In qualità di proprietari di siti web WordPress, ci sforziamo tutti di offrire un’esperienza utente veloce e ottimale. Questo non solo mantiene i visitatori impegnati, ma aiuta anche i nostri siti web a posizionarsi più in alto nei risultati della ricerca.
Quando si tratta di migliorare le prestazioni di WordPress, molti principianti trascurano il CSS non utilizzato. Si tratta di codice aggiunto da temi o plugin che non è essenziale per la funzionalità o il design del sito. Il caricamento del codice non necessario può causare un rallentamento del caricamento delle pagine web.
Il nostro team ottimizza siti web WordPress da oltre dieci anni. In questa guida vi mostreremo i metodi che riteniamo più efficaci per rimuovere i CSS inutilizzati senza rompere il vostro sito web e vi illustreremo il processo passo dopo passo.

Che cos’è il CSS inutilizzato in WordPress?
Il CSS non utilizzato in WordPress è il codice CSS che viene caricato sul vostro sito web, ma che non è effettivamente necessario per visualizzare la pagina.
Il codice in più può far sì che il browser di un visitatore impieghi un po’ più di tempo per il rendering di una pagina, creando un’esperienza negativa per l’utente. I tempi di caricamento più lenti possono persino influire sulle classifiche di ricerca, riducendo il traffico verso il vostro sito.
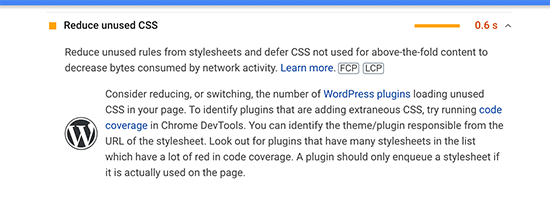
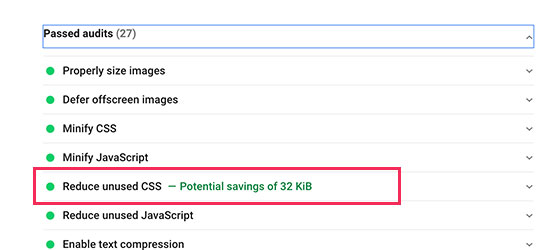
Potete vedere come il codice CSS inutilizzato influisce sul vostro sito web utilizzando Google Pagespeed Insights. Verrà mostrata una sezione intitolata “Rimuovi il CSS inutilizzato” con i dettagli dei file CSS che influiscono sui tempi di caricamento.

Perché in WordPress vengono aggiunti i CSS inutilizzati?
I CSS sono utilizzati per modellare l’aspetto del vostro sito web WordPress. Il tema di WordPress include i CSS, la maggior parte dei quali è contenuta in un unico file style.css.
Oltre al CSS del tema, anche i plugin di WordPress caricheranno il proprio CSS.
Ad esempio, WooCommerce caricherà i CSS per visualizzare i prodotti, un plugin per la creazione di pagine aggiungerà i propri CSS per visualizzare le pagine personalizzate e un plugin per la creazione di moduli includerà i CSS per lo stile dei moduli.
Poi ci sono i font web, i font di icone e altri elementi che dovranno aggiungere i propri file CSS.
Di solito, questi file sono molto piccoli e si caricano rapidamente. Tuttavia, se il vostro sito WordPress ne contiene molti, gli effetti possono sommarsi e avere un impatto notevole sulla velocità del sito.
Come rimuovere i CSS inutilizzati in WordPress
Esistono diversi modi per ridurre il CSS inutilizzato sul vostro sito web WordPress.
Tuttavia, sarebbe piuttosto difficile rimuovere completamente tutti i CSS inutilizzati in WordPress. A causa del modo in cui WordPress lavora dietro le quinte, alcuni CSS inutilizzati possono essere difficili da trovare e rimuovere.
Detto questo, vi mostreremo due metodi per rimuovere i CSS inutilizzati e potrete scegliere quello più adatto a voi.
Metodo 1: Rimuovere i CSS inutilizzati in WordPress utilizzando WP Rocket
Questo metodo è più semplice ed è consigliato ai principianti. Migliora notevolmente la distribuzione complessiva dei file CSS sul vostro sito WordPress, eliminando anche la maggior parte dei CSS inutilizzati.
Riteniamo che sia la soluzione migliore per i principianti, perché è più semplice e raggiunge l’obiettivo principale di fornire una migliore esperienza agli utenti. Ciò significa che il vostro sito web viene caricato velocemente dagli strumenti di test di velocità e viene percepito dagli utenti come veloce.
Per prima cosa, è necessario installare e attivare il plugin WP Rocket. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
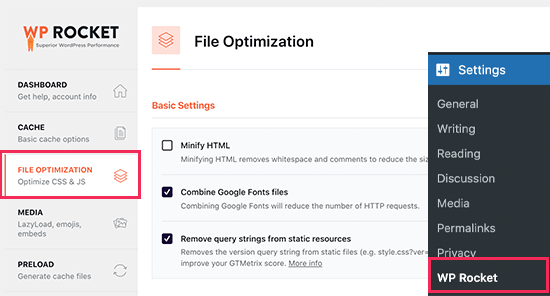
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” WP Rocket e passare alla scheda “Ottimizzazione dei file”.

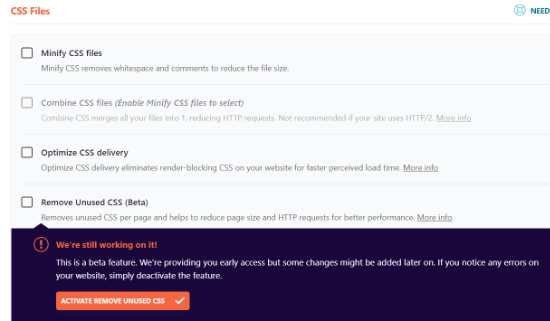
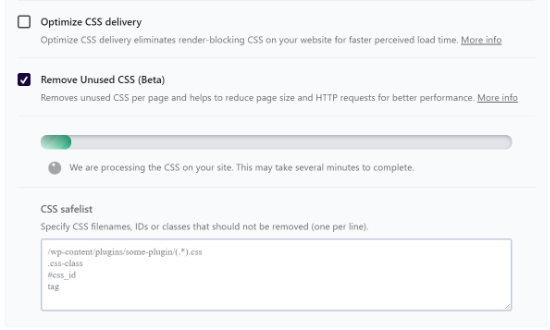
Successivamente, è necessario scorrere fino alla sezione File CSS e selezionare la casella accanto all’opzione “Rimuovi i CSS non utilizzati (Beta)”.
Poiché questa funzione di WP Rocket è in fase beta, vi chiederà nuovamente se volete attivare l’impostazione. Potete andare avanti e cliccare sul pulsante “Attiva la rimozione dei CSS inutilizzati”.

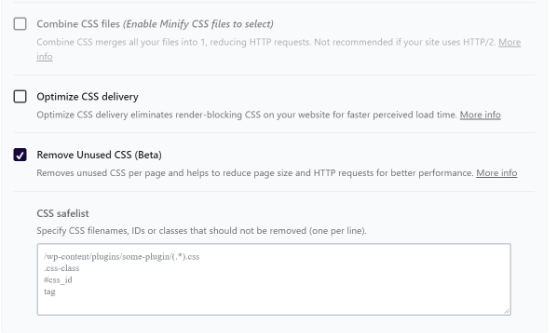
Una volta che l’opzione “Rimuovi CSS inutilizzati” è attiva, è possibile specificare i nomi dei file CSS, gli ID o le classi che non devono essere rimossi nella casella “CSS safelist”.
È sufficiente inserirli nella casella.

Successivamente, è necessario salvare le modifiche apportate scorrendo verso il basso e facendo clic sul pulsante “Salva modifiche”.
Una volta fatto ciò, WP Rocket inizierà a elaborare i file CSS e mostrerà una barra di avanzamento.

Il plugin impiegherà alcuni minuti per elaborare e rimuovere i file CSS inutilizzati dal sito web.
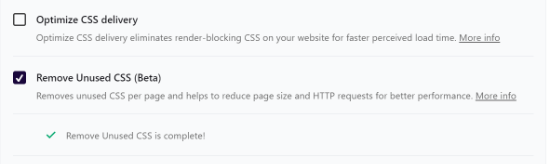
Quando il plugin ha completato il processo, viene visualizzato il messaggio “Remove Unused CSS is complete!

Ora, visitate lo strumento Google Pagespeed Insights e verificate le prestazioni del vostro sito.
Rimuovere i CSS che bloccano il rendering per WordPress
WP Rocket consente di ottimizzare i file CSS e di rimuovere i CSS che bloccano il rendering dal sito web.
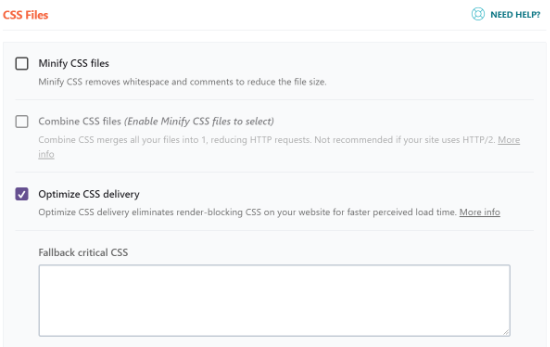
Per iniziare, potete navigare nella scheda “Ottimizzazione dei file” di WP Rocket. Da qui, scorrere fino alla sezione File CSS e selezionare la casella accanto all’opzione “Ottimizza consegna CSS”.

Questa opzione genera un file CSS che contiene solo il codice CSS necessario per visualizzare la parte visibile del sito web. Carica prima questo file, mostra la pagina ai visitatori e poi carica altri file CSS utilizzando una tecnologia chiamata caricamento differito.
Rimuovendo questi CSS che bloccano il rendering, il sito web diventa visualizzabile dagli utenti molto più rapidamente di quanto non lo sarebbe se si dovessero caricare tutti i file CSS prima di visualizzare la pagina.
Dopo aver abilitato l’opzione “Ottimizza consegna CSS”, fate clic sul pulsante “Salva modifiche” e attendete che WP Rocket generi il file CSS necessario per tutti i vostri post e pagine. Inoltre, cancellerà automaticamente la cache del vostro sito web.
Una volta terminato, si può procedere a testare nuovamente le prestazioni del sito web utilizzando Google Pagespeed Insights.
Ulteriori modifiche alla consegna dei file per aumentare le prestazioni
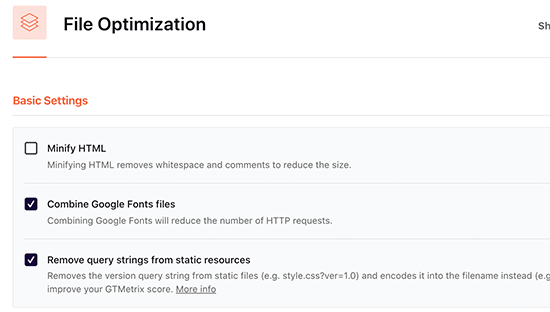
WP Rocket consente anche di rimuovere le stringhe di query dai file statici, di combinare i file di Google Fonts e di minificare l’HTML.
Tutte queste modifiche apportano piccoli miglioramenti alla velocità complessiva, che si traducono in un’esperienza di caricamento più rapida per i visitatori.

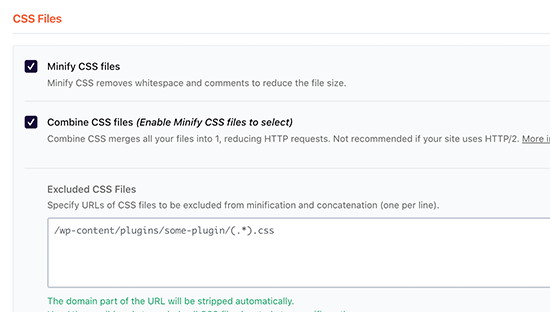
Sono presenti anche opzioni per minificare e combinare i file CSS. Queste opzioni riducono le richieste HTTP e danno un ulteriore impulso alla velocità.
Tuttavia, è necessario controllare attentamente il proprio sito web per assicurarsi che non ci siano problemi dopo aver abilitato queste impostazioni.

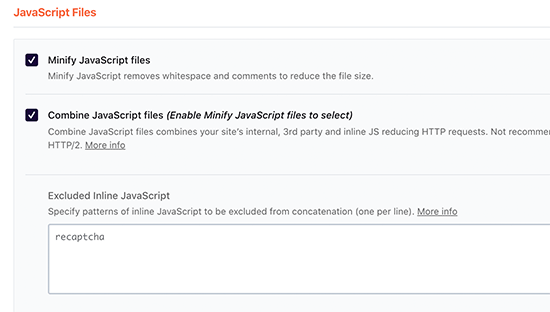
Inoltre, è possibile applicare la stessa ottimizzazione ai file JavaScript del sito web.
È possibile minificare e combinare i file in un unico file e rinviare il caricamento dei file JavaScript per migliorare le prestazioni.

Per maggiori dettagli, consultate il nostro tutorial passo-passo su come configurare correttamente WP Rocket in WordPress.
Metodo 2: Rimuovere i CSS inutilizzati in WordPress con Asset CleanUp
Questo metodo è un po’ avanzato ma incredibilmente potente e vi permetterà di rimuovere facilmente qualsiasi CSS inutilizzato da qualsiasi pagina del vostro sito WordPress.
Tuttavia, è un po’ complicato e dovrete testare a fondo la funzionalità e l’aspetto del vostro sito web per assicurarvi che non ci siano problemi.
Per prima cosa, è necessario installare e attivare il plugin Asset Cleanup. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
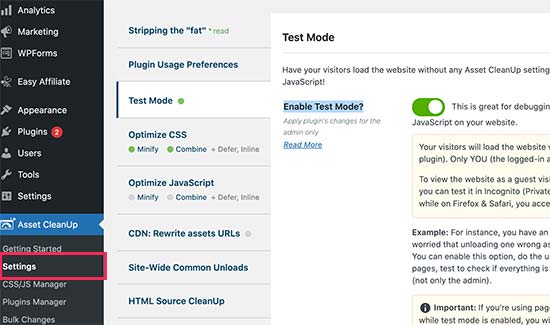
Dopo l’attivazione, è necessario visitare la pagina Asset CleanUp ” Impostazioni e passare alla scheda Modalità di prova. Da qui, è necessario attivare l’opzione “Abilita modalità test”.

In questo modo è possibile provare diverse impostazioni e testarle come amministratore senza influenzare i visitatori del sito web.
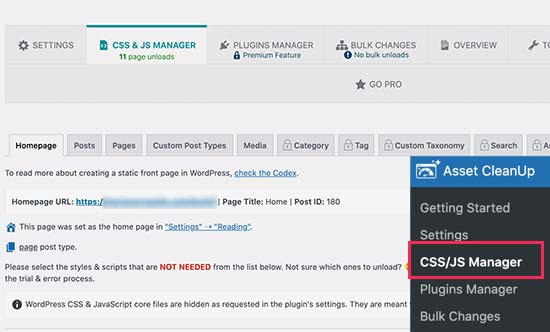
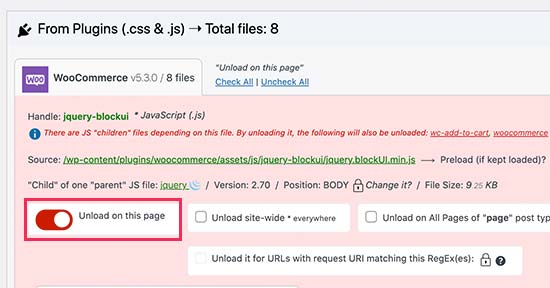
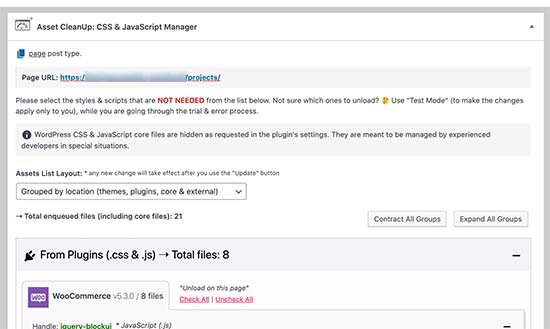
Successivamente, è necessario visitare la pagina Asset CleanUp ” CSS/JS Manager. Da qui è possibile scaricare i file CSS e JavaScript indesiderati pagina per pagina.

Per prima cosa recupererà la vostra homepage e vi mostrerà tutti i file CSS e JavaScript caricati su quella pagina.
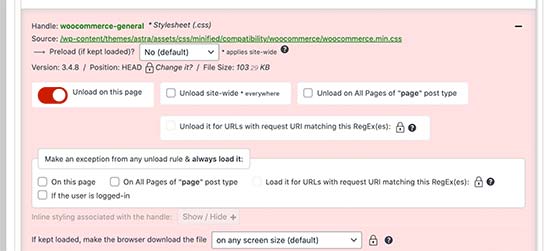
È necessario scorrere verso il basso ed esaminare i file caricati. Se si vede un file che non serve, è possibile scaricarlo per quella particolare pagina, tipo di post o per tutto il sito.

Il plugin consente anche di scegliere post o pagine specifiche da qui, oppure si può accedere alle stesse opzioni modificando il post o la pagina come si farebbe normalmente.
Nella schermata di modifica del post, si trova la casella Asset CleanUp proprio sotto l’editor del post.

Il plugin recupera ed elenca automaticamente tutti i file e le risorse caricate quando un visitatore visualizza questa pagina del vostro sito web.
È quindi possibile scaricare semplicemente i file CSS o JavaScript non utilizzati e non necessari per quella pagina.

Importante: Non dimenticate di testare il vostro sito web dopo aver rimosso i CSS o i JavaScript inutilizzati per assicurarvi che tutto funzioni correttamente.
Una volta terminato lo scarico e la rimozione dei file CSS e JavaScript inutilizzati, si può tornare alla pagina delle impostazioni del plugin e disattivare la “Modalità test”.
Non dimenticate di fare clic sul pulsante “Aggiorna tutte le impostazioni” per memorizzare le modifiche.
È ora possibile testare il proprio sito web utilizzando Google Pagespeed Insights per vedere la modifica dell’avviso CSS inutilizzato.

Guide di esperti per migliorare le prestazioni di WordPress
Speriamo che questo articolo vi abbia aiutato a capire come rimuovere facilmente i CSS inutilizzati in WordPress. Potreste anche voler consultare altre guide relative al miglioramento delle prestazioni di WordPress:
- La guida definitiva per aumentare la velocità e le prestazioni di WordPress
- Come velocizzare le prestazioni di WooCommerce
- Come eseguire correttamente un test di velocità del sito web (i migliori strumenti)
- Metriche importanti da misurare sul vostro sito WordPress
- Come ottimizzare Core Web Vitals per WordPress (Guida definitiva)
- Come utilizzare il plugin GTmetrix per migliorare le prestazioni del sito WordPress
- Come ottimizzare facilmente la consegna dei CSS di WordPress
- L’hosting WordPress più veloce (test delle prestazioni)
- Come ottimizzare le immagini per le prestazioni sul Web senza perdere la qualità
- I migliori plugin per la cache di WordPress per velocizzare il vostro sito web
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Steve
I like to remove unused CSS from my site. I am already running the Litespeed cache. I am thinking to use WP Rocket or Asset clean up to do it (I am towards WP Rocket). Is any conflict between these plugins and Litespeed? Thank you!
WPBeginner Support
You would want to reach out to the support for the individual plugins to check for any current conflicts between them.
Admin
Paul Barrett
This may be wishful thinking of the highest order but this article reminded me of something that I’ve wondered about for a while.
One of my complex websites is now four years old and has gone through a steady process of evolution. There is not only unused CSS but media, templates, pages. Is there any plugin to take a website inventory and tell me ALL the unused assets?
WPBeginner Support
We do not currently have a tool for everything but the tool from this article would help with CSS and our guide below should help for the media library!
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin