e di evidenziare autori diversi mentre scrivono.
Scusa per il mio divagare! Mi hai risparmiato un sacco di lavoro... grazie!
Lo twittterò anche per te!
Carl
Vorrei provare questo suggerimento, ma sarebbe utile per questo principiante sapere dove si trova il file "functions.php" e poi, esattamente dove inserire il codice. Ho provato a modificare il file Theme Functions (diceva "functions.php" tra parentesi), ma ho ricevuto un avviso che questo file non può essere modificato. Il file che voglio è sul server?
grazie,
Carl
Staff editoriale
Ciao Carl,
Abbiamo trattato dove si trova il file functions.php nel nostro foglio di riferimento per temi WordPress per principianti. Dovrai inserire questo codice subito prima di ?> dove finisce il file.
Amministratore
Konstantin
Anche se non sono un grande fan dei campi personalizzati, mi piace l'idea alla base del tuo snippet.
Stavo proprio pensando a questo problema (aggiungere un utente per ogni autore ospite) l'altro giorno.